
Visual Studio Codeで、半角スペース & TAB を表示する方法を説明しますね。
ちなみにインストール直後は、マウスやキーボードで選択範囲にすると半角スペース & TABが表示されます。
なお全角スペースを表示するには、別途、拡張機能をインストールする必要があります。
設定方法

エディタに、半角スペース & TAB の表示を制御するには、設定項目 [Editor: Render Whitespace] の値を変更します。
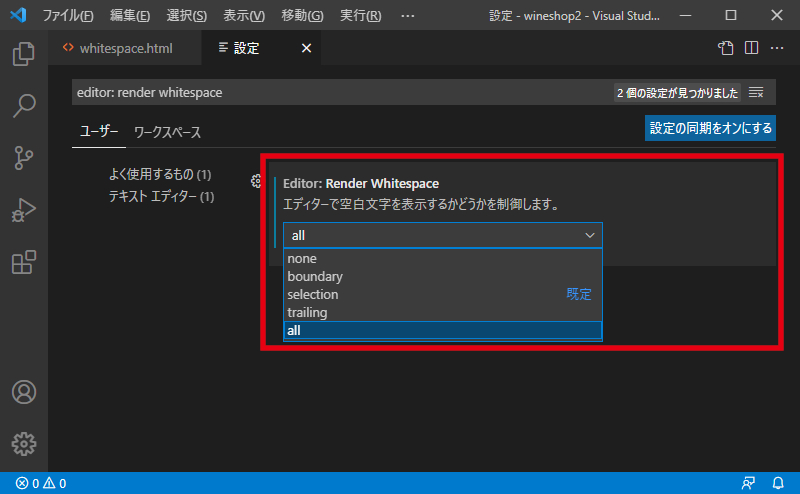
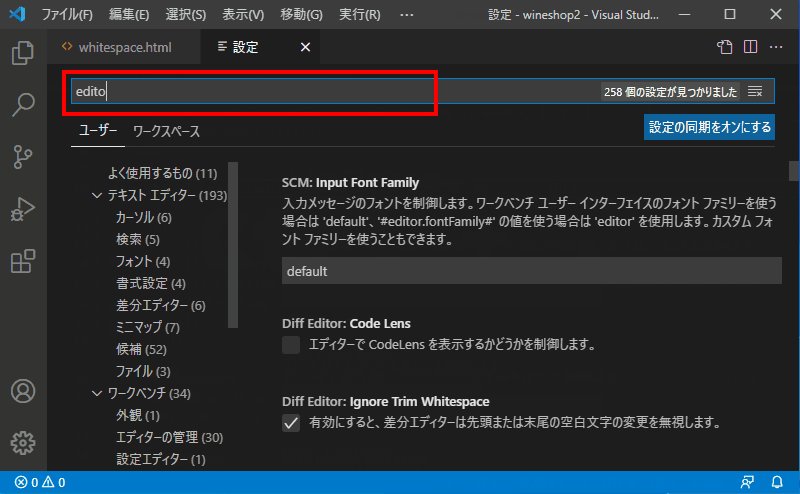
以下の手順で、設定項目 [Editor: Render Whitespace]を表示させます。

- Ctrl + ,
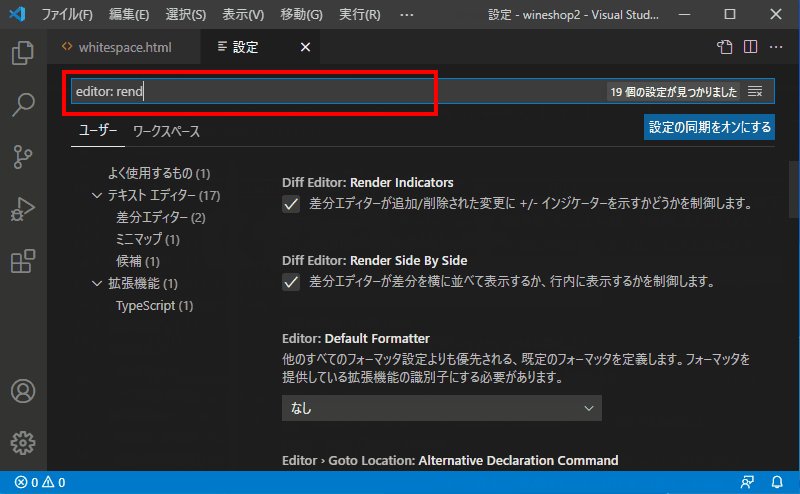
- [設定の検索]に、Editor: Render Whitespace と入力し、
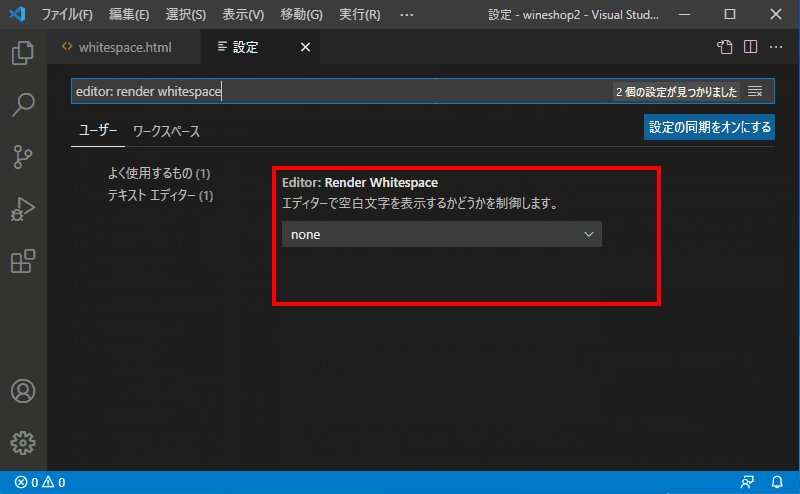
- [Editor: Render Whitespace]を表示させる。
設定値は、以下のいずれかを選択し、半角スペース & TAB をどのように表示するかを決めます。
- none:表示しない
- boundary:単語間の単一半角スペース以外を表示する
- selection:選択したテキストにのみ表示する(デフォルト)
- trailing:行末尾のみ表示する
- all:すべて表示する
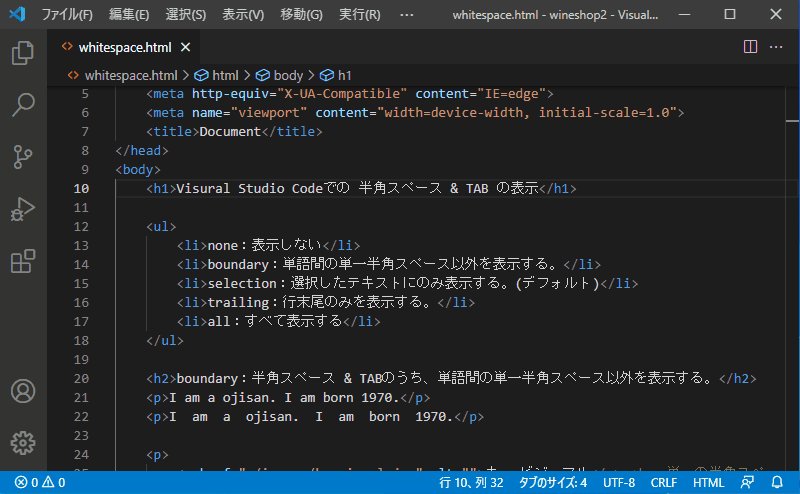
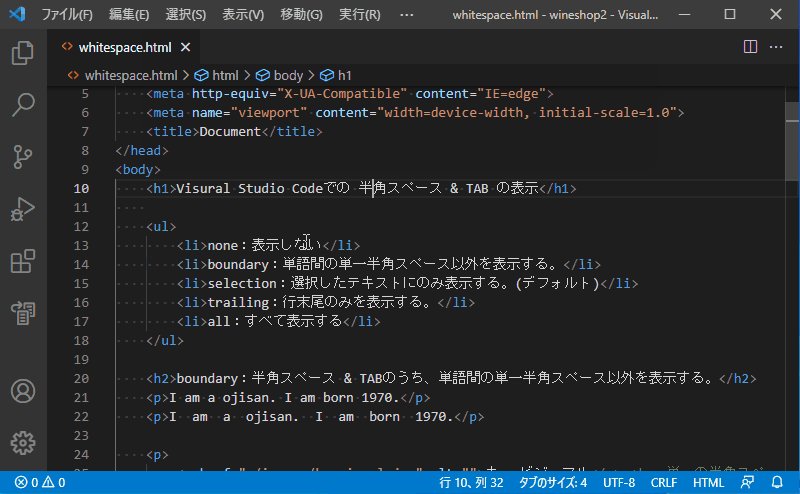
わたしは all(すべて表示する) にしています。
none ⇔ allの切替だけであれば、コマンドパレットで、簡単

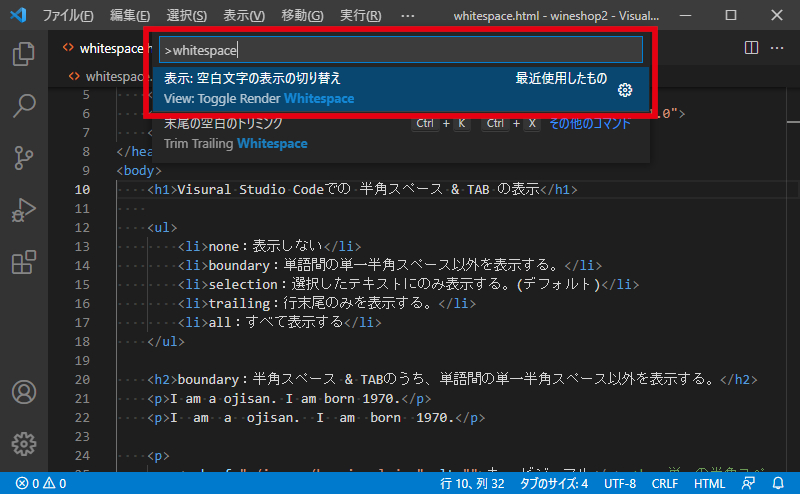
設定値 none(表示しない) ⇔ all(すべて表示する) の切替だけであれば、コマンドパレットから View: Toggle Render Whitespace を使って、簡単にできます。

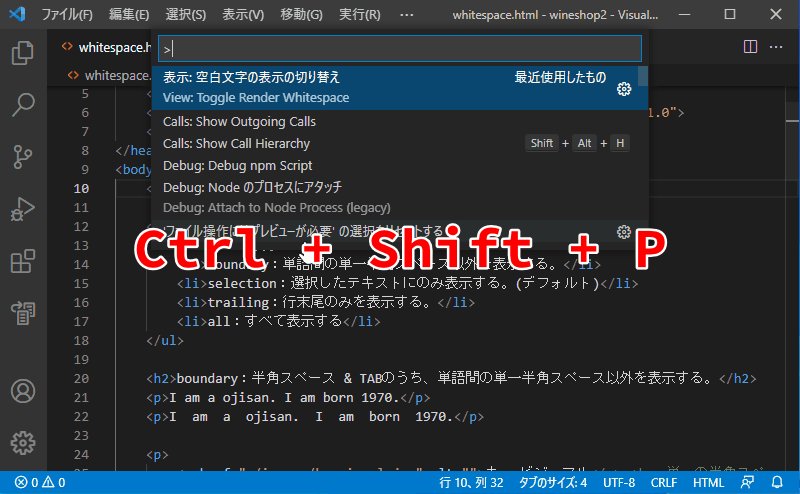
- Ctrl + Shift + p
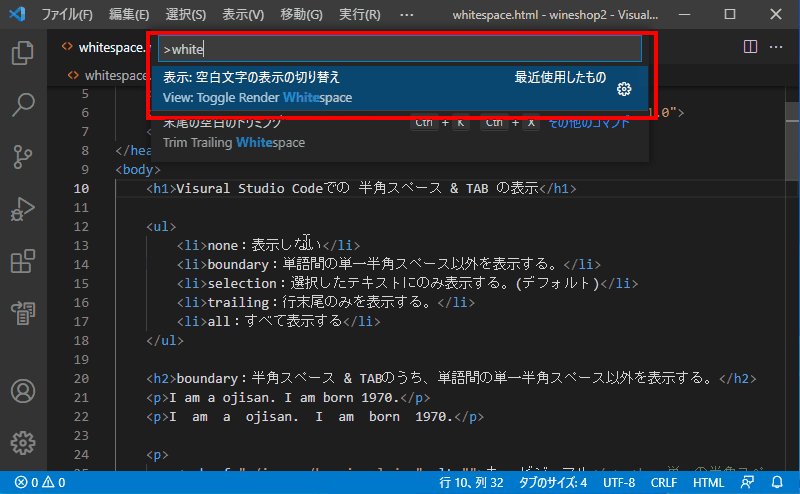
- toogle render whitespace と入力(whitespaceと入力すれば、候補がでてきます)、
- View: Toggle Render Whitespace を選択
VSCodeを再起動しても、切り替えた状態が維持されるので、便利です。
設定値の参考例
[Editor: Render Whitespace]の設定値である boundary・trailing は、ちょっとややこしいので、参考例としてご紹介します。
あたまがおかしくなりそう(*_*)なので、参考程度でよいのではないかと思います。
boundary

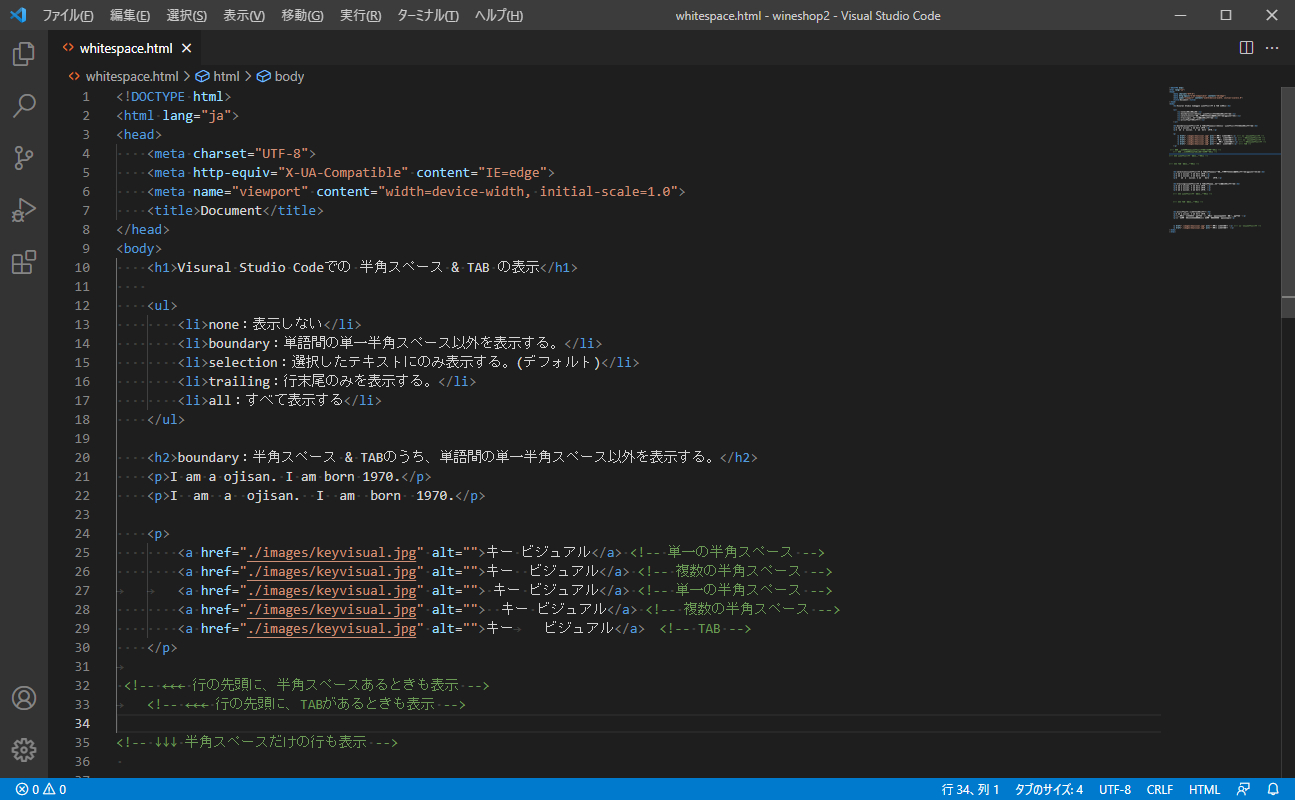
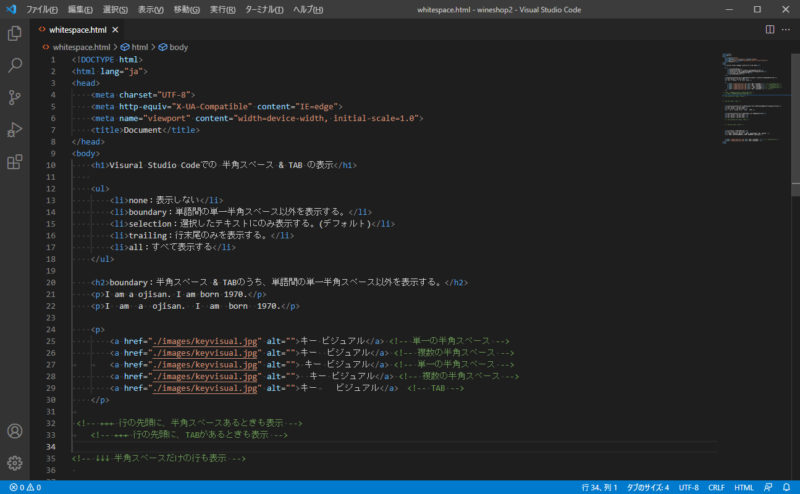
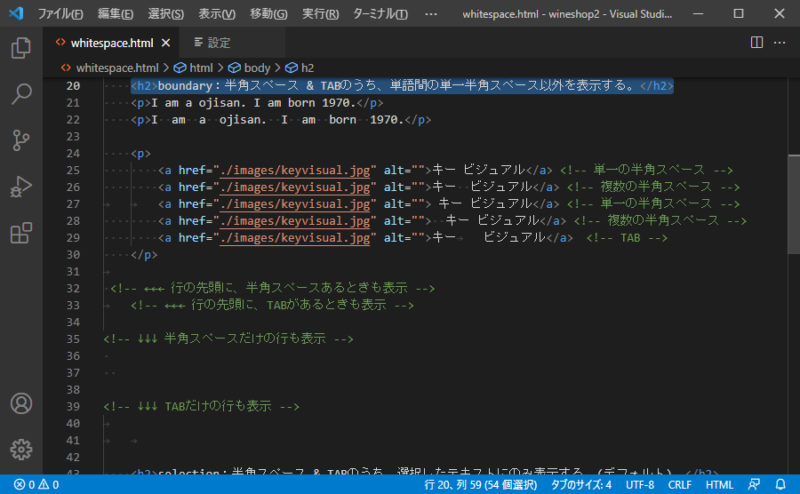
boundaryは、半角スペース & TABのうち、単語間の単一半角スペース以外を表示します。

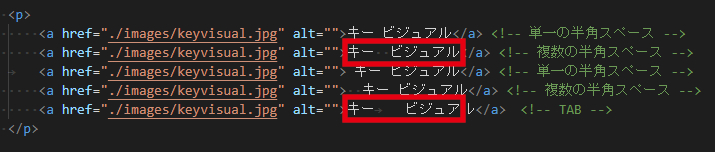
たとえば単語間に、2つのスペースがある場合や、TABがある場合は、表示されます

htmlタグも単語として認識されるので、htmlタグとコンテンツに2つのスペースがある場合も、表示されます

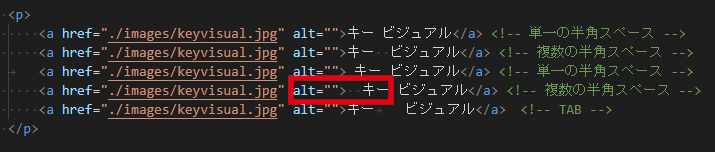
行の先頭に 半角スペース または TAB がある場合も、表示します。

半角スペース または TABだけの行の場合も、表示します。
ということで、boundaryは、半角スペース & TABのうち、単語間の単一半角スペース以外を表示します。
trailing

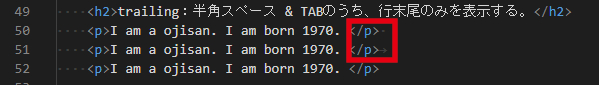
trailingは、半角スペース & TABのうち、行末尾のみを表示します。

たとえば、行末にある半角スペース & TABだけ表示されます。

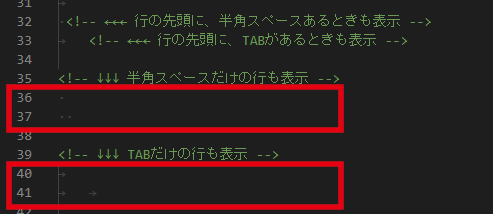
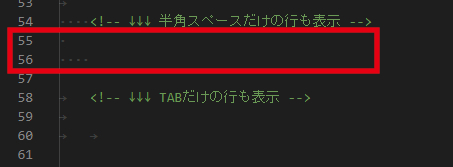
半角スペースだけの行も表示されます。行末尾にある半角スペースと同じことだからです。

TABだけの行も表示も表示されます。行末尾にあるTABと同じことだからです。
ということで、trailingは、半角スペース & TABのうち、行末尾のみを表示します。
いまのところ、基本 all
いまのところ私は、基本 all に設定していて、邪魔だなぁと思ったらコマンドパレットを使って、all ⇔ noneの切替を利用していこうかなと考えています。VSCodeを再起動しても、切り替えた状態が維持されるので、便利ですし。
というわけで、今日はVisual Studio Codeで、半角スペース & TAB を表示する方法を説明でした。
:
:
:
あっ、いけない! 最後に全角スペースを表示する方法をご紹介します。
全角スペースを表示するには…
全角スペースを表示するには、設定ではなく、拡張機能をインストールして利用することにより行います。 のみで可能です。方法は以下に記載してあります。