
Visual Studio Codeで、設定を変更したけど、『あれっ? この設定項目は、初期設定の状態から変更したっけ?』というときはありませんか?
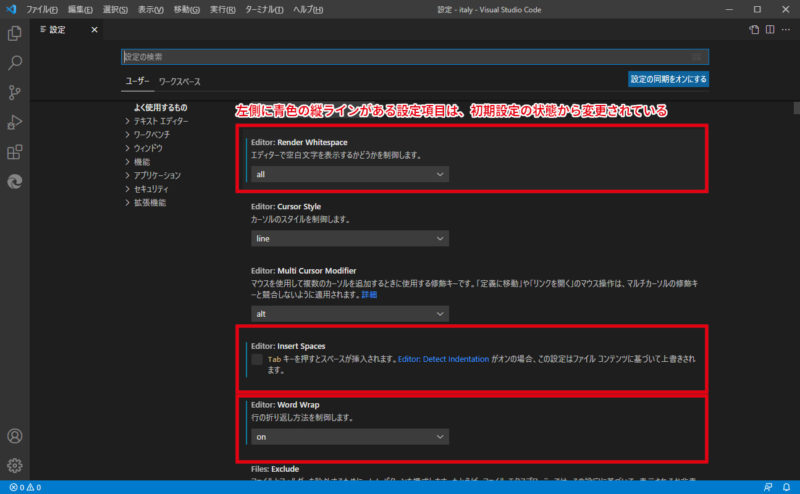
左側に青色の縦ラインがある設定項目は、初期設定の状態から変更されています。
今日の答えはこれで終わりなのですが、少し補足して説明しますね。
設定項目を、初期設定から変更したのかを確認する方法

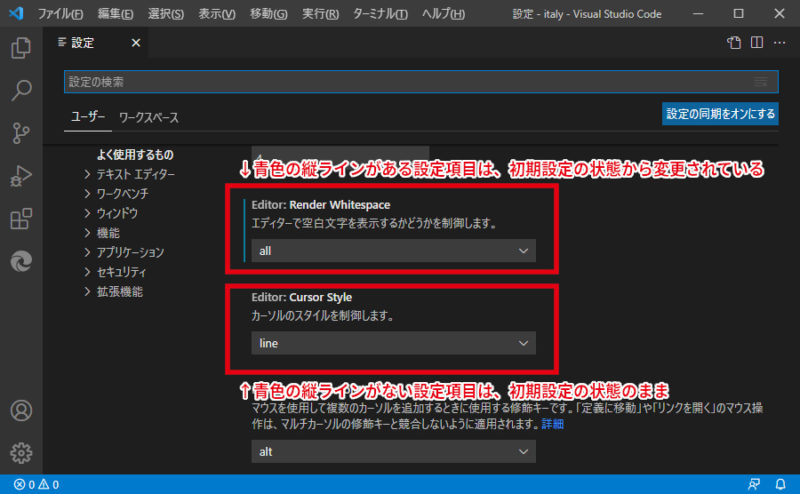
設定項目を、初期設定から変更したのかを確認するには、設定画面(Ctrl + ,)を表示させ、設定画面の各項目の左側を確認するとわかります。
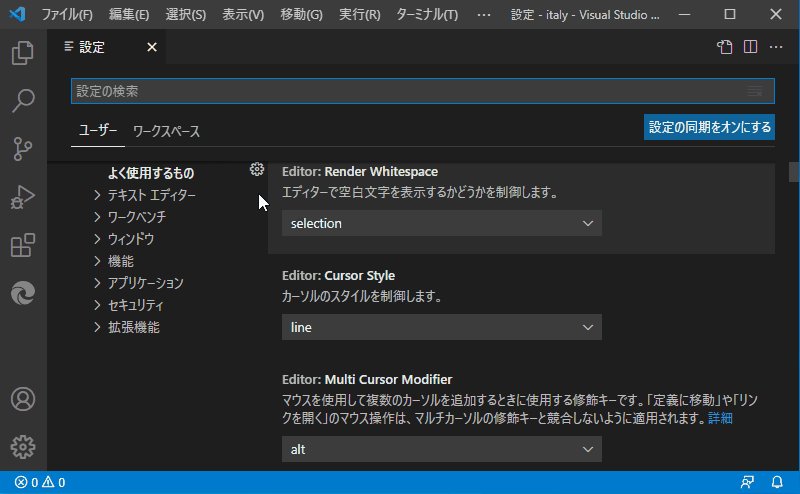
- 左側に青色の縦ラインがある設定項目は、初期設定の状態から変更されています。
- 左側に青色の縦ラインがない設定項目は、初期設定の状態のままです。
変更した設定項目を、初期設定へ戻す方法

変更した設定項目を、初期設定へ戻す方法は、以下の手順になります。(上の動画でも同じことやっています。)
- 設定画面(Ctrl + ,)を表示させ、
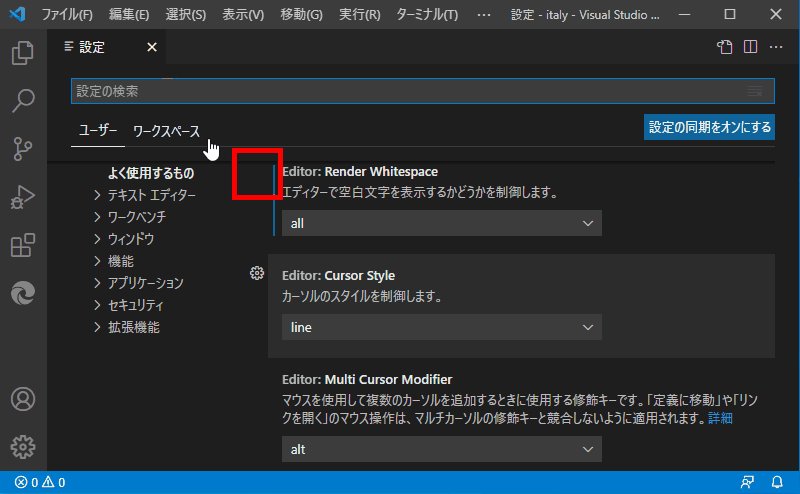
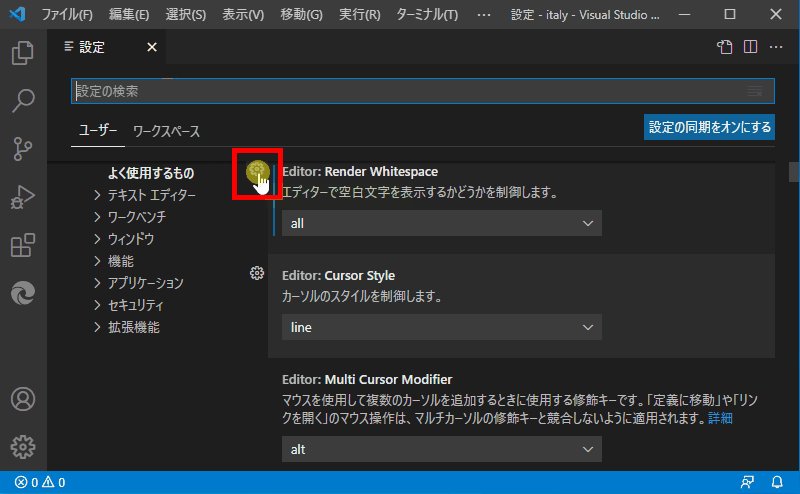
- 設定項目の左上に、カーソルを移動し、 アイコンを表示させ、
- アイコンをクリックすると、[設定をリセット]が表示されるので、
- [設定をリセット]をクリック。
初期設定へ戻した項目の左側に、青色の縦ラインがないことを確認できると思います。
『設定変更したけど、やっぱり初期設定に戻したい!』という時に、使ってください。
変更した全ての設定項目を、初期設定へ戻す方法

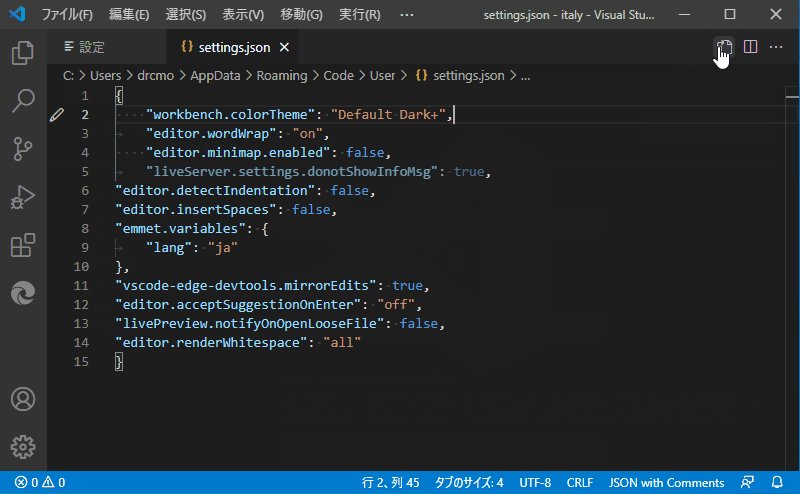
変更した全ての設定項目を、初期設定へ戻す方法は、setting.jsonファイルの記述を消去します。以下の手順になります。(上の動画でも同じことやっています。)
- 設定画面(Ctrl + ,)を表示させ、
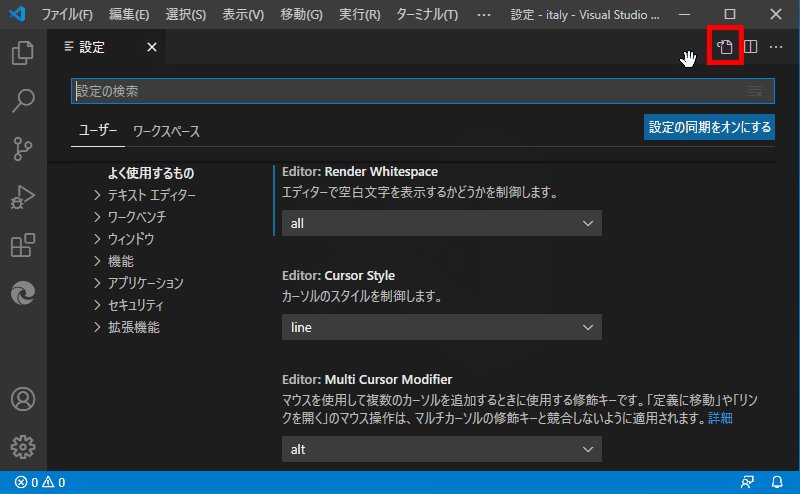
- 設定画面の右上にある 設定(JSONを開く)アイコン をクリックし、
- setting.jsonファイルを表示させ、
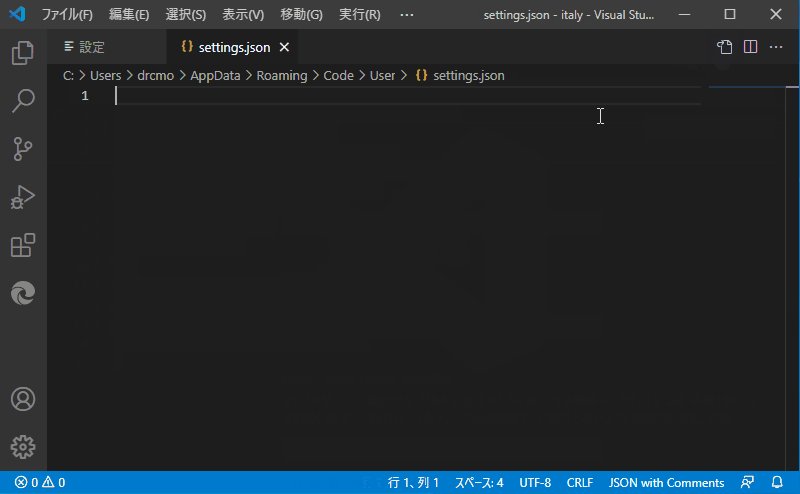
- setting.jsonファイル内をすべて選択(Ctrl + a)し、
- Dlete を押し、
- 保存する(Ctrl + s)
『変更した全ての設定項目を初期設定へ戻したい!』という時に、使ってください。
念のためsetting.jsonファイルのバックアップを!

全部の設定項目を初期設定へ戻す時には、念のため、setting.jsonファイルをバックアップしておてください。(上の動画でも同じことやっています。)
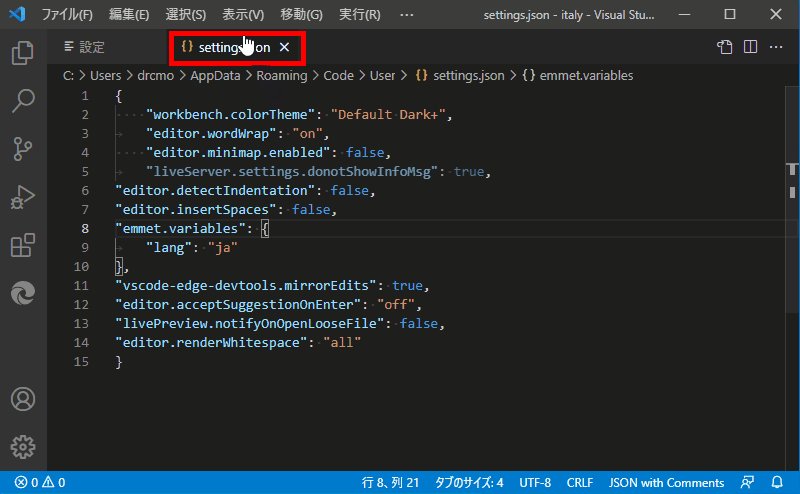
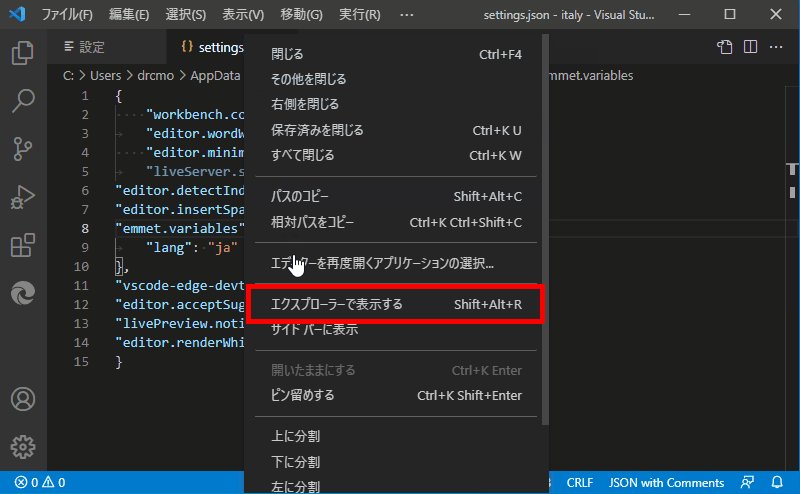
- setting.jsonファイルのタブを右クリックして、
- エクスプローラで表示する を選択し、
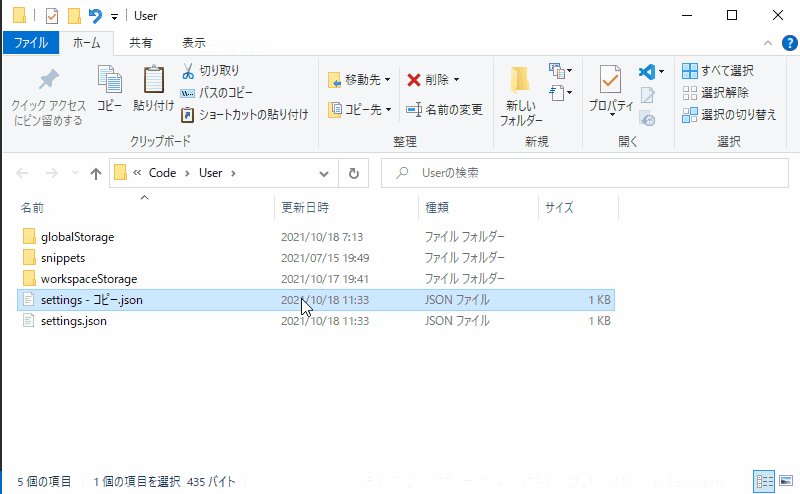
- setting.jsonが選択された状態で、コピー(Ctrl + c) & ペースト(Ctrl + v)
settings – コピー.json ファイルが、設定変更を戻す前のファイルです。ファイル名は、バックアップファイルだということがわかるように変更しても大丈夫です。
トラブルが発生したときには…
なにかトラブルが発生したときには、上の手順でバックアップしておいたsettings – コピー.json ファイルを使って、以下の手順で初期設定を戻す前の状態にしてください。
- setting.jsonファイルを削除して、
- バックアップしておいたsettings – コピー.json ファイルを、setting.jsonへ名前を変更して、
- 念のためVSCodeを再起動させてください。
まとめ
というわけで、今日はVisual Studio Codeで、『この設定項目は、初期設定の状態から変更したっけ?』という時に確認する方法を説明しました。
設定項目の左側に青色の縦ラインがある場合には、初期設定の状態から変更されています。


コメント