
Visural Studio Codeの設定項目Editor: Detect Indentation(インデントの自動検出)が、よくわからないので、htmlファイルで調査してみました。その結果報告です。
Editor: Detect Indentation(インデントの自動検出)の設定自体は、個人的にはONにしておく方がよいと思っています。
2021年8月18日現在の調査結果なので、今後かわるかもしれません。が、よかったら参考にしてください。
Editor: Detect Indentationとは

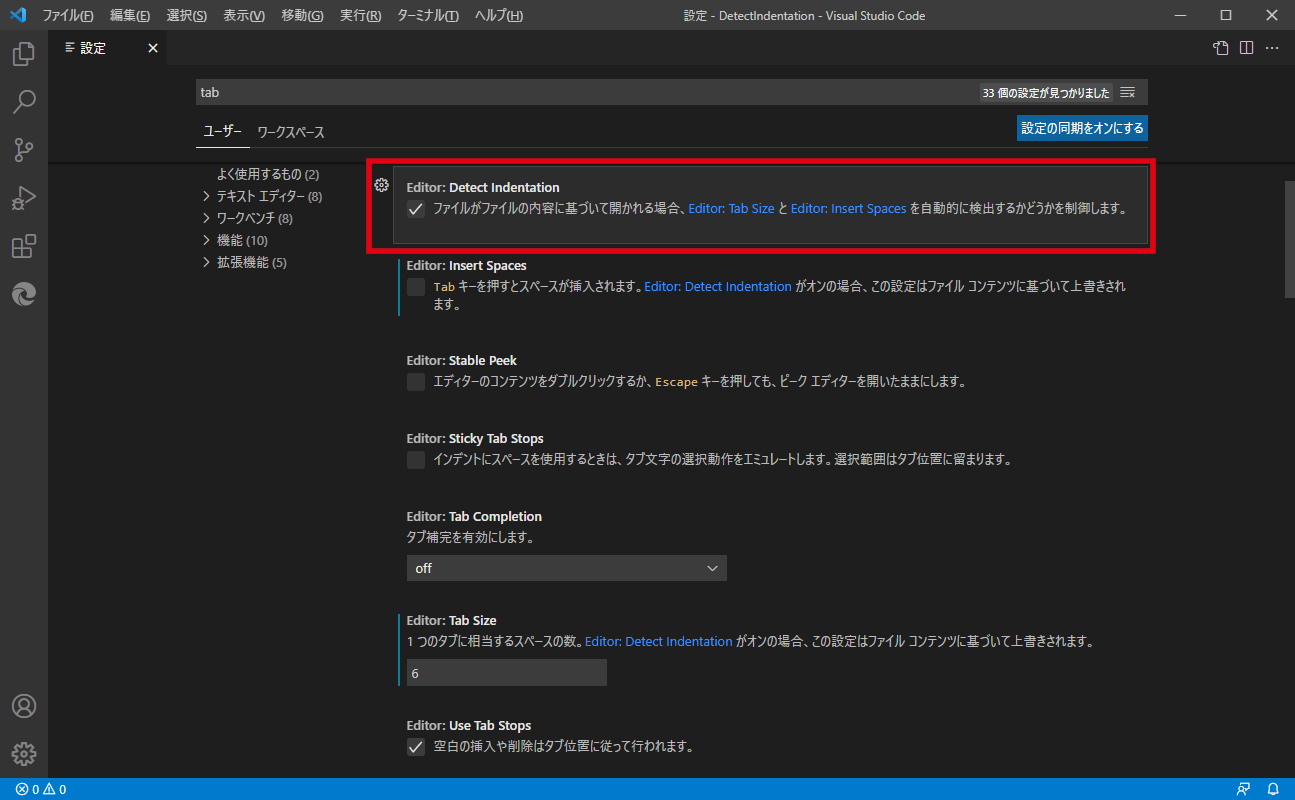
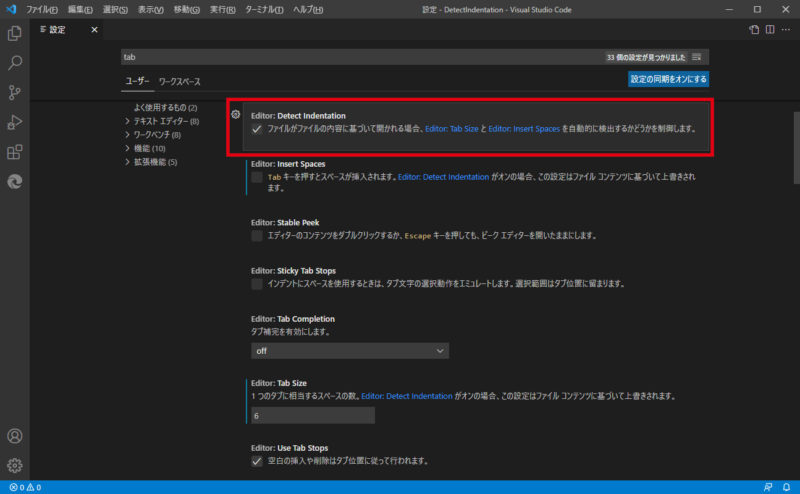
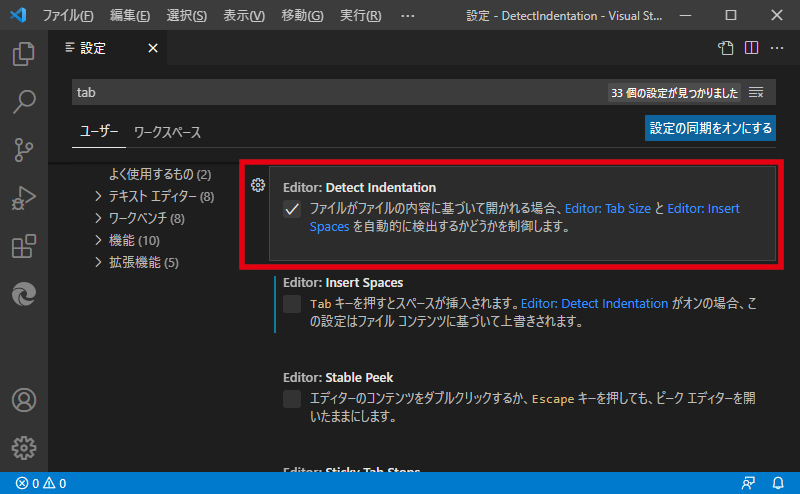
設定の Editor: Detect Indentationとは、インデントの自動検出です。
もう少し補足すると、(他のエディタなどで編集し保存した)ファイルのインデント設定を、VSCodeでファイルを開くときに自動検出し、(Editor: Insert Spaceと、Editor: Tab Sizeの設定を無視して、)インデント情報を引き継ぎ、編集をするかを決める設定です。
インデントの自動検出って、具体的にどうなるの?
たとえば、Editor: Detect Indentation(インデントの自動検出)がONだと、具体的には以下のとおりになります。

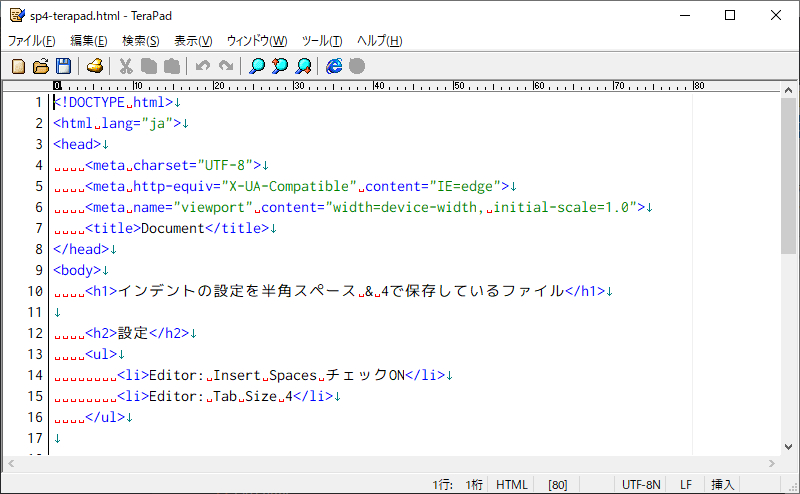
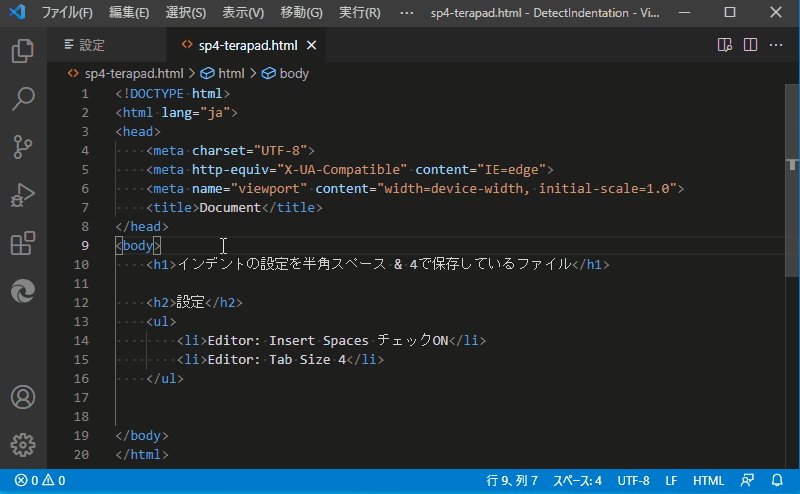
他のエディタでインデントを、半角スペース & サイズ4にして、編集し保存してあるファイルに対して、

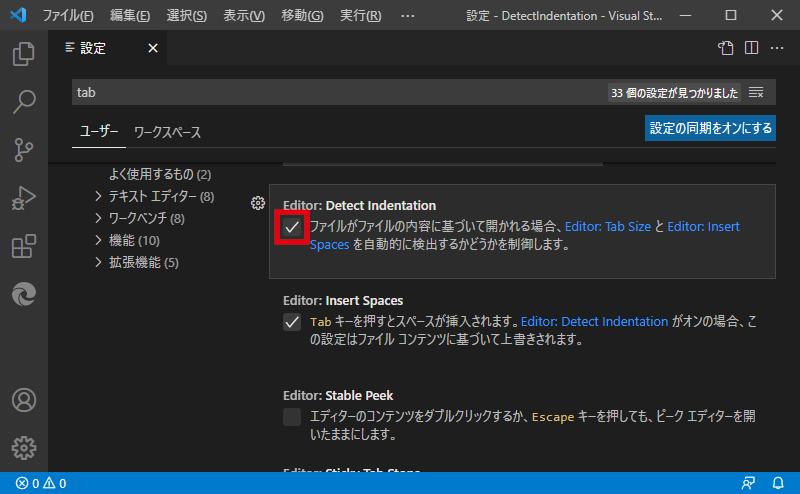
VSCode設定のEditor: Detect Indentation(インデントの自動検出)が、ONにしてあると、

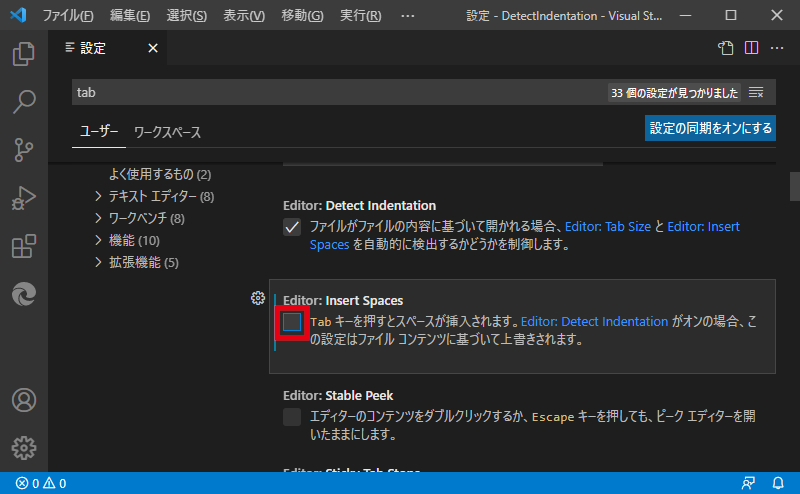
VSCode設定のEditor: Insert Spaceが、チェックOFF(=つまりインデントがTAB)の状態だったとしても、

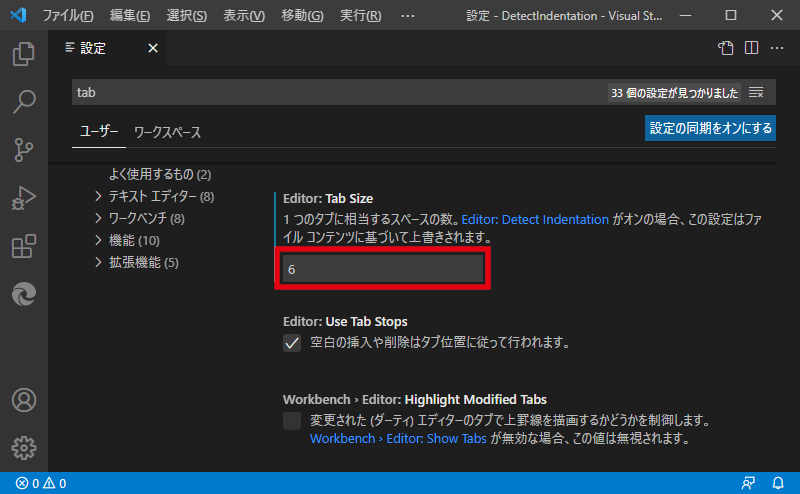
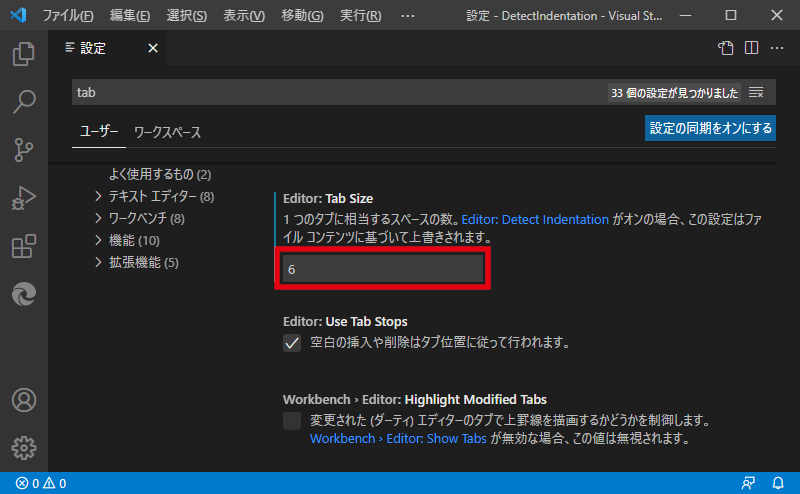
VSCode設定のEditor: Tab Sizeが、6であったとしても、

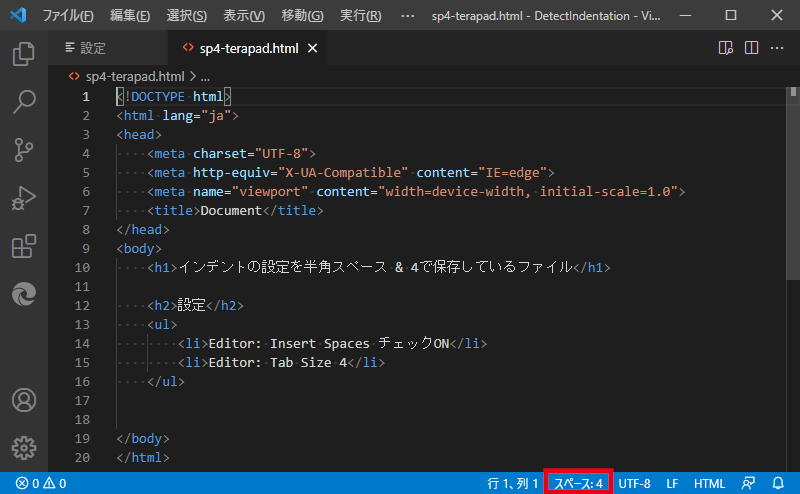
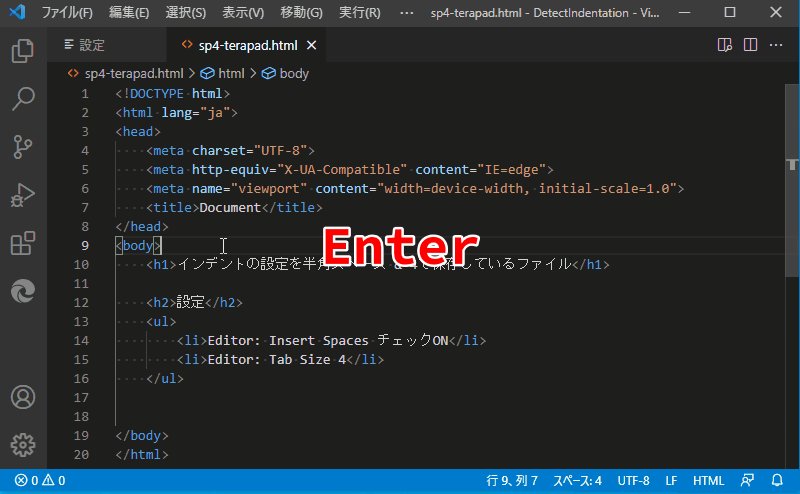
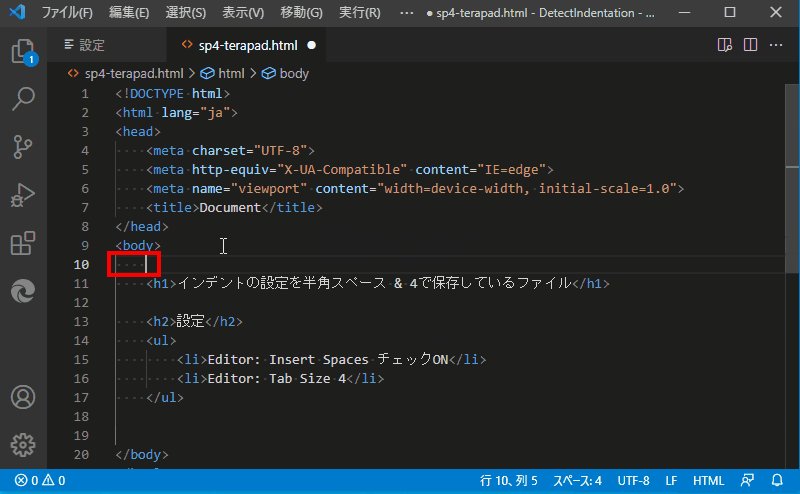
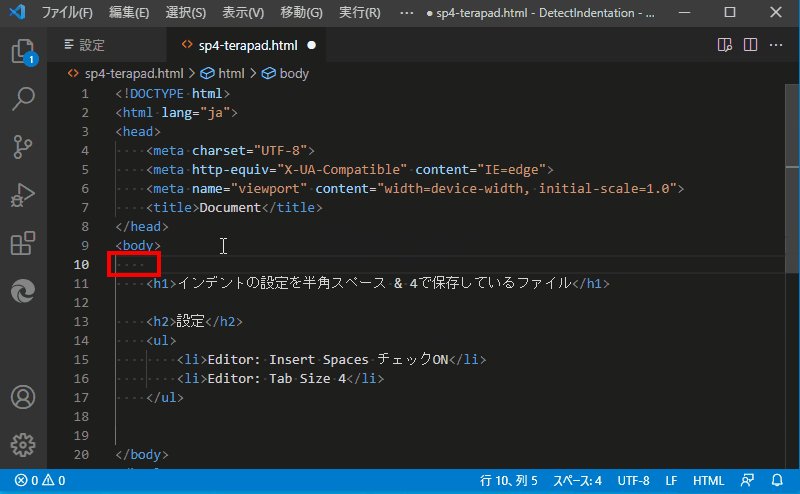
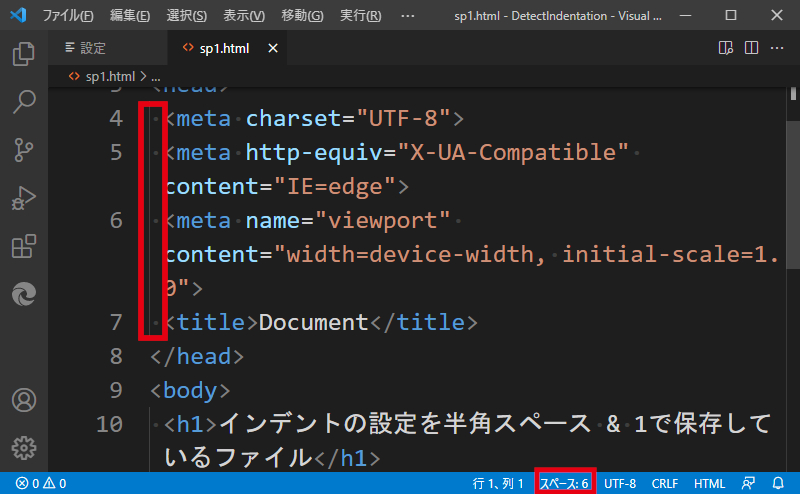
VSCodeで、(他のエディタで、インデント設定を半角スペース & サイズ4にして、保存した)ファイルを開くと、インデントは半角スペース & サイズ4になり、

編集時にもインデントは、半角スペース & サイズ4のままとなります。
では、Editor: Detect Indentation(インデントの自動検出)がONで、(他エディタでの)インデント設定が、半角スペースだった場合とTABだった場合とにわけて、少しまとめます。
(他エディタでの)インデント設定が、半角スペースだった場合
Editor: Detect Indentation(インデントの自動検出)がONで、(他のエディタなどで編集し保存した)ファイルのインデント設定が半角スペースだった場合、自動検出は以下のとおりとなります。
- インデントは、自動検出した半角スペース
- インデントサイズは、自動検出したサイズ
ただしインデントサイズの自動検出は、2~8の場合のみです。

インデントサイズが1の場合は、、、

設定のEditor: Tab Sizeの値になります。
(他エディタでの)インデント設定が、TABだった場合
Editor: Detect Indentation(インデントの自動検出)がONで、(他のエディタなどで編集し保存した)ファイルのインデント設定がTABだった場合、自動検出は以下のとおりとなります。
- インデントは、自動検出したTAB
インデントサイズは、設定のEditor: Tab Sizeの値になります(あたりまえか…)。
まとめ
というわけで、Visural Studio Codeの設定項目Editor: Detect Indentationが、よくわからないので、htmlファイルで調査してみました。
もう一度繰り返すと、、、
設定の Editor: Detect Indentationとは、インデントの自動検出です。
もう少し補足すると、(他のエディタなどで編集し保存した)ファイルのインデント設定を、ファイルを開くときに自動検出し、(Editor: Insert Spaceと、Editor: Tab Sizeの設定を無視して、)インデント情報を引き継ぎ、編集を再開するかを決める設定です。
Editor: Detect Indentation(インデントの自動検出)の設定自体は、個人的にはONにしておく方がよいと思っています。
htmlファイルだけなので、他の言語などでは違うのかもしれません…
あと2021年8月18日現在の調査結果なので、今後かわるかもしれません。が、よかったら参考にしてください。