
Visual Studio Codeで、インデントを、(初期設定されている)半角スペースではなく、Tabで入力する時の設定方法を説明しますね。
なおTabを表示するには設定が必要です。

では、はじめます。
設定方法
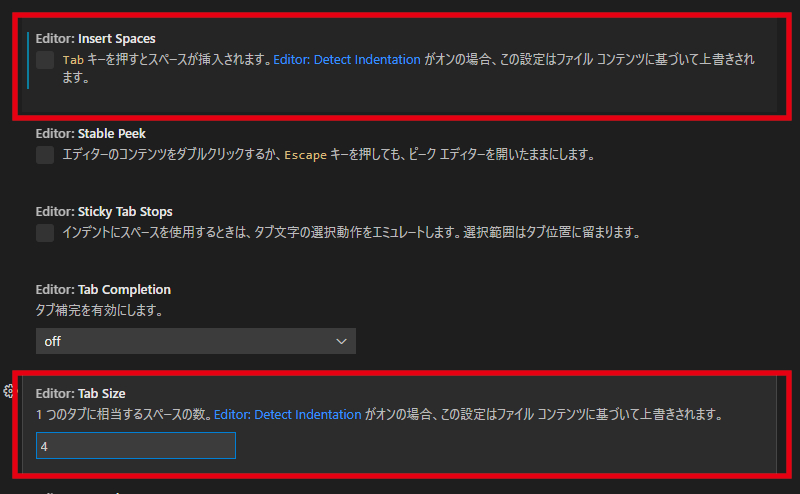
Visural Studio Codeで、インデントをTabで入力するには、2つの設定 Editor: Insert Spaces と Editor: Tab Size を変更します。

手順は、以下のとおりです。(上の動画でも同じことやっています。)
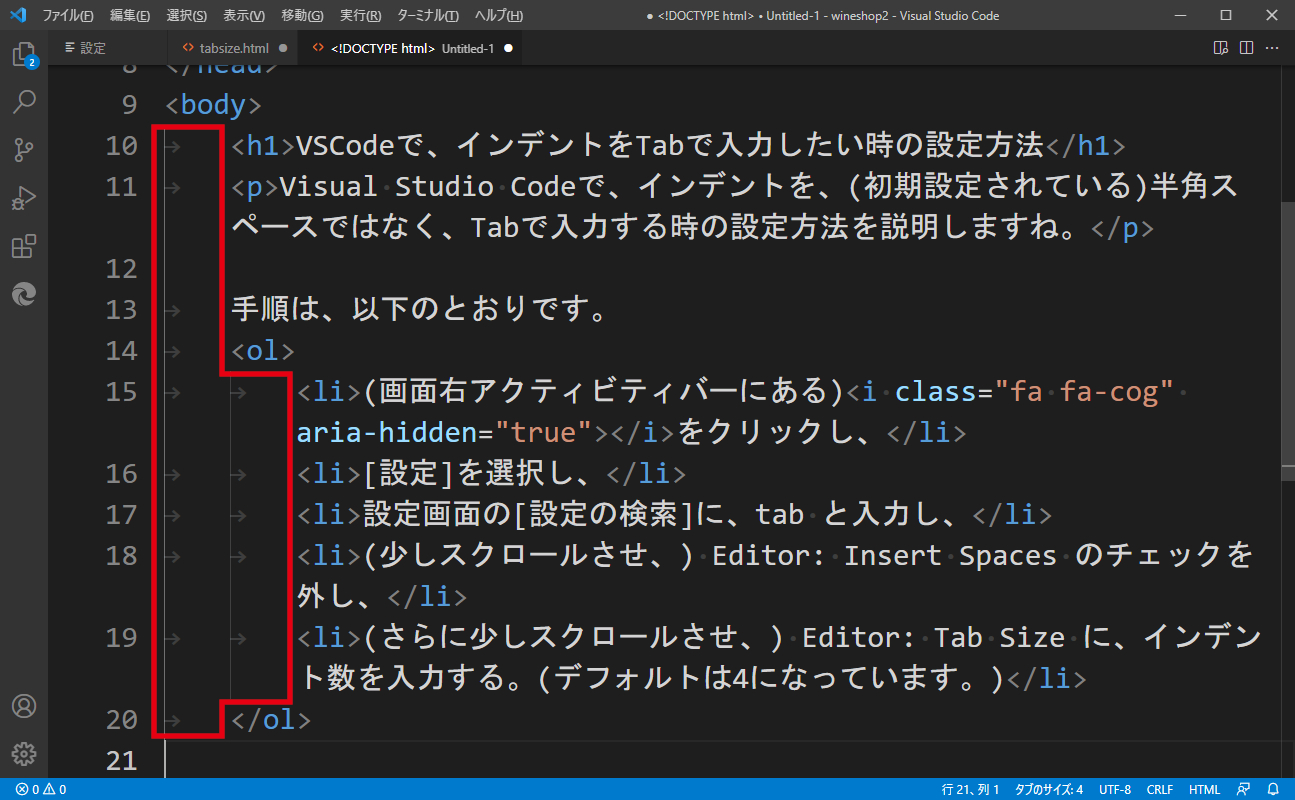
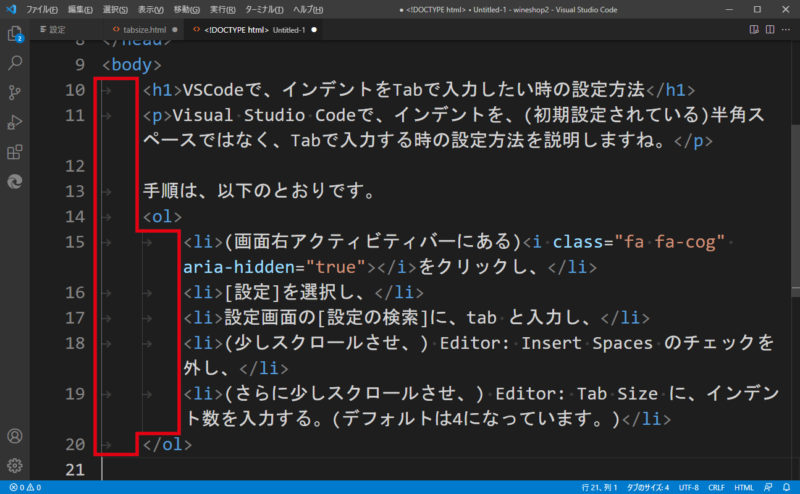
- (画面右アクティビティバーにある)をクリックし、
- [設定]を選択し、
- 設定画面の[設定の検索]に、tab と入力し、
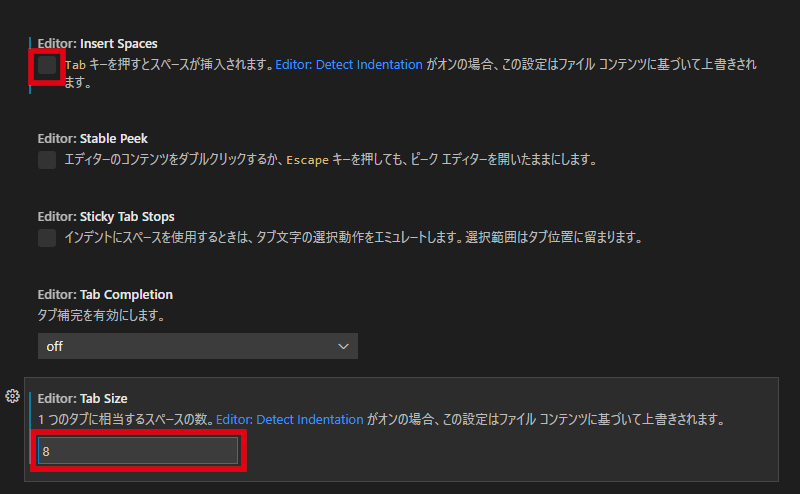
- (少しスクロールさせ、) Editor: Insert Spaces のチェックを外し、
- (さらに少しスクロールさせ、) Editor: Tab Size に、インデント数を入力する。(デフォルトは4になっています。)
これで、インデントが、半角スペースではなく、Tabで入力できるようになります。
インデント情報の表示

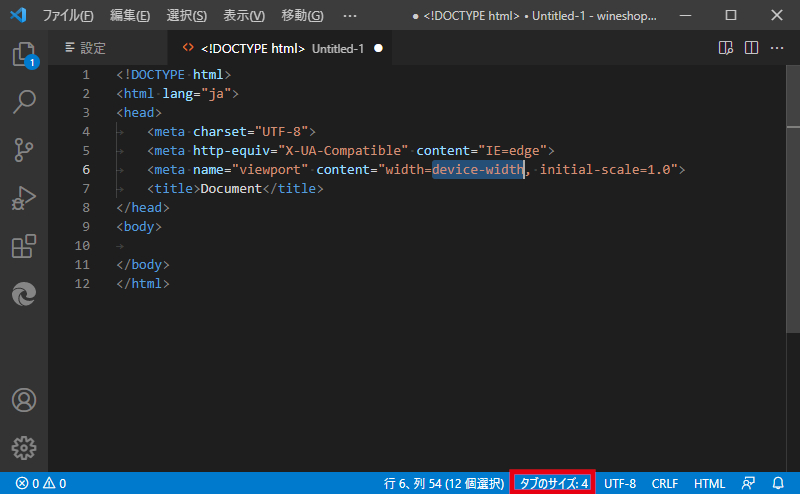
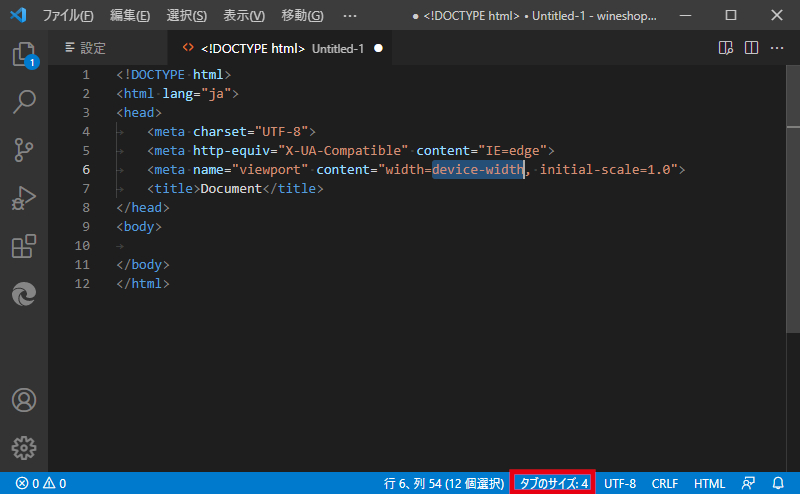
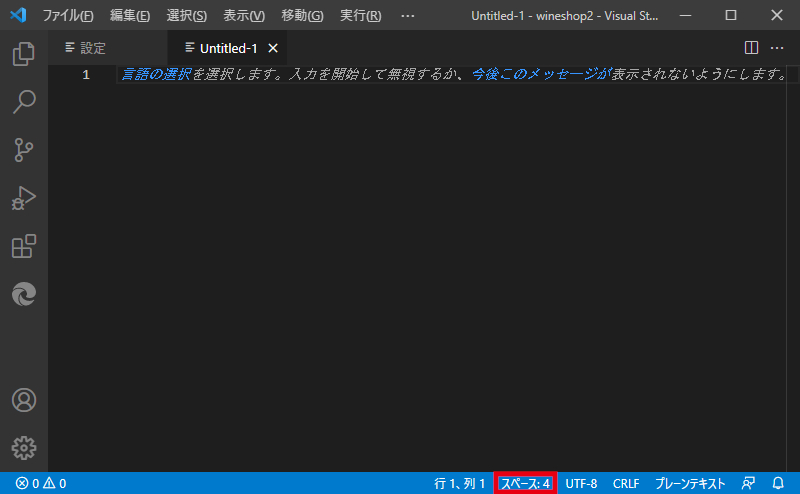
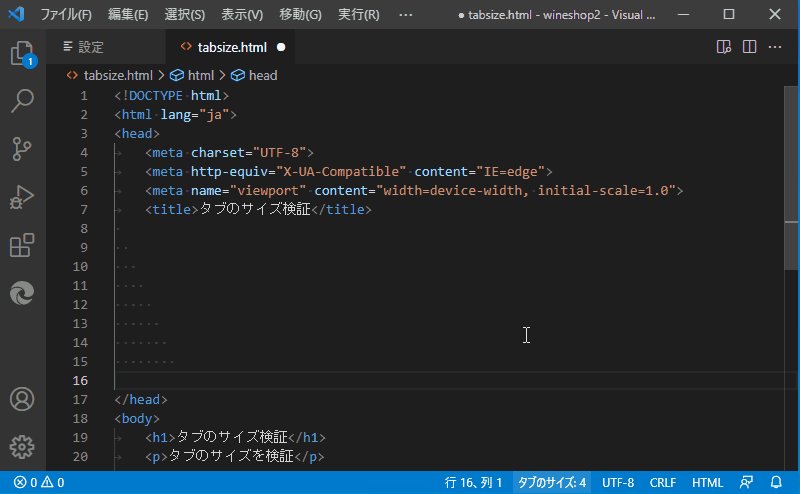
VSCodeでファイルを開いた直後、画面下のステータスバーには、[設定]画面の Editor: Insert Spaces と Editor: Tab Size のインデント情報が表示されています。
たとえばインデントを、、、

Editor: Insert SpacesチェックOFF & Editor: Tab Size 4 にしていれば、、、

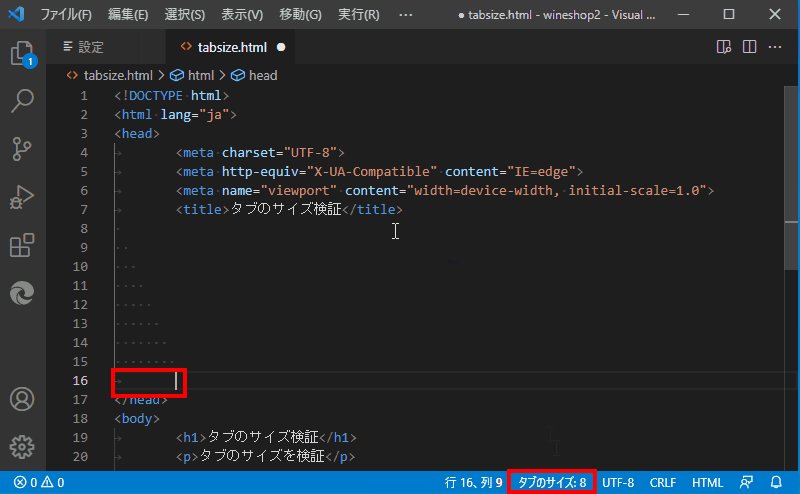
タブのサイズ:4 と表示されます。
またインデントを、、、

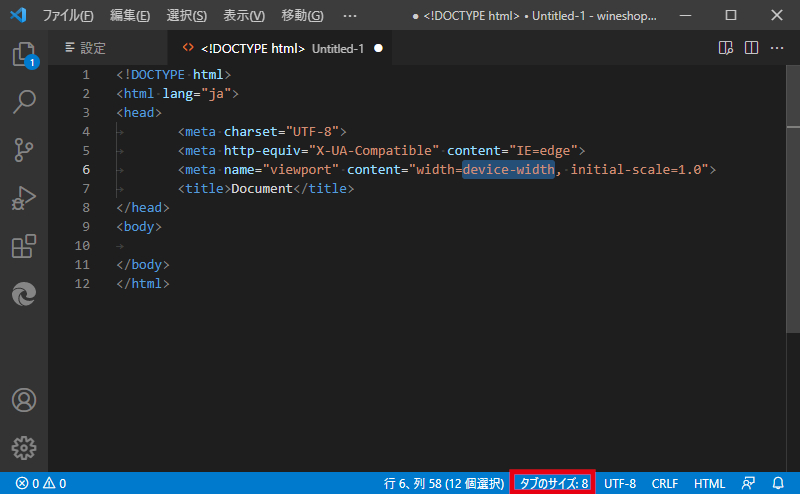
Editor: Insert SpacesチェックOFF & Editor: Tab Size 8 にしていれば、、、

タブのサイズ:8 と表示されます。
またインデントを、、、

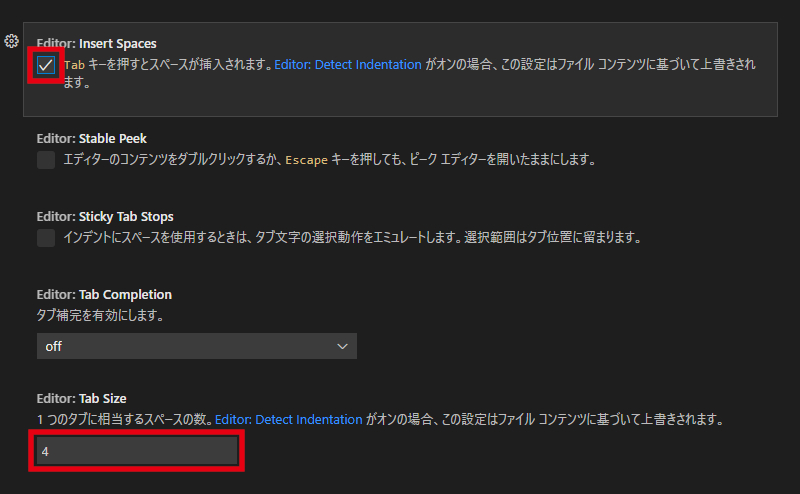
Editor: Insert SpacesチェックON & Editor: Tab Size 4 にしていれば、、、

(半角スペースの意味の)スペース:4 と表示されます。
インデント数は、一時的に変更可能
インデント数は、画面下のステータスバーから、一時的に変更することが可能です。

手順は、以下のとおりです。(上の動画でも同じことやっています。)
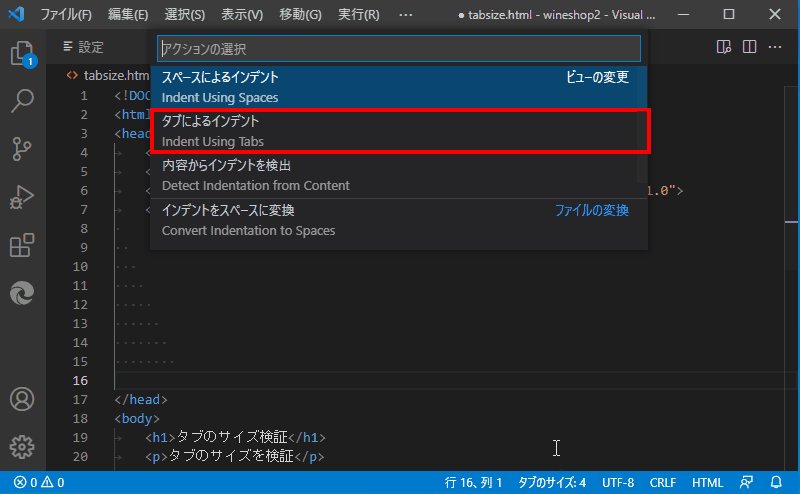
- タブのサイズ: と表示されているところをクリックし、
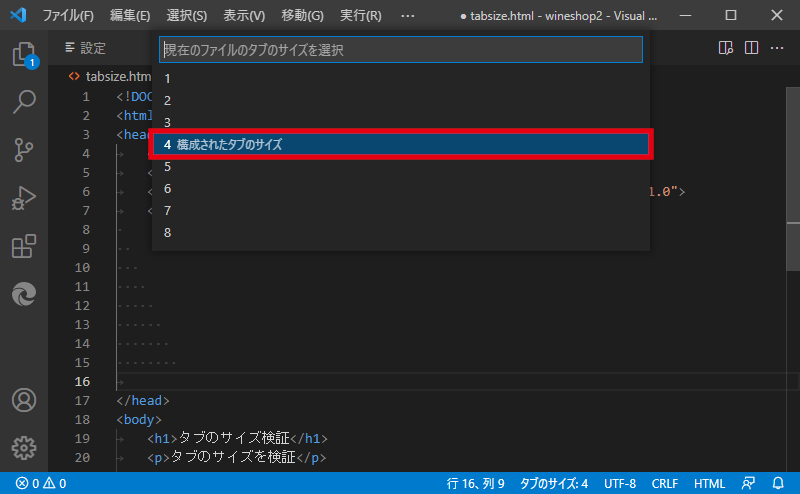
- タブによるインデントを選択し、
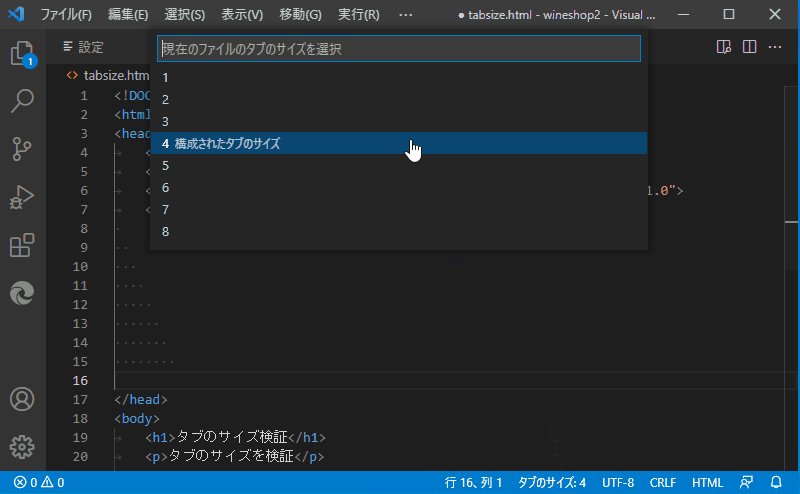
- 変更したいインデント数を選択する。

なお、[構成されたタブのサイズ]は、[設定]の Editor: Tab Size の値です。
ステータスバーから一時的にインデントを変更した後、ファイルを開き直したり、他のファイルを開いたりした場合は、[設定]画面の Editor: Insert Spaces と Editor: Tab Size のインデントが有効になります。
なので、一時的にインデントを変更したいというときに便利です。
まとめ

ということで今日は、Visual Studio Codeで、インデントを、(初期設定されている)半角スペースではなく、Tabで入力する時の設定方法の説明をしました。
実は、[設定]画面の Editor: Detect Indentation もからんでくるのですが、ちょっと整理できていません。管理人はONのままやっています。
整理できたらまたご報告します。