
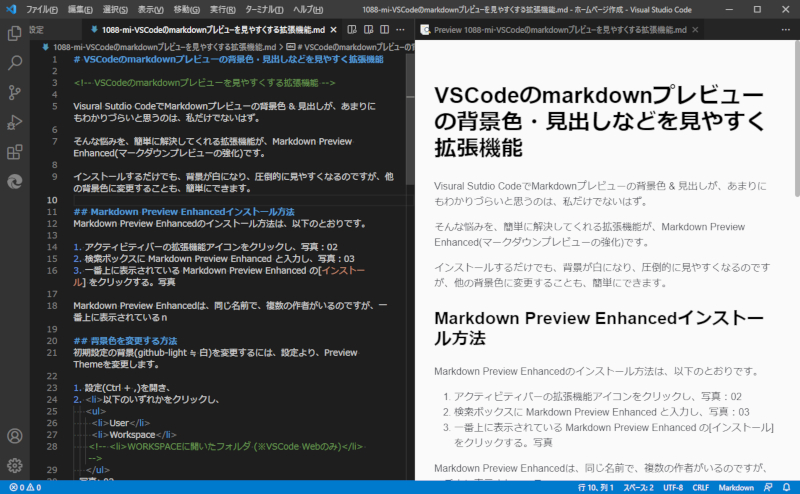
Visural Sutdio CodeでMarkdownプレビューの背景色 & 見出しが、あまりにもわかりづらいと思うのは、私だけでないはず。
そんな悩みを、簡単に解決してくれる拡張機能が、Markdown Preview Enhanced(マークダウンプレビューの強化)です。
インストールするだけでも、背景が白になり、圧倒的に見やすくなるのですが、他の背景色に変更することも、簡単にできます。
Markdown Preview Enhancedインストール方法
Markdown Preview Enhancedのインストール方法は、以下のとおりです。
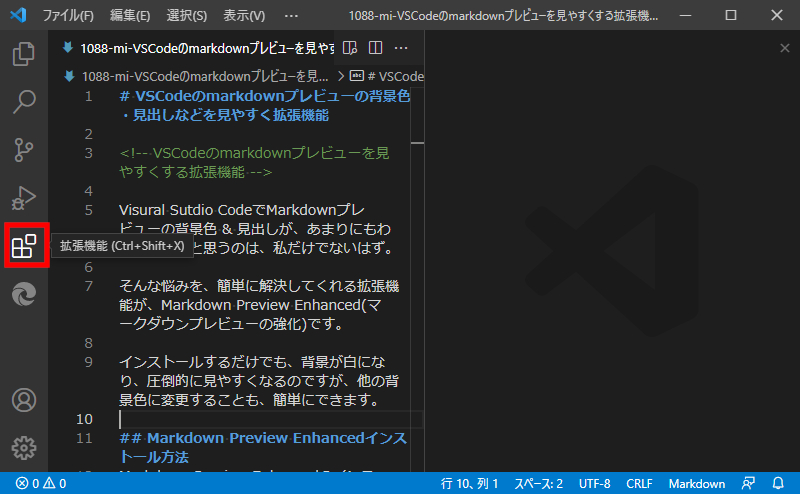
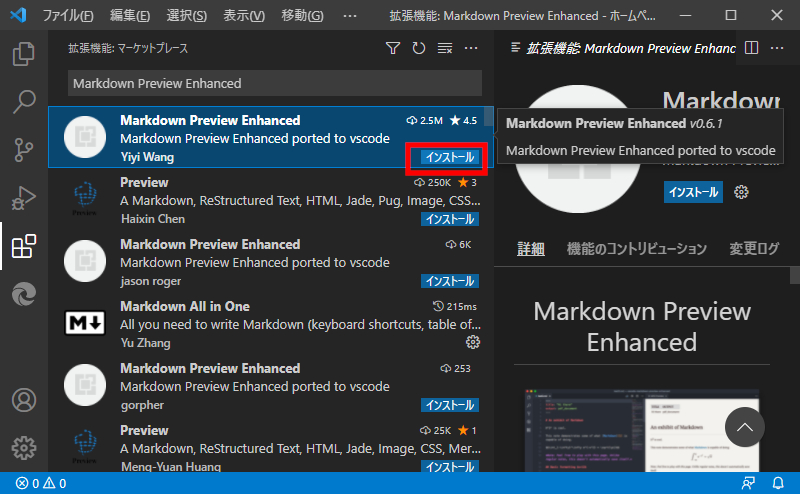
- アクティビティバーの拡張機能アイコンをクリックし、

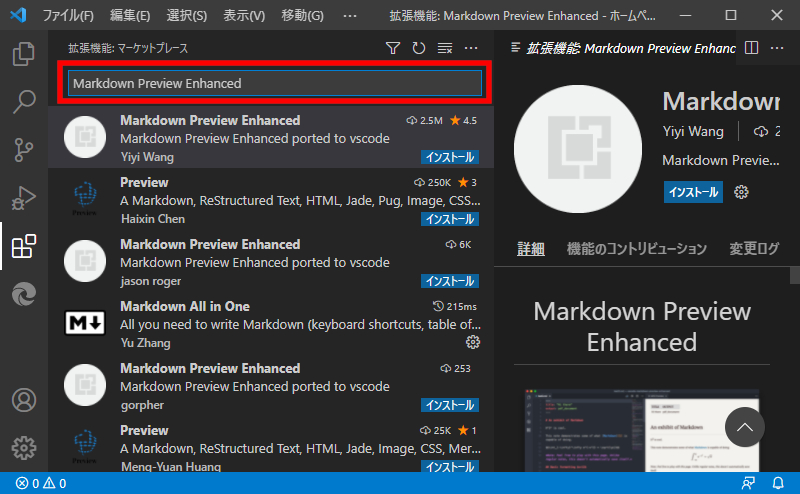
- 検索ボックスに Markdown Preview Enhanced と入力し、

- 一番上に表示されている Markdown Preview Enhanced の[インストール] をクリックする。

Markdown Preview Enhancedは、同じ名前で、複数の作者がいるのですが、一番上に表示されているMarkdown Preview Enhancedがよいと思います。
背景色を変更する方法
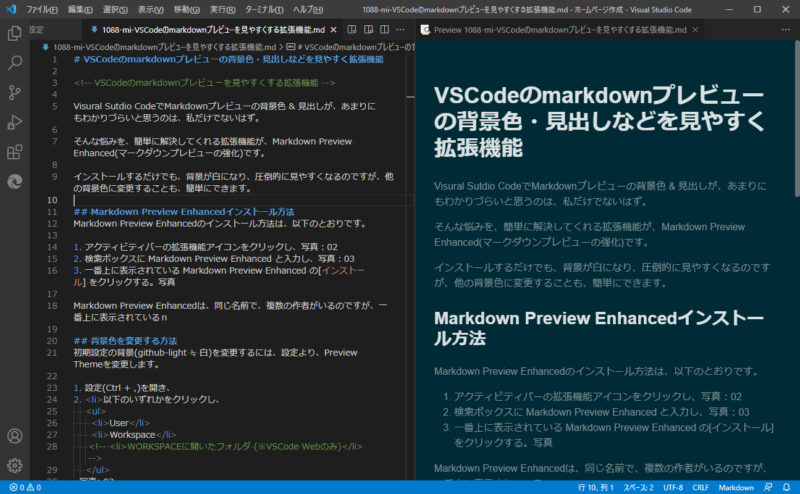
初期設定の背景(github-light ≒ 白)を変更するには、設定より、Markdown-preview-enhanced: Preview Themeを変更します。
- 設定(Ctrl + , )を開き、
- 以下のいずれかをクリックし、
- User
- Workspace
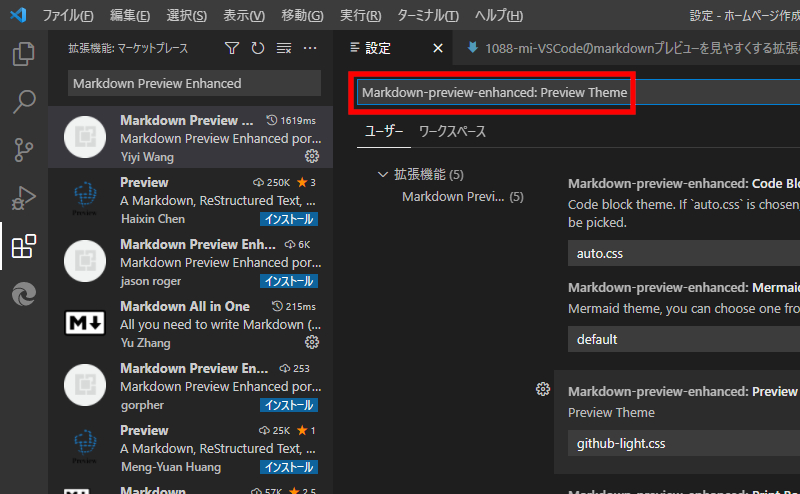
- 検索ボックスに Markdown-preview-enhanced: Preview Theme と入力し、

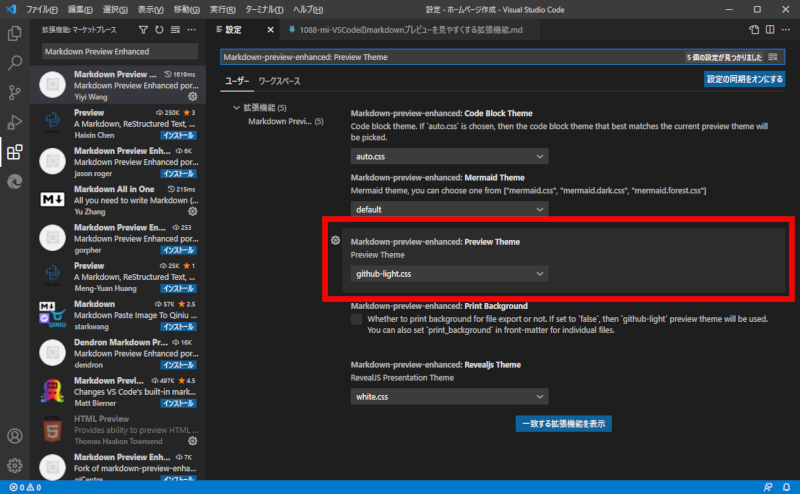
- Markdown-preview-enhanced: Preview Theme の、

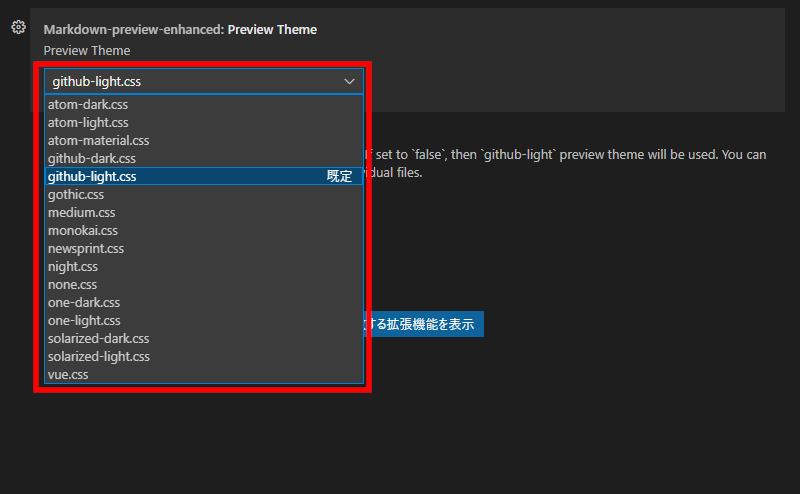
- 設定値をチェックボックスから選択する。


たとえば、one-right.cssは、、、

solarized-dark.cssは、、、

ってな感じです。
私は、とりあえずsolarized-dark.cssを使ってみようと思います。
まとめ
ということで、今日はVisural Sutdio Codeのmarkdownプレビューの背景色・見出しなどを見やすくする拡張機能Markdown Preview Enhanced のインストール方法と背景色を変更する方法をご紹介しました。
Markdown Preview Enhancedは、直訳すると「マークダウンプレビューの強化」という名前だけあって、背景色・見出しを見やすくする以外にも、さまざまな設定が可能です。
今後、ご紹介していきますね。