
Visural Studio Codeを、初心者さんが、html・css・JavaScriptエディタとして使う時のおすすめの拡張機能をまとめました。
なお各拡張機能のくわしい特徴・使い方・インストール方法などは、リンク先の各記事にまとめてあります。
Live Preview

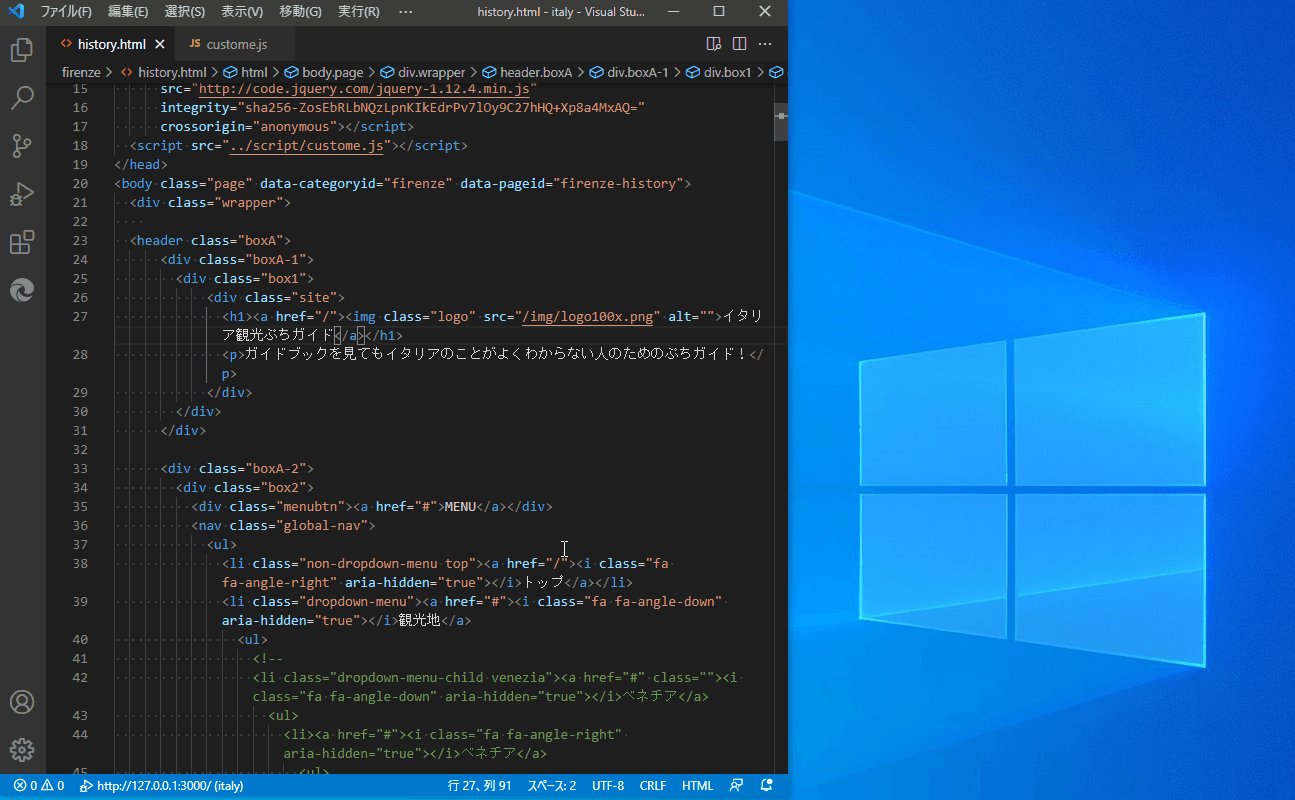
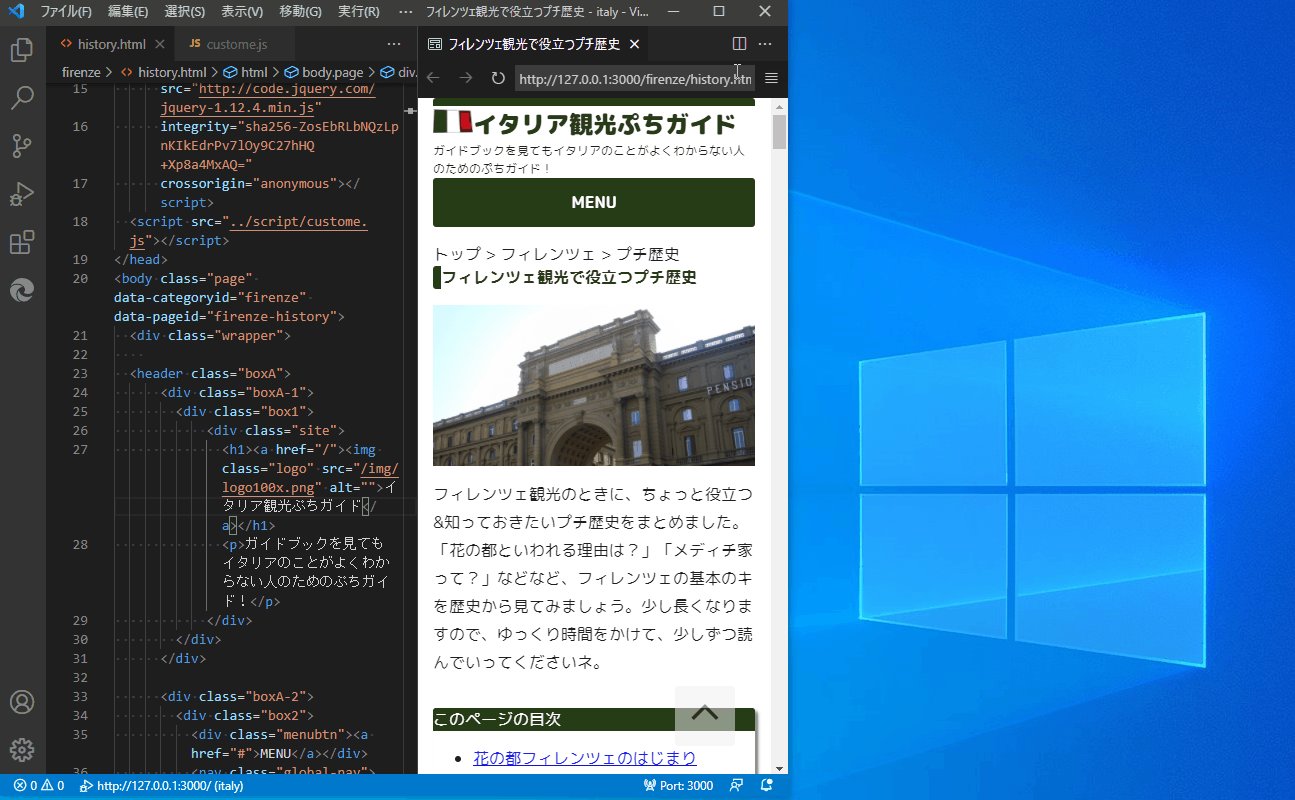
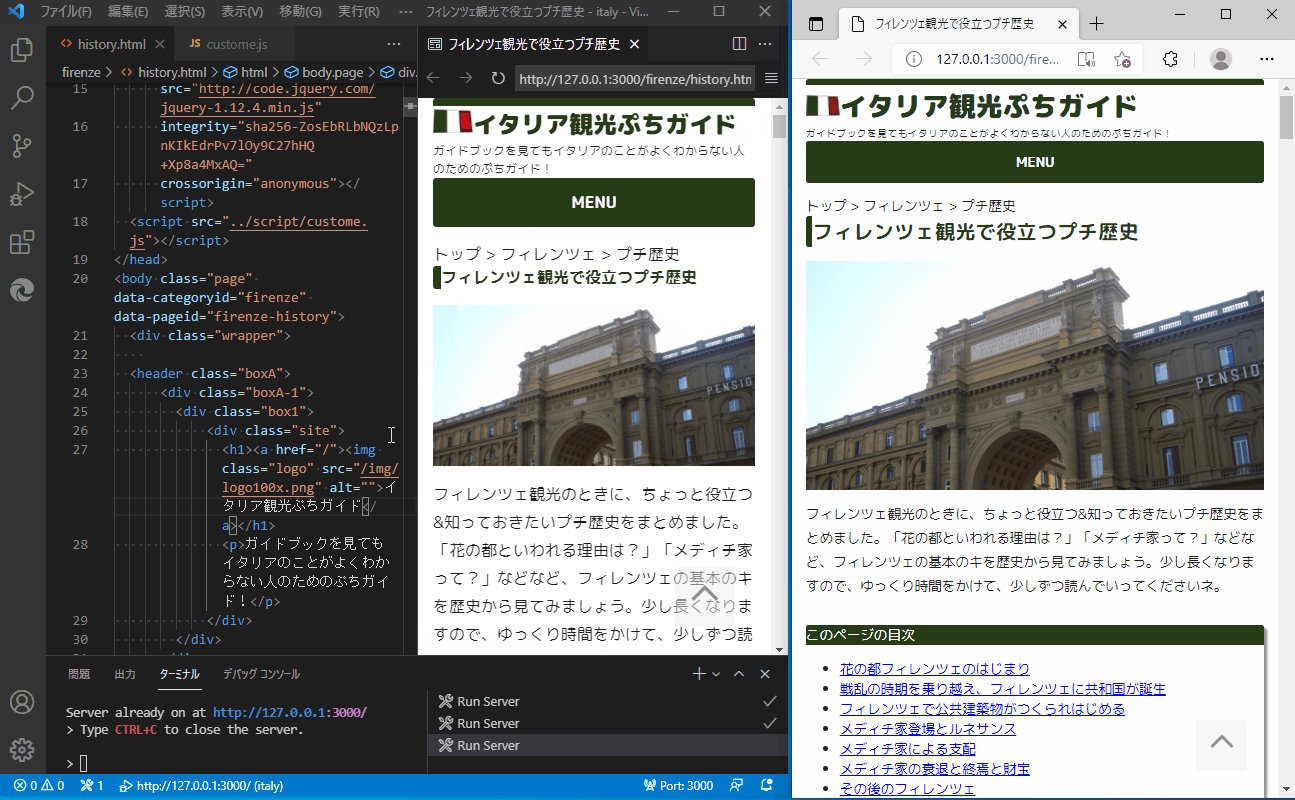
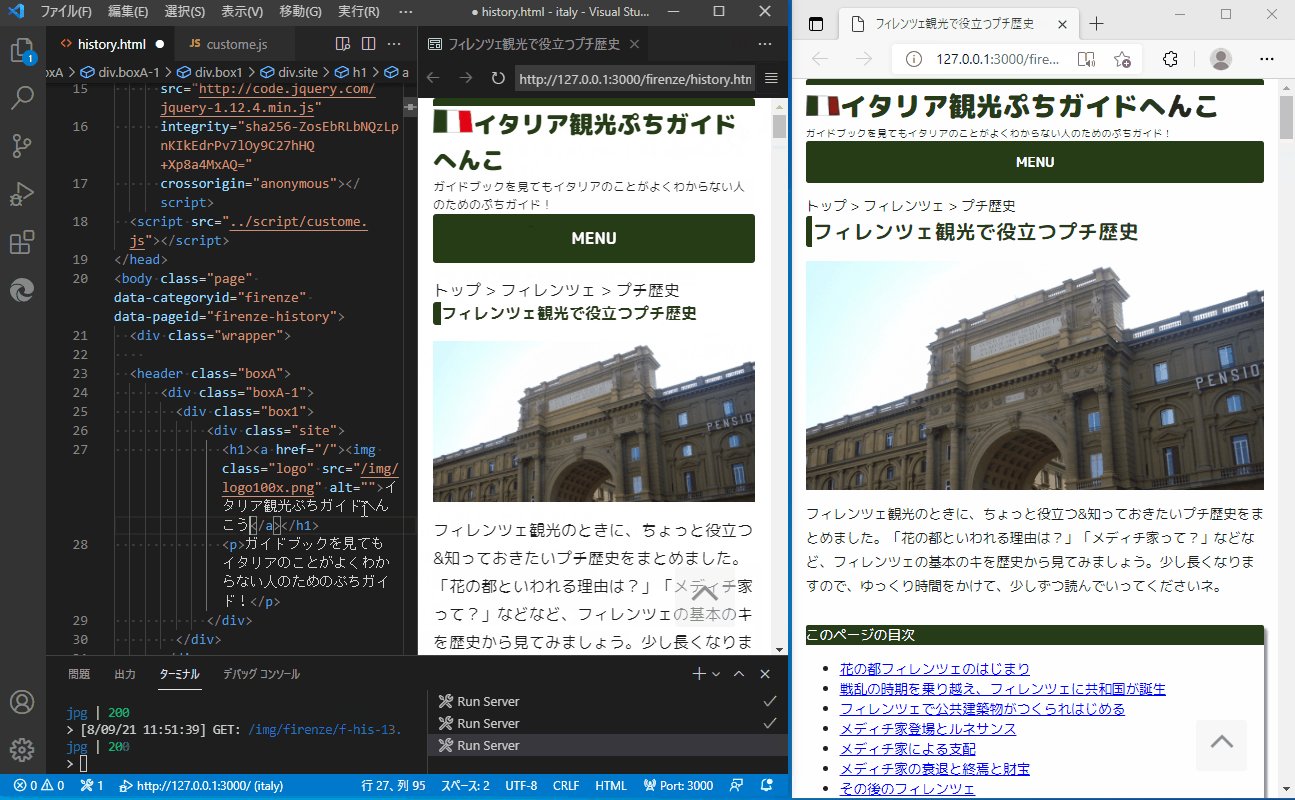
Live Previewは、html & css & JavaScriptのプレビュー確認に便利なMicrosoft純正の拡張機能です。
htmlやcssはもちろんですが、JavaScript入門書もサクサク進めることができます。
くわしくはこちら。

HTML CSS Support

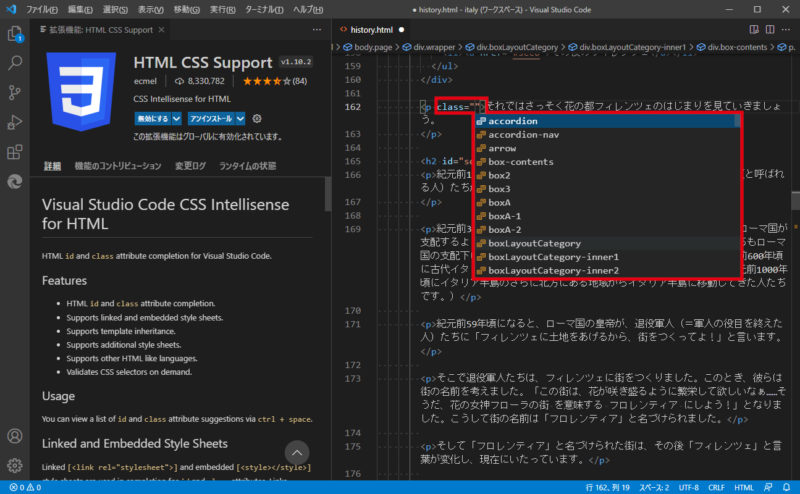
HTML CSS Supportは、htmlファイルの id・class属性値 へ入力するときのセレクターを、cssファイルや<style></style>に記載されているセレクターから、入力補完をしてくれる拡張機能です。
くわしくはこちら。

CSS Peak

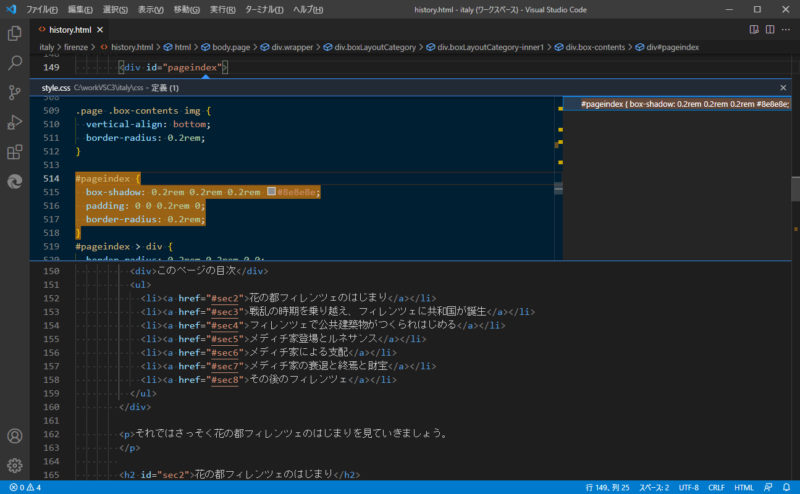
CSS Peakは、htmlファイルに記載されているid・class属性値から、cssファイルに記載されているセレクタ定義をインラインやホバー表示したり、CSSファイルへ移動したりする便利な拡張機能です。
くわしくはこちら。

Image Preview

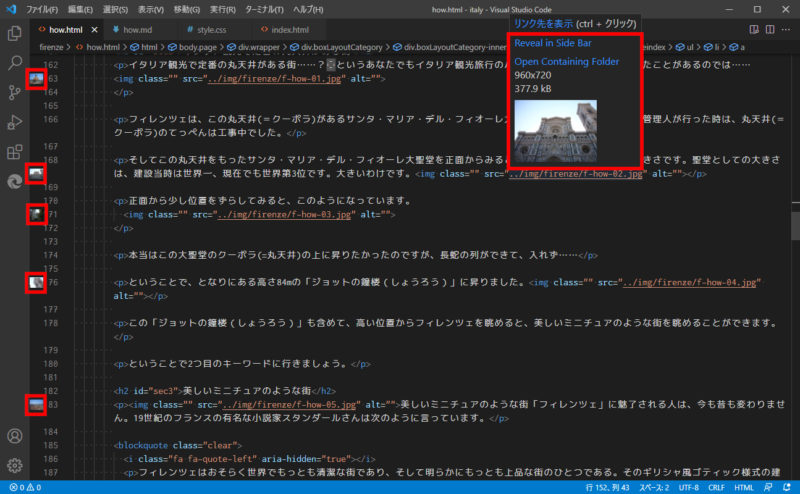
Image Previewは、html・css・mdファイルなどのエディタ部に、画像ファイルをアイコン・プレビュー表示してくれる拡張機能です。
くわしくはこちら。

初期設定

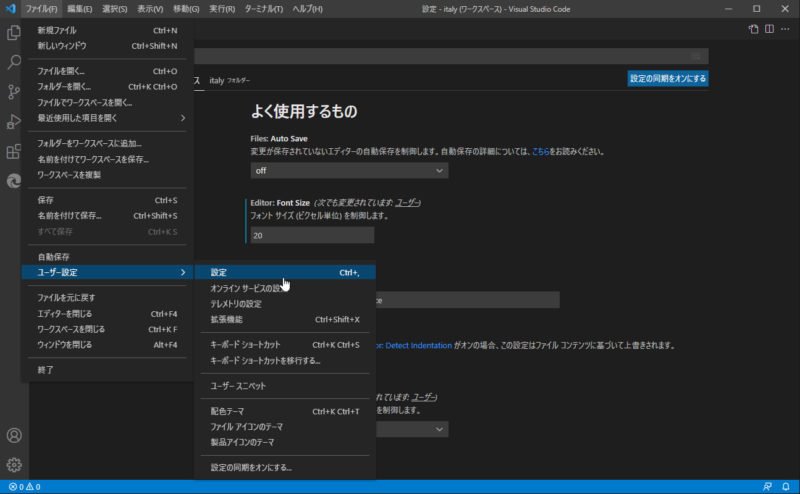
拡張機能に加えて、設定をすると、html・css・jsの開発を便利にすることができます。
また、日々進化しているため、以前必要だった拡張機能も、設定だけで可能になってきていることも増えてきています。
ということで、html・css・JavaScriptエディタとして使う時のおすすめの初期設定をまとてあります。

まとめ
VSCodeには、HTMLやJavaScriptで開発するための機能が、もともと含まれているため、拡張機能をそれほど必要ないと思っていたのですが…
html・css・jsの開発を、サクッとはじめられる必要最低限の拡張機能の数が、たった4つだけというのは、自分でまとめていて、ちょっとびっくりでした。
必要最低限なので、中級・上級になるにしたがって、もちろん数は増えていくと思います。その時に、追加していけばよいかと思います。
それでは。