VSCodeの超初心者さん必見! 操作マニュアル3記事
以下の3記事をみれば、超初心者さんでも、VSCodeが使えるようになります!
必見

VSCode超入門! 超初心者さんの使い方マニュアル
htmlやcssの勉強をしているけど、Visual Studio Codeをまったく使ったことがない…という経験ゼロの人でも、スグにちゃんと操作できるような、使い方マニュアルです。
必見

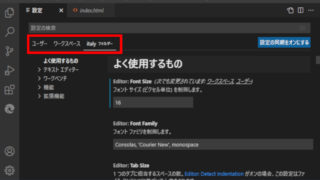
VSCodeおすすめの初期設定【html・css・js 初心者編】
VSCodeを、初心者さんが、html・css・JavaScriptエディタとして使う時のおすすめの初期設定をまとめてあります。
必見

VSCodeおすすめの拡張機能【html・css・js 初心者編】
VSCodeを、初心者さんが、html・css・JavaScriptエディタとして使う時のおすすめの拡張機能をまとめてあります。
人気記事

VSCodeのmarkdownプレビューの背景色・見出しなどを見やすく拡張機能
Visural Sutdio CodeでMarkdownプレビューの背景色 & 見出しが、わかりづらい…。そんな悩みを、簡単に解決してくれる拡張機能が、Markdown Preview Enhancedです。
2021.11.282021.11.28

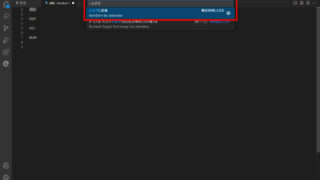
VSCodeインストール時にでてくる [追加タスクの選択] を調べてみたヨ
Visual Studio Codeインストール時の途中にでてくる「追加タスクの選択(≒インストールオプション)」の各項目の意味は、わかりますか? いくつかわからないのがあったので、調べてみました。 エクスプローラのファイルコンテキストメニ...
2021.07.13

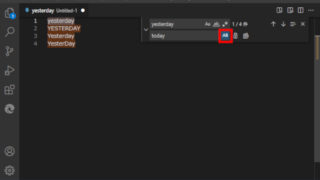
VSCodeで、ワークスペース内のファイルを検索する方法
Visural Stdio Codeで、ワークスペース内のファイルを検索する方法をまとめておきます。
2022.03.19

Viusral Studio Codeでワークスペースを作成する方法
Viusral Studio Codeでワークスペースを作成する方法 を説明しますね。
2021.12.02

VSCodeで、インデントをTabで入力したい時の設定方法
Visual Studio Codeで、インデントを、(初期設定されている)半角スペースではなく、Tabで入力する時の設定方法を説明しますね。
2021.08.182021.08.19