htmlとcssで文字コードを宣言するcharsetはUTF-8Nと記述しないの?たとえばhtmlなら「<meta charset=”UTF-8N”>」、cssなら「@chaset=”UTF-8N”」だと思うんだけど?……お友達のリンゴさんが質問してきました。リンゴさんをはじめ、TeraPadを使用しているあなたは、htmlやcssのファイルを保存する時の文字コードを「UTF-8N」を選択しています。なので、この疑問は当然ですので、その説明をしておきますね。
あーそうそう、答えを先に言っておくと「インターネットの国際ルールには文字コード「UTF-8N」は存在しません。そのため、<meta charset=”UTF-8N”>、@chaset=”UTF-8N”と記述することはできません。」になります。


じゃぁUTF-8Nってなんなのよ
お友達のリンゴさんの「えーっ?じゃぁインターネットの国際ルールに存在しない文字コード”UTF-8N”ってなんなのよ?」という質問が続きます。たしかにそりゃそうだ。UTF-8Nってなんなの?UTF-8と何がどう違うの?・・・これに対する答えは「スラスラわかるHTML&CSSのきほん」の著者である狩野祐東氏がわかりやすく説明しているサイトがありますので、まずはこちらをご一読してください。あー、でもまた戻ってきてくださいネ→文字コードはUTF-8? UTF-8N?
ということで戻ってきていただけました?
ちょっとややこしいので超簡単にいってしまうと、「UTF-8N」は主に日本製テキストエディタでファイルを保存する時だけに使用される「日本のローカル記号」です。
htmlとcssで文字コードを宣言するcharsetはUTF-8Nと記述しないの?のまとめ
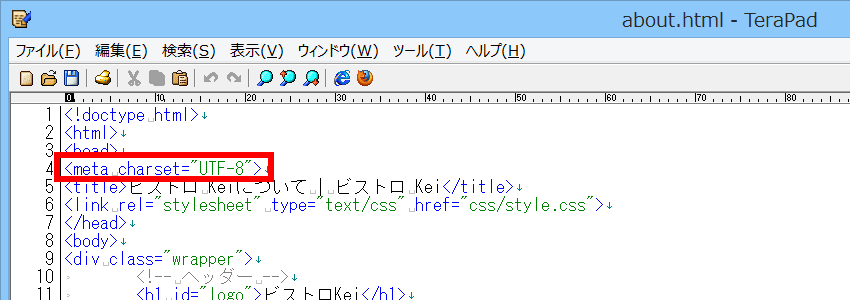
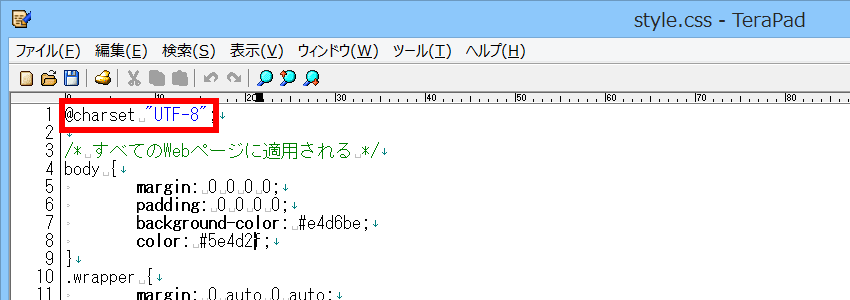
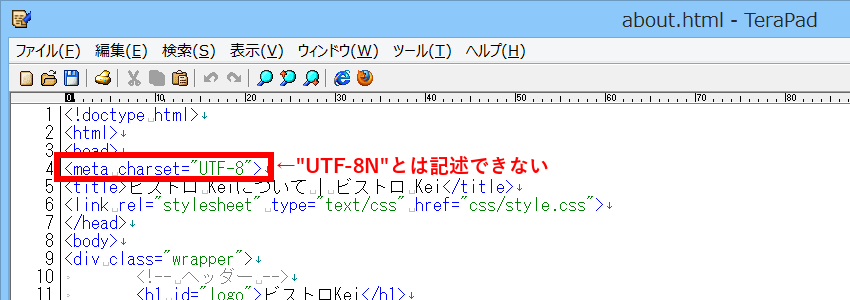
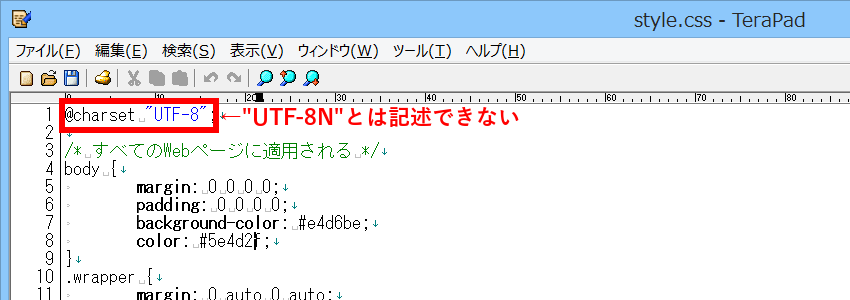
国際ルールでコーディングする必要があるhtmlやcssには「国際ルールに存在しない日本のローカル記号”UTF-8N”」は使用できません。よってhtmlには<meta charset=”UTF-8N”>、cssには@chaset=”UTF-8N”とコーディングすることはできません。
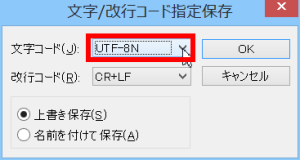
ただ混乱する理由はわかります。TeraPadでは、htmlやcssのコーディング時にcharsetに「UTF-8」を記述して、htmlやcssファイル保存時に文字コード「UTF-8N」を指定することになるからです。htmlやcssの勉強を始めたころは、わからないですし、知らなくて当然ですからね。