 VSCode
VSCode VSCodeで、id・class属性値から、htmlへ定義表示 & css移動する方法
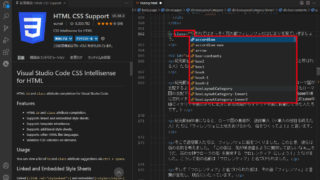
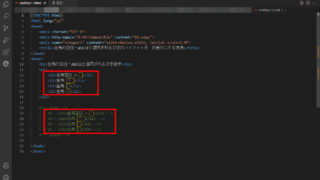
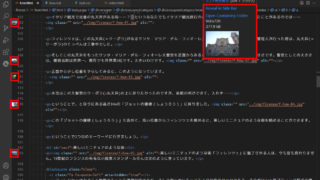
VSCodeで、htmlファイルに記載されているid・class属性値から、cssファイルに記載されているセレクタ定義をインラインやホバー表示したり、CSSファイルへ移動したりする便利な拡張機能がCSS Peakです。
 VSCode
VSCode  VSCode
VSCode  VSCode
VSCode  VSCode
VSCode  VSCode
VSCode  VSCode
VSCode  VSCode
VSCode  VSCode
VSCode  VSCode
VSCode  VSCode
VSCode