 TeraPadでhtmlやcssを記述していて、『1行の記述が長くなってしまい、右端(行の最後)をみるのが大変!なんとかならないの?』と思っていませんか?
TeraPadでhtmlやcssを記述していて、『1行の記述が長くなってしまい、右端(行の最後)をみるのが大変!なんとかならないの?』と思っていませんか?
実はTeraPadで「指定の桁数」で「文字折り返し指定」を設定することで簡単に解決ができますよ。
「文字折り返し指定」を設定していないと…
「指定の桁数」で「文字折り返し指定」を設定していないと、

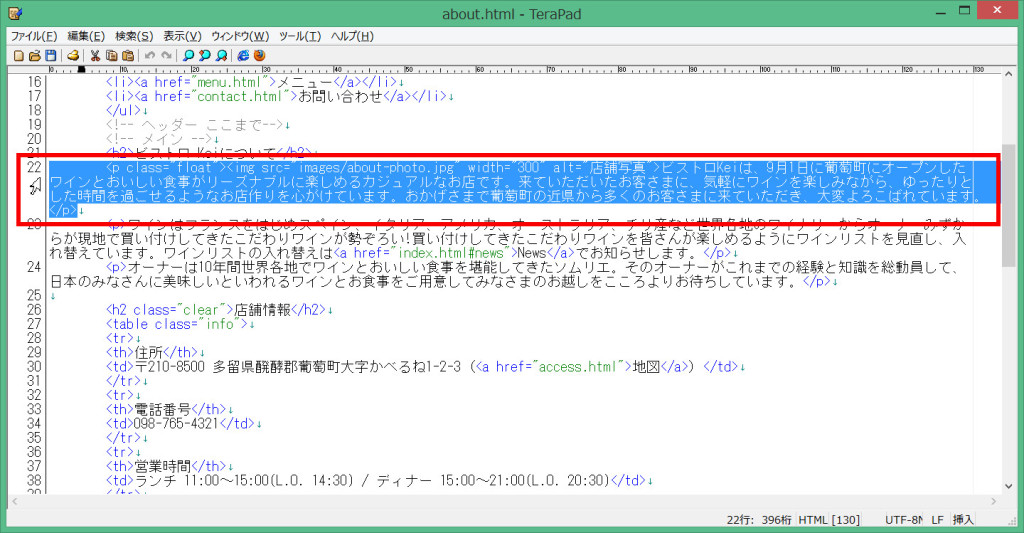
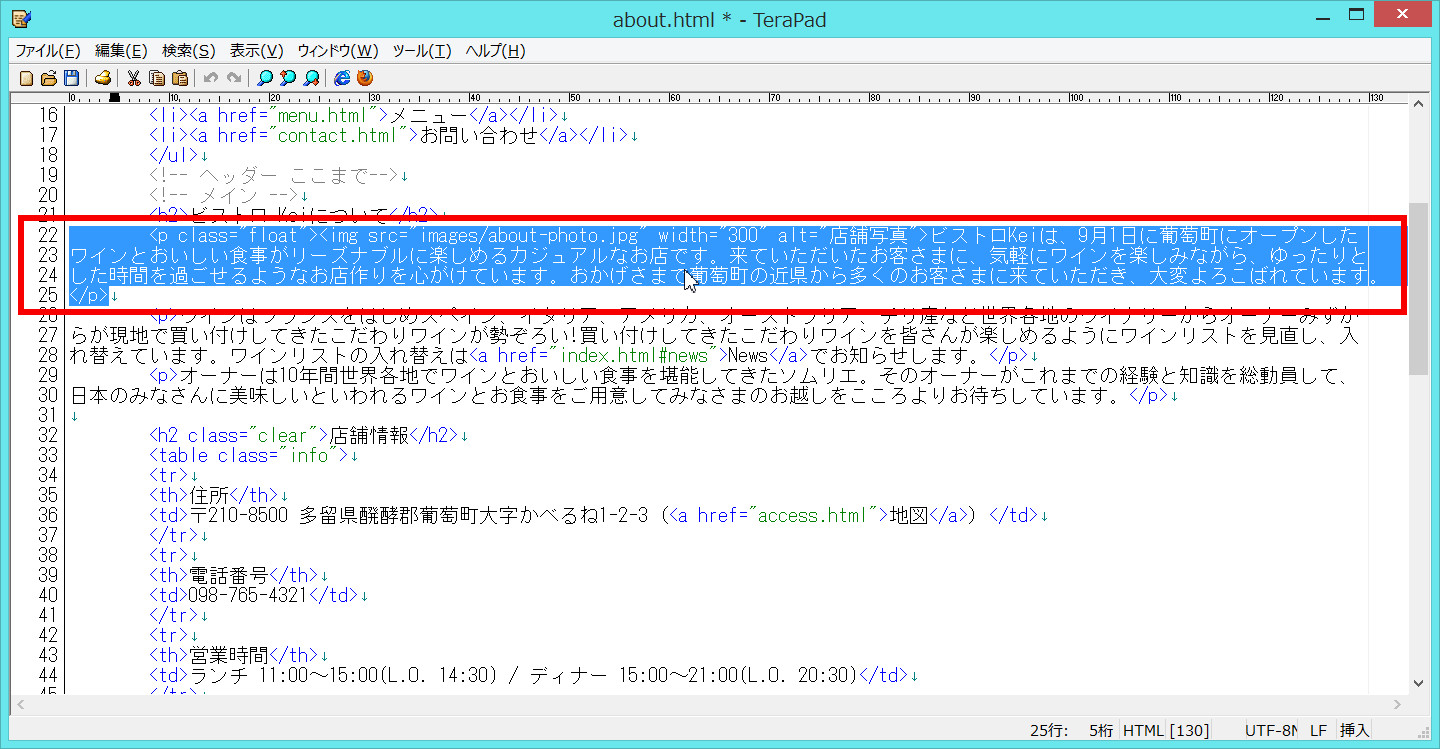
下図のとおり、右端(行の最後)をみるために、マウスやカーソルで右端に移動させなければいけないのですごく大変です。

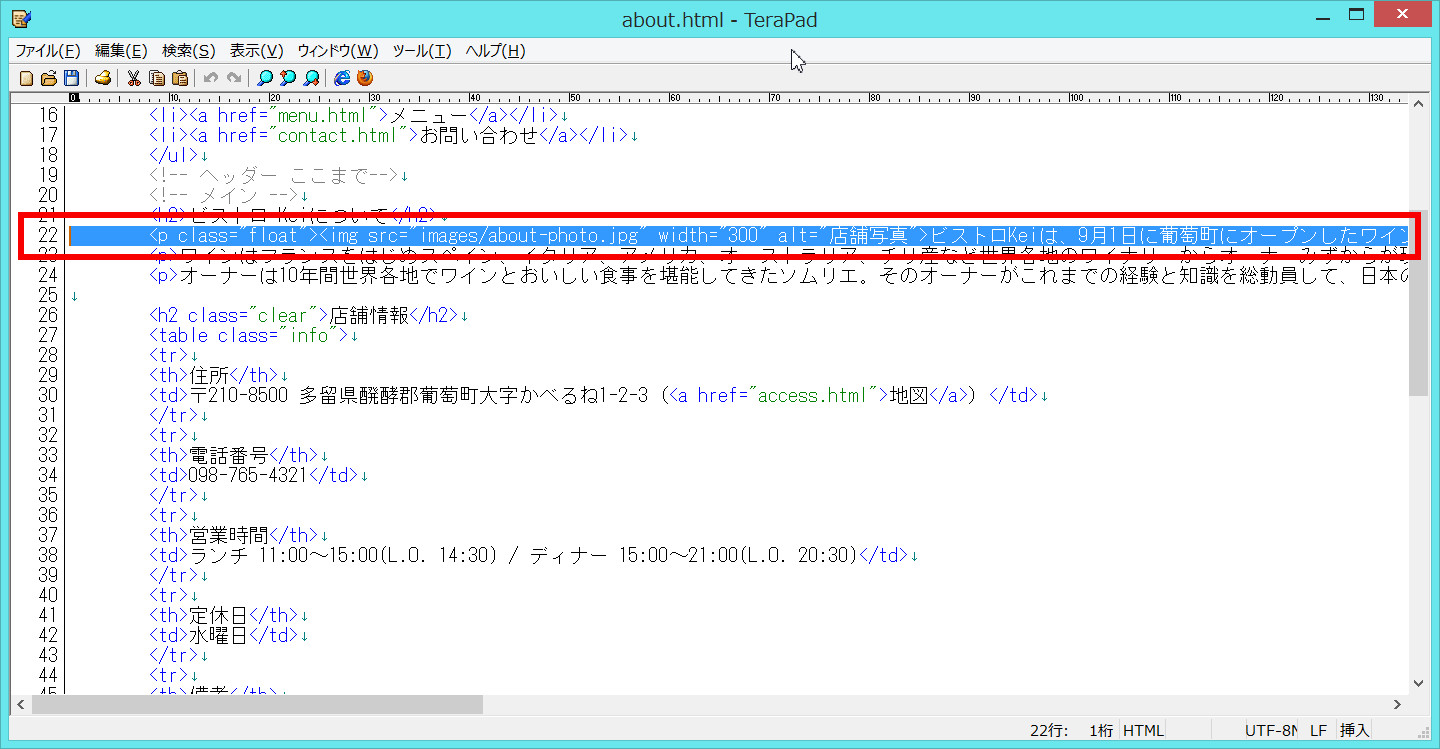
なので、できればマウスやカーソルで右端に移動させないで、1行全部がみえるようにしたいですよね。たとえばこんな感じみたいに。
こんな時に便利な設定があります。それがTeraPadで「指定の桁数」で「文字の折り返し指定」をする設定です。では、はじめます。
設定方法

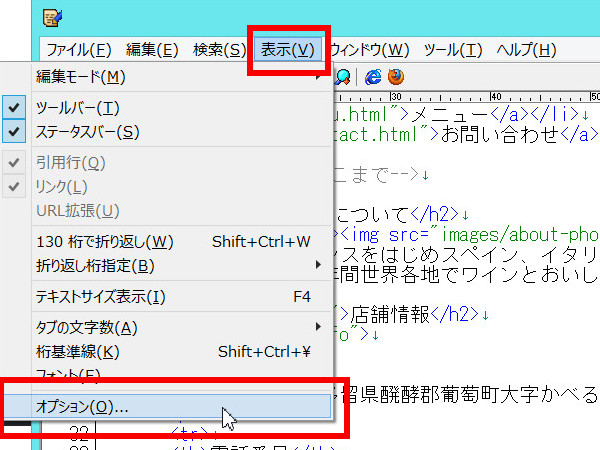
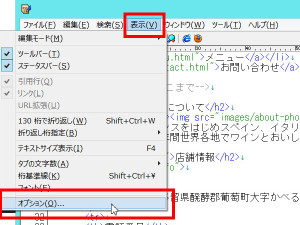
まずメニューバーの[表示]から[オプション]をクリックします。

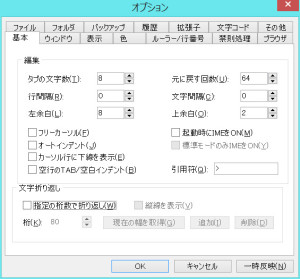
するとオプションダイアログボックスが表示されます。

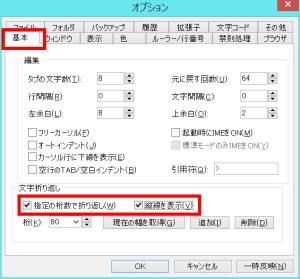
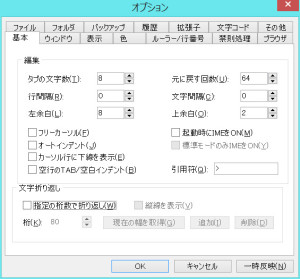
[基本]タブをクリックして、文字折り返しで[指定の桁数で折り返し]と[縦線を表示]をチェックをします。

[桁]入力欄に1行の文字数を入力して、[OK]ボタンをクリックします。私は130文字にしましたが、あなたの画面で見やすい文字数を入力してくださいね。
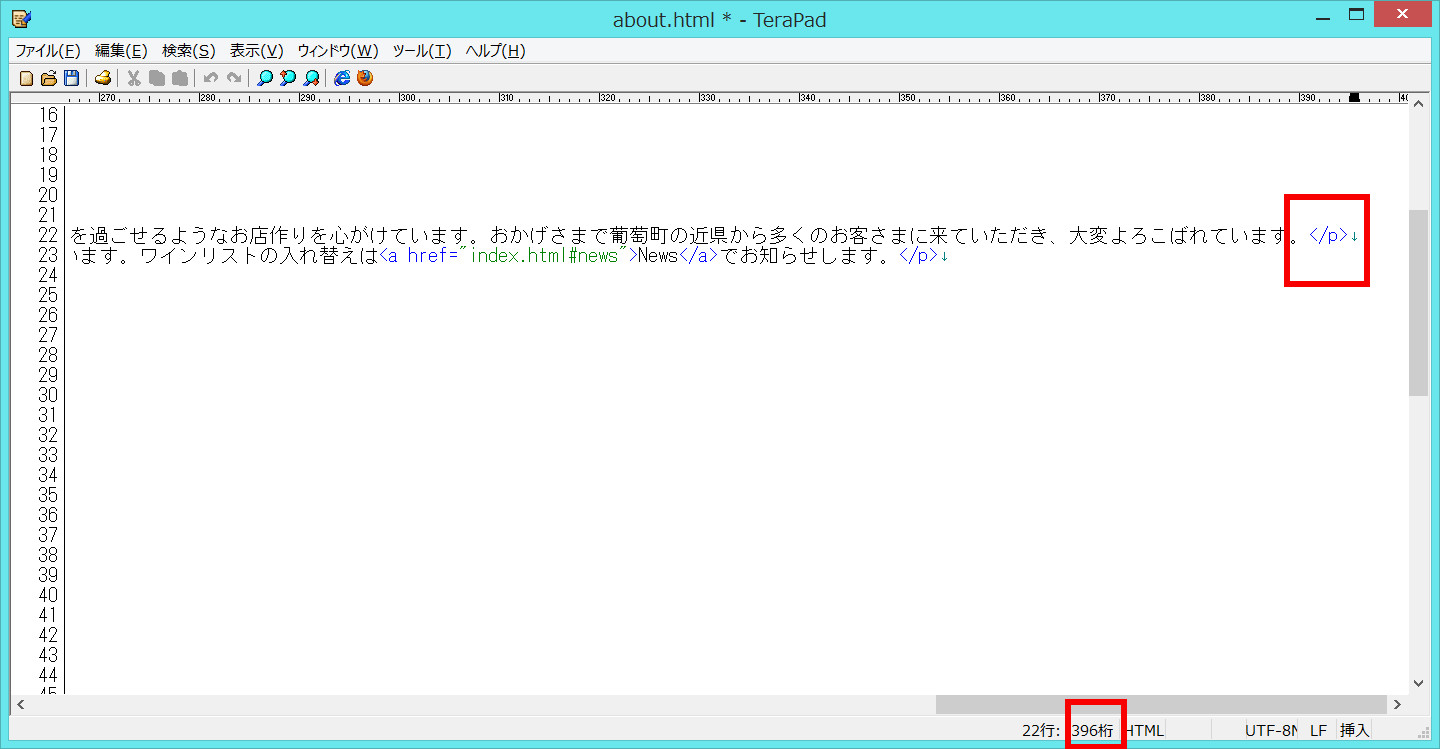
すると画面の右端で文字が折り返され、さらに縦線も表示されて、見やすくなりました。でもよくみるとなんだかちょっとおかしいですよね。

改行までが1行のはずだから、</p>タグは22行目と表示されていなければならないのに、25行目と表示されています。というわけで、22行目と表示するためには、実は、もう少し設定が必要です。

先ほどと同じようにメニューバーの[表示]から[オプション]をクリックすると、

オプションダイアログボックスが表示されるので、

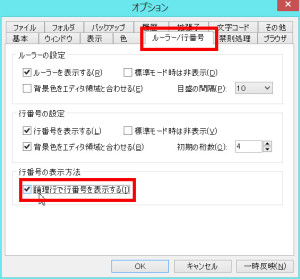
[ルーラー/行番号]タブをクリックし、行番号の表示方法で、[論理行で行番号を表示する]をチェックします。

これで改行までが1行となり</p>タグは22行目と表示されるようになりました。
TeraPadでhtmlやcssを記述する時に、指定の桁数で文字折り返し指定をするようにしておかないと、あなたが意図しないところで改行されてしまい、ワケがわからなくなってしまいます。ぜひ設定しておいてくださいね。
