
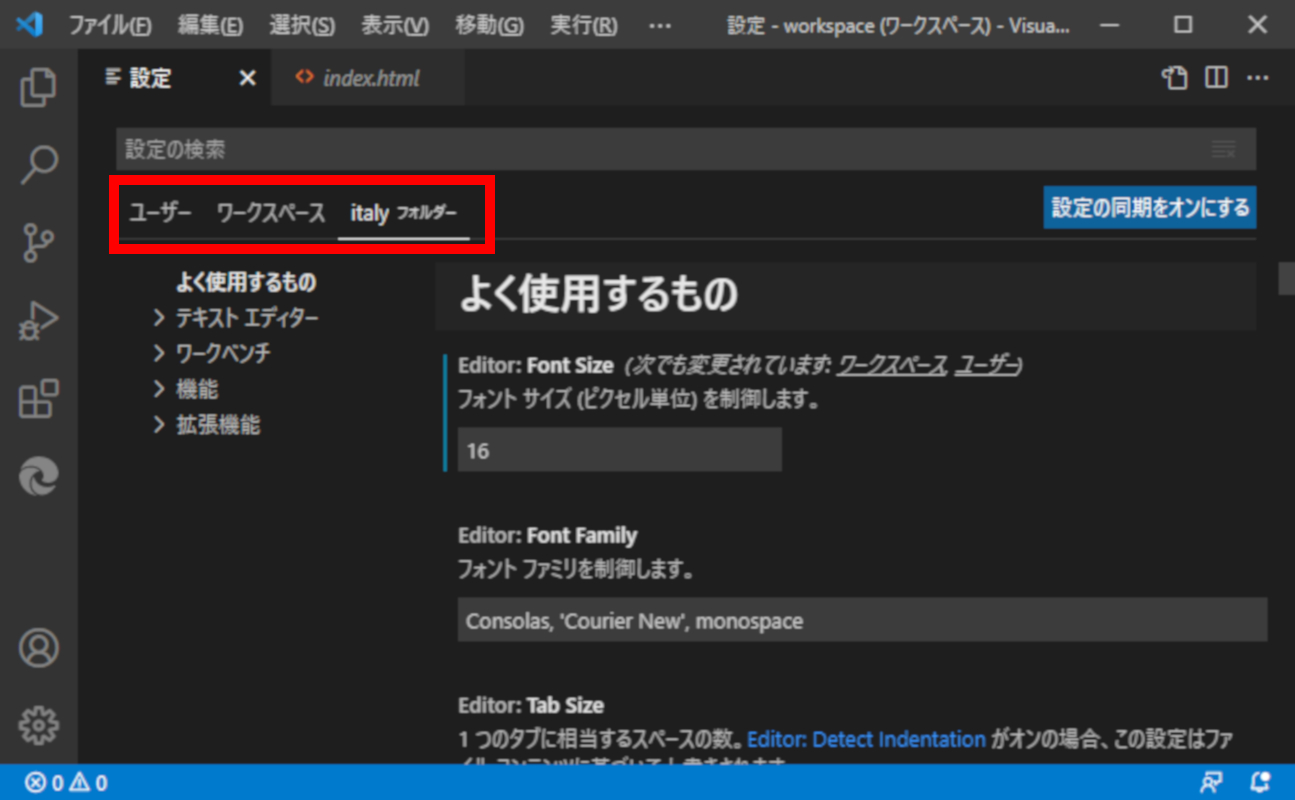
Visual Studio Codeには、ユーザー・ワークスペース・フォルダの3つの設定方法があります。
が、違いや優先順位などで、頭が混乱しませんか? …って私だけかもしれませんが…
ということで、少し整理してみました。
なお、公式サイトの「ユーザーとワークスペースの設定」説明は以下をご覧ください。

ワークスペースとは

話をはじめる前に、まずはVSCodeのワークスペースについて、超簡単に説明しておきますね。
ワークスペースを、超簡単に説明すると、作業スペースとなります。まんまだけど(笑)、実際いちばんわかりやすいかと…
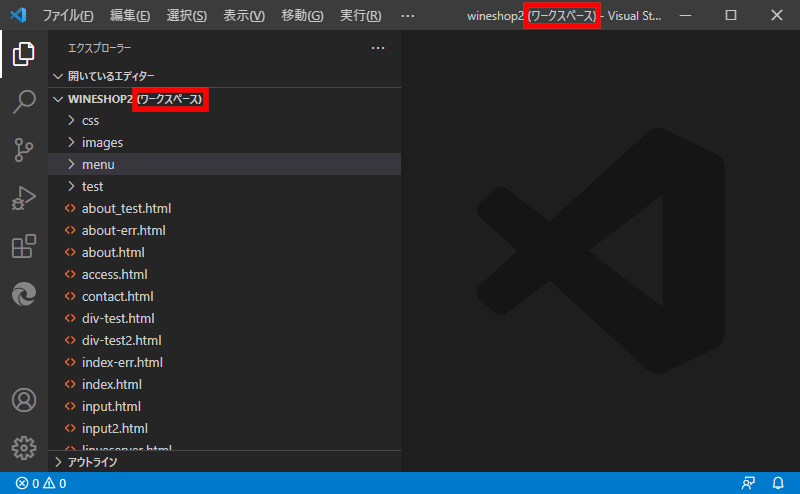
VSCodeで通常は1フォルダしか開けないところを、ワークスペースにすると複数のフォルダを開いたりすることができます。
私は作業単位、たとえばhtml & css の勉強だけするワークスペースと、JavaScriptを勉強するワークスペースとに分けたりして利用しています。JavaScriptの勉強をする時だけ、拡張機能のLive Previewの設定を変更しているのですが、すっごく便利です。
プロジェクト・チーム開発などをする時には、ワークスペースを利用して設定の管理などをするそうです。ボッチの私には関係ないけど…
なおワークスペースの作成方法などについては、以下をどうぞ。

設定の違い

VSCodeの設定は、以下の3つのいずれかの場所に設定し、適用します。
- ユーザー設定
- ワークスペース設定
- フォルダ 設定
では補足しながら、設定の違いをすこし説明しますね。
ユーザー設定

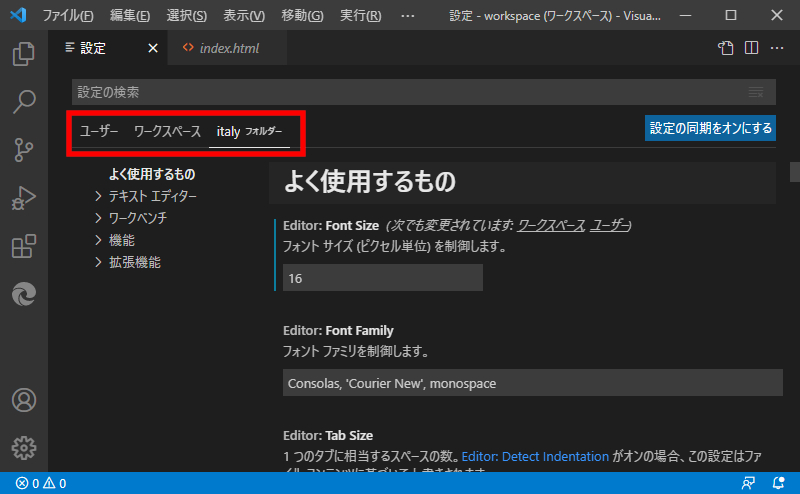
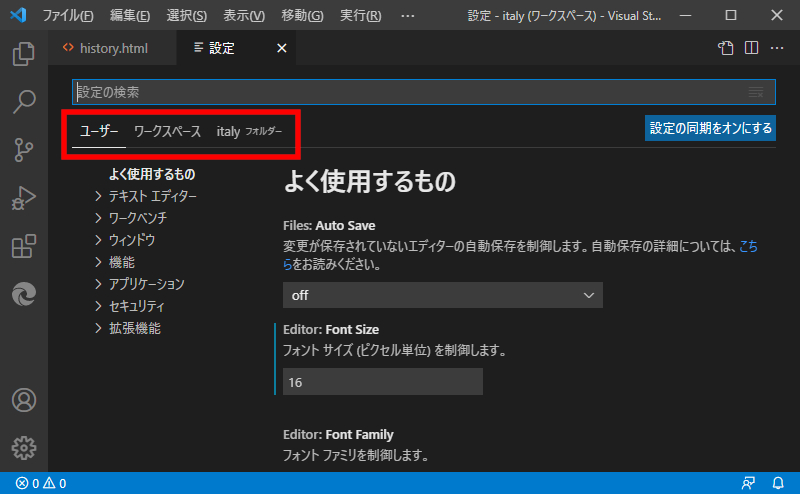
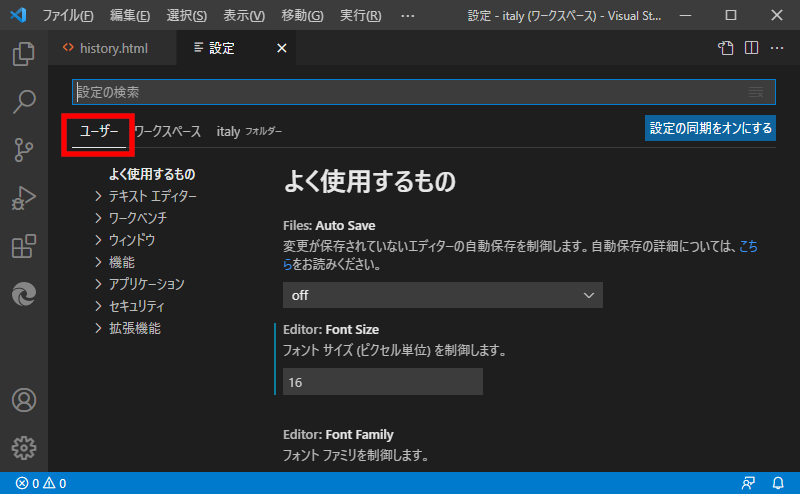
ユーザー設定は、PCのユーザーごとに、VSCodeアプリ全体に適用して利用する設定です。ワークスペースを作成しなくても設定できます。(Ctrl + , などで)設定 → ユーザー をクリックして、設定を変更します。
設定保存は、settings.json という名前のファイルで、(OS毎に異なり)以下に、保存されます。
- Winの場合は、 %APPDATA%\Code\User\settings.json
- MAC OSの場合は、$HOME/Library/Application Support/Code/User/settings.json
- Linuxの場合は、 $HOME/.config/Code/User/settings.json
設定の優先順位は、一番低く、このあと説明するワークスペース設定 や ワークスペース フォルダ設定 で上書きすることが可能です。
ワークスペース設定

ワークスペース設定は、ワークスペースを作成して作業するときに、ワークスペース全体に適用して利用する設定です。ワークスペースを作成したのち、(Ctrl + , などで)設定 → ワークスペース をクリックして、設定を変更します。
設定保存は、ワークスペースを作成したときに保存した、xxx(←任意の名前).code-workspace という名前のファイルに、保存されます。
また、ワークスペースには、マルチワークスペース設定といって、複数のフォルダが登録可能です。なので、ワークスペース設定をすると、登録したすべてのフォルダに対して、設定が適用されます。
さらに、ワークスペース設定は、チームなど複数人で共通の設定をしたい時にも利用します。
設定は、このあと説明するフォルダ設定 で上書きすることが可能です。
フォルダ設定

フォルダ設定は、特定のフォルダのみに適用して利用する設定です。マルチワークスペース設定といって、ワークスペースに複数のフォルダを登録している時や、VSCode for the Webを利用している時に、特定のフォルダにだけ設定をしたい時などに利用します。
またワークスペースを作成してあっても、してなくても、設定が可能です。
設定変更の方法は、ワークスペースを設定してある時と、していない時とで異なります。なおVSCode for the Webでは、ワークスペースを設定していなくても、Default Workspaceとしてワークスペース設定してある状態になっています。
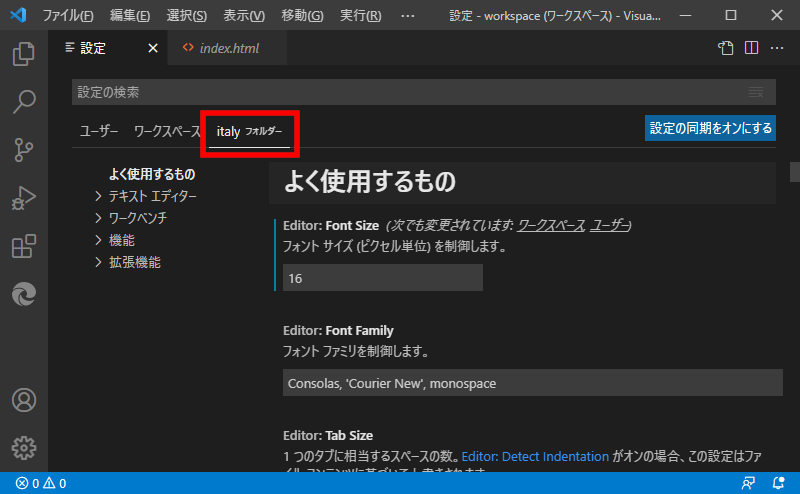
- 設定してある時:(ctrl + , などで)設定 → 特定のフォルダ をクリック
- 設定してない時:(ctrl + , などで)設定 → ワークスペース をクリック
ただし設定保存は、上記2つとも同じで、特定のフォルダ → .vscodeフォルダ → settings.json という名前のファイルで、保存されます。
フォルダ設定は、ワークスペース設定・ユーザー設定の中で、一番優先されます。
設定の優先順位

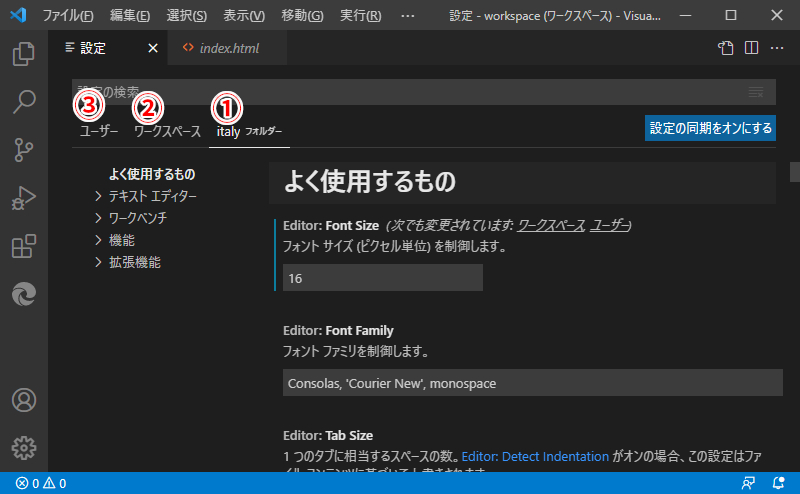
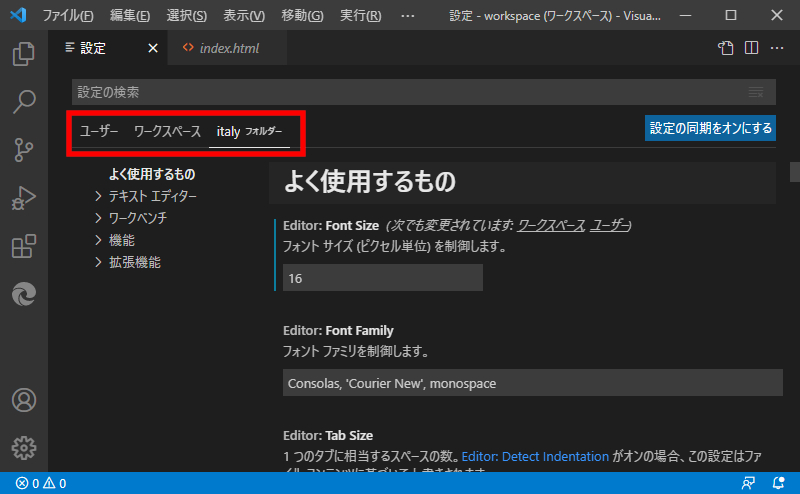
3つの設定が適用される優先順位は、(説明してきた順と逆の、)以下の通りです。
- フォルダ設定
- ワークスペース設定
- ユーザー設定
たとえば、設定 Editor : Font Size に、それぞれで以下の設定をしたとします。
- フォルダ設定で、14
- ワークスペース設定で、24
- ユーザー設定で、34
設定値は、ユーザー設定 → ワークスペース設定 → フォルダー設定 と上書きされていくので、最終的に Font Sizeは 34 となります。
まとめ
というわけで、今日はVSCodeのユーザー・ワークスペース・フォルダの各設定の違いや、優先順位について、少し整理してみました。

各設定の違いをまとめると以下の通りとなります。
- ユーザー設定は、PCのユーザーごとに、VSCodeアプリ全体に適用して利用する設定
- ワークスペース設定は、ワークスペースを作成して作業するときに、ワークスペース全体に適用して利用する設定
- フォルダ設定は、特定のフォルダのみに適用して利用する設定
また設定が適用される優先順位は以下の通りとなります。
- フォルダ設定
- ワークスペース設定
- ユーザー設定