TeraPadインストール後に、管理人が初期設定している事項をまとめました。

サッとすぐに起動して利用することができるテキストエディタとして、またhtml・cssの勉強をはじめたばかりの初心者さんのテキストエディタとして、TeraPadは大活躍しているのではないでしょうか?
「とりあえず、これだけやっておけばTeraPadを実践ですぐ使える!」というものを厳選してありますので、活用してくださいネ。
文字コードをUTF-8(BOMなし)を指定
TeraPadの初期設定では文字コードがSHIFT-JISになっています。そのため、htmlやcssの場合だと文字化けが発生している人も多いハズ。まずは文字コードをUTF-8(BOMなし)を指定しておきましょう。
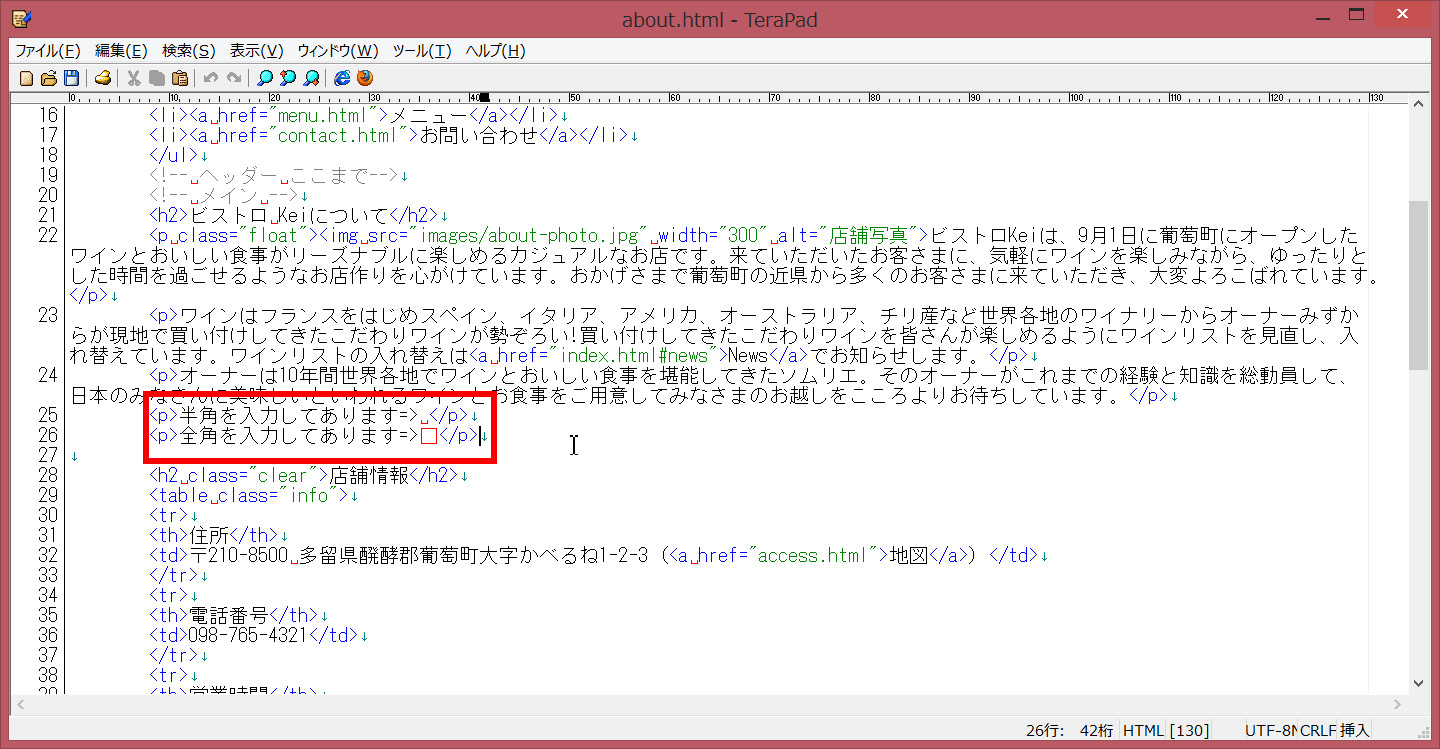
全角・半角スペースを表示
htmlやcssでは全角・半角スペースの違いは大事です。
TABスペースを表示
TeraPadでTABスペースを表示する設定はこちら。
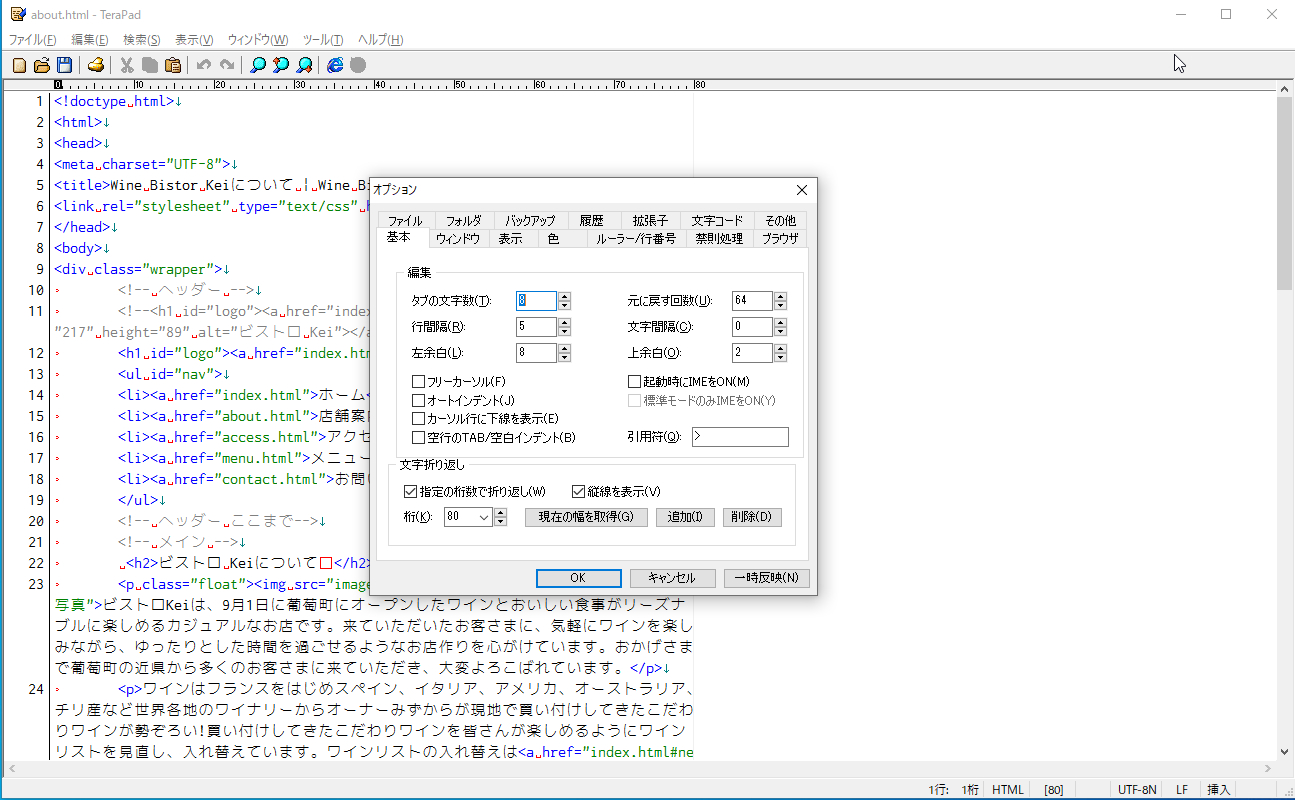
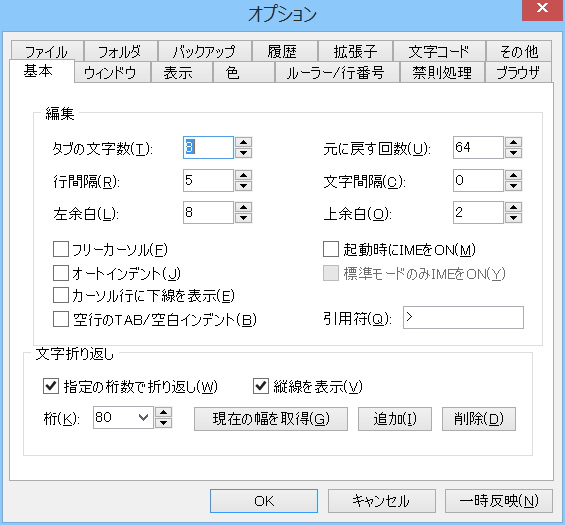
指定の桁数・文字の折り返し
1行の記述が長くなると、右端(行の最後)をみるのが大変です( ;∀;)
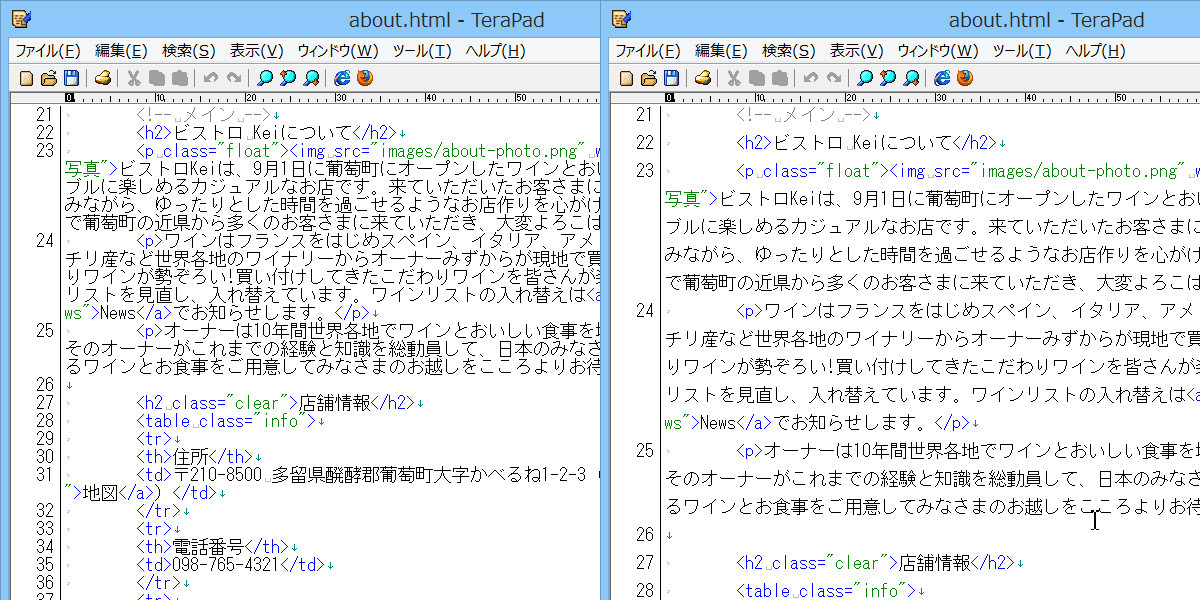
行間(行の高さ)
行間を調整すると、圧倒的に見やすくなります。ぜひ設定してくださいネ。
右クリックして[プログラムから開く]
html・cssファイルなどでTeraPadを使用する時に、右クリックして、[プログラムから開く]を使うと便利です
右クリックして[送る]で一番上に表示する
html・cssファイルなどで、右クリックして[送る]とき、TeraPadが一番上にあると便利です。
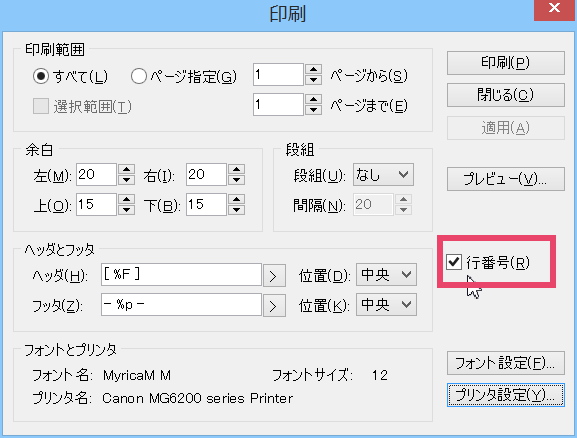
行番号を印刷
htmlやcssのソースコードは、行番号も印刷すると便利です。メニューバー[ファイル]→[印刷]で表示されるダイアログボックスで、以下の画像のように設定してください。

コーディング用のおすすめフォントを簡単に設定
少し応用になります。時間があるときにやってみてください。フォントがきれいになるとやる気アップ(^o^)丿です
まとめ
今日は、TeraPadインストール後に、管理人が初期設定している事項をまとめました。いかがでしたか?
「とりあえず、これだけやっておけばTeraPadを実践ですぐ使える!」というものを厳選してありますので、活用してくださいネ。
それでは!