
こんにちは、JavaScriptが苦手で、何度やっても超入門者の管理人です。
最近、Visual Studio Codeの拡張機能Live Previewを使うと、JavaScript入門書がサクサク進むことに気が付きました。
私と同じように、JavaScriptが苦手で、何度やっても超入門者から進めない…という方は、ぜひやってみてください。
ちなみに私が使っている入門書は、確かな力が身につくJavaScript「超」入門 です。
JavaScript入門書がサクサク進む理由

JavaScript入門書がサクサク進む理由は、わざわざブラウザーの開発者モードを、開かなくてもデバッグコンソールをみることができるからです。
JavaScript入門書で、頻繁にでてくるのがconsole.logメソッドによる出力。
この確認が『とっても面倒だ!』と思っているのは、私だけでしょうか?
というのも、わざわざブラウザーの開発者モードのデバッグコンソールを開かなければならないからです。あれって超超超ーーー面倒ですよね。
実は、VSCodeのLive Previewを使うと、

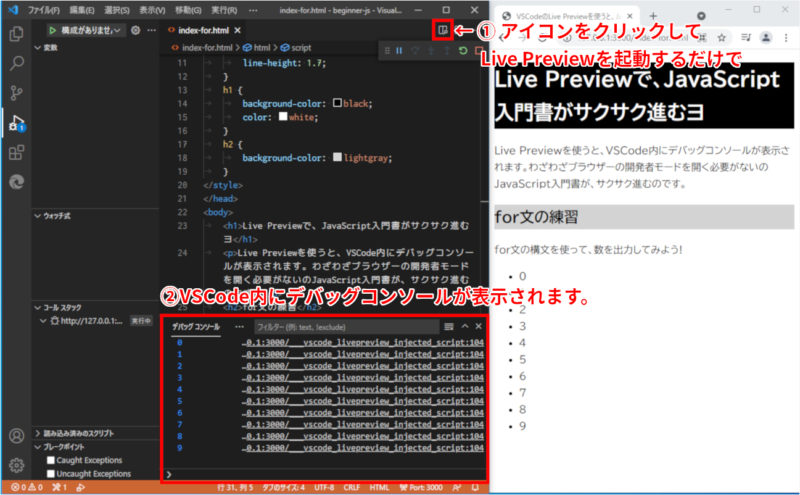
- アイコンをクリックしてLive Previewを起動するだけで、
- VSCode内にデバッグコンソールが表示されます。
つまりブラウザーの開発者モードを、わざわざ開く必要がないのです。
もちろんVSCodeのサイドバーにあるデバッグビューの機能を使えば、同じことができます。
が、そのためには「デバッグビューのデバッグ機能の使い方」を覚えなければなりません。JavaScriptの超入門者のわれわれには、ハードルが高いですよね。

JavaScriptの(いつまでたっても?)超入門者である私は、この方法で、確かな力が身につくJavaScript「超」入門 を、2度終わらせました。
その結果、『JavaScript超初心者にとって、VSCodeのLive Previewは、こりゃー便利だなぁ』ということで、今回ご紹介させていただいています。
インストール方法
ということで、まだ拡張機能Live Previewをインストールしていない人は、以下の記事を参考にインストールしてください。(記事内でのインストールする部分だけでOKです)

拡張機能Live Previewの設定変更

拡張機能Live Previewを使って、VSCode内にデバッグゴンソールを表示させるには、Live Previewの設定を少し変更する必要があります。以下の手順に従って、変更してください。
- 設定画面(Ctrl + ,)を開き、
- 拡張機能 → Live Preview ヘすすみ、
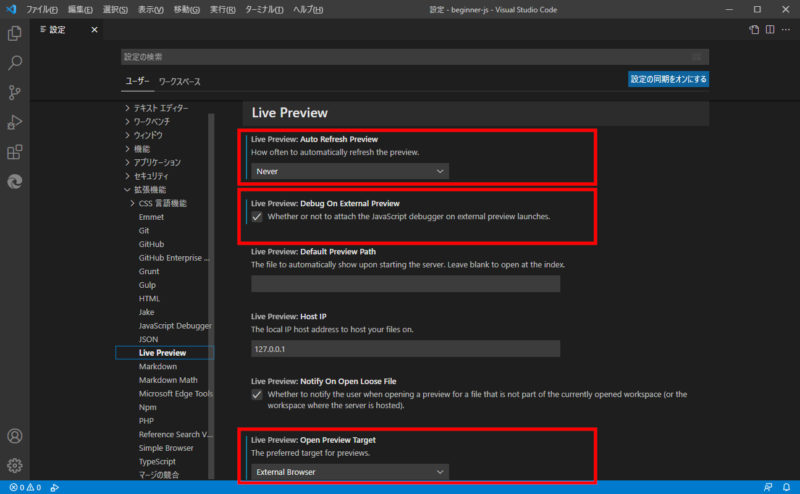
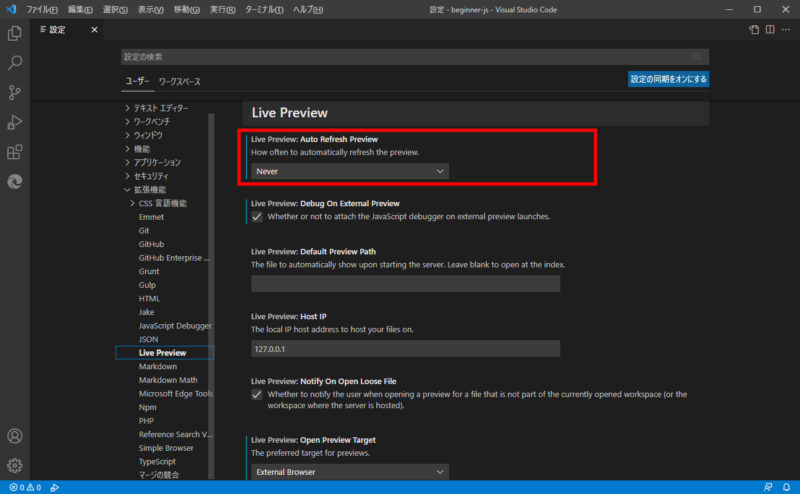
- Live Preview: Auto Refresh Preview を Never にし、
- Live Preview: Debug On External Preview にチェックを入れ、
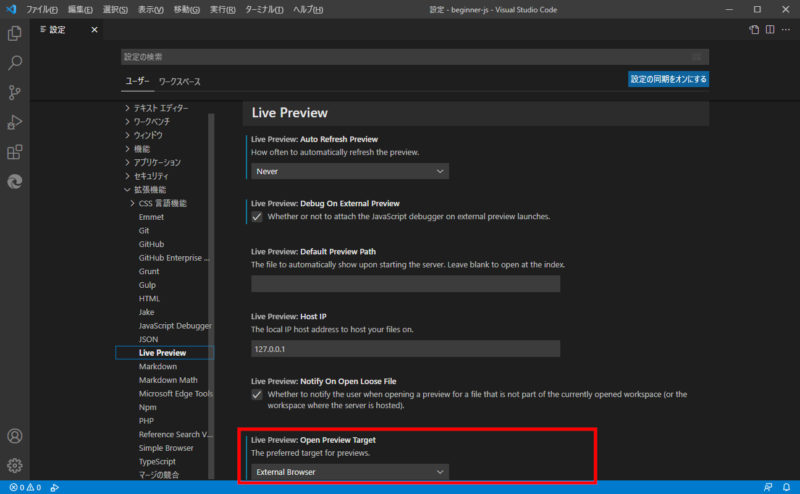
- Live Preview: Open Preview Target を External Browser にする
以下、各設定項目の意味を、簡単に補足説明しておきますね。
Live Preview: Auto Refresh Preview とは

Live Preview: Auto Refresh Previewとは、プレビューを自動的に更新する頻度を設定する項目です。
Never にすると、更新アイコンなどをクリックするまで、ブラウザーを更新、つまりJavaScriptを起動させません。
html や cssの場合は、On All Changes in Editor や On Changes to Saved Files の方が便利ですが、JavaScriptの場合は、Never に設定した方が、やりやすいです。
Live Preview: Debug On External Preview とは

Live Preview: Debug On External Previewとは、「外部プレビューの起動時にJavaScripitデバッガーを有効にするか」を設定する項目です。
なのでDebug On External Preview にチェックを入れましょう。
Live Preview: Open Preview Target とは

Live Preview: Open Preview Target とは、プレビューを、埋め込みプレビューにするか、外部プレビューにするか を設定する項目です。
外部プレビューである External Browser を選択しましょう。
実例
では、Live PreviewでVSCodeでデバッグコンソール出力する実例を示しながら、進めていきますね。

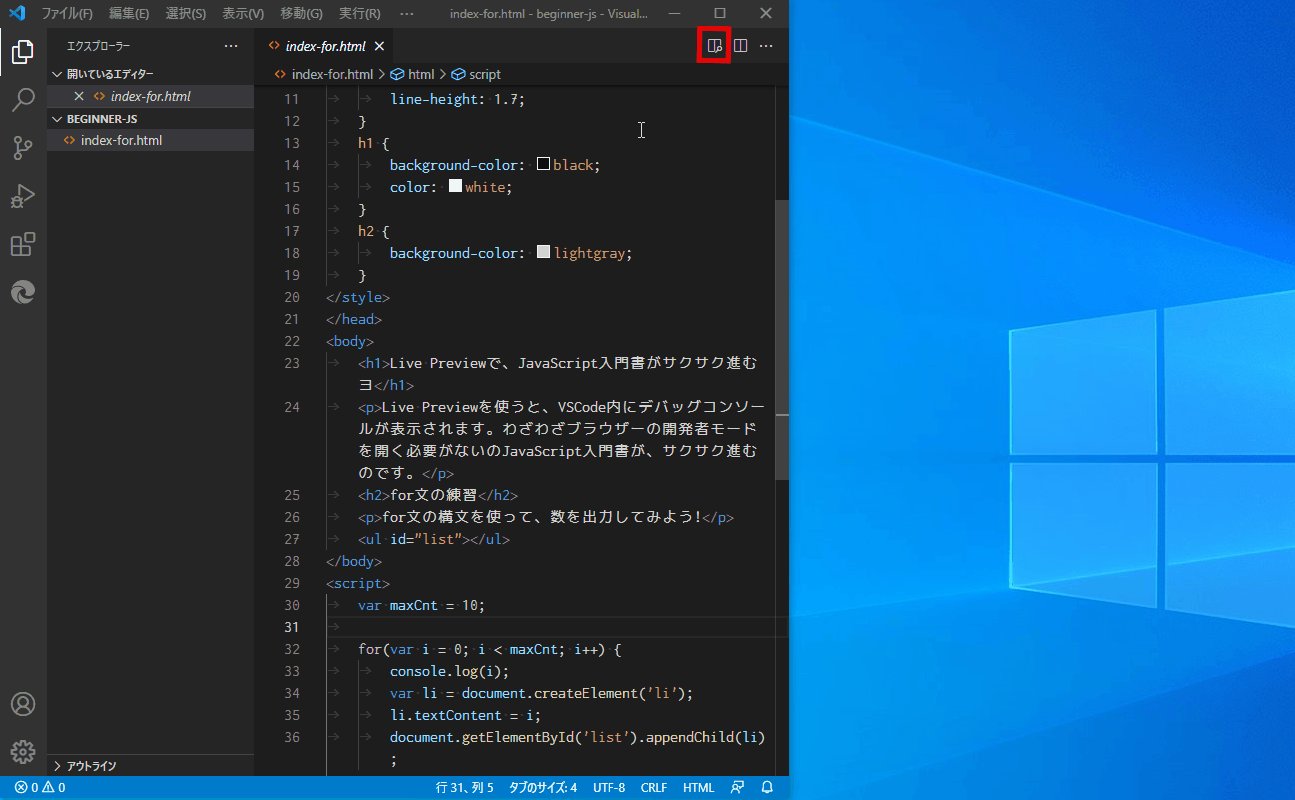
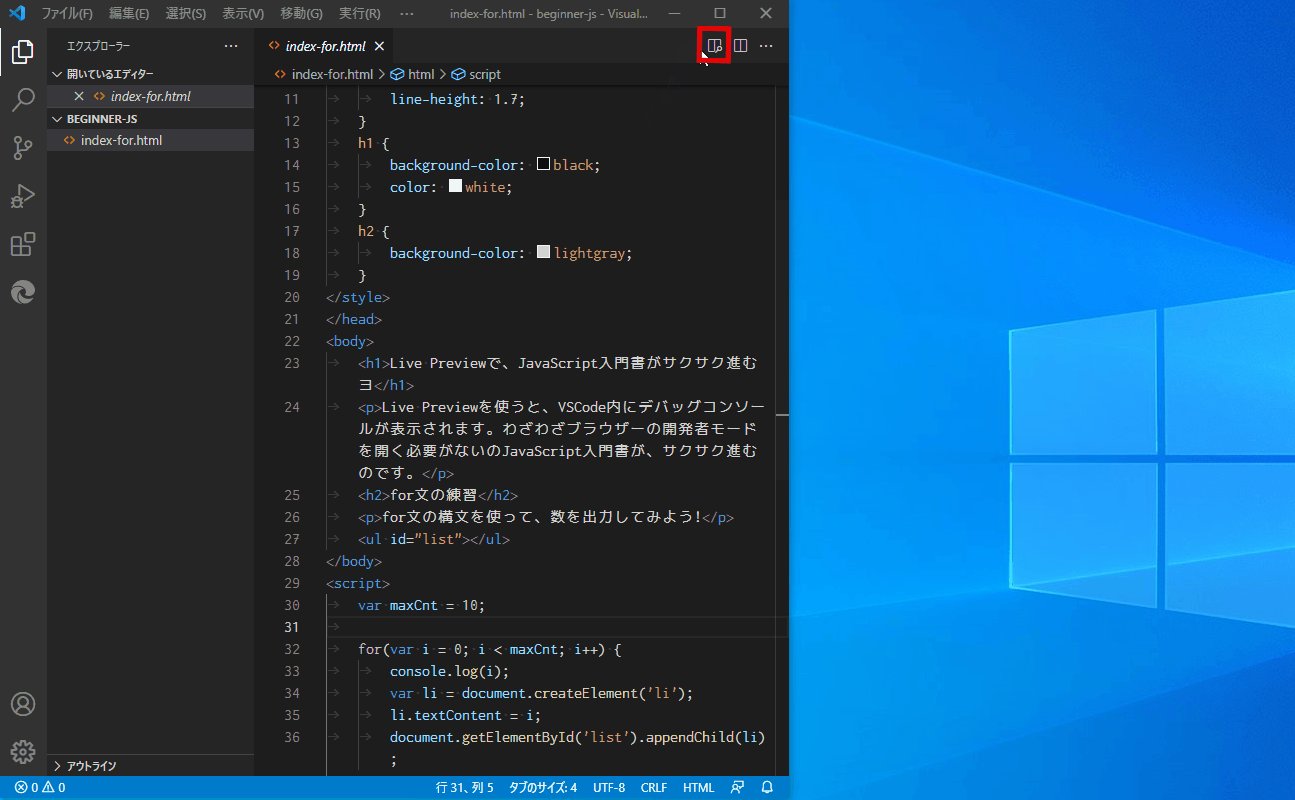
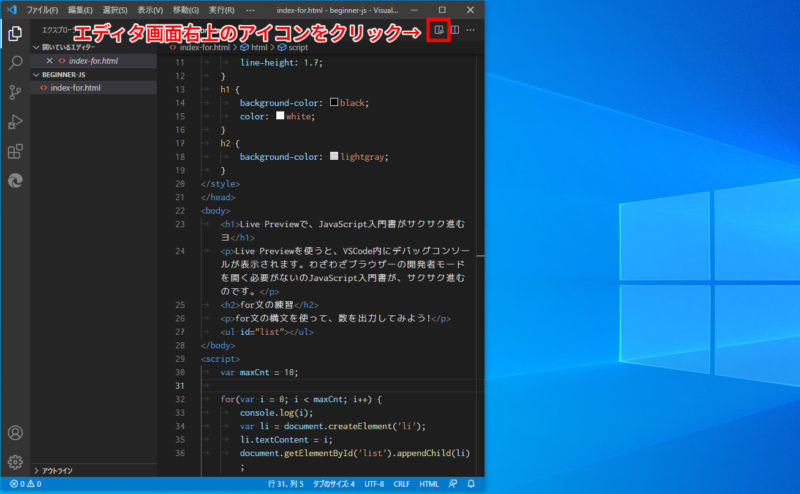
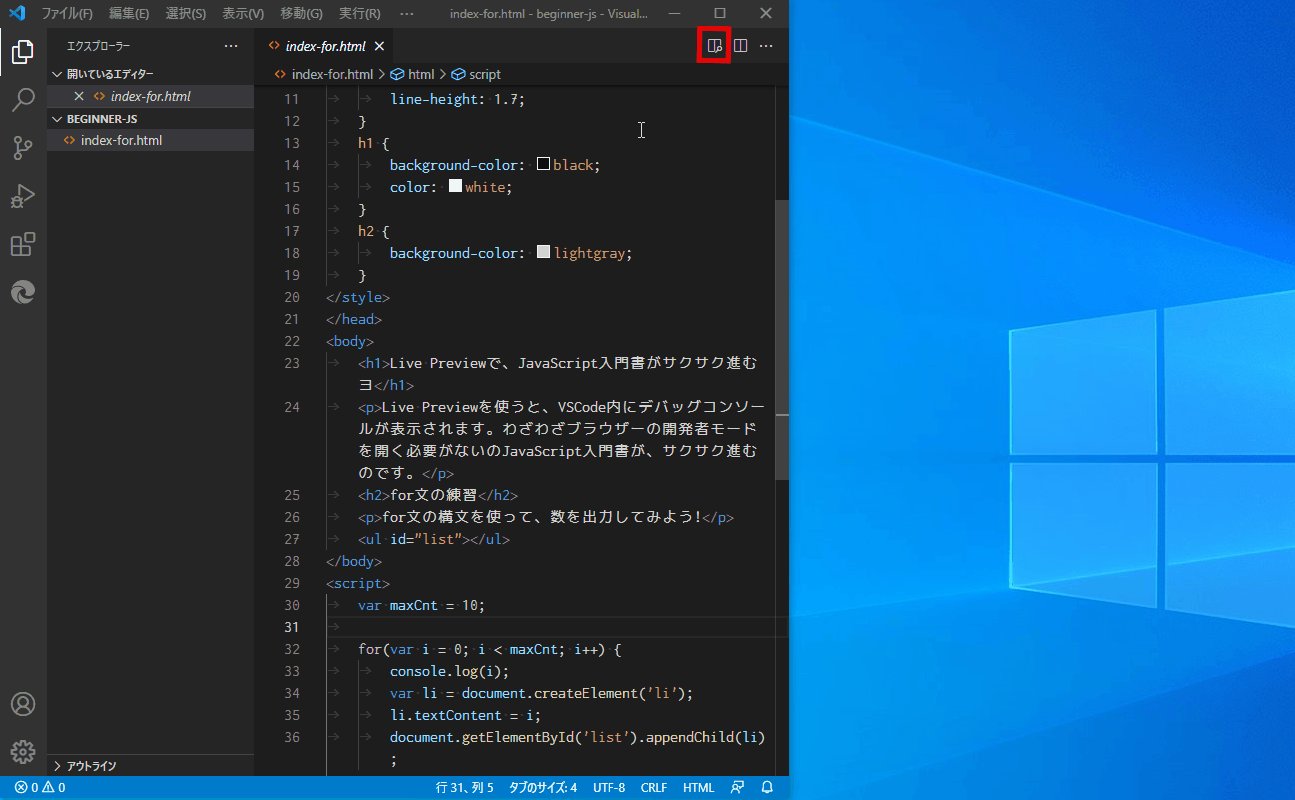
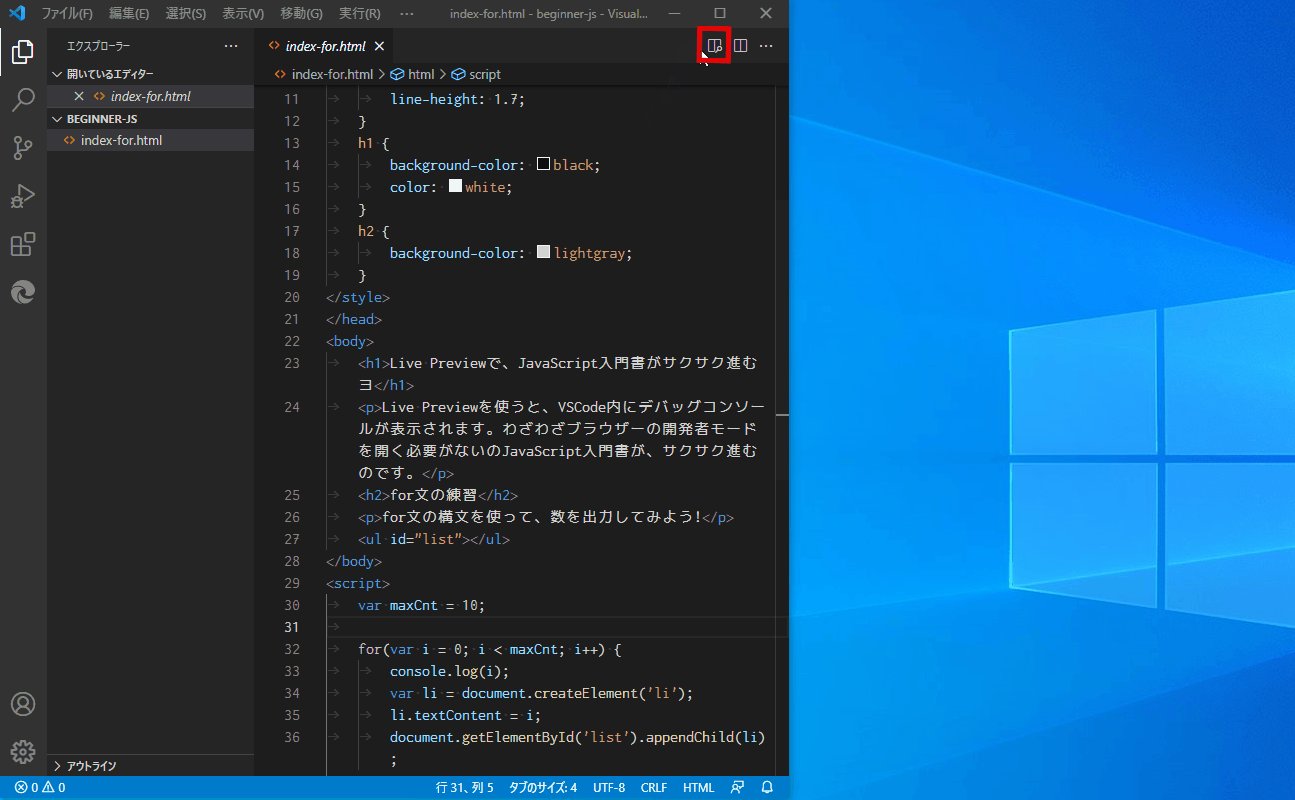
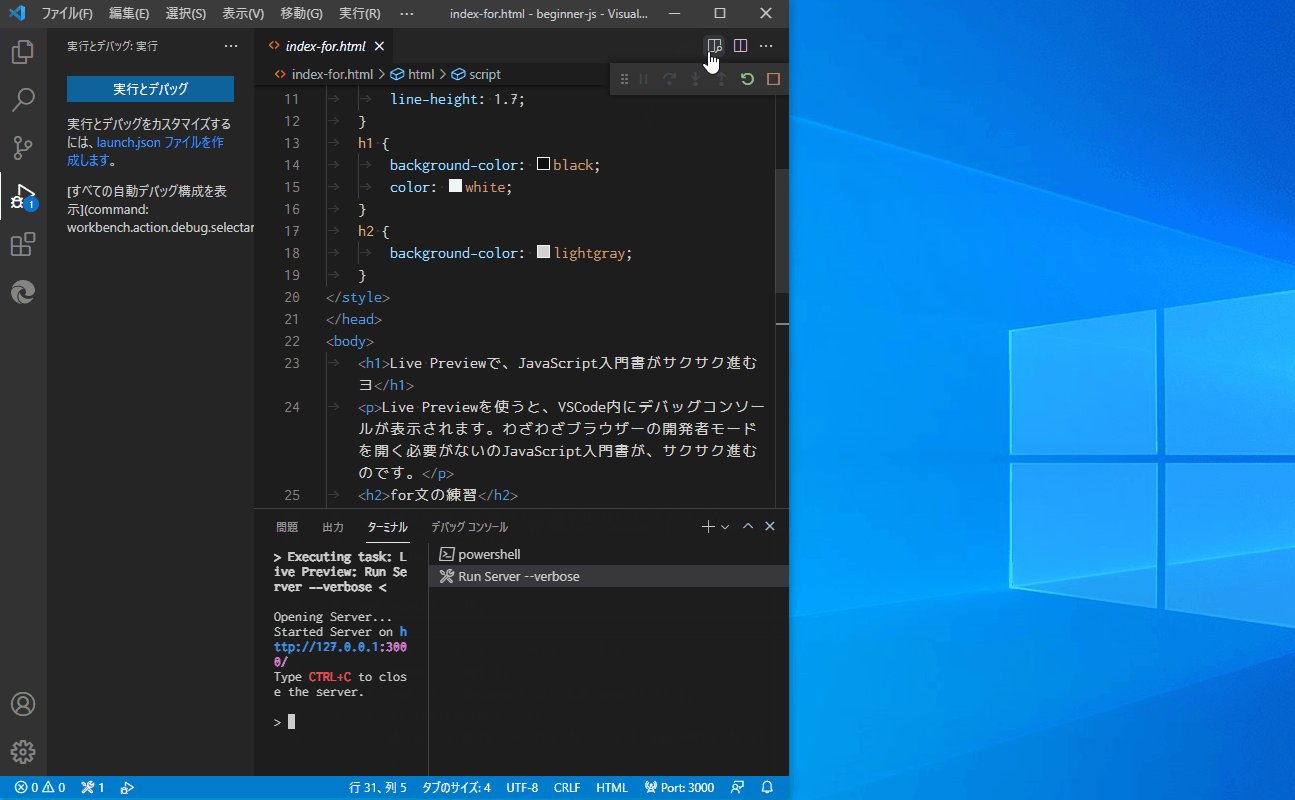
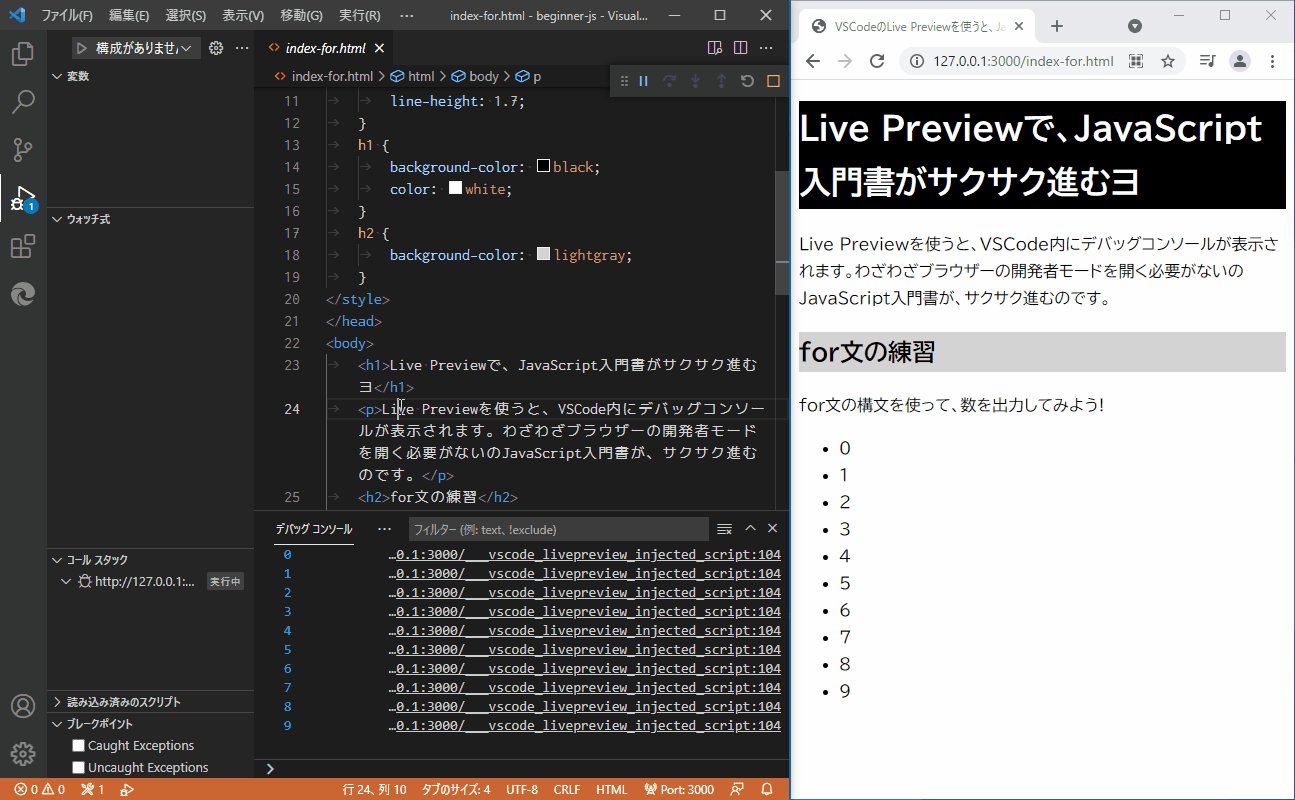
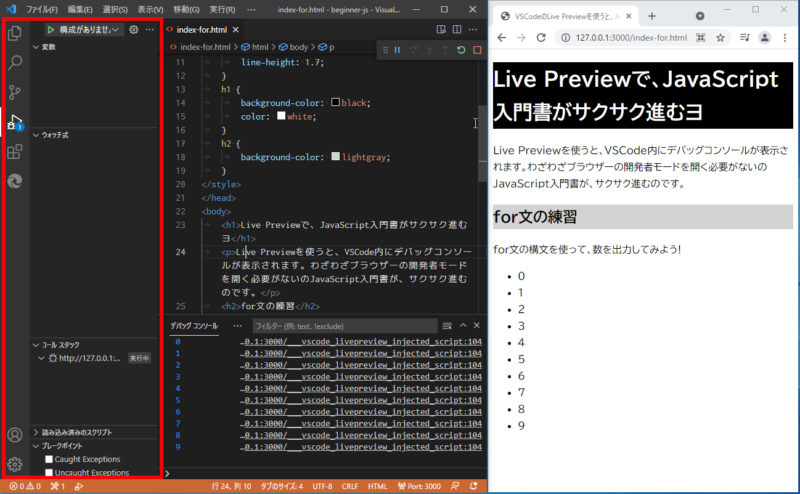
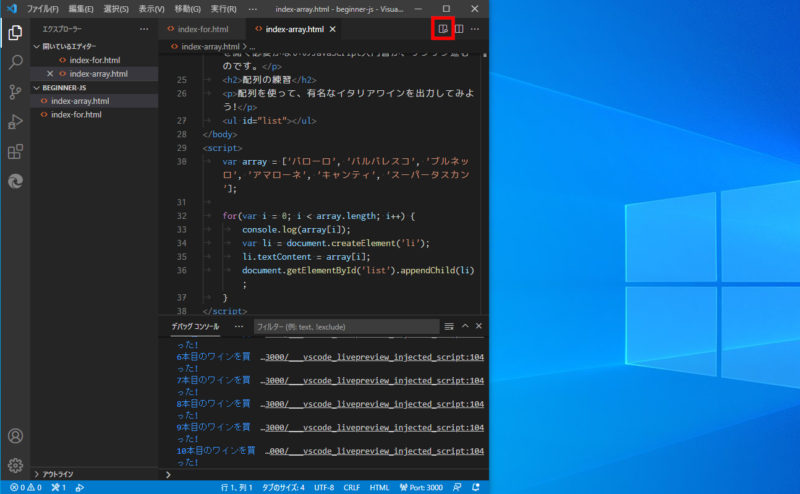
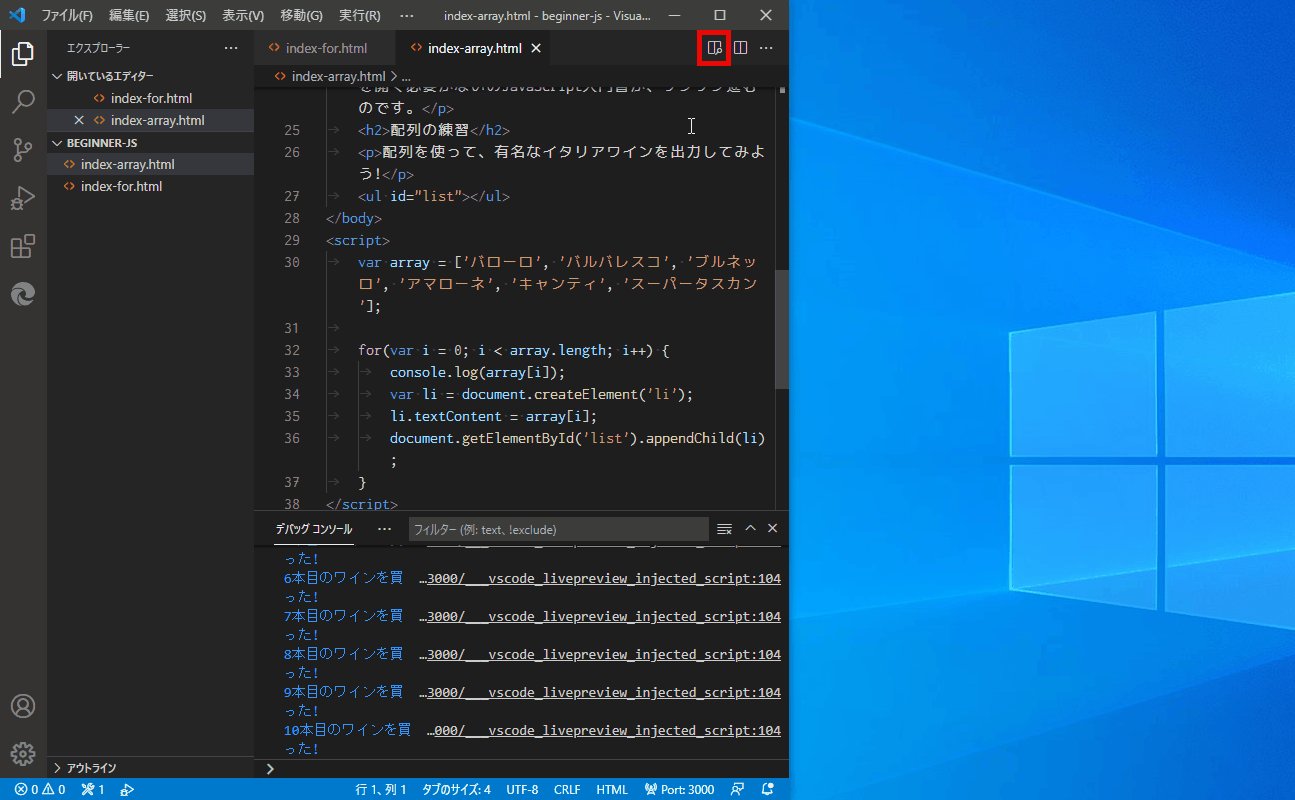
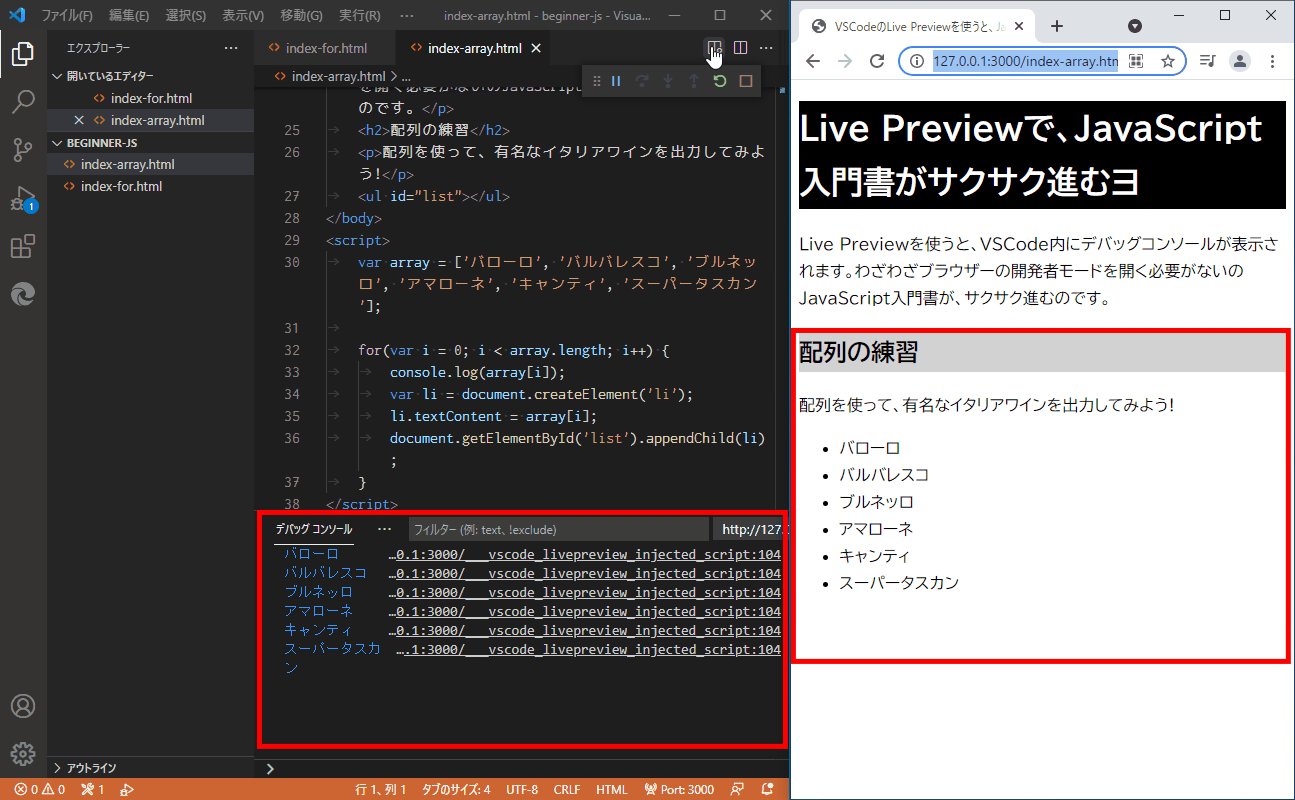
htmlファイル内に直接JavaScriptを記載している場合は、エディタ画面右上のアイコンをクリックしてLive Previewを起動させます。JavaScriptを外部ファイルとしている場合は、呼び出しているhtmlファイルを表示させ、エディタ画面右上のアイコンをクリックします。

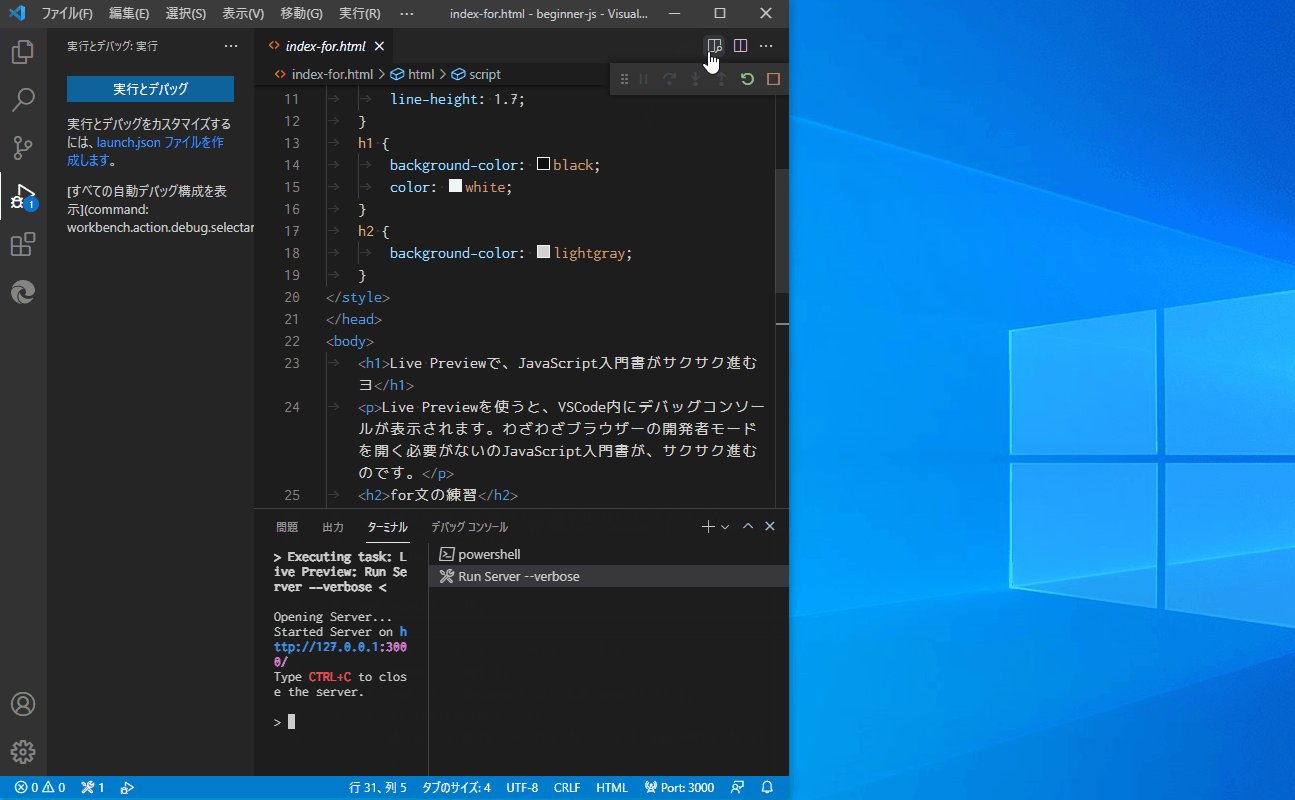
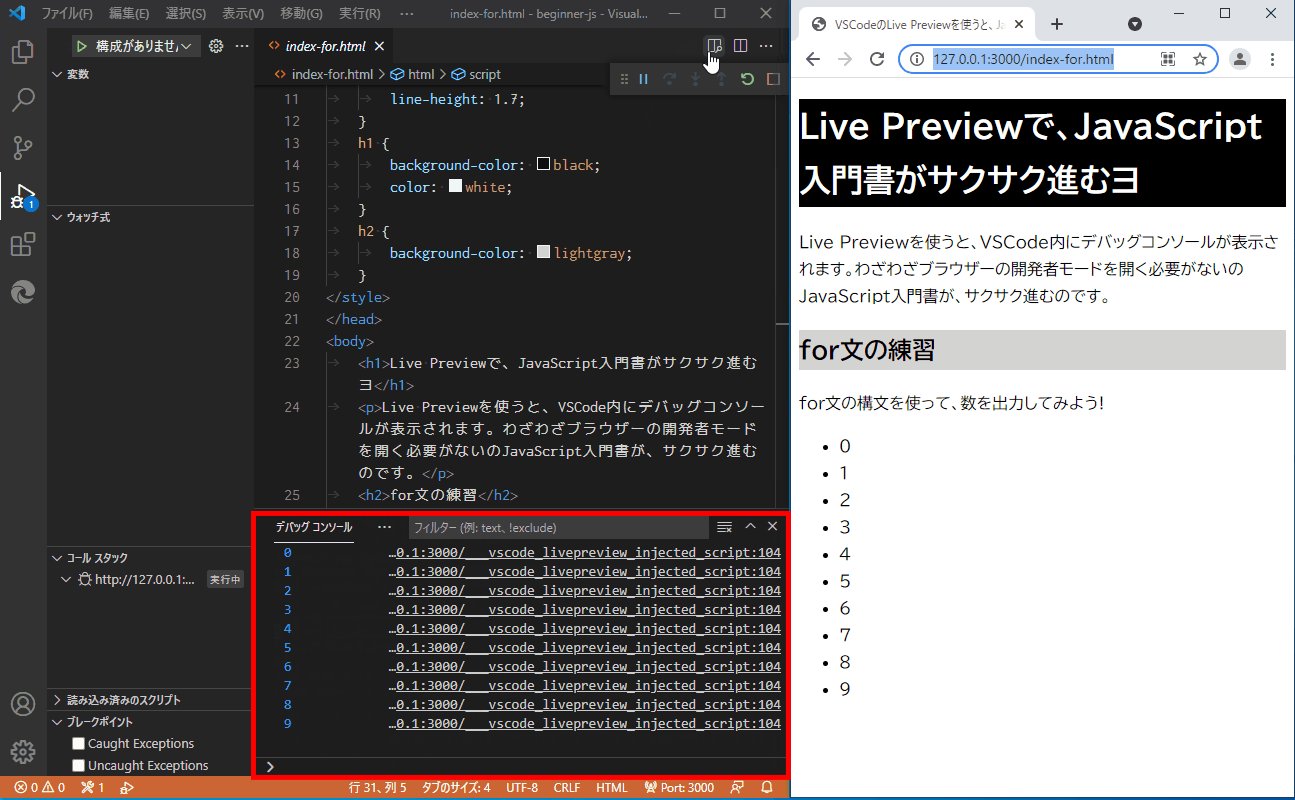
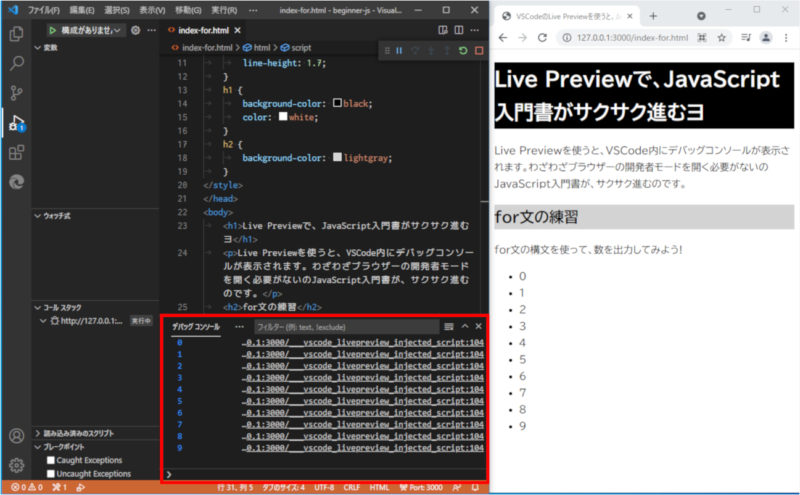
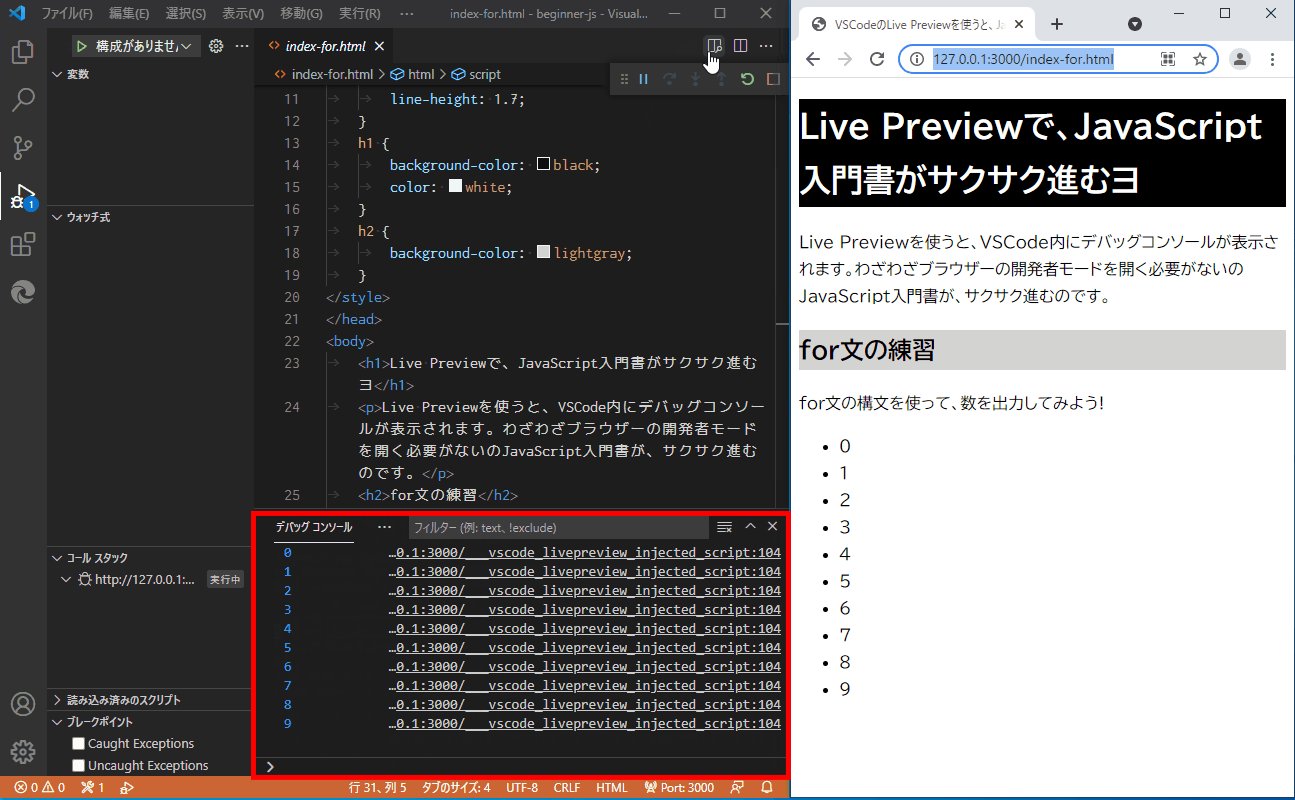
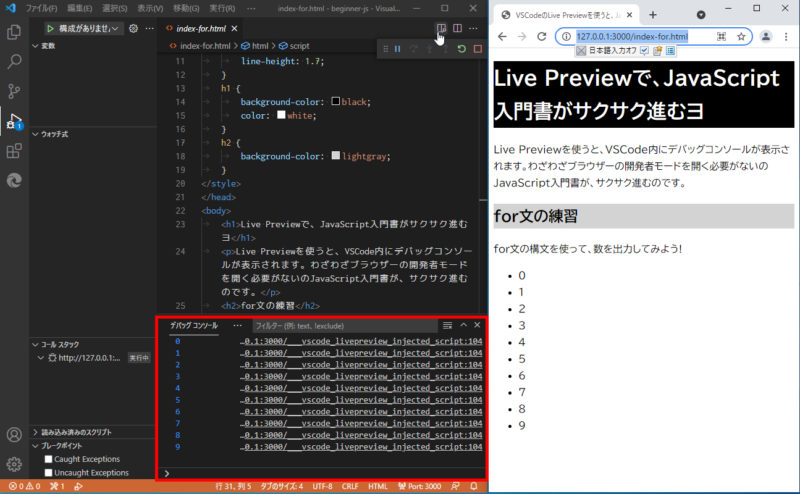
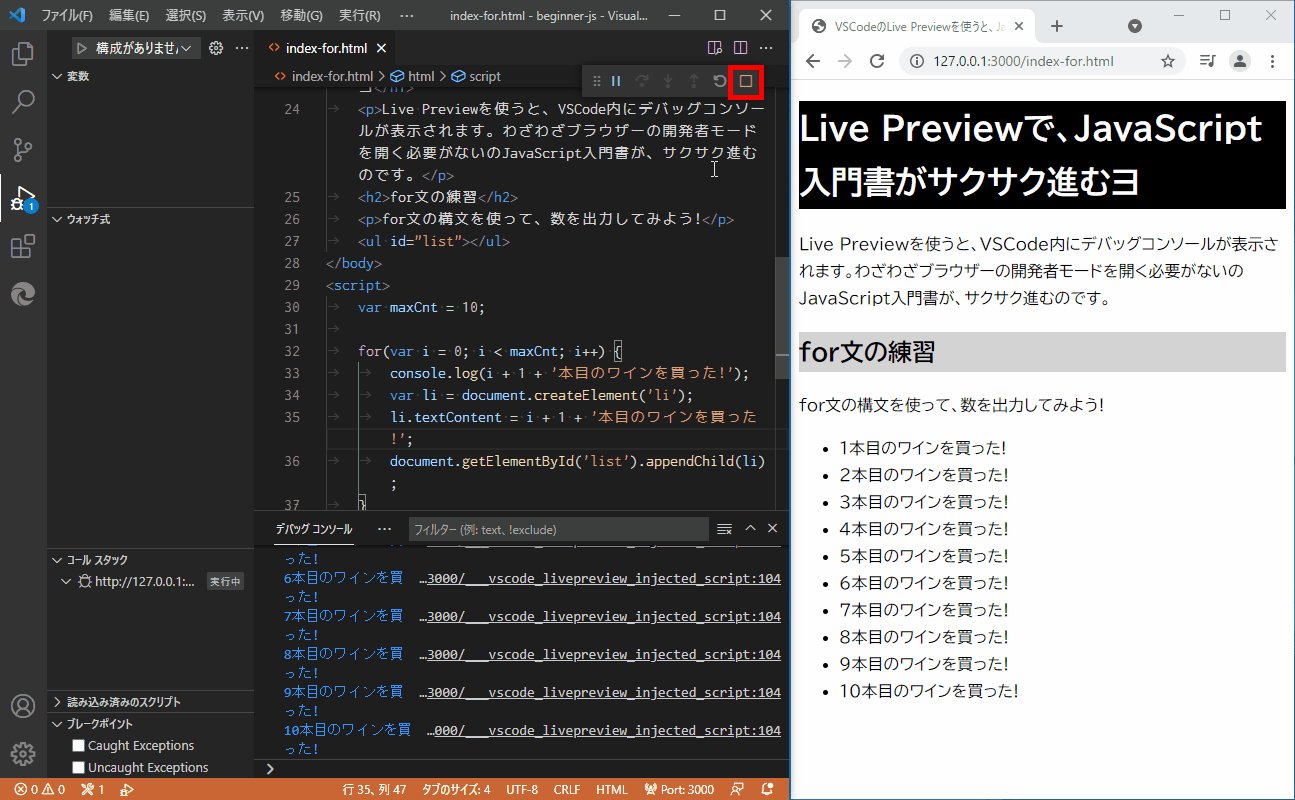
すると、ブラウザーが開くと同時に、VSCodeの画面下にデバッグコンソールが表示され、console.logメソッドの内容が表示されます。

そう! VSCode内にデバッグコンソールが表示されるので、わざわざブラウザーの開発者モードを開く必要がないのです。これが超便利!

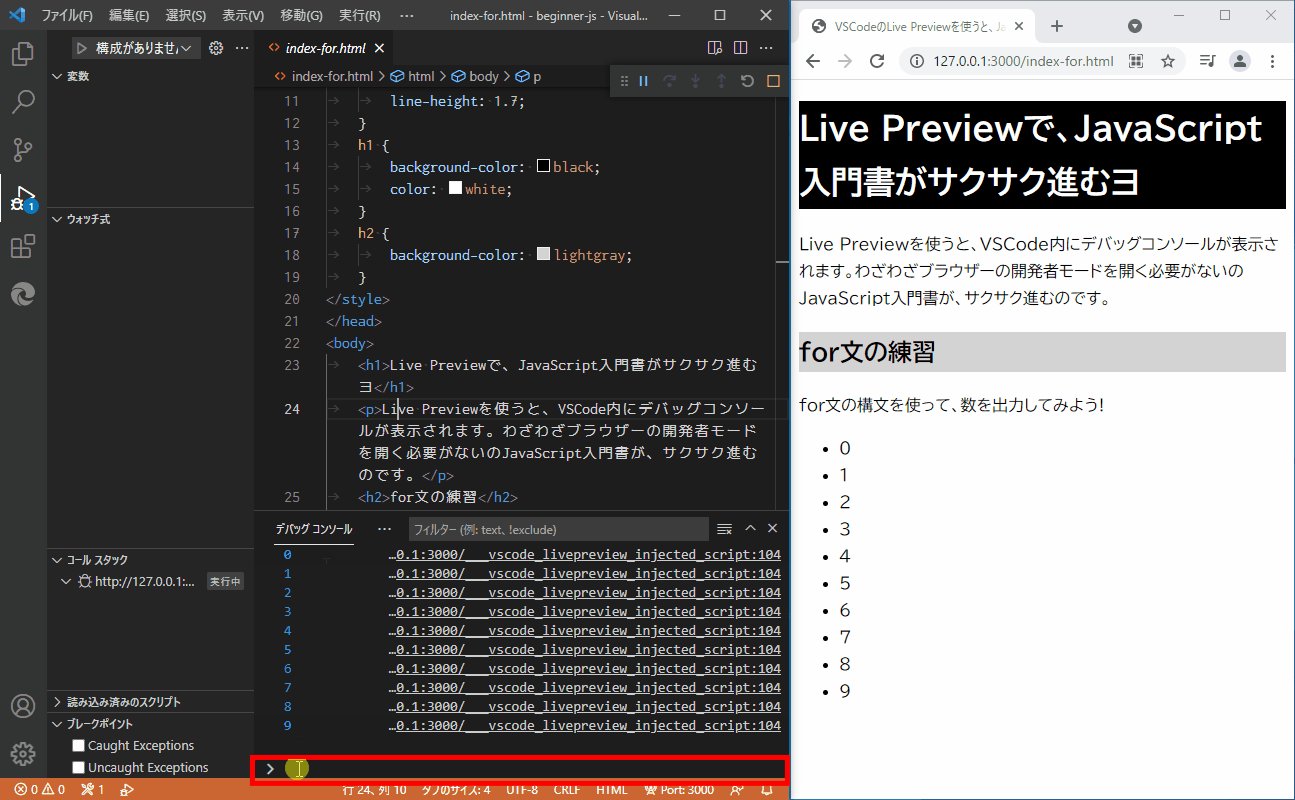
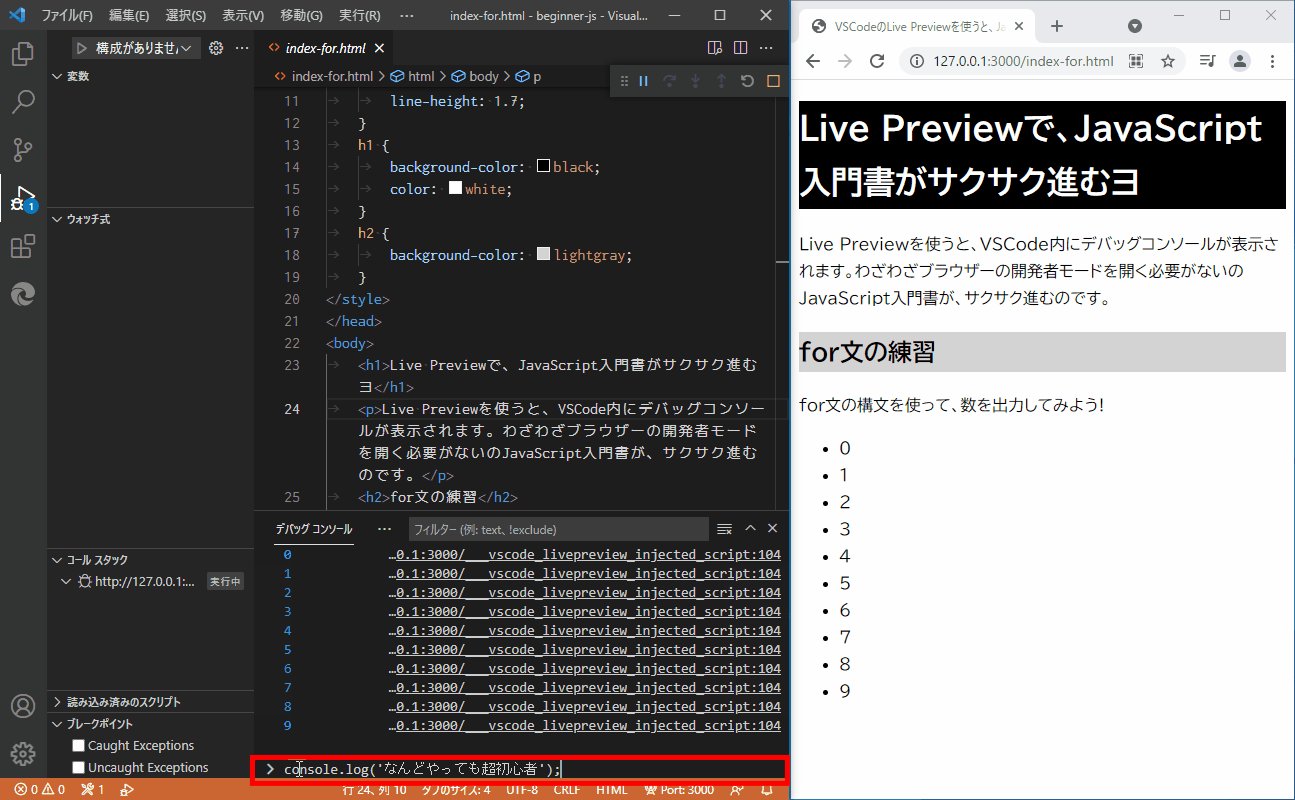
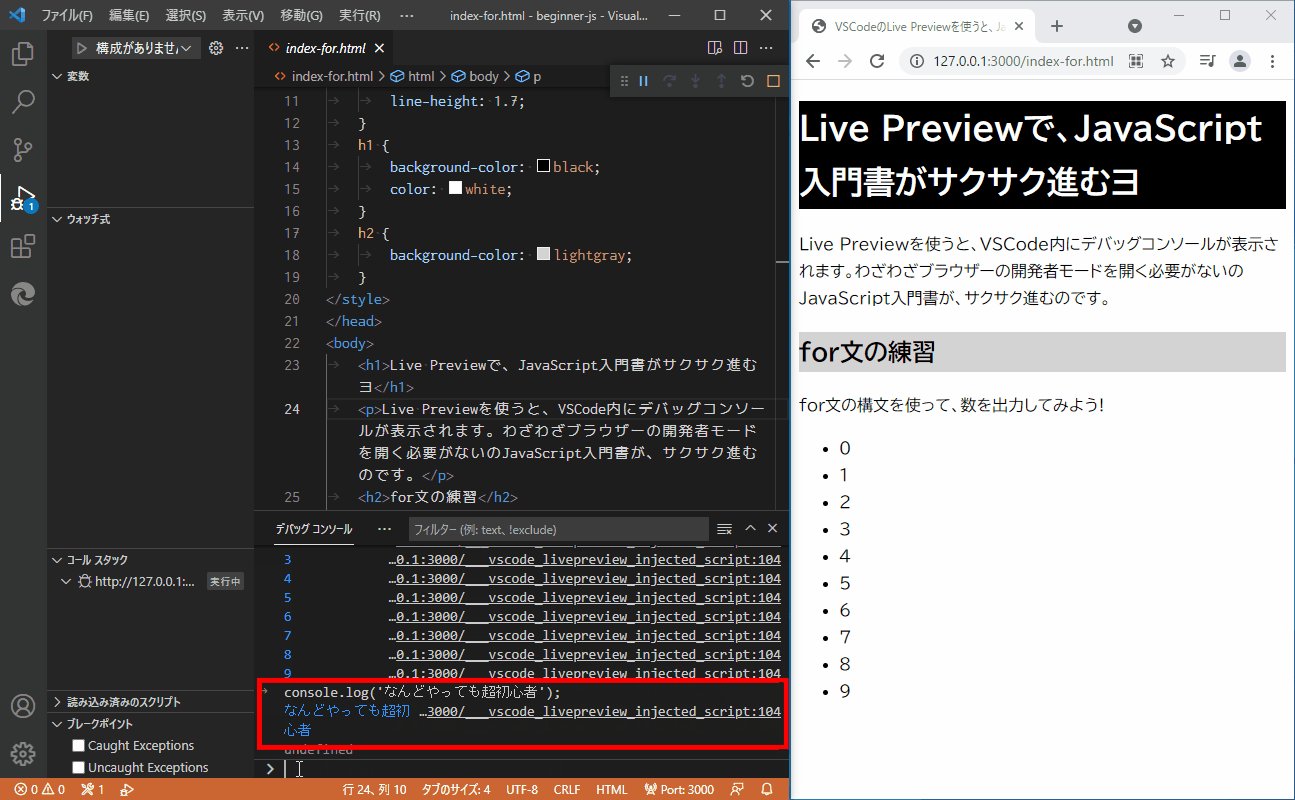
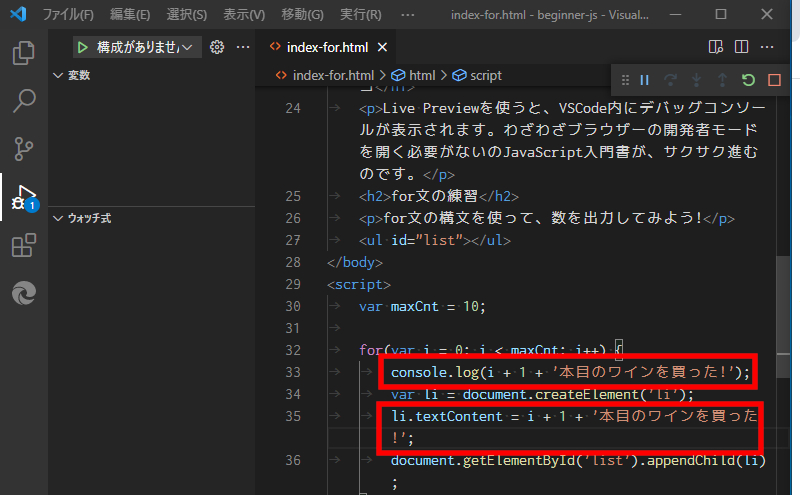
コマンドラインから、console.logメソッドを記載すると、当然デバッグコンソールに表示されます。

サイドバーが、見慣れたエクスプローラビューから、デバッグビューに切り替わっていますが、超入門者のわれわれは、気にせず、このまま進みます。

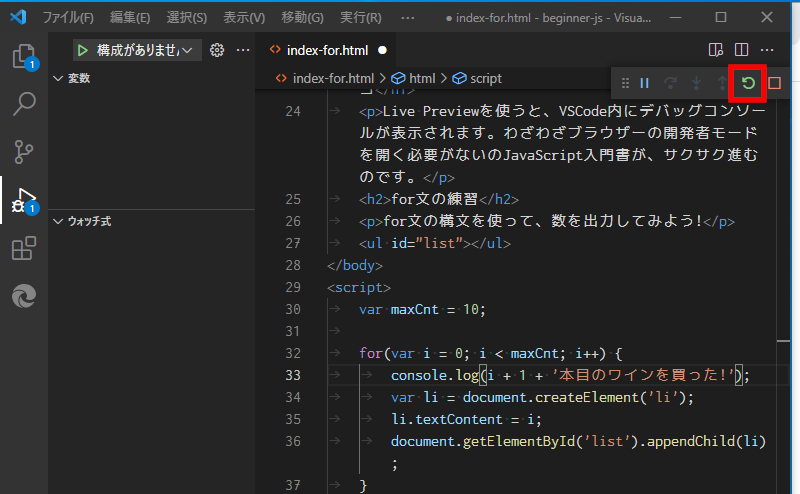
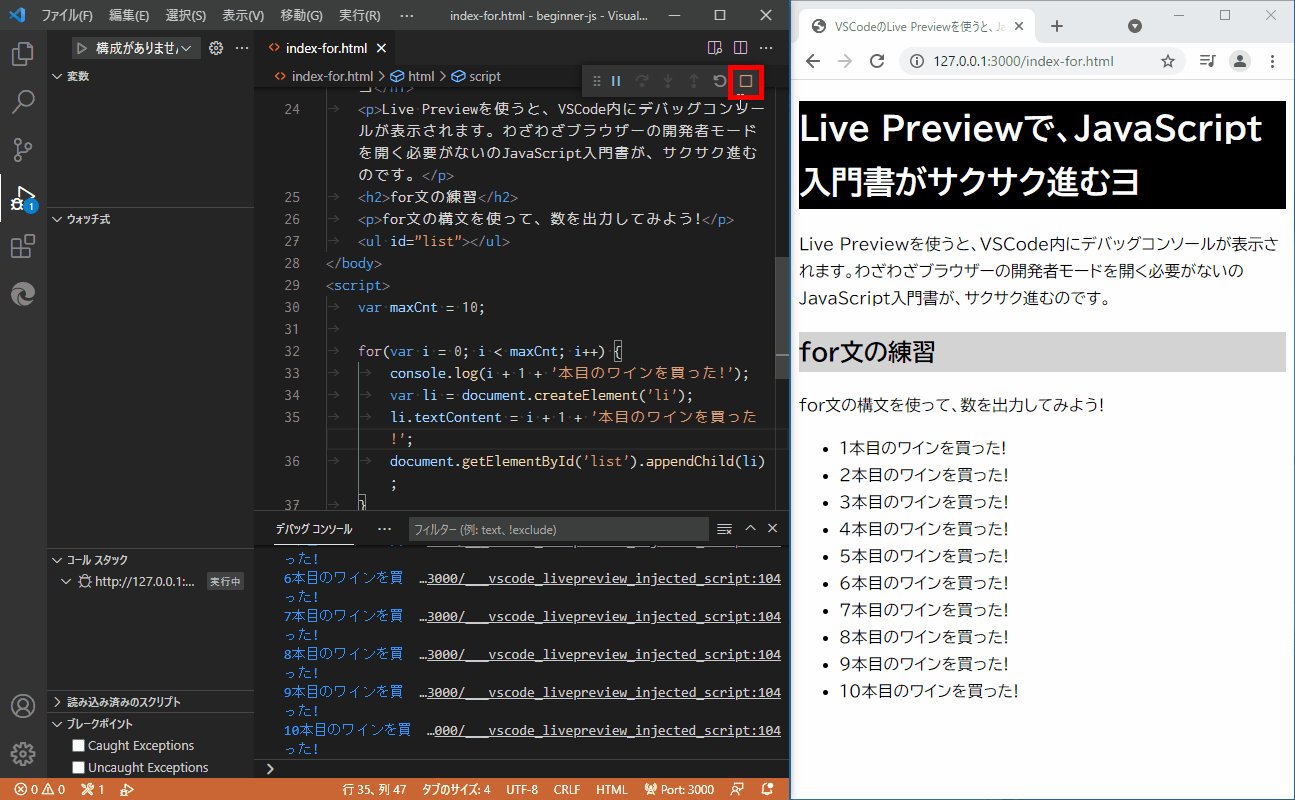
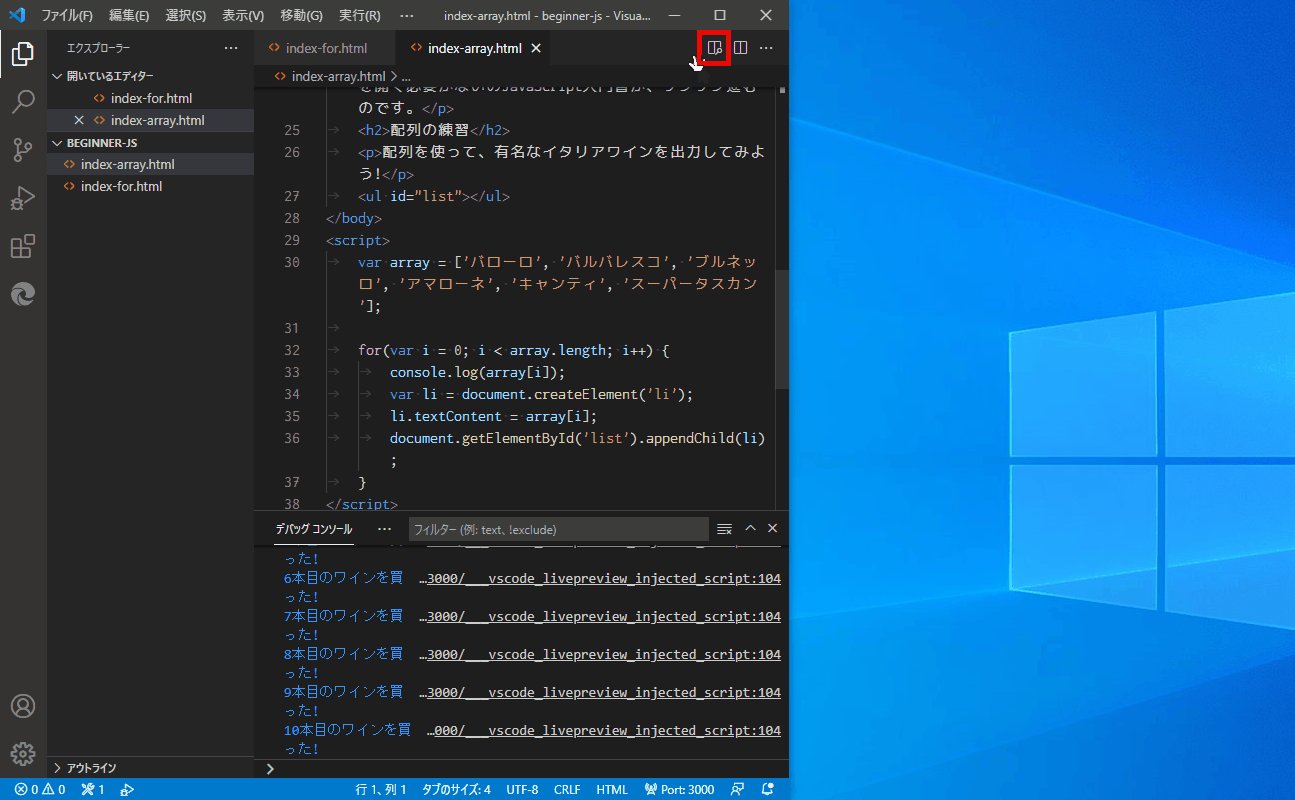
修正・変更した時は、ファイルを保存後に、

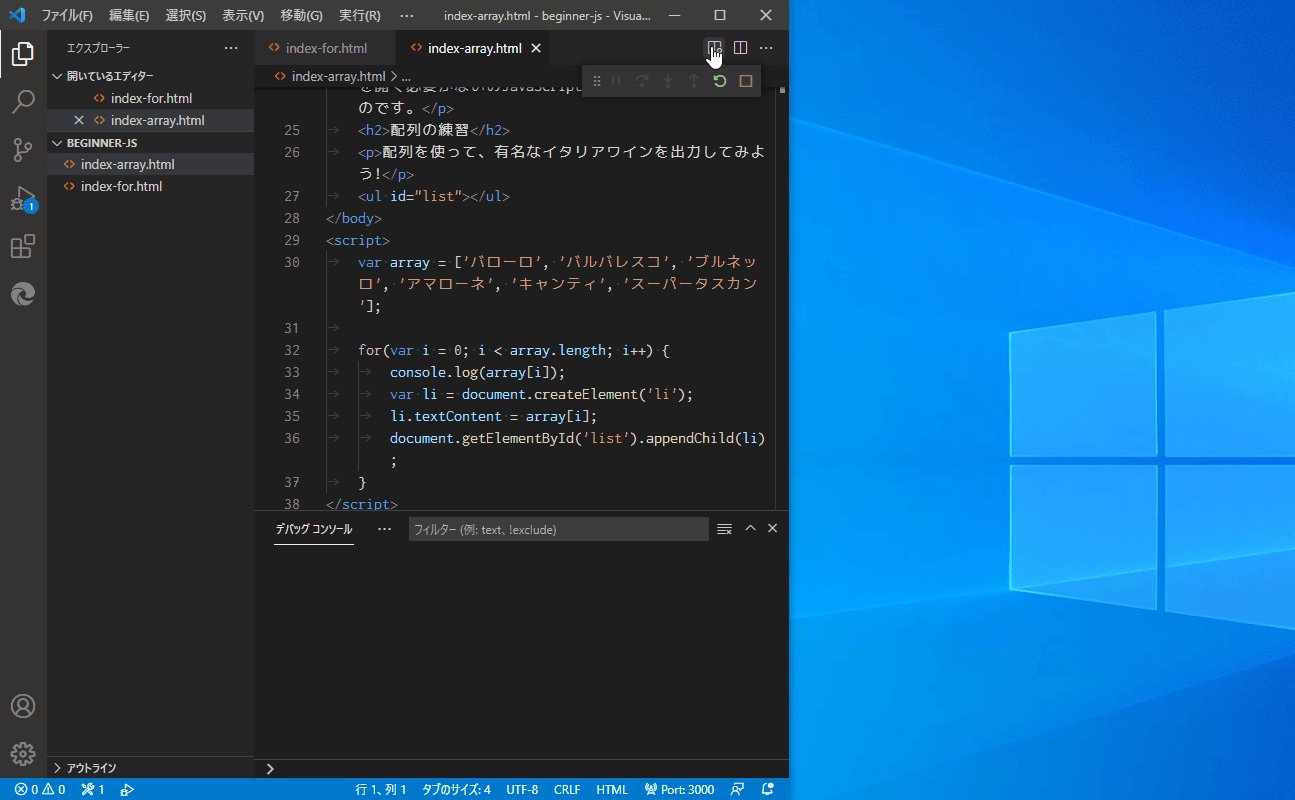
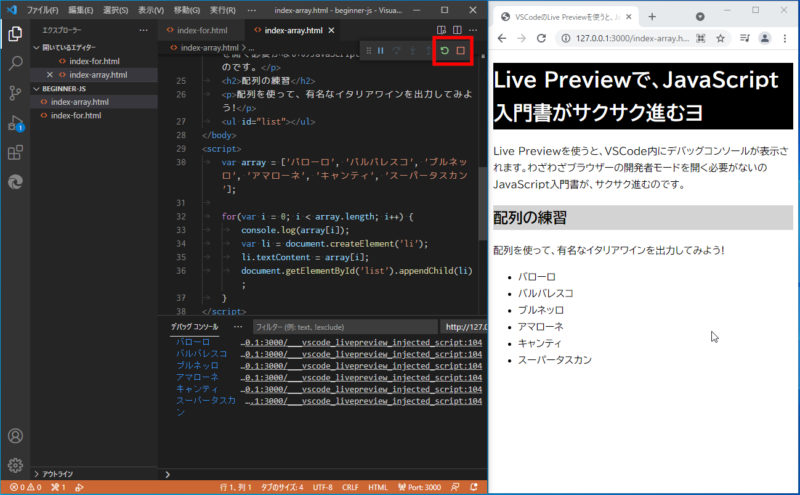
デバッグツールバーの再起動アイコンをクリックすれば、

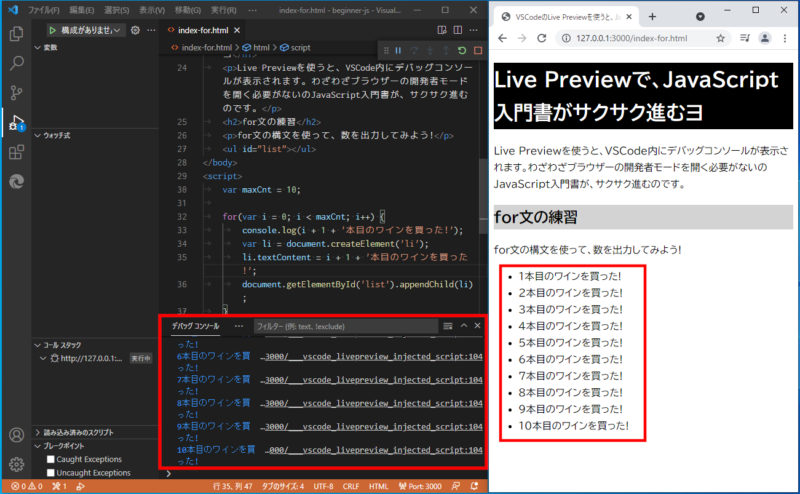
修正・変更が反映されます。

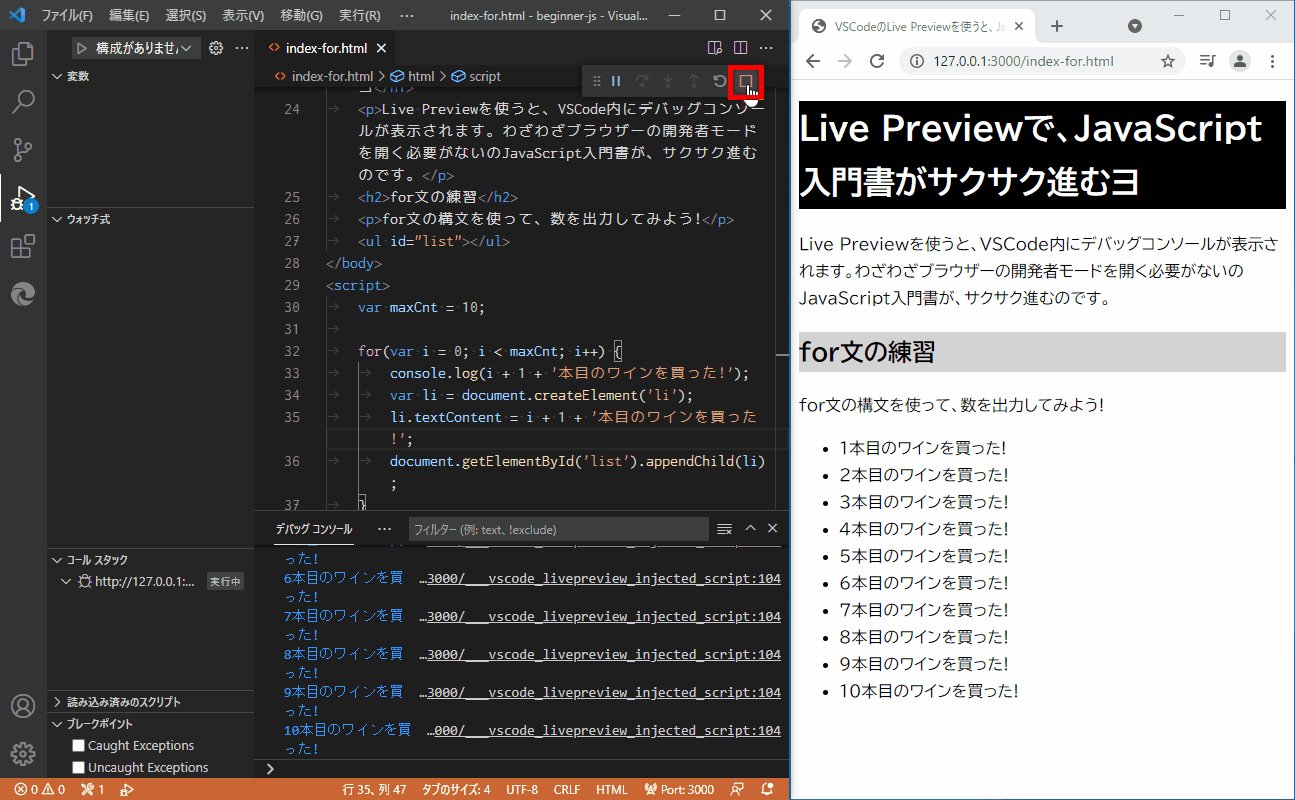
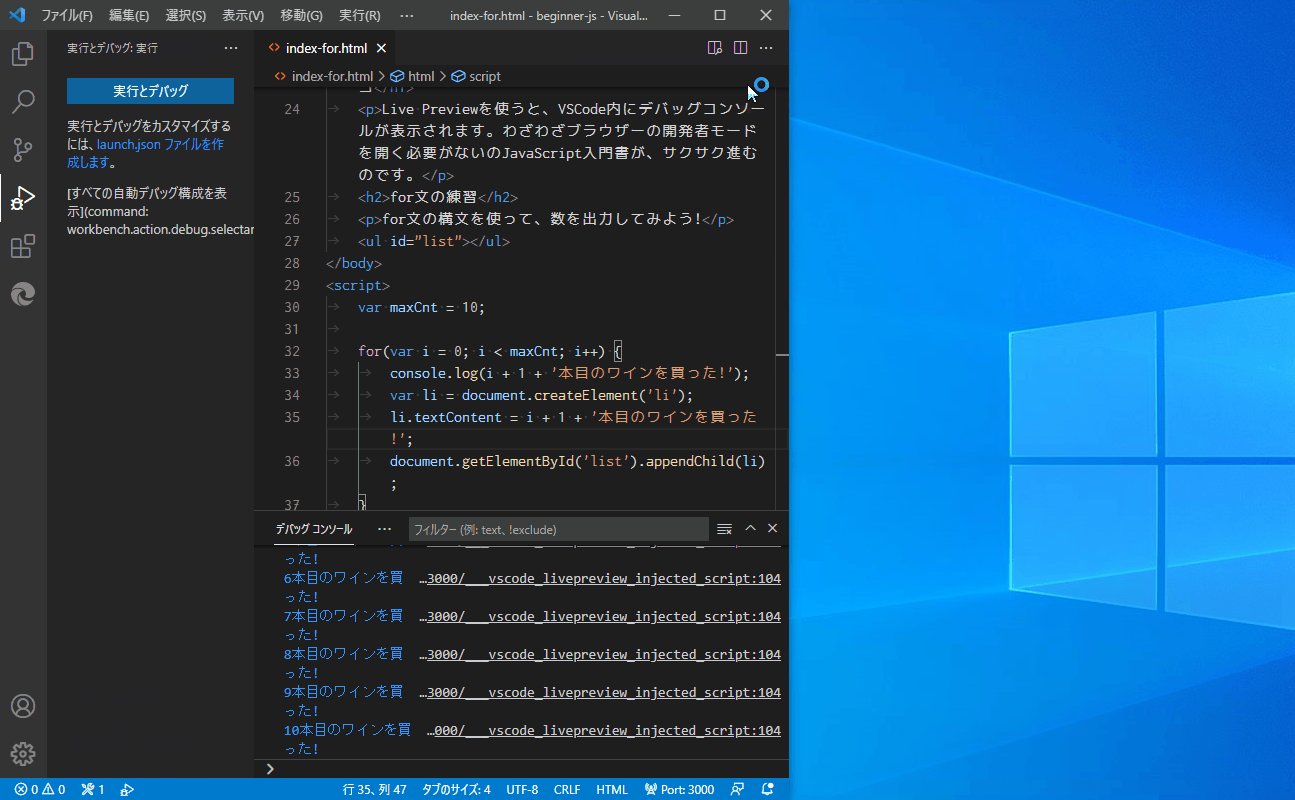
次の新しいJavaScriptのレッスンへ移るときは、デバッグツールバーの停止ボタンをクリックしてください。ブラウザーが自動で閉じます。

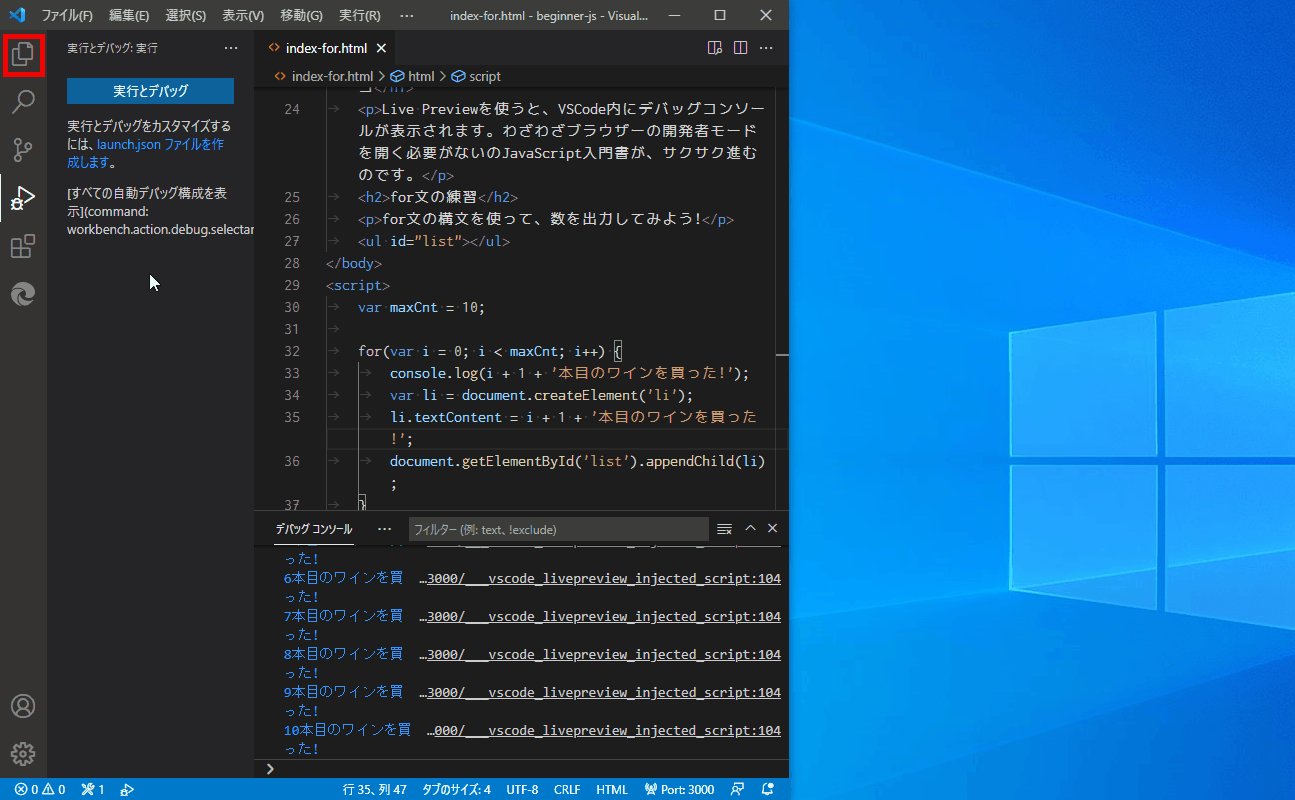
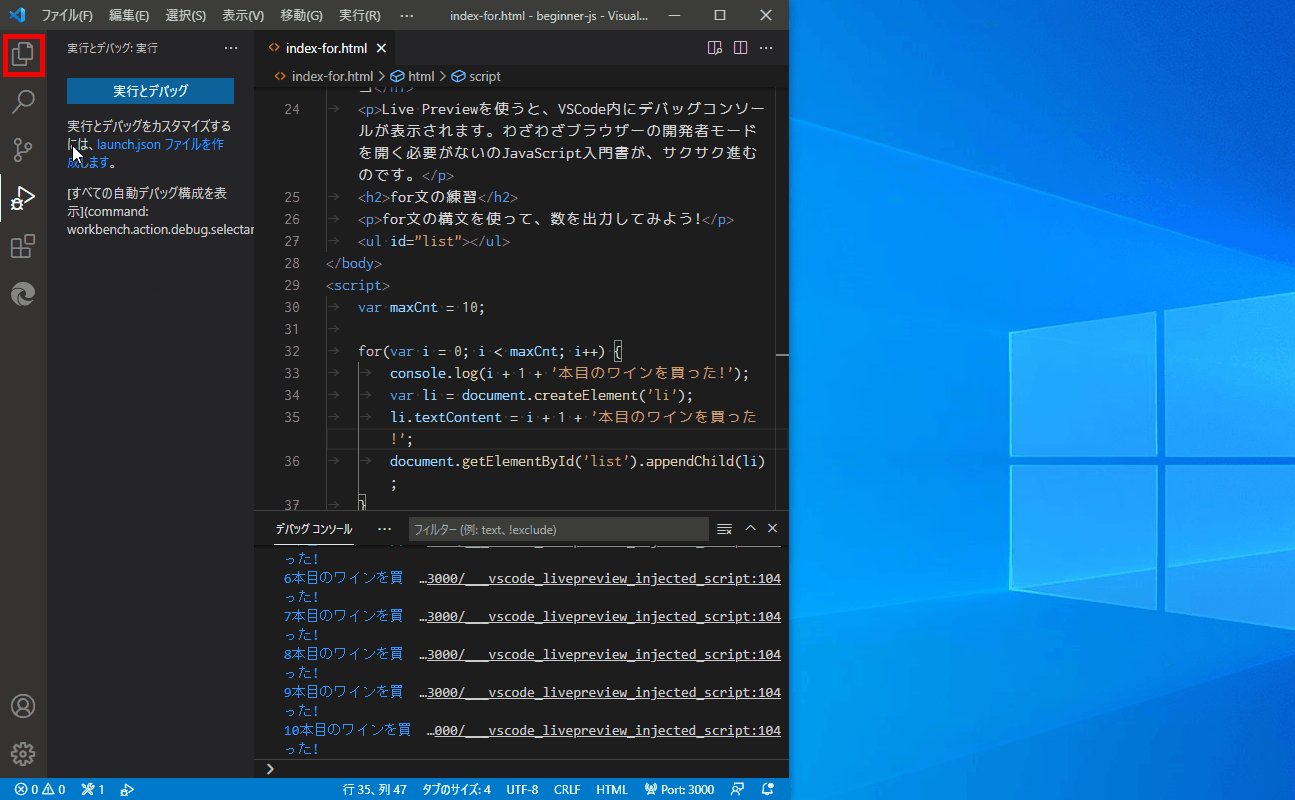
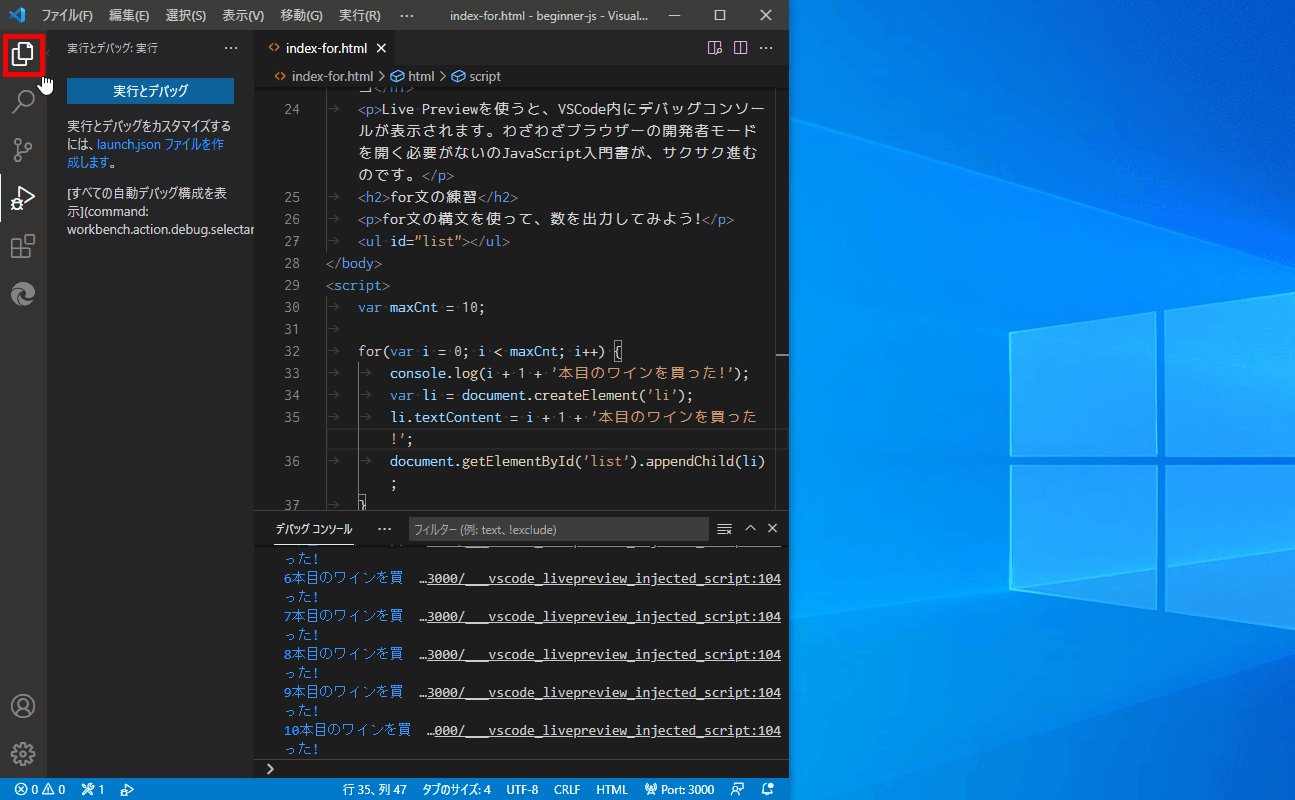
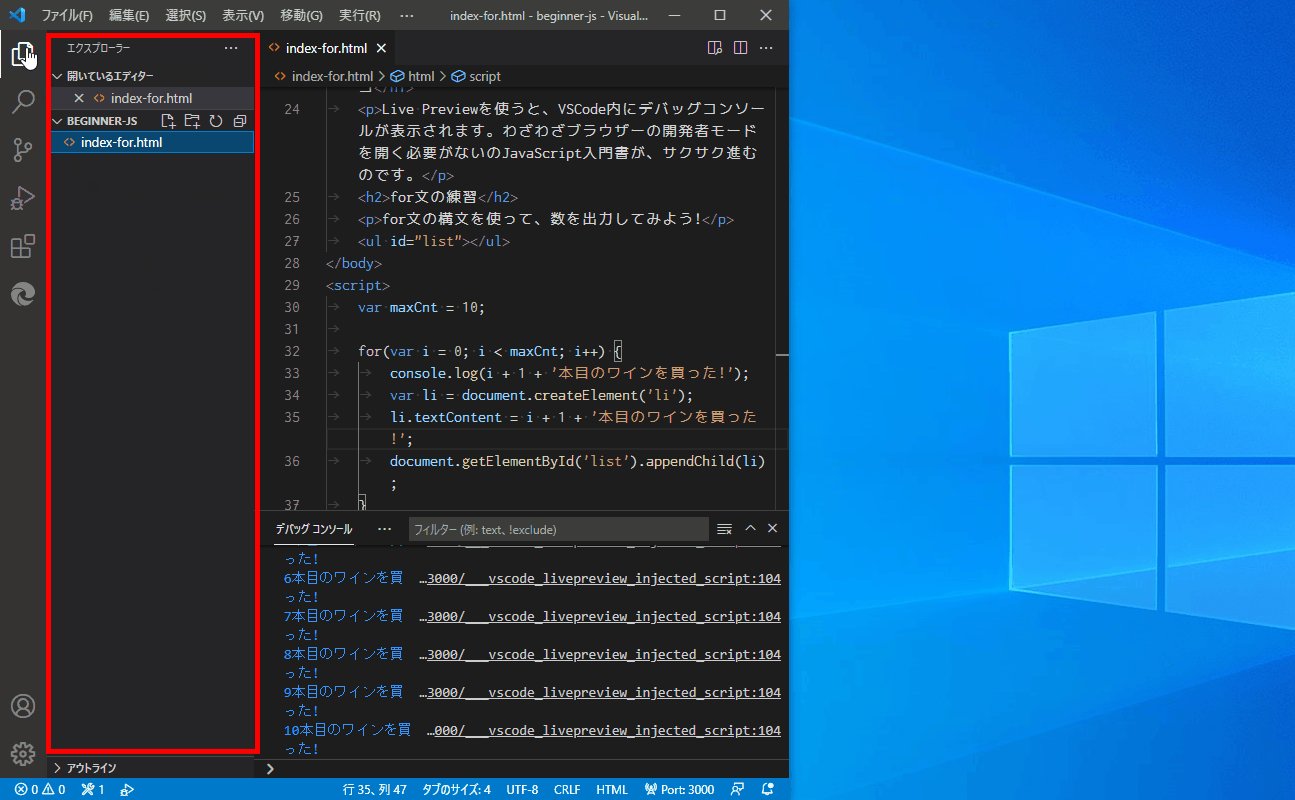
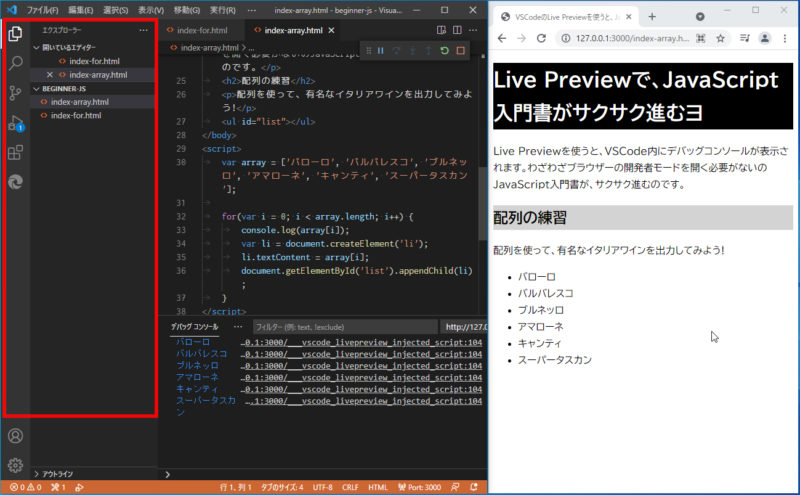
アクティビティバーのエクスプローラをクリックし、見慣れたエクスプローラビューにして、

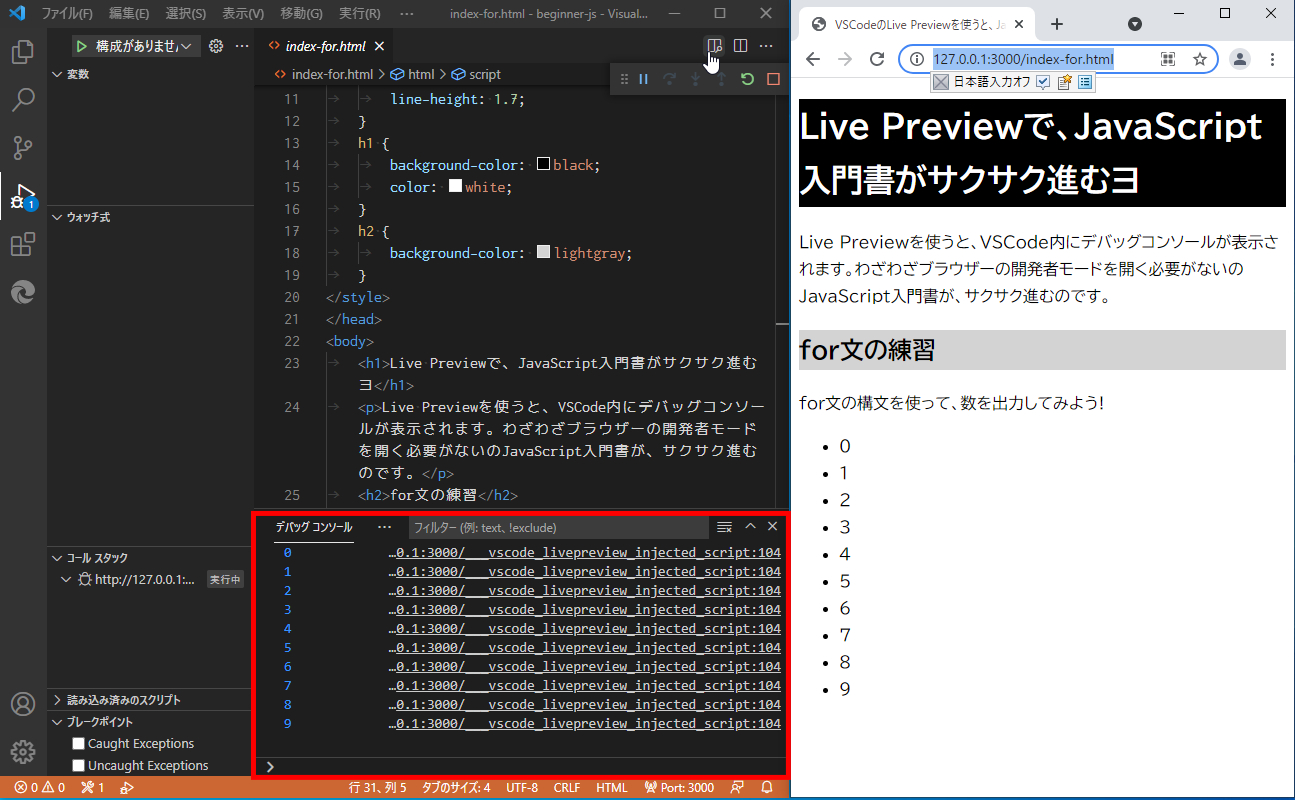
次の新しいJavaScriptを記述していき、できたら、先ほどと同じようにエディタ画面右上のアイコンをクリックしてLive Previewを起動させます。

すると、先ほどと同じように、ブラウザーが開くと同時に、VSCodeの画面下にデバッグコンソールが表示され、console.logメソッドの内容が表示されます。

今度はサイドバーが、見慣れたエクスプローラビューのままです。どうもVSCode起動後、最初にJavaScriptを動かしたときだけ、デバッグビューに切り替わるみたいです。

あとは、同じようにデバッグツールバーの再起動アイコン・停止アイコンを使いながら、レッスンを進めていって下さい。
ブレークポイントの設定などもできるのですが、まだ私がマスターできていないので、それはまた、私が中級・上級になってきたらお伝えしますね。
まとめ
ということで、今日はVisual Studio Codeの拡張機能Live Previewを使うと、JavaScript入門書がサクサク進むヨ という説明でした。
JavaScript入門書がサクサク進む理由は、わざわざブラウザーの開発者モードを、開かなくてもデバッグコンソールをみることができるからです。
私はこれまでJavaScriptを何度やっても、使えるようになりませんでした。
今度こそは、Visual Studio Codeの拡張機能Live Previewを使って、基本をマスターし、JavaScriptの超初心者を脱したいと思う今日この頃です。
私と同じように、JavaScriptを何度やっても超入門者から進めない…という方は、ぜひやってみてください。
そういえば、確かな力が身につくJavaScript「超」入門 の第2版がでていたんですね。つまり私は第1版が出版された2015年から超初心者のままなのか…ガクッ。今度こそは!








コメント