
Visual Studio Codeに、html & css & JavaScriptのプレビュー確認に便利なMicrosoft純正の拡張機能Live Previewが、公開されました。まだテスト公開だけど…
ちょっと試してみたのですが、テスト公開とはいえ、使い勝手がかなりいいです。
ただ機能が豊富なだけに、私レベルだと迷ってしまうかも…
というわけで、インストール方法に加えて、使い方・特徴を簡単にご紹介したいと思います。
ちょっと長めですが、終わる頃には、とりあえず使うことができるようになります。
インストール方法

拡張機能Live Previewのインストール & 設定方法は、以下のとおりです。(上の動画でも同じことやっています。)
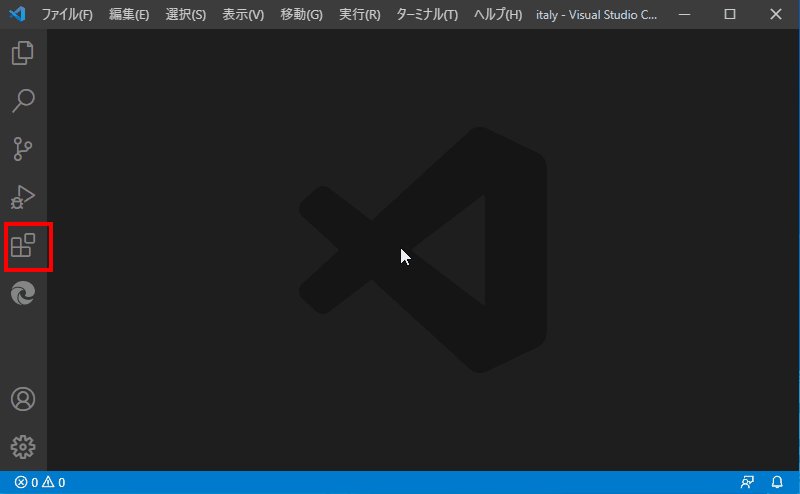
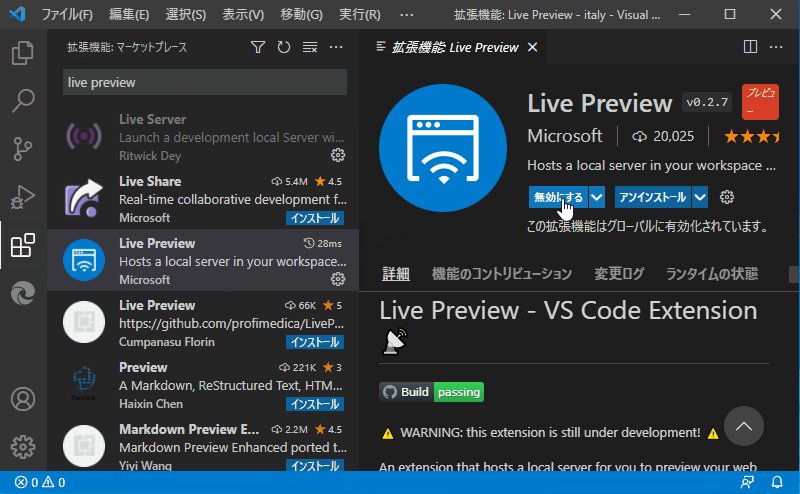
- 画面左にあるアクティビティーバーより、[機能拡張]ビューをクリックし、
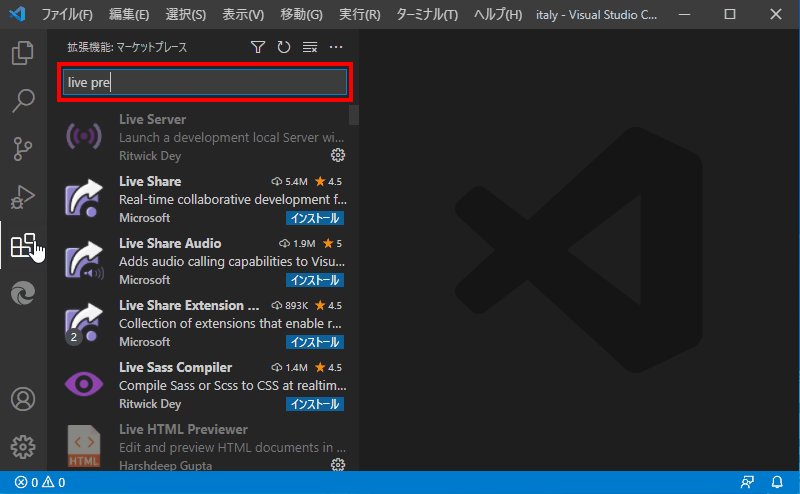
- 検索欄に live preview と入力し、
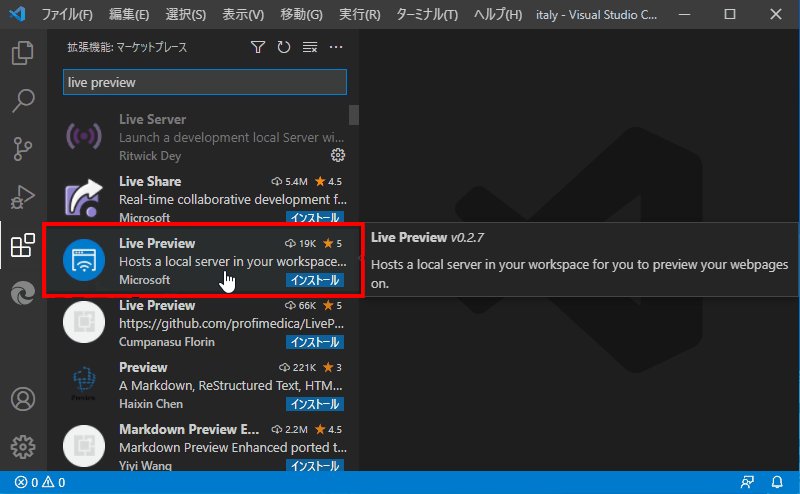
- 表示された機能拡張[Live Preview]を選択し、
- [インストール]ボタンをクリック。
使い方
『特徴なんか知るよりも、とりあえずスグに使いたい!』という人も、いるかと思います。
そんな私もふくめたせっかちさん(笑)用に、初期設定のまますぐに使う埋め込みプレビュー編と、(埋め込みプレビューを表示させず)すぐに外部ブラウザーに表示させる方法との2つの記事をまとめました。


さらに最近、Live Previewを使うと、JavaScript入門書がサクサク進むことに気が付きました。

他にもできたら随時追加していきますね。
特徴

拡張機能Live Previewの大きな特徴は、以下のとおりです。
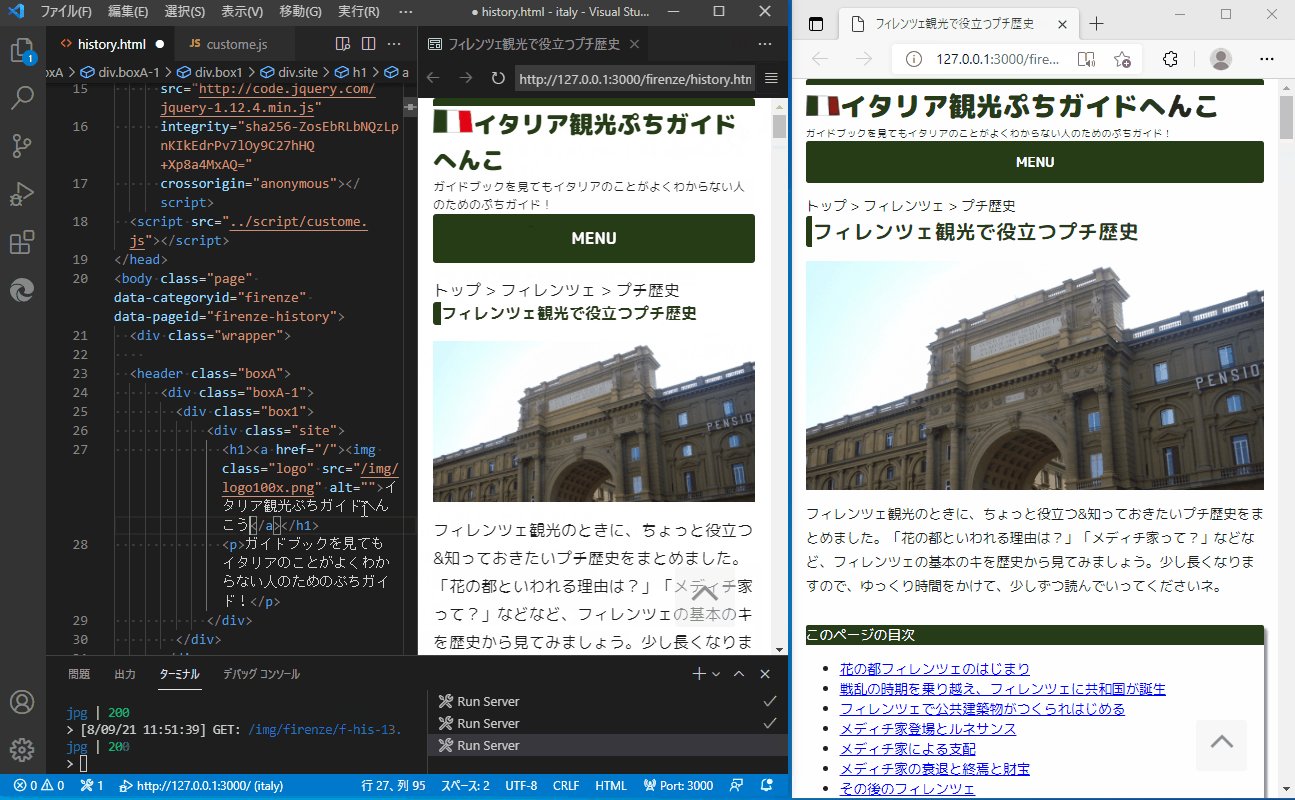
- プレビューを、エディタ内・ブラウザ・両方とで、表示可能
- ファイル保存をせずに、プレビューを更新することも可能
- JavaScript開発で便利なデバッグモードプレビューが可能
- Microsoft Edge Tools for VS Codeと連携し、要素の検査が可能(※Edgeのみ)
他にも、数多くの機能があるんですけど、とりあえず私レベルで必要なのはこれくらいかと。必要であれば、追記していきますね。
ではこのあと、上記4点の特徴を見ていきますね。
ちなみにLive Serverは、プレビューしただけで、VSCode内で動くローカル開発サーバーとして動き出します。
そして最後に、Live Serverを停止します。このまま進んでもらえれば、停止する手順もでてきます。
プレビューを、エディタ内・ブラウザ・両方と、3パターンで表示

html & cssを作成・修正したときにプレビューを、以下の3パターンで表示することができます。
- エディタ内
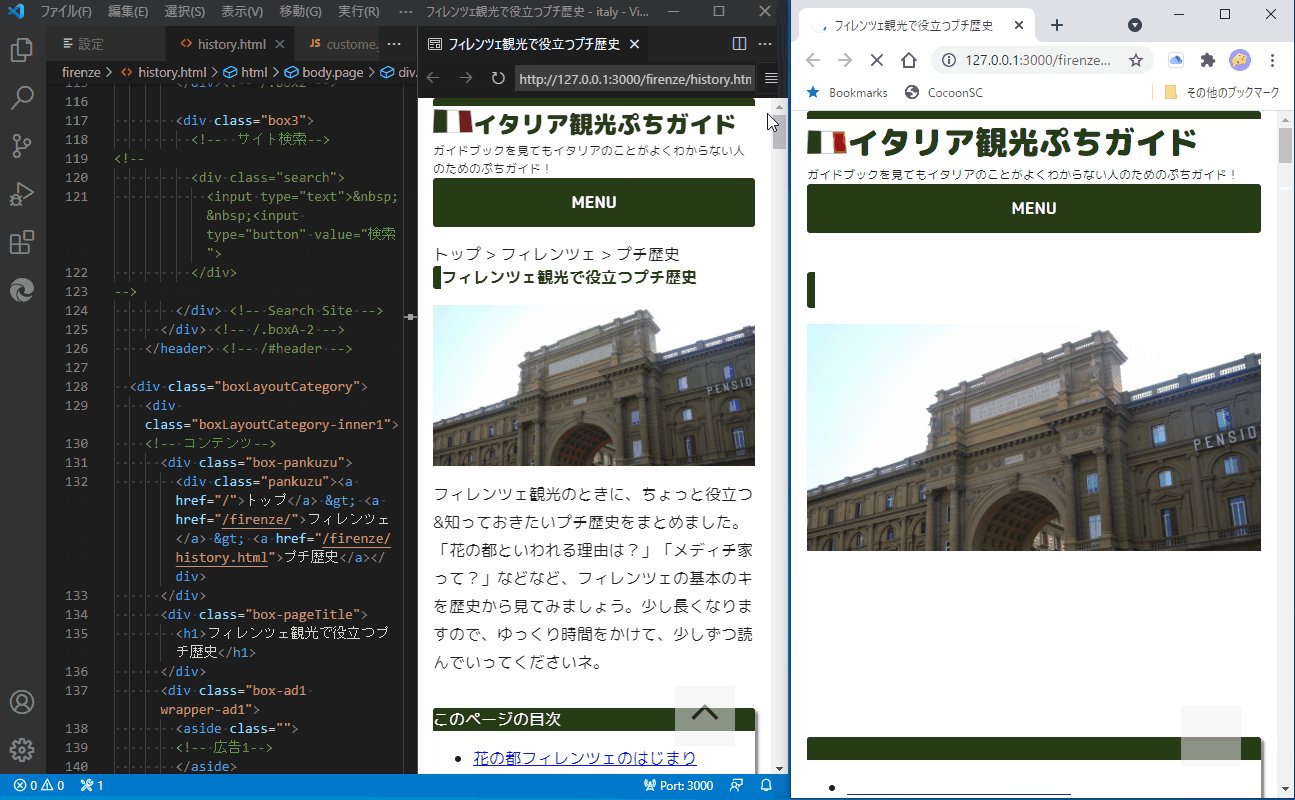
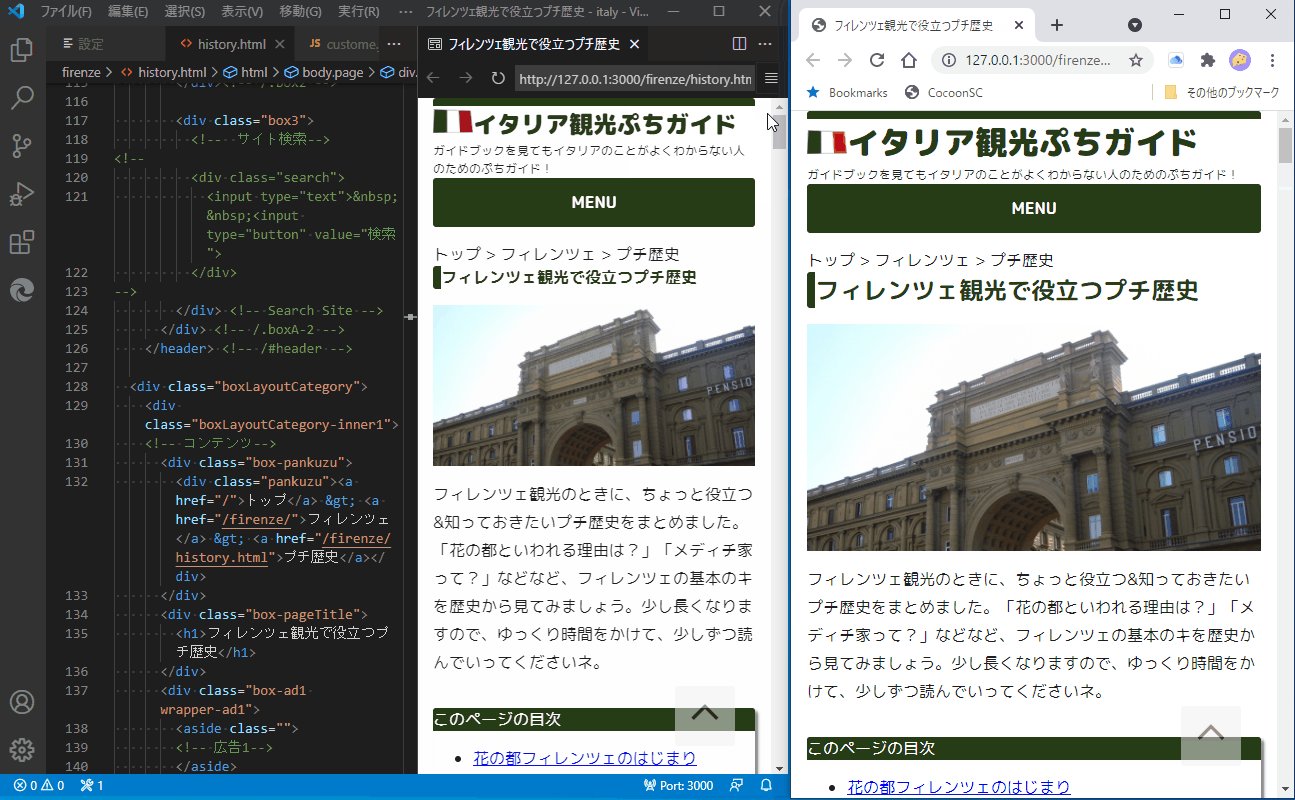
- エディタ内 & 外部ブラウザ 両方
- 外部ブラウザだけ
プレビュー表示方法は、アイコンクリックやコマンドパレットからなど、いろいろあるのですが、ここでは一番簡単なアイコンクリックの方法をご紹介しておきます。
- まず、プレビューを、どこに表示させるかの設定
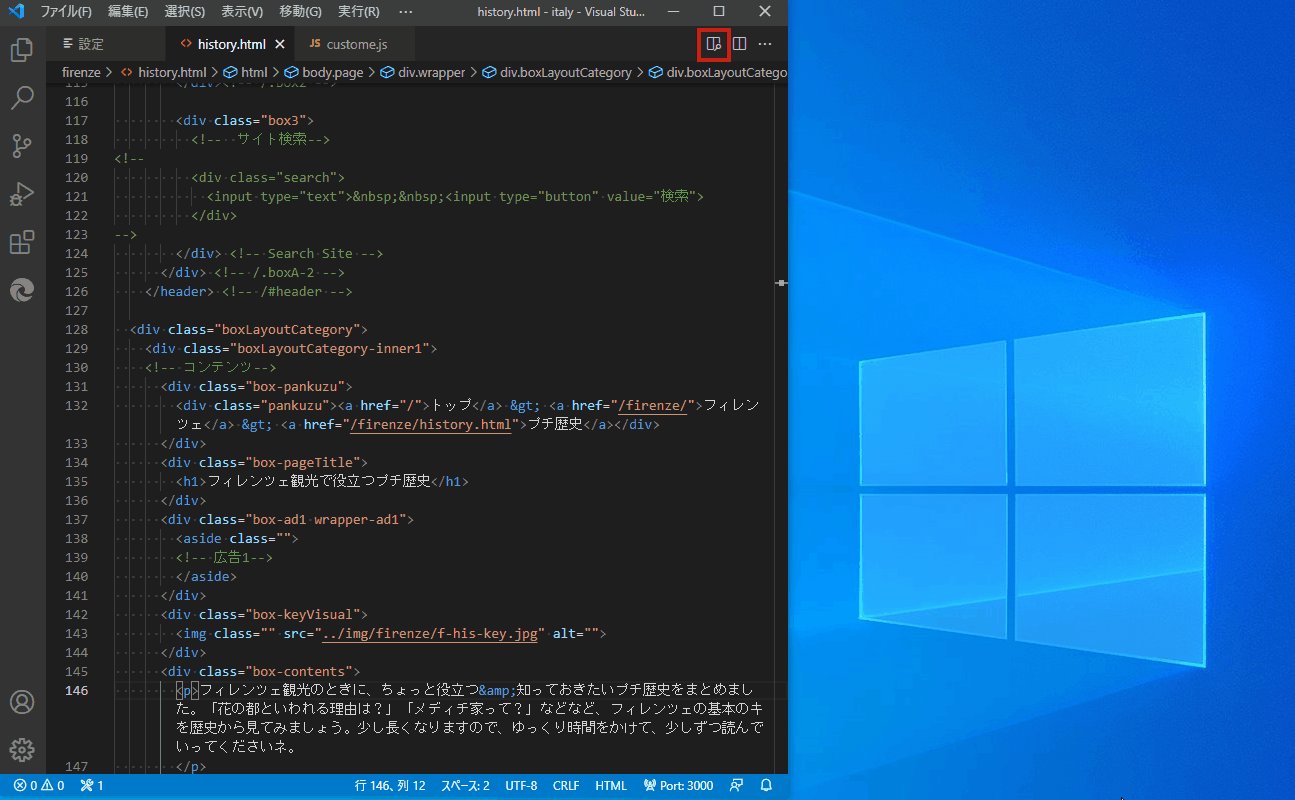
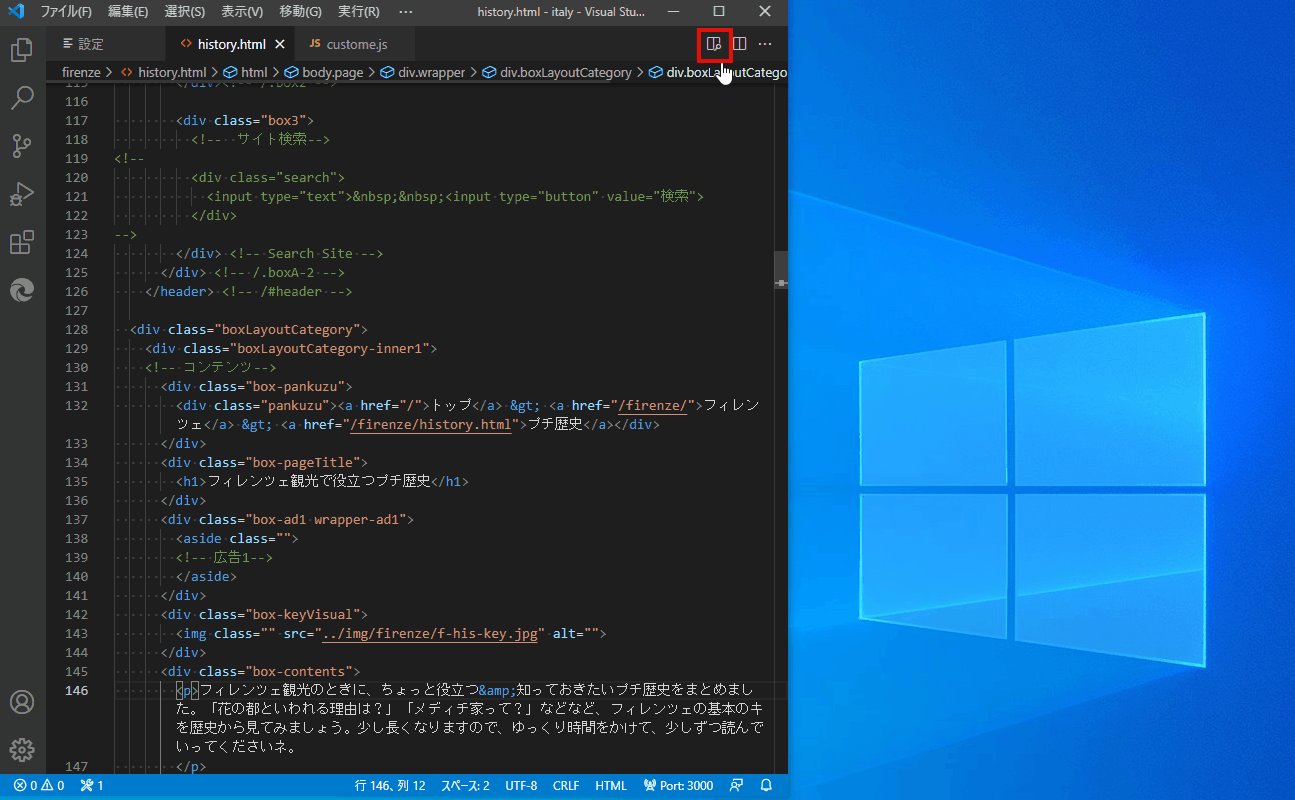
- つぎに、右上にあるアイコンをクリックして、プレビュー表示
ということで、以下、すこし補足しますね。
まず、プレビューを、どこに表示させるかの設定
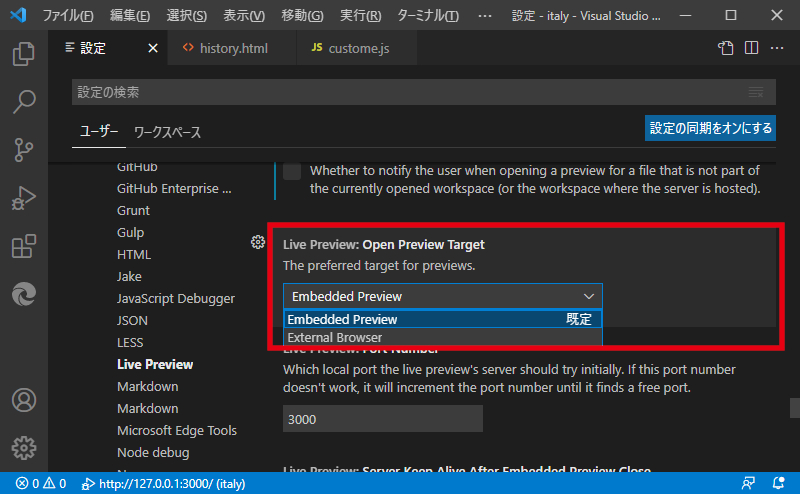
まず、プレビューを、エディタ内・外部ブラウザのどこに表示させるかの設定を、、、

設定(Ctrl + ,) → 拡張機能 → Live Preview → Open Preview Target で選択をします。
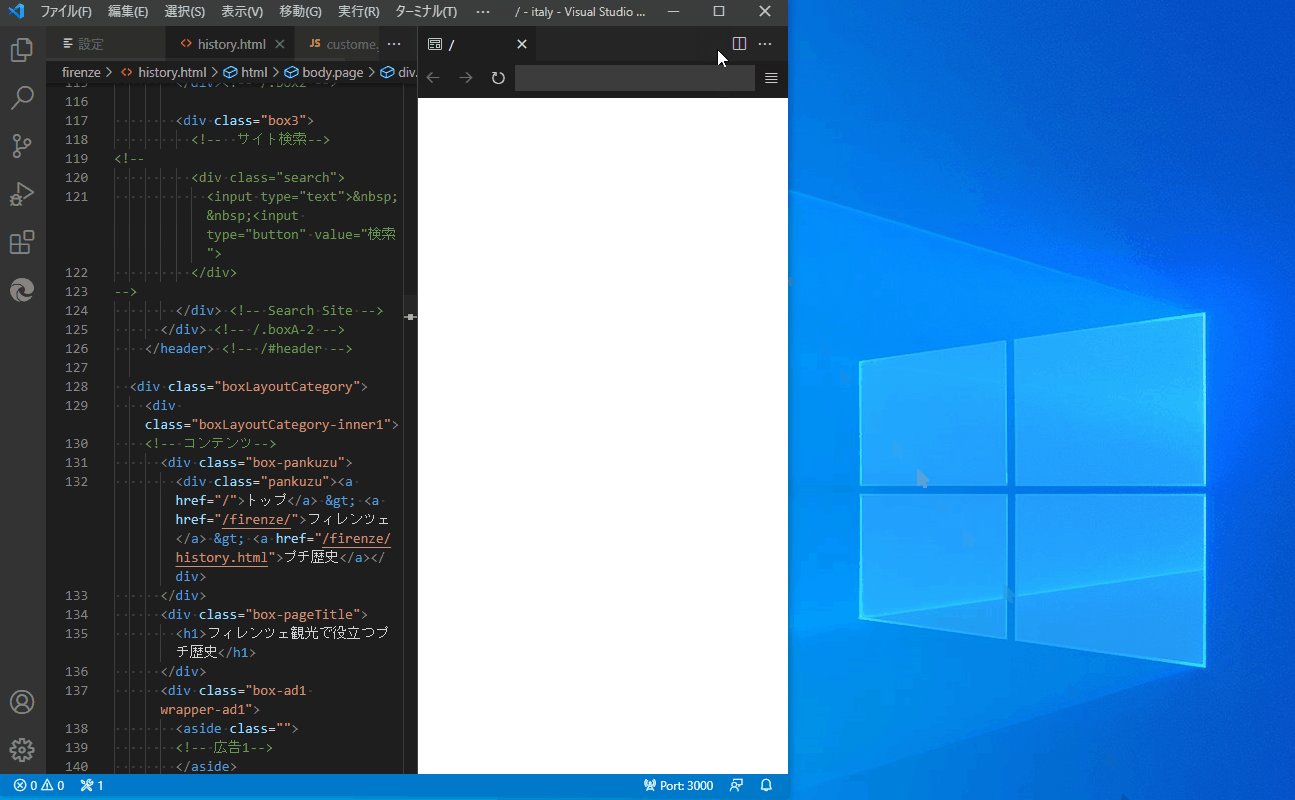
- Embedded Preview:エディタ内 or エディタ内 & 外部ブラウザ両方 の場合
- External Browser: 外部ブラウザだけ の場合
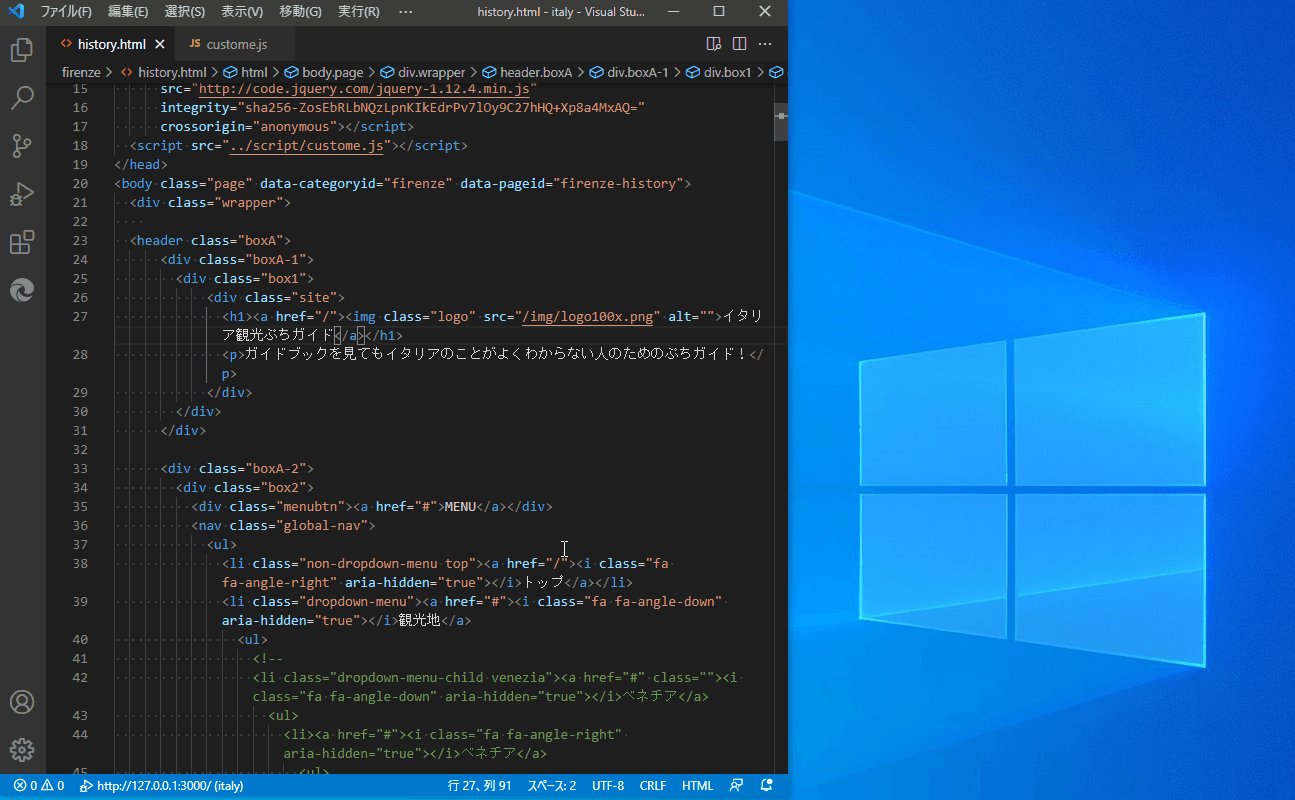
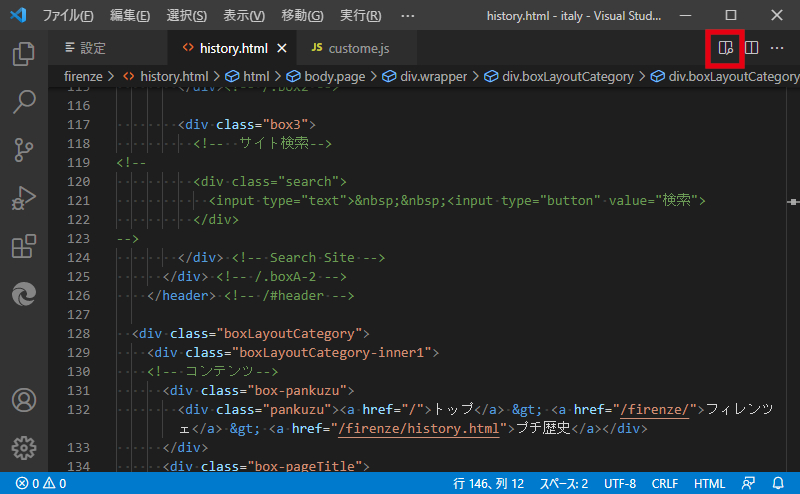
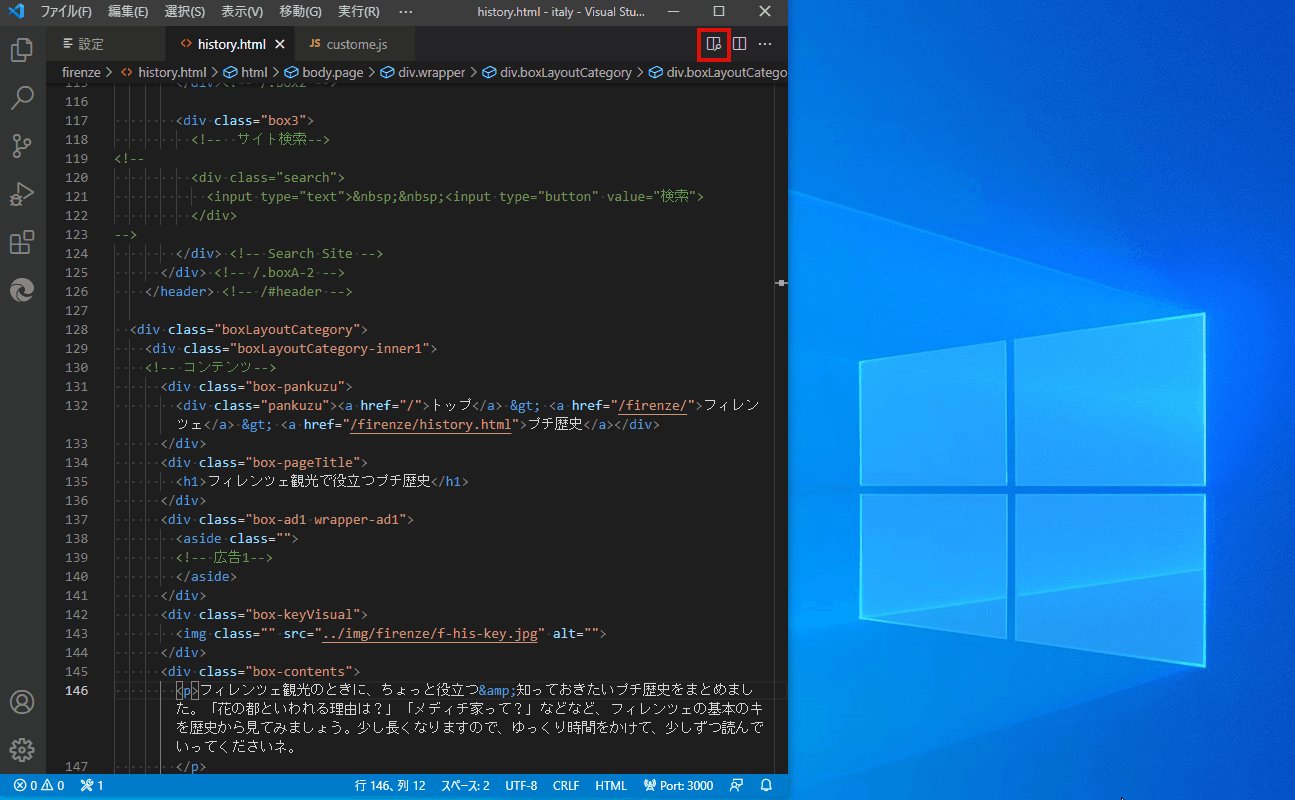
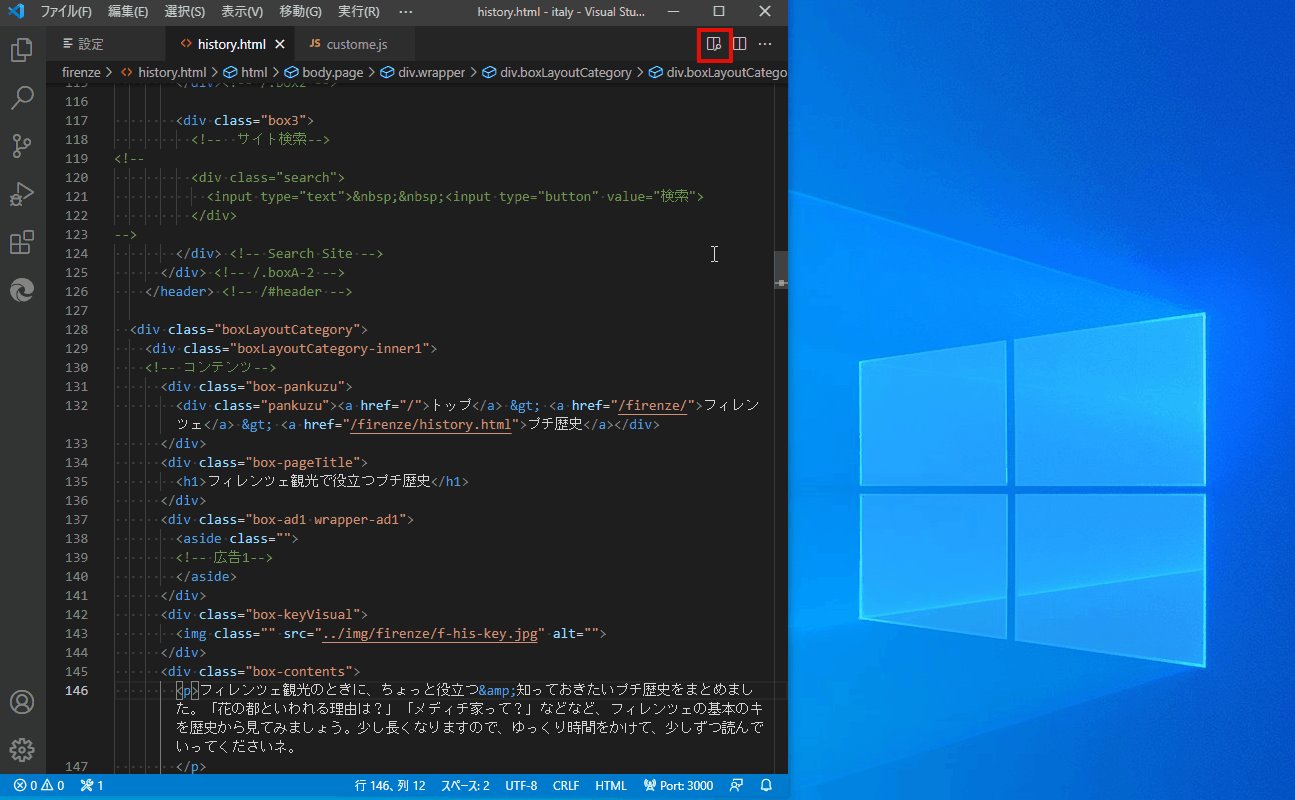
つぎに、右上にあるアイコンをクリックして、プレビュー表示

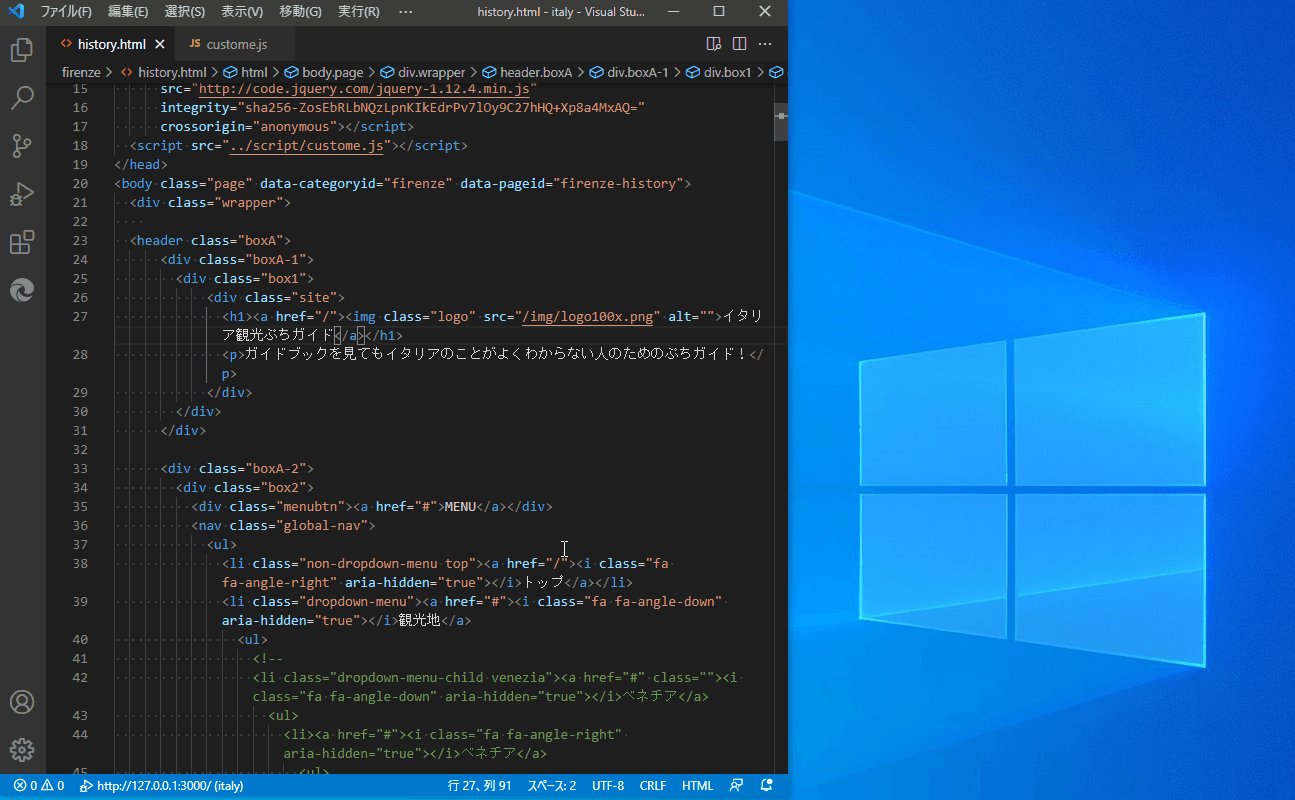
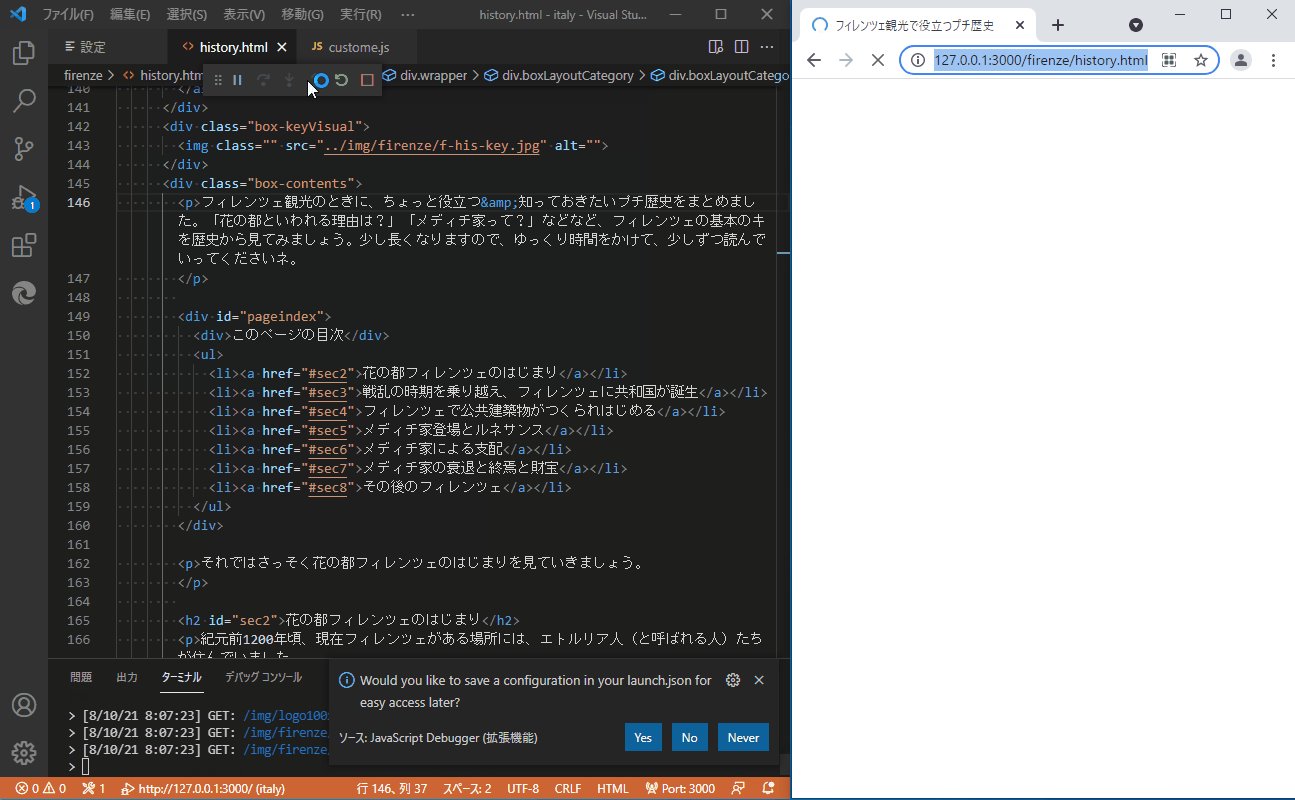
つぎに、エディタに表示している(cssやJavaScriptではなく)htmlファイルの右上にあるアイコンLive Preview: Show Preview をクリックして、プレビュー表示します。(この時点で、Live Serverがローカル開発サーバーとして動き出します。)
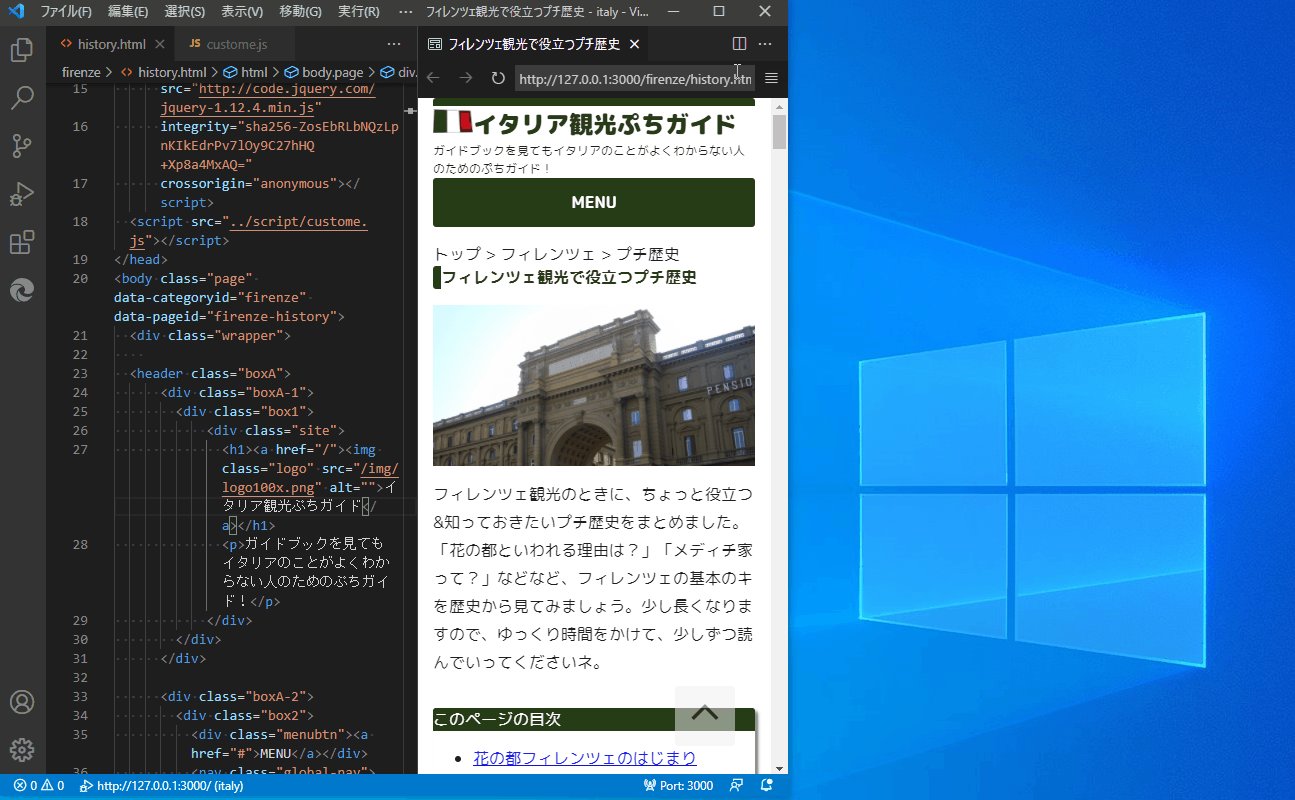
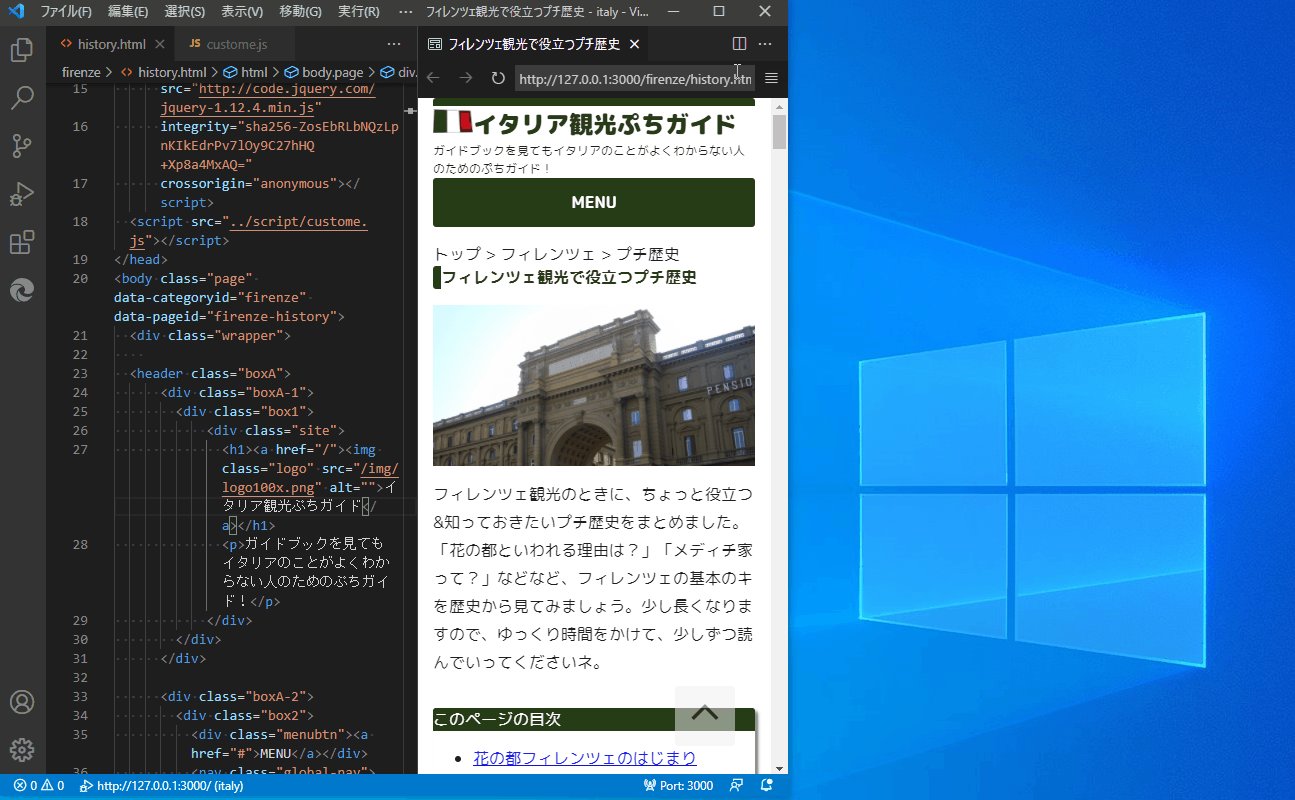
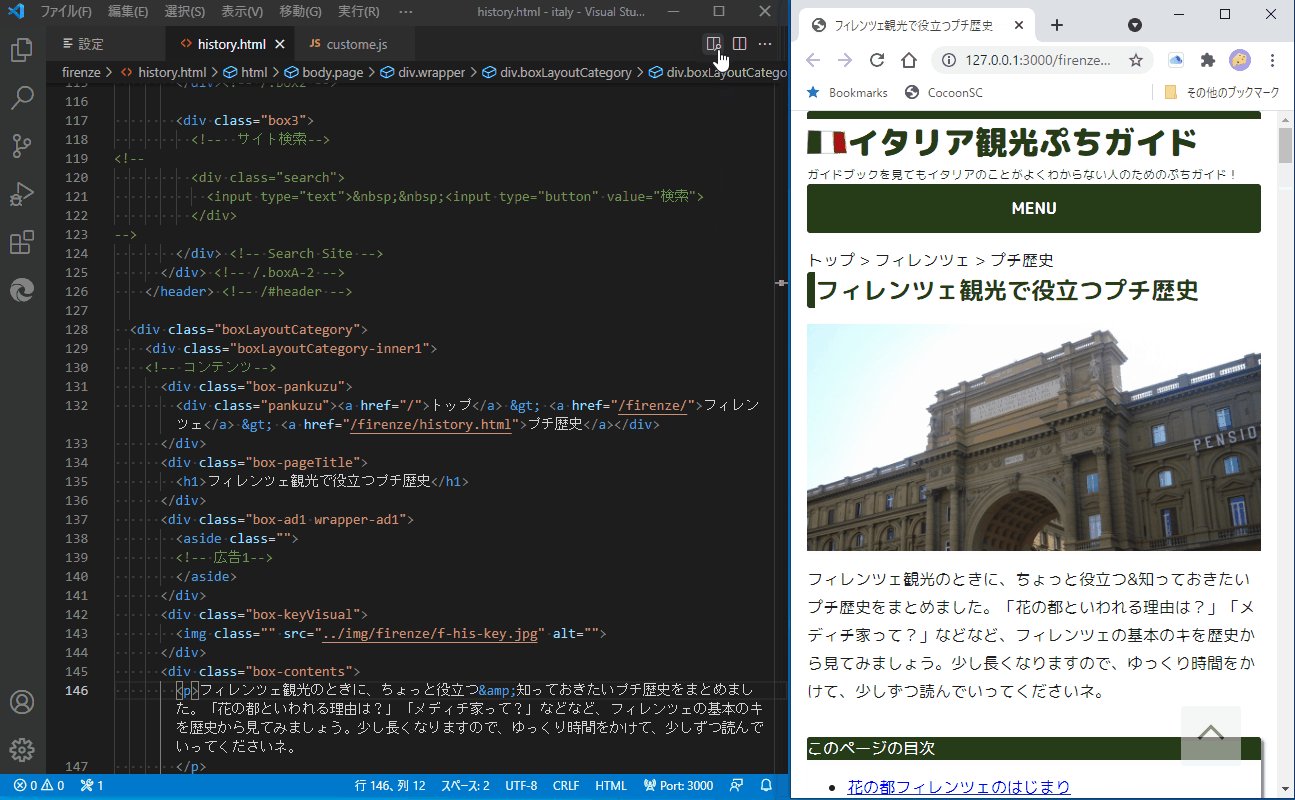
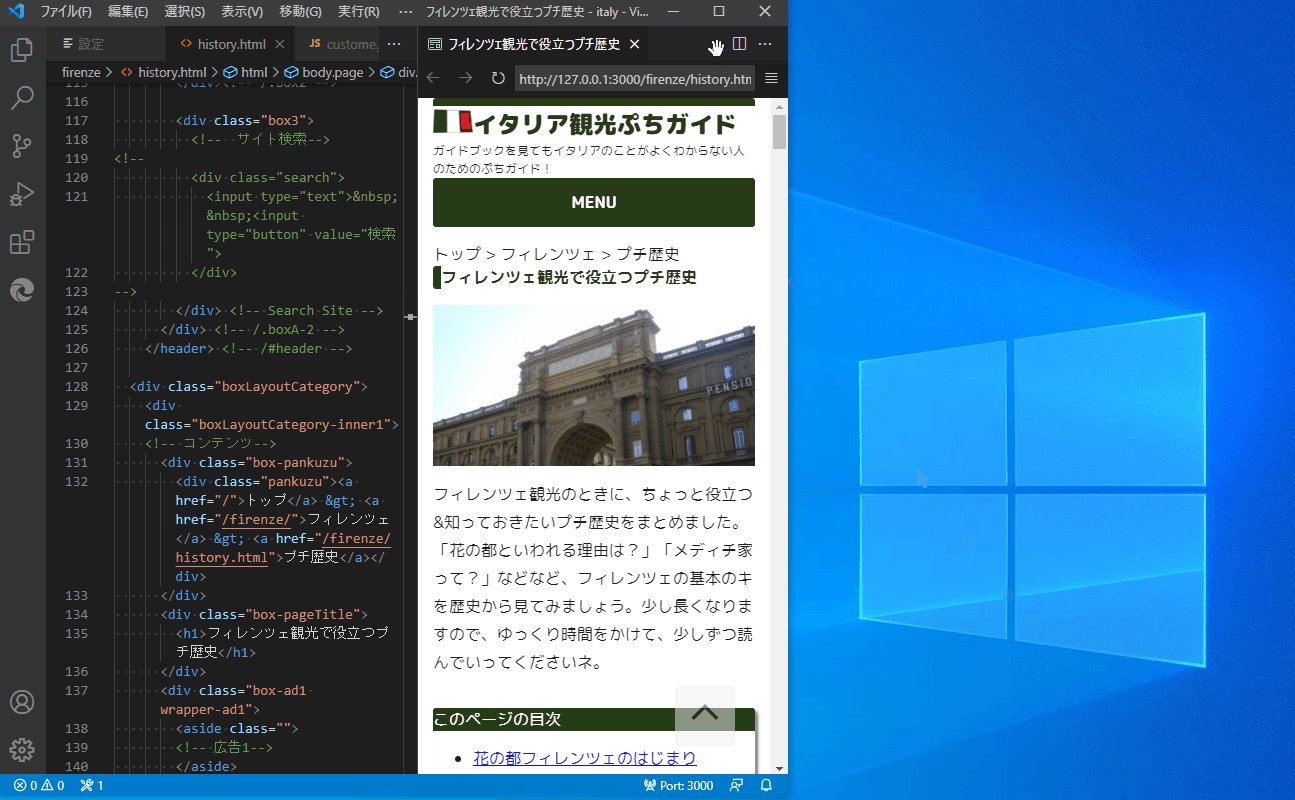
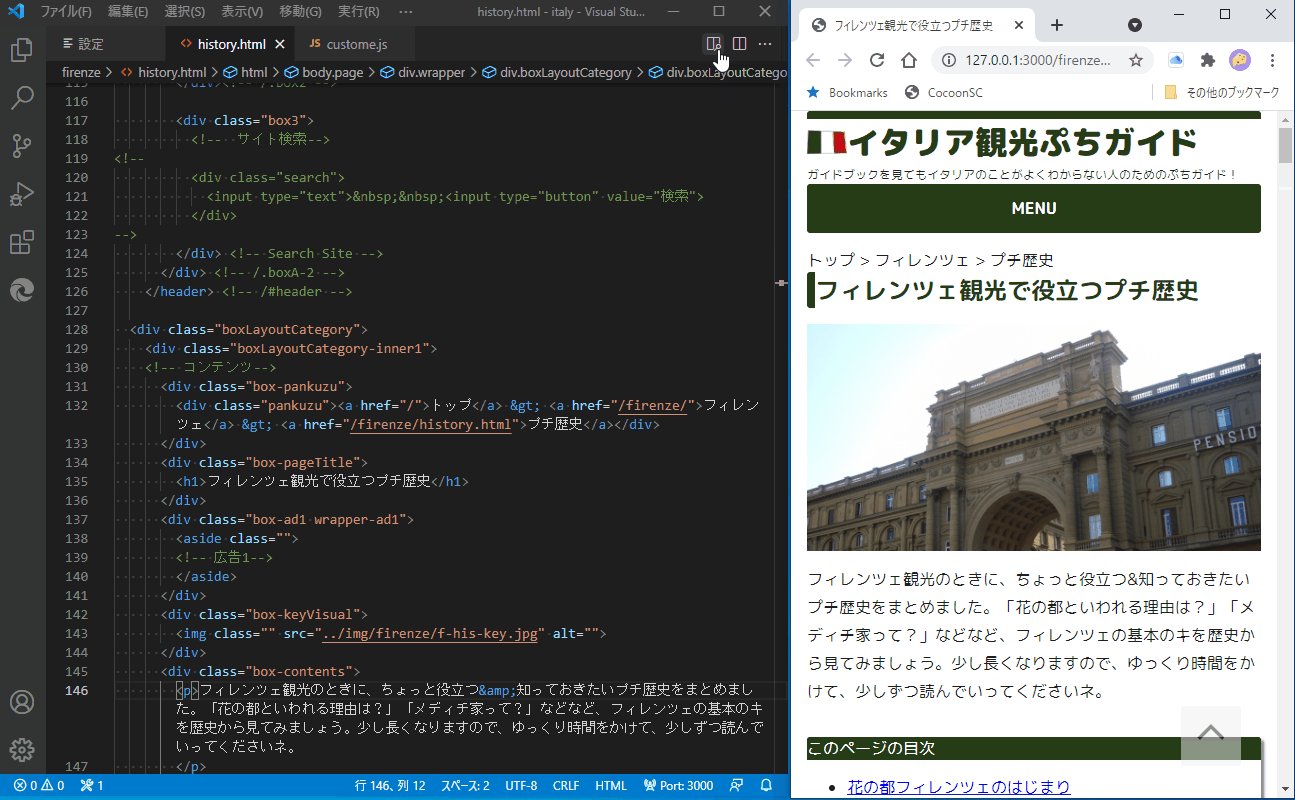
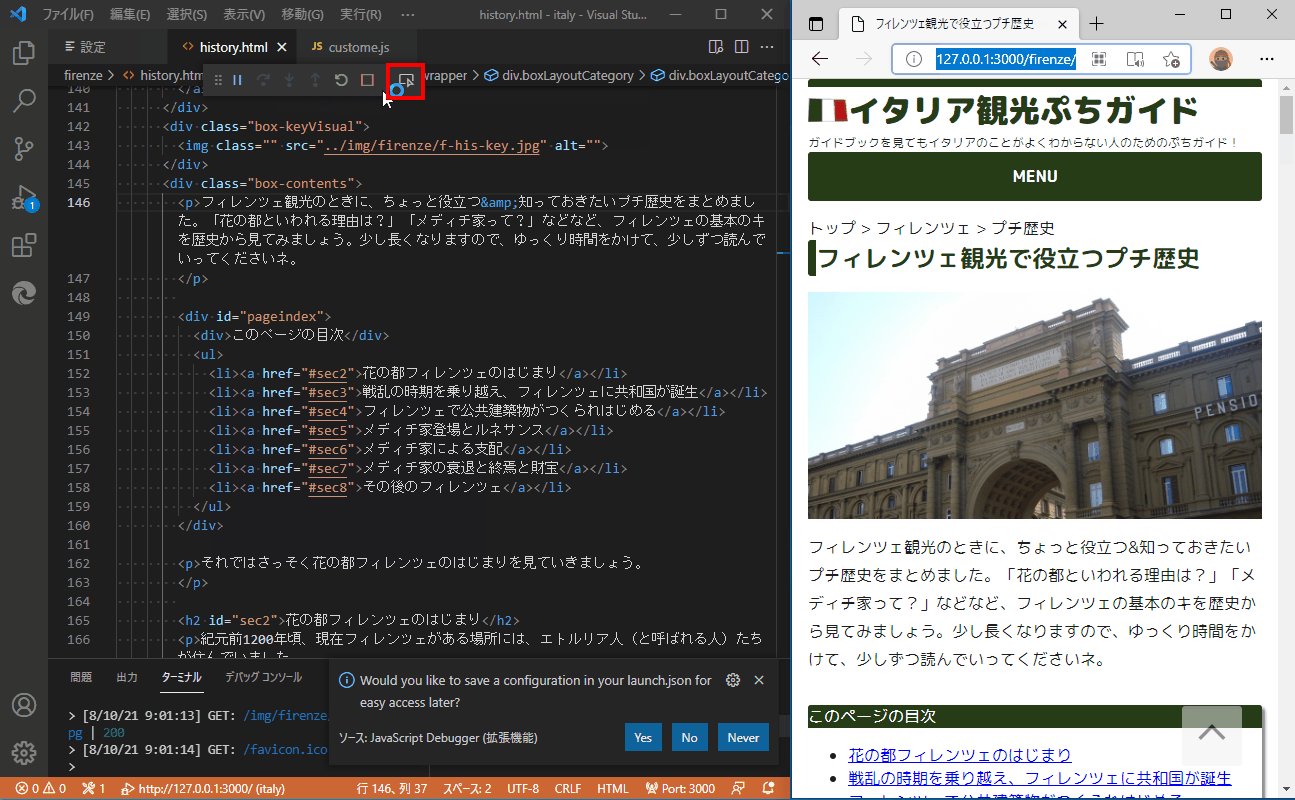
Embedded Previewの場合は、、、

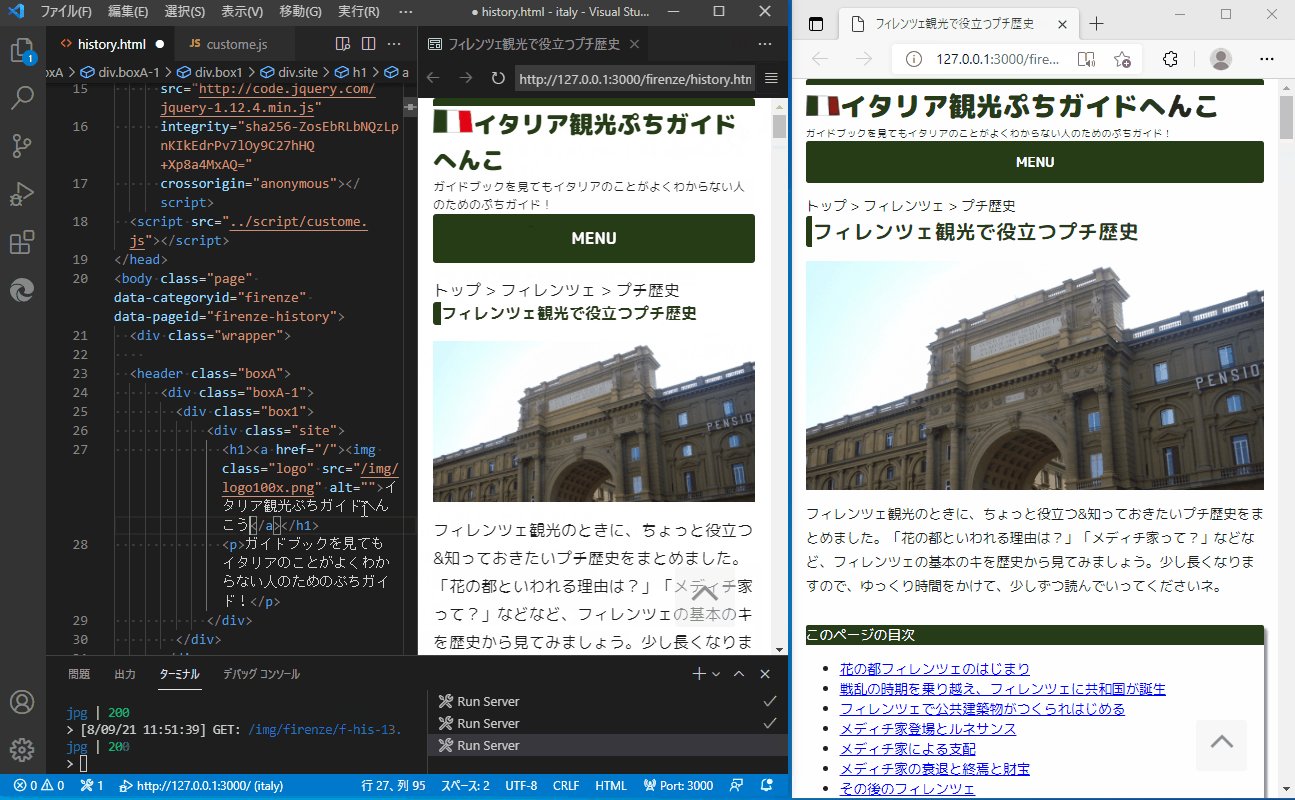
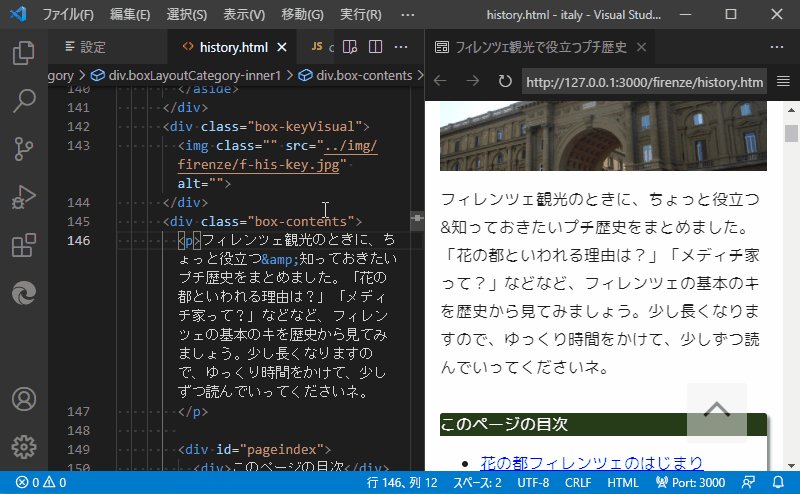
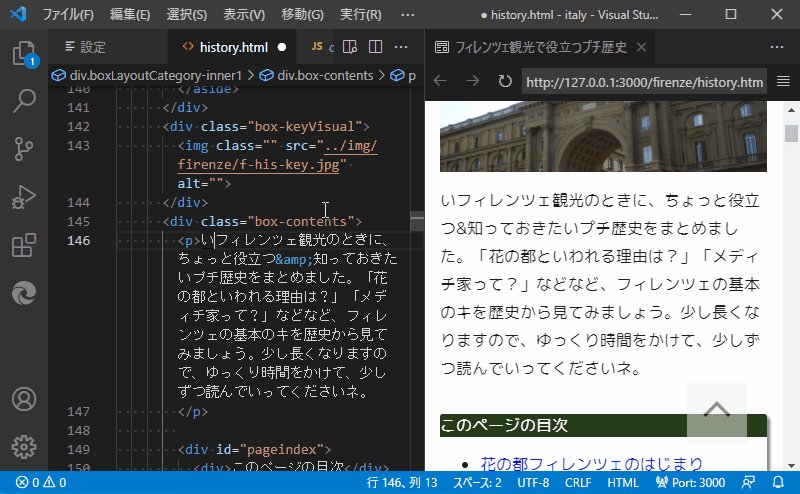
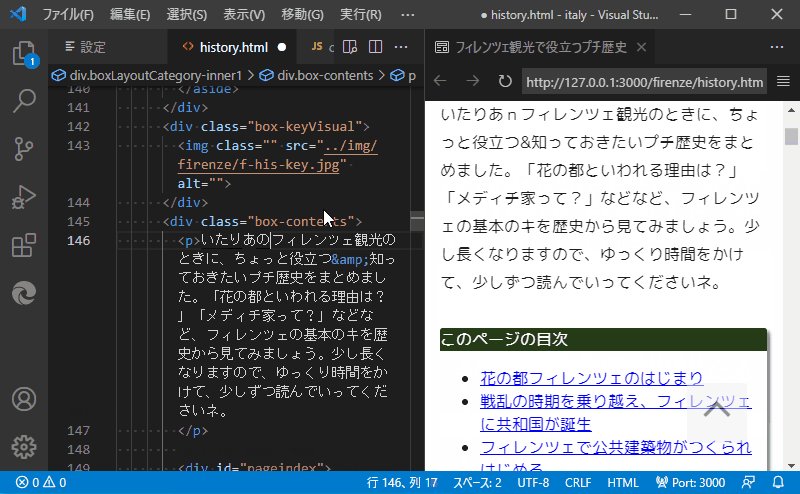
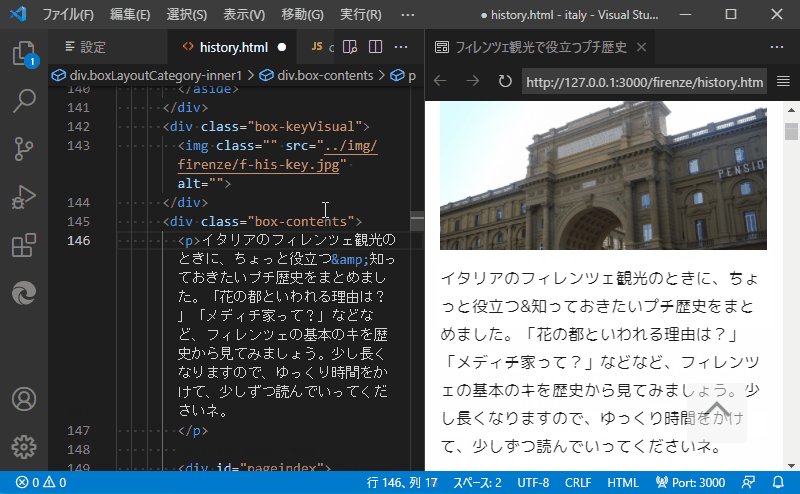
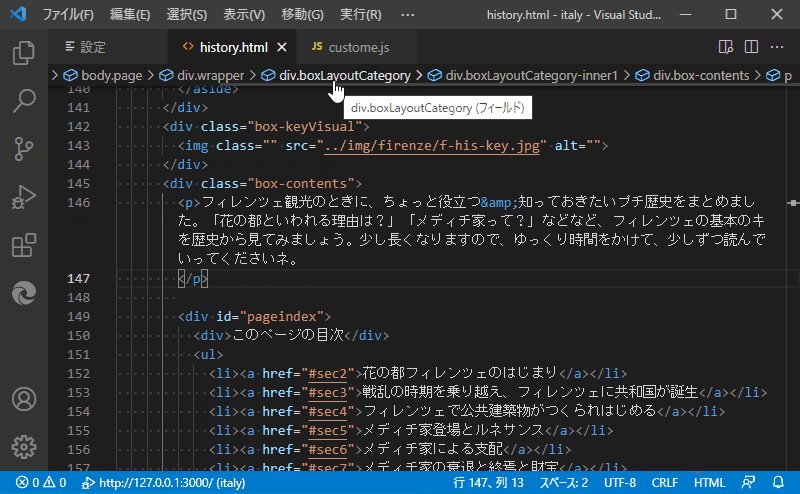
エディタ内にプレビュー表示されます。
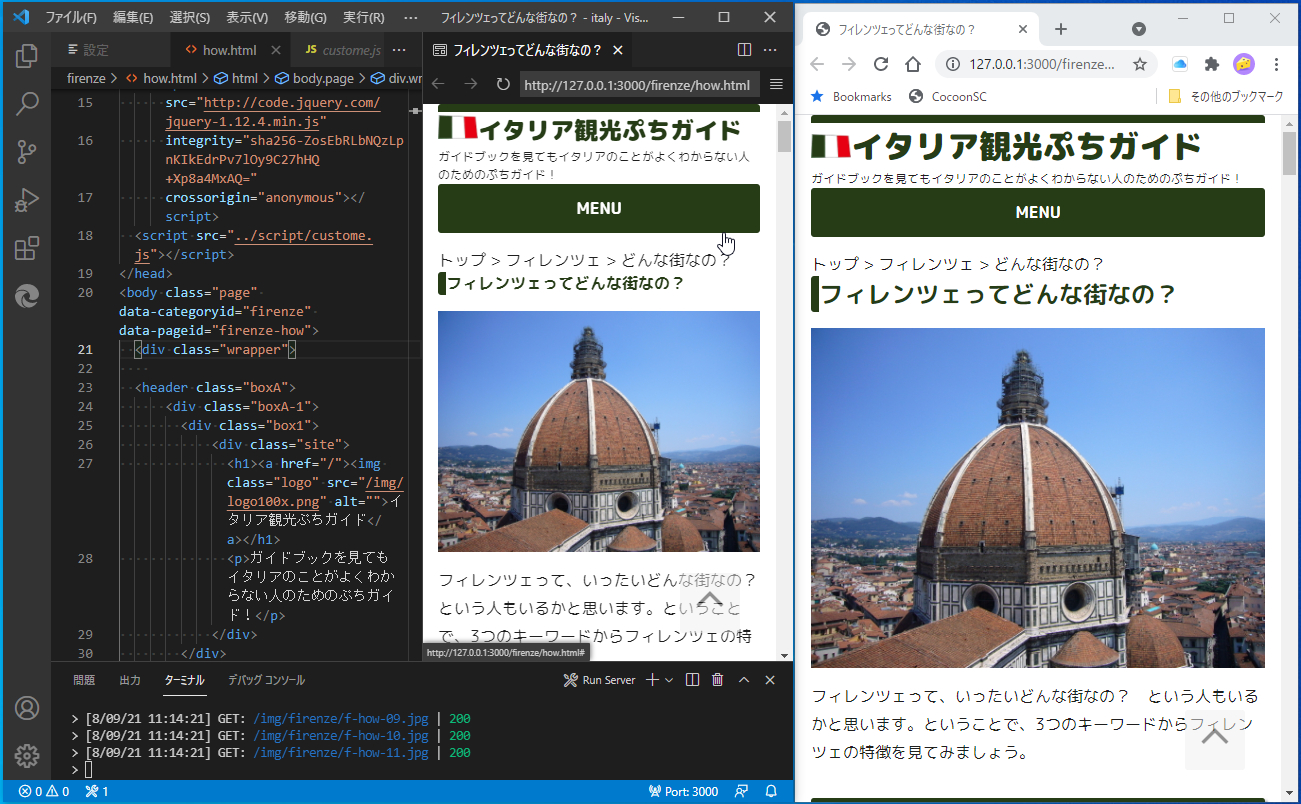
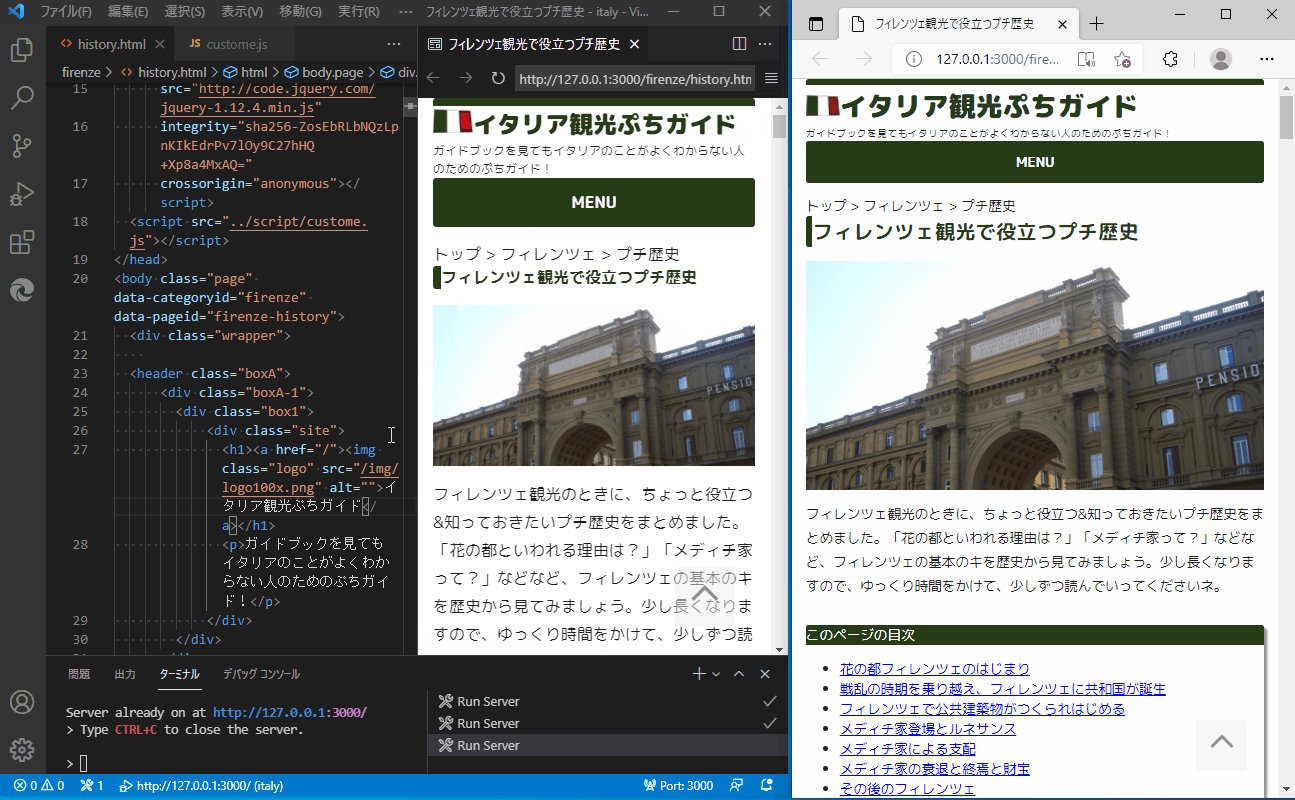
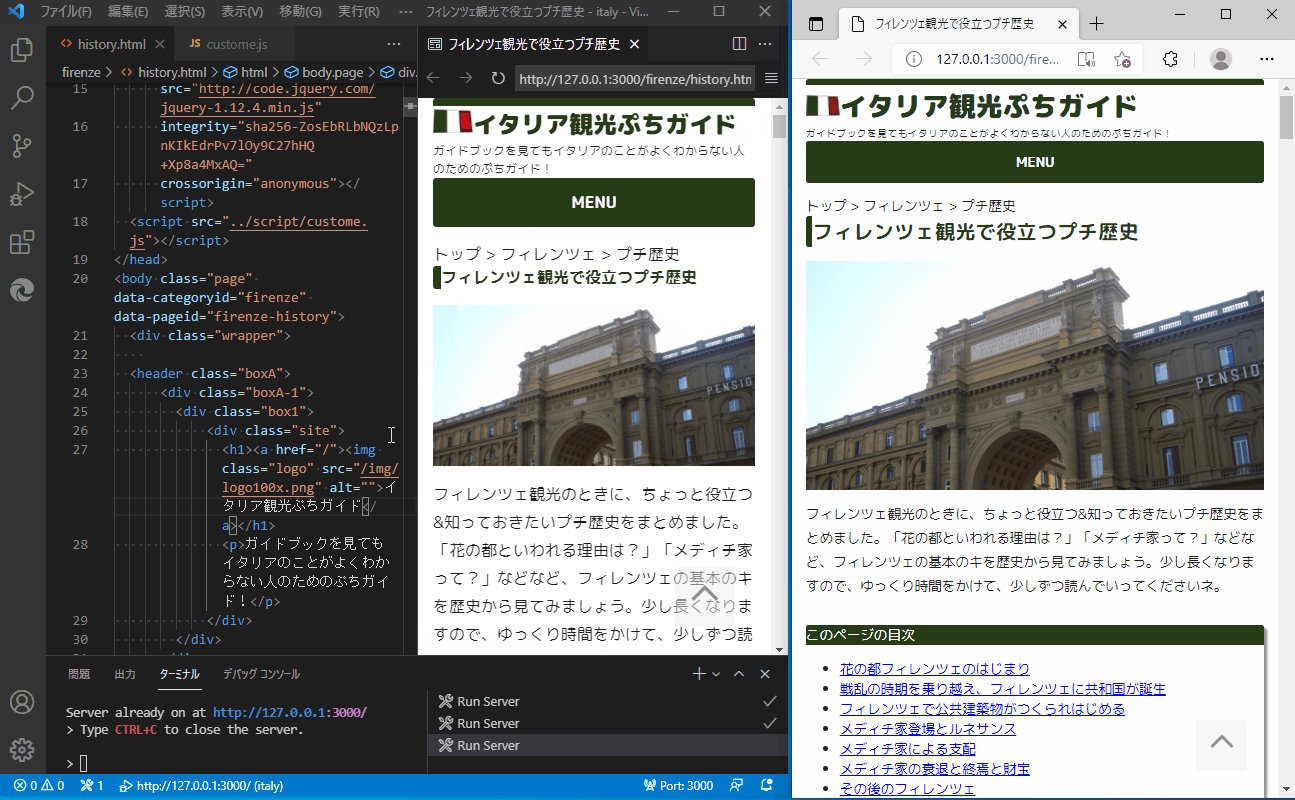
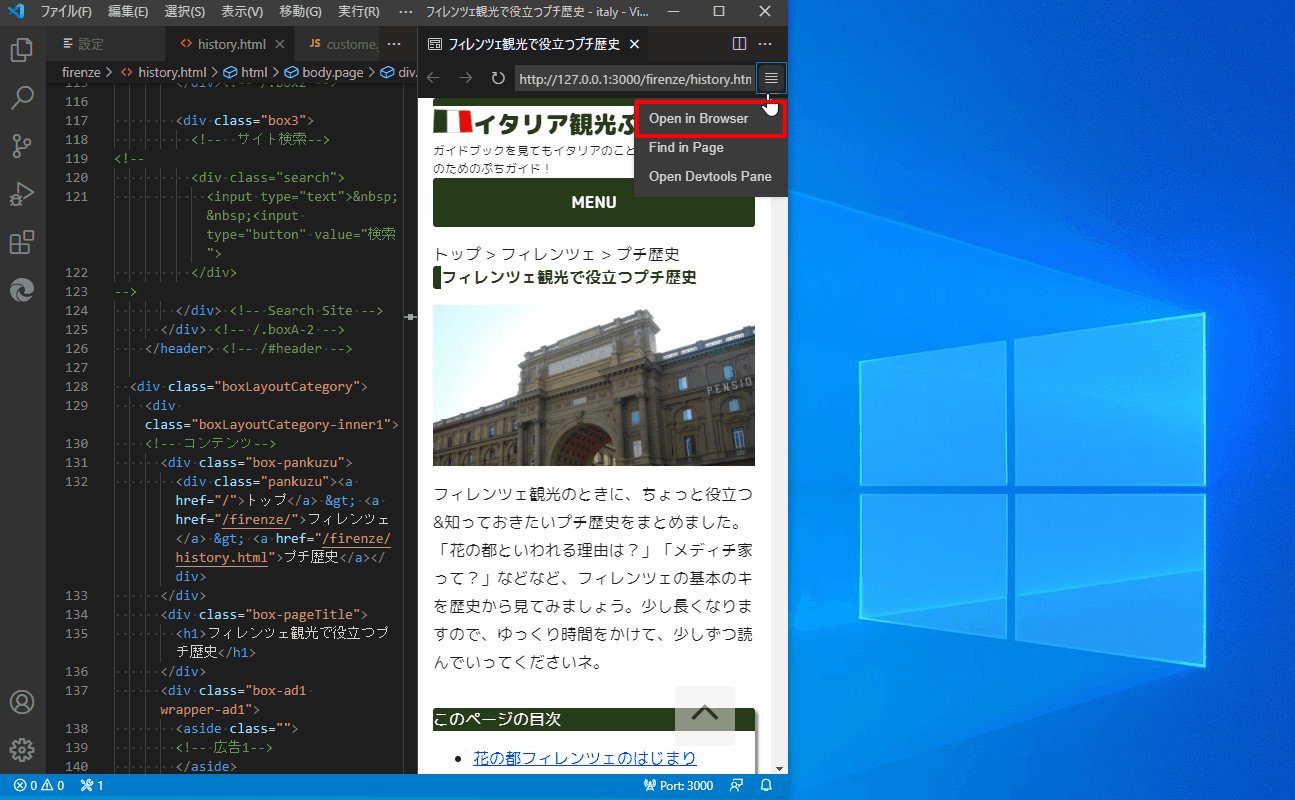
さらに表示後、、、

プレビュー表示の右上アイコンをクリックし、Open in Browserを選択すると、外部ブラウザにも表示されます。
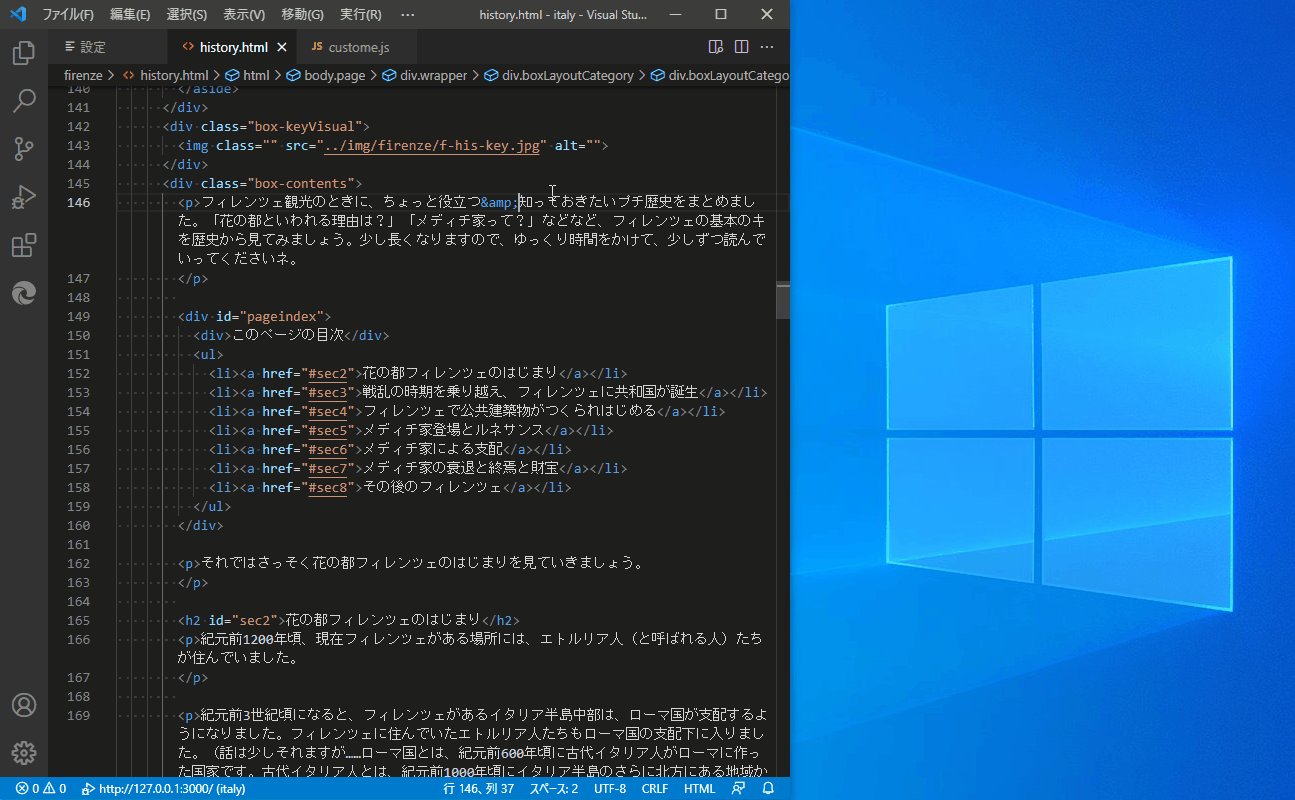
External Browserの場合は、、、

外部ブラウザだけ、プレビュー表示されます。
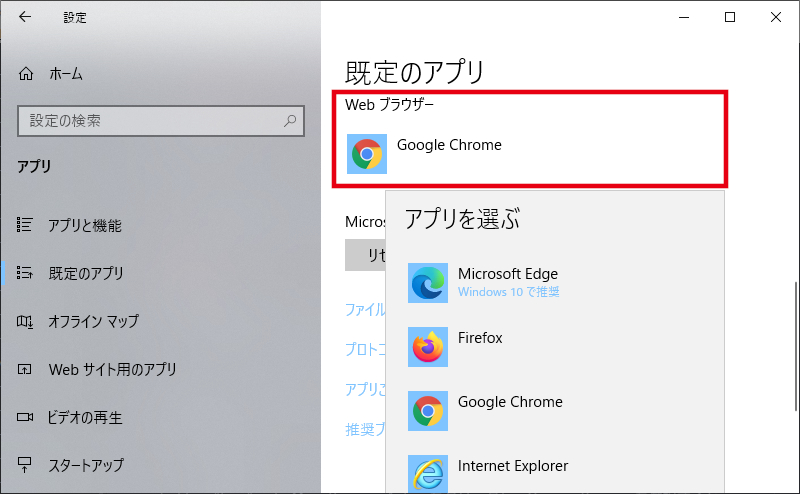
なお表示する外部ブラウザは、、、

Windowsの 設定 → アプリ → 既定のアプリ の[Webブラウザー]で指定されているブラウザになります。ここをMicrosoft Edgeにしたり、Chromeにしたりすることによって、外部ブラウザの種類を変更することが可能です。
ファイル保存をせずに、プレビューを更新

html & cssを作成・修正したときに、ファイル保存をせずに、プレビューを更新することが可能です。もちろんファイル保存してからプレビューを更新することも可能です。
更新するタイミングは、、、

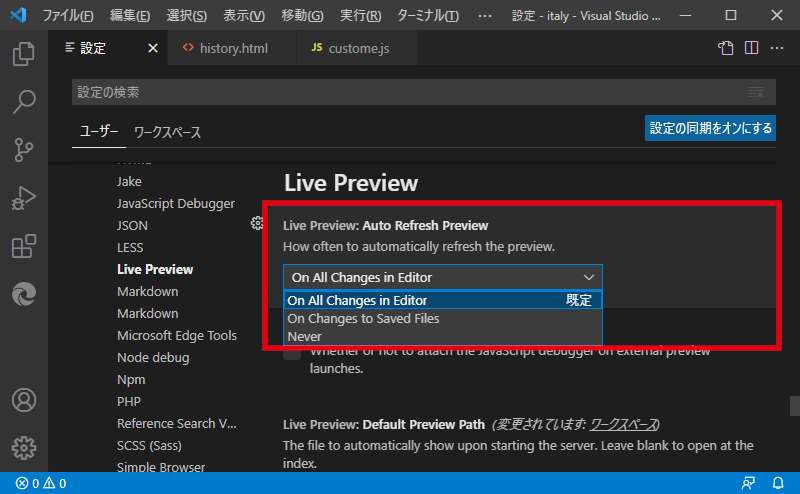
設定(Ctrl + ,) → 拡張機能 → Live Preview → Auto Refresh Preview で、以下から選択します。
- On All Changes in Editor(デフォルト):保存しても、しなくても、更新
- On Changes to Save Files:保存したときのみ、更新
- Never:更新しない
停止方法

Live Serverは、以下の手順で停止します。(上の動画でも同じことやっています。)
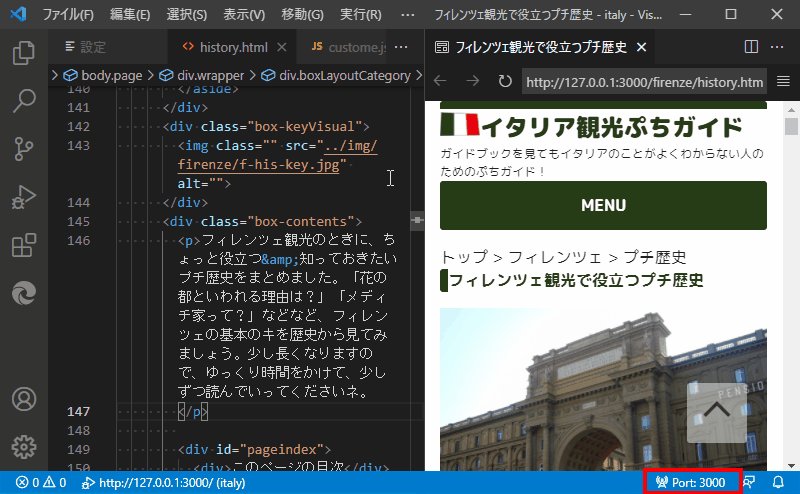
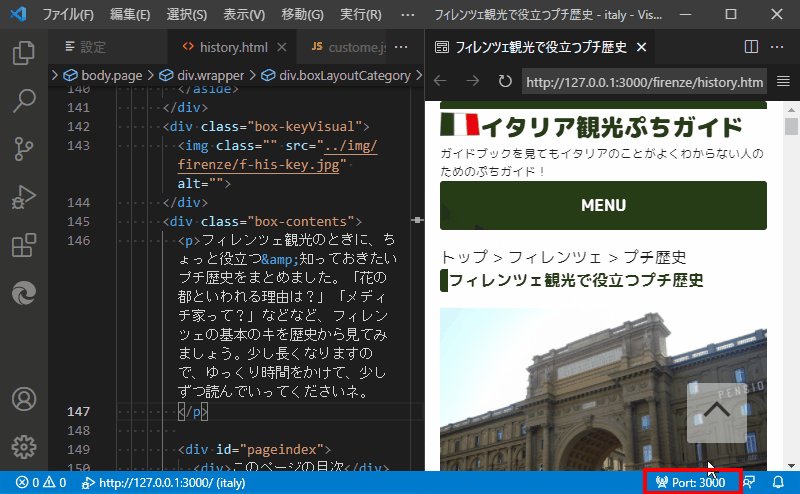
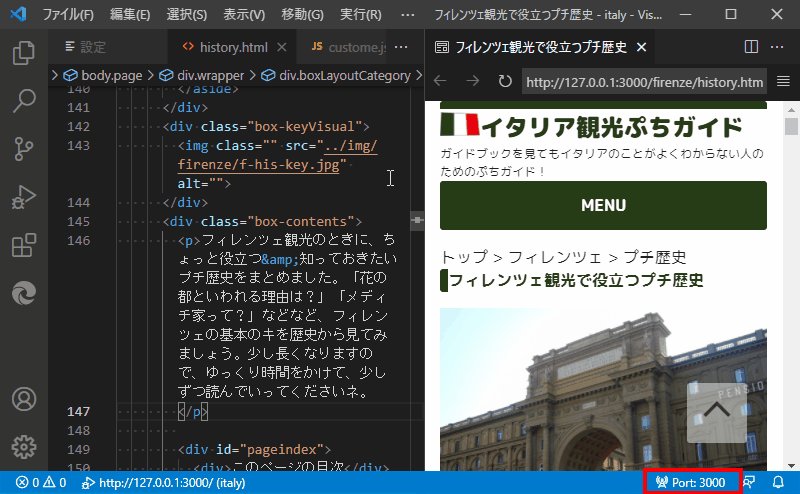
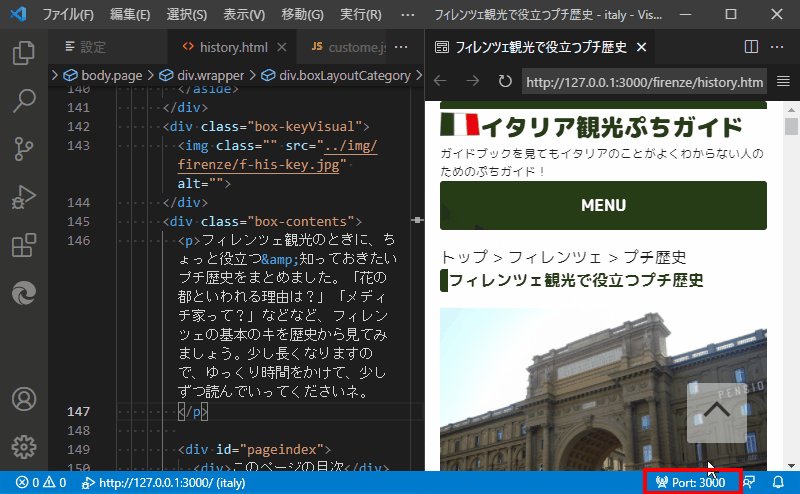
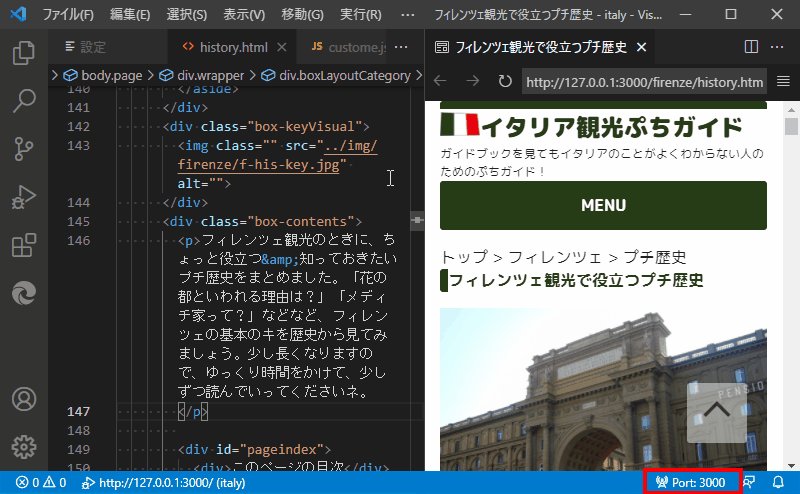
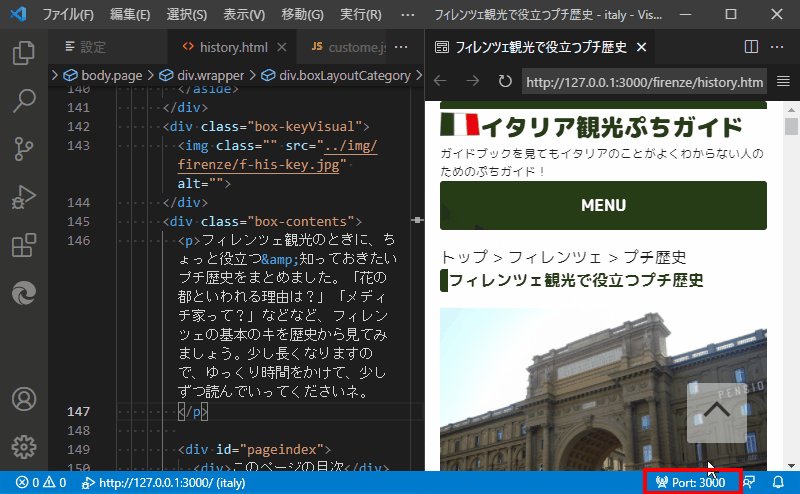
- VSCode(画面下の)ステータスバーに表示されている [Port:3000] をクリックし、
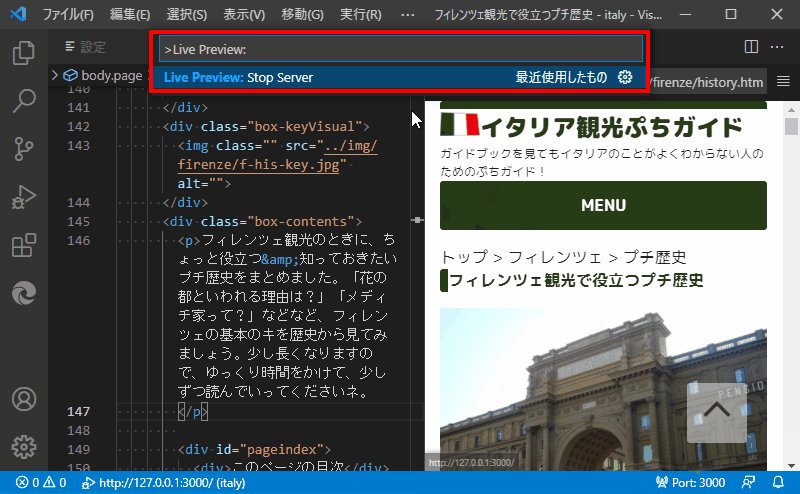
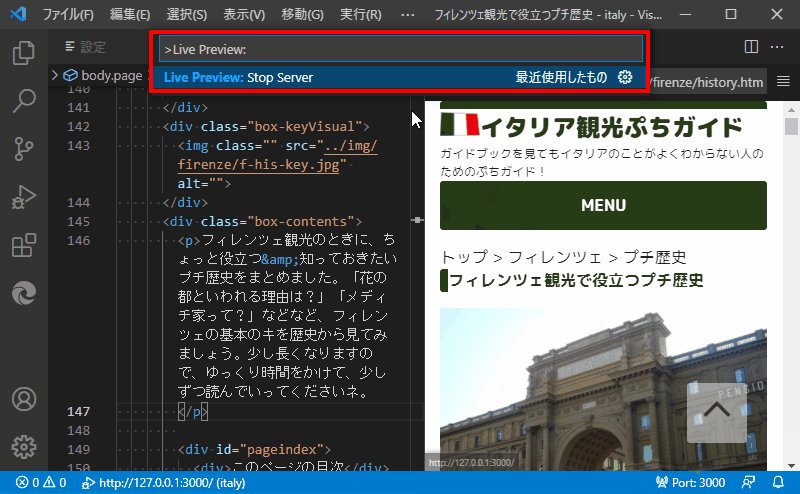
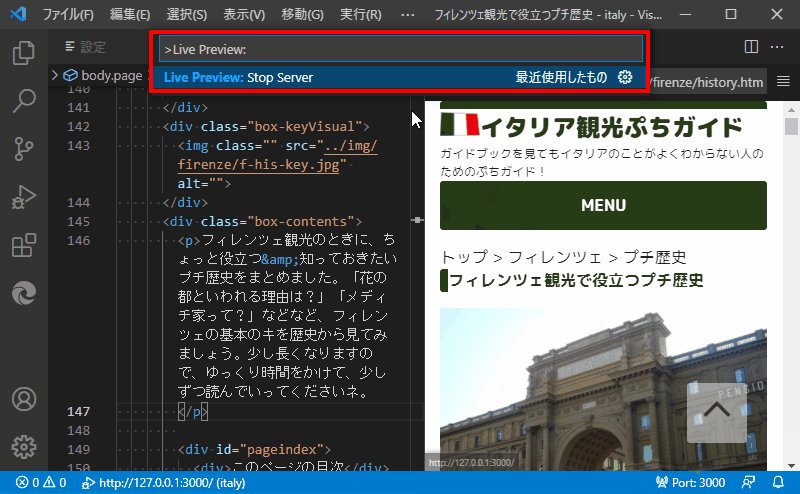
- コマンドパレットからLive Preview: Stop Server を選択。
もちろん直接コマンドパレット呼び出して、Live Preview: Stop Server を選択することもOKです。
Live Serverは、VSCode内で動くローカル開発サーバーなので、終わったら停止する必要があります。
JavaScript開発で便利な、デバッグモードプレビュー

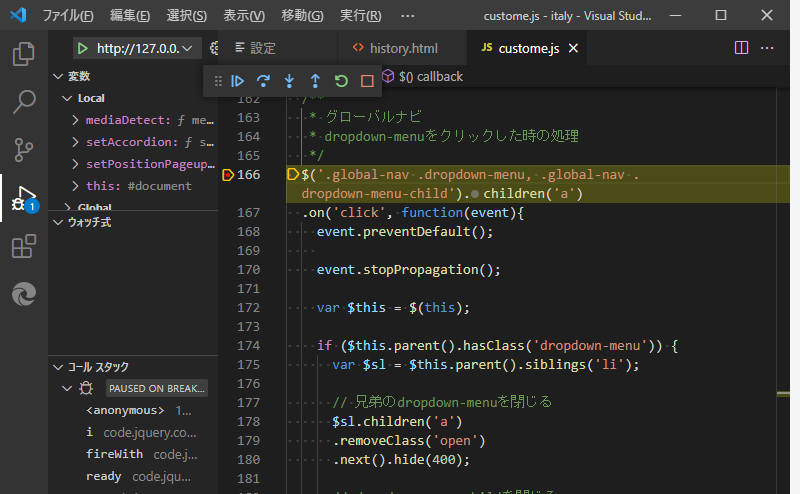
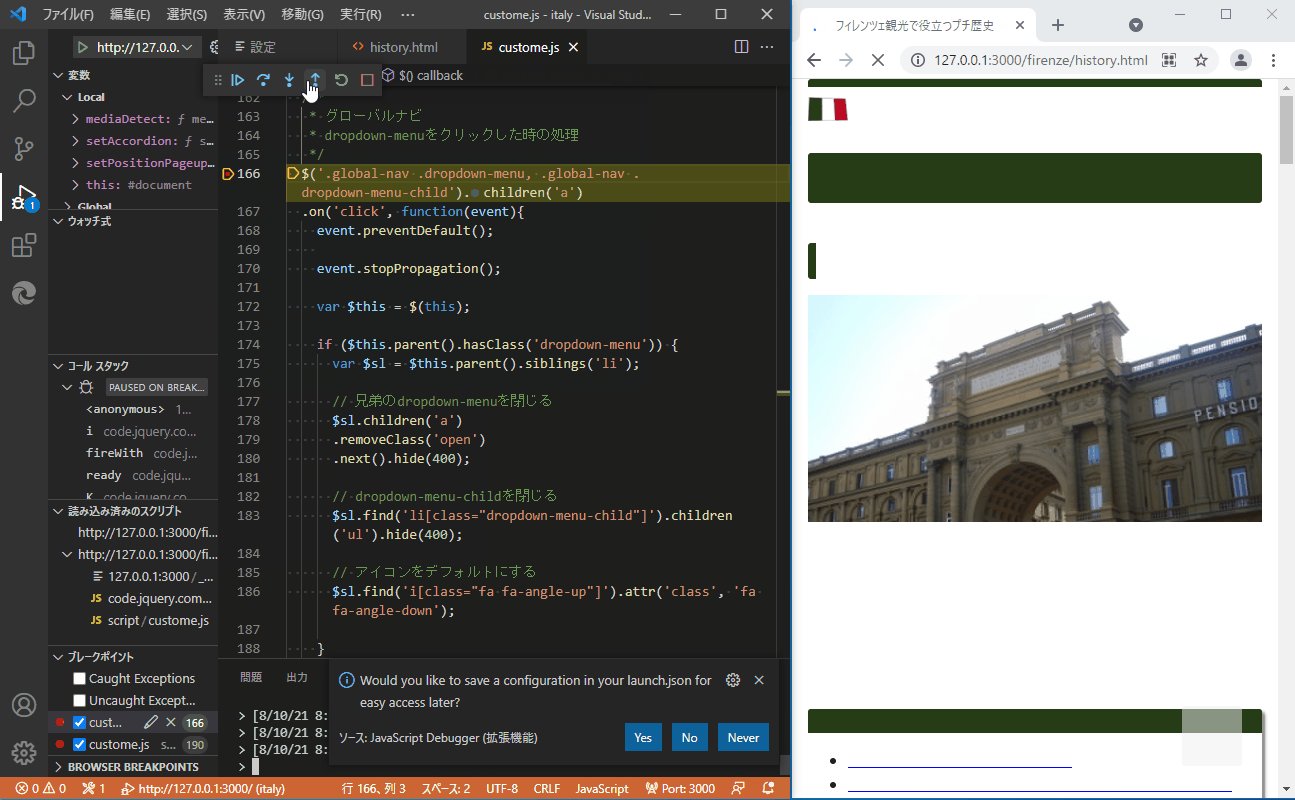
JavaScript開発で便利なデバッグモードプレビューが可能です。ブレークポイントなどが設定できます。

デバッグモードプレビューの方法は、以下のとおりです。(上の動画でも同じことやっています。)
- htmlファイルを選択した状態で、
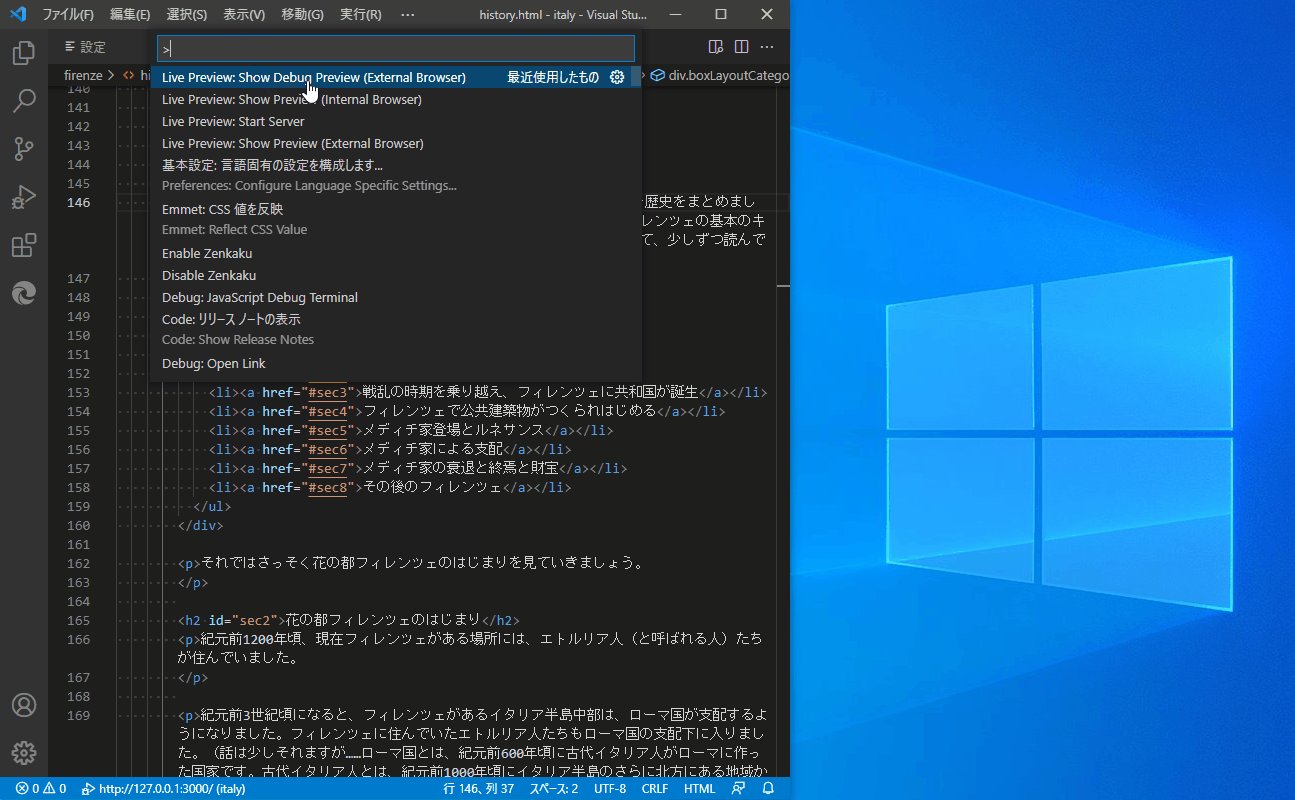
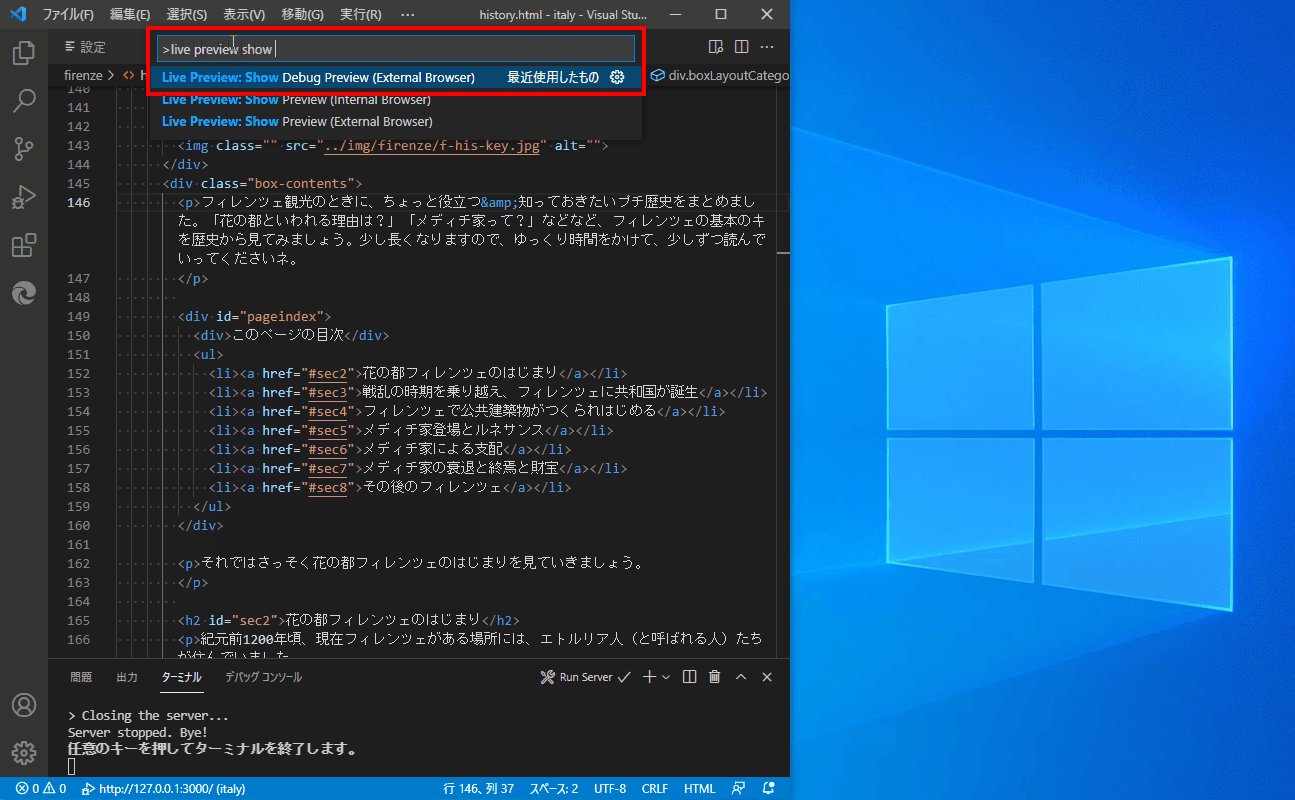
- コマンドパレットから、
- Live Preview:Show Debug Preview(External Browser)を選択します。(※表示されない場合は、前述した方法で一度Live Serverを停止してください。)

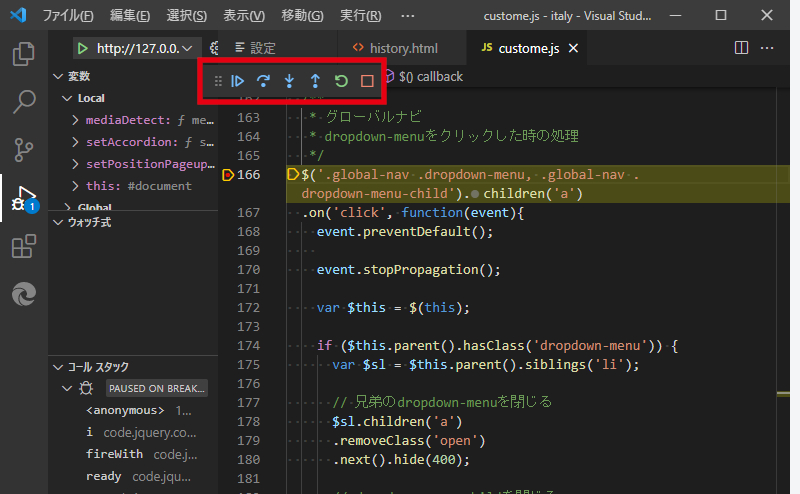
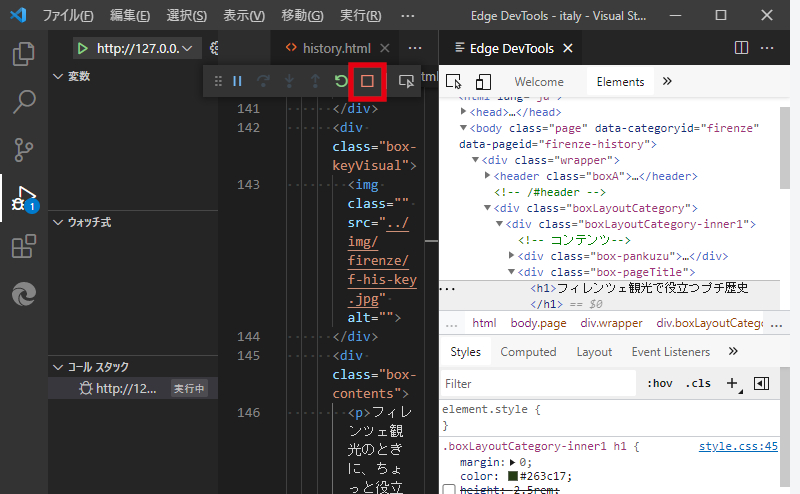
デバッグモードになると、ツールボックスが表示されます。実行・停止はもちろん、ステップオーバー・ステップイン・ステップアウトなどが可能です。

デバッグモードプレビューを終了するには、ツールボックスの[停止]をクリックします。ただし停止しても、Live Serverはまだ起動状態のままです。
なのでLive Serverを停止します。

以下の手順で停止します。
- VSCode(画面下の)ステータスバーに表示されている [Port:3000] をクリックし、
- コマンドパレットからLive Preview: Stop Server を選択。
私は、JavaScriptが苦手ですが、これで少しは上達するかも…
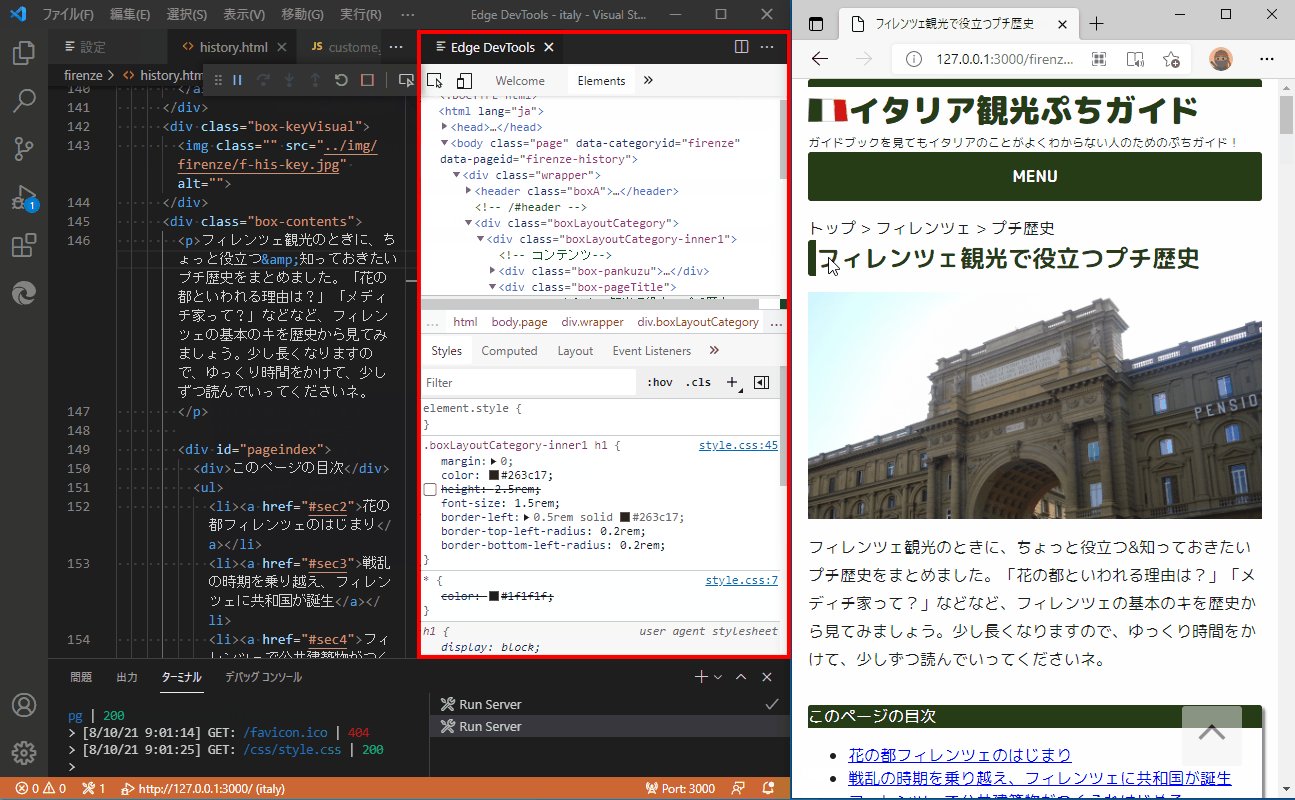
Microsoft Edge Tools for VS Codeと連携し、要素の検査

外部ブラウザがEdgeの場合、拡張機能Microsoft Edge Tools for VS Codeと連携し、要素の検査が可能になります。残念ながらChromeなどではできません。
なお、Microsoft Edge Tools for VS Codeは、拡張機能です。別途インストールする必要があります。

Microsoft Edge Tools for VS Codeと連携する方法は、以下のとおりです。(上の動画でも同じことやっています。)
- htmlファイルを選択した状態で、
- コマンドパレットから、
- Live Preview:Show Debug Preview(External Browser)を選択し、(※表示されない場合は、前述した方法で一度Live Serverを停止してください。)
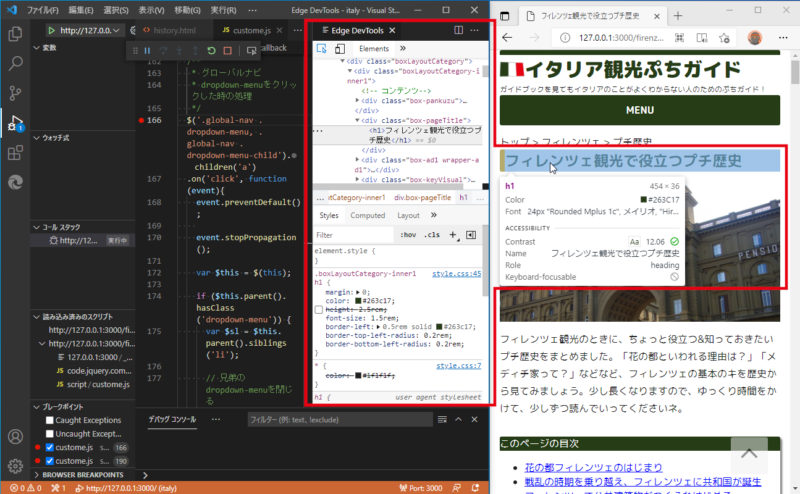
- ツールボックスから Open Browser Devtoolsアイコン をクリックして、
- Microsoft Edge Tools for VS Codeを操作する。

終了するには、ツールボックスの[停止]をクリックします。なお停止しても、Live Serverはまだ起動状態のままです。
なのでLive Serverを停止します。

以下の手順で停止します。(上の動画でも同じことやっています。)
- VSCode(画面下の)ステータスバーに表示されている [Port:3000] をクリックし、
- コマンドパレットからLive Preview: Stop Server を選択。
まとめ
というわけで、今日は、Visual Studio Codeでのプレビュー確認に便利なMicrosoft純正の拡張機能Live Previewのインストール方法・使い方・特徴を簡単にご紹介しました。
テスト公開とはいえ、使い勝手がかなりいいです。
ただ機能が豊富なだけに、私レベルだと迷ってしまうかも…
これまで使っているプレビューの拡張機能と比較しながら、どちらがいいか検討していくとよいかもしれません。
私はこのまま、Live Previewを使ってみます。