
おはようございます、Visural Stadio Code for the Webを、iPadで操作することにチャレンジ中の管理人です。
今日は、非公開であるGitHubのプライベートリポジトリを作成し、アップロードした報告です。
プライベートの作成
プライベートリポジトリの作成…といっても、どうやったらいいのか不明。
なので、まずはググってみると、以下のすばらしいページを発見!

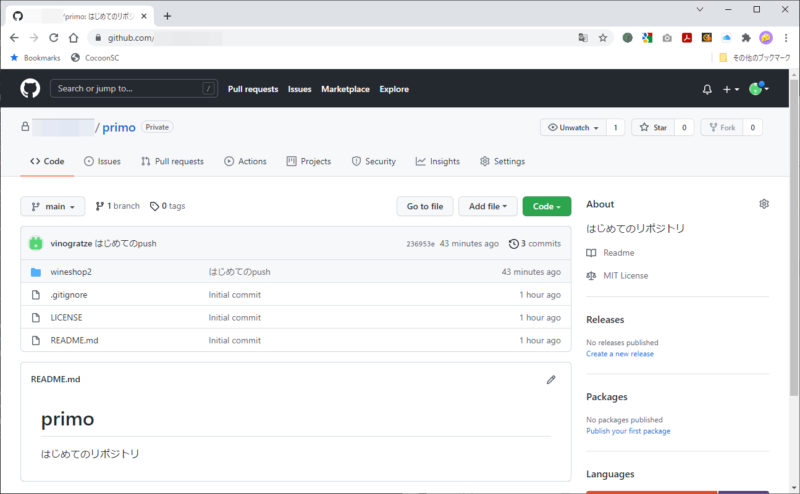
で、上記のページの手順で、作成したらなんと、ちゃんとプライベートリポジトリが作成できました! (※クローン用アドレスのプロトコル指定は、よくわからないのでやっていません。)
もうすでに、書籍「改訂2版 わかばちゃんと学ぶ Git使い方入門」でGitHubアカウントは、作成済みだったので、あっという間でした。
アップロード
さらに、作成済みのhtmlやcssが入っているフォルダ(wineshop2)を、ブラウザーからプライベートリポジトリにアップロードしました。

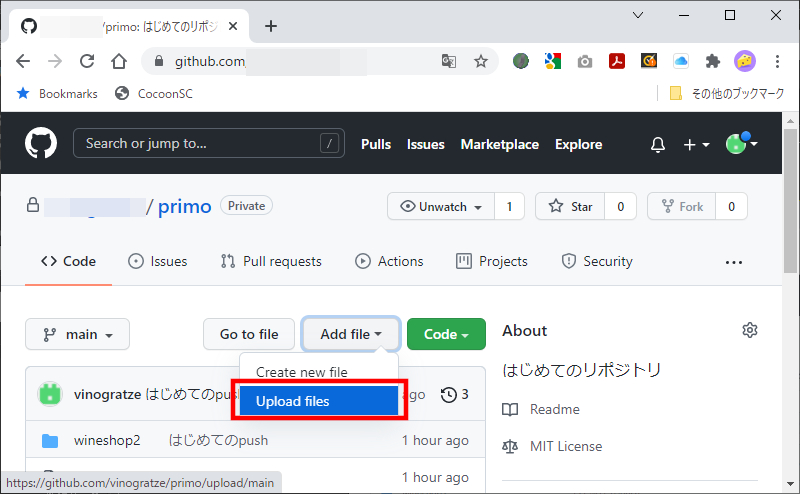
方法は簡単で、リポジトリトップ画面にある[Add file] をクリックし、[Upload files]を選択すると、

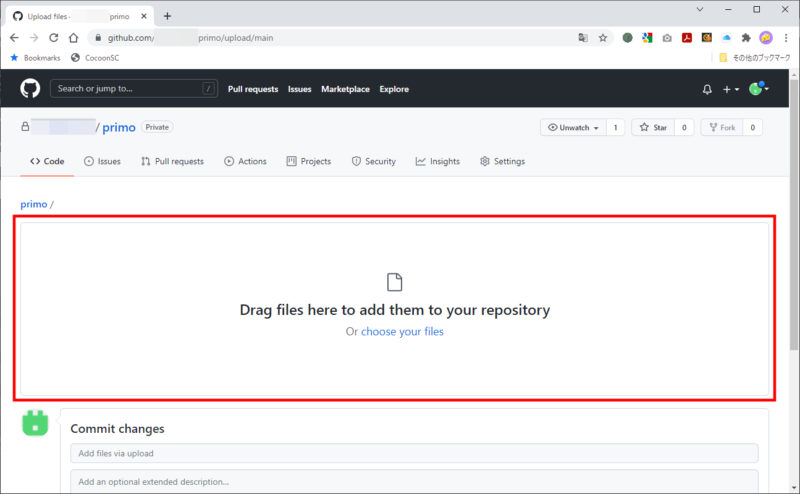
上の画面が表示されるので、

作成済みのhtmlやcssが入っているフォルダ(wineshop2)を、ドラッグアンドドロップするだけでした。
わかばちゃんのおかげ?
そうそう、先日「改訂2版 わかばちゃんと学ぶ Git使い方入門」を終えたばかりです。

解決して欲しい問題点も2点ほどあったのですが、まぁなんとかGitHubのプライベートリポジトリを作成し、アップロードまでできました。
すでにGitHubアカウントも作成しておいたので、すんなり進めたのかと…
これも、わかばちゃんのおかげですm(_ _)m
まとめ
ということで今日は、GitHubの非公開リポジトリを作成し、アップロードした報告でした。
これであとは、Visual Studio Code for the Webから接続するだけ!
目標到達まであと少し?


