
Visural Studio Codeの拡張機能Live Previewはインストールするだけで、初期設定のまま、私のような超初心者さんでもhtml & cssのプレビューをしながらコーディングすることができます。
が、いちおうココで、エディタ内部に表示する埋め込みプレビューをするときの超基本的な使い方を説明しておきますね。
そうそう、まだ拡張機能Live Previewをインストールしていない人は、以下の記事を参考にインストールしてください。(記事内でのインストールする部分だけでOKです)

なおプレビュー表示は、埋め込みプレビューせずに、直接外部ブラウザーにすることもできます。方法は以下の記事に書いてあります。

では、VSCodeのLive Previewの超基本的な使い方【埋め込みプレビュー編】をはじめます。
埋め込みプレビューをする方法

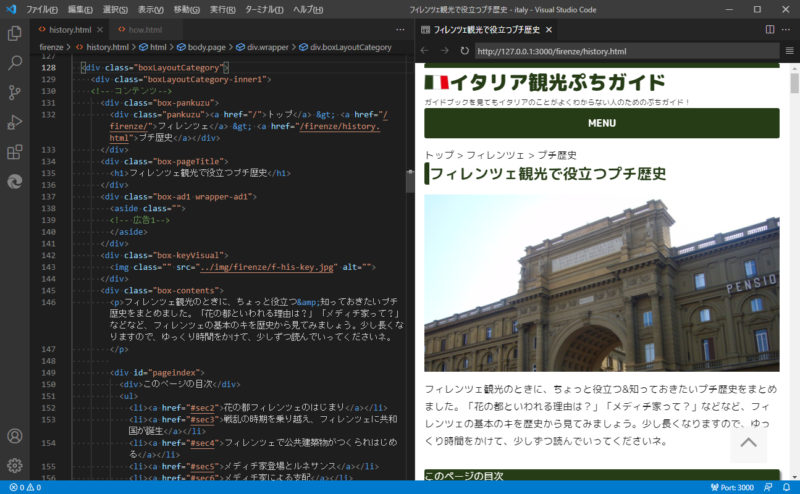
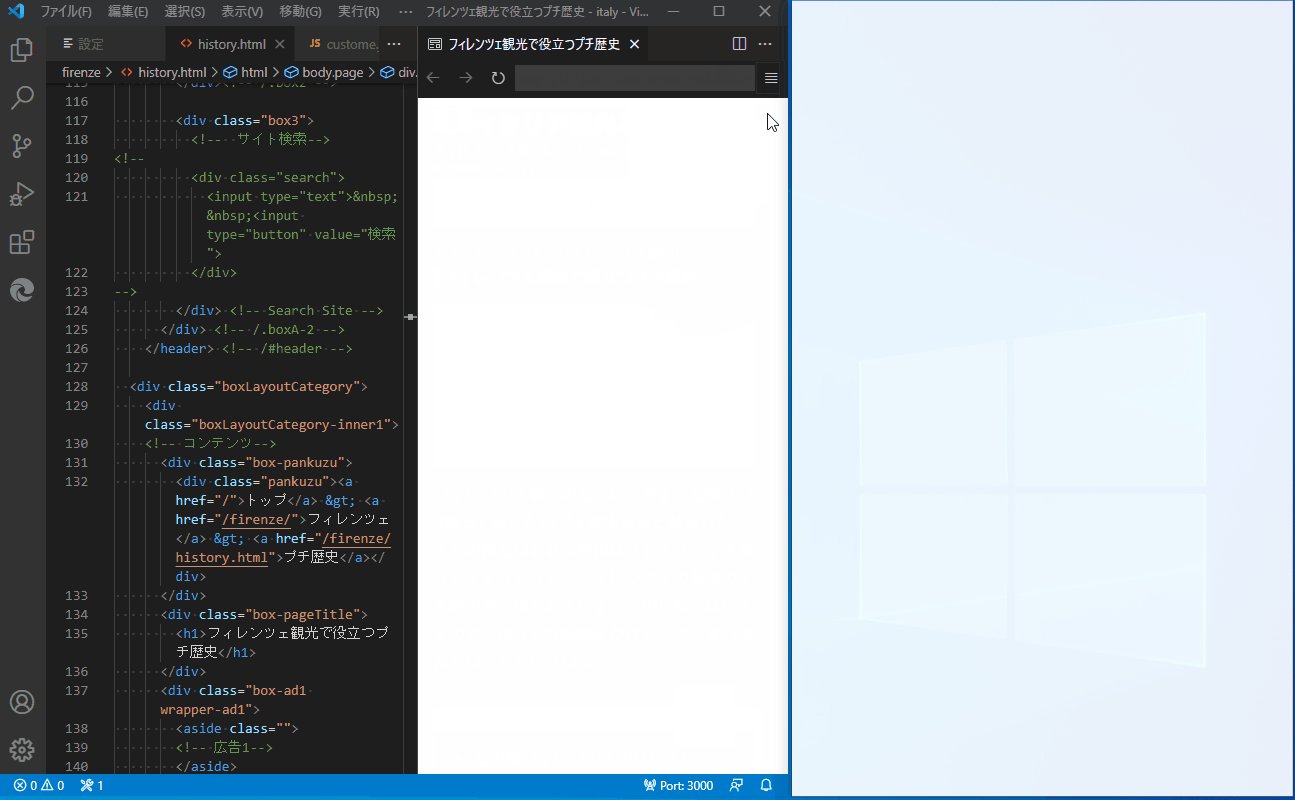
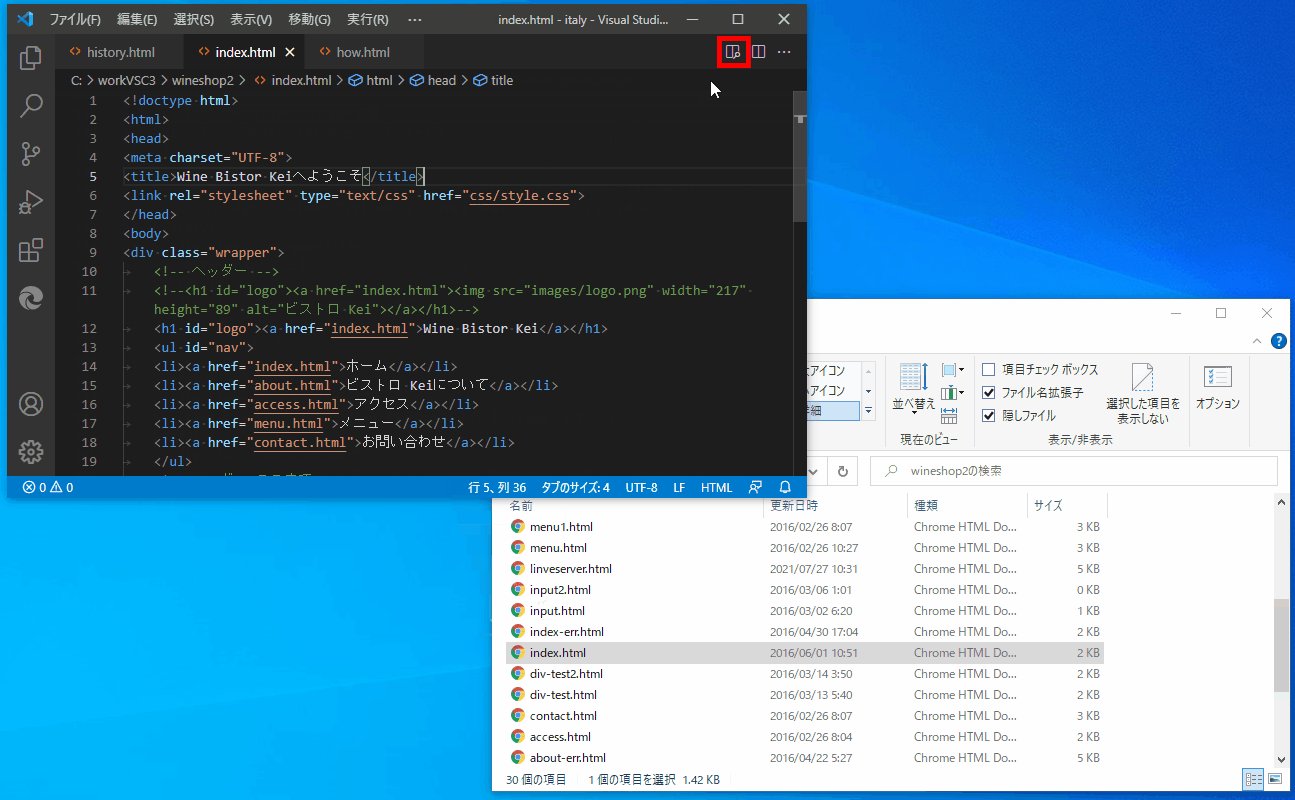
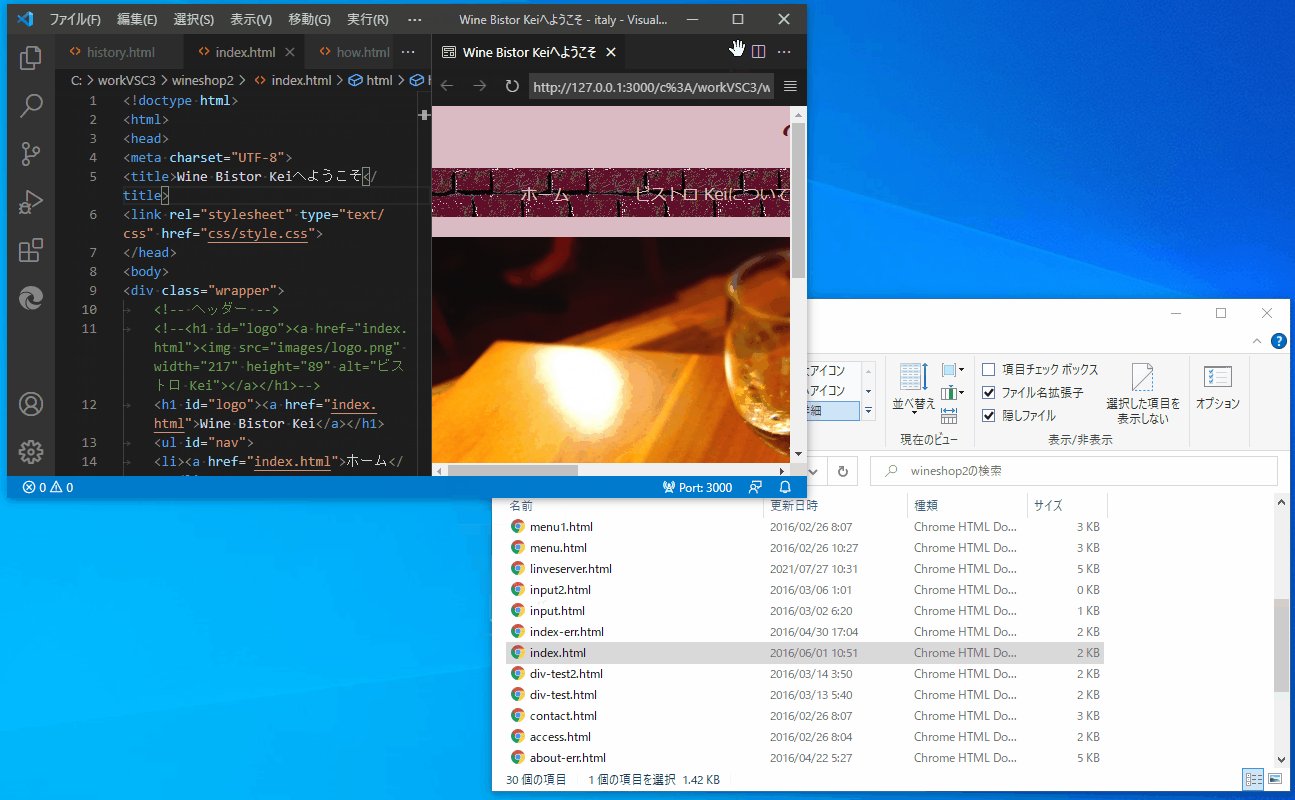
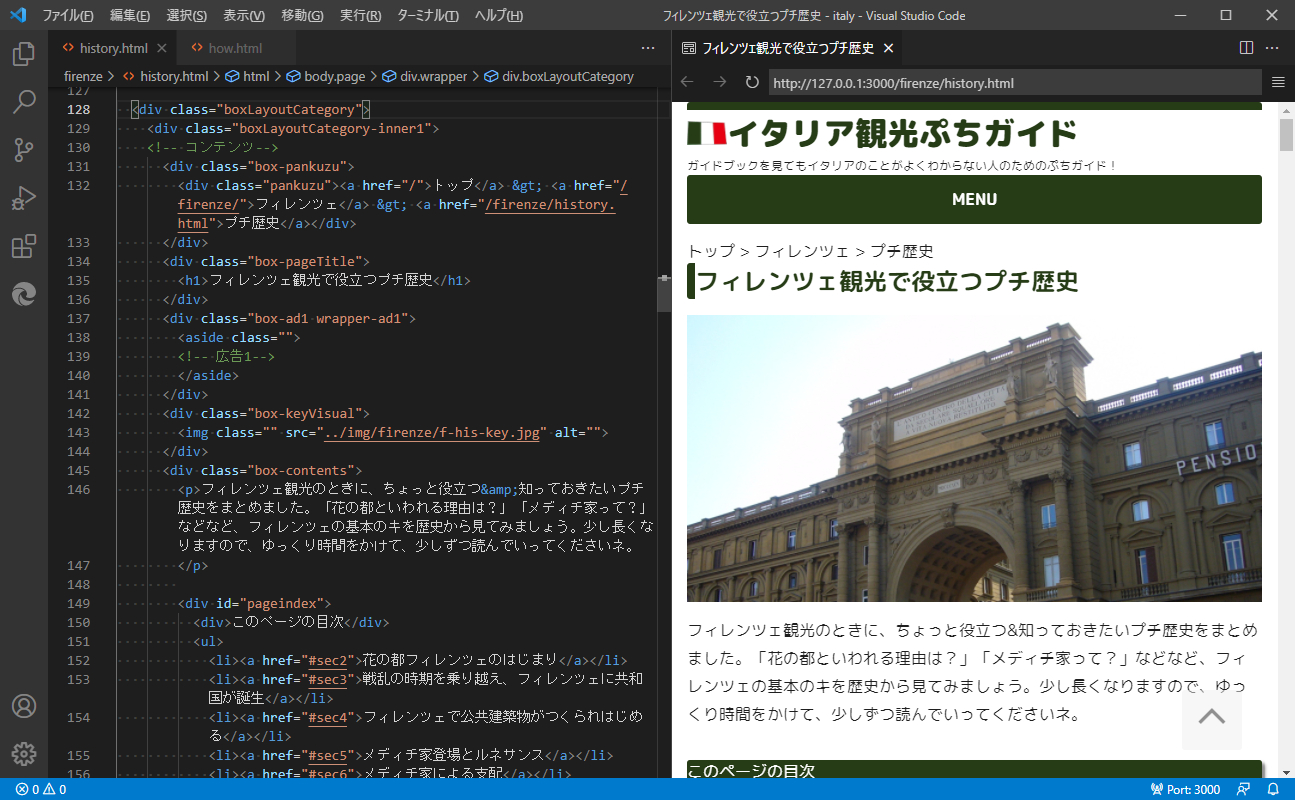
htmlファイルの画面右上にあるアイコンをクリックだけで、(エディタ内部に表示する)埋め込みプレビューが可能です。
なお、この時点で、ローカル開発サーバーであるLive Previewが動き出します。
また以下の方法でも、同様のことができます。

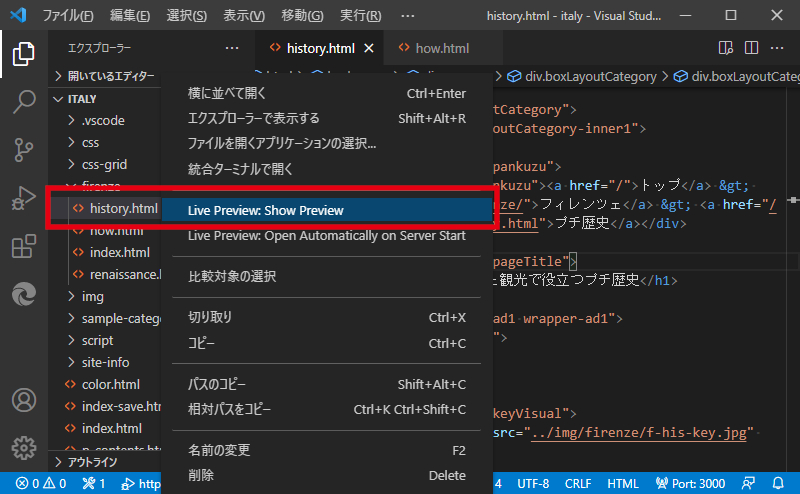
ファイルツリーのhtmlファイルを右クリックして、Live Preview: Show Previewを選択したり、

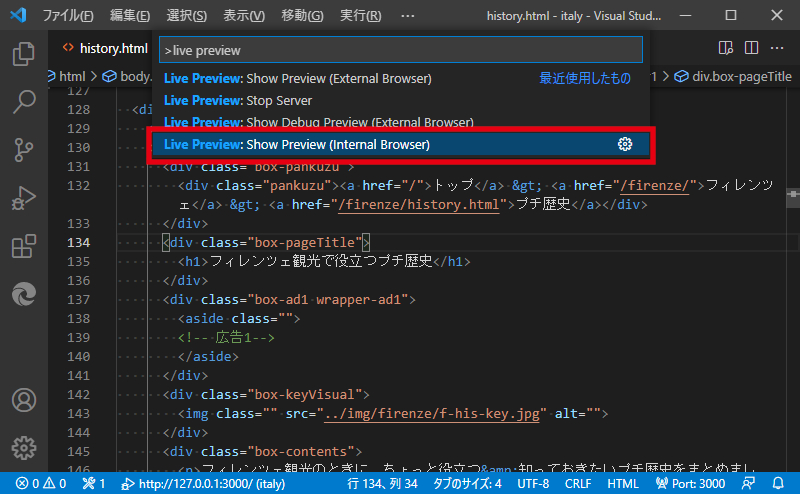
コマンドパレット(Ctrl + Shift + p)から、Live Preview: Show Preview (Internal Browser) を入力しても、埋め込みプレビューをすることができます。
ファイル保存をせずに、埋め込みプレビューを更新

html & cssを修正したときには、ファイル保存をせずに、埋め込みプレビューを更新することができます。
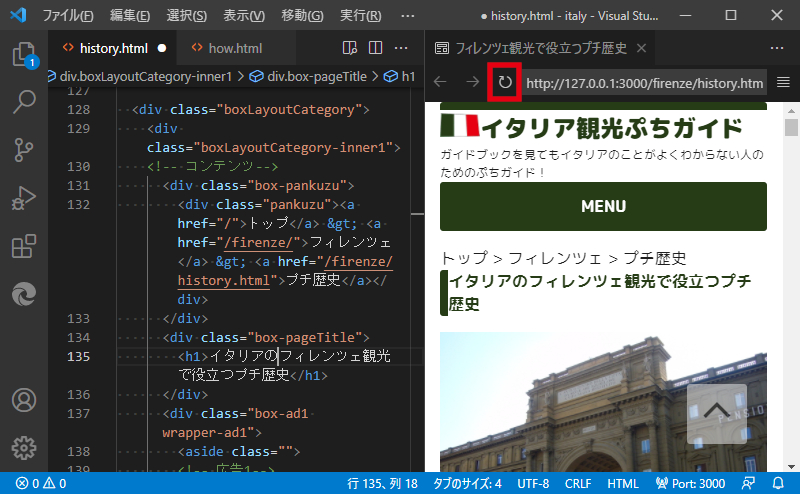
修正したにもかかわらず、更新されない場合は、

埋め込みプレビューの アイコンをクリックしてください。
なお、プレビュー更新タイミングは、設定で変更可能です。

設定(Ctrl + ,) → 拡張機能 → Live Preview → Auto Refresh Preview で、以下から選択します。
- On All Changes in Editor(デフォルト):保存しても、しなくても、更新
- On Changes to Save Files:保存したときのみ、更新
- Never:更新しない
埋め込みプレビュー画面検索

埋め込みプレビュー画面の文字検索が可能です。方法は以下のとおりです。(上の動画でも同じことやっています。)
- 埋め込みプレビュー表示の右上の アイコンをクリックし、
- [Find in Page] を選択し、
- 検索したい文字を、検索ボックスに入力。
なお、Ctrl + f でも、上記と同様のことが可能です。
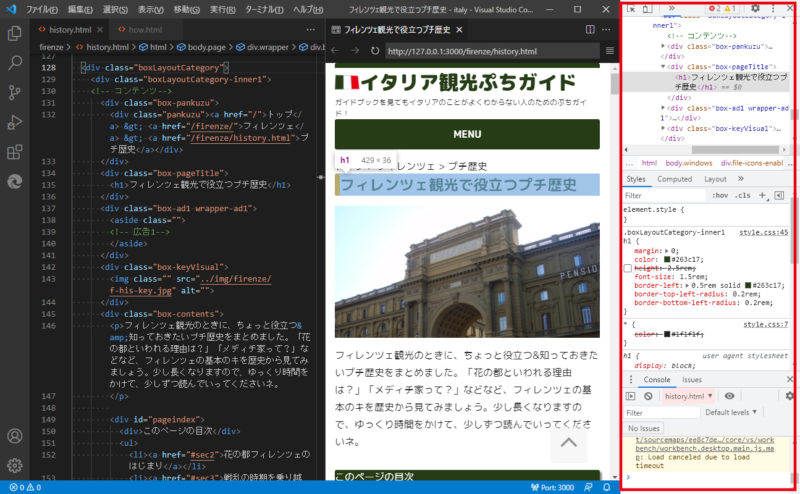
開発ツールの表示

(主要なブラウザーと同様の)開発ツールを、表示することが可能です。ソースコードに変更を加えず、埋め込みプレビュー画面上だけでhtmlやcssを一時的に変更することができます。
方法は以下のとおりです。

- 埋め込みプレビュー画面の右上の アイコンをクリックし、
- [Open Devtools Pane] を選択します。
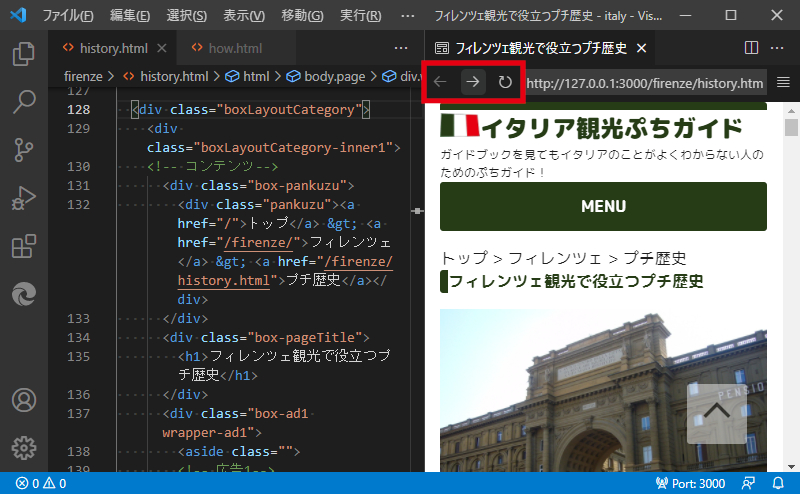
プレビュー画面の戻る・進む・更新

アイコンで、埋め込みプレビュー画面で表示した履歴を見ること(つまり、戻る・進む)が、可能です。
また アイコンで、html & cssを修正したときの埋め込みプレビュー画面の更新をすることが可能です。
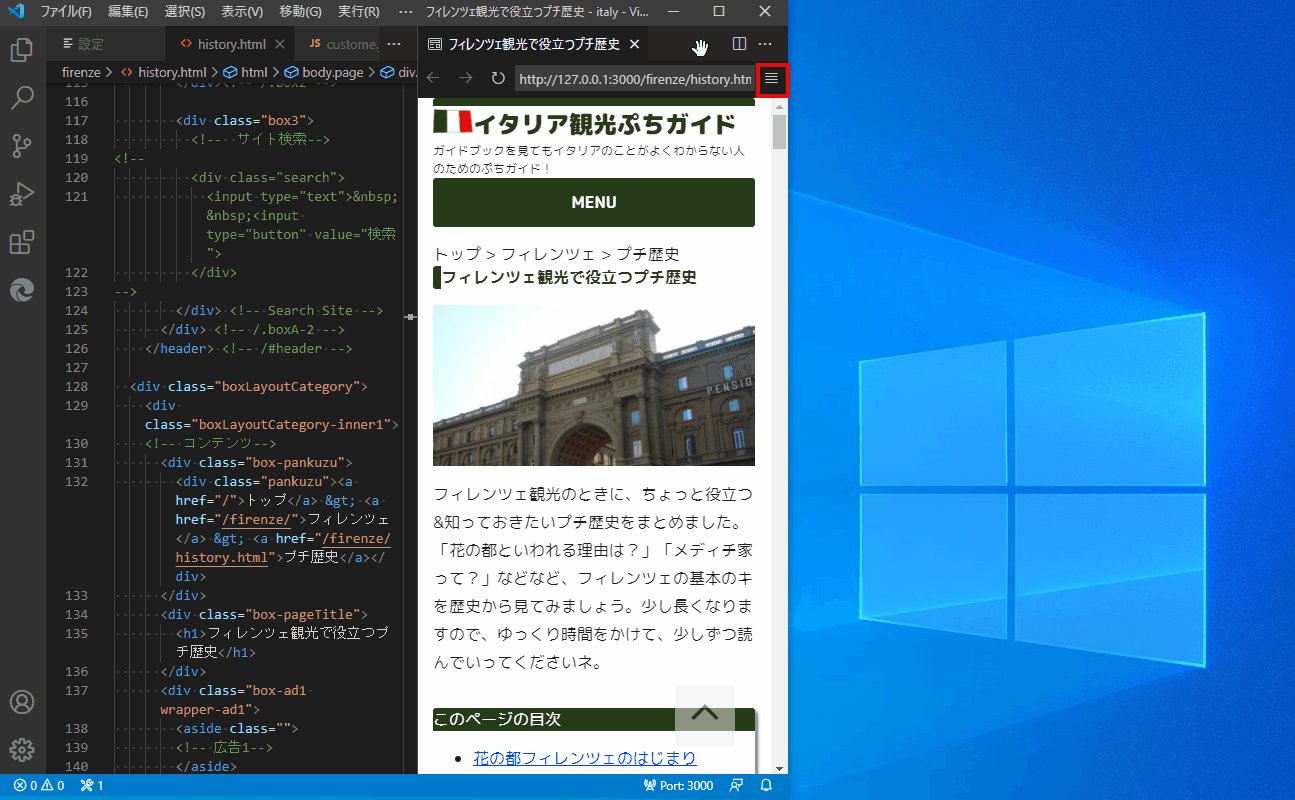
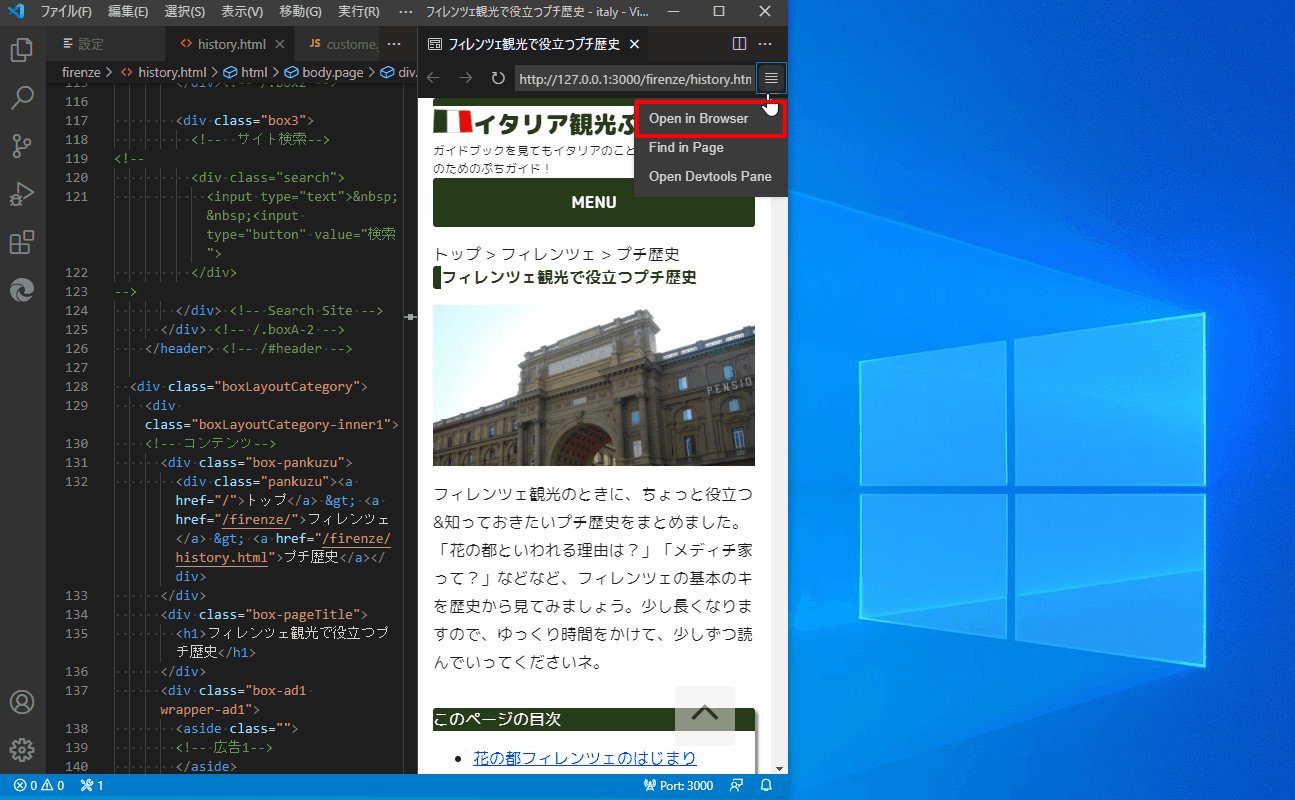
外部ブラウザーへのプレビュー

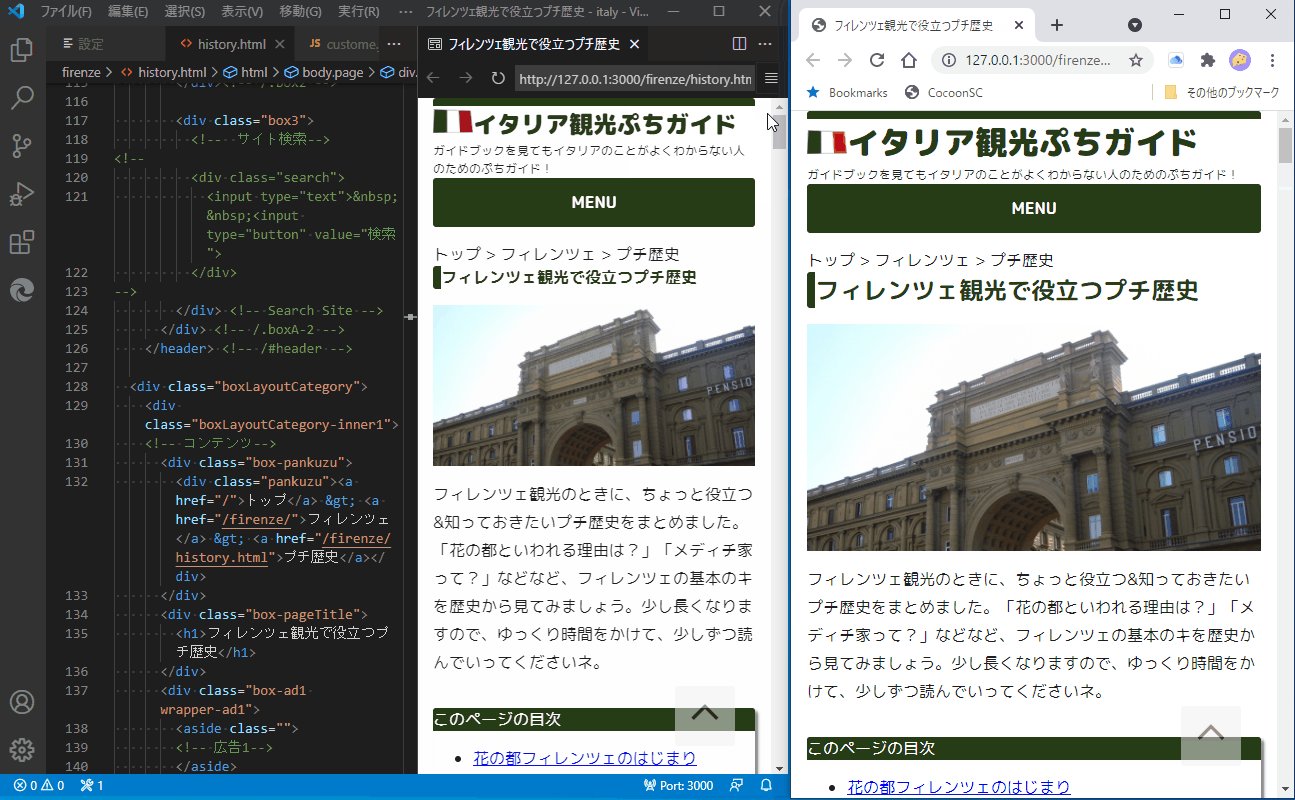
埋め込みプレビュー画面の右上の アイコンをクリックし、Open in Browserを選択すると、外部ブラウザへもプレビュー表示できます。
開いているフォルダー以外のhtmlも、埋め込みプレビュー

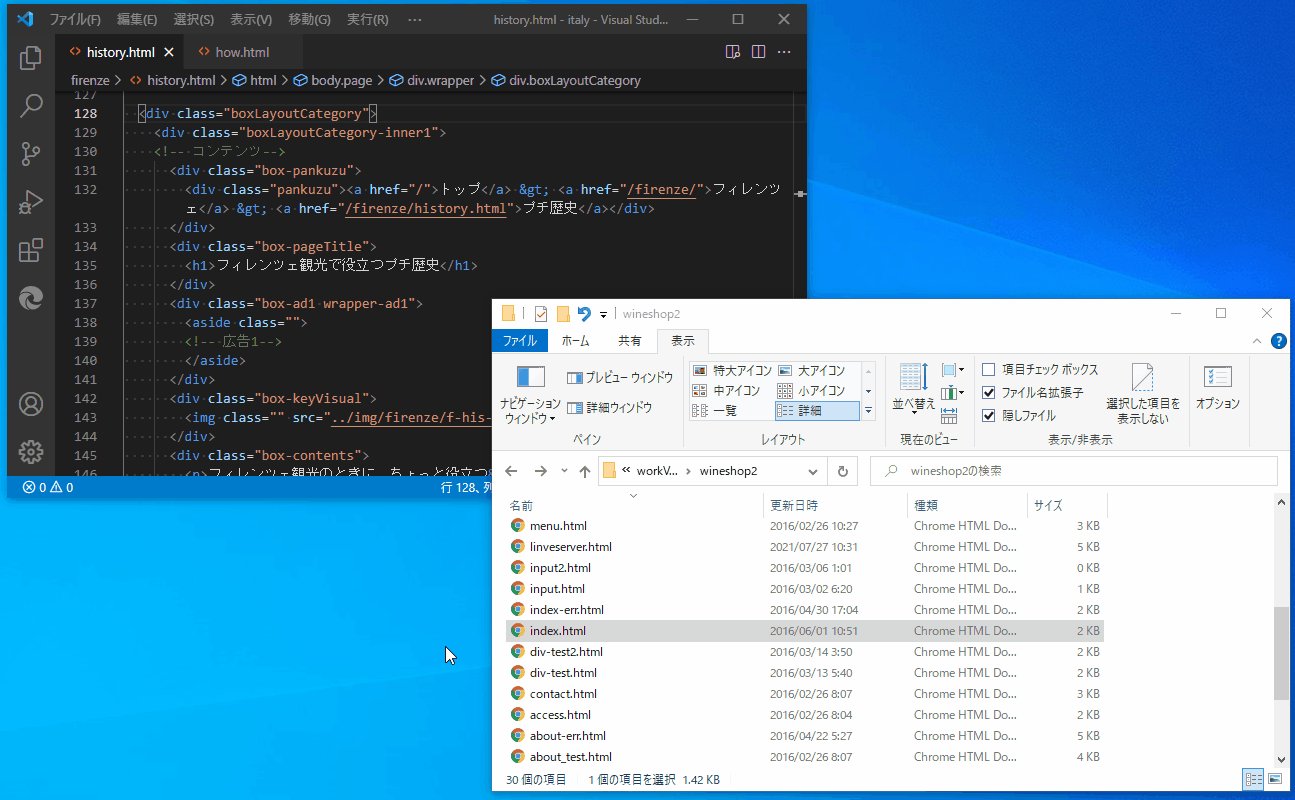
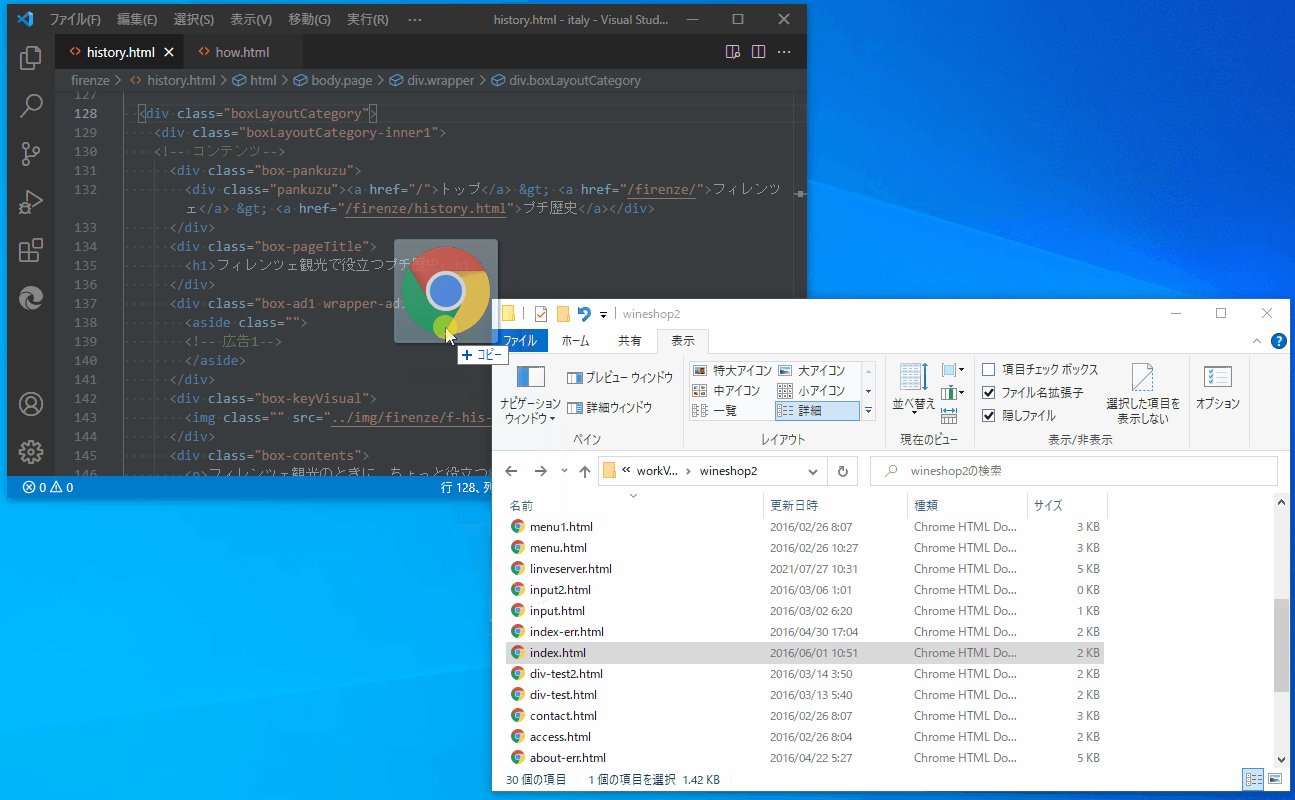
開いているフォルダー以外にあるhtmlも、埋め込みプレビュー画面で表示することが可能です。方法は以下のとおりです。(上の動画でも同じことやっています。)
- エクスプローラで、htmlファイルを、VSCode上にドラッグ & ドロップし、
- htmlファイルの画面右上にあるアイコンをクリック。
サーバーを停止する

プレビュー画面を閉じただけでは(拡張機能Live Previewの)ローカル開発サーバーは停止しないので、『今日はもうこれ以上プレビューはしない』という時には、ローカル開発サーバーを停止します。方法は以下のとおりです。(上の動画でも同じことやっています。)
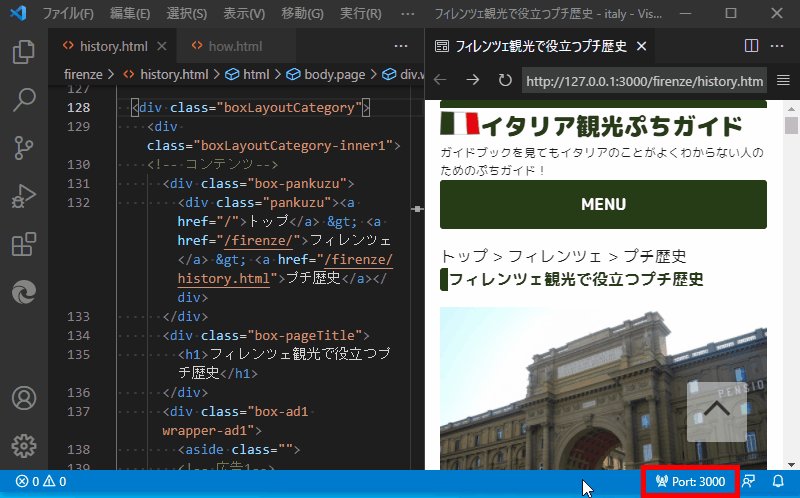
- VSCode(画面下の)ステータスバーに表示されている [Port:3000] をクリックし、
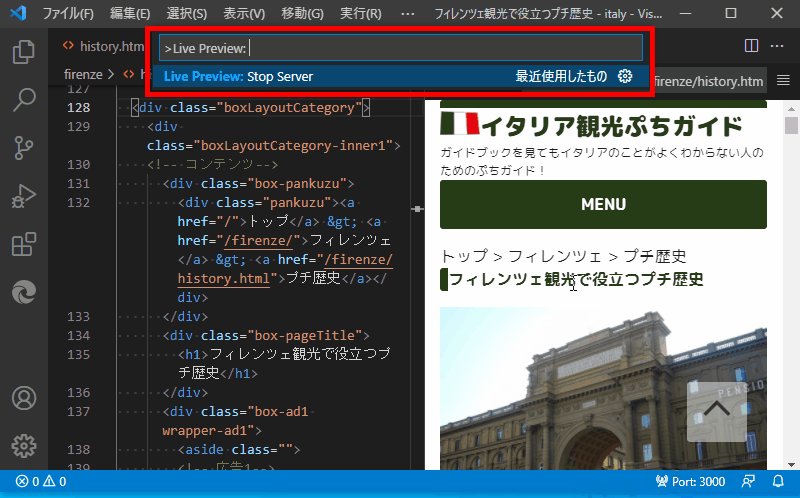
- コマンドパレットからLive Preview: Stop Server を選択。
ステータスバーに[Port:3000]が表示されなくなっていれば、(拡張機能Live Previewの)ローカル開発サーバーは停止しています。
なお、VSCode自体を終了させれば、(拡張機能Live Previewの)ローカル開発サーバーも停止します。なので実際の使い方としてはこちらの方が現実的かも。
まとめ
ということで今日は、VSCodeのLive Previewの超基本的な使い方【埋め込みプレビュー編】を説明しました。
プレビュー表示は、埋め込みプレビューせずに、直接外部ブラウザーにすることもできます。方法は以下の記事に書いてあります。

重複する部分もありますが、Live Previewの特徴を、簡単にまとめた記事はこちらです。

さらにJavaScriptが苦手で、何度やっても超入門者から進めない…という人にもLive Previewがとっても役に立つことに気がつきました。



コメント