
Visural Studio Codeを、初心者さんが、html・css・JavaScriptエディタとして使う時のおすすめの初期設定をまとめました。
いずれも、サクッとはじめられるように必要最低限の初期設定です。
経験値がアップしていった時には、他にも追加していけば、よいかと思います。
3つの設定場所について

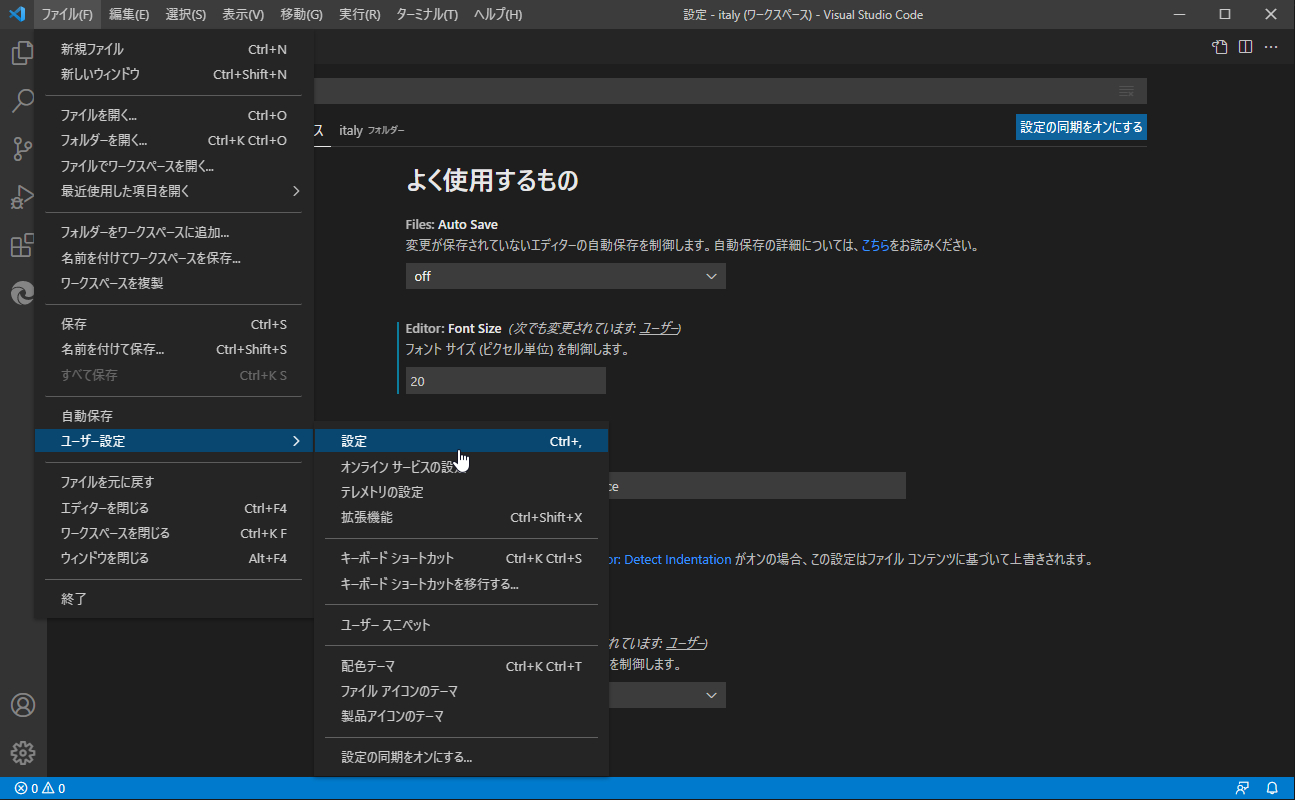
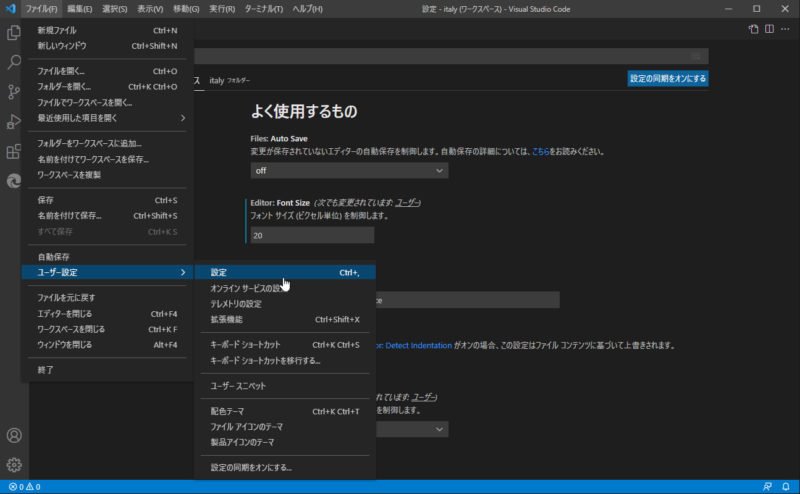
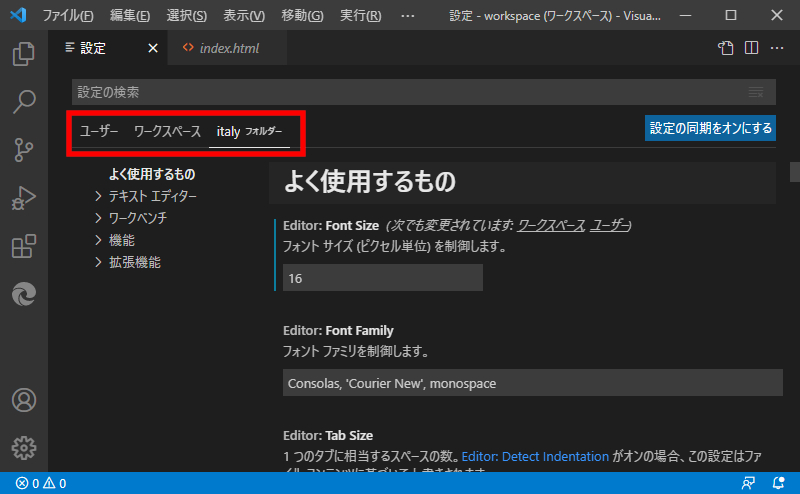
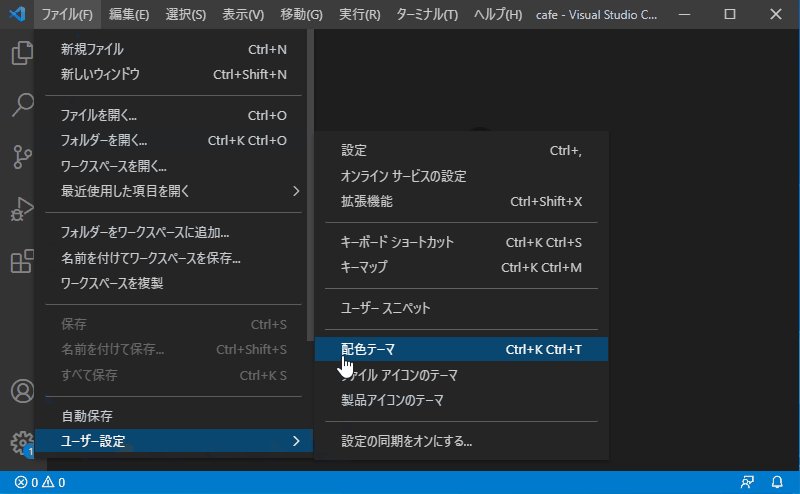
VSCodeには、設定情報を保存しておく場所が3カ所ありますが、慣れないうちは、ユーザー設定 に保存していくのが、無難だと思います。
慣れてきたら、ワークスペース設定 or フォルダ設定 と進めていけばよいかと思います。
なお、設定が適用されるときには優先順位は、以下のとおりです
- フォルダ設定
- ワークスペース設定
- ユーザー設定
くわしくは、こちら。

共通設定編
html・css・jsエディタとして使う時の、共通のおすすめ初期設定です。
右端で折り返す


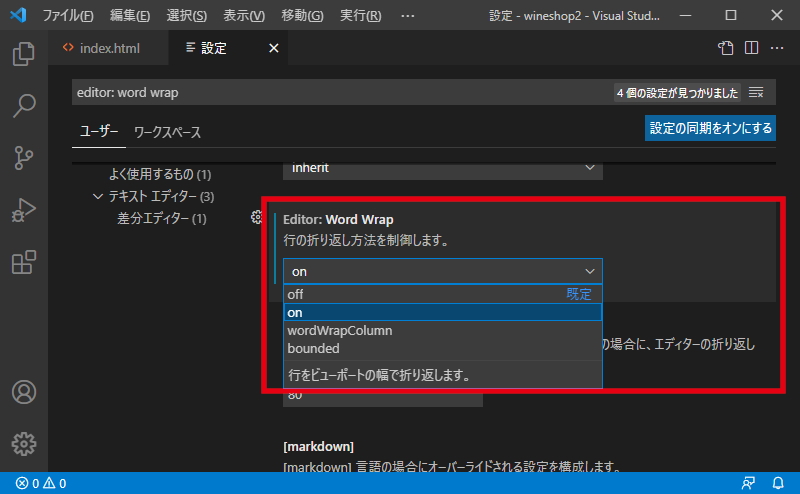
エディタを画面の右端で折り返すには、設定の Editor: Word Wrap の値を on に変更します。
また、指定文字数で折り返すには、Editor: Word Wrap の値を wordWrapColumn にし、さらに Editor: Word Wrap Column に折り返す文字数を設定します。
くわしくは、こちら。

なお、メニューバー[表示] → [右端での折り返し]では、開いているファイルを一時的にしか変更になりません。
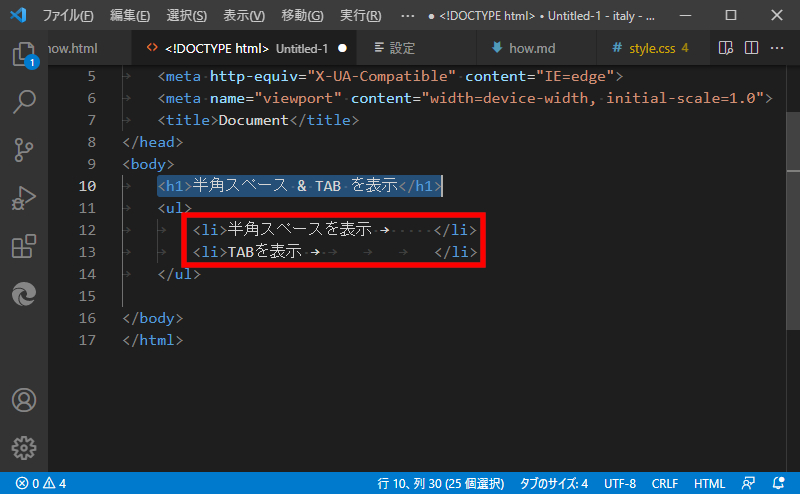
半角スペース & TAB を表示


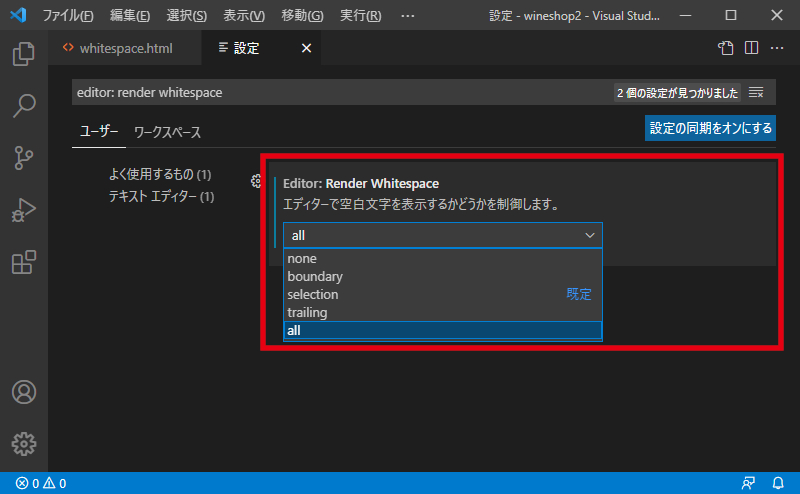
半角スペース と TAB を表示するには、Editor: Render Whitespace の値を all に変更します。
なお設定値には、以下のものがあります。
- none:表示しない
- boundary:単語間の単一半角スペース以外を表示する
- selection:選択したテキストにのみ表示する(デフォルト)
- trailing:行末尾のみ表示する
- all:すべて表示する
くわしくは、こちら。

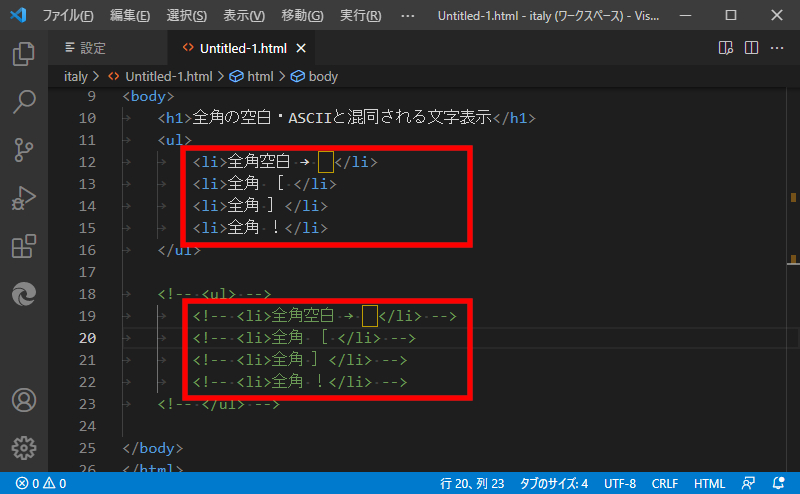
全角スペースのみを表示


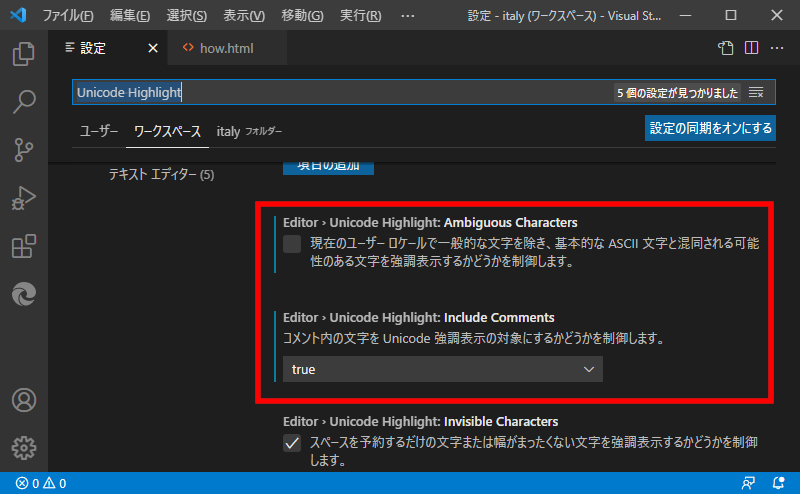
全角スペースのみを(コメントも含めて)表示するには、以下の2設定をします。
- Unicode Highlight: Ambiguous Characters のチェックをOFF
- Unicode Highlight: Include Comments の値を true
VSCode 1.63で、全角のスペース ! [ ]などの文字が強調表示されるようになりました。ですが、全角の! [ ]も強調表示されるとジャマ…
ということで、全角のスペースのみ強調表示するには、上記の2設定をします。
くわしくは、こちら。

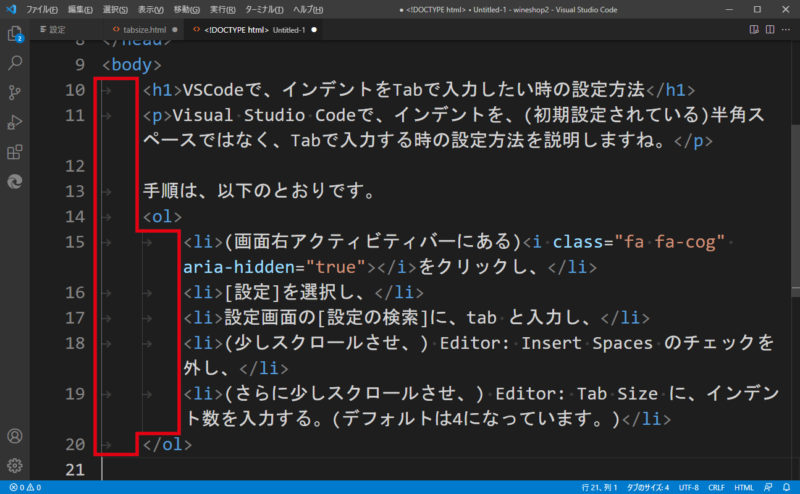
インデントをTabで入力


インデントをTabで入力するには、Editor: Insert Spaces のチェックを外し、 Editor: Tab Size に、インデント数を入力します。
なお、初期設定では、半角スペースでインデントが入力されます。
くわしくは、こちら。

html編
htmlエディタとして使う時のおすすめの初期設定です。
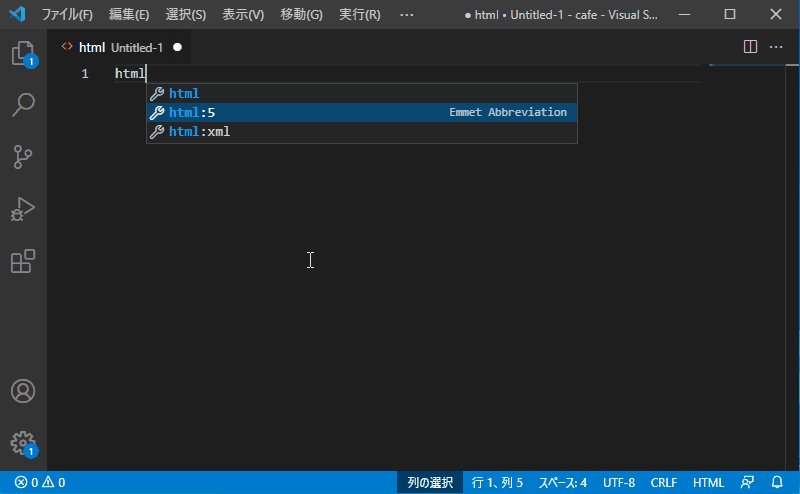
<html lang=”ja”>にする


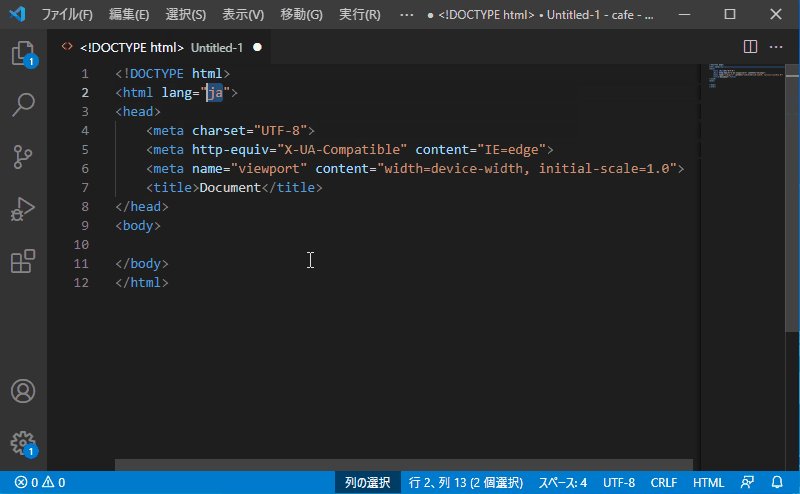
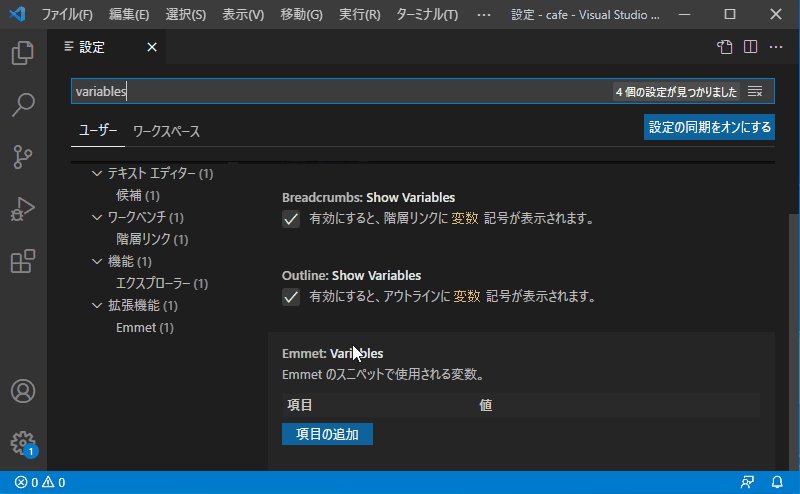
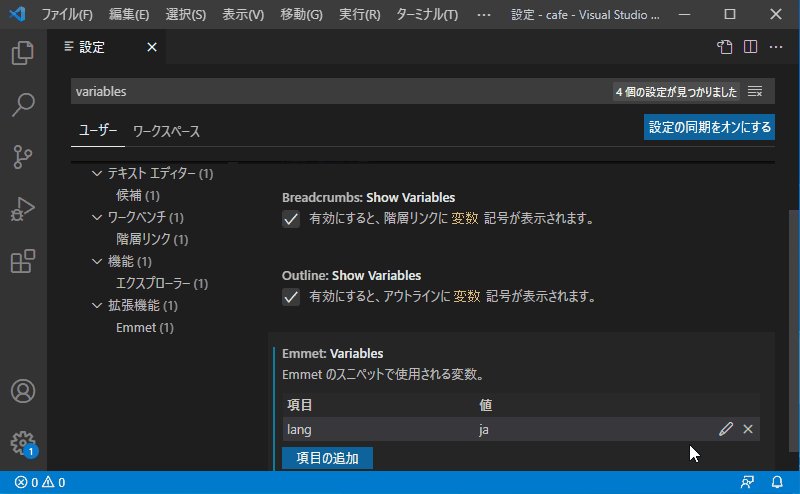
html:5 と入力して、htmlテンプレートを作成するとき <html lang=”ja”> にするには、 Emmet : variables に 項目 lang 、値 ja を追加します。
変更しないと、 <html lang=”en”> になってしまい、 <html lang=”ja”> に修正しなければならないので、不便です。
くわしくは、こちら。

JavaScript編
JavaScriptエディタとして使う時のおすすめの初期設定です。
{} () [] の対応範囲を、色つきの線で表示


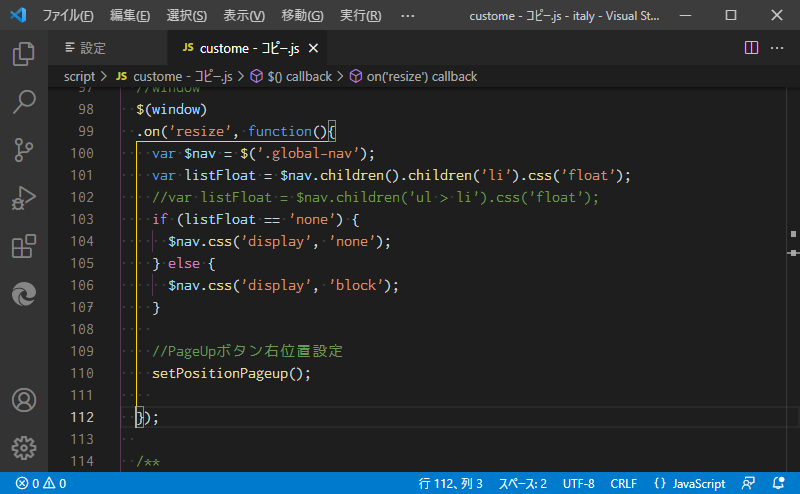
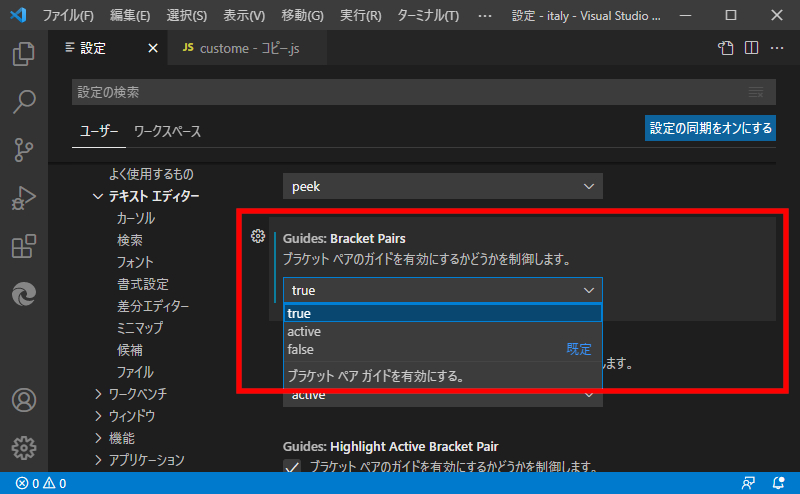
{} () [] の対応範囲を、色つきの線(=カラーガイド)で表示するには、Guides: Bracket Pairs を、true にします。
詳しくはこちら。

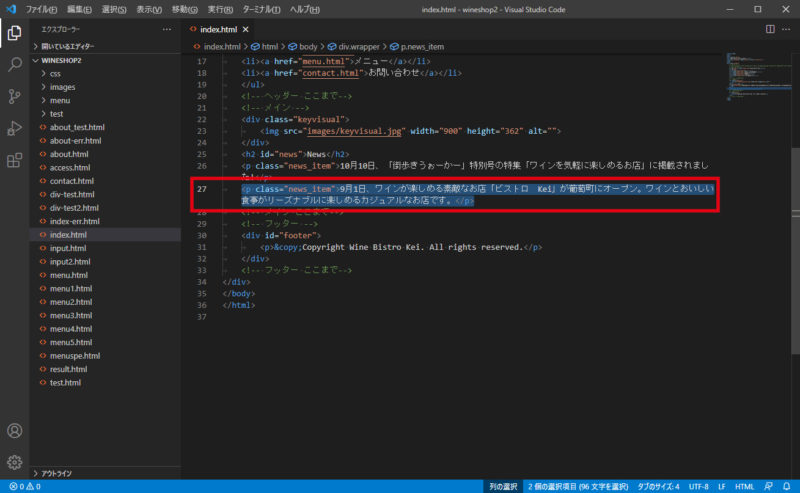
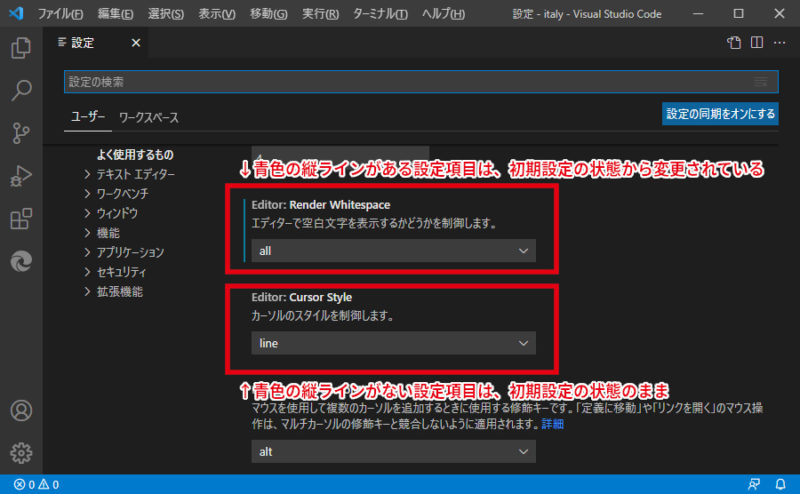
設定変更項目は、青色の縦ライン

設定を変更した項目は、左側に青色の縦ラインがあります。
設定変更後、しばらくたって『あれっ? この設定項目は、初期設定の状態から変更したっけ?』というときに、便利です。
なお、変更した全ての設定項目を、初期設定へ戻す方法などは、以下の記事にまとめてあります。

まとめ
というわけで、今日はVSCodeを、初心者が、html・css・JavaScriptエディタとして使う時のおすすめの初期設定をまとめました。
いずれも、サクッとはじめられるように必要最低限の初期設定です。
経験値がアップしていった時には、他にも追加していけば、よいかと思います。