スポンサーリンク
新着記事

Magic Mouseが「使いづらい」→「使いやすい」に、変化しつつある2ヶ月目
2ヶ月前、Magic Mouseを使いはじめた頃は『なんでAppleは、こんなに使いづらいマウスを販売しているんだ?』と思う毎日でした。が、Magic Mouseが使いやすいのでは? と思うようになってきています。
2024.10.27

WinからMacへの乗り換えに大後悔している人に、最初の1冊目として、オススメな本
まさか、こんなに使いづらいとは思わなかった…とWindowsからMacへの乗り換えに大後悔している私のような人に、最初の1冊目として、オススメな本「Mac Fun はじめてのマック」のご紹介です。
2024.10.10

ロジクール ERGO K860 使用1年レビュー。快適すぎて、他に戻れなくなっていた!
約1年間、ロジクール ERGO K860エルゴノミック スプリット キーボードを、使用中。快適すぎて、他のキーボードには戻れなくなっていました。超おすすめです。
2024.09.18

ごあいさつ。約1年半ぶりに、再々更新はじめました。
約1年半ぶりに、ブログの再々更新をはじめました。というわけで、簡単にそのごあいさつを…
2024.09.18

VSCodeで、行・画面・列を移動するショートカットキーの練習帳
ノンプログラマーの管理人は、なかなか移動系のコマンドを使いこなせません。なので、動画を使った練習帳にしてみました。よかったら、使って下さい。
2022.04.23
カテゴリ別記事
テキストエディタ
VSCode(人気順)
Atom(人気順)
画像処理アプリ
GIMP
技術系小ネタ
フォント(人気順)
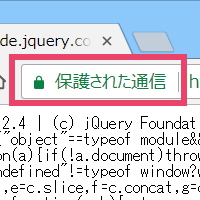
SSL・https対応
XAMPP
Git