 Atom
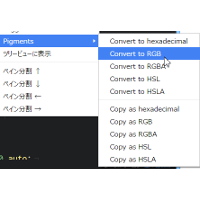
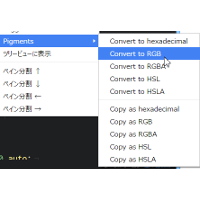
Atom AtomのpigmentsパッケージでCSSの色指定での表記方法を、16進、RGB、RGBa、HLS、HLSaへ変換する方法
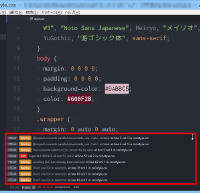
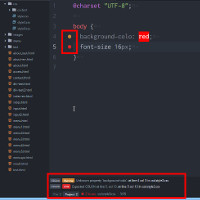
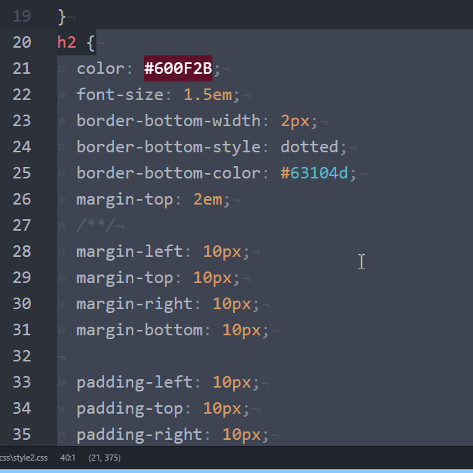
AtomテキストエディタでCSSを記述している時に、色指定での表記方法を(たとえば#008000をRGBaへ)変換する時、あなたはどうしていますか? 実はpigmentsパッケージを使用すると、右クリックで簡単に変更することができます。 と...
 Atom
Atom  HTML&CSS
HTML&CSS  運営サイト
運営サイト  HTML&CSS
HTML&CSS  Atom
Atom  Atom
Atom  Atom
Atom  Atom
Atom  Atom
Atom  Atom
Atom