
Visual Stadio Codeで、html & css & JavaScriptのプレビュー確認に便利なMicrosoft純正の拡張機能Live Previewを使っていますか?
初期設定のままだと、プレビューが、(エディタ内部の)埋め込みプレビュー画面に表示されるので『直接ブラウザに表示させたい』という人も、多いのではないでしょうか?
ということで今日は、Visual Stadio Codeの拡張機能Live Previewで、(エディタ内部の埋め込みプレビュー画面に表示せず、)プレビューを直接ブラウザに表示する方法を説明しますね。
なおまだ拡張機能Live Previewをインストールしていない人は、以下の記事を参考にインストールしてください。(記事内でのインストールする部分だけでOKです)

初期設定を変更して、直接ブラウザに表示する方法

拡張機能Live Previewの初期設定を変更([Open Preview Target]を、External Browser に)して、プレビューを直接ブラウザに表示する方法は、以下のとおりです。(上の動画でも同じことやっています。)
- (画面右アクティビティバーにある)[管理]をクリックし、
- [設定]を選択し、
- [拡張機能]を選択し、
- [Live Preview]を選択し、
- [Open Preview Target]を、External Browser にする。
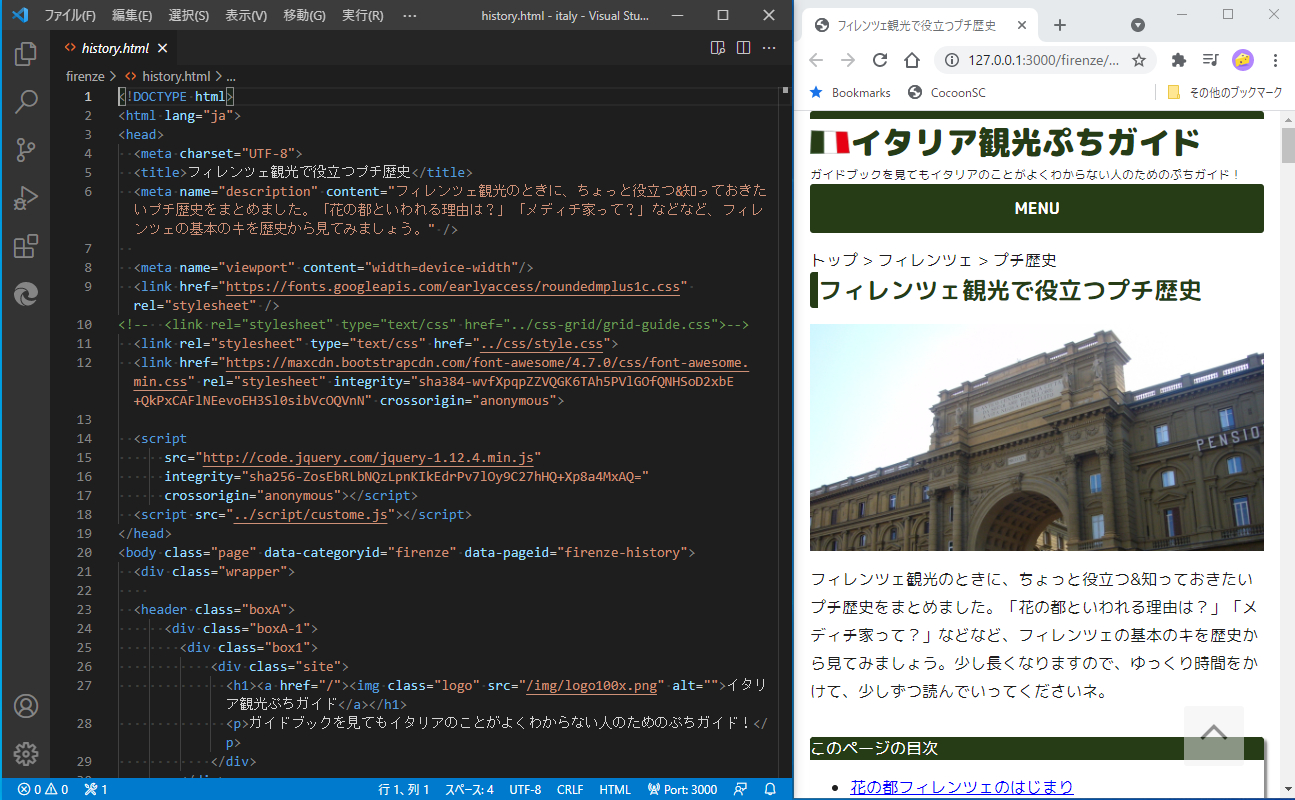
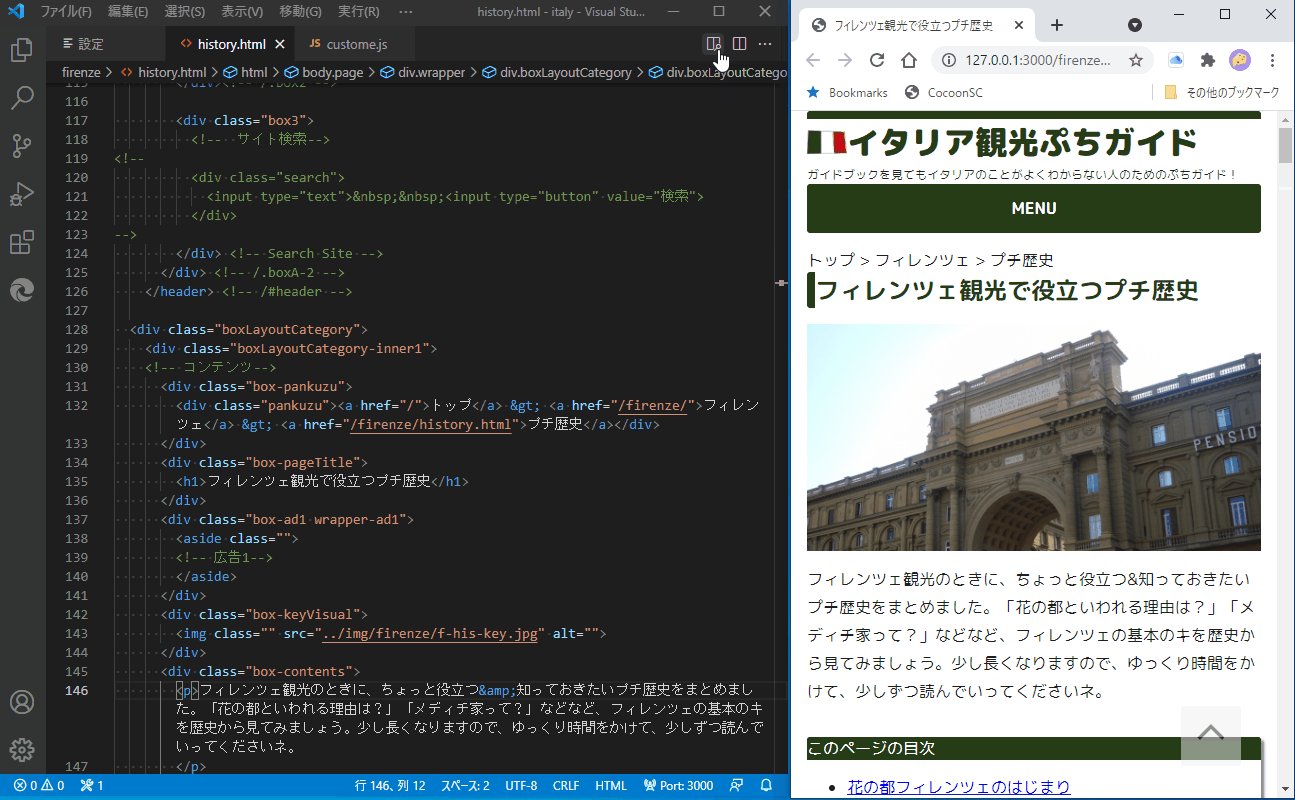
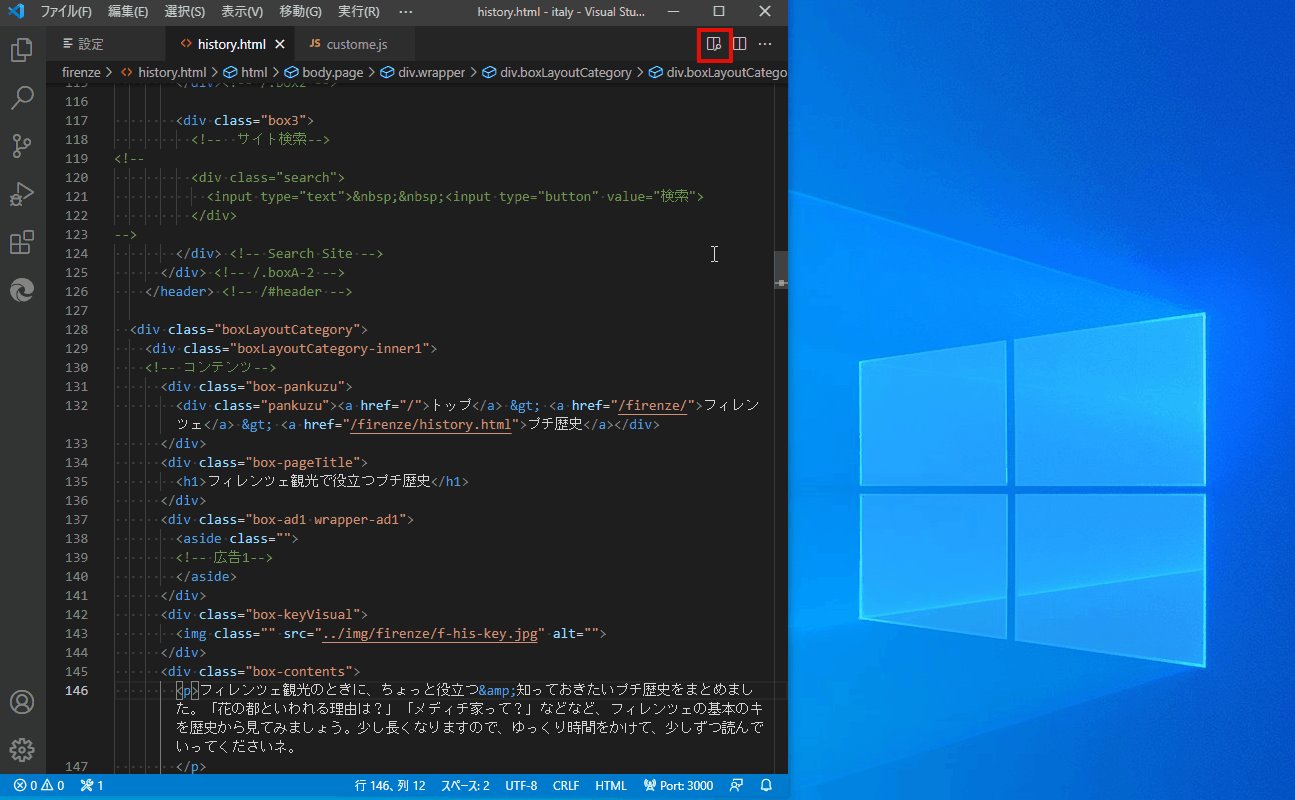
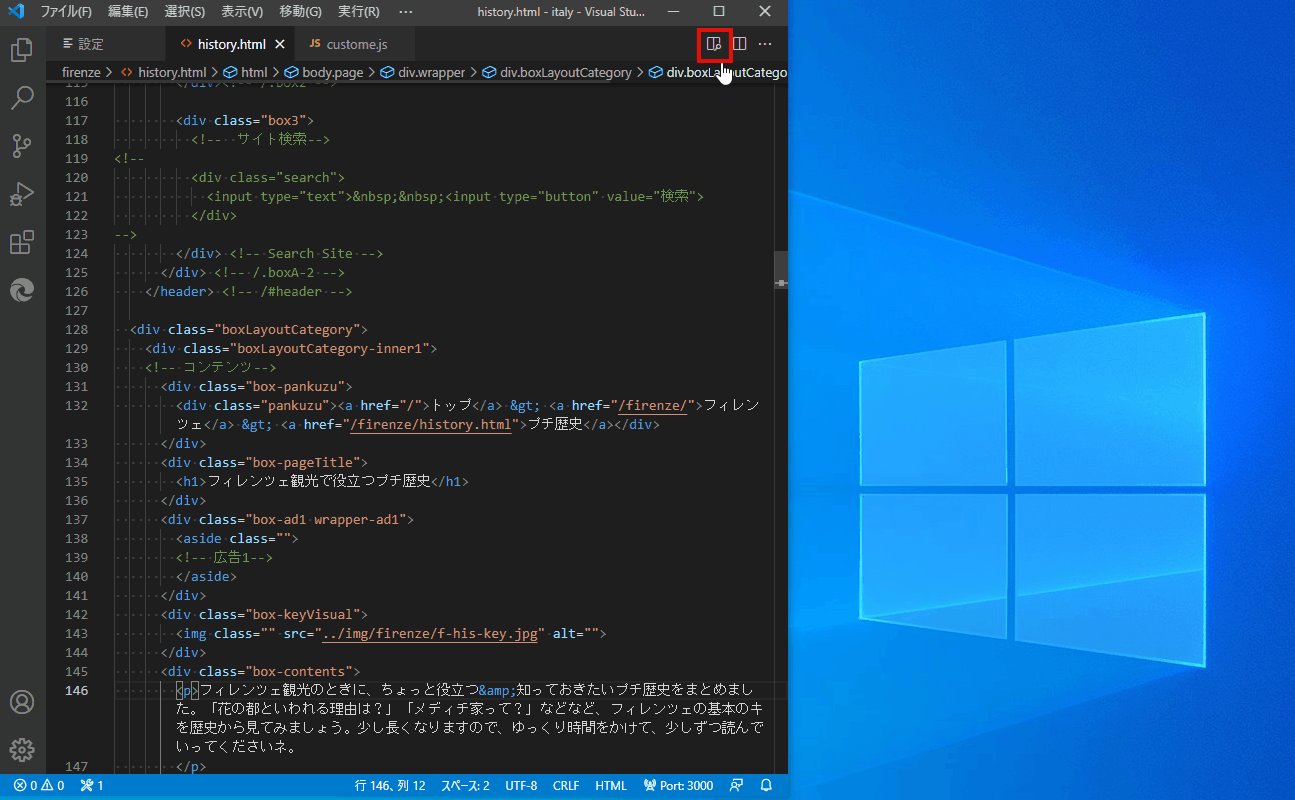
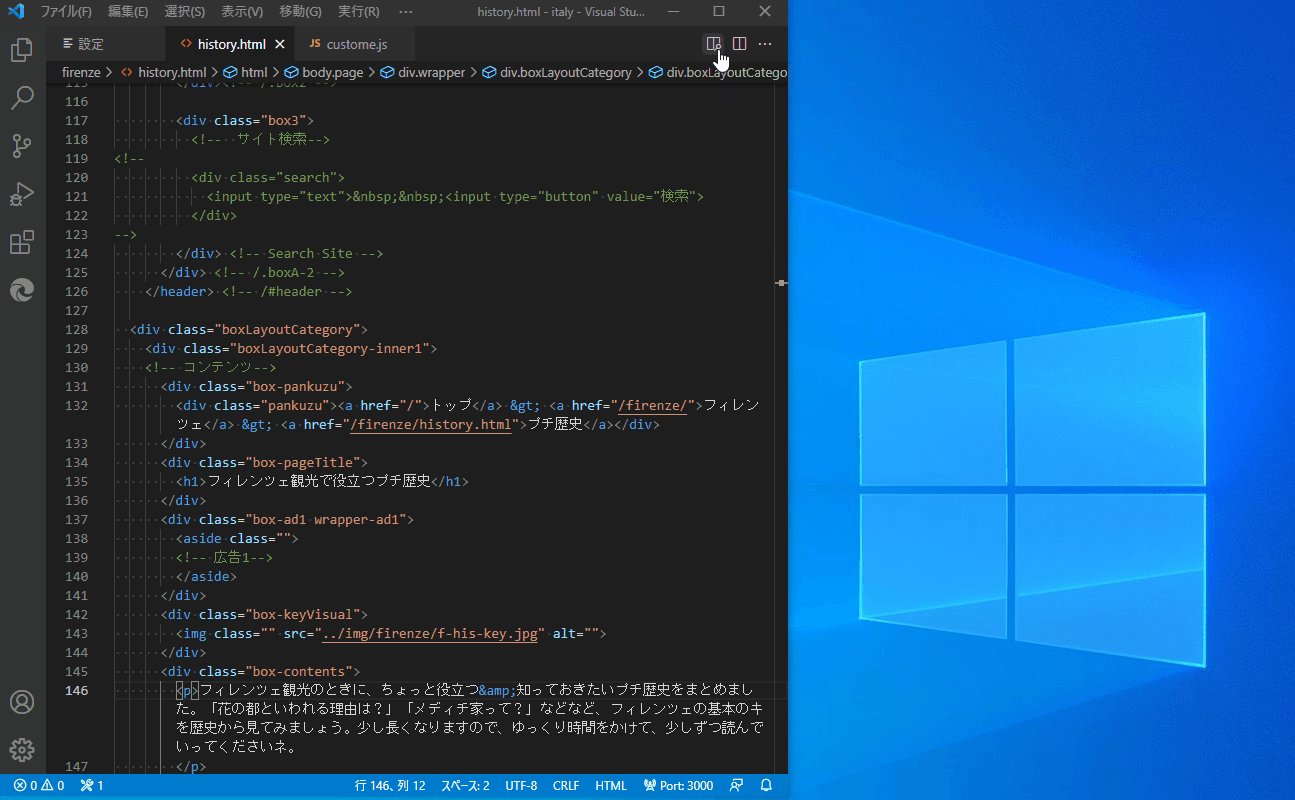
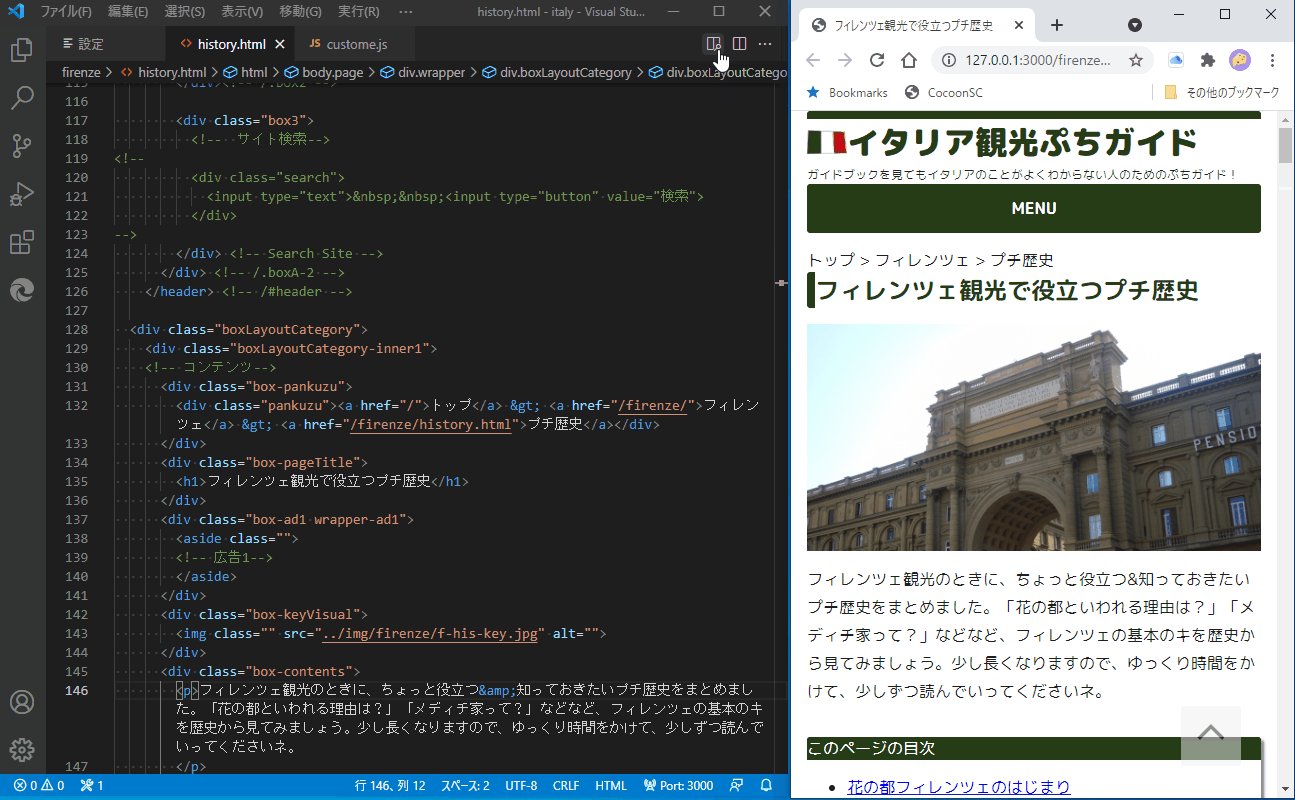
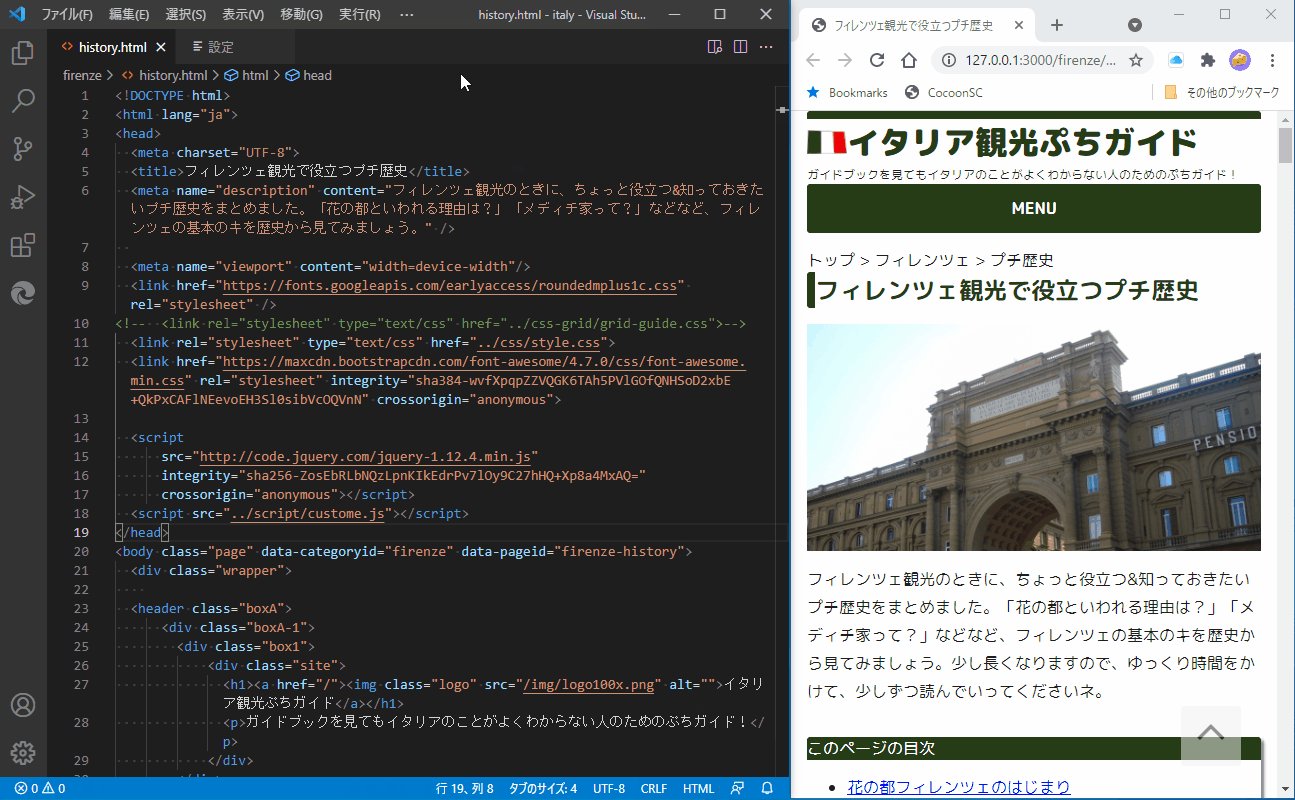
これで、htmlファイルの画面右上にあるアイコンをクリックすると、

プレビューが、直接ブラウザに表示されます。
ちなみにこの時点で、拡張機能Live Previewがローカル開発サーバーとして動き出します。
初期設定のまま、直接ブラウザに表示する方法

初期設定のまま、(つまり Open Preview Target が Embedded Previewのまま、)プレビューを直接ブラウザに表示する方法は、以下のとおりです。(上の動画でも同じことやっています。)
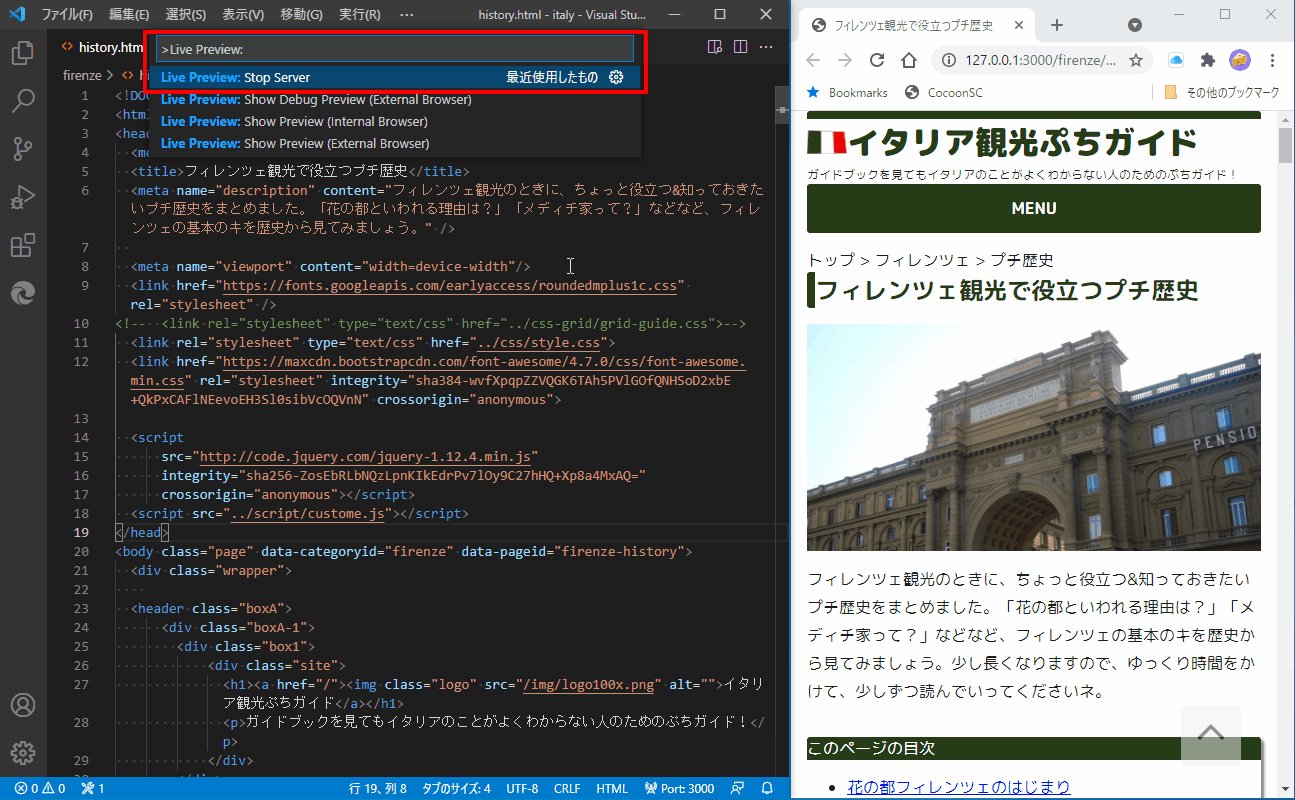
- (Ctrl + Shift + p で)コマンドパレットを表示し、
- Live Preview: Show Preview (External Browser) を、入力 or 選択
最終的にプレビューをやめる時の方法
作業が終わり、最終的にプレビューをやめる時には、(拡張機能Live Previewの)ローカル開発サーバーを停止する必要があります。ブラウザーを閉じただけでは、ローカル開発サーバーは停止していません。

ローカル開発サーバーの停止は、以下の手順でおこいます。(上の動画でも同じことやっています。)
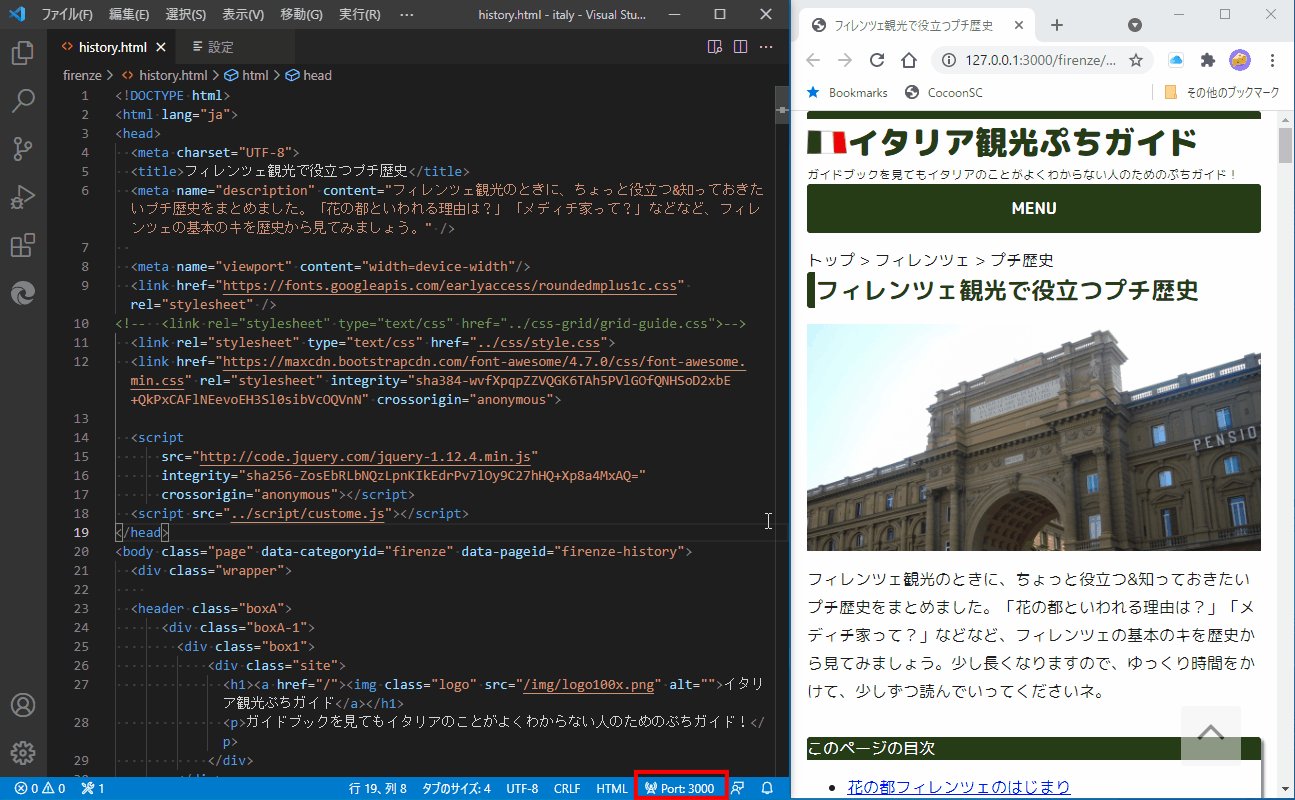
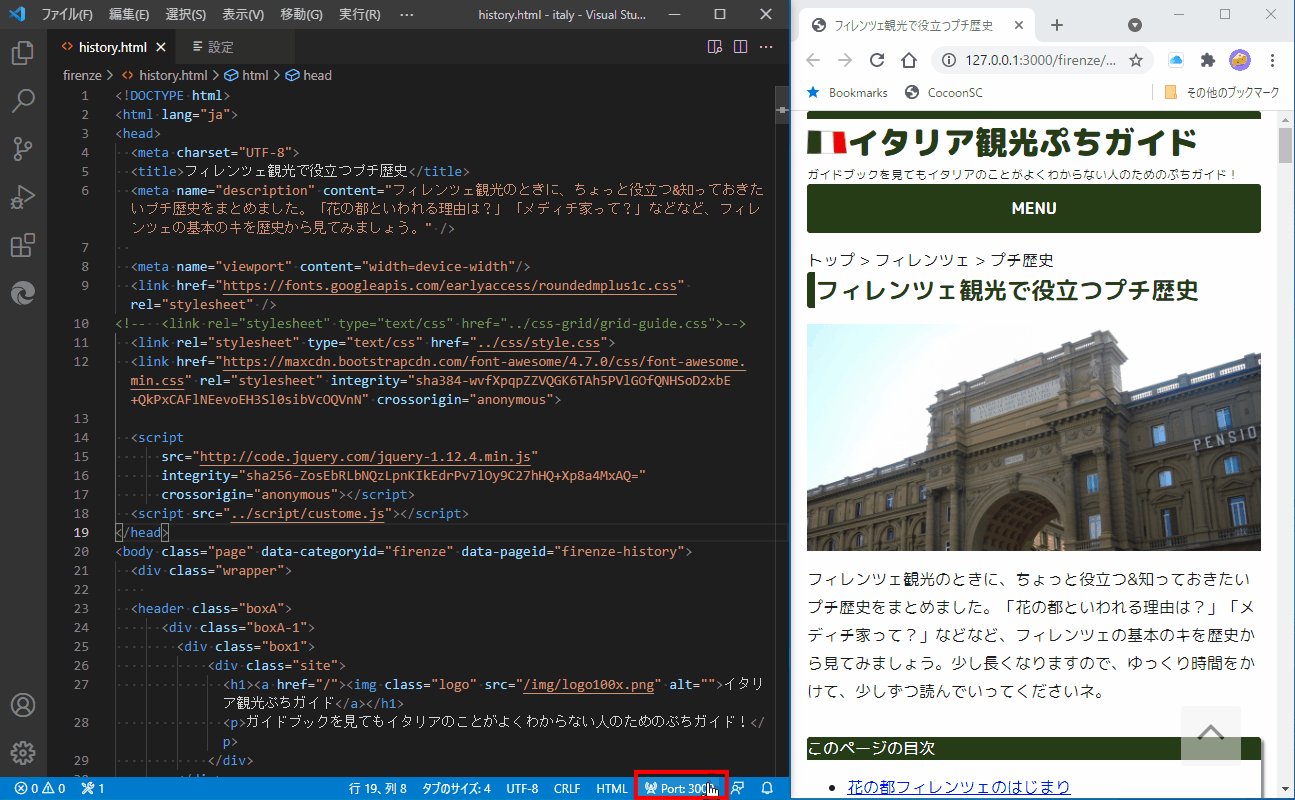
- VSCode(画面下の)ステータスバーに表示されている [Port:3000] をクリックし、
- コマンドパレットからLive Preview: Stop Server を選択。
(画面下の)ステータスバーに、[Port:3000] が表示されていなければ、停止しています。
もちろん直接(Ctrl + Shift + p で)コマンドパレット呼び出して、Live Preview: Stop Server を選択することもOKです。
表示するブラウザの種類を変更するには

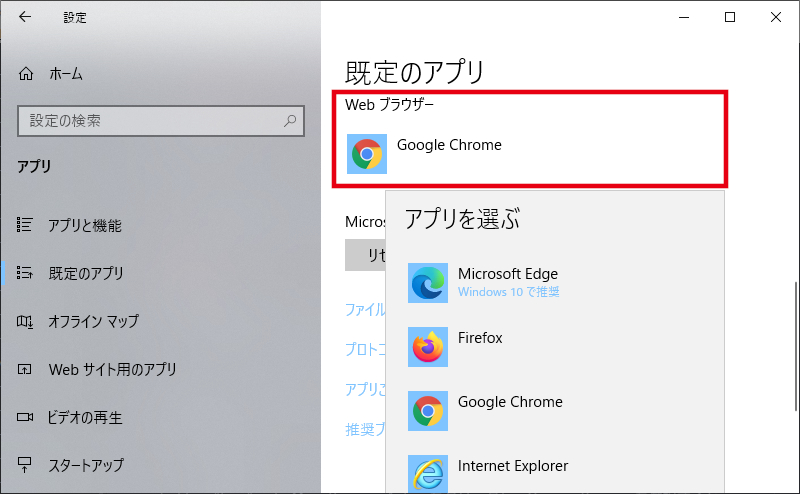
表示するブラウザの種類を変更するには、Windowsの 設定 → アプリ → 既定のアプリ の[Webブラウザー]で、変更します。
まとめ
ということで今日は、Visual Stadio Codeの拡張機能Live Previewで、(エディタ内部の埋め込みプレビュー画面に表示せず、)プレビューを直接ブラウザに表示する方法を説明しました。
なお初期設定となっているエディタ内部に表示する埋め込みプレビューをするときの超基本的な使い方は、こちらをどうぞ。

また、重複する部分もありますが、Live Previewの特徴を、簡単にまとめた記事はこちらです。

さらにJavaScriptが苦手で、何度やっても超入門者から進めない…という人にもLive Previewがとっても役に立つことに気がつきました。