TeraPadから新規作成でhtmlやcssを書きはじめたんだけど、htmlタグやcssプロパティが「色分け表示」や「強調表示」されないよ、と困っていませんか?
本などをみながら作成したHTMLやCSSが記述ミスのために、ホームページがうまく表示されないなんてことを減らすことができるので、非常に便利ですものね。
ということで今日は、TeraPadでHTMLやCSSを作成・編集する時に色分け・強調表示させる設定方法の説明を説明しますね。
なお設定しなければいけないのはTeraPadでファイルを新規作成した時のみです。一度htmlやcssといったファイル拡張子をつけて保存してあると、自動で色分け・強調表示してくれます。それでは、設定方法の手順です。
TeraPadでHTMLタグを色分け表示させる手順

TeraPadでファイルを新規作成します。今回の例ではデスクトップ上のTeraPadアイコンをダブルクリックします。

少し確認すると、右下に「標準」と書かれた文字が確認できると思います。これは特になにも色分けや強調表示する設定をしていない状態です。
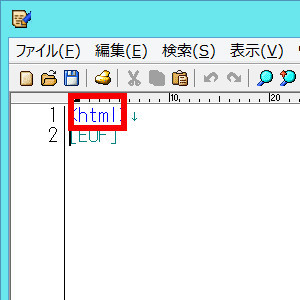
試しにタグを記述してみても、黒文字のままです。

ということで、、、

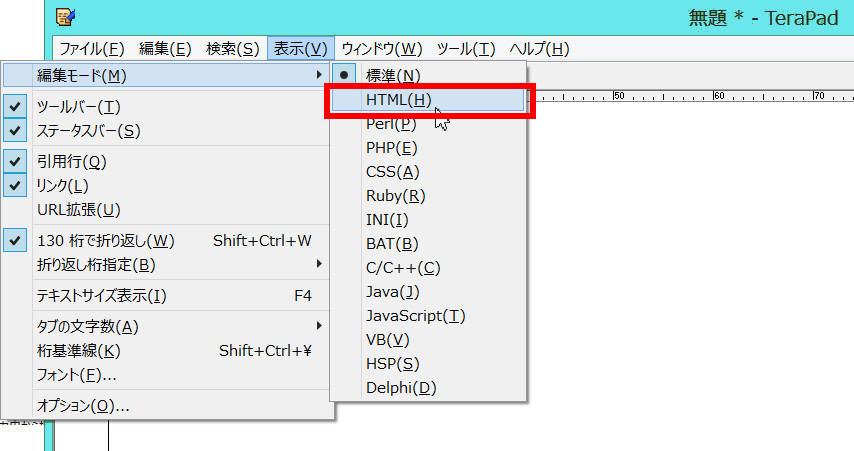
[表示メニュー]→[編集モード]→[HTML]を選択します。

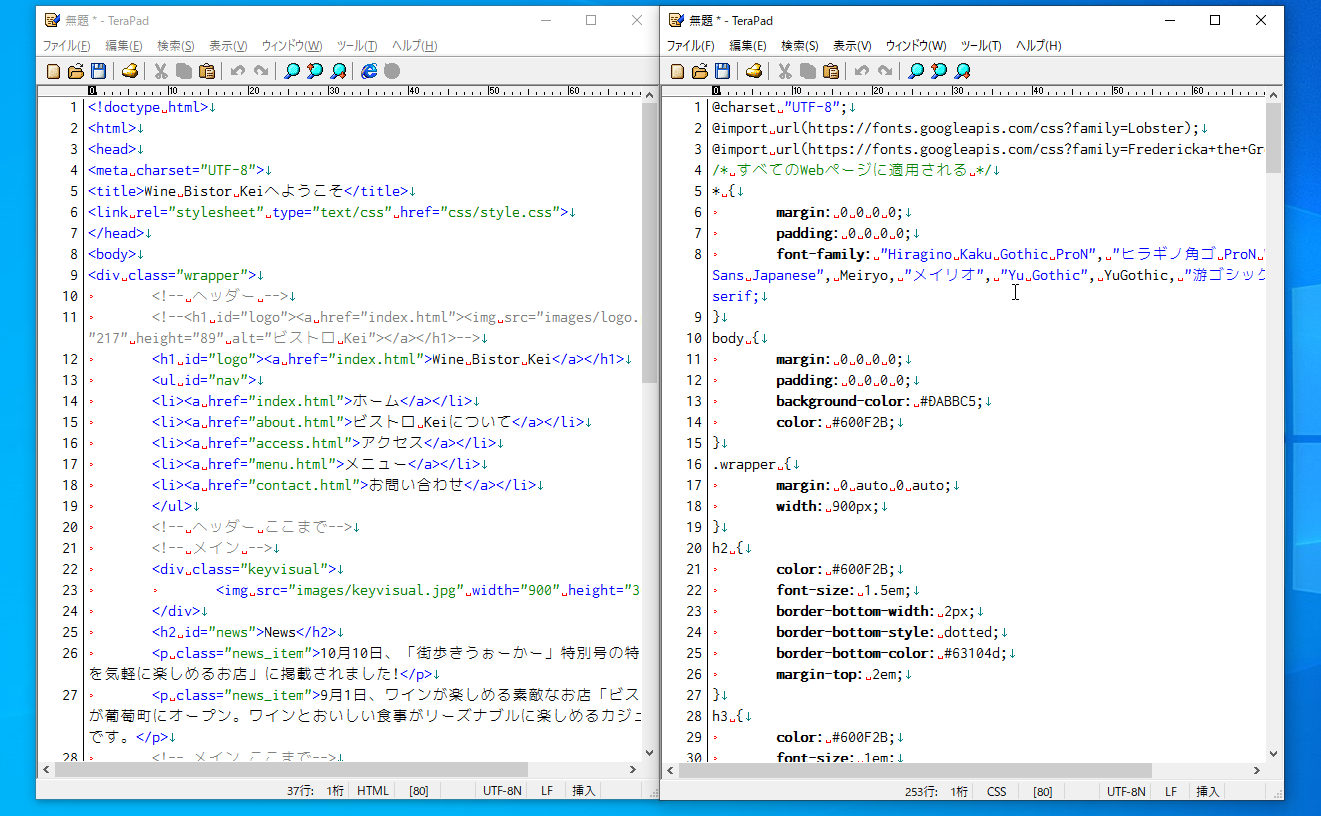
すると先ほどのタグの文字が青くなっていることが確認でき、さらに、、、

画面右下に「HTML」と表示されているのが確認できます。
以上でTeraPadでHTMLタグを色分け表示させる手順は終了です。
TeraPadでCSSプロパティを強調表示させる手順

HTMLタグを色分け表示させた場合と同様にTeraPadでファイルを新規作成するため、デスクトップ上のTeraPadアイコンをダブルクリックします。

試しにcssのタイプセレクタbodyとmarginプロパティを記述してみても、黒文字のままです。さらに、、、

画面右下には「標準」と書かれた文字が確認できます。
ということで、、、

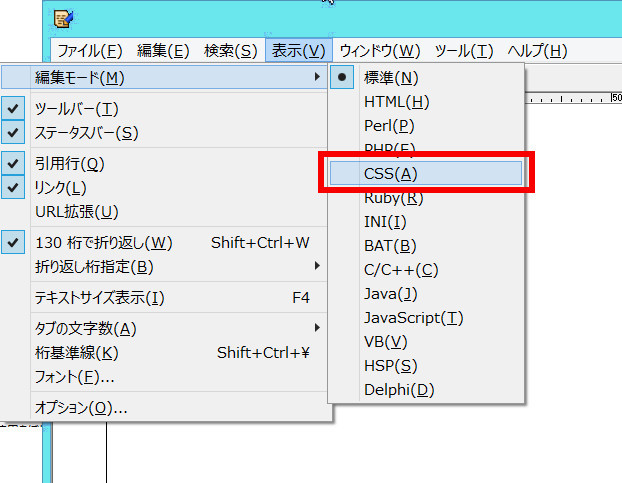
[表示メニュー]→[編集モード]→[CSS]を選択します。

すると先ほどのmarginプロパティが黒く強調表示されていることが確認できます。さらに、、、

画面右下に「CSS」と表示されているのが確認できます。
以上でTeraPadでCSSプロパティを強調表示させる手順は終了です。
まとめ
初心者の人がホームページ作成をはじめて最初の頃は「htmlタグやcssプロパティの記述ミスで、サンプルと同じようにホームページが表示できない」といった悩みが多いです。
そんな時は、この設定でhtmlタグやcssプロパティが色分け・強調表示するようにして、作業効率をあげてくださいね。