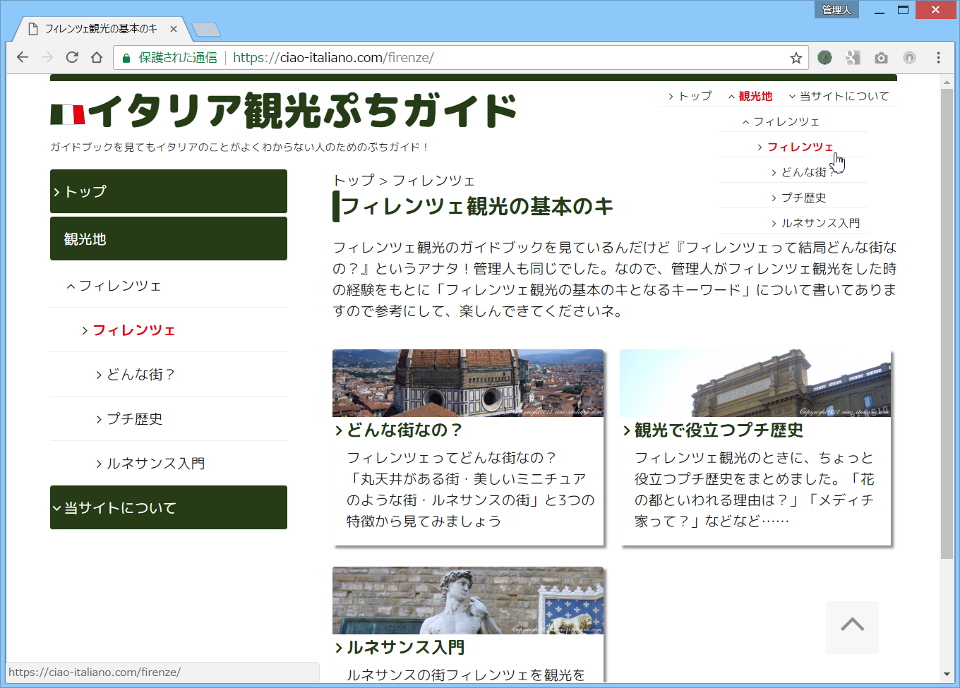
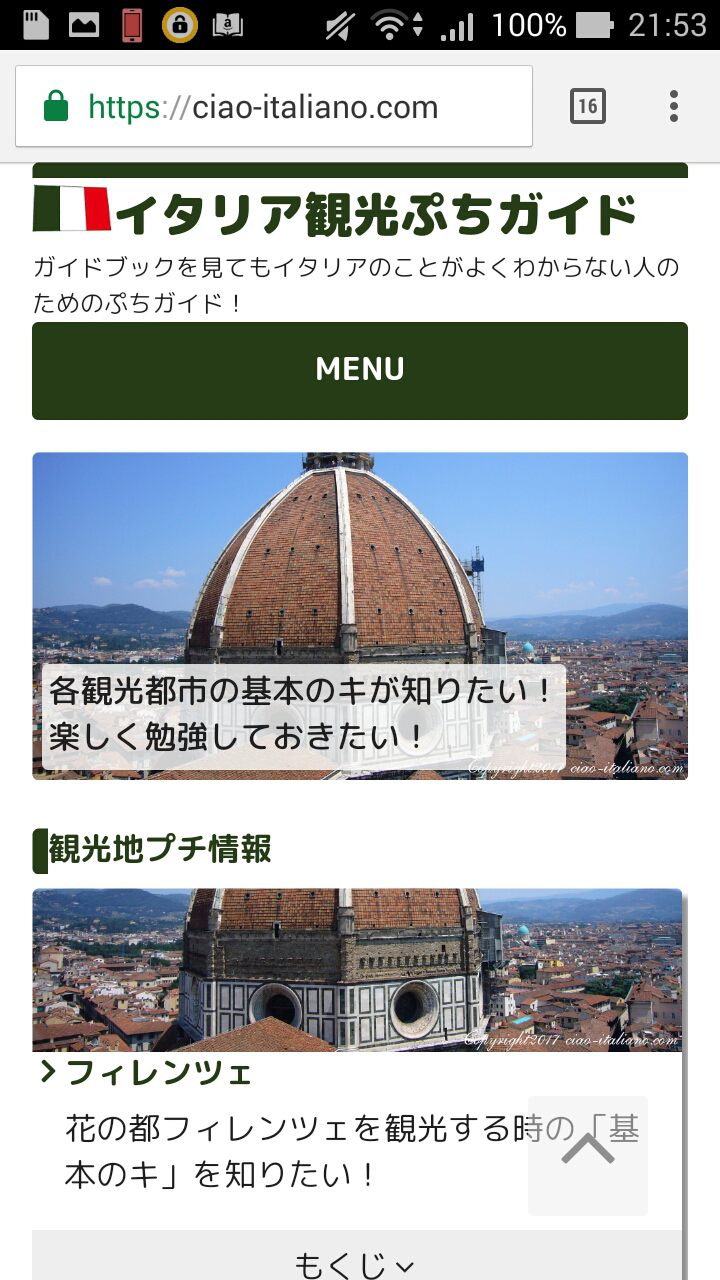
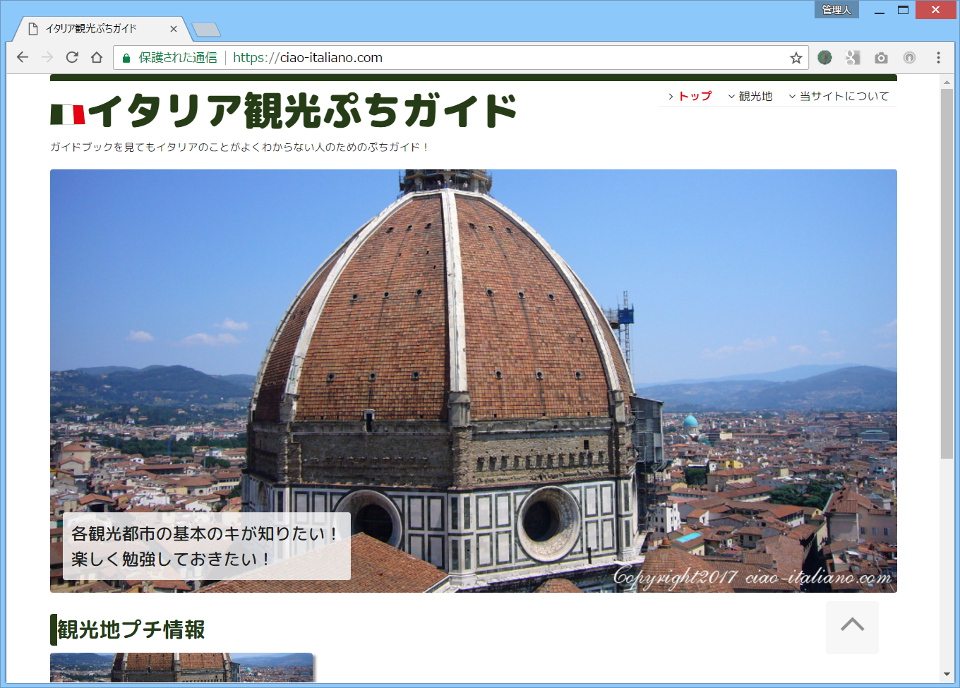
html・css3・Javascript(jQuery)を使用して、ゼロからレイアウトを作成し、作り上げた自作ホームページ 「イタリア観光ぷちガイド」を公開しました。レスポンシブWebデザインを採用しているため、スマホでもPCでも閲覧可能です→イタリア観光ぷちガイド




この「イタリア観光ぷちガイド」は、管理人が、html・css3・Javascript(jQuery)を使用して、ゼロからレイアウトを作成し、作り上げた自作ホームページです。レスポンシブWebデザインを採用しているため、スマホでもPCでも閲覧可能です。
ちなみに管理人は、ガラケーサイトは以前つくったことありますが、PC・スマホのサイト作成は今回が初めてです。
話は戻って……「イタリア観光ぷちガイド」のコンテンツは、管理人が今から約10年前にイタリア観光へ行った時の管理人自身の体験にもとづき、イタリア各地の観光キーワードをご紹介しています(初海外旅行でした。また行きたいΣ(・ω・ノ)ノ!)。
企画から約半年かけて作成していて、先日アップロードしたばかりです。現時点ではイタリアの「フィレンツェ」という観光地の数ページしかありません。
しかし今後、大幅に追加していく予定ですので、今年イタリア旅行を考えているアナタはもちろん、『イタリアってどんな国なんだろう』とか『イタリアへ行ってみたいなぁ』とぼんやり思っているアナタもぜひ、見ていただけるとうれしいです。
もちろん『イタリアに全く興味がないよ!』というアナタには、その作成過程で管理人が得た情報を本サイト「超初心者ホームページ作成ナビ」でご紹介していきます。その時にチラッと見ていただけるとうれしいです。


イタリア観光ぷちガイドで使用している技術
「イタリア観光ぷちガイド」では、以下の技術を採用して、ゼロから作成しています。
- html5
- css3
- jQuery(≒JavaScript)
- レスポンシブWebデザイン
さらに、
- 無料の日本語Webフォントを利用した。
- スマホ実機でホームページを確認できるように、作成時にXAMMPを使用した。
- ページを効率的に追加できるよう(特にナビゲーションメニュー部分)に、html→phpにした。
- sslに無料対応しているレンタルサーバーを借りて、https//~からはじまるURLにした。
などなどもやっています。→イタリア観光ぷちガイド
これらの中に、きっとあなたがホームページを作成していく上で、お役に立てる情報もあるのではないかと思います。なので、今後、本サイト「超初心者ホームページ作成ナビ」でご紹介していきますね。
そうそう、ホームページを作成する全体の流れ……企画→ワイヤーフレーム作成→html・cssコーディングなども説明していきますね。このあたりは、なかなか独学でやっているとなかなか見えない部分ですし、ゼロから作成する時の重要な点でもありますので。
ということで、本サイト「超初心者ホームページ作成ナビ」に加えて「イタリア観光ぷちガイド」ともども、応援よろしくお願いいたします<(_ _)>。