
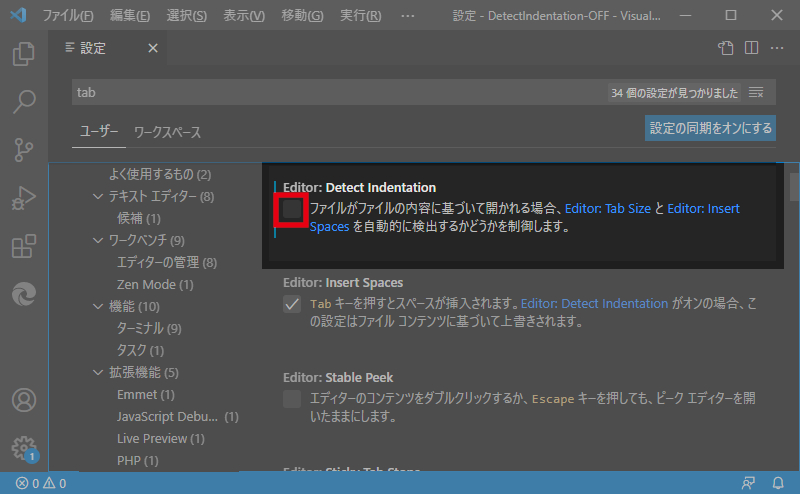
Visural Studio CodeのDetect Indentationは、(他のエディタなどで編集し保存した)ファイルのインデントを自動検出する設定です。OFFにすればインデントを自動検出しません。
ということで、設定Detect Indentation(インデントの自動検出)を、OFFにしたときに、どのような動きになるのか不明なので、検証してみることにしました。
結論を先に言うと、Detect Indentation(インデントの自動検出)は、よっぽどのことがない限り(OFFではなく)ONにしておいた方が、いいと思います。もともと初期値がONですし。
なおインデントの自動検出のONについては、こちらにまとめてあります。『インデントの自動検出? Detect Indentation??』という人は、さきに以下の記事をみてください。

ということで、はじめます。
検証結果

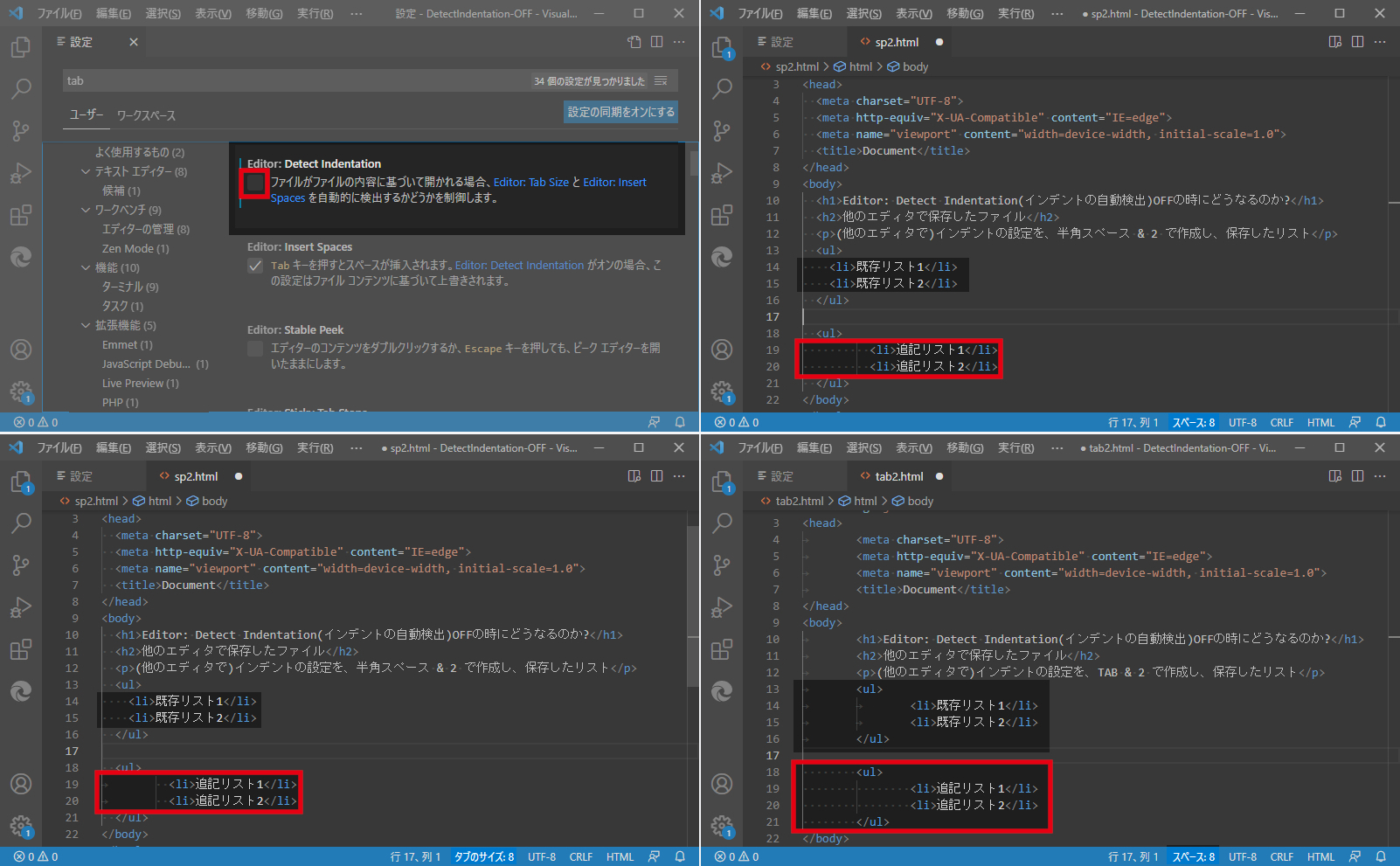
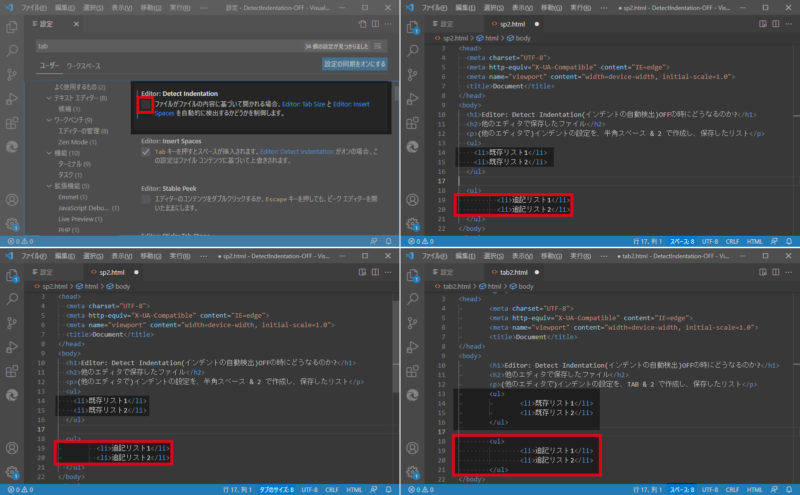
検証結果から先に報告すると、VSCodeの設定Detect Indentation(自動検出を)OFFにした場合、インデントは以下のとおりとなります。
他のエディタで、インデント設定を、半角スペース & サイズ2 で作成したファイルは、
- VSCode設定:半角スペース & サイズ8で、編集した場合:インデントがくずれる。
- VSCode設定:Tab & サイズ8で、編集した場合:インデントがくずれる。
他のエディタで、インデント設定を、Tab & サイズ2 で作成したファイルは、
- VSCode設定:半角スペース & サイズ8で、編集した場合:インデントに半角スペースとTabが混在。
- VSCode設定:Tab & サイズ8で、編集した場合:インデントがくずれない。
結果をまとめると、「他のエディタでのインデント設定がTab & VSCodeでのインデント設定がTab」の時以外は、Detect Indentation(インデントの自動検出)をOFFにしていると、インデントがくずれてしましました。
なので結論としては、Detect Indentation(インデントの自動検出)は、よっぽどのことがない限り(OFFではなく)ONにしておいた方が、いいと思います。もともと初期値がONですし。
というわけで、各検証結果を順に説明していきますね。
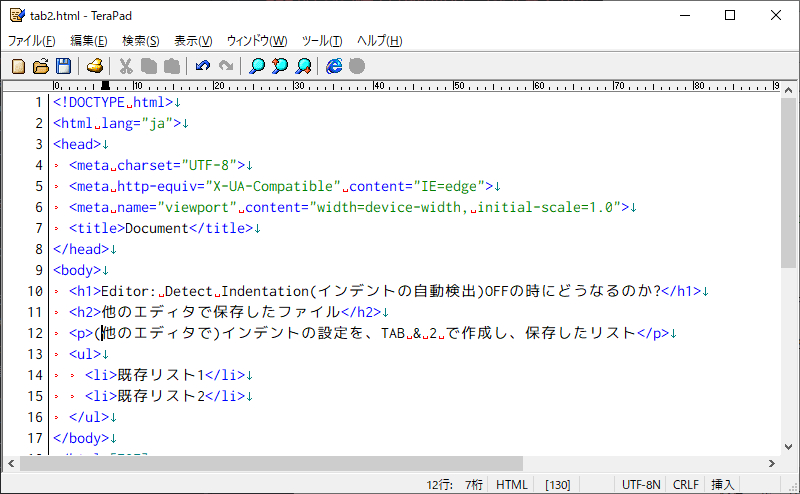
他のエディタで、インデントの設定を、半角スペース & サイズ2 で作成したファイル

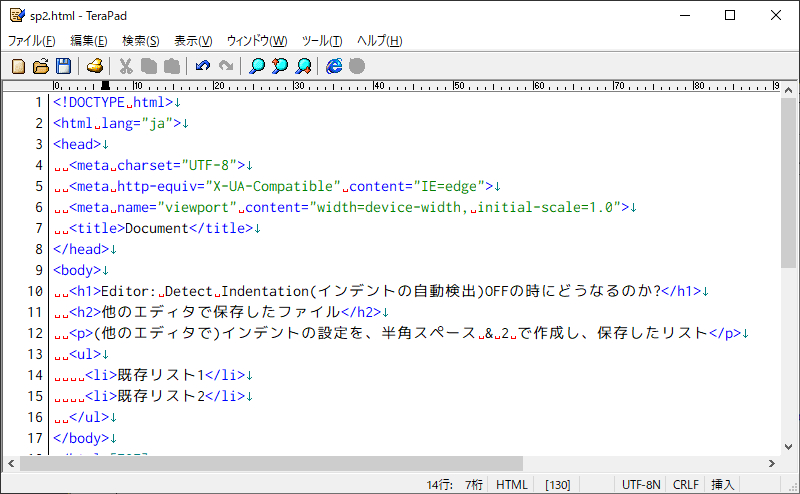
まずは他のエディタ(TeraPad)で、インデントの設定を、半角スペース & サイズ2 で作成したファイルを保存してから、以下の2つの状態にして、ファイルを開いて、編集してみました。
- VSCode設定で、インデント自動検出OFF、インデント半角スペース & サイズ8にして、編集した場合
- VSCode設定で、インデント自動検出OFF、インデントTab & サイズ8にして、編集した場合
では、どのようになったのかそれぞれ具体的に見ていきますね。
VSCode設定:自動検出OFF、半角スペース & サイズ8で、編集した場合

(他のエディタで、インデントの設定を、半角スペース & サイズ2 で作成したファイルを、)VSCode設定で、インデント自動検出OFF、インデント半角スペース & サイズ8にして、編集した場合、上図のようにインデントがくずれています。
なお検証手順は以下のとおりです。
- 他のエディタ(TeraPad)で、インデント設定を、半角スペース & サイズ2 で作成 & 保存し、
- VSCode設定 Detect Indentation(インデントの自動検出)をOFFにして、
- VSCode設定でインデントの設定を、スペース & サイズ8にして、
- VSCodeで、(他のエディタで、インデント設定を半角スペース & サイズ2にして、保存した)ファイルを開き、編集。
VSCode設定:自動検出OFF、Tab & サイズ8で、編集した場合

(他のエディタで、インデントの設定を、半角スペース & サイズ2 で作成したファイルを、)VSCode設定で、インデント自動検出OFF、インデントTab & サイズ8にして、編集した場合も、上図のようにインデントがくずれています。
なお検証手順は以下のとおりです。
- 他のエディタ(TeraPad)で、インデント設定を、半角スペース & サイズ2 で作成 & 保存し、
- VSCode設定 Detect Indentation(インデントの自動検出)をOFFにして、
- VSCode設定でインデントの設定を、Tab & サイズ8にして、
- VSCodeで、(他のエディタで、インデント設定を半角スペース & サイズ2にして、保存した)ファイルを開き、編集。
他のエディタで、インデントの設定を、Tab & サイズ2 で作成したファイル

つぎに他のエディタ(TeraPad)で、インデントの設定を、Tab & サイズ2 で作成したファイルを保存してから、以下の2つの状態にして、ファイルを開いて、編集してみました。
- VSCode設定で、インデント自動検出OFF、インデント半角スペース & サイズ8にして、編集した場合
- VSCode設定で、インデント自動検出OFF、インデントTab & サイズ8にして、編集した場合
では、どのようになったのかそれぞれ具体的に見ていきますね。
VSCode設定:自動検出OFF、半角スペース & サイズ8で、編集した場合

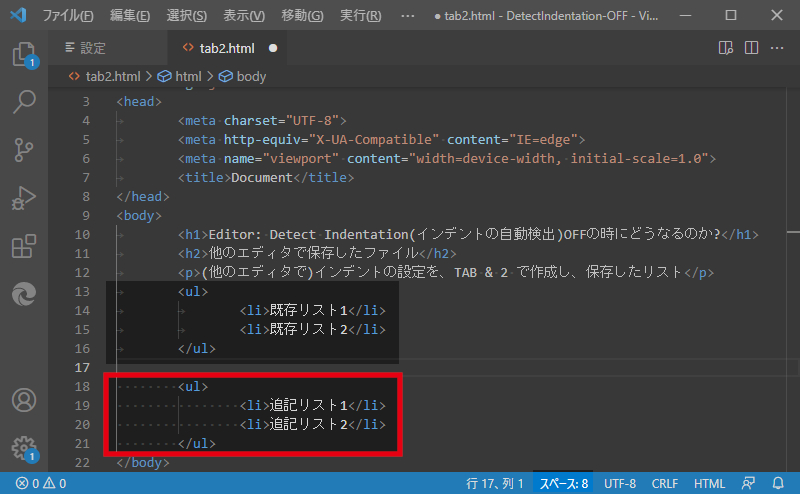
(他のエディタで、インデントの設定を、Tab & サイズ2 で作成したファイルを、)VSCode設定で、インデント自動検出OFF、インデントTab & サイズ8にして、編集した場合、インデントに、半角スペースとTabが混在してしまいます。
なお検証手順は以下のとおりです。
- 他のエディタ(TeraPad)で、インデント設定を、Tab & サイズ2 で作成 & 保存し、
- VSCode設定 Detect Indentation(インデントの自動検出)をOFFにして、
- VSCode設定でインデントの設定を、Tab & サイズ8にして、
- VSCodeで、(他のエディタで、インデント設定をTab & サイズ2にして、保存した)ファイルを開き、編集。
VSCode設定:自動検出OFF、Tab & サイズ8で、編集した場合

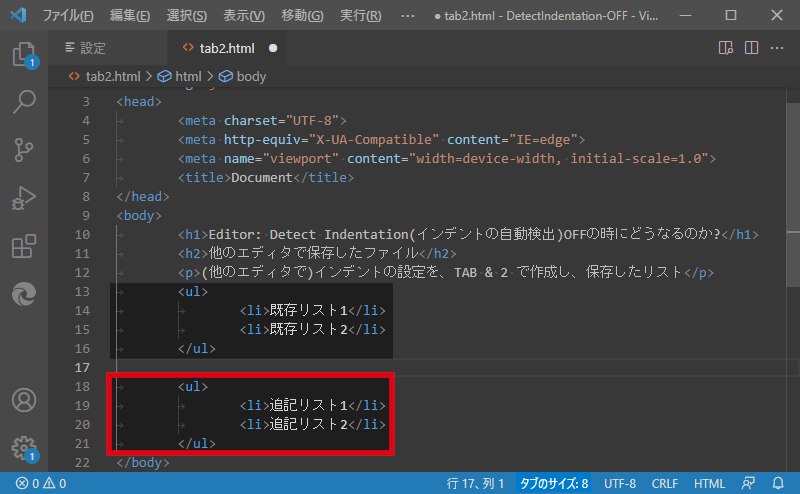
(他のエディタで、インデントの設定を、Tab & サイズ2 で作成したファイルを、)VSCode設定で、インデント自動検出OFF、インデントTab & サイズ8にして、編集した場合、特にインデントがくずれるようなことは発生していません。
なお検証手順は以下のとおりです。
- 他のエディタ(TeraPad)で、インデント設定を、Tab & サイズ2 で作成 & 保存し、
- VSCode設定 Detect Indentation(インデントの自動検出)をOFFにして、
- VSCode設定でインデントの設定を、Tab & サイズ8にして、
- VSCodeで、(他のエディタで、インデント設定をTab & サイズ2にして、保存した)ファイルを開き、編集。
結論
結論としては、Visural Studio Codeの設定Detect Indentation(インデントの自動検出)は、よっぽどのことがない限り(OFFではなく)ONにしておいた方が、いいと思います。もともと初期値がONですし。
なぜなら「他のエディタでのインデント設定がTab & VSCodeでのインデント設定がTab」の時以外は、Detect Indentation(インデントの自動検出)をOFFにしていると、インデントがくずれてしまうからです。