
Visural Studio Codeで、htmlファイルの id・class属性値 へ入力するときのセレクターを、cssファイルや<style></style>に記載されているセレクターから、入力補完をしてくれるのが、拡張機能 HTML CSS Support です。
特徴・使い方
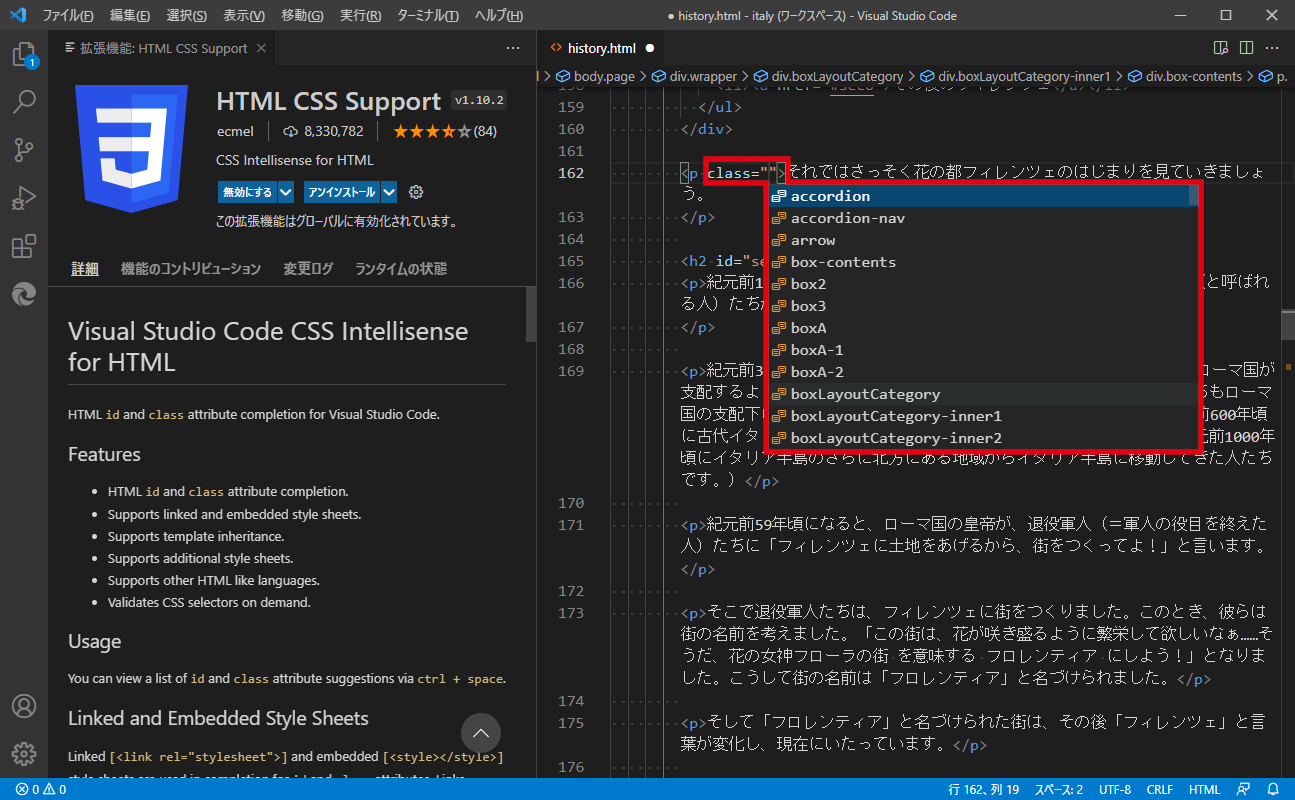
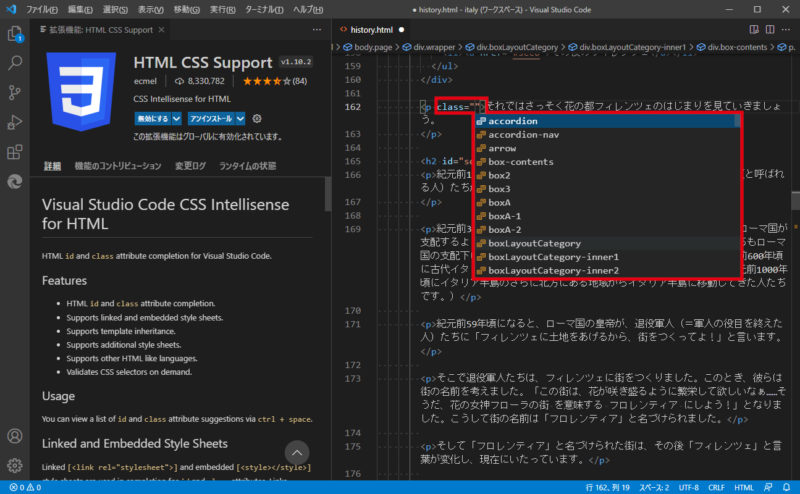
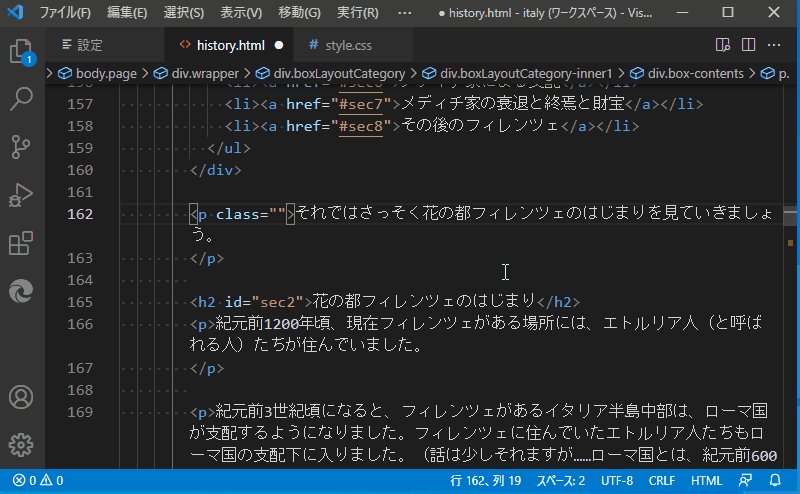
拡張機能 HTML CSS Supportを利用すると、htmlファイルの id・class属性値 へ入力するときのセレクターを、cssファイルや<style></style>に記載されているセレクターから、入力補完します。
操作方法は、以下のとおりです。
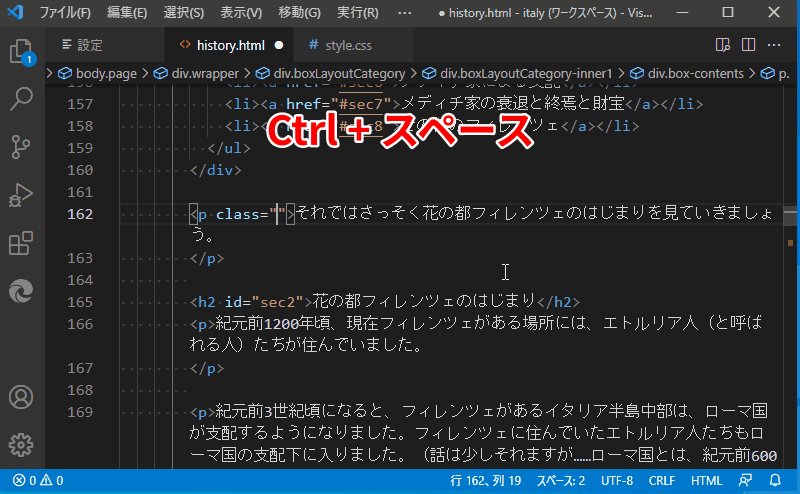
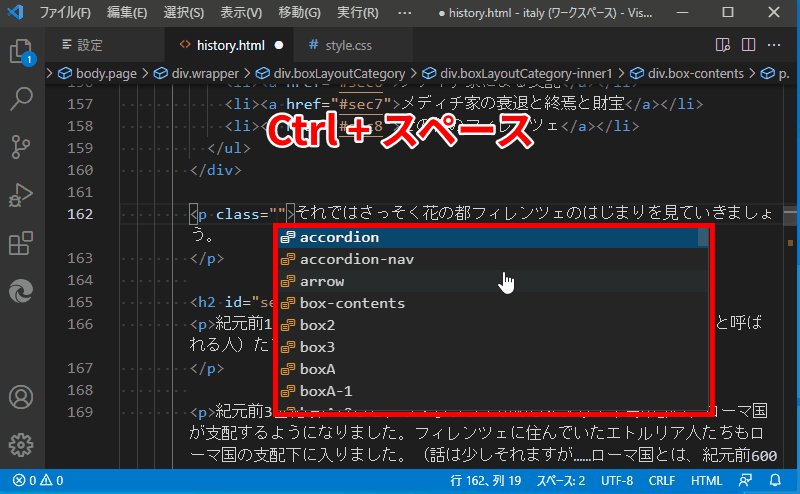
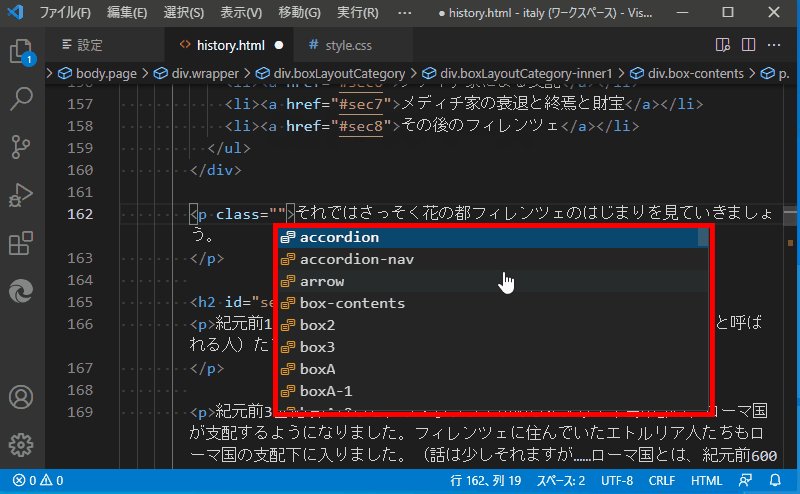
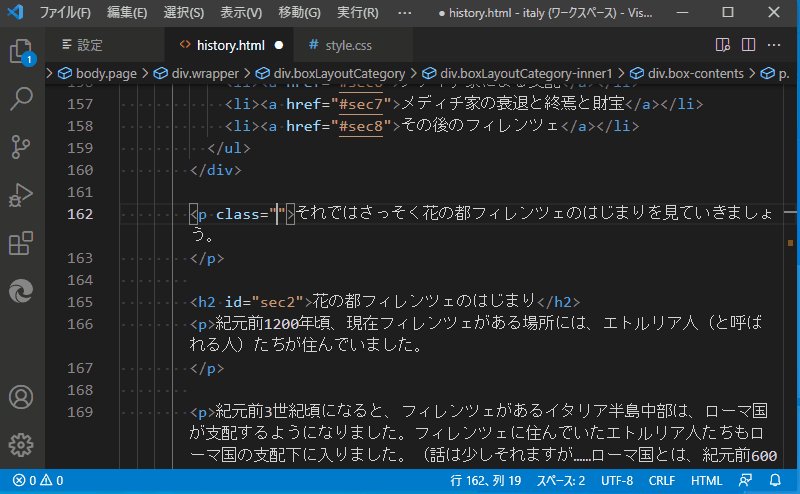
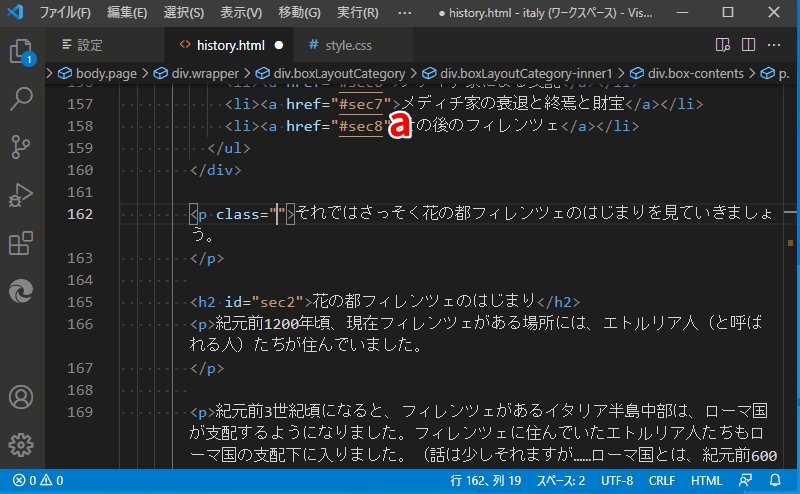
- 何も入力していないときに、Ctrl + space を入力すると、すべてのセレクターを、入力候補として表示

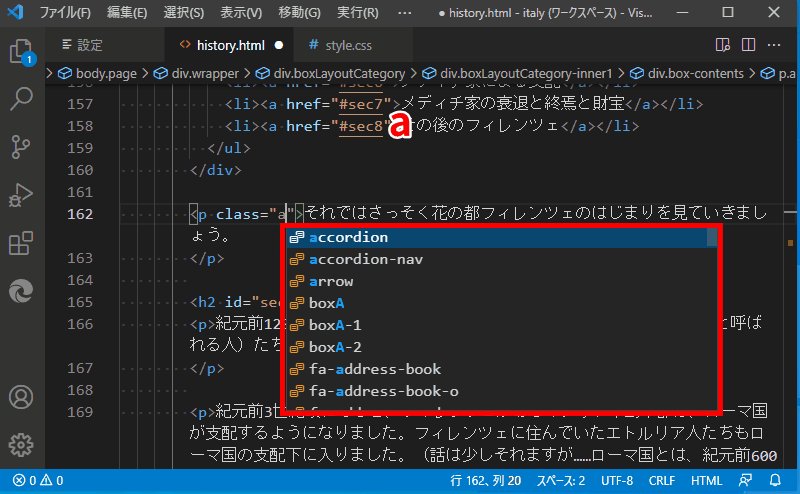
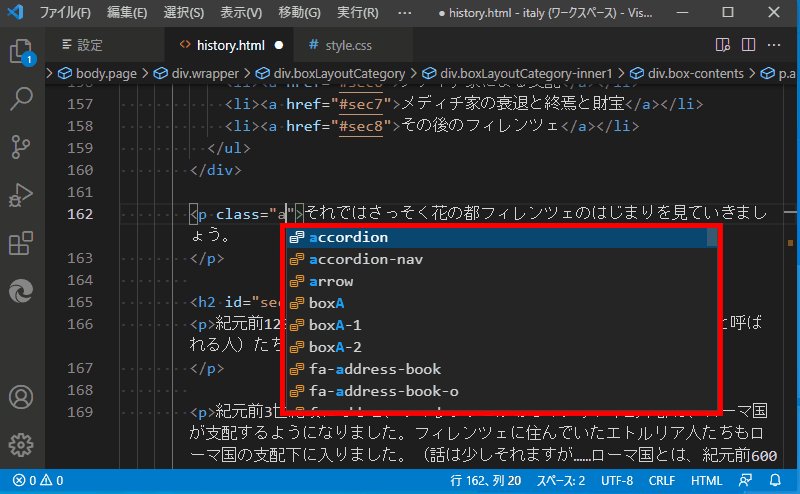
- 文字を入力すると、その文字にマッチするセレクターを、入力候補として表示

またid属性値 & class属性値のセレクターは、以下のスタイルシートから読み込まれ、入力候補として表示されます。
- リンクされたcssファイル(<link rel=”stylesheet” type=”text/css” href=”../xxx.css”>)
- htmlファイル内の<style></style>
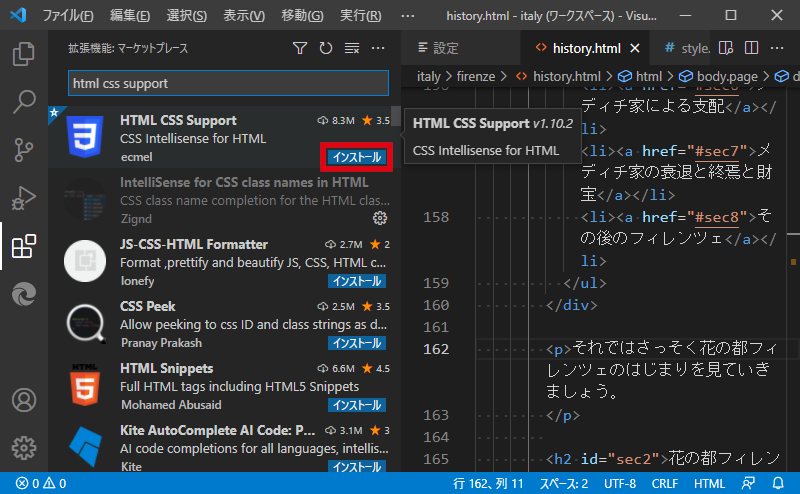
インストール方法
拡張機能 HTML CSS Support のインストール & 設定方法は、以下のとおりです。
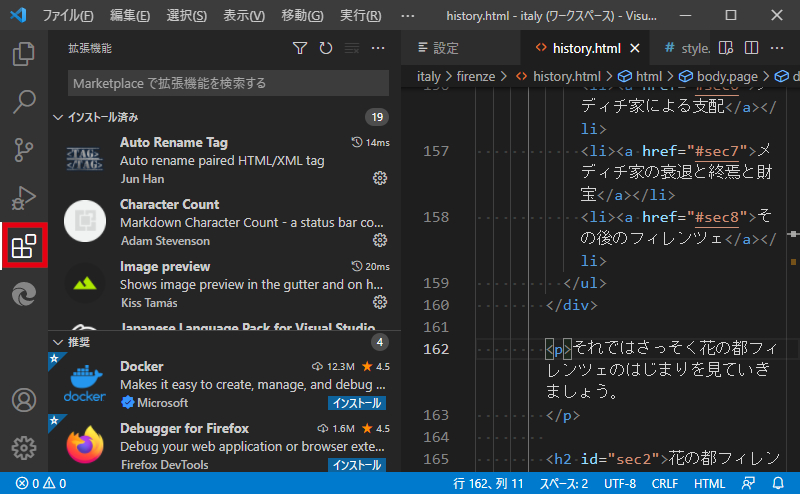
- 画面左にあるアクティビティーバーより、[機能拡張]ビューをクリックし、

- 検索欄に html css support と入力し、

- 表示された機能拡張の[インストール]ボタンをクリック。