htmlのファイルをテキストエディタで一生懸命作成し、ブラウザーで確認したら文字化けでみえない!修正する方法は?……
文字化けしてしまう理由はいくつかあるのですが、一番多いのは「htmlに記述しているcharsetの値(=文字コード)」と「htmlファイルを保存した時の文字コード」が異なっていることです。そのため、htmlをテキストエディタで作成し、Google ChromeやInternet Explorerなどのブラウザーでみたら文字化けしてしまっている人は、まずこの2つの値が同じになっているかを確認し、修正しましょう。

なお、このページでは次の2点からhtmlファイルは文字コードUTF-8で作成していることを前提に説明していきます。
- html5では、文字コードUTF-8が推奨となっていること
- 多くのhtml5&cssなどのホームページ入門書がUTF-8で記述説明
それでは1つ目の確認ポイントおよび修正方法の説明をはじめますね。
文字化けしているhtmlに記述しているcharsetの値(=文字コード)がUTF-8になっていることを確認し、修正
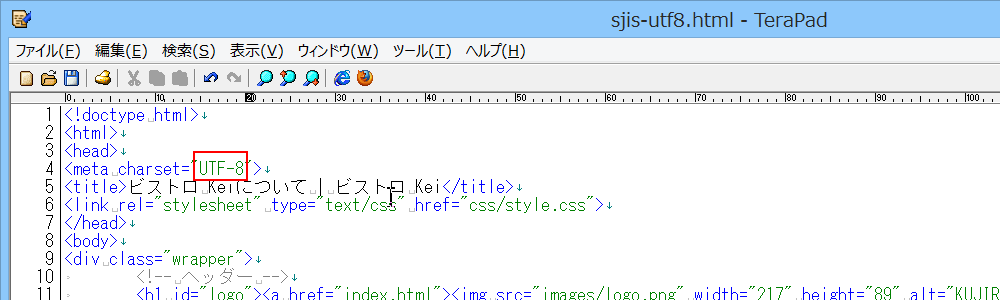
ホームページをhtmlのバージョン5.0(いわゆるhtml5)で作成している人は、多くの人が文字コードを「UTF-8」で記述しています。まずは文字化けしているhtmlファイルに以下の記述がされているかどうか確認しましょう。

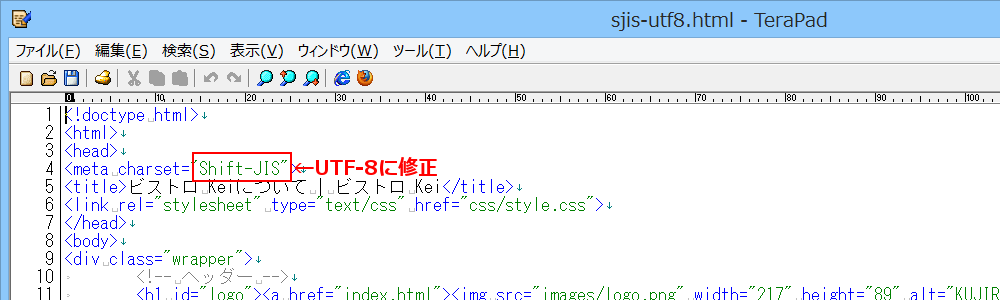
確認してもらえましたか?どうでした?charset=”Shift-JIS”など「UTF-8以外の値」が記述されていた場合は、charset=”UTF-8″と修正してくださいネ。なおutf-8と小文字なっていても問題はありません。

この時点で文字化けが直っている可能性もあります。一度、Google ChromeやInternet Explorerなどのブラウザーで確認してみましょう。文字化けが直っていれば、今日は終了です。おつかれさまでした~。
まだ文字化けしたままのあなたは、もう少しガマンして次にすすんでください。
文字化けしているhtmlファイルを保存した時の文字コードが「UTF-8(BOMなし)」になっているか確認
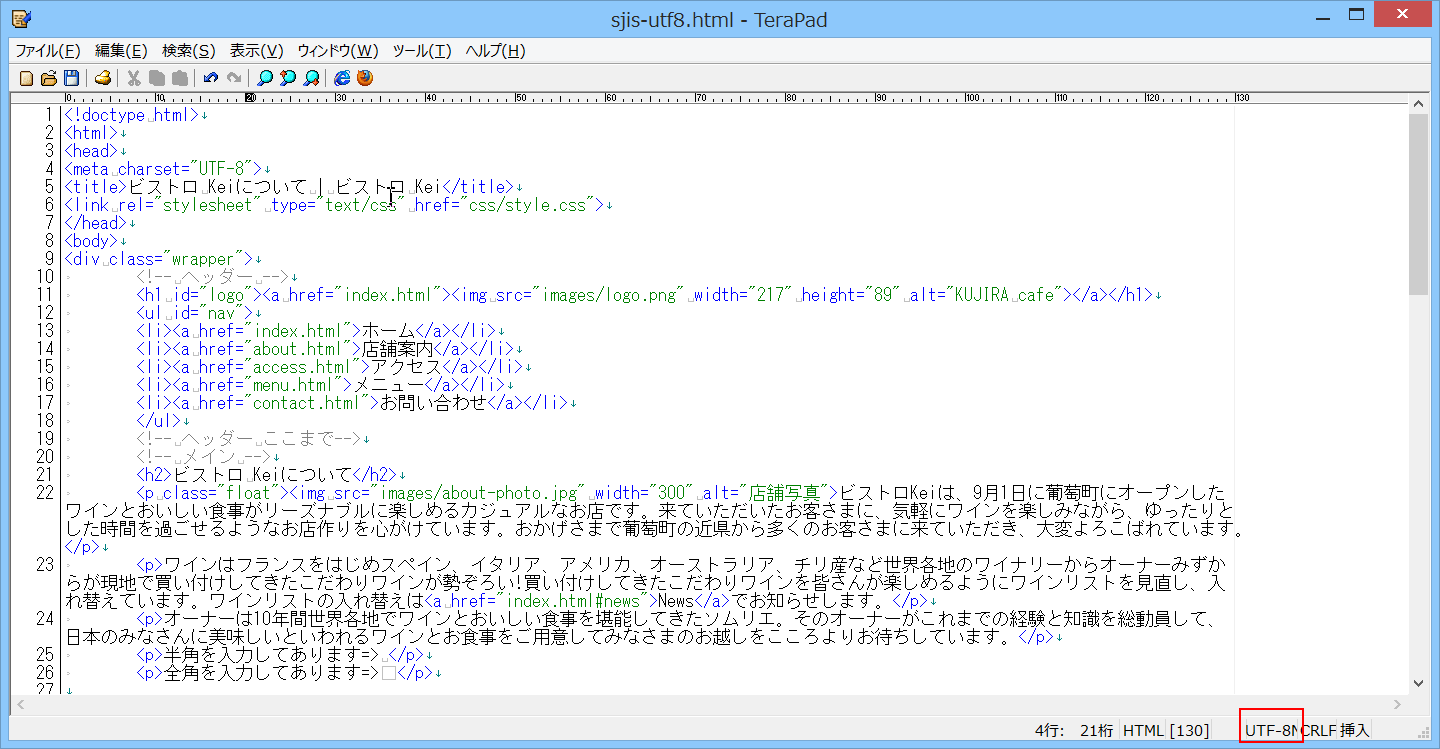
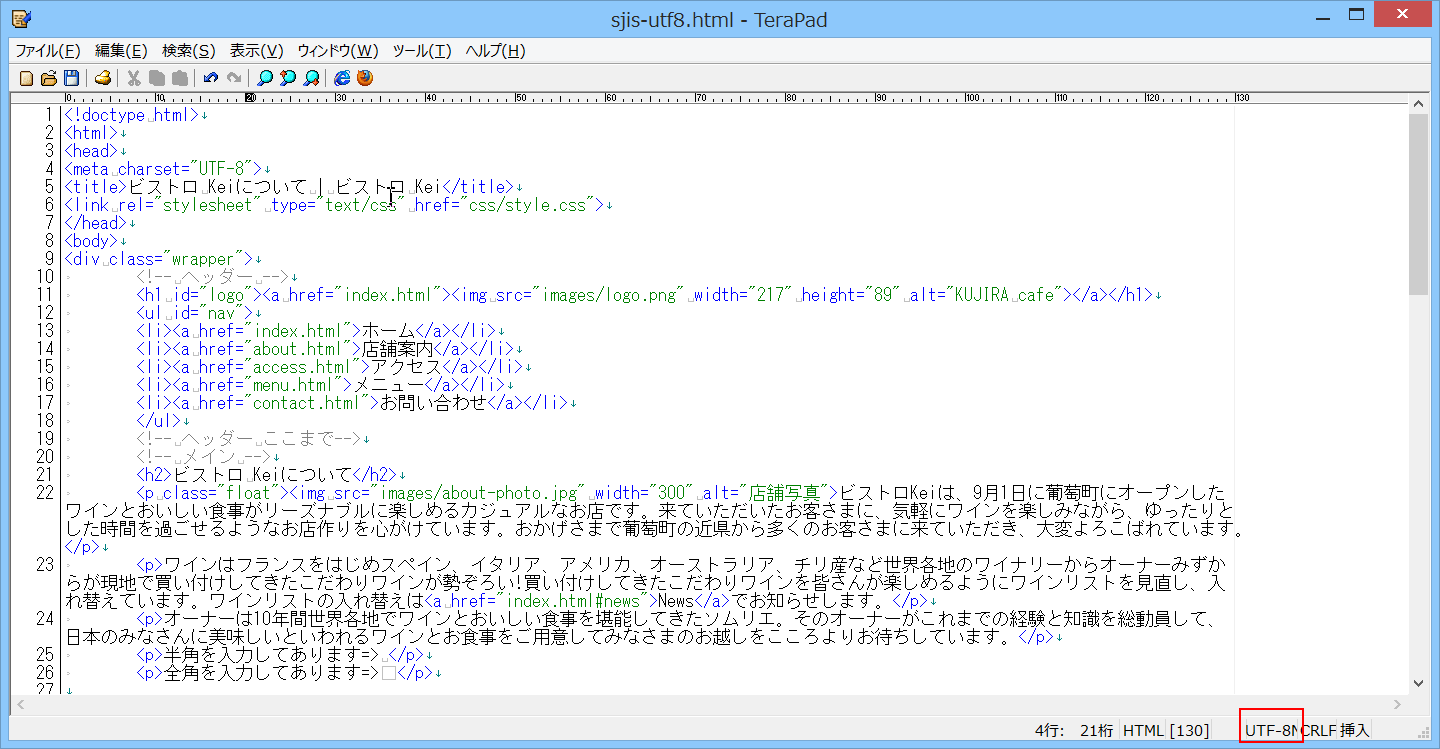
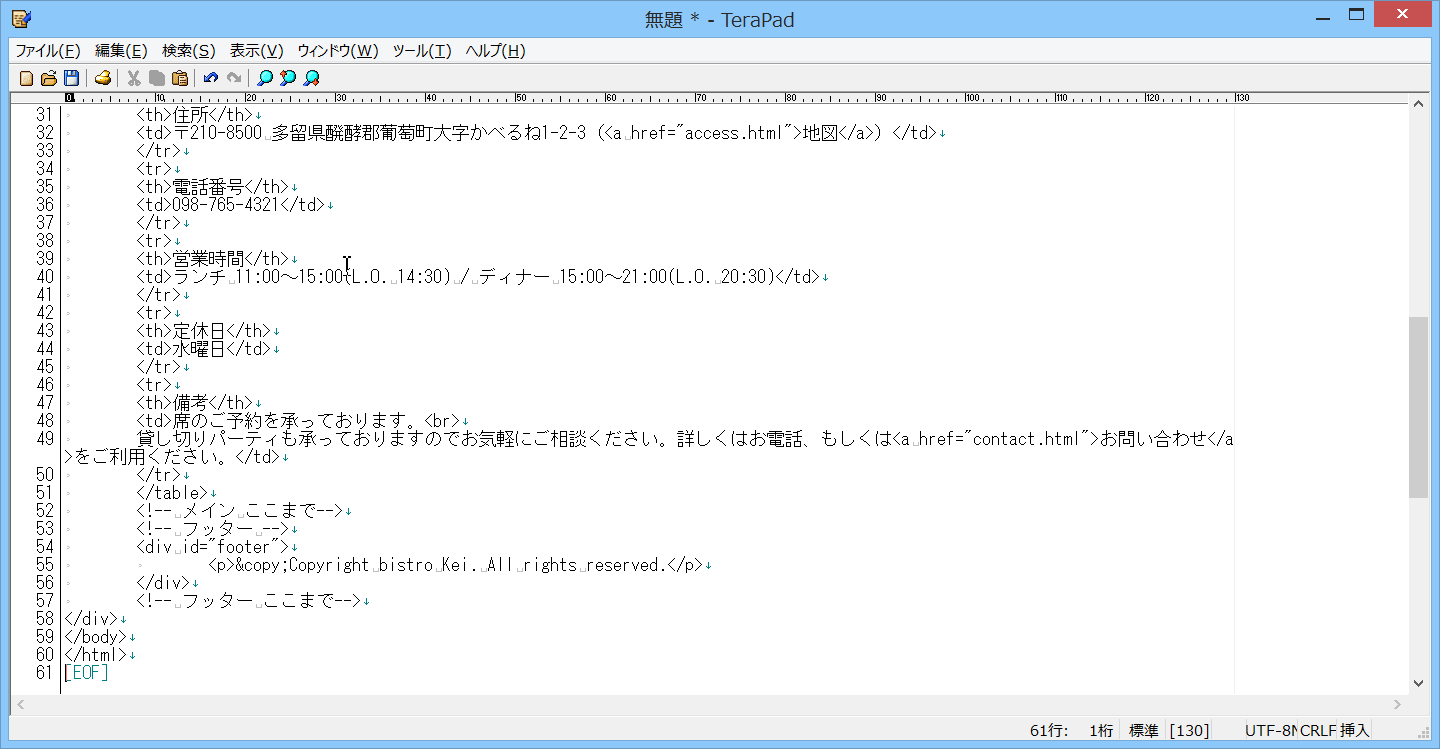
次に文字化けしているhtmlファイルを保存した時の文字コードが「UTF-8(BOMなし)」になっているか確認しましょう。確認する方法はいくつかありますが一番簡単な方法は、htmlファイルをテキストエディタで開き、画面の右下にある文字コードを確認することです。以下の図はTeraPadの画像です。

TeraPadでは「UTF-8(BOMなし)」=「UTF-8N」ですので、「UTF-8N」になっていることを確認しましょう。
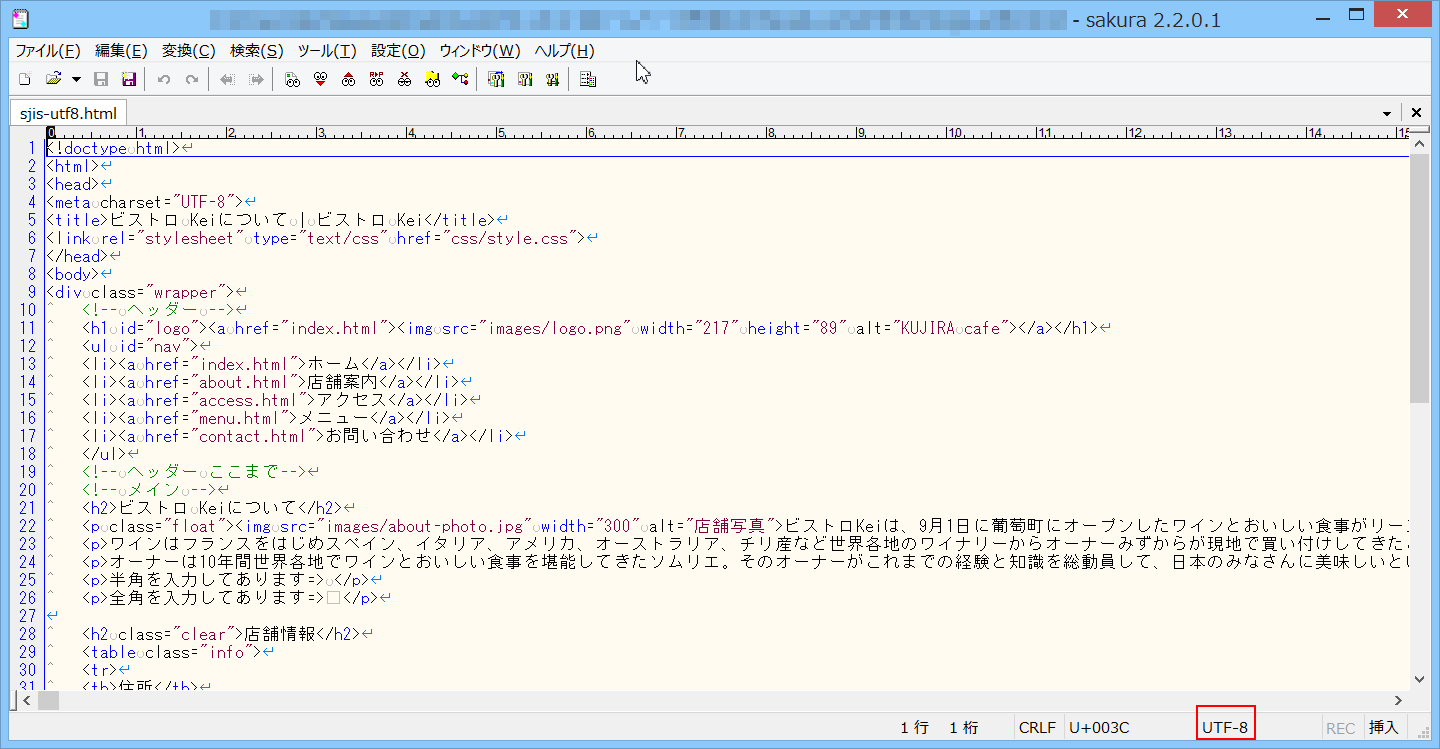
サクラエディタを使用している人は「UTF-8」になっていることを確認しましょう。

頭が混乱しそうですが、「UTF-8(BOMなし)で記述されているか」を判断する場合、
- TreaPadの場合は「UTF-8N」
- サクラエディタの場合は「UTF8」
と表示されているかで判断します。「UTF-8(BOMなし)」を「UTF-8N」と「UTF8」のどちらで表示しているかは、テキストエディタによってことなります。「えっ?UTF-8(BOMなし)って?なにを言っているのわからない!」というあなたはこちらをご覧ください→そもそも「UTF-8(BOMなし)」と「UTF-8(BOMあり)」とは
『わたしが使っているエディタでは「UTF-8(BOMなし)」を、「UTF-8N」と「UTF8」のどちらで表示しているかわからない』と思ったあなた!そんな時は、とりあえずTeraPadをインストールしてみましょう(→TeraPadのインストール先はこちら)。インストール後にhtmlファイルをTeraPadで開いた時、画面右下に「UTF-8N」と表示されていれば、文字コードが「UTF-8(BOMなし)」でhtmlファイルが作成されています。

文字化けしているhtmlがUTF-8(BOMなし)になっていない場合の修正方法
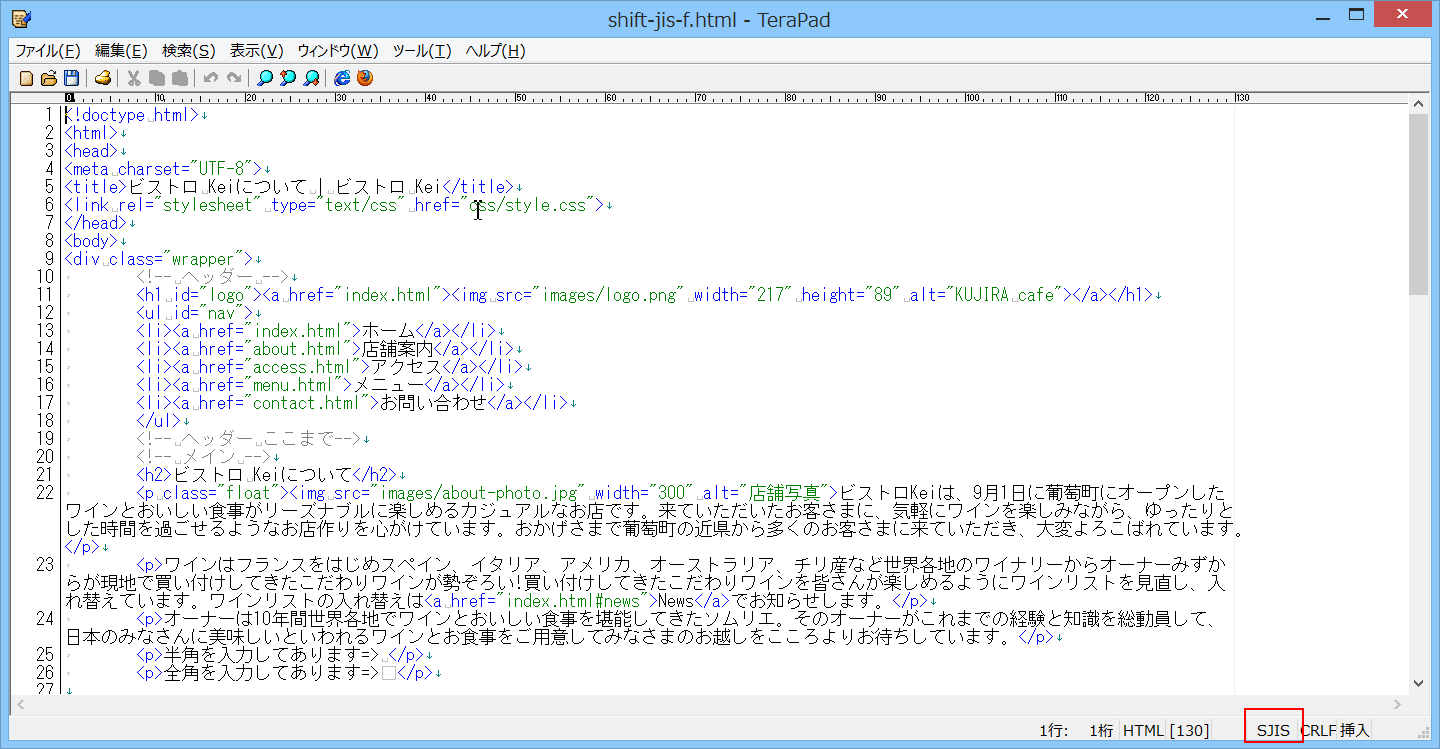
文字化けしているhtmlをテキストエディタで開き、画面の右下にある文字コードを確認した結果「UTF-8(BOMなし)」になっていなかった場合、「htmlファイルを保存した時の文字コード」を修正します。今回はTeraPadeで修正する方法をご紹介します。

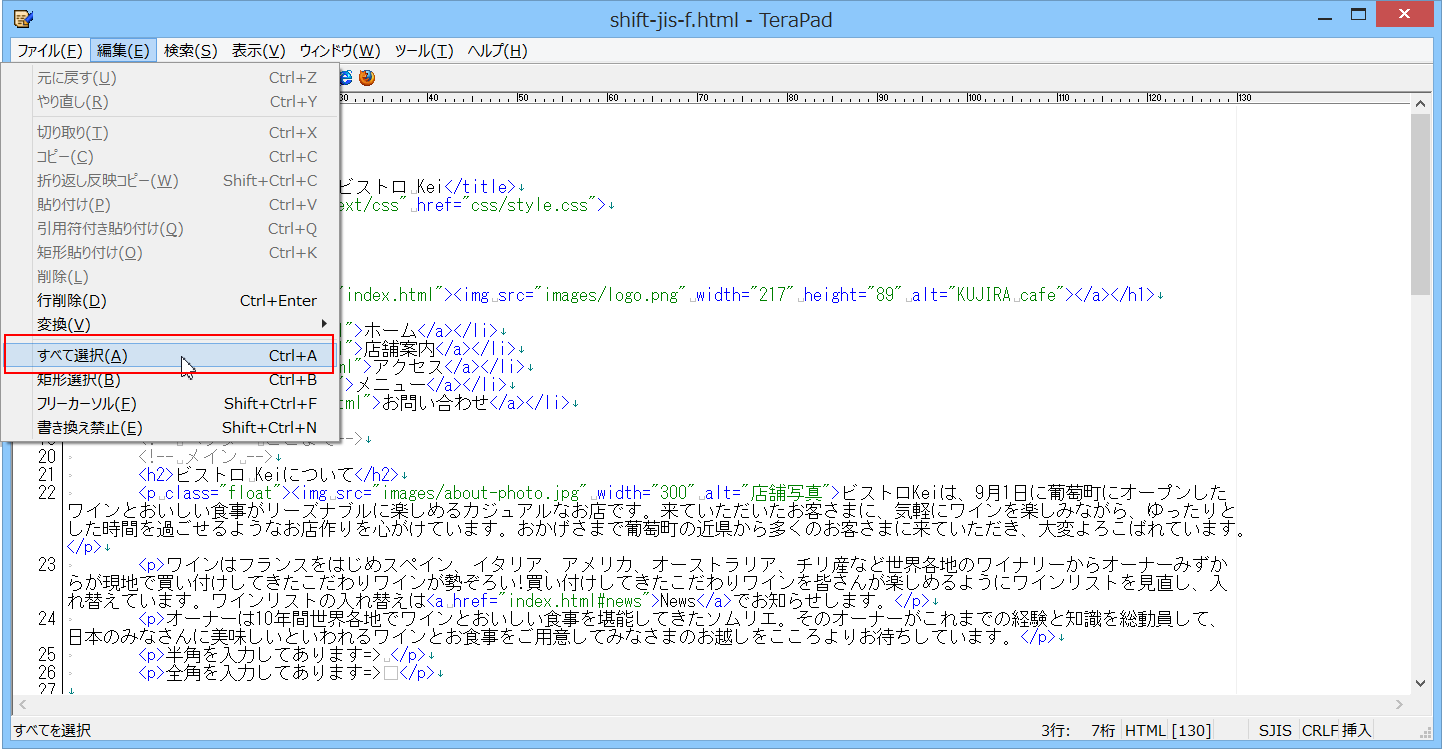
文字化けしているhtmlファイルをTeraPadで開き、[編集]→[すべて選択]を選択します。


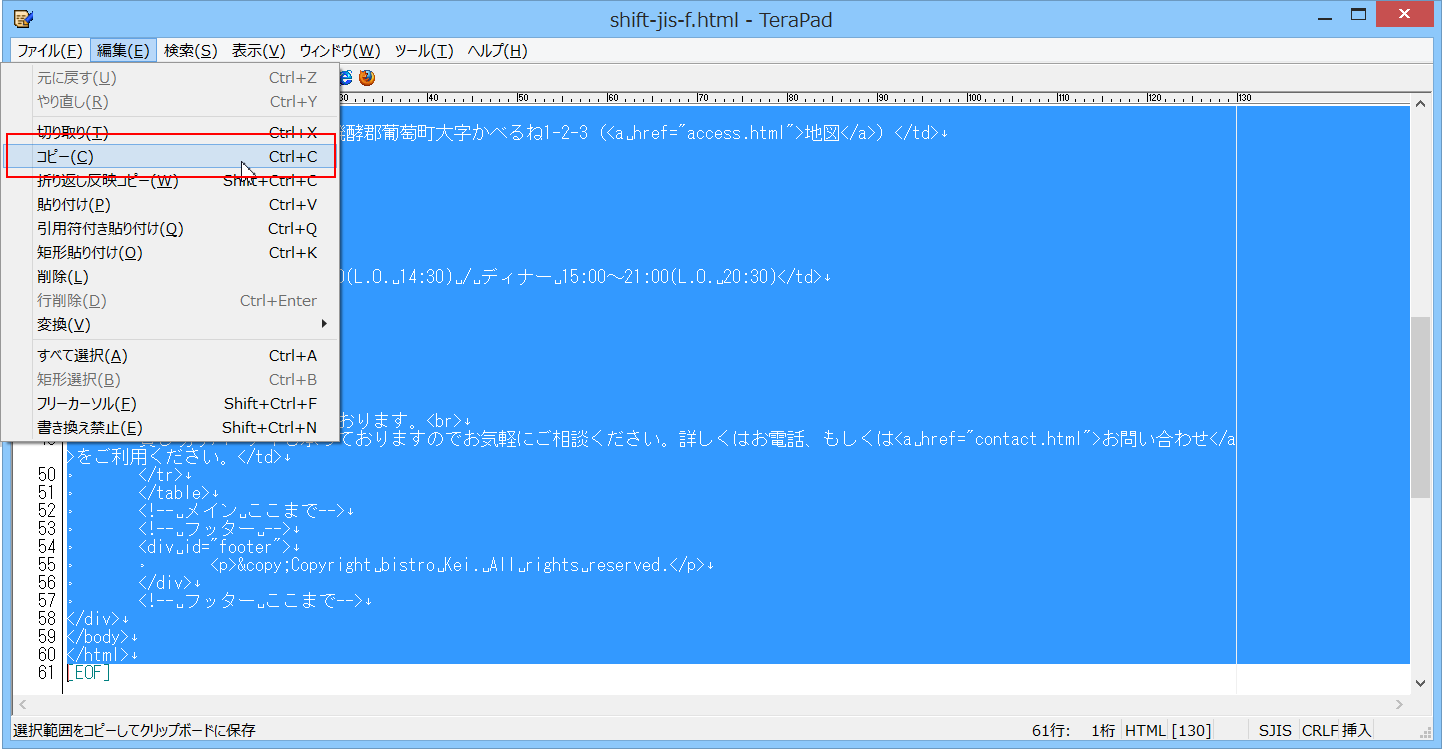
[編集]→[コピー]を選択します。

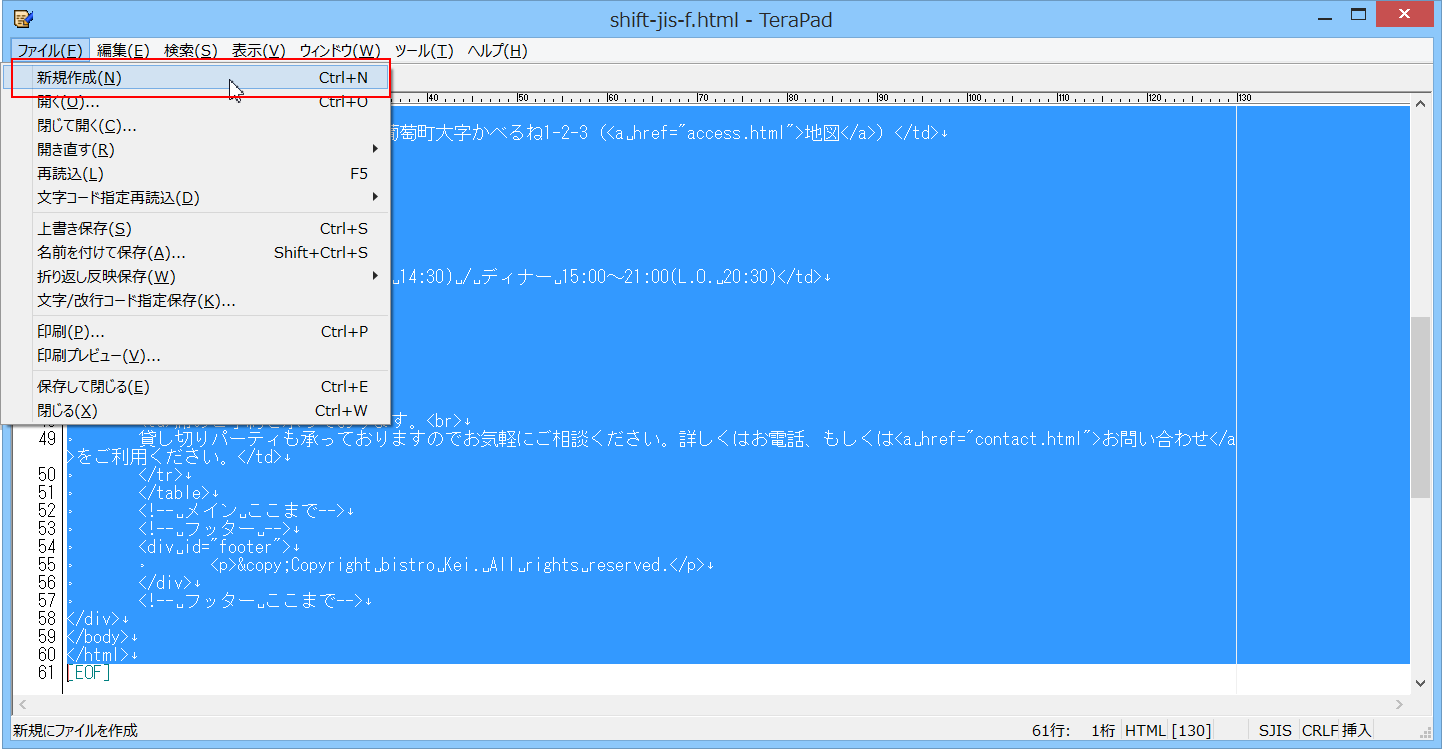
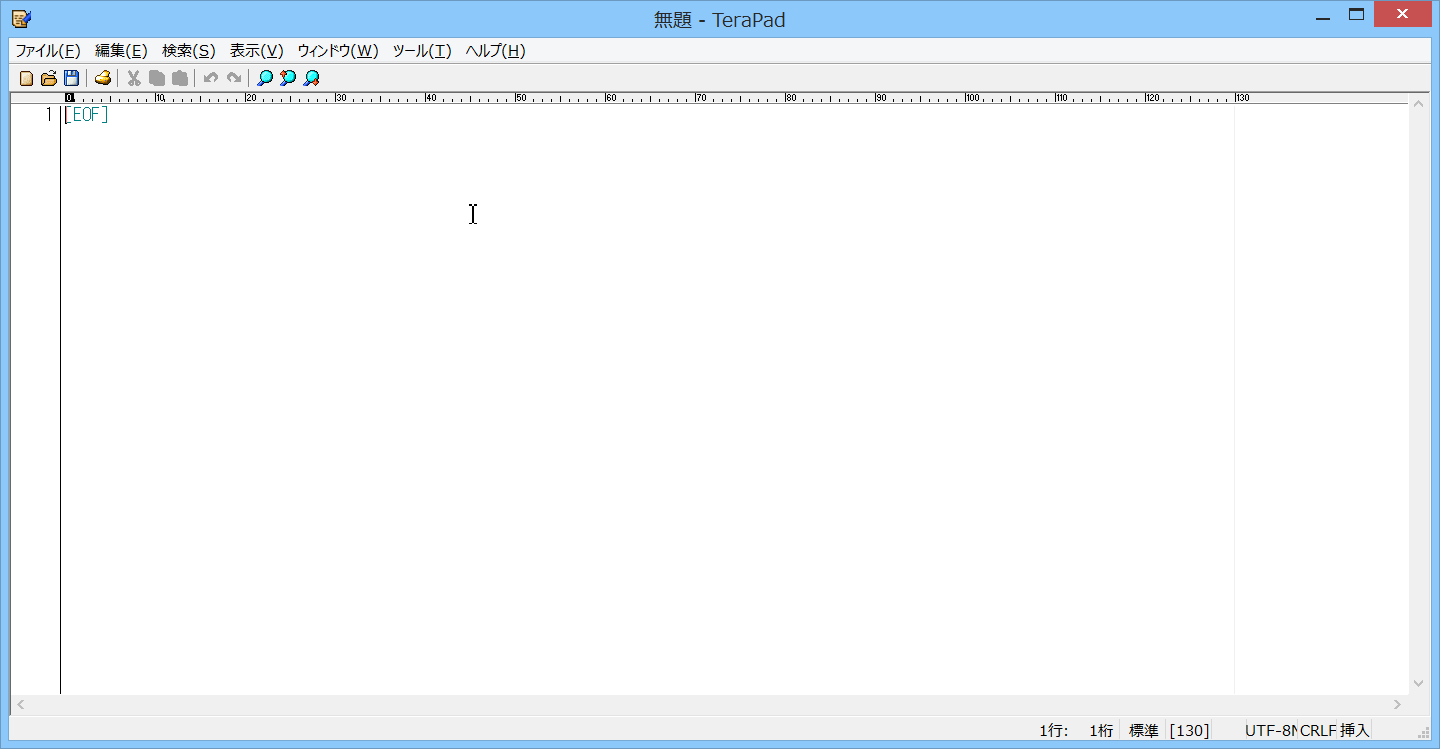
[ファイル]→[新規作成]を選択します。


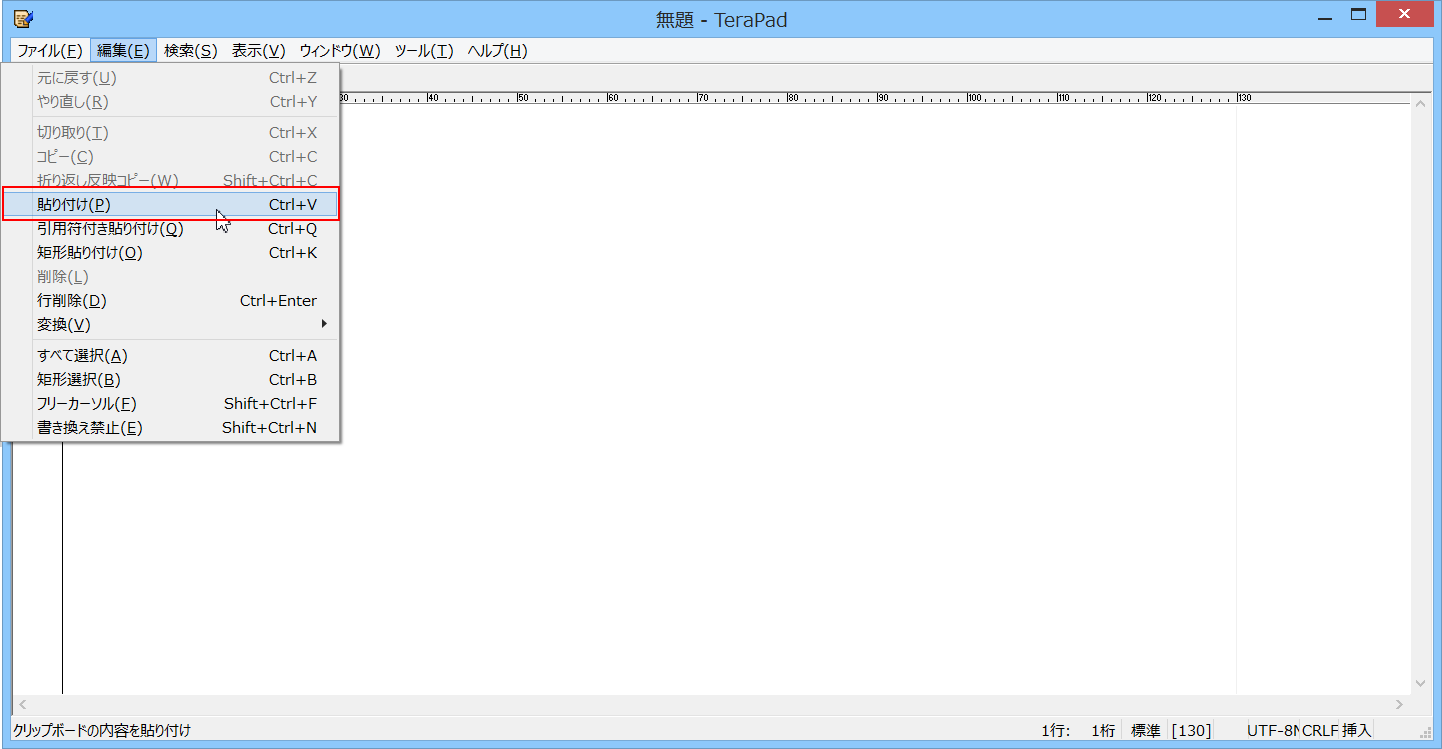
新規作成で開いた画面で[編集]→[貼り付け]を選択します。


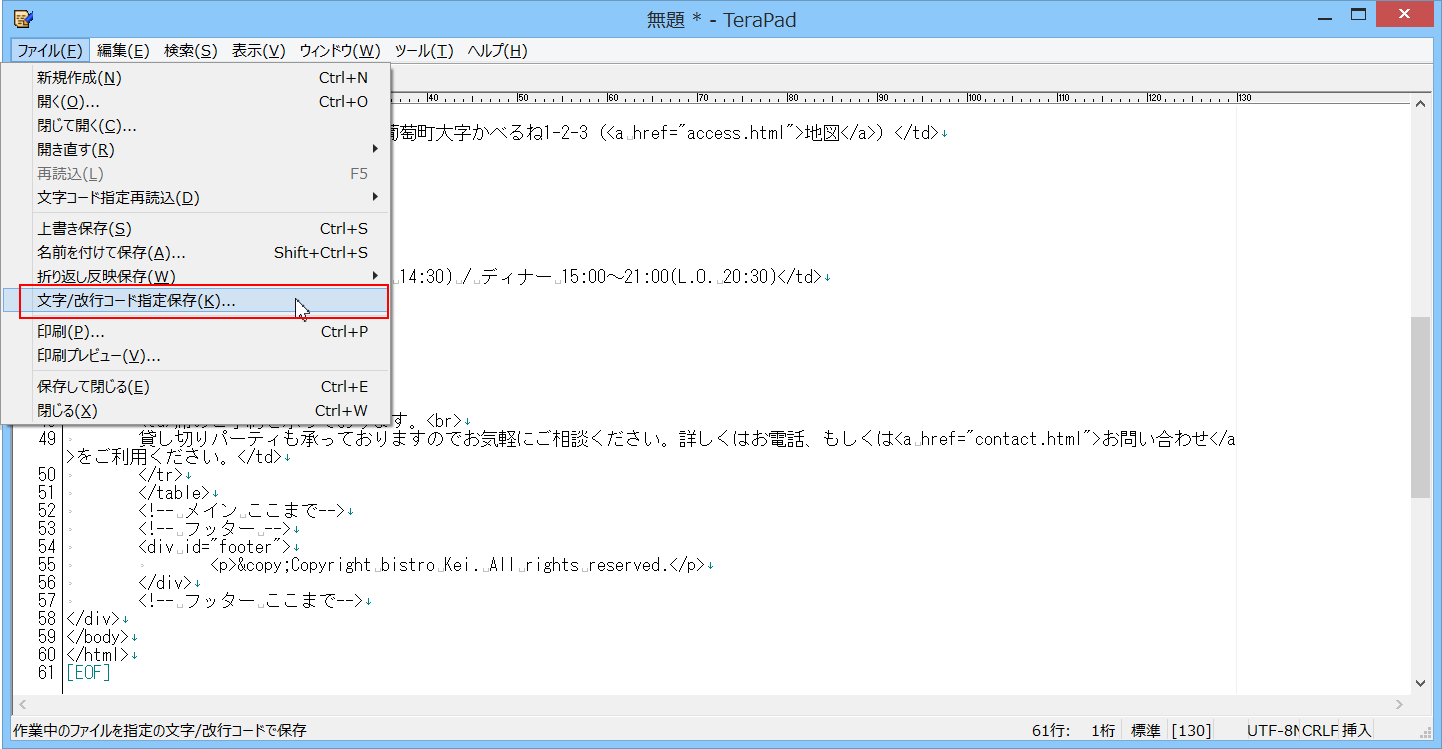
[ファイル]→[文字/改行コード指定保存]を選択します。

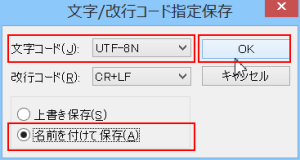
文字コードに「UTF-8N」を選択し、名前を付けて保存を選択し、[OK]ボタンをクリックします。

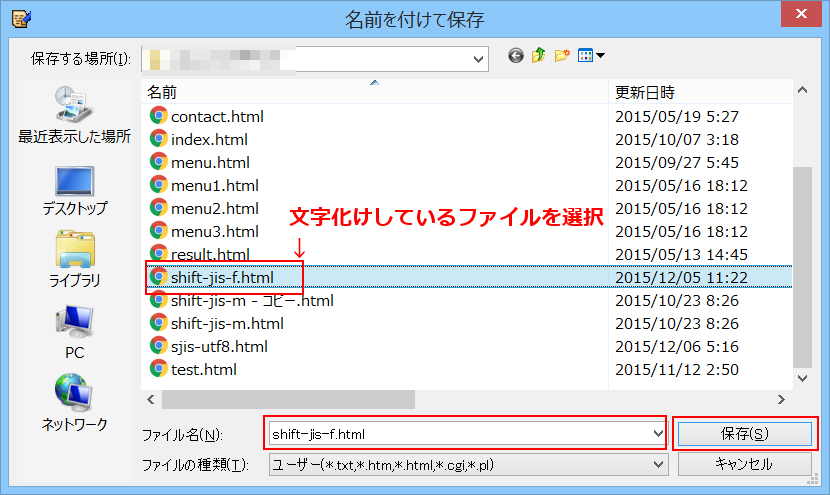
ダイアログボックスが開くので、文字化けしているhtmlファイルを選択し、[保存]ボタンをクリックします(=修正した内容を、文字化けしているhtmlファイルへ上書きしています)。

以上で、「htmlファイルを保存した時の文字コード」をUTF-8(BOMなし)に修正できました。ブラウザーで確認して文字化けが発生していないことを確認してください。
htmlのファイルをブラウザーで確認したら文字化け!修正する方法は?のまとめ
htmlファイルをテキストエディタで一生懸命作成し、Google ChromeやInternet Explorerなどのブラウザーでみたら文字化けでみえない!……こんな時の解決方法をもう一度簡単におさらいすると以下の2点のいずれかをすると修正されます。
- 文字化けしている「htmlファイルに記述しているcharsetの値(=文字コード)」を「UTF-8」に修正し、ブラウザーで表示して文字化けしていないことを確認
- 文字化けしている「htmlファイルを保存した時の文字コード」を「UTF-8(BOMなし)」に修正し、ブラウザーで表示して文字化けしていないことを確認
いずれか1つをおこなえば、文字化けは解消されるはずです(まれに2つ両方おこなわないといけないケースもあります)。
どうですか?Google ChromeやInternet Explorerで文字化けは発生しなくなりましたか?
