
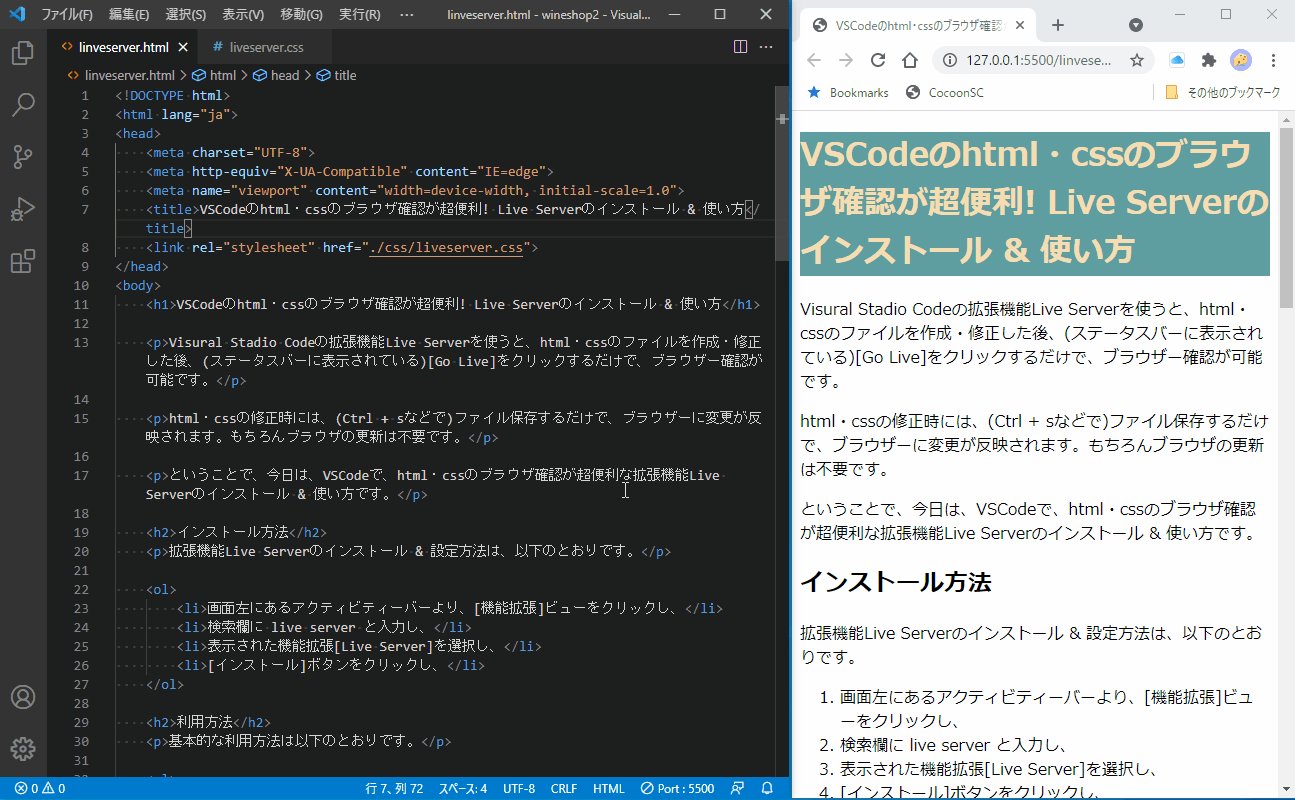
Visural Stadio Codeの拡張機能Live Serverを使うと、html・cssのファイルを作成・保存した後、(ステータスバーに表示されている)[Go Live]をクリックするだけで、ブラウザー確認が可能です。
html・cssの修正時には、(Ctrl + sなどで)ファイル保存するだけで、ブラウザーに変更が反映されます。もちろんブラウザ更新(、つまりリロード)は不要です。
ということで、今日は、VSCodeで、html・cssのブラウザ確認が超便利な拡張機能Live Serverのインストール & 使い方です。

インストール方法

拡張機能Live Serverのインストール & 設定方法は、以下のとおりです。(上の動画でも同じことやっています。)
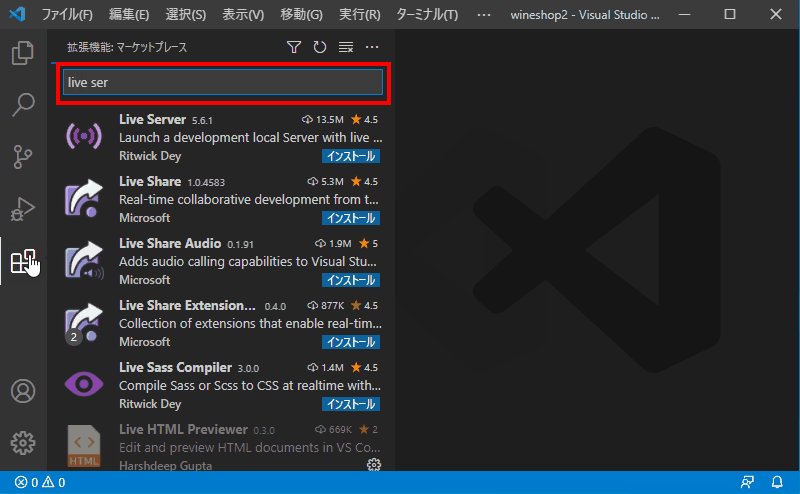
- 画面左にあるアクティビティーバーより、[機能拡張]ビューをクリックし、
- 検索欄に live server と入力し、
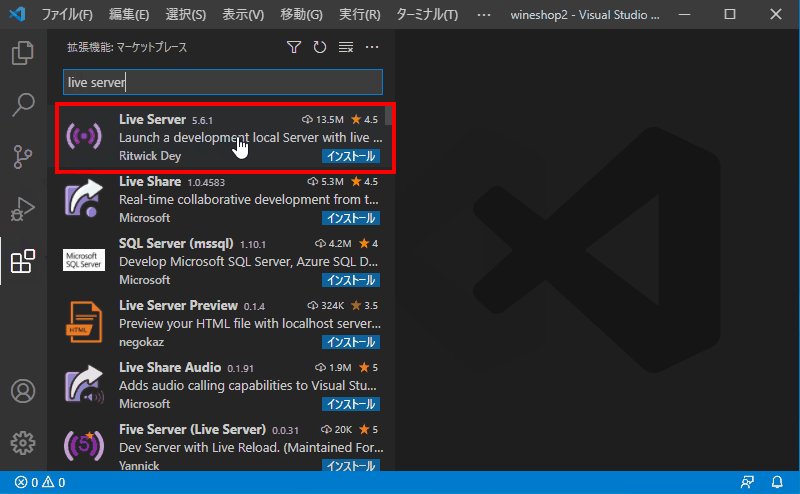
- 表示された機能拡張[Live Server]を選択し、
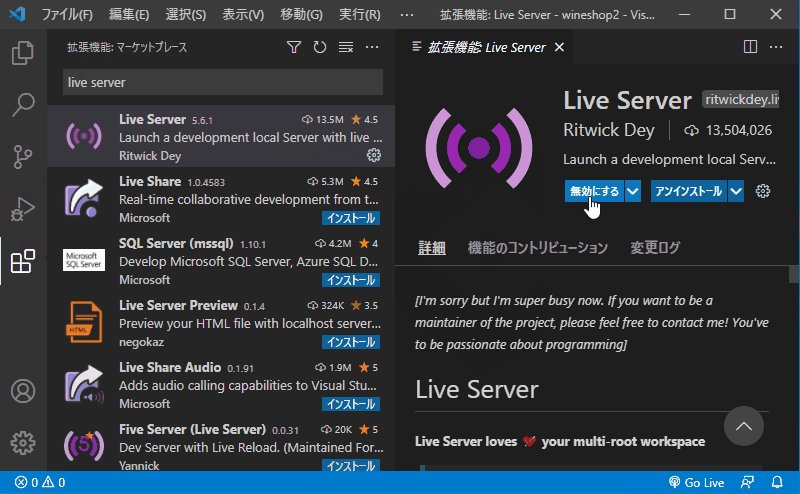
- [インストール]ボタンをクリック。
使い方

基本的な使い方は、以下のとおりです。(上の動画でも同じことやっています。)
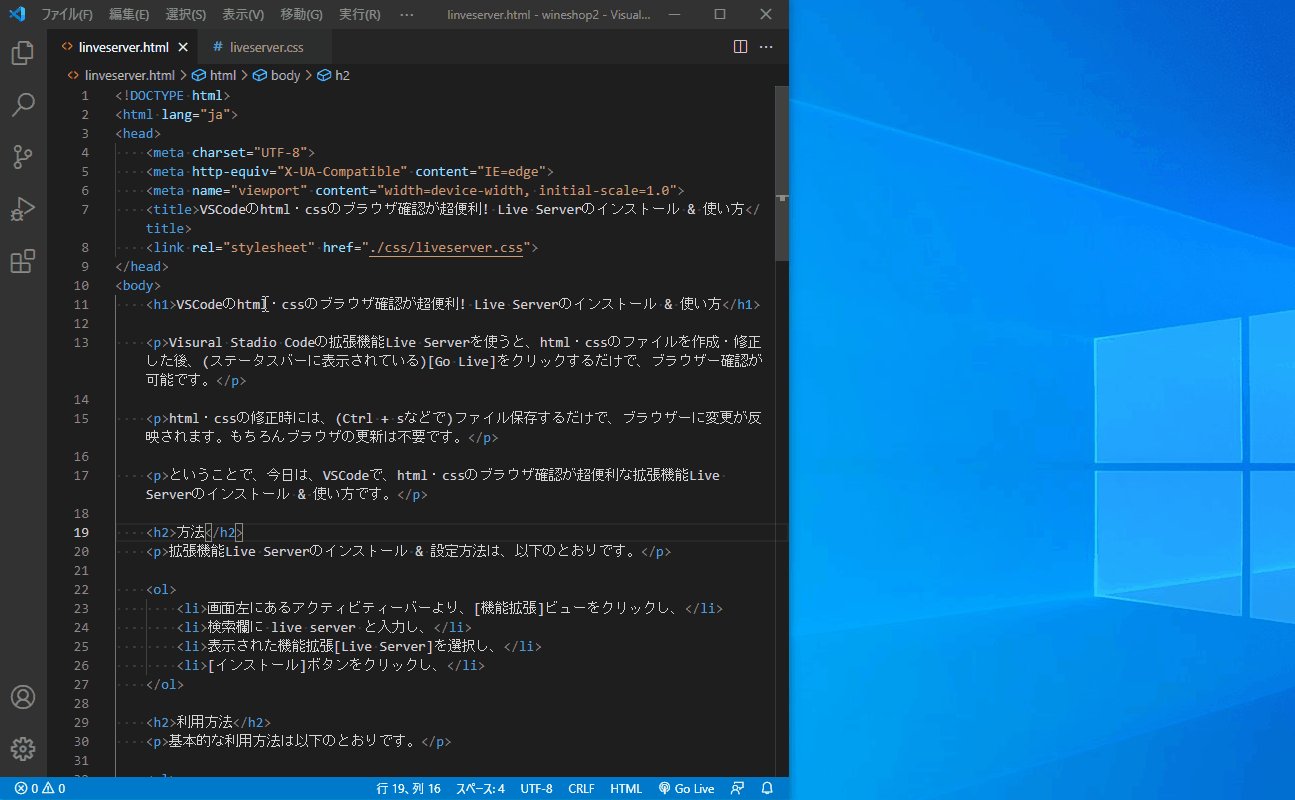
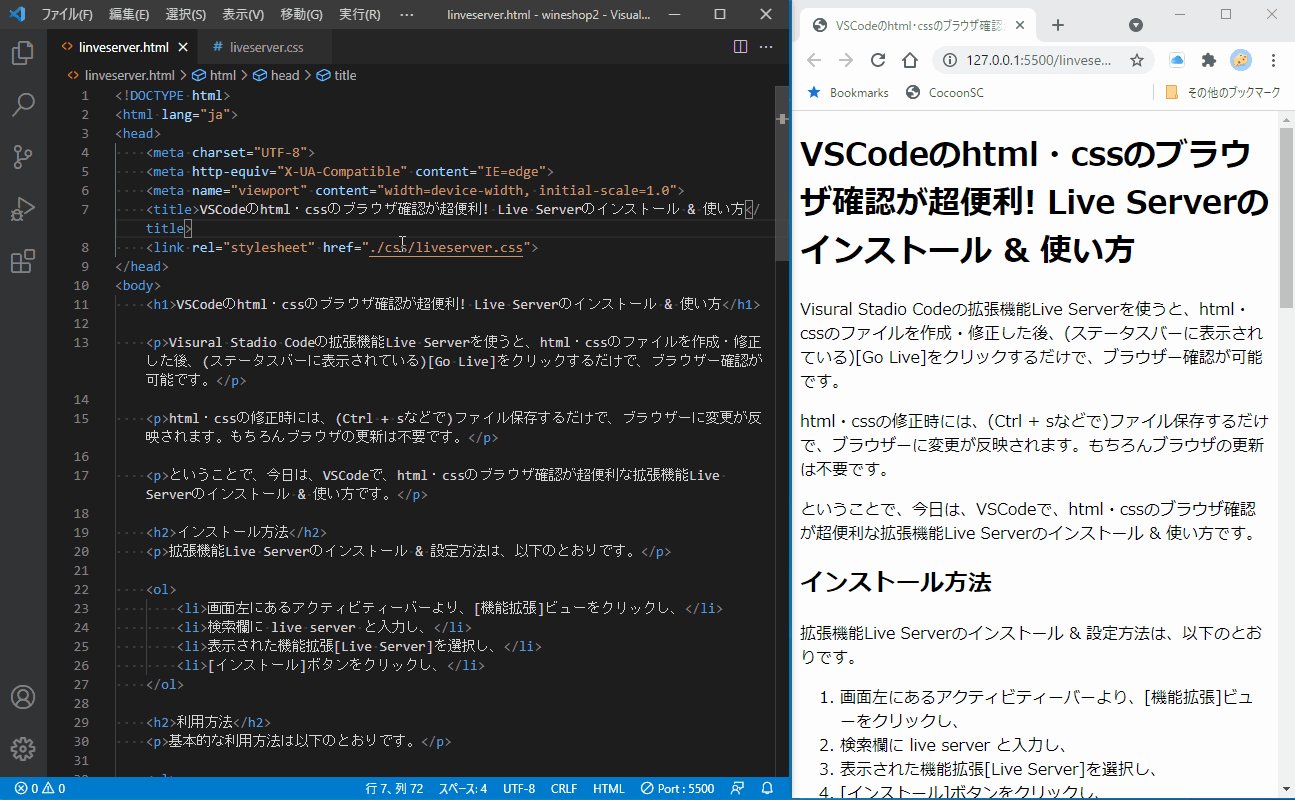
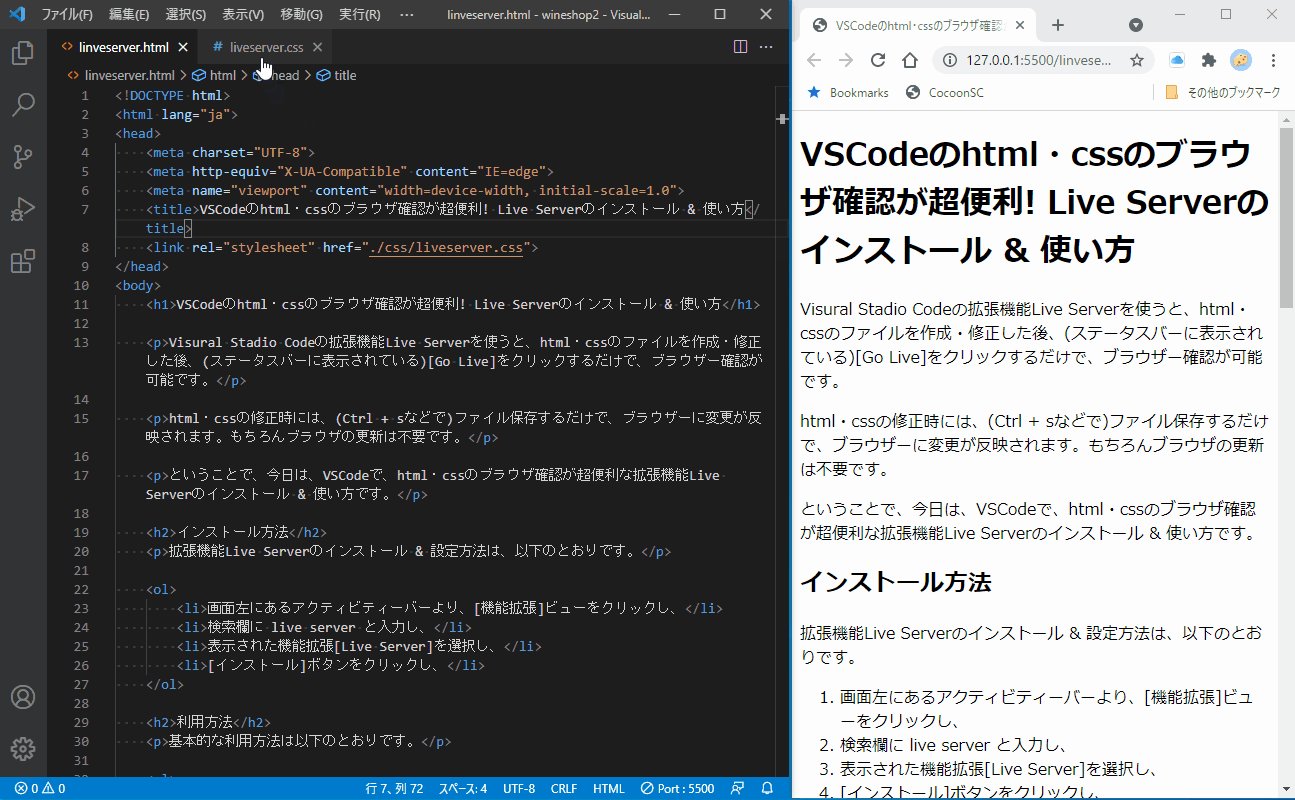
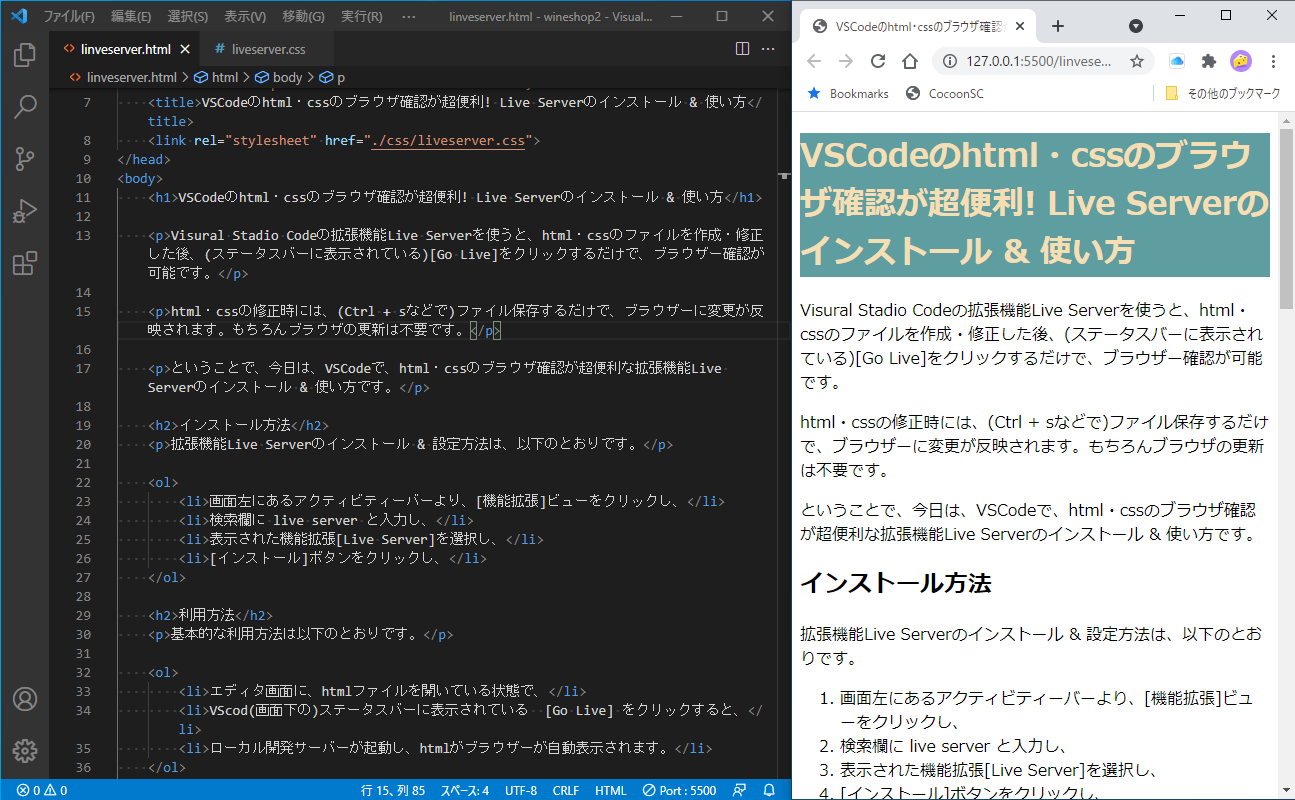
- エディタ画面に、ブラウザ表示したいhtmlファイルを開いている状態で、
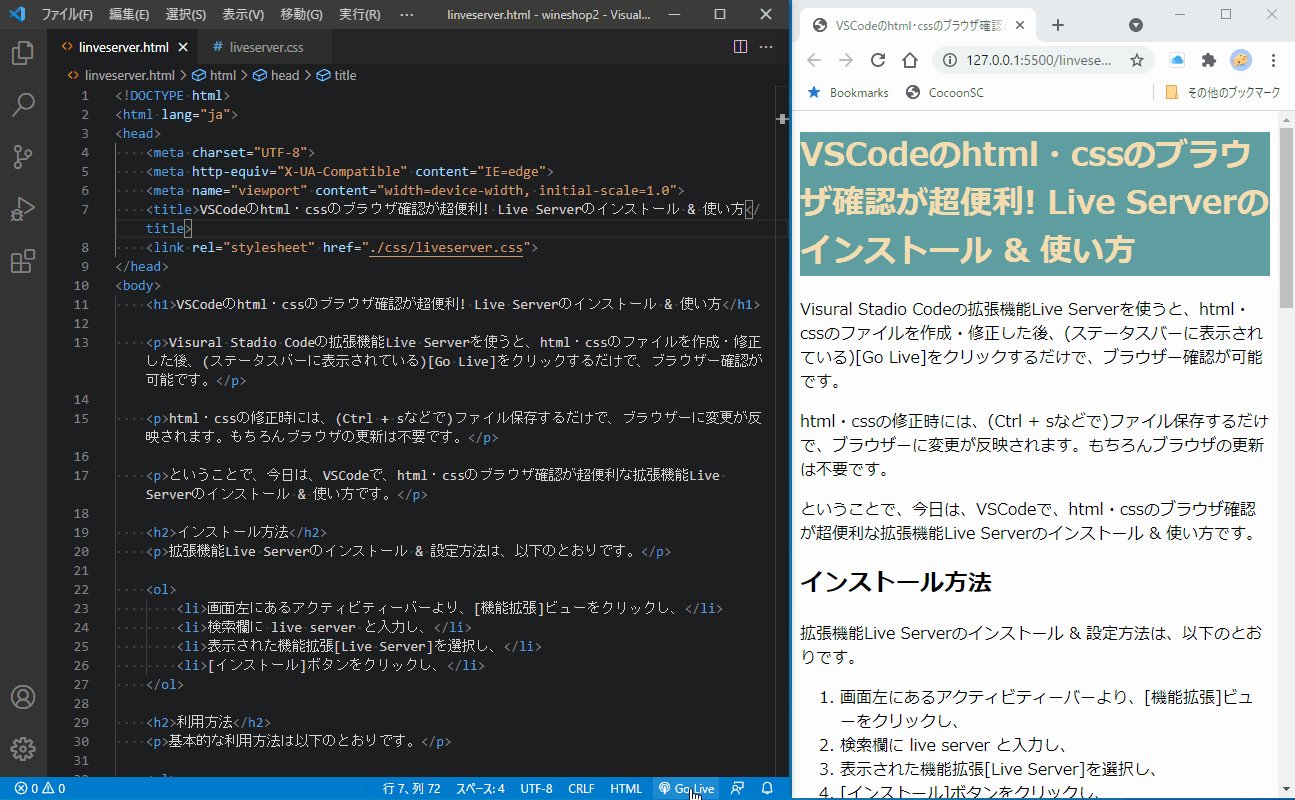
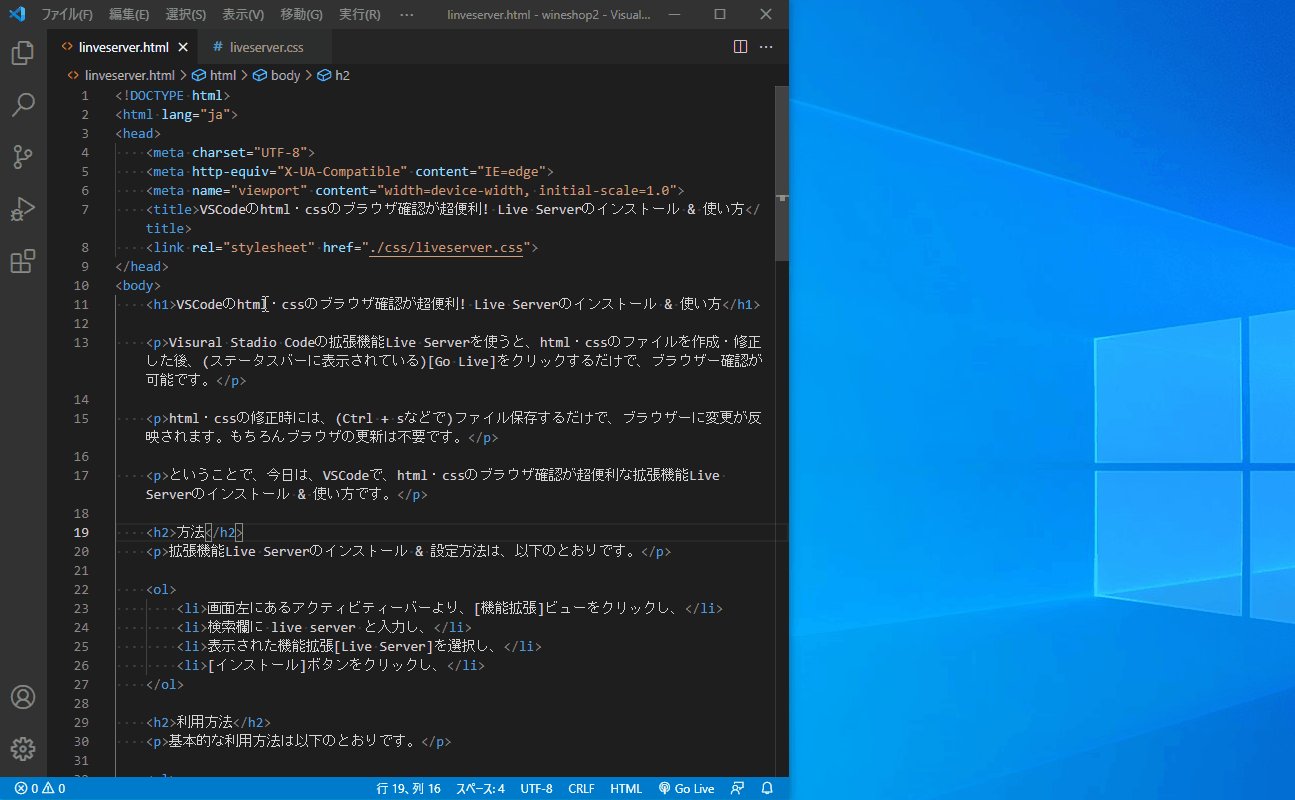
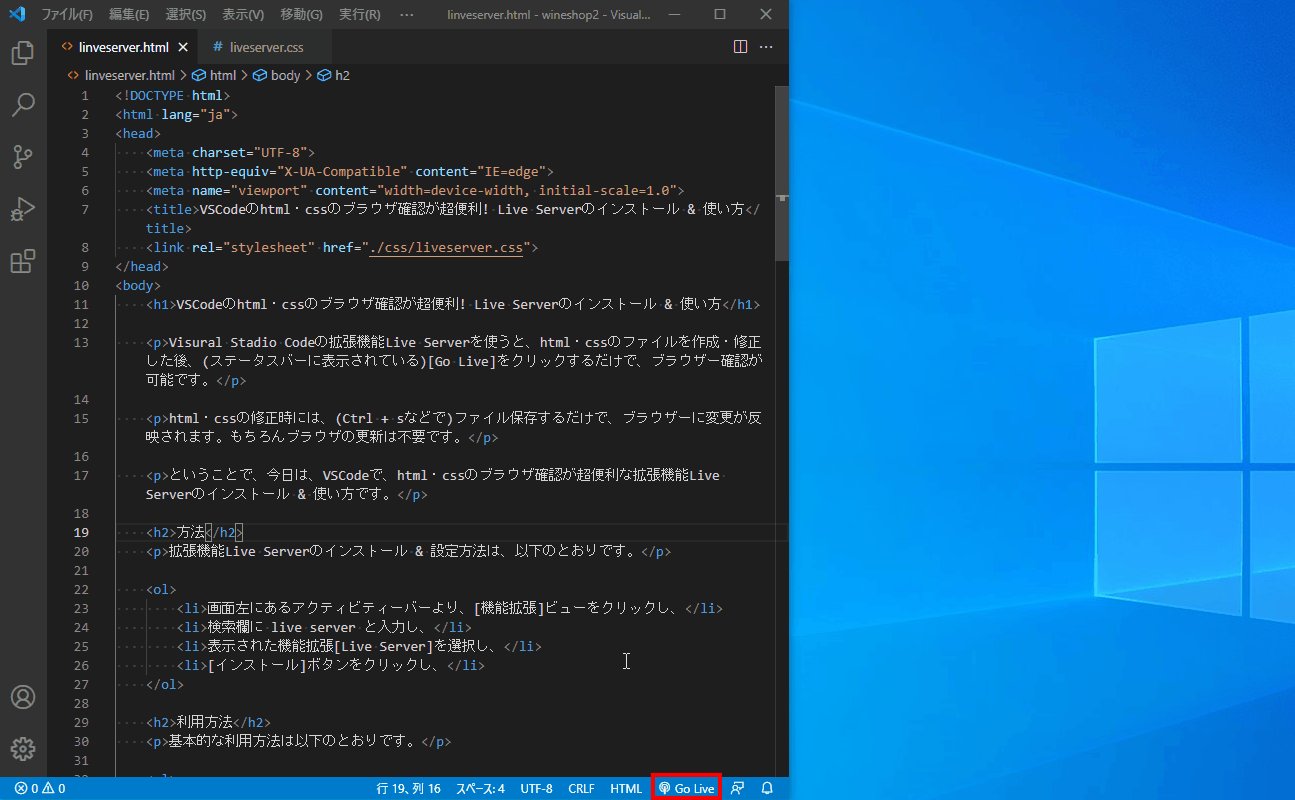
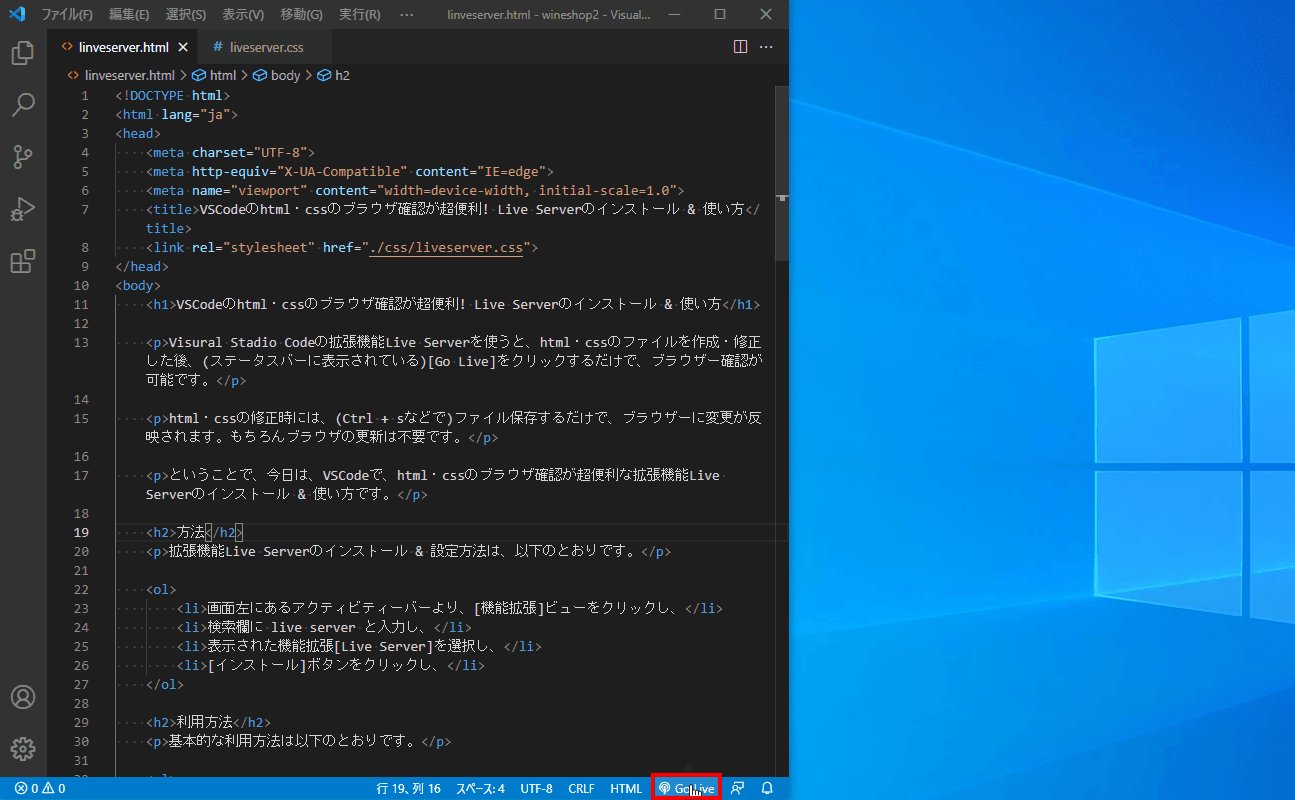
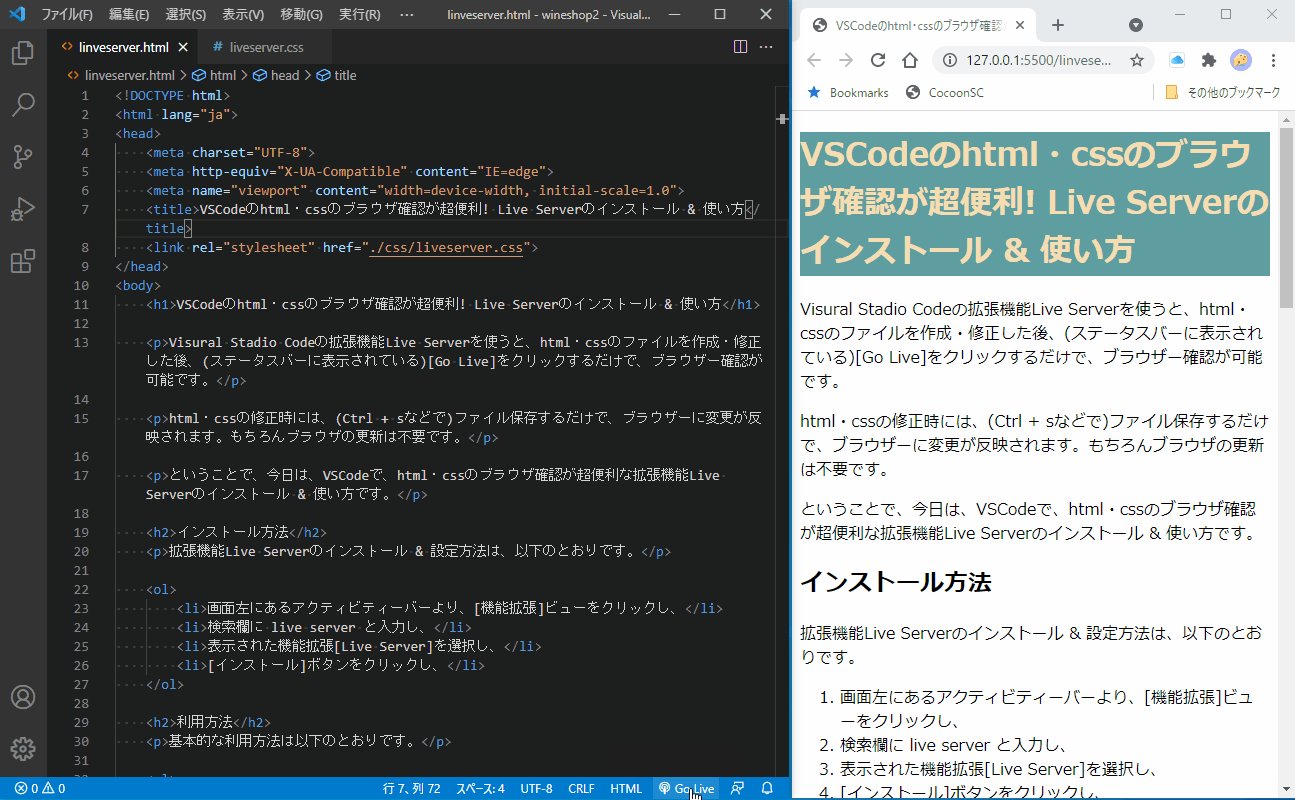
- VScod(画面下の)ステータスバーに表示されている [Go Live] をクリックすると、
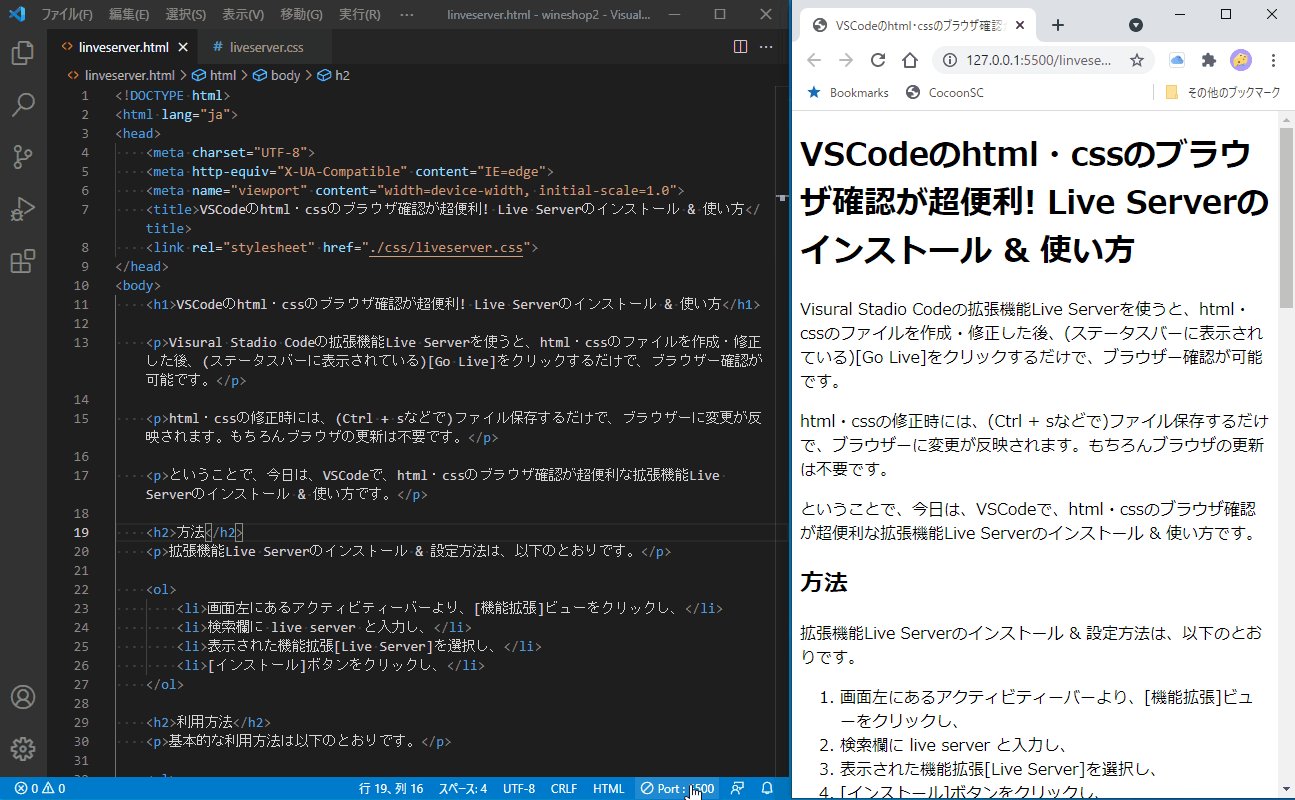
- Live Serverが起動し、htmlがブラウザーが自動表示されます。
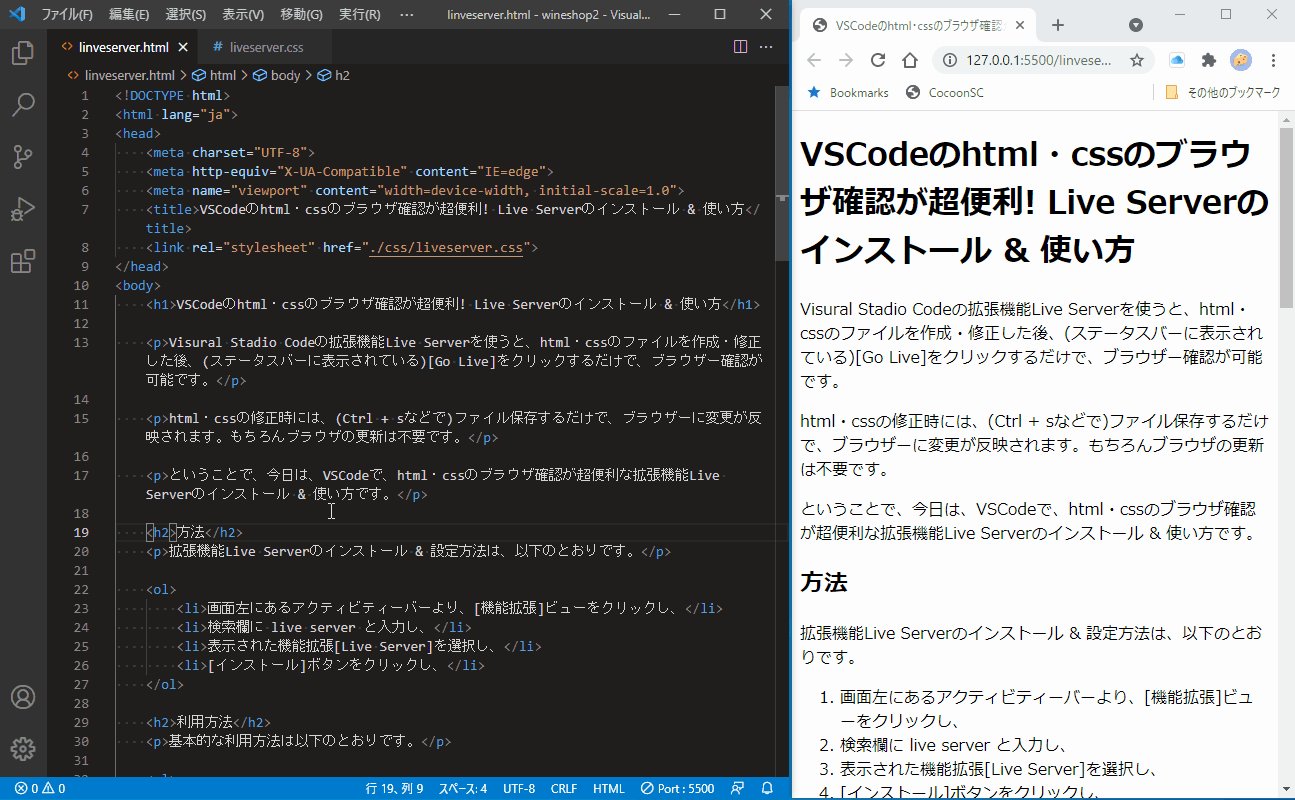
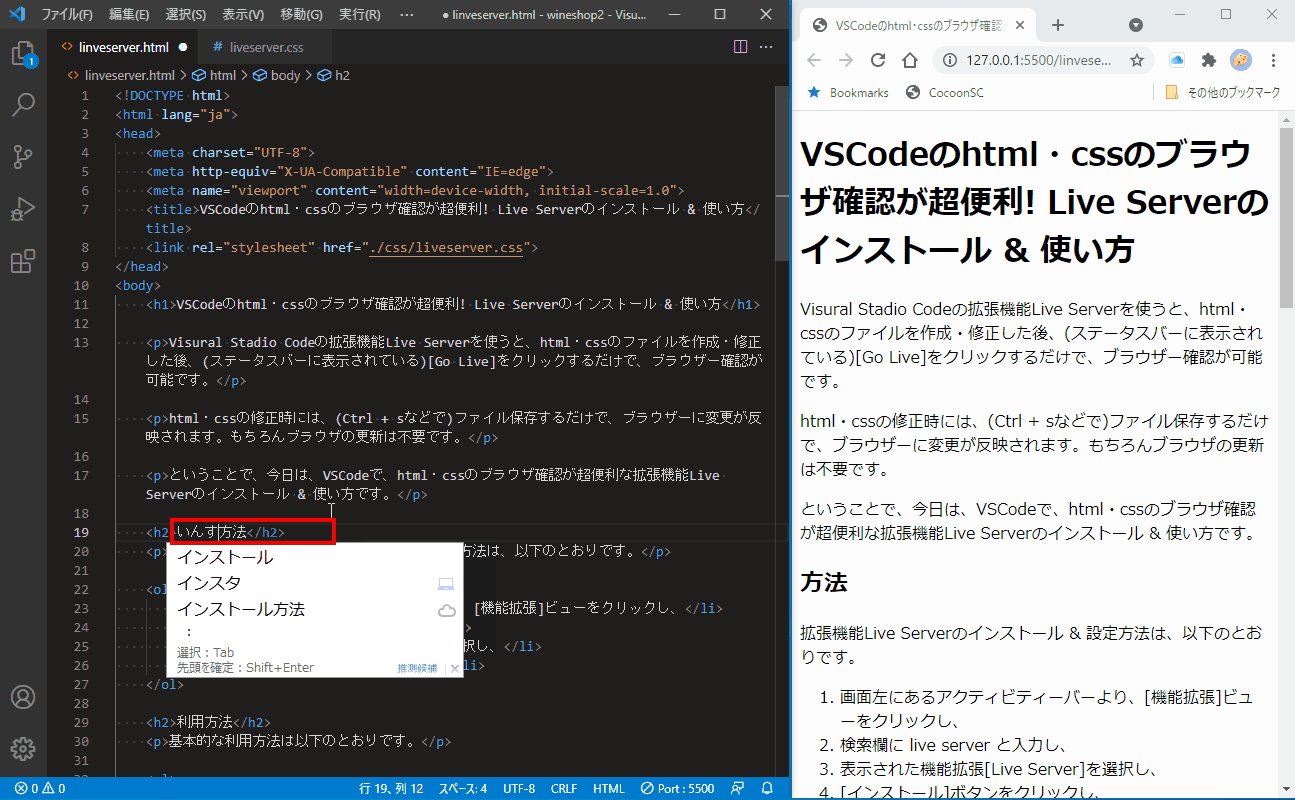
さらに、この表示した状態で、html・cssファイルを修正し、ファイル保存するだけもで、ブラウザーに変更が反映されます。
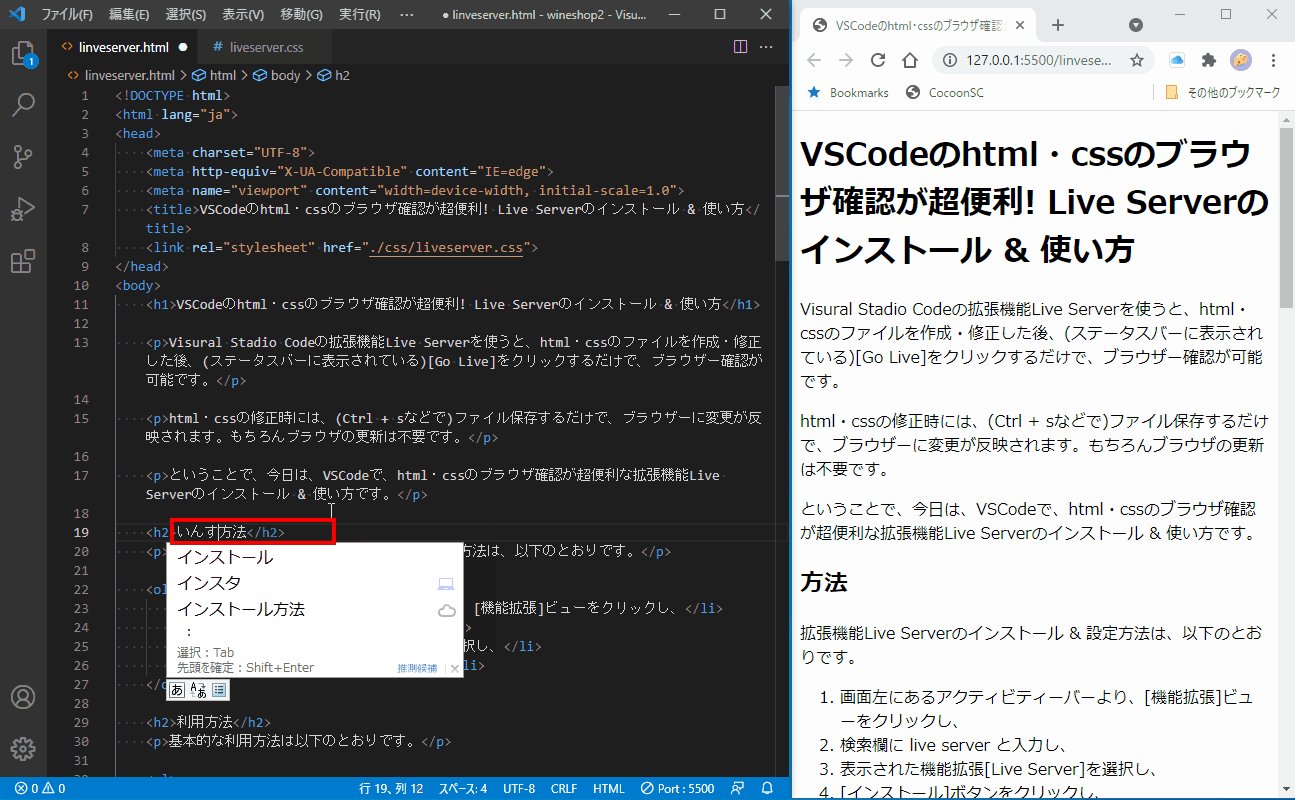
たとえば、htmlファイルを修正し、、、

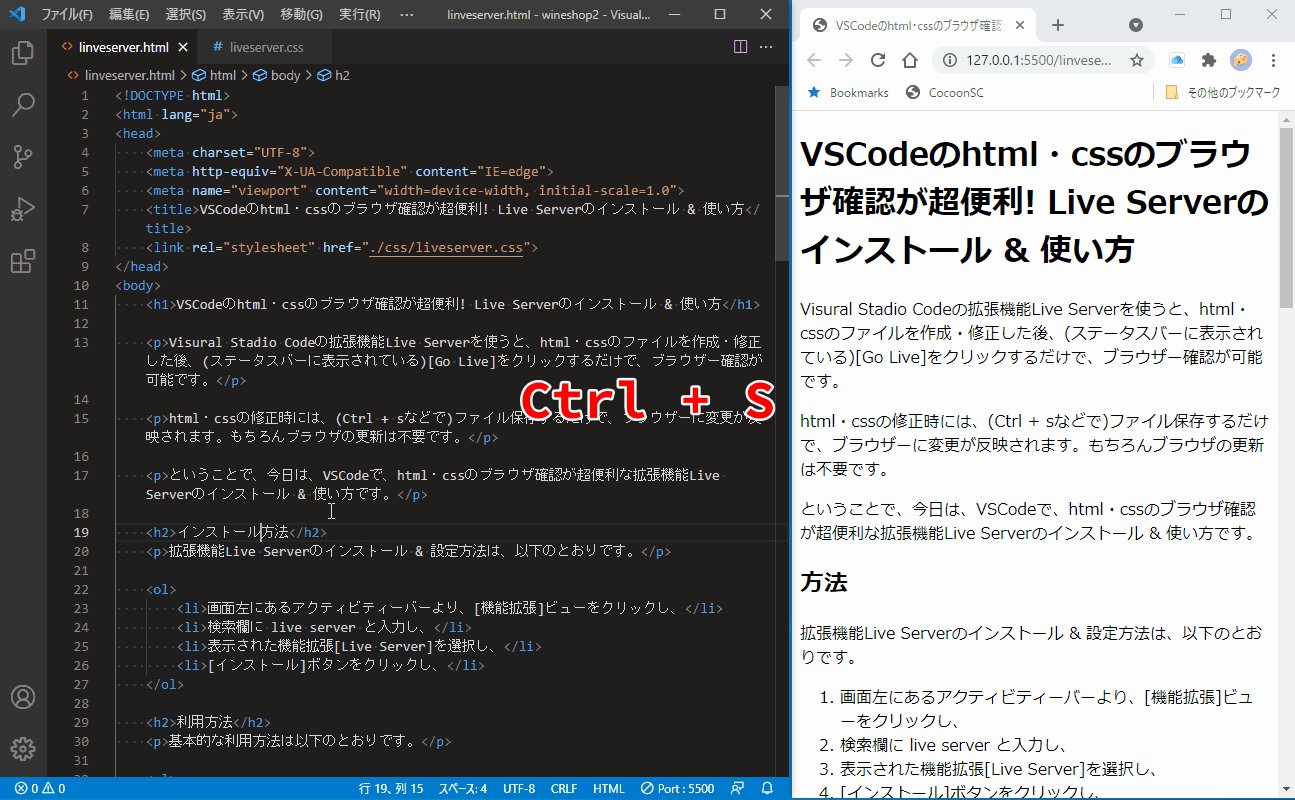
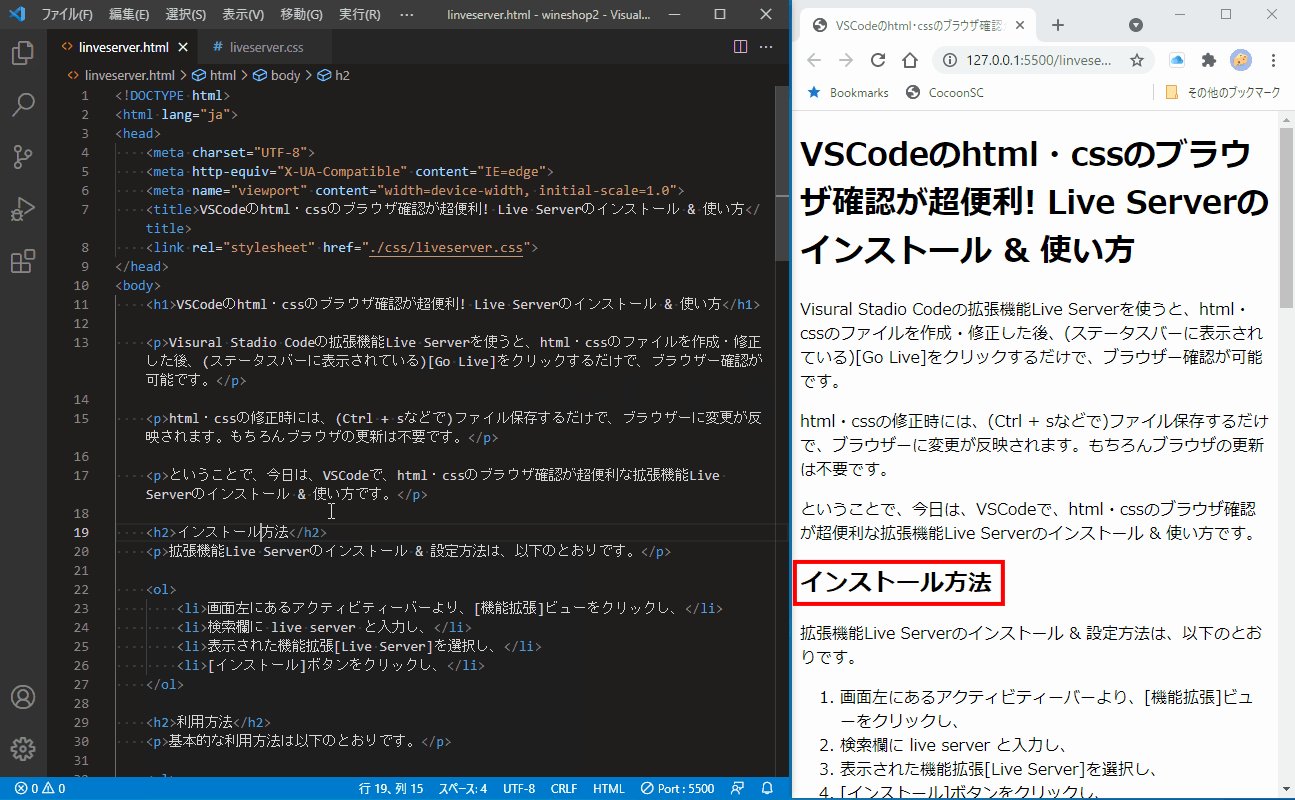
(Ctrl + sなどで)保存すると、即座にブラウザに反映されます。
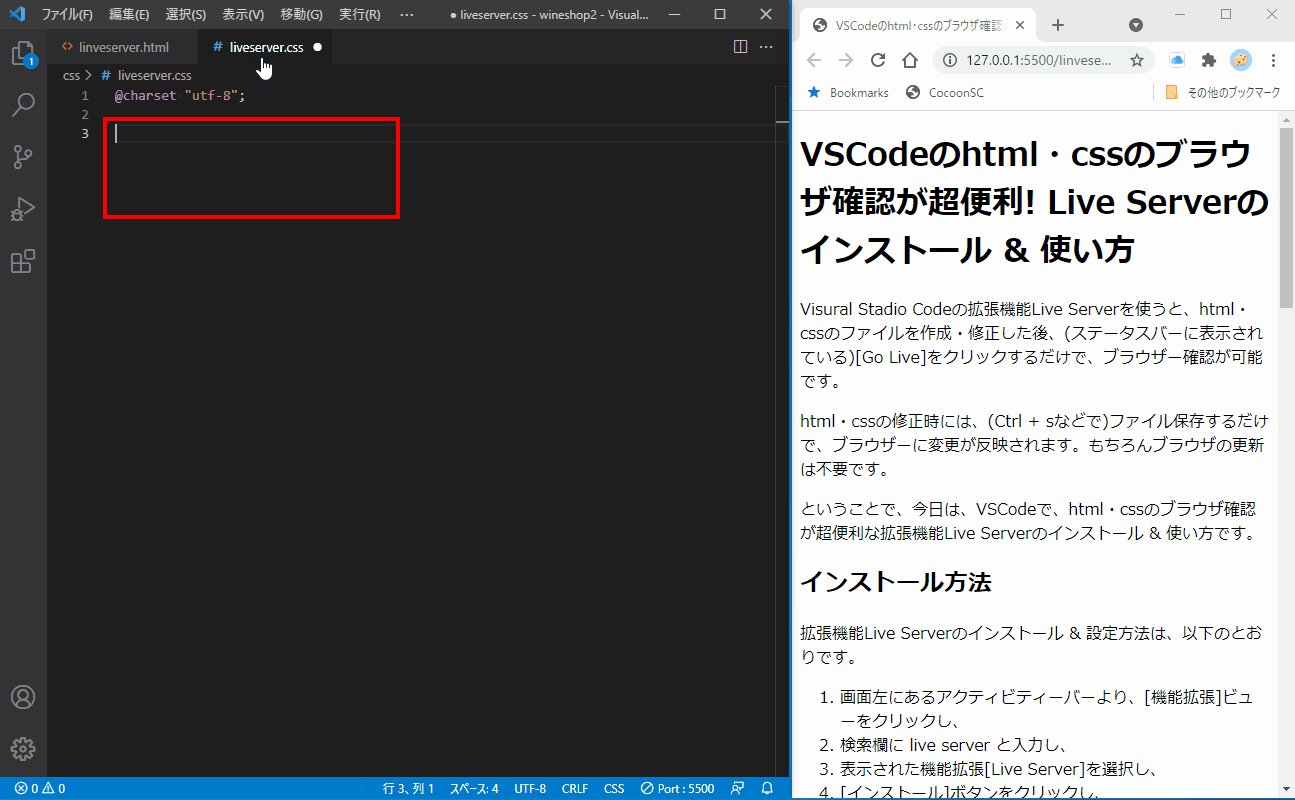
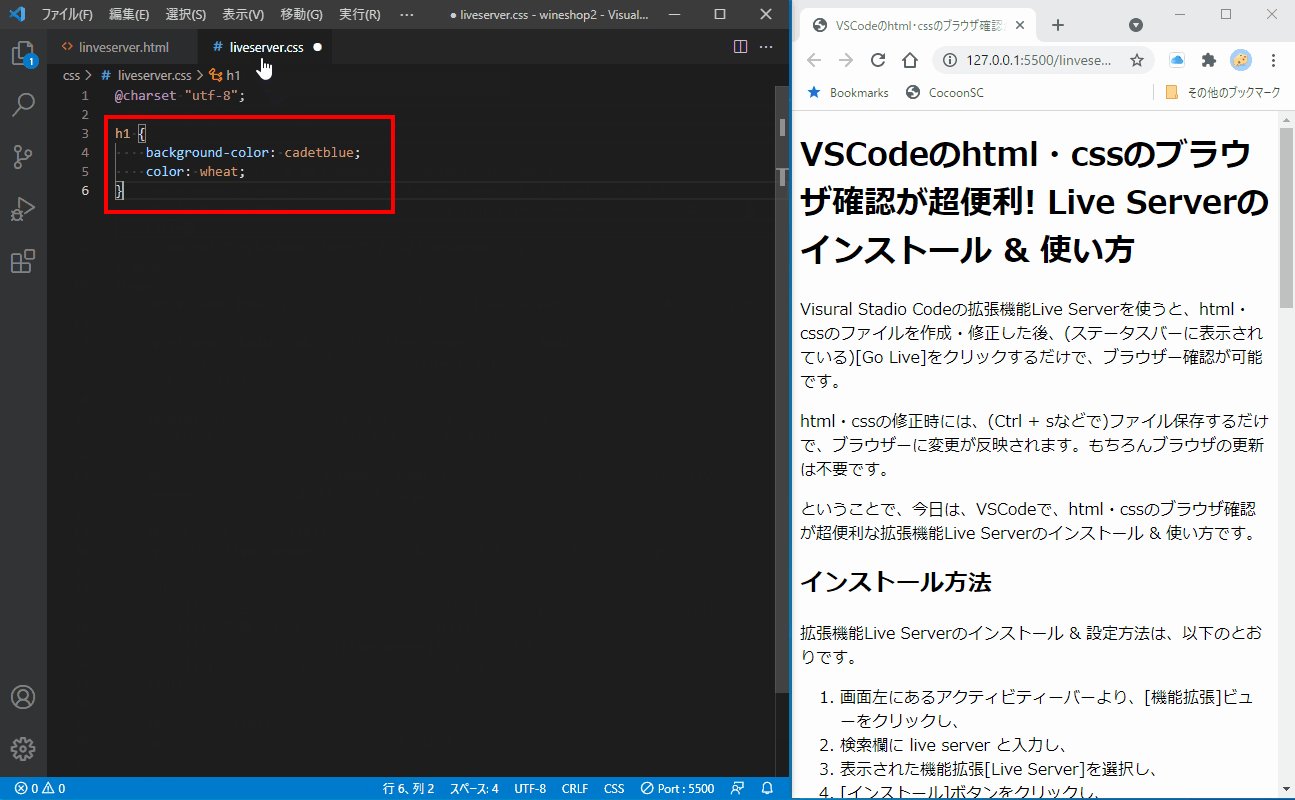
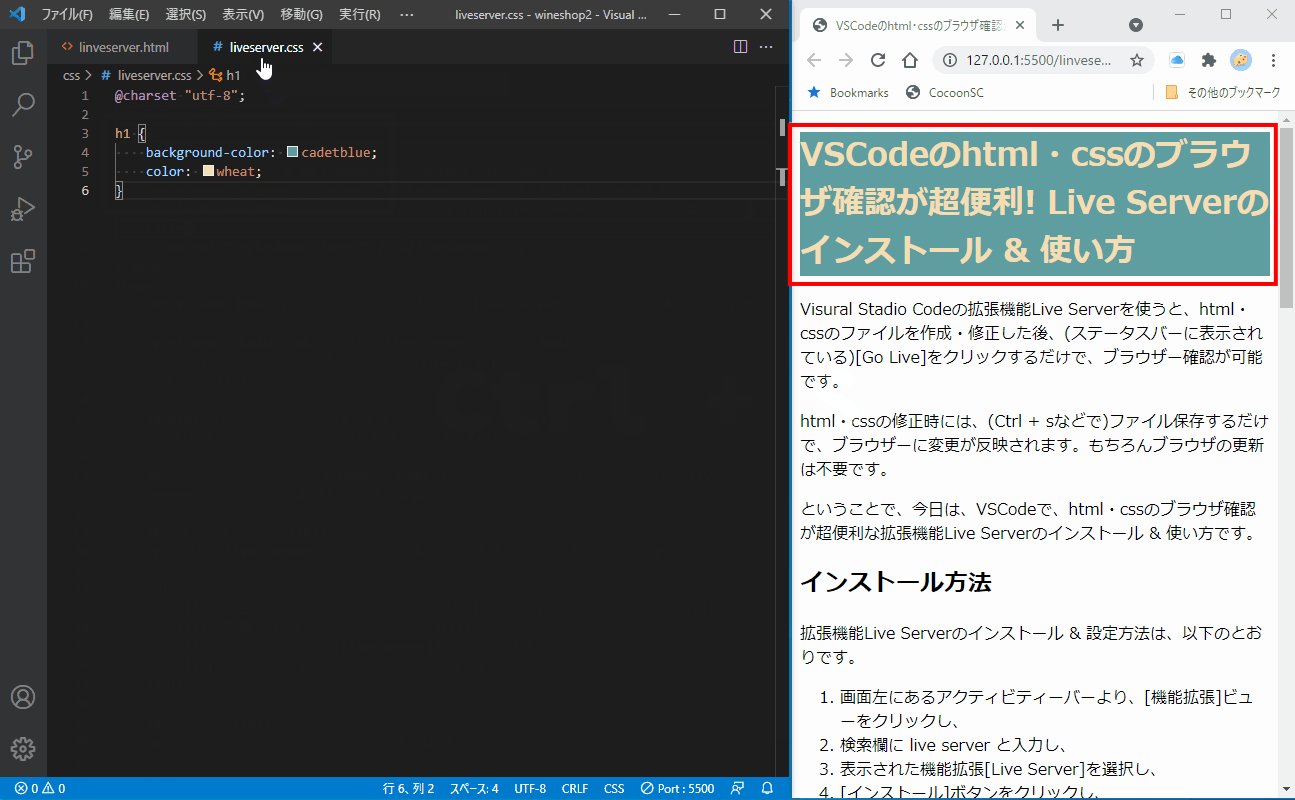
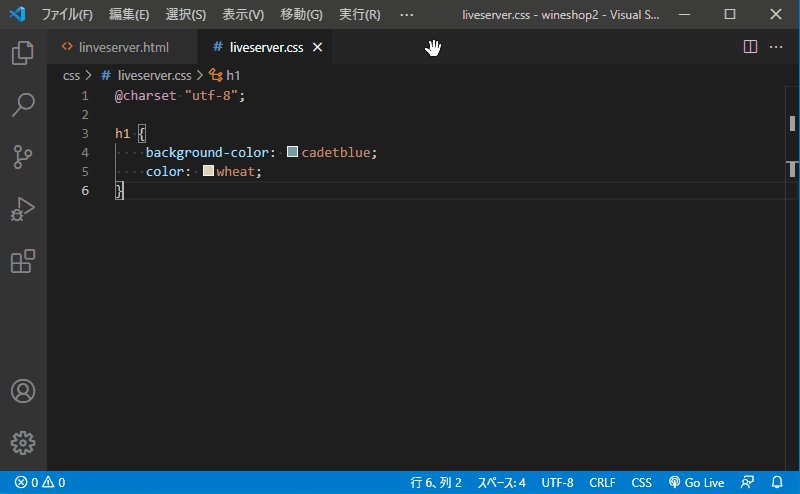
同様に、cssファイルを修正し、、、

(Ctrl + sなどで)保存しても、即座にブラウザに反映されます。
Live Serverを停止するときは、、、

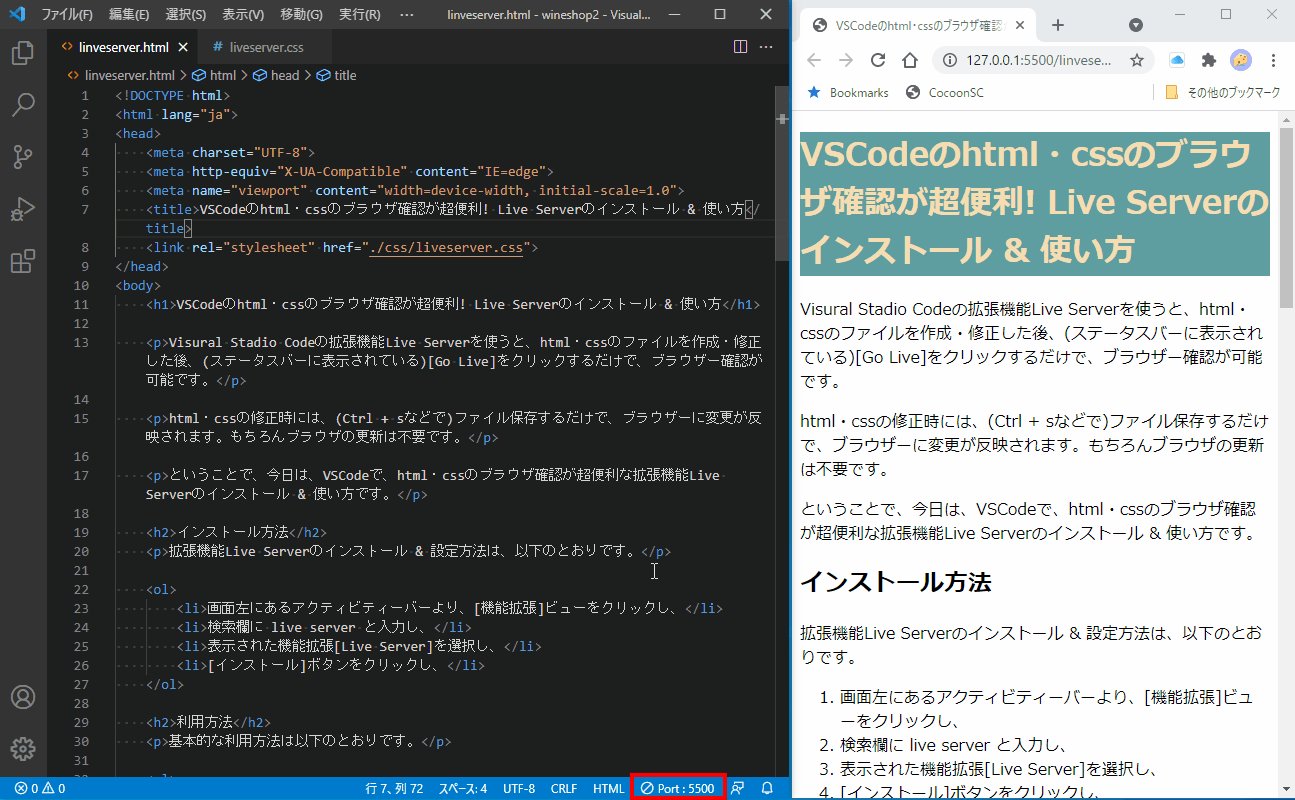
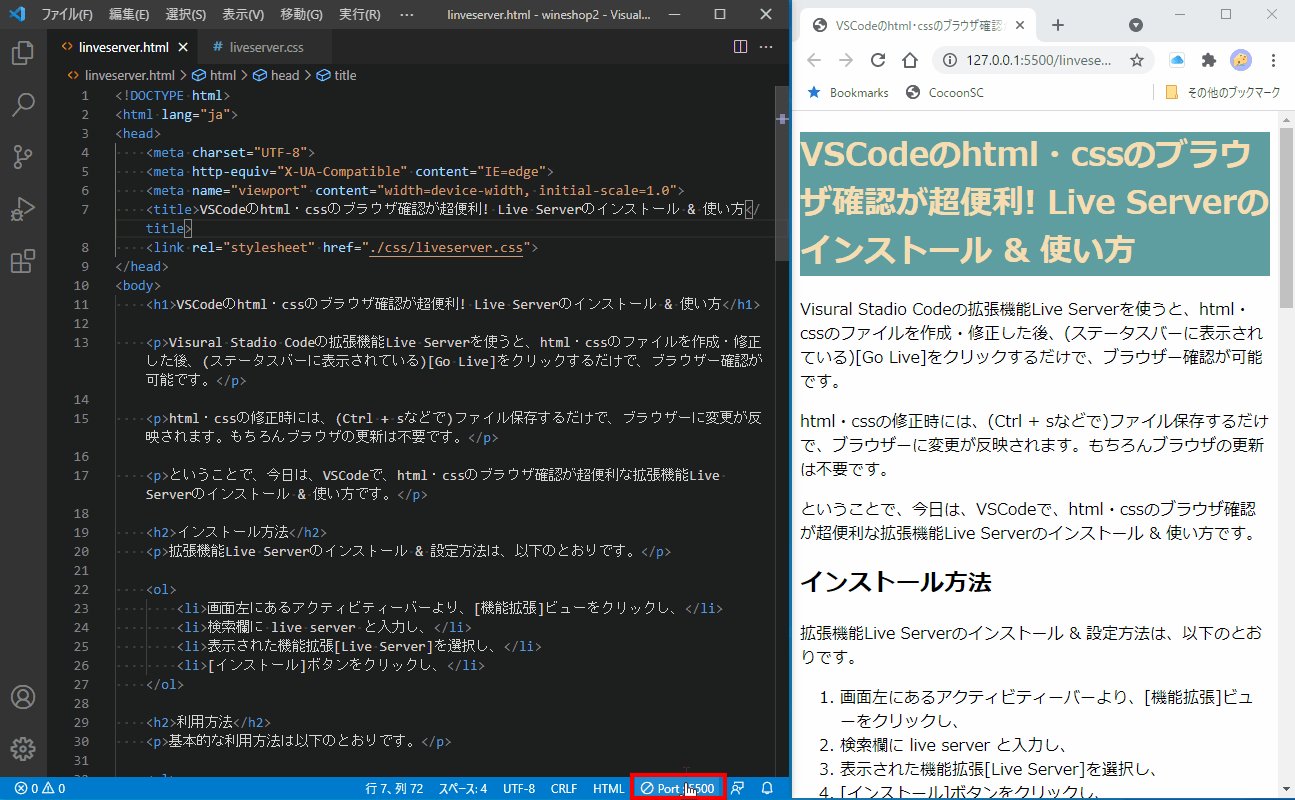
VSCode(画面下の)ステータスバーに表示されている [Port:5500] をクリックします。
起動・停止の方法は、他にも
Live Serverの起動・停止の方法は、ステータスバーの[Go Live]・[Port:5500]をクリックする以外にも、以下の方法があります。
エディタ画面内で、右クリックから

エディタ画面内で、右クリックして、Open with Live Serverで起動 または Stop Live Serverで停止できます。
ショートカットキーから
以下のショートカットキー で起動・停止できます。
- 起動:Alt + l → Alt + o
- 停止:Alt + l → Alt + c
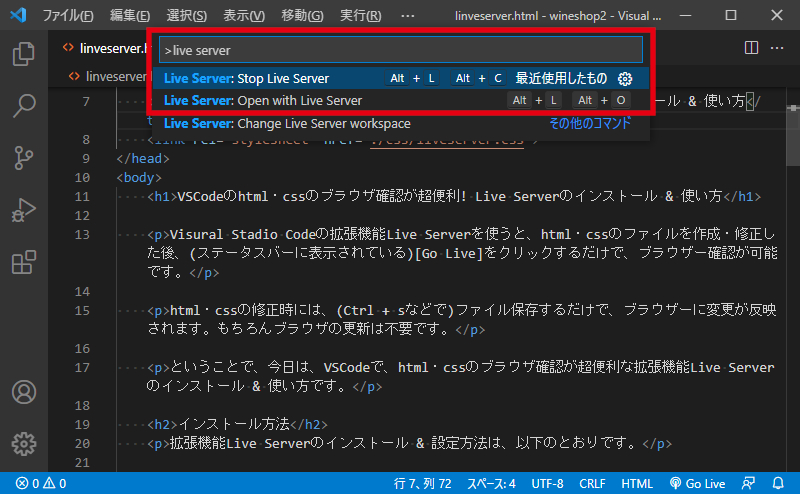
コマンドパレットから

コマンドパレットから起動・停止できます
- 起動:Live Serve: Open with Live Server
- 停止:Live Serve: Stop with Live Server
自分がやりやすい方法を見つけてくださいね。
ブラウザーの変更も可能
起動するWebブラウザーは、初期設定ではPCで設定しているデフォルトブラウザになります。もちろんEdge、Firefox、Chromeなどに変更可能です。

手順は、以下のとおりです。(上の動画でも同じことやっています。)
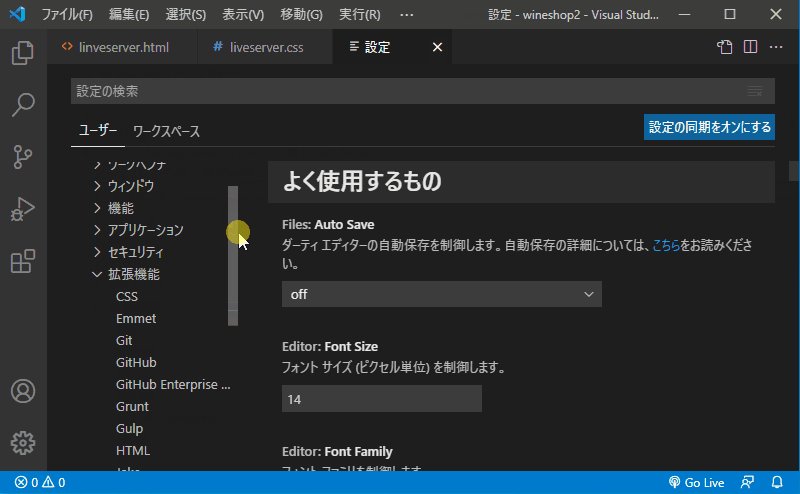
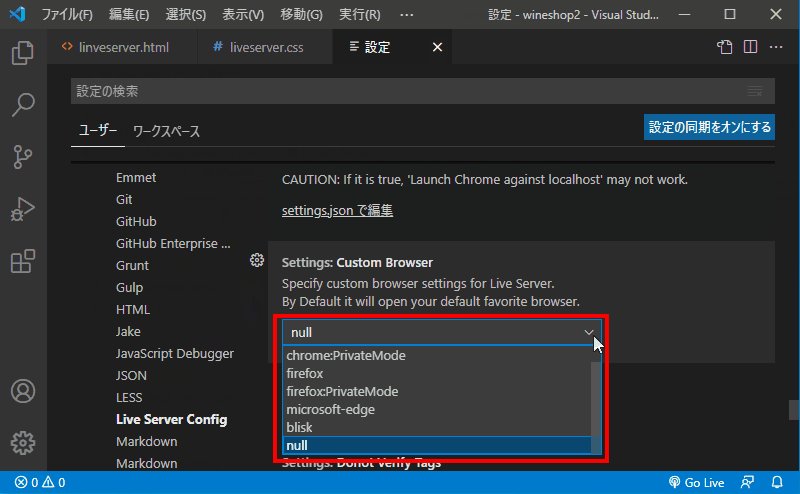
- Ctrl + , で、設定を開き、
- 拡張機能をクリックし、
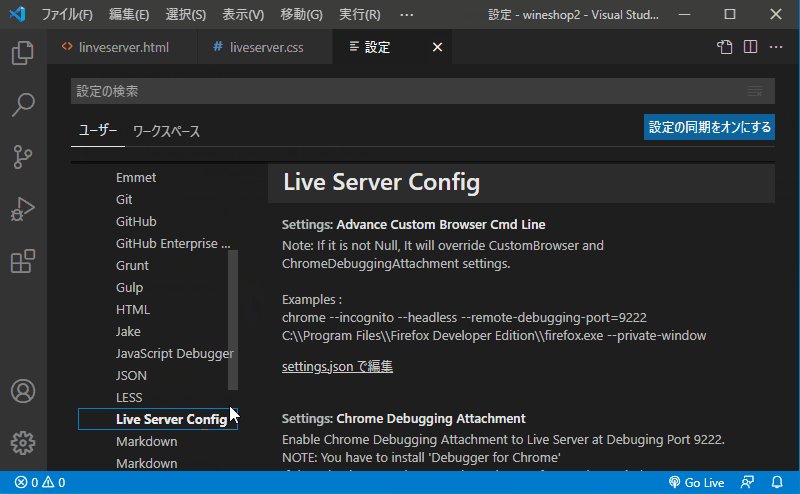
- Live Server Configをクリックし、
- Setteing:Custom Browser から、使用したいブラウザーを選択します。
ちなみにnullは、PCで設定しているデフォルトブラウザという意味です。
まとめ
というわけで、今日はVisural Stadio Codeで、html・cssのブラウザ確認が超便利なLive Serverのインストール & 使い方でした。
拡張機能Live Serverを使えば、わざわざエクスプローラで表示して、htmlファイルをダブルクリックして、ファイルを更新したらブラウザーをリロードして、、、なんて面倒なことが不要になります。
なお仕組み的には、VSCode内でローカル開発サーバーが、Webサーバーの代わりをすることで実現しています。



コメント