
今日は、Viusral Studio Codeでワークスペースを作成する方法 を説明しますね。
ワークスペースを作成する方法
ワークスペースを作成する方法は、以下の手順になります。
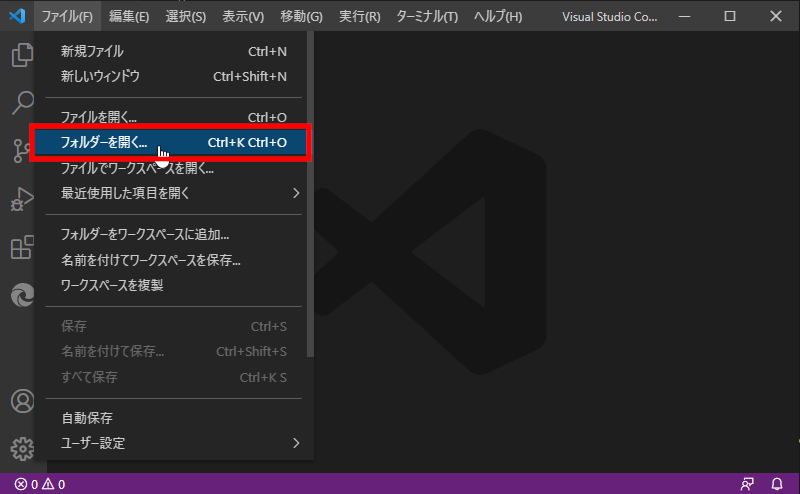
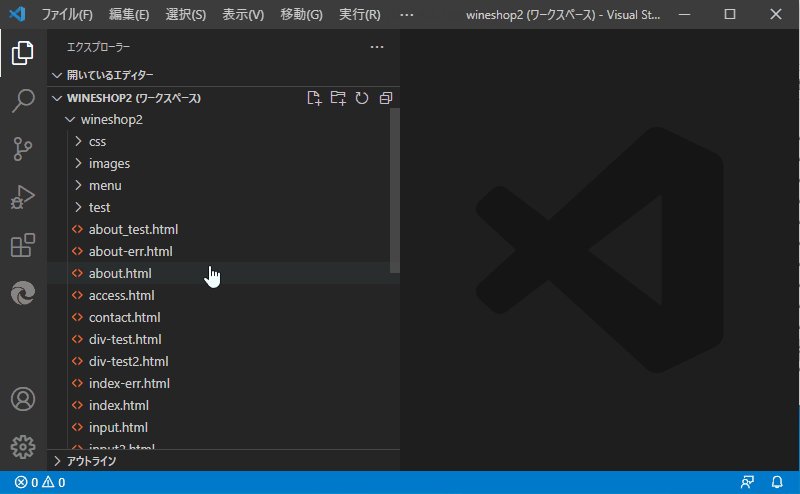
- メニューバー[ファイル] → [フォルダーを開く]で、

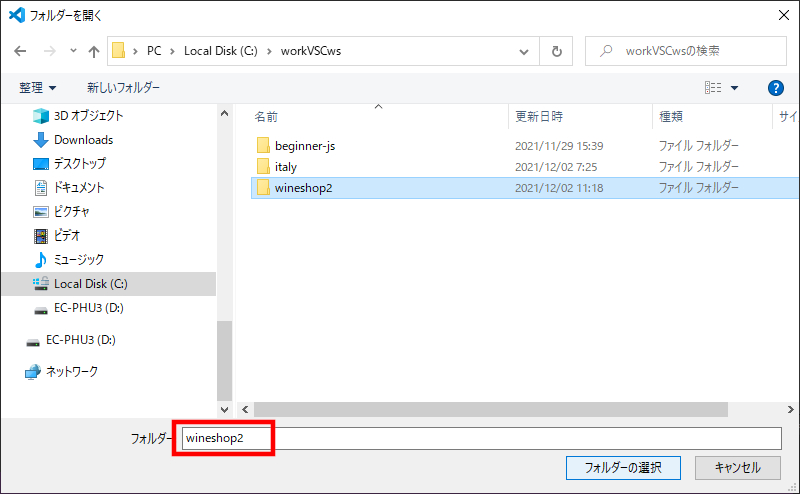
- ワークスペースにしたいフォルダを開き、

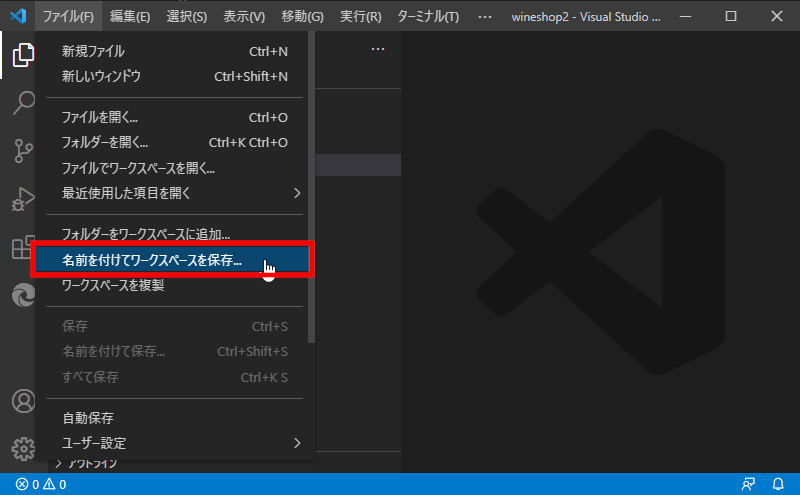
- メニューバー[ファイル] → [名前をつけてワークスペースを保存]を選択し、

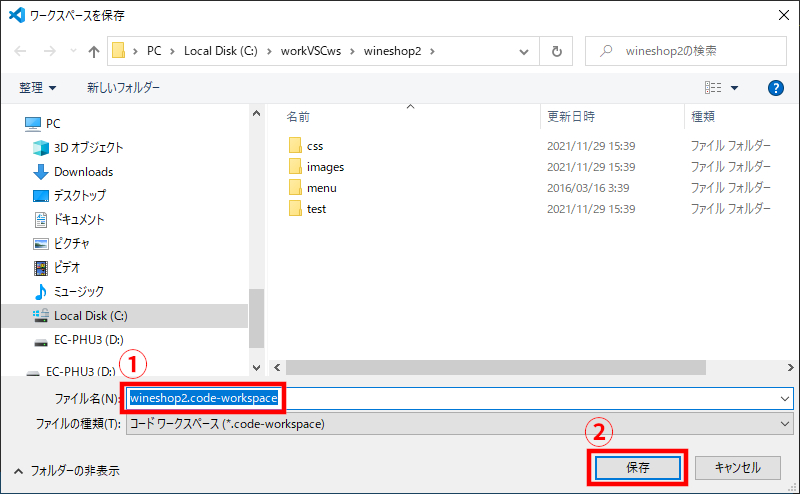
- ①ファイル名に、任意の名前 + .code-workspace を入力し、②[保存] ボタンをクリックする。

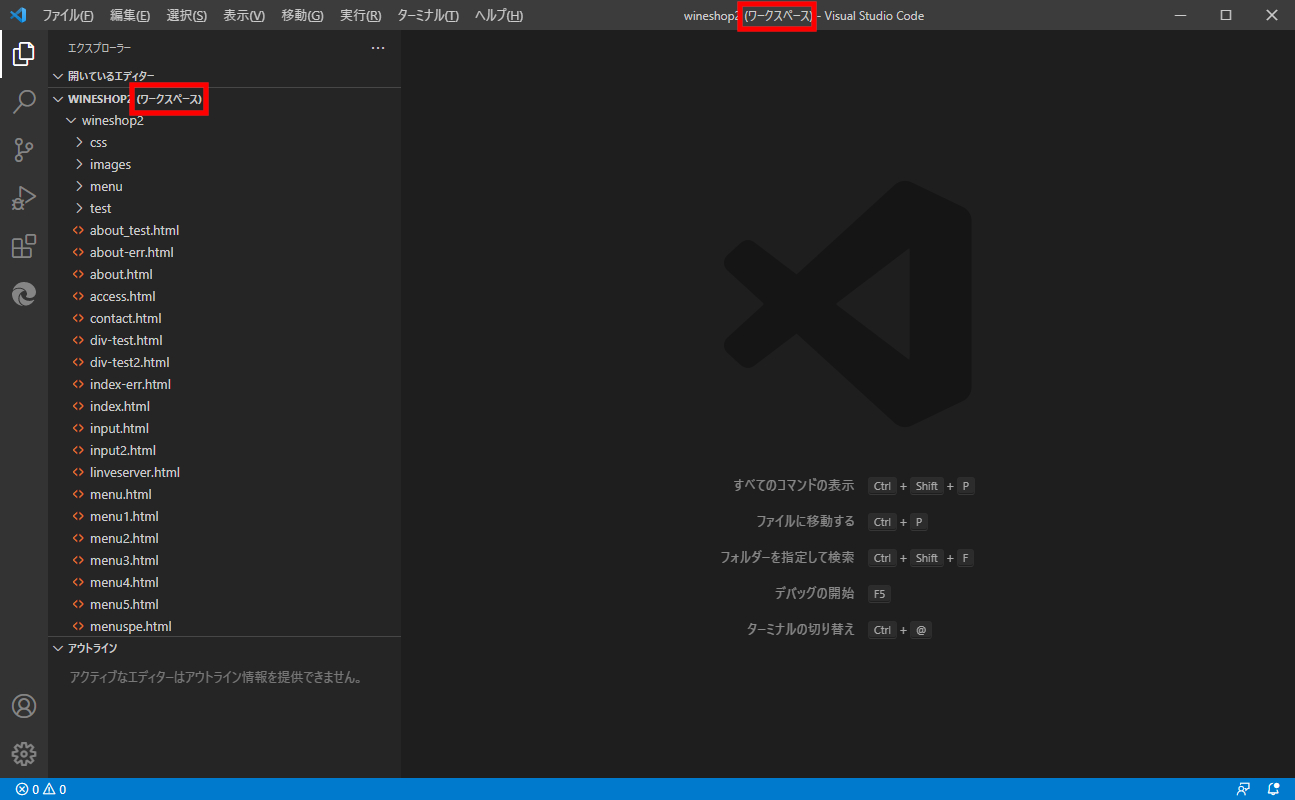
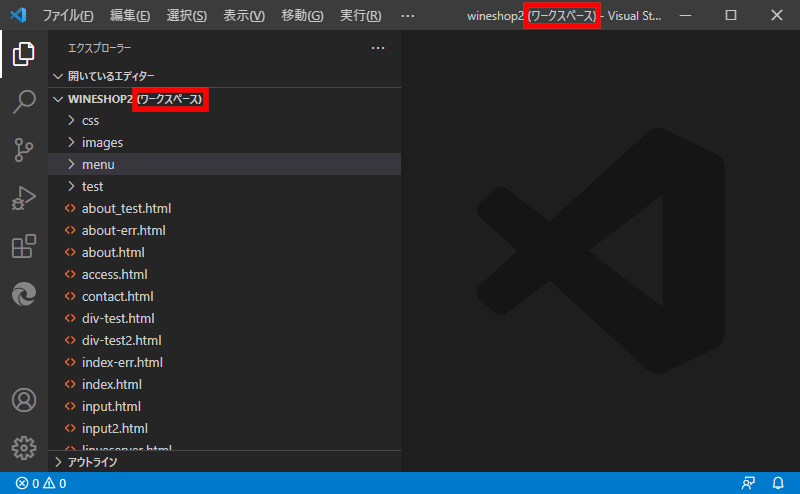
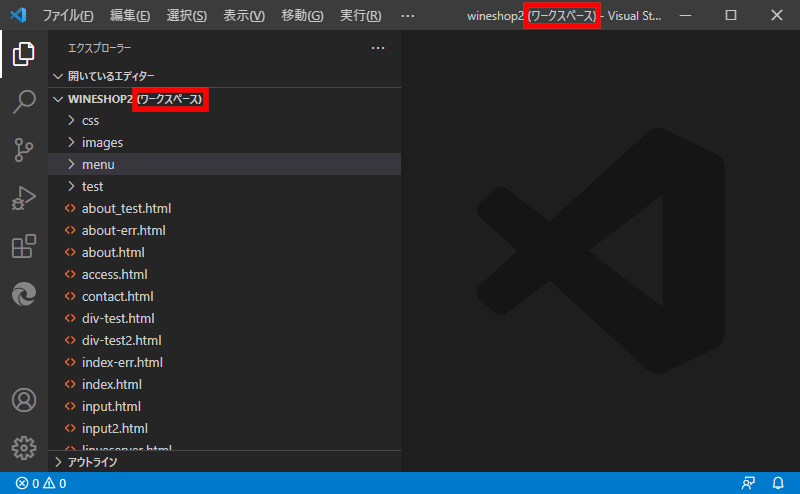
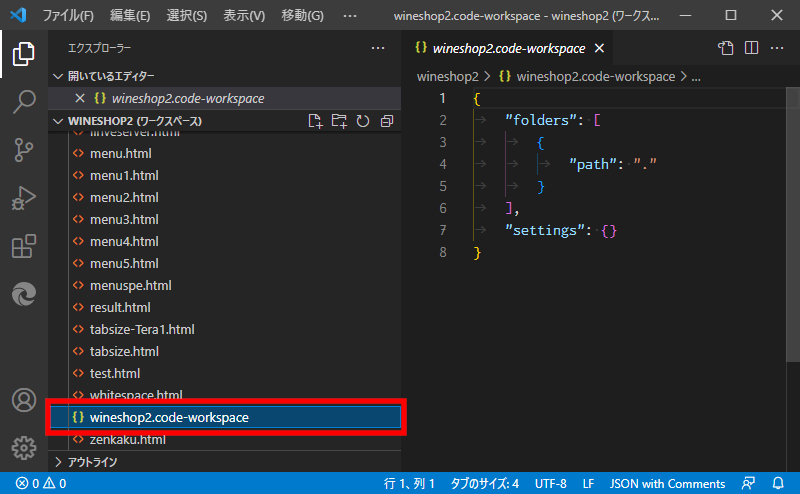
ワークスペースが作成されると、

エクスプローラービューに、(ワークスペース)と表示さたり、タイトルバーに、(ワークスペース)と表示さたりします。
今日はワークスペースを開く方法も確認するため、

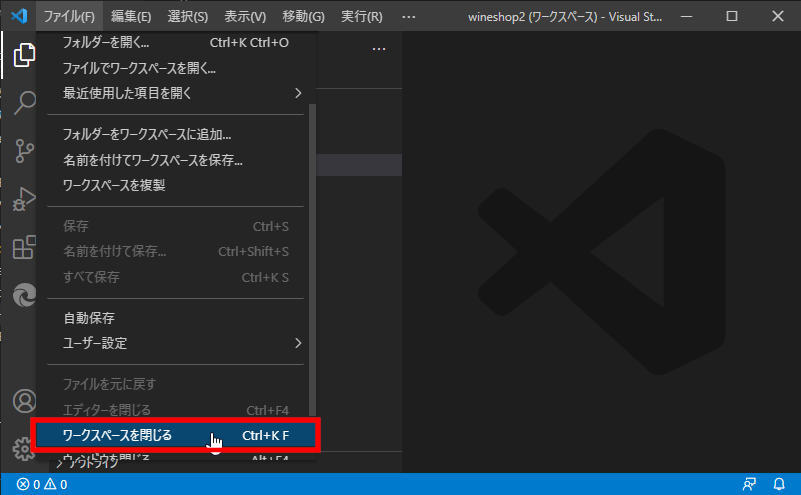
ここで、メニューバー[ファイル] → [ワークスペースを閉じる]で、一度ワークスペースを閉じます。
ワークスペースを開く方法
一度、作成したワークスペースを開く方法は、以下の手順になります。
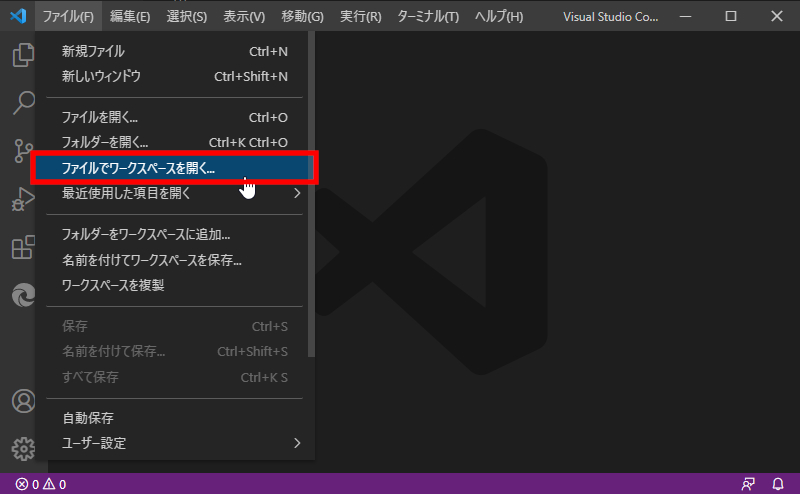
- メニューバー[ファイル] → [ファイルでワークスペースを開く]で、

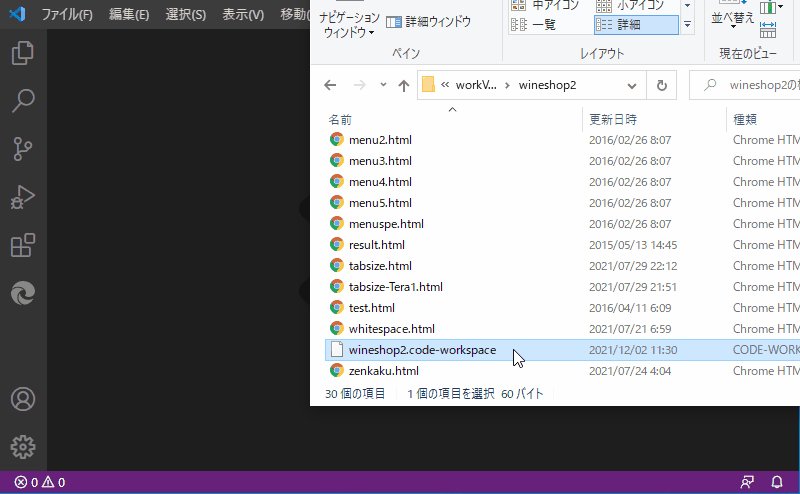
- ①ファイル名に、既に作成済みの任意の名前 + .code-workspace を入力 & 選択し、②[開く]ボタンをクリックする。

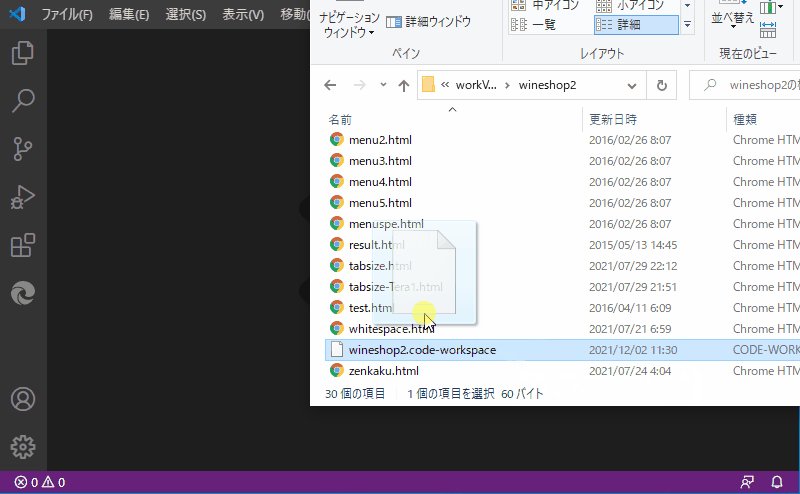
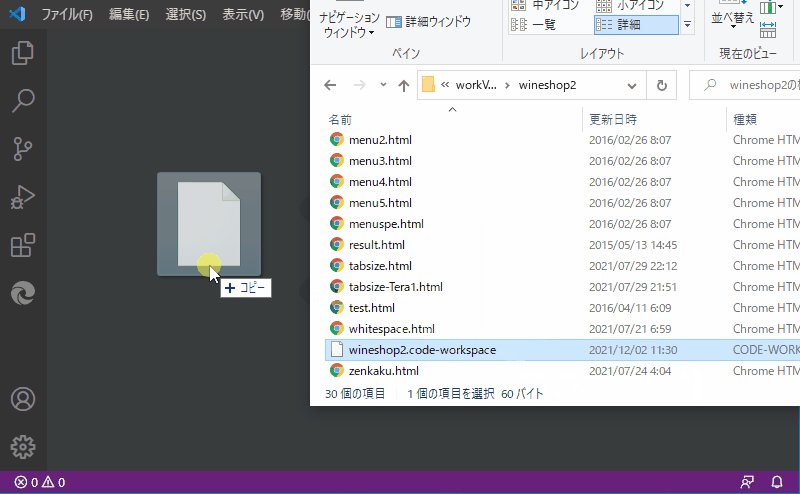
なお、エクスプローラーから、既に作成済みの任意の名前 + .code-workspace をドラッグアンドドロップすることによっても、

ワークスペースを開くことができます。
ワークスペースを、フォルダに戻す方法
作成したワークスペースをやめて、フォルダに戻す方法は、以下の手順となります。
- エクスプローラービューに、表示されている、既に作成済みの任意の名前 + .code-workspace を選択し、
- Delete を押す。

まとめ
今日は、Viusral Studio Codeでワークスペースを作成する方法 を説明しました。
ワークスペースを作成する方法が、メニューを見ただけではよくわからなかったし、ググっても、私のような初心者レベルでわかるようなページが見つからなかったので、作成しました。
ワークスペースを作成すると、いろいろ便利なことができるようになります。
それについては、また、あらためて記事を書きますね。