
プロ用テキストエディタと思ってしまいがちなVisual Studio Code。実は私のような素人さんにも、とっても使いやすいテキストエディターということをご存じでしょうか?
というわけで、『htmlやcssの勉強をしているけど、Visual Studio Codeをまったく使ったことがない…』という経験ゼロの人でも、スグにちゃんと操作できるような、VSCode超入門! 超初心者さんの使い方マニュアルを作成してみました。
ちょっと長いですが、このページを終わった頃には、htmlやcssの入門書で、Visual Studio Codeを使いながらすすめていくことが可能になります。ちょっと頑張ってみてください。
前準備
Visual Studio Code(以下 VSCode)の前準備として、以下の2つをしてください。
- VSCodeインストール & 日本語化
- プレビューを可能にする拡張機能 Live Preview のインストール
以下、インストールなどを説明しますね。
VSCodeインストール & 日本語化
VSCodeインストール & 日本語化については、以下の記事にまとめてあります。

プレビューを可能にする拡張機能 Live Preview のインストール

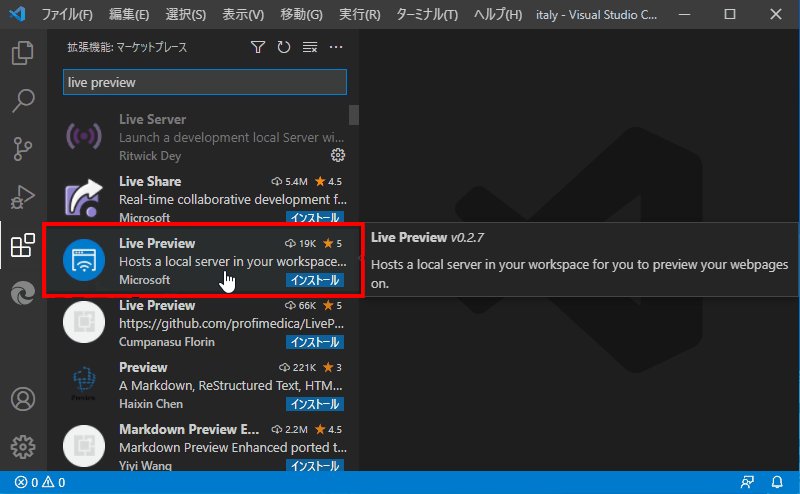
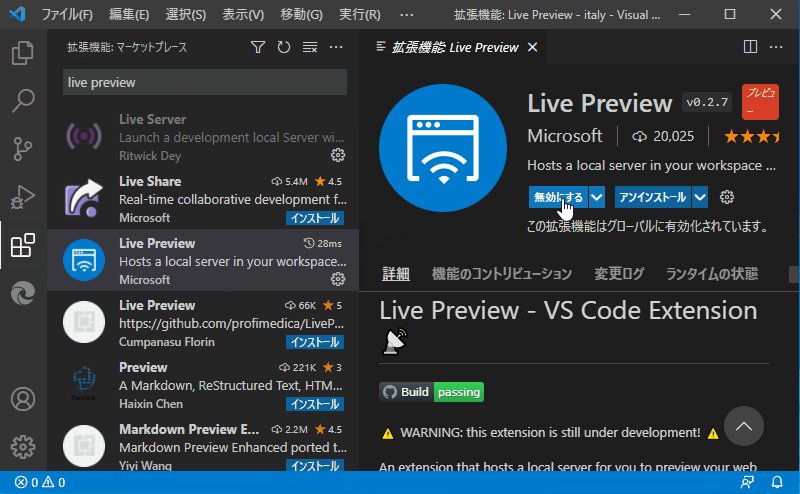
htmlやcssのプレビューを可能にする拡張機能Live Previewのインストール方法は、以下のとおりです。(上の動画でも同じことやっています。)
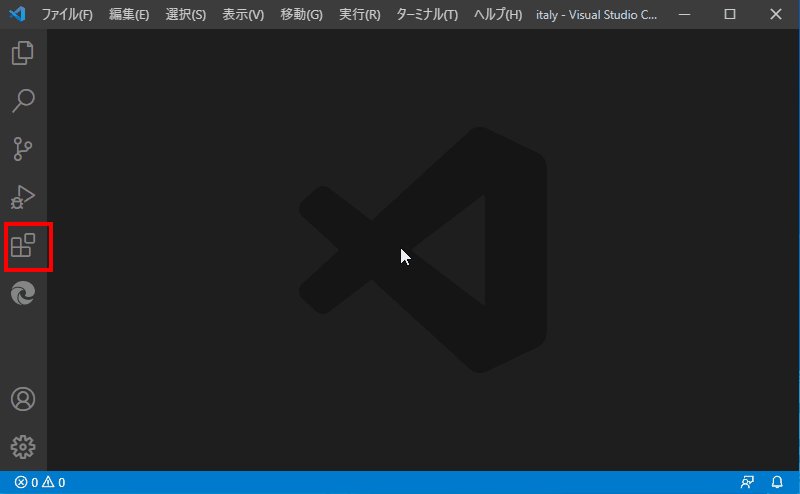
- 画面左にあるアクティビティーバーより、[機能拡張]ビューをクリックし、
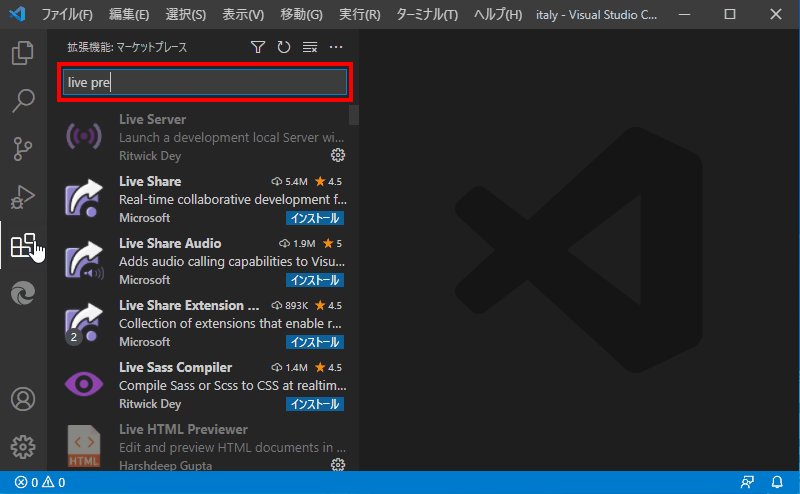
- 検索欄に live preview と入力し、
- 表示された機能拡張[Live Preview]を選択し、
- [インストール]ボタンをクリック。
では前準備がおわったので、はじめていきましょう。
作業フォルダを作成
まずhtmlやcssファイルなどを置く作業フォルダを作成します。
すでに作業フォルダがある場合は、この作業を飛ばして、次の作業フォルダを開くに進んでください。
…っと『作業フォルダって何?』というあなたはコチラをご覧ください。

話を戻して、、、作業フォルダを作成していきます。

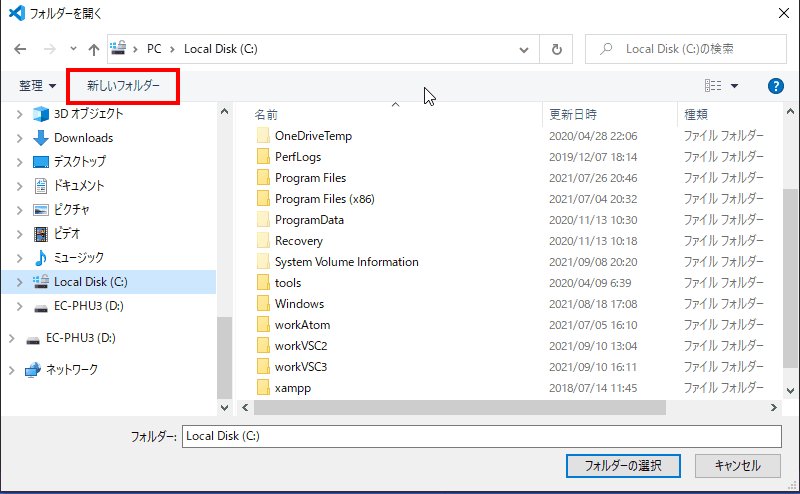
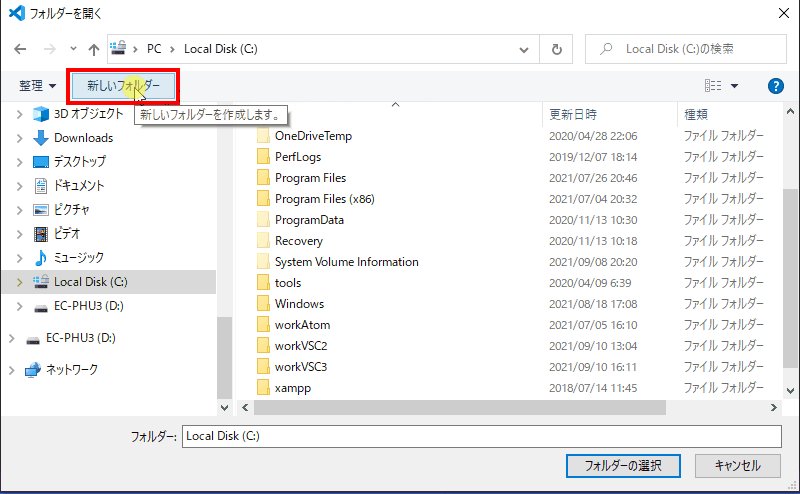
メニューバーの[ファイル] → [フォルダを開く] を選択します。
htmlやcssファイルなどを置く、作業フォルダを作成します。

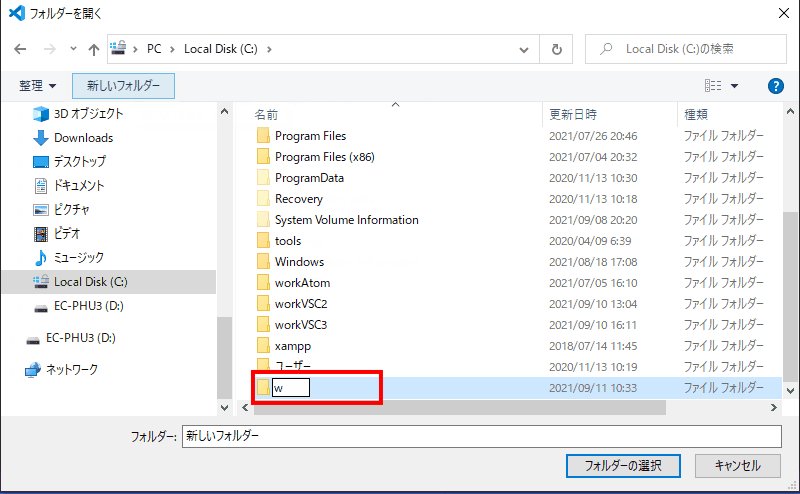
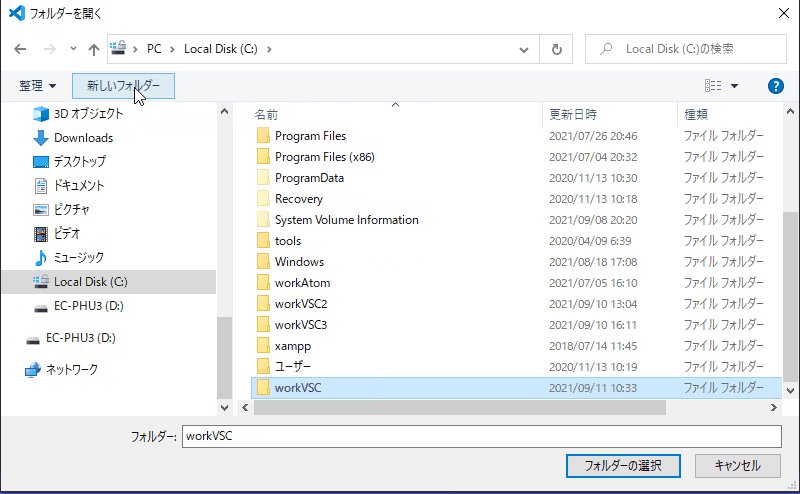
私の場合は、Cドライブ直下にworkVSCフォルダを、以下の通り作成します。(上の動画でも同じことやっています。)
- ダイアログボックスで[新しいフォルダ]をクリックし、
- workVSCと入力し、
- Enterを押します。
作業フォルダを開く
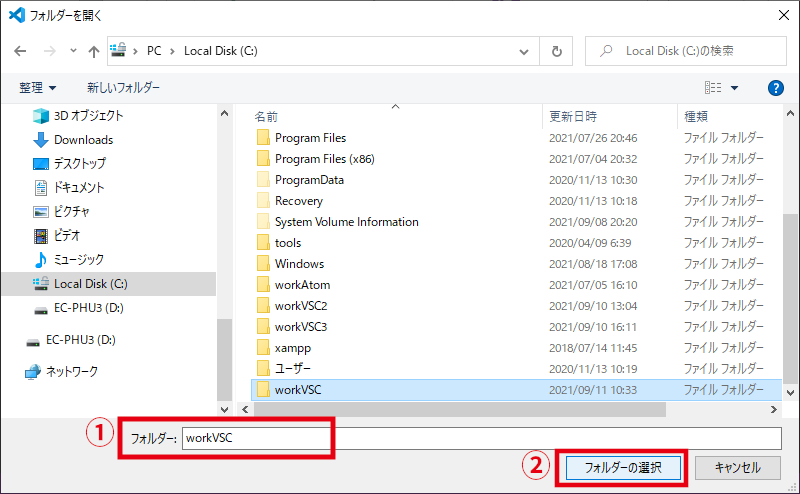
作業フォルダを開きます。

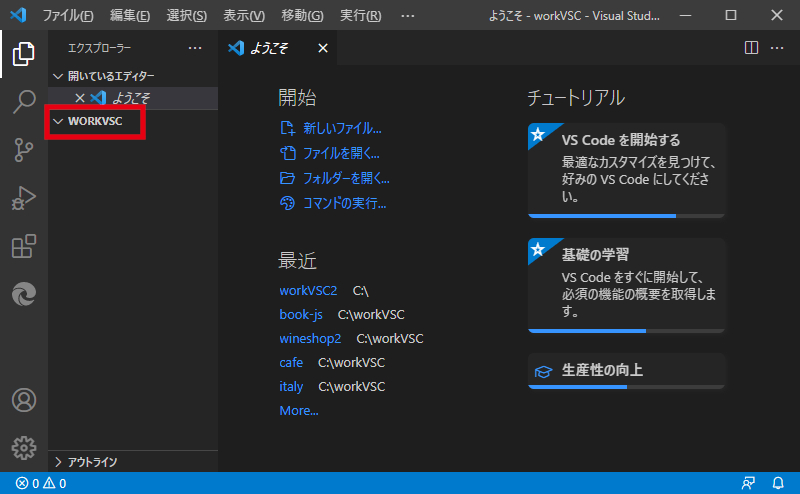
上で作成した作業フォルダworkVSCが、[フォルダー]に表示されていることを確認し、[フォルダの選択]をクリックして開きます。

画面右上に、親フォルダworkVSCがあるのがわかります。
htmlの作成

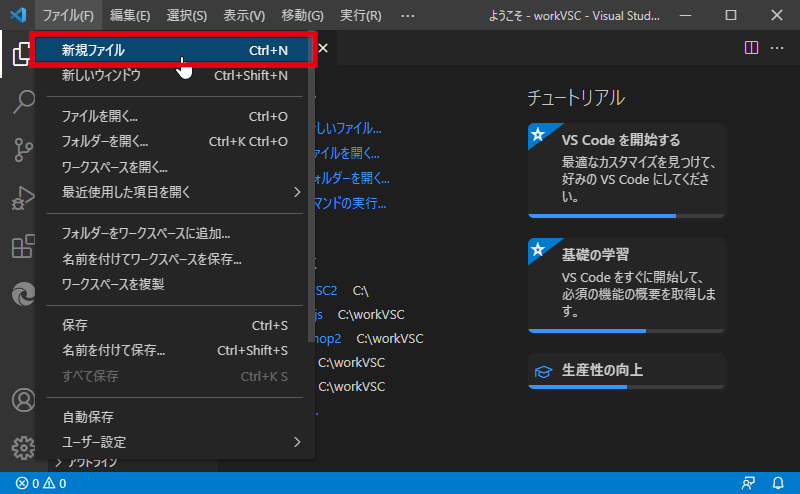
まずはindex.htmlファイルを作成しましょう。メニューバーの[ファイル] → [新規ファイル] を選択します。

新規ファイルが、html言語で作成するファイルであるという選択を、以下のようにします。(上の動画でも同じことやっています。)
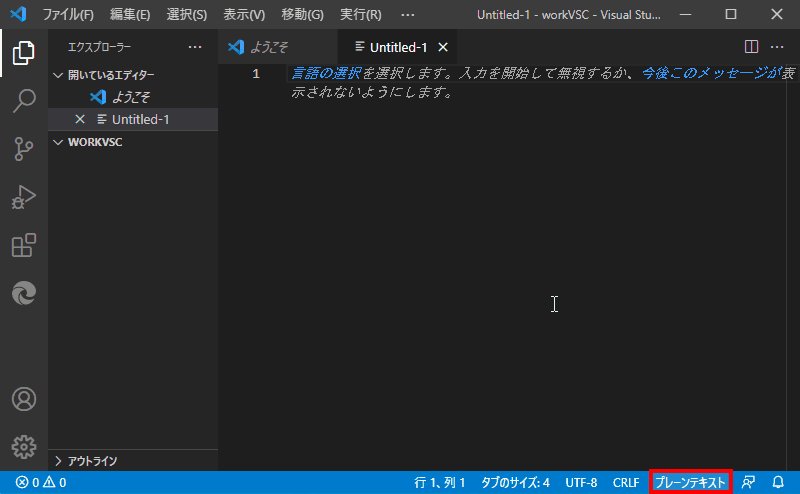
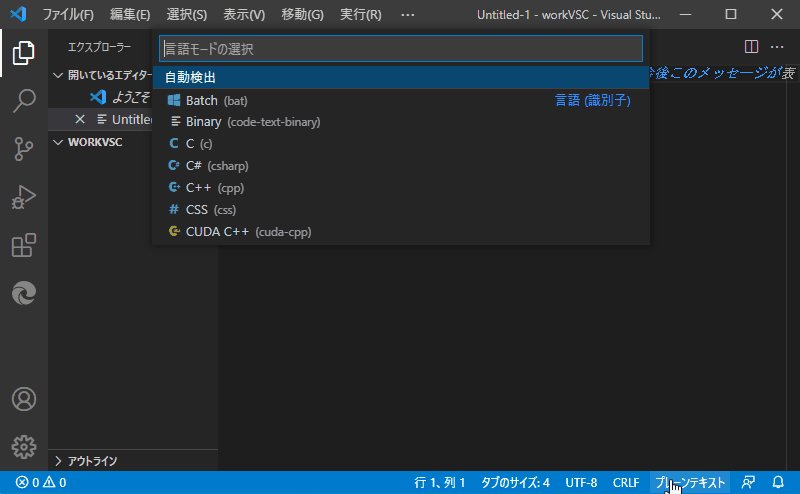
- 言語の選択をクリックし、
- html と入力し、
- Enterを押すと、
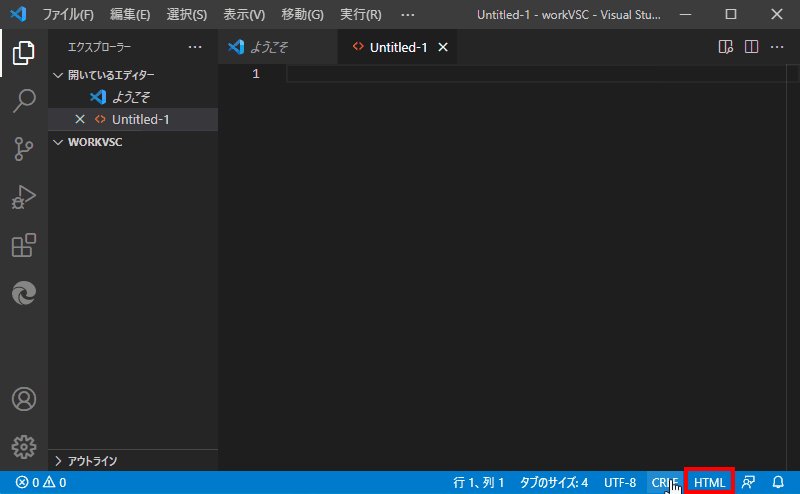
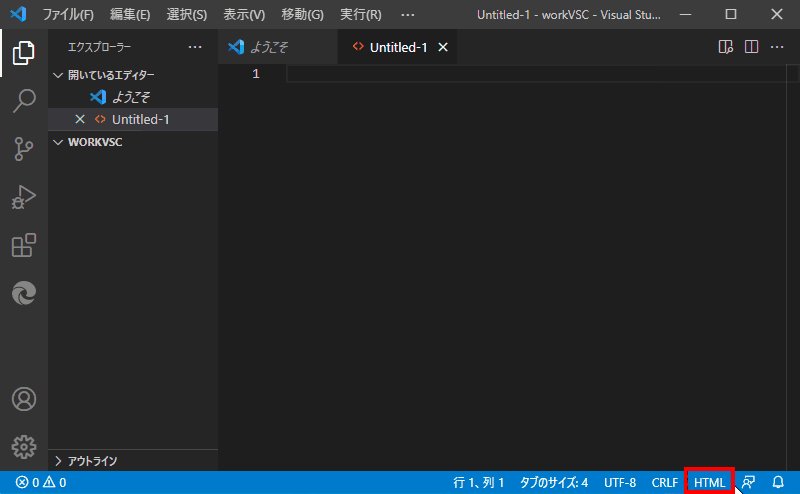
- 画面下部にあるステータスバーが、(プレーンテキストから)HTMLに変わる。
この言語の選択をすることによって、入力補助やソースコードの色分けなど、htmlをコーディングしていく上で、便利な機能が使えるようになります。

そうそう言語の選択は、画面下部の[言語モードの選択]をクリックしても、選択することが可能です。
話が少し横道にそれますが…今回はhtmlでしたが、cssの場合は、cssを選択すれば入力補助やソースコードの色分けなど、cssをコーディングしていく上で、便利な機能が使えるようになります。
話を戻して、
:
:
:
htmlをコーディングしていきます、

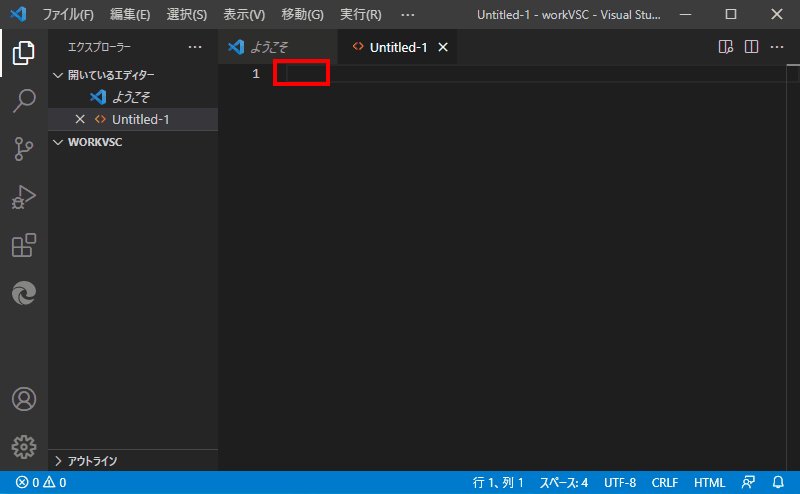
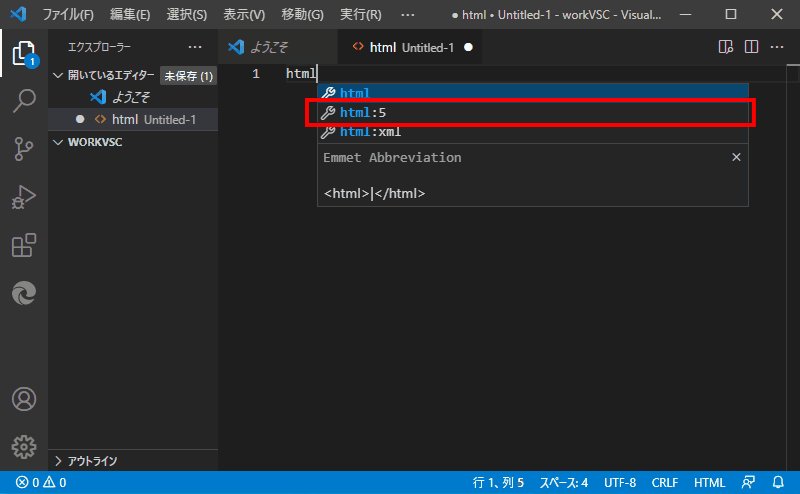
では早速、以下のように便利な入力補助を、使います。(上の動画でも同じことやっています。)
- html と入力すると、入力候補がでてくるので、
- html:5 を選択し、
- Enterを押すと、
- htmlのひな形が一気に入力できます。

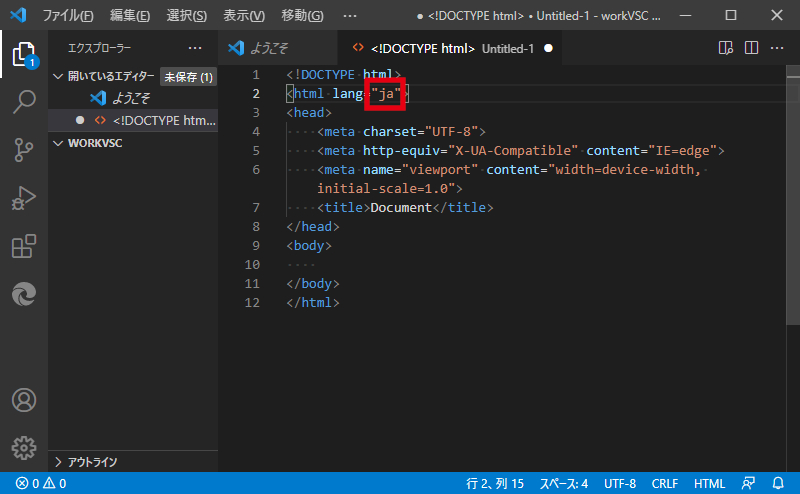
ただ初期設定のままだと、lang=”en”になっています。ここでは手動でlang=”ja”に書き換えてください。
ちなみに自動で、lang=”ja”にする方法はこちらでご紹介しています。

つづけてhtmlを入力していきましょう。
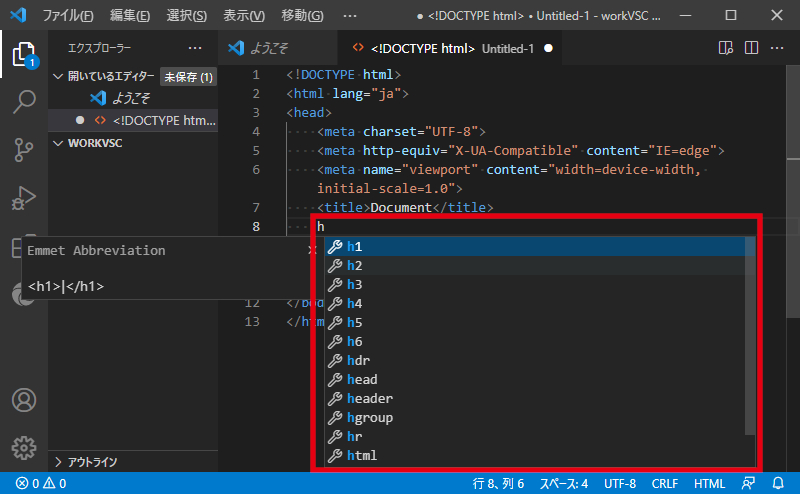
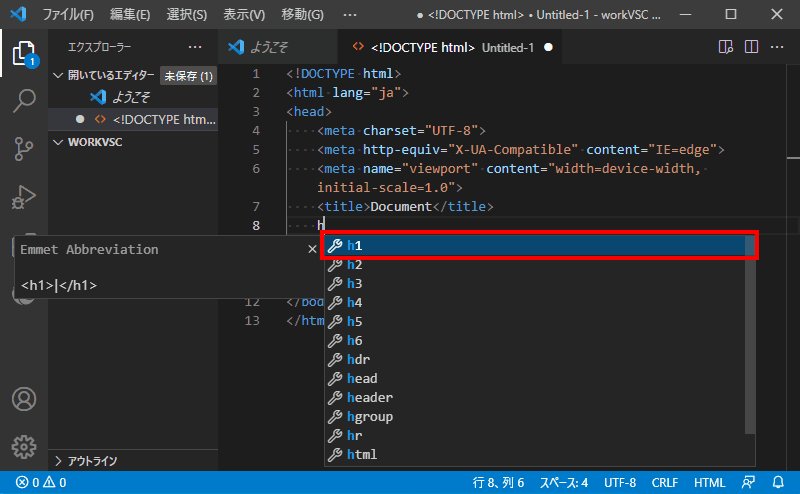
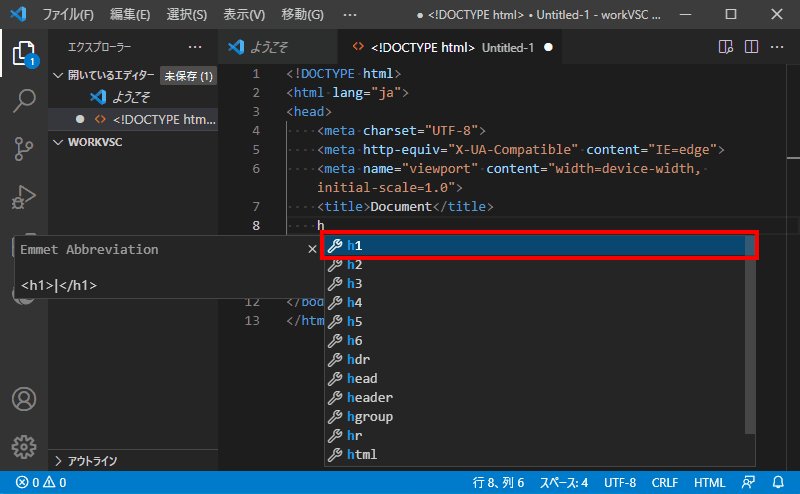
まずは、見出しのh1タグを入力しましよう。
ということで、

h と入力すると、h1~h6までの候補がでてきますので、

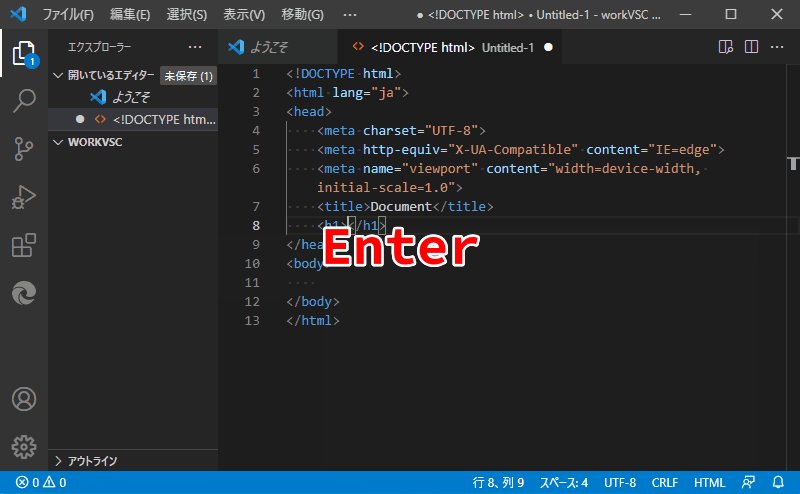
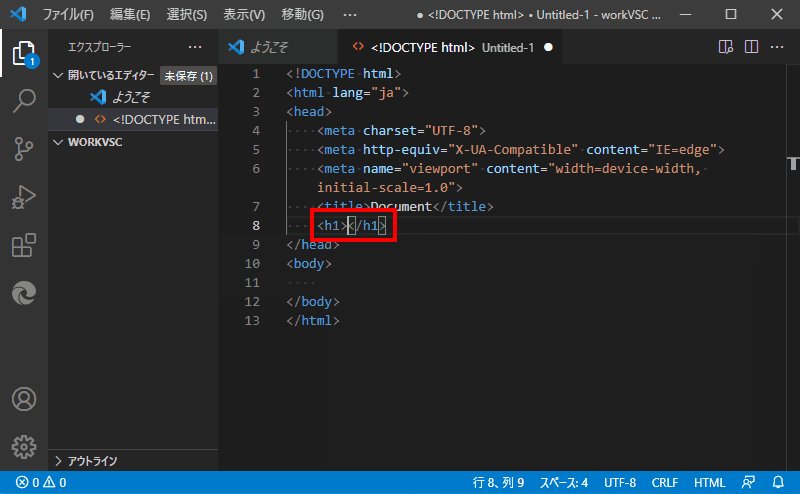
ここでh1が選択された状態でEnterを押すと、一気にh1の開始タグと終了タグが入力されます。

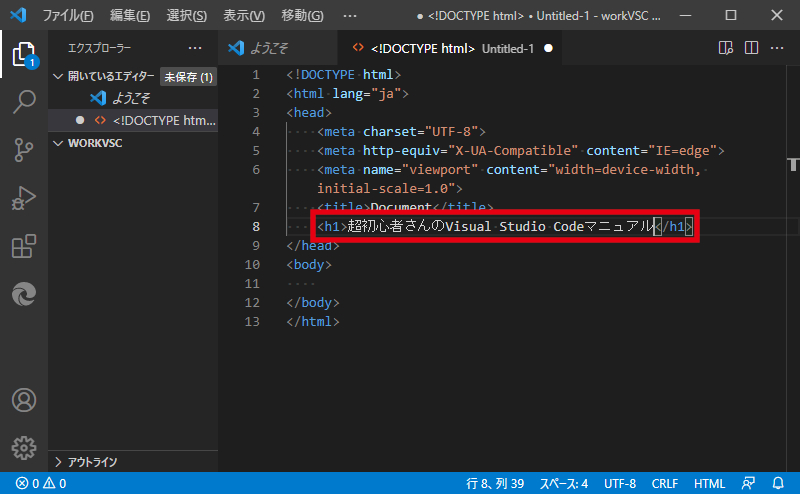
見出し1に、超初心者さんのVisual Studio Codeマニュアル と入力します。

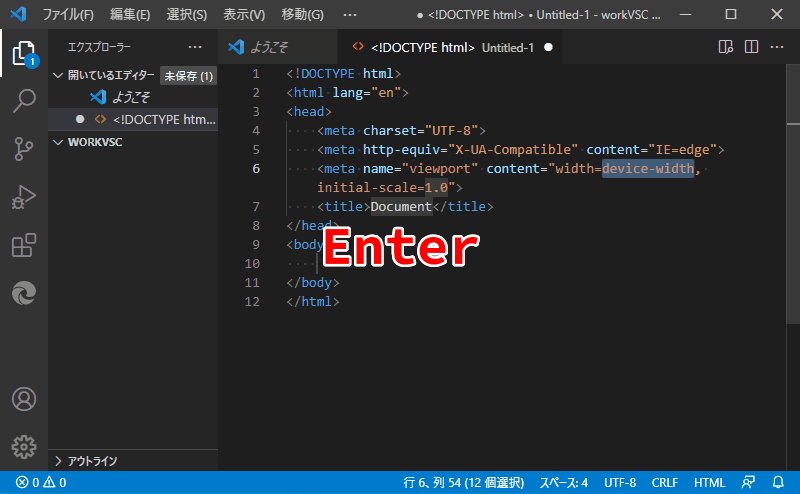
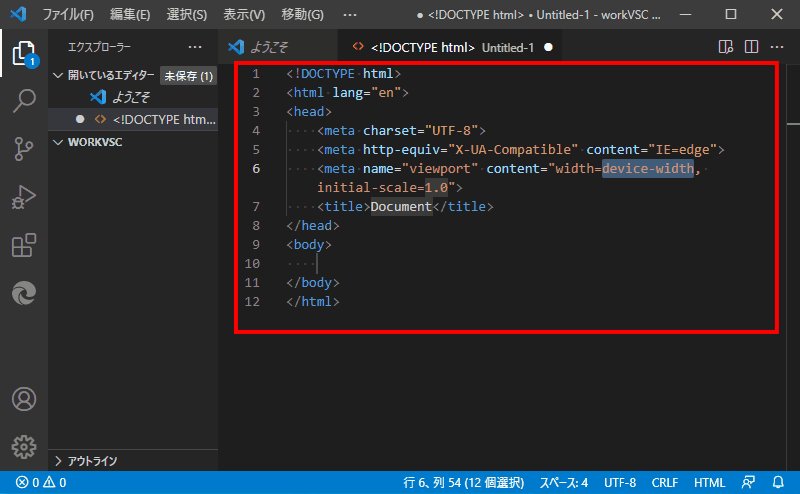
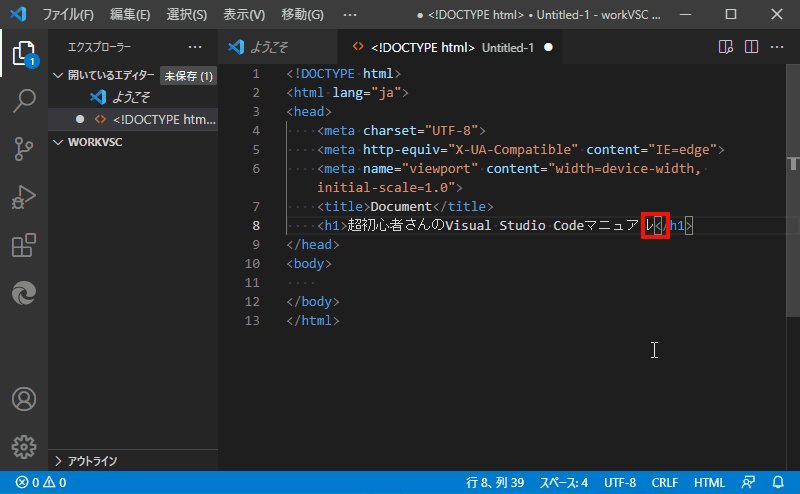
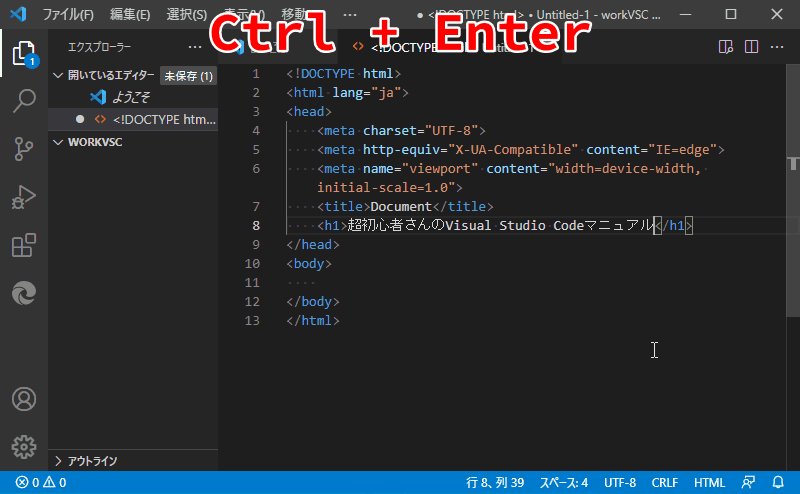
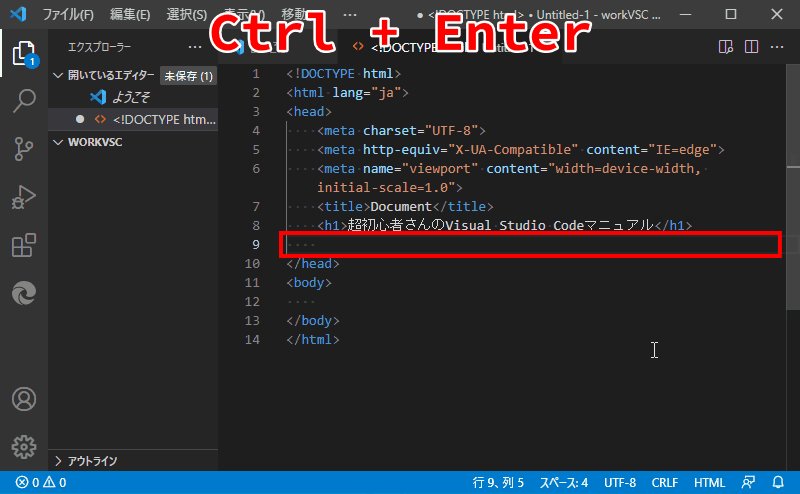
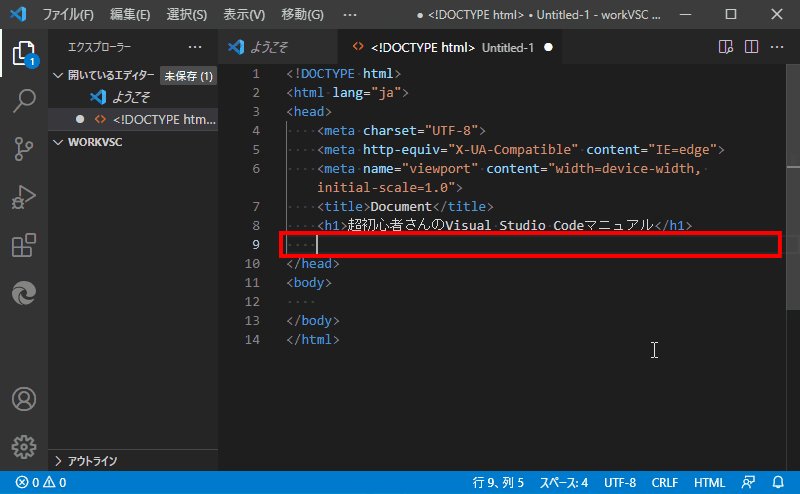
入力を終えると、カーソルが行の途中にある状態になりますので、Ctrl + Enterで、一気に空行作成 & 行移動をしましょう。
おなじように、以下のように、いろいろなタグが、便利に入力できるので、試してみてください。
- p を入力して、候補からpを選択し、Enterを押すと、pタグ入力
- ul を入力して、Enterを押すと、ulタグ入力
という感じで、コーディングが終わったら、ファイルを保存しましょう。

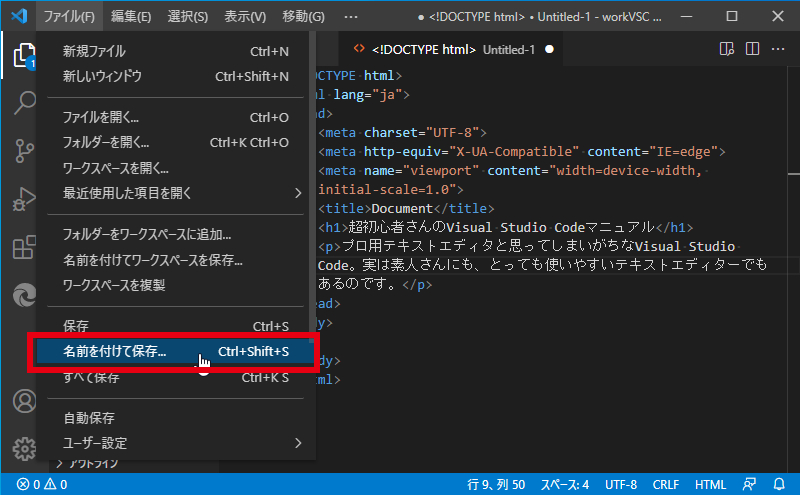
メニューバーの[ファイル]→[名前を付けて保存]を選択してください。

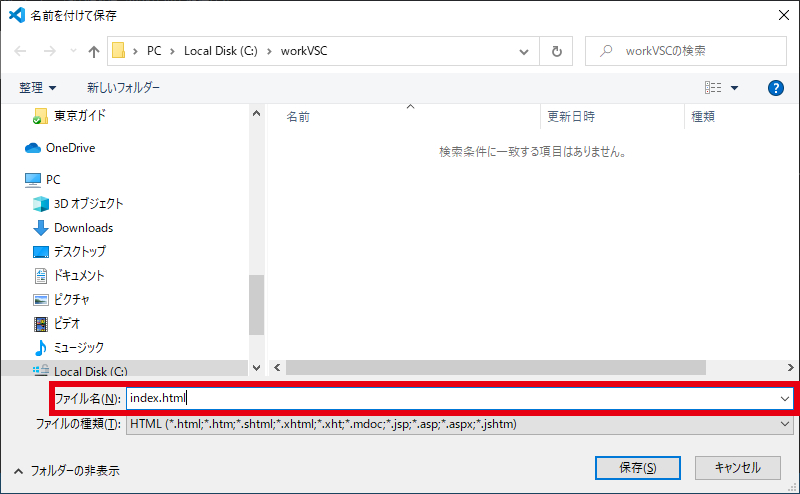
ここでは index.html として保存します。

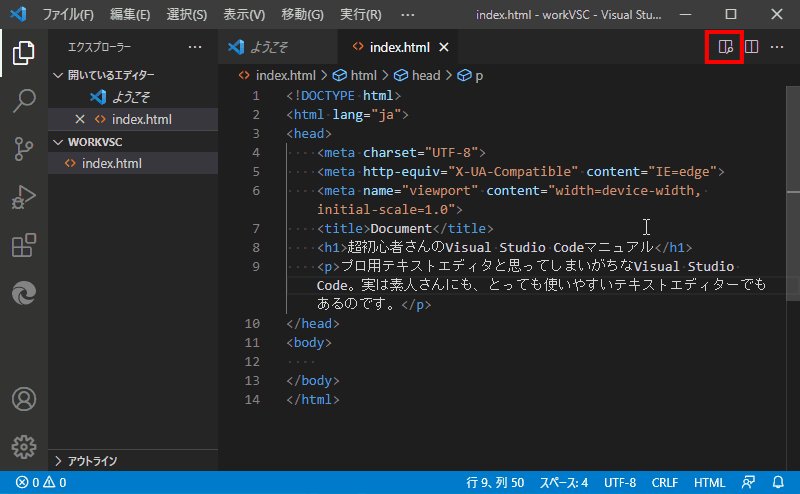
するとVSCodeのサイドバーに index.html が表示されます。
htmlをプレビュー
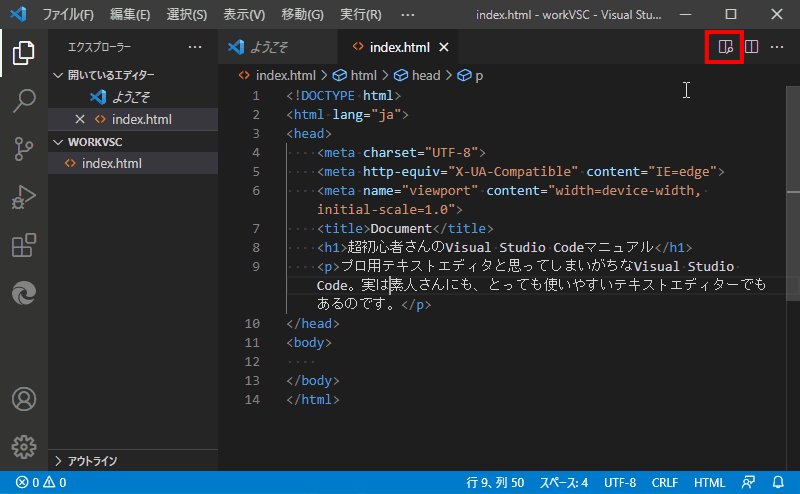
作成した index.html は、クリック一つで簡単にプレビューすることができます。

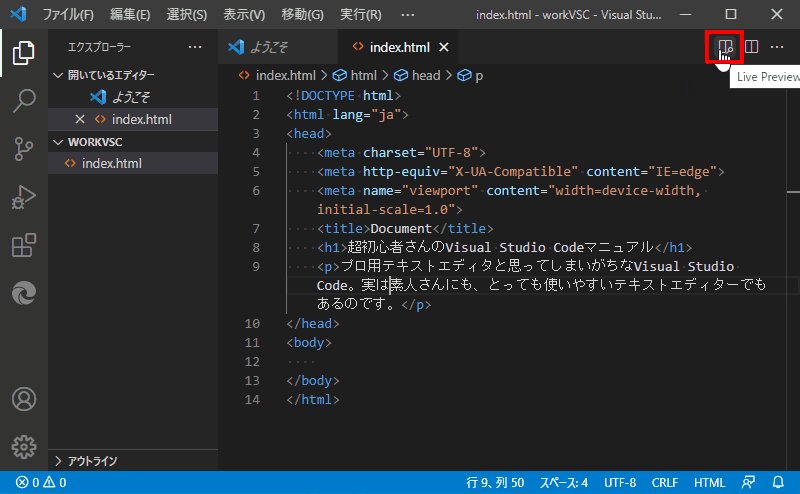
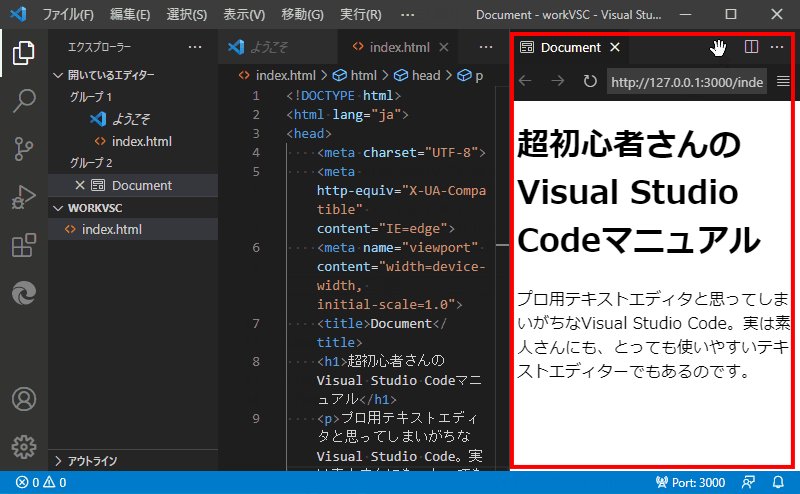
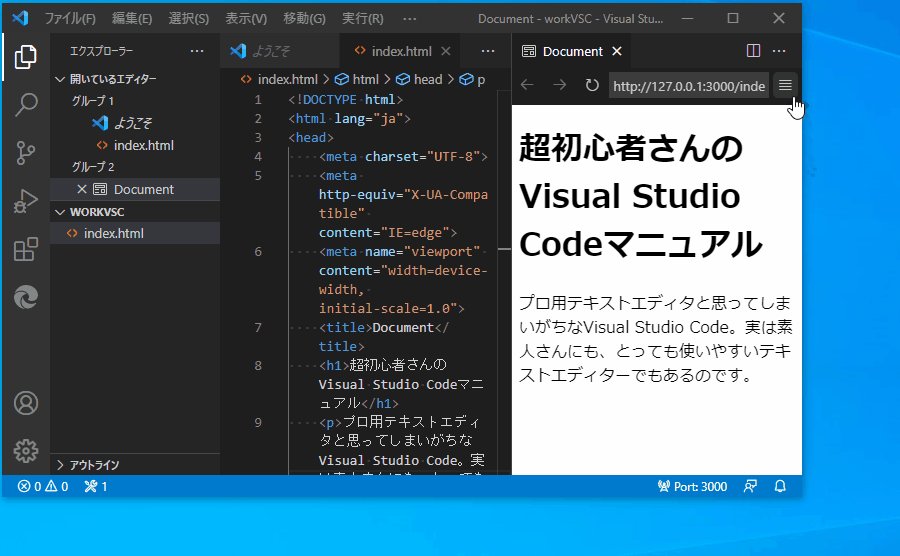
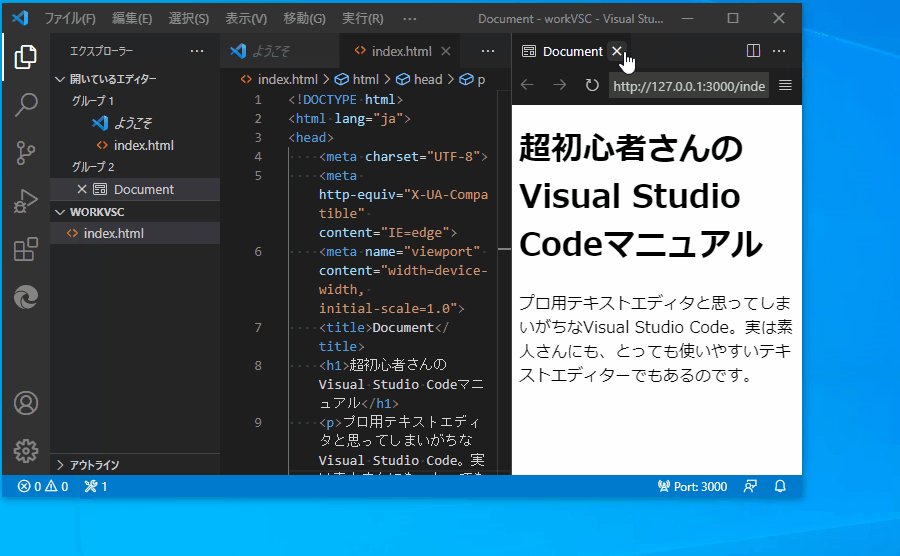
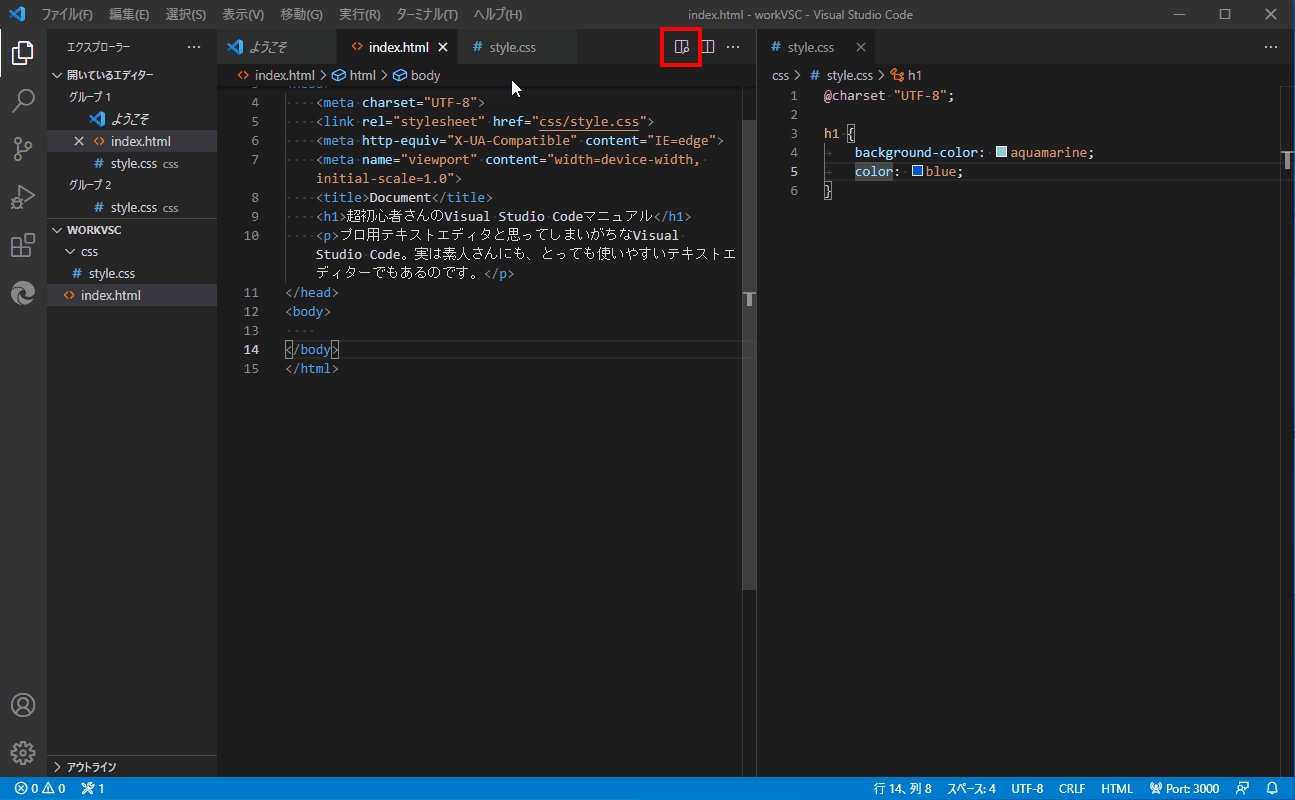
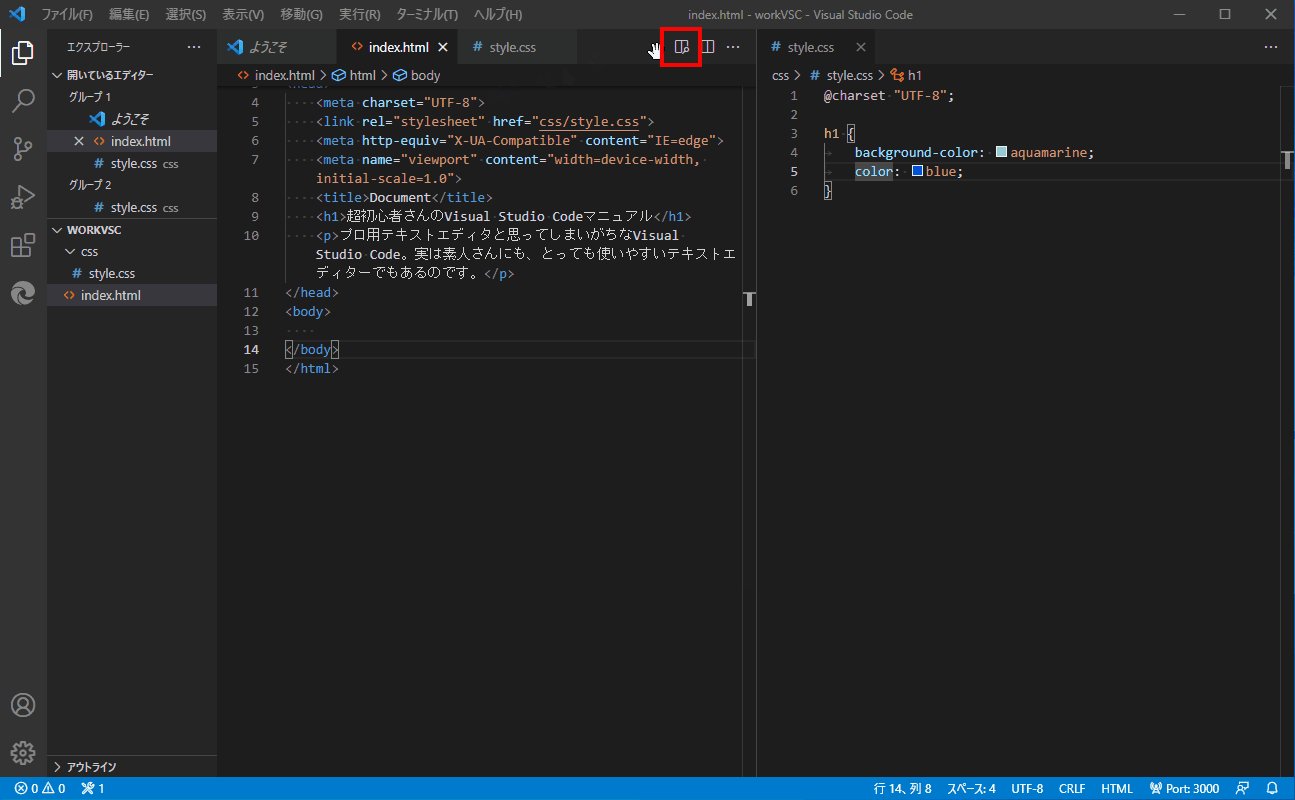
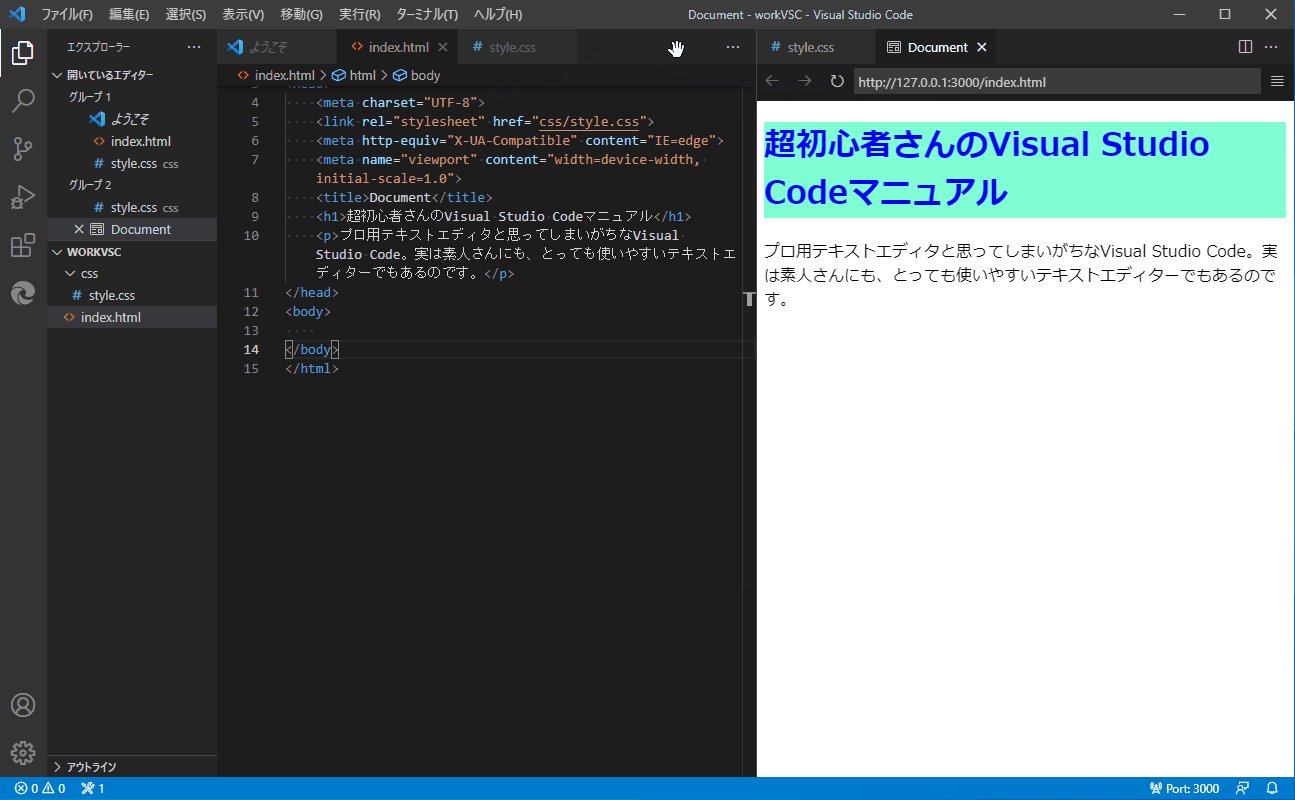
画面右上にあるアイコンをクリックすると、エディタ内画面右に、プレビュー画面が表示されます。(ちょっと専門的になりますが、この時点で、拡張機能Live Previewがローカル開発サーバーとして動き出します。)

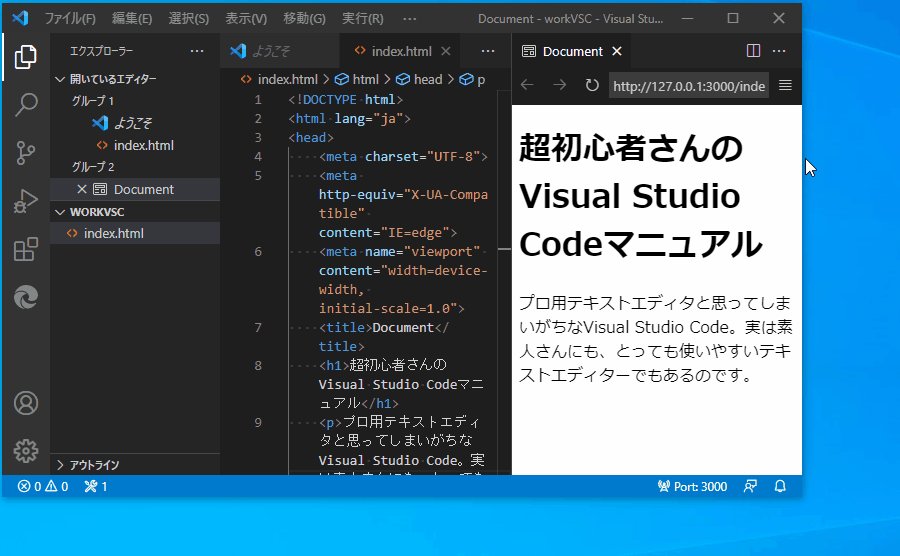
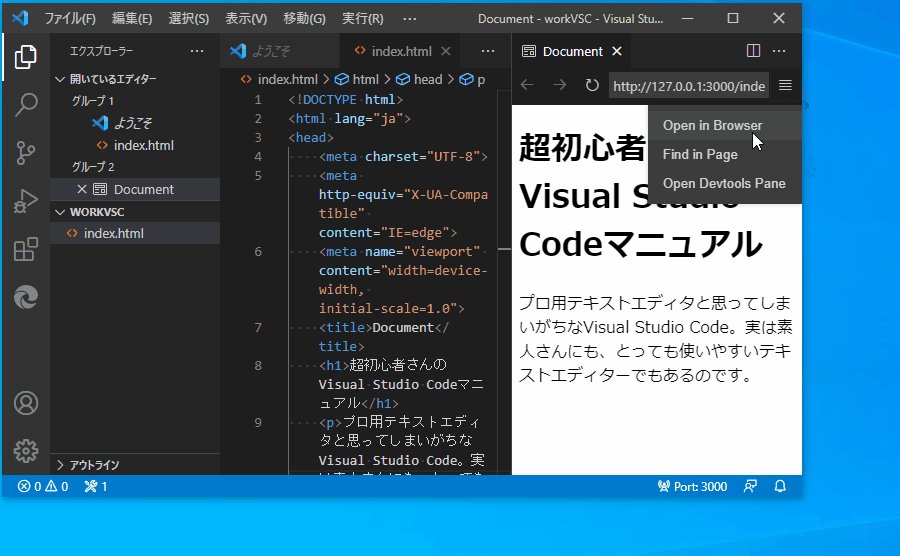
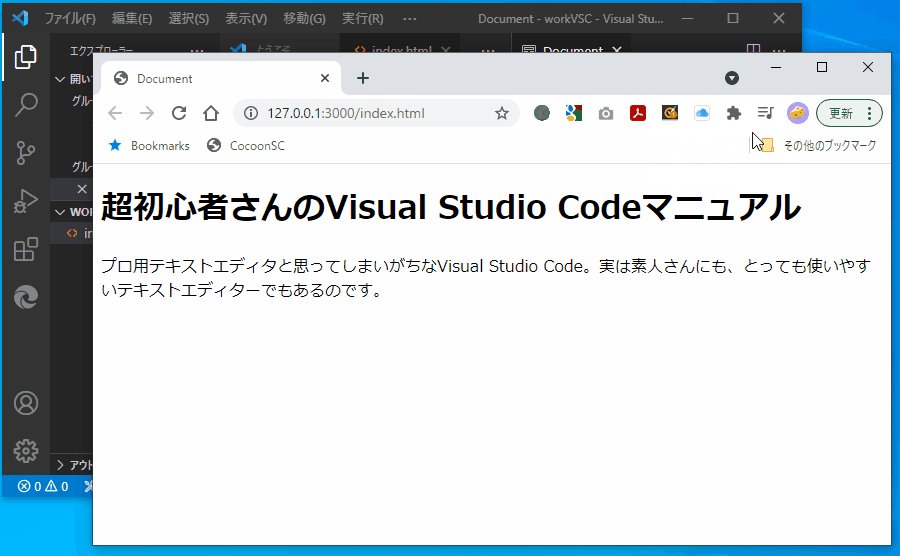
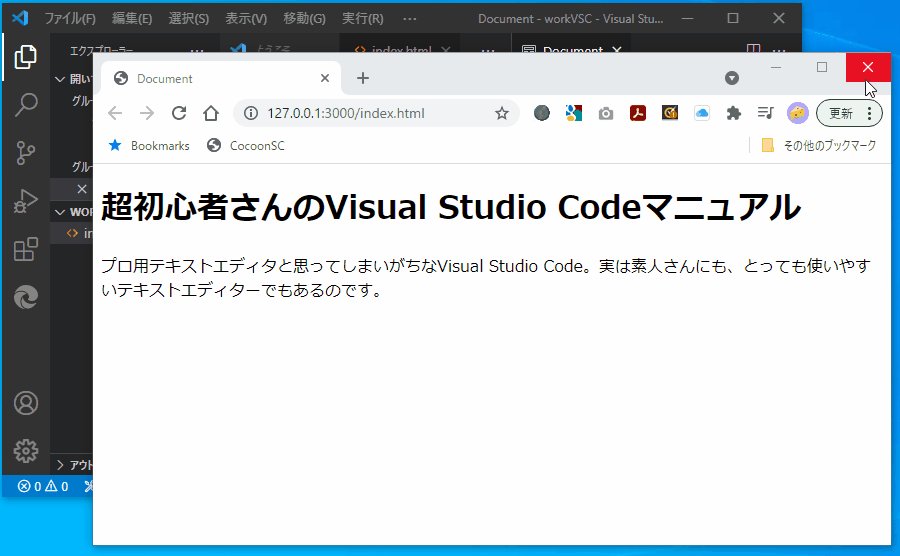
さらに表示後、プレビュー表示の右上アイコンをクリックして、[Open in Browser]をクリックすると、外部ブラウザにも表示されます。
ちなみに index.html を更新した場合、ファイル保存しなくても、プレビューを更新することも可能です。

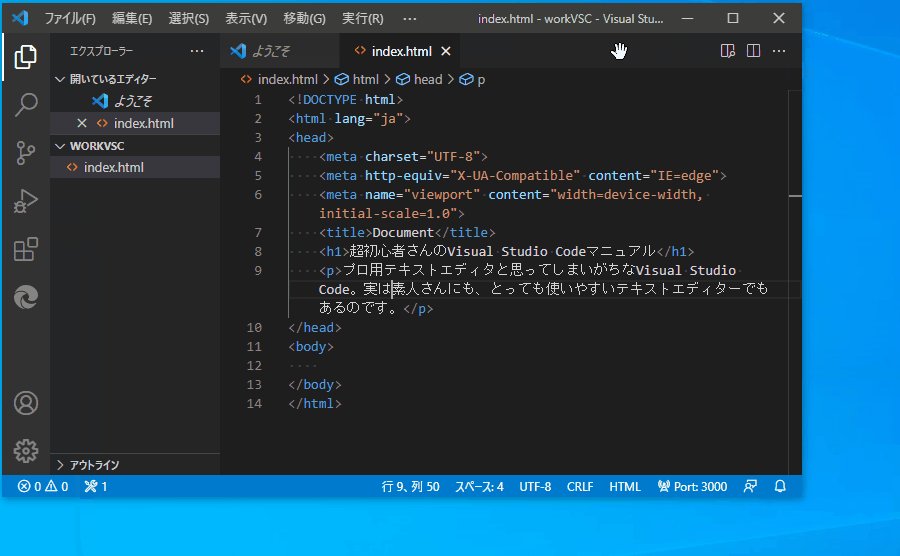
ここでは一度、ブラウザーの×と、VSCodeのプレビュータブの×をクリックして、プレビュー画面を閉じましょう。
cssの作成
次にcssファイルを新規作成して、入力し、保存していきましょう。
まずは、cssファイルを置くcssフォルダを作成しましょう。

- VSCodeのサイドバー上で右クリックして、
- [新しいフォルダー]を選択し、
- 入力域に css と入力し、
- Enterを押します。
つぎに、、、

style.cssを、以下のように作成します。(上の動画でも同じことやっています。)
- cssフォルダ上で、右クリックし、
- [新しいファイル]を選択し、
- 入力域に style.css と入力し、
- Enterを押します。

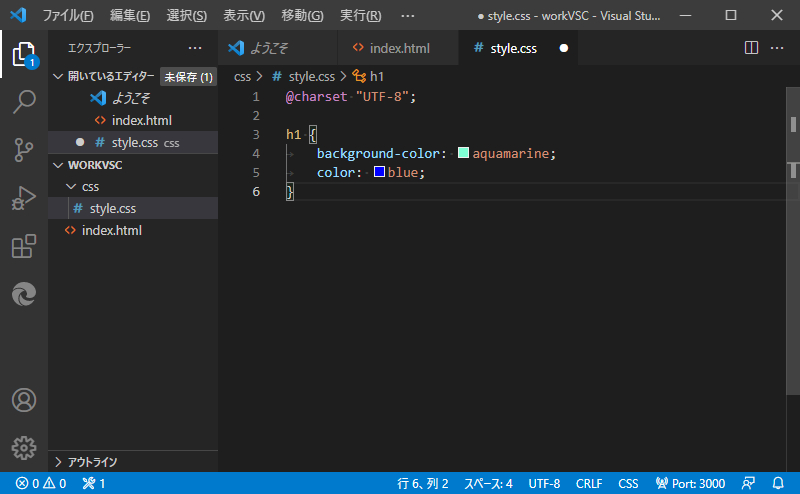
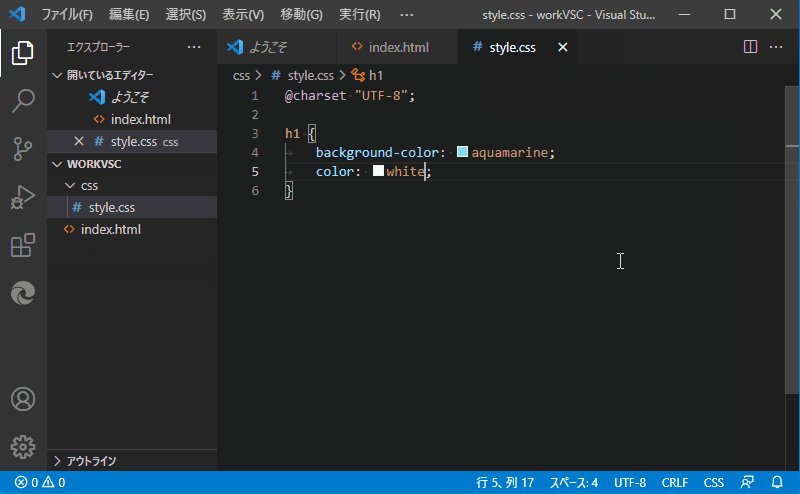
入力補助やソースコードの色分けなどを使って、@charset “UTF-8”; などを入力し、コーディングをしていきます。
ちなみに今回作成したstyle.cssでは、htmlの時のように言語の選択をしていません。しかし、ファイル名の拡張子がcssとなっていることによって、入力補助やソースコードの色分けなど、htmlをコーディングしていく上で、便利な機能が使えるようになっています。
という感じで、コーディングが終わったら、

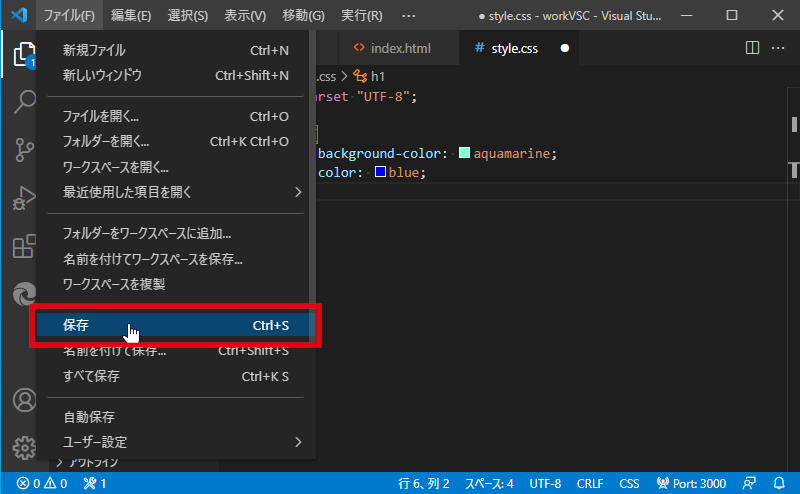
メニューバーの[ファイル] → [保存] を選択してください。
画面分割
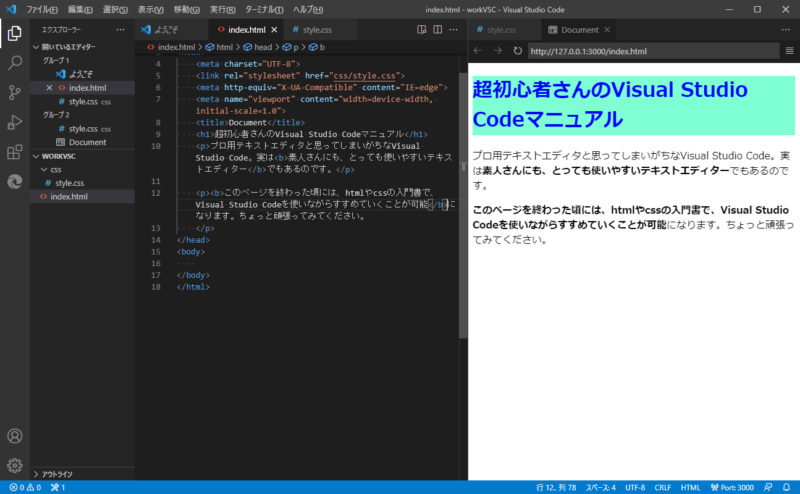
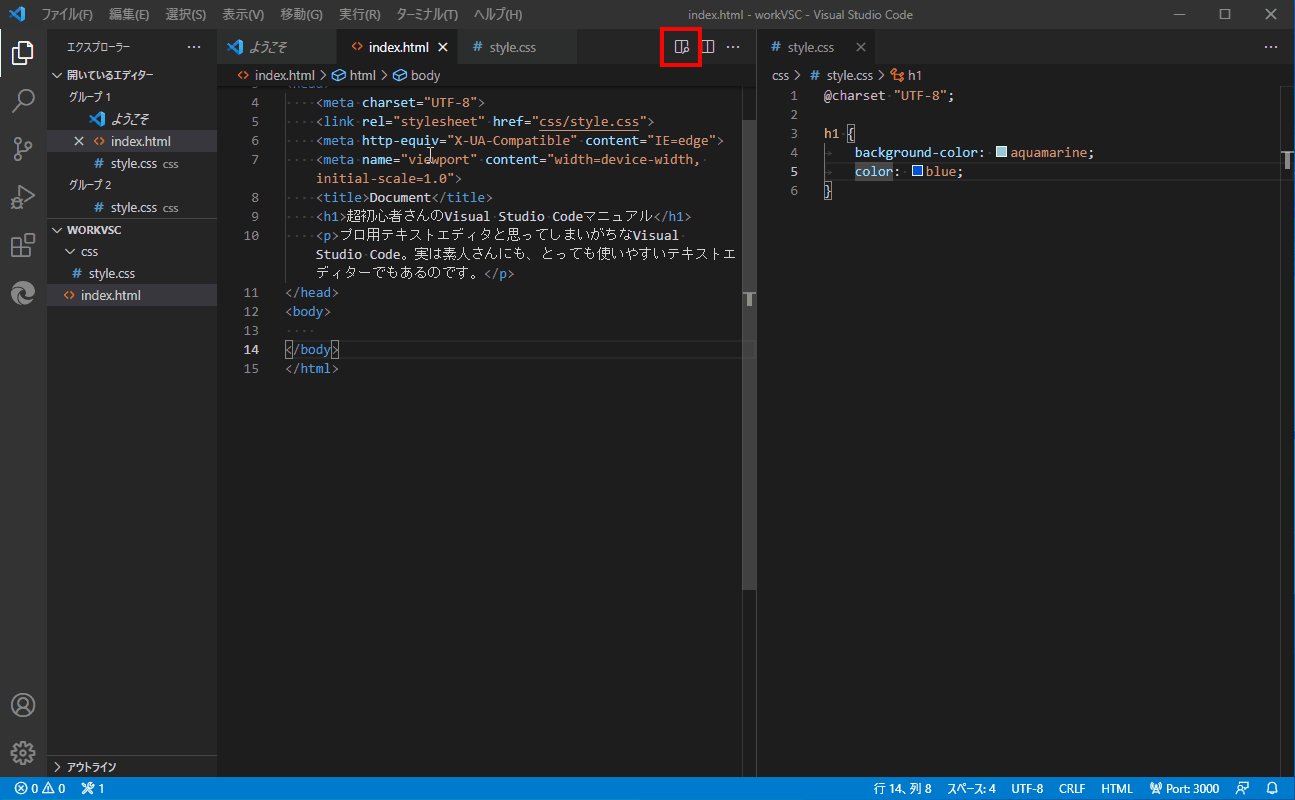
ここで、画面分割して、htmlとcssファイルを同時に見えるようにしましょう。

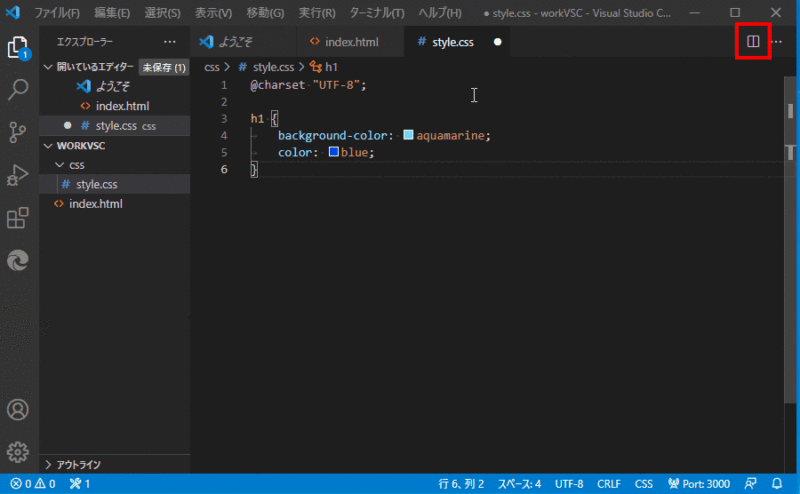
先ほど編集していたstyle.cssの右上にあるのアイコンを、クリックすると画面が分割されます。

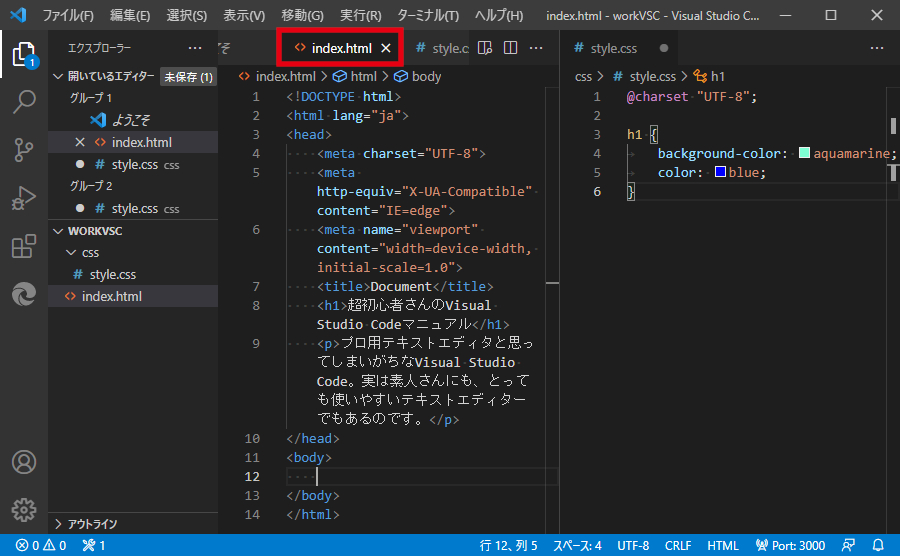
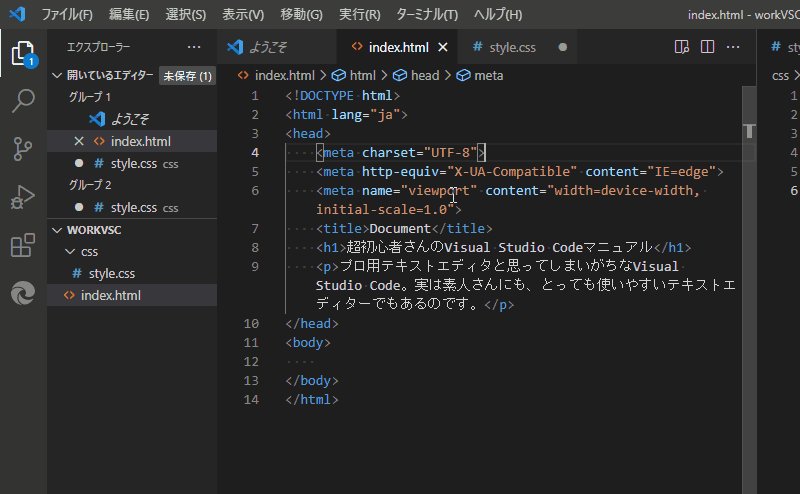
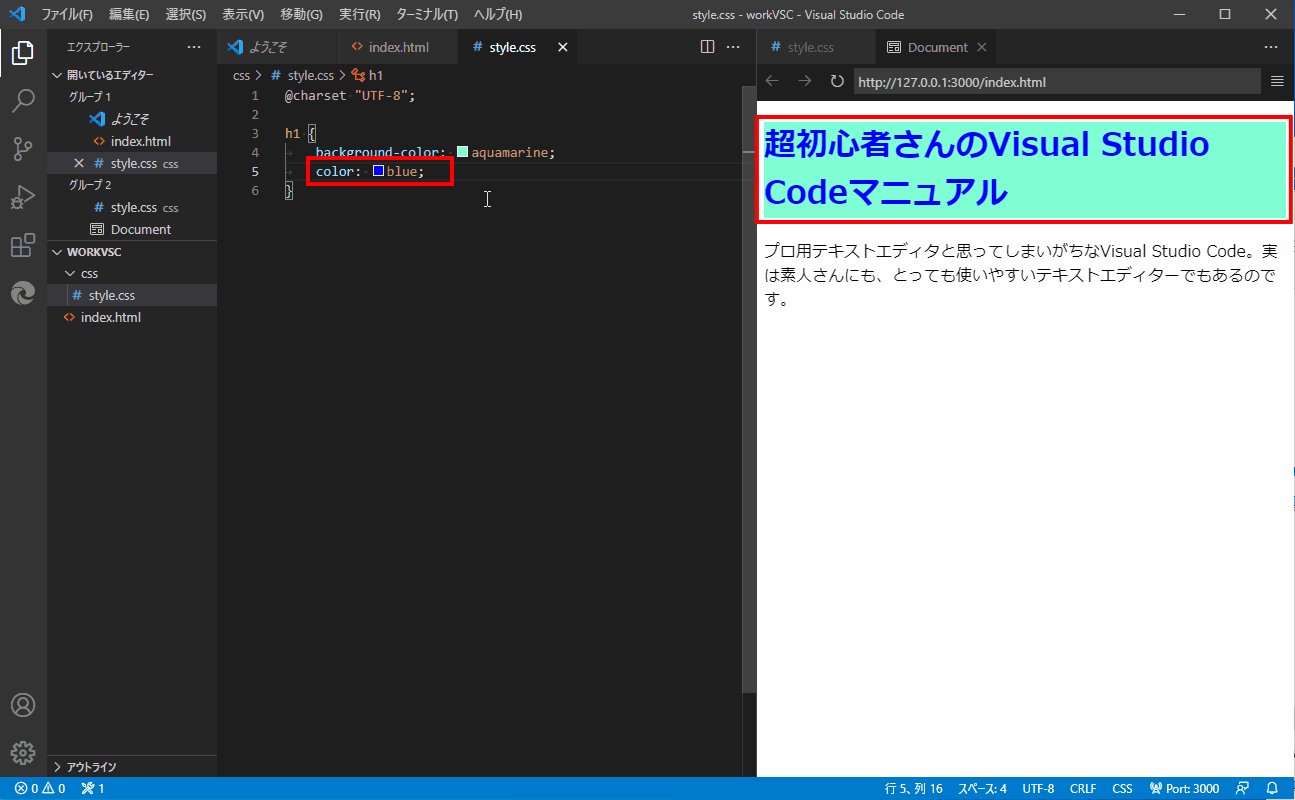
そして、画面左側のindex.htmlのタブをクリックすると、index.htmlとstyle.cssが、同時に見れるようになります。
ということで、index.htmlに<link rel=”stylesheet” href=”style.css”>を記述しましょう。

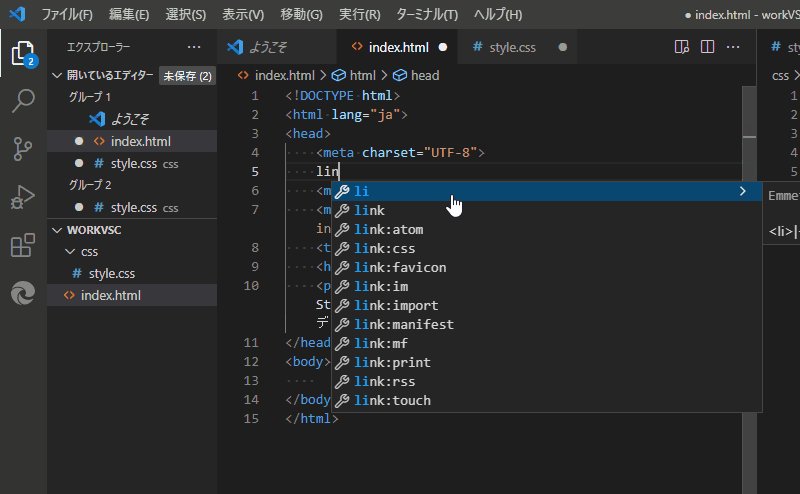
以下のように入力補助を使うと、簡単にできます。(上の動画でも同じことやっています。)
- linkと入力をはじめると、入力補助がはじまるので、Enterを押し、
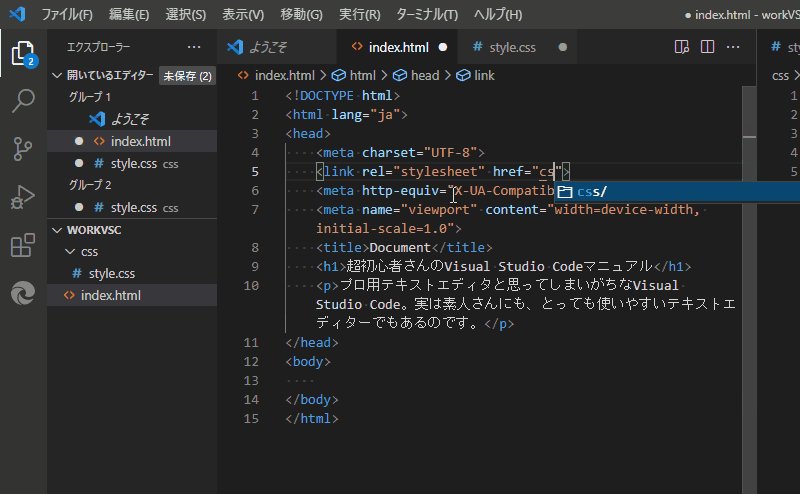
- css と入力をはじめると、入力補助がはじまるので、Enterを押し、
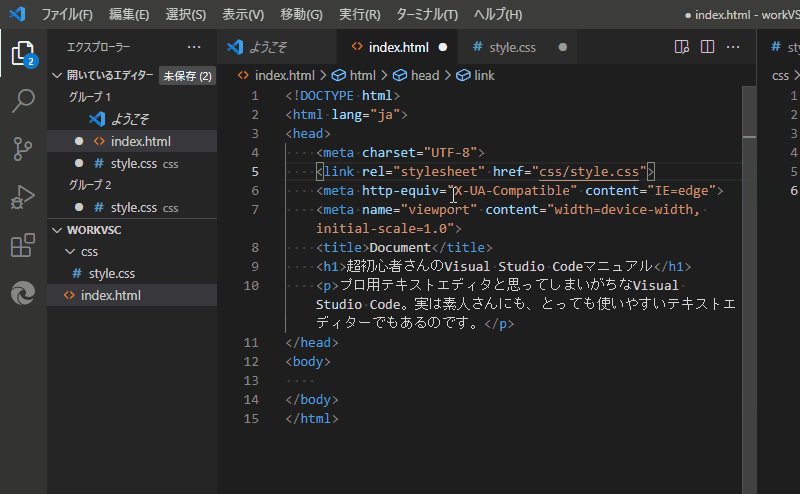
- style.cssと入力補助がはじまるので、Enterを押し、
- 入力完了します。

できたら、index.htmlをメニューバーの[ファイル]→[保存]をしておきましょう。
cssをプレビュー
ここでhtmlにcssが反映されているか、プレビュー表示して確認しましょう。

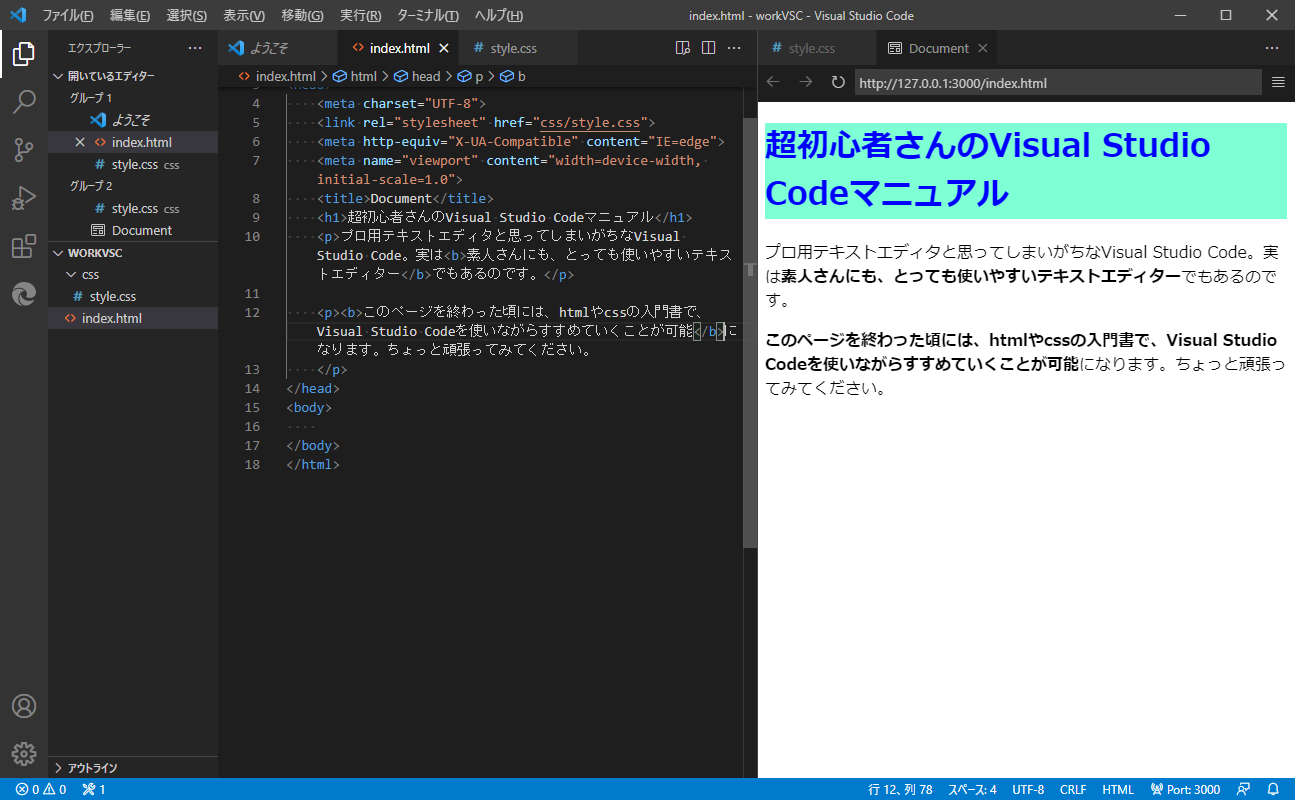
index.html(タブへ移動し、)画面右上にあるアイコンをクリックすると、エディタ内画面右に、プレビュー画面が表示され、cssが反映されていることがわかります。
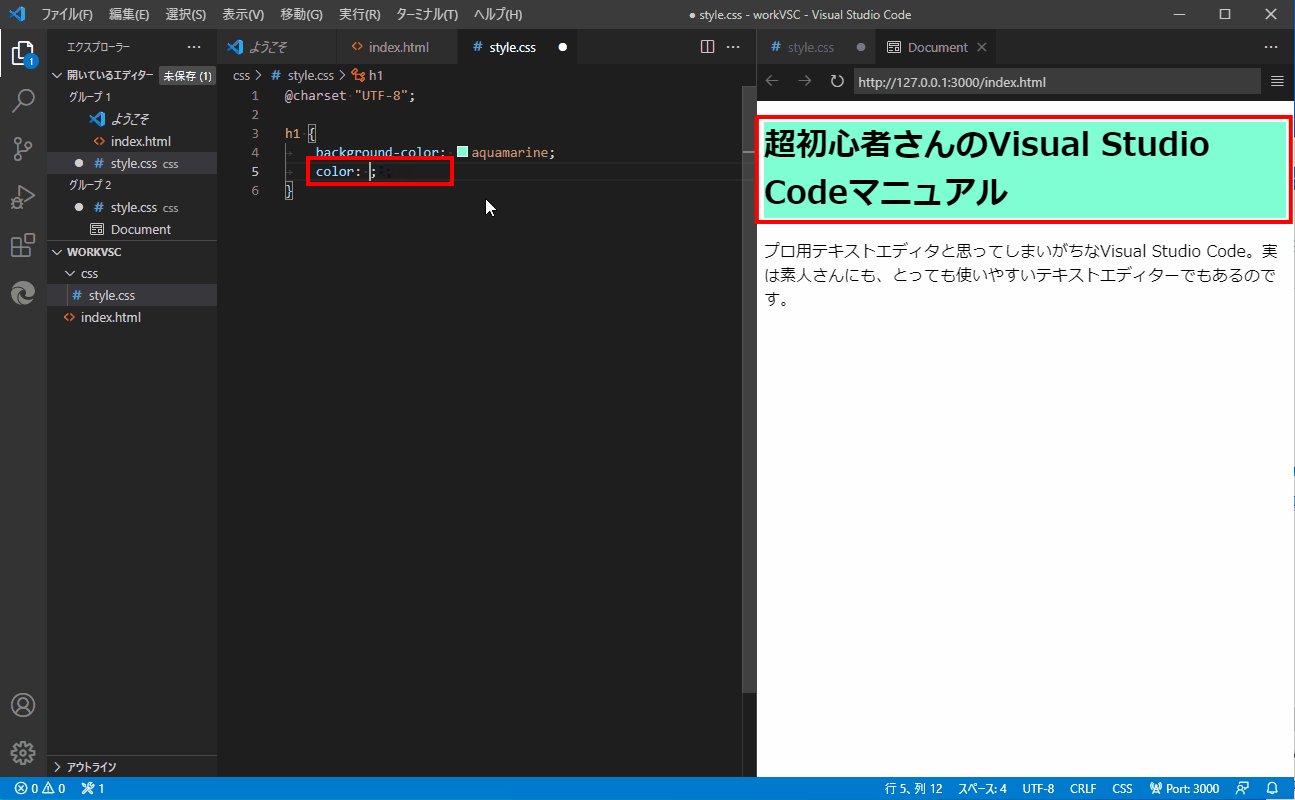
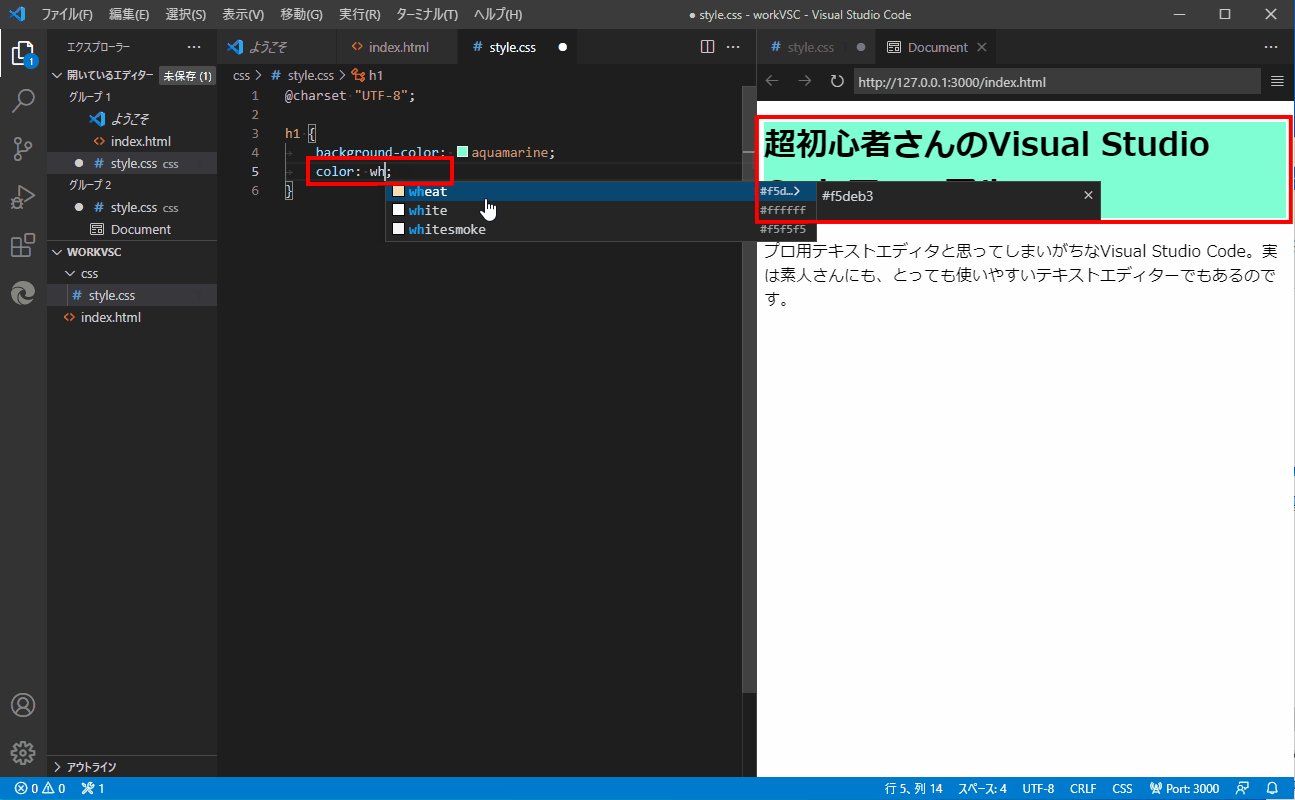
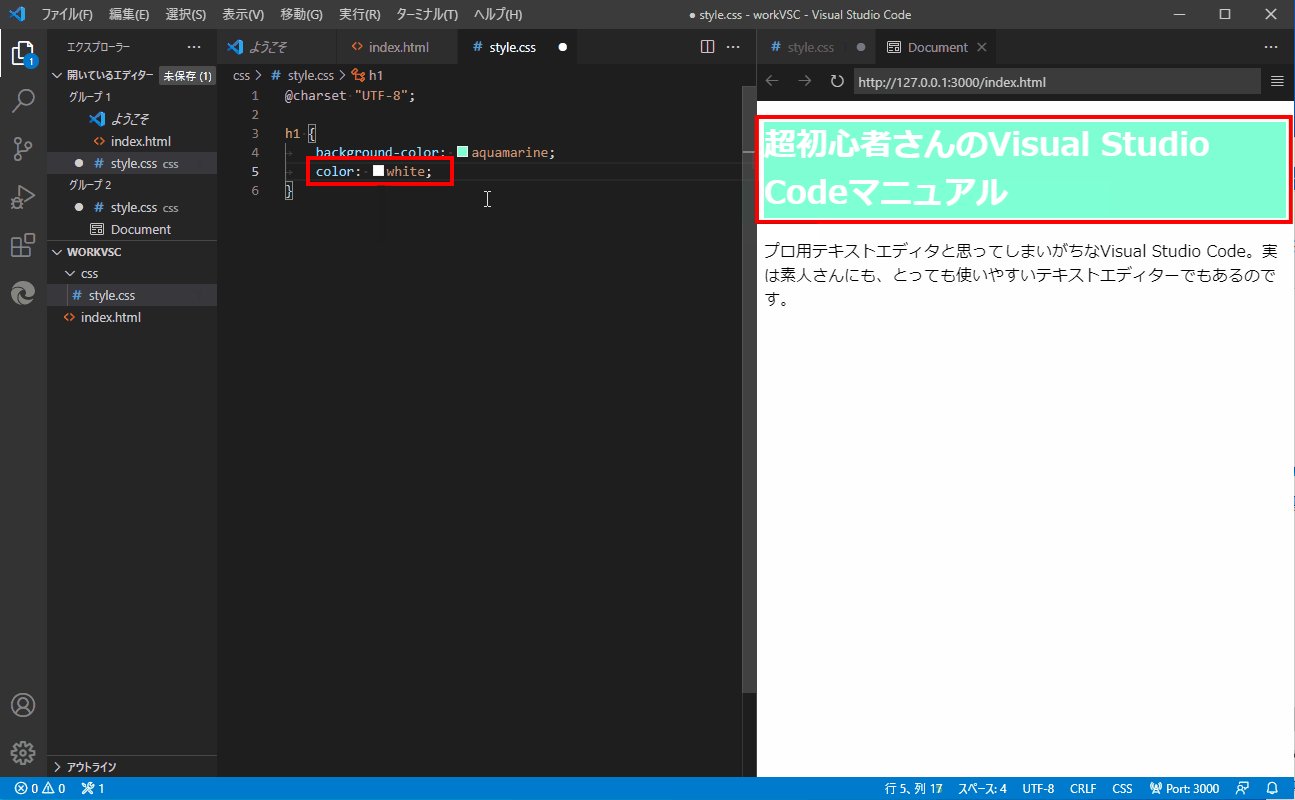
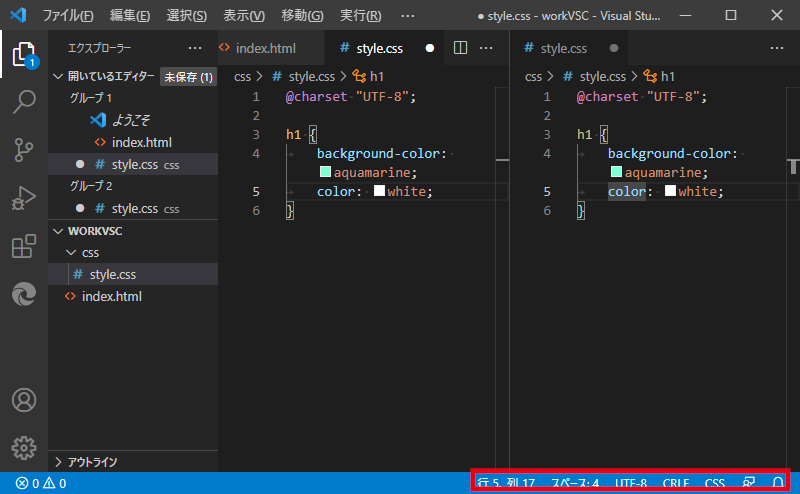
さらにstyle.cssだけ少し変更してみると、

cssファイルを保存していないにもかかわらず、プレビュー画面に変更が反映されていることがわかります。ファイル保存しなくても、プレビューを更新することも可能なのです。

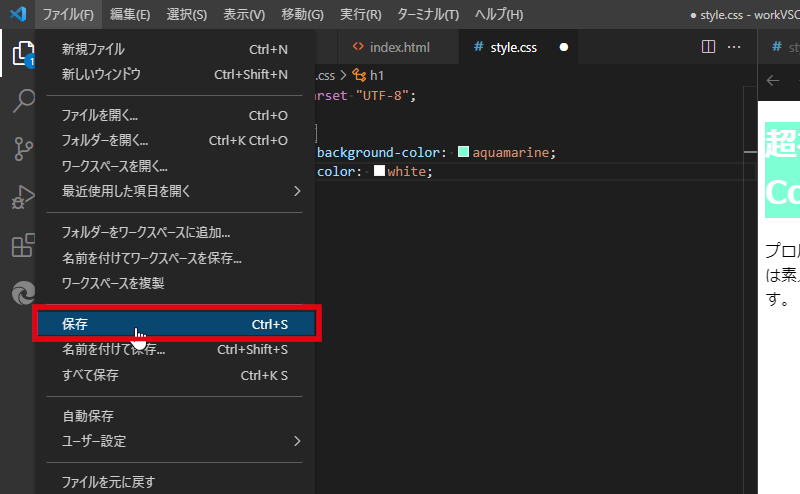
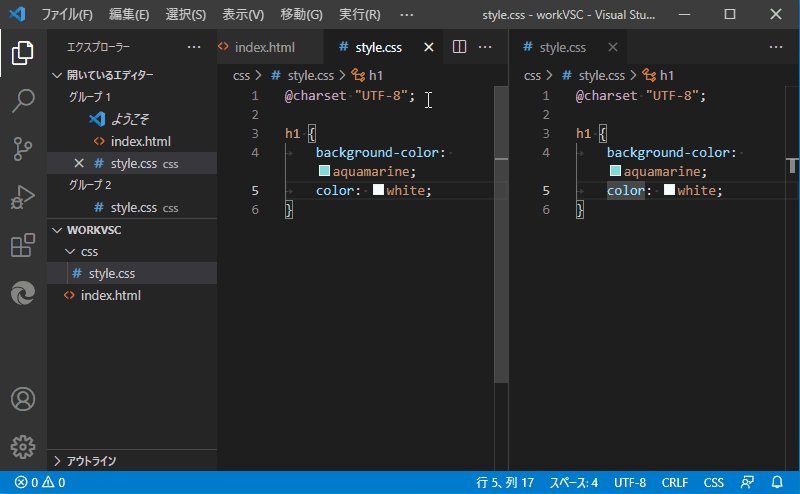
ここでは、style.cssをメニューバーの[ファイル]→[保存]をしておきましょう。
プレビュー終了
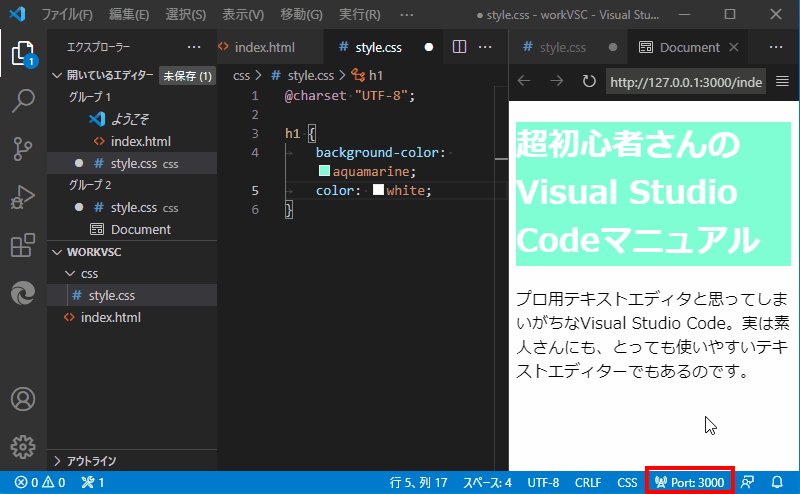
プレビューしているときには、VSCode内で動く拡張機能Live Previewのローカル開発サーバーが動いています。なので、終了するときは、そのローカル開発サーバーを停止する必要があります。

停止する方法は、以下の手順で停止します。
- VSCode(画面下の)ステータスバーに表示されている [Port:3000] をクリックし、
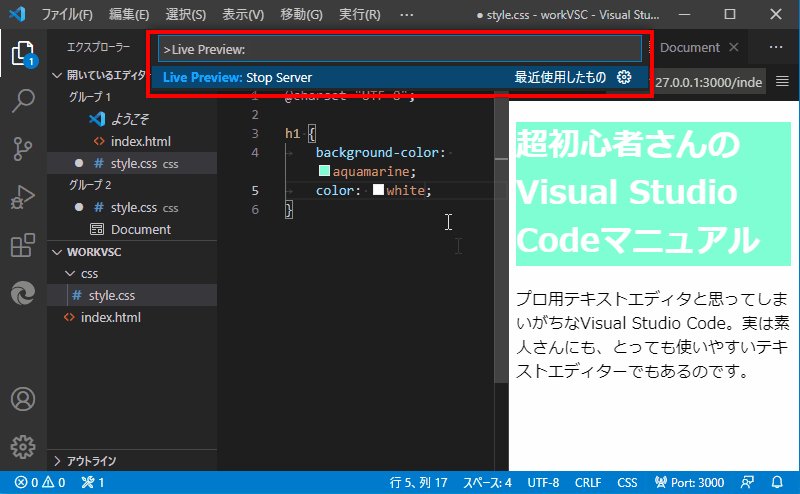
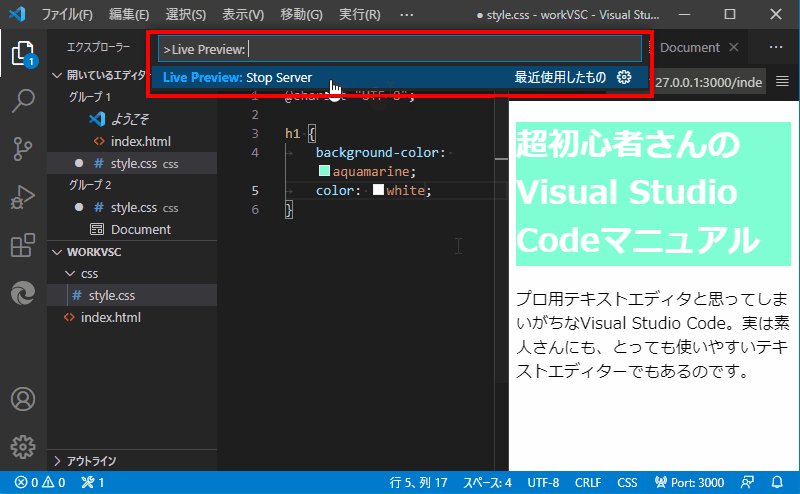
- (表示された)コマンドパレットからLive Preview: Stop Server を選択。

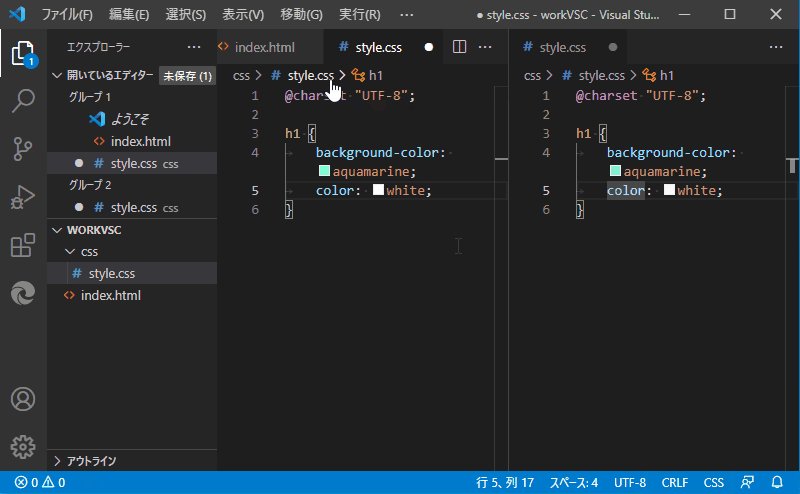
VSCode(画面下の)ステータスバーに[Port:3000]が表示されていなければ、拡張機能Live Previewのローカル開発サーバーは、停止しています。
画面分割の解除

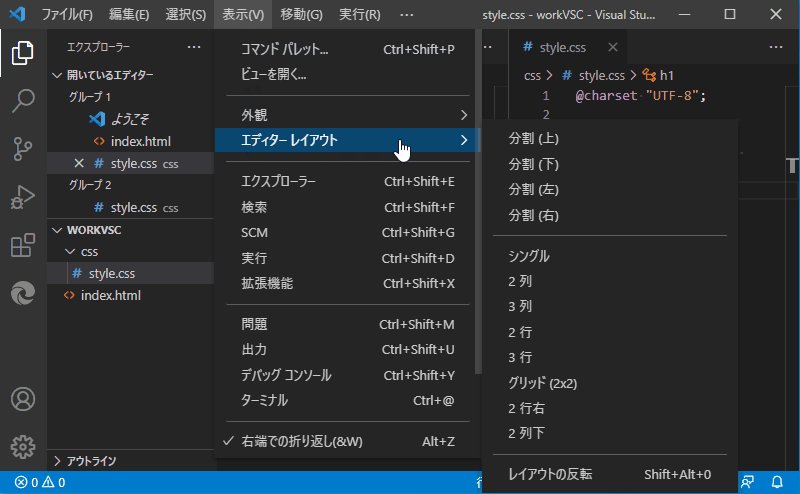
画面分割の解除は、メニューバーの [表示] → [エディタレイアウト] →[シングル] を選択して、解除します。
初期設定でやっておいた方がいいなぁと思う設定
ということで、今日は、『htmlやcssの勉強をしているけど、Visual Studio Codeをまったく使ったことがない…』という経験ゼロの人でも、スグにちゃんとちゃんと操作できるように、超初心者さんのためのVisual Studio Code超入門! 使い方マニュアルを作成してみました。
ここまでくれば、htmlやcssの入門書で、Visual Studio Codeを使いながら、すすめていくことが可能です。ぜひ活用してください!
あと『やっておいた方がいいなぁ』と思う設定と『インストールしておいた方がいいなぁ』と思う拡張機能を、以下の記事にまとめてあります。よかったら時間があるときにやってみてください。


あと以下は、お好みで、設定していただければ…