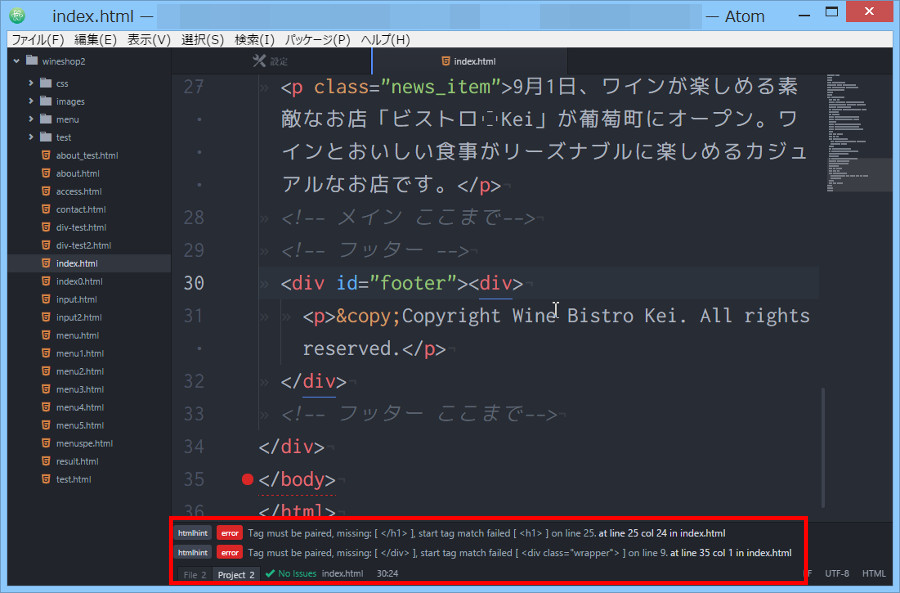
Atomテキストエディタでhtmlやcssをコーディングしているとよく間違えるんだけど何か便利な方法はないのかな……と思いませんか? 実はAtomにはhtmlタグ・構文やcssスペルミス・構文などの間違いチェックをしてくれる便利なパッケージ(=補助プログラム)があります。今日はそのインストール方法を説明します。
なおlinterを使いこなすのはムズカシイなぁという人はw3c-validationパッケージ便利です。

各パッケージのインストールは終わっているので、使い方を知りたい(=゚ω゚)ノというアナタはこちらをどうぞ。
https://creating-homepage.com/archives/2472
https://creating-homepage.com/archives/2535
そうそう、日本語環境で使用するためのパッケージ「japanese-menu」をインストールしていない人は、先にインストールしておいてくださいね。→Atomテキストエディタを日本語環境で使用するためのパッケージをインストールする方法
3つのパッケージの簡単な説明
実はAtomテキストエディタでhtmlとcssの間違いチェックができるようにするには、linter・linter-htmlhint・linter-csslintの3つのパッケージをインストールする必要があります。パッケージについて少し説明しますと以下のとおりです。
- linter……間違いチェックの基本プログラムおよび設定をする補助プログラム。
- linter-htmlhint……htmlに関する間違いチェックをする補助プログラム
- linter-csslint……cssに関する間違いチェックをする補助プログラム
ちなみにhtmlに関する間違いチェックをするには、linterパッケージとlinter-htmlhintパッケージの2つが必要になります。cssに関する間違いチェックをするには、linterパッケージとlinter-csslintパッケージの2つが必要になります。つまりlinterパッケージは必ずインストールしなければなりません。表にまとめると以下のようになります。
| linterパッケージ | linter-htmlhintパッケージ | linter-csslintパッケージ | |
|---|---|---|---|
| htmlの間違いチェック | ○ | ○ | × |
| cssの間違いチェック | ○ | × | ○ |
3つのパッケージの関係がわかったところで、今度はパッケージのインストールをしましょう。
linter・linter-htmlhint・linter-csslintパッケージのインストール
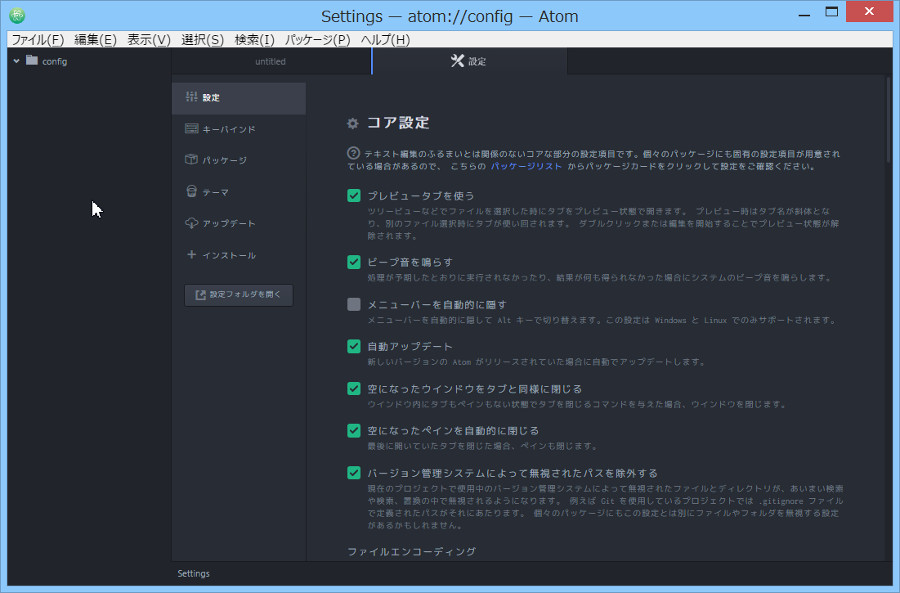
それでは間違いチェックの補助プログラムであるlinter・linter-htmlhint・linter-csslintパッケージのインストールをはじめますね。まずは[ファイル]→[環境設定]で設定画面を表示します。


linterパッケージのインストール
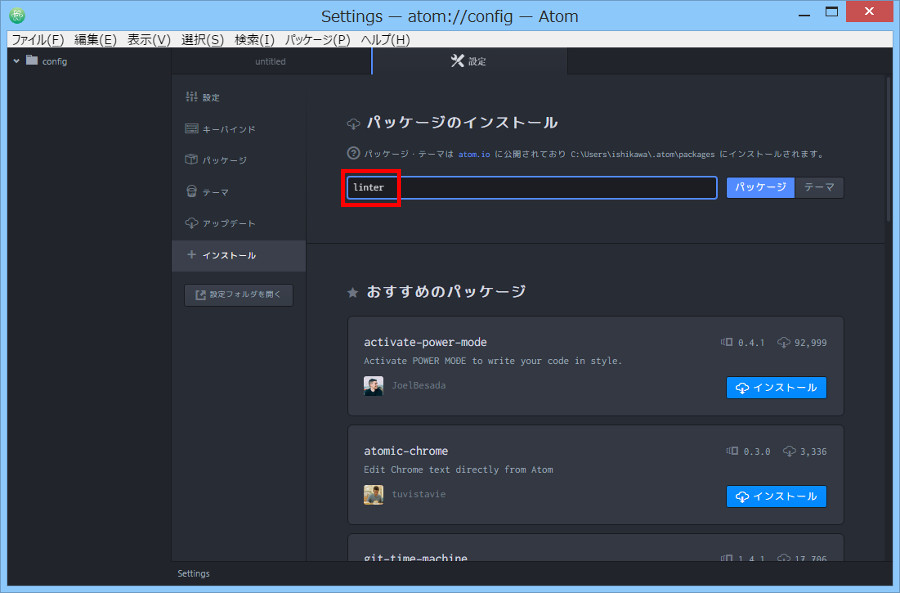
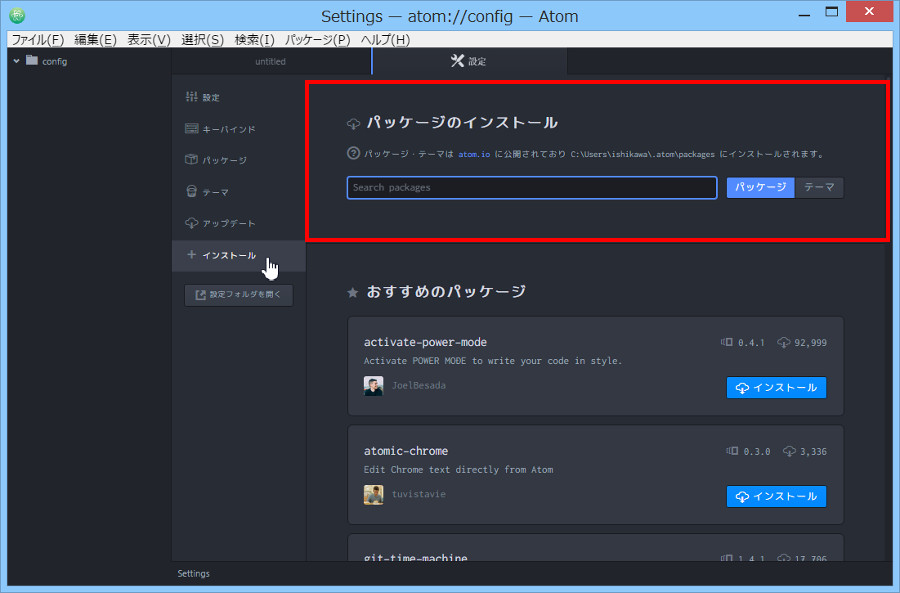
設定画面の インストール をクリックしてください。パッケージのインストール という画面が表示されます。


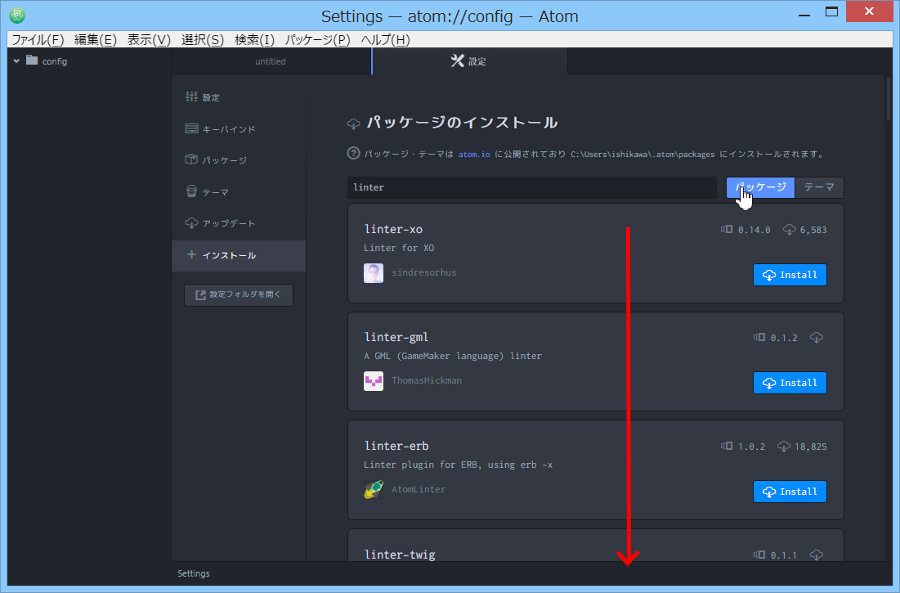
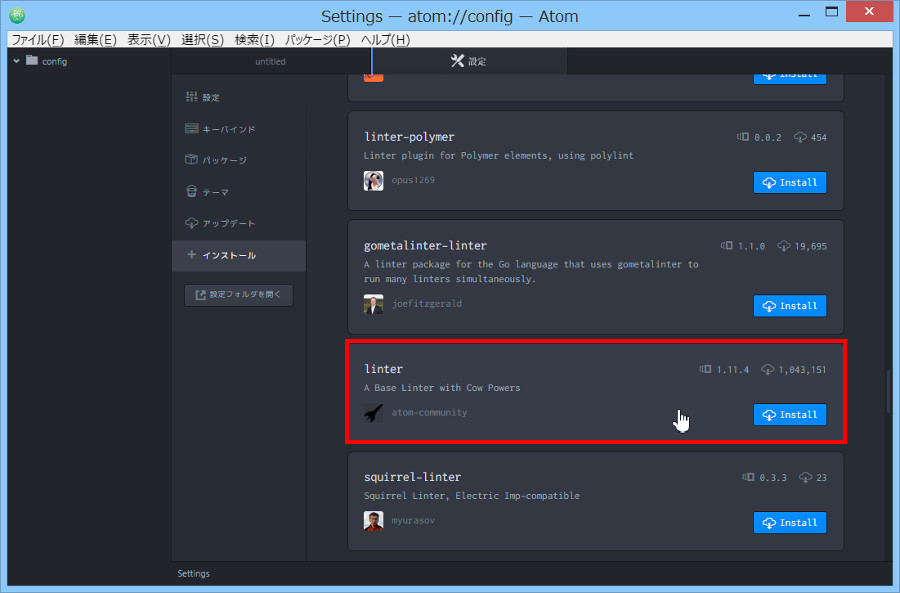
しばらくすると linter という名がついたパッケージが数多く表示されます。linter の文字だけが表示された枠まで下の方にスクロールしてください。


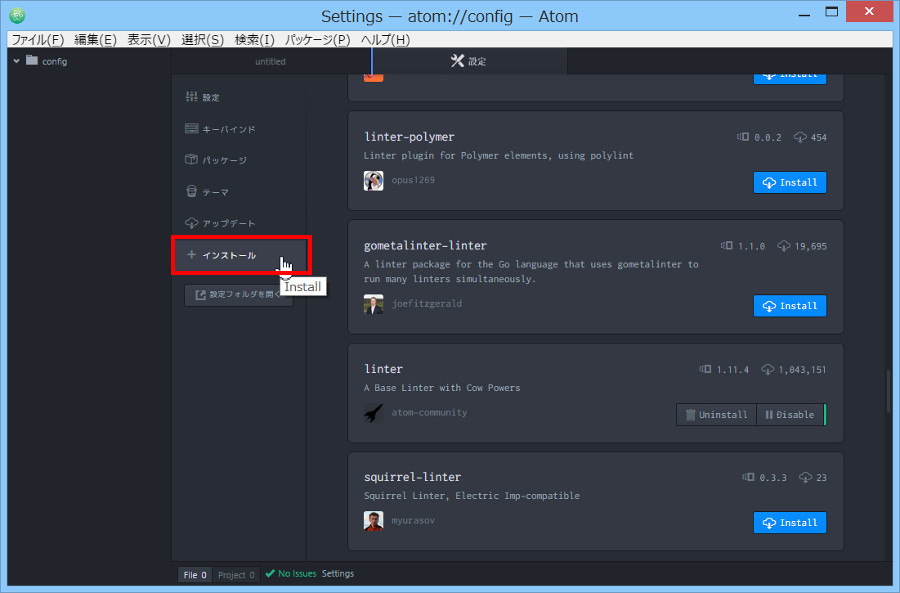
しばらく時間がかかりますので、お待ちください。インストールが終了すると、以下の画面のようになります。Uninstallボタン・Disableボタンが表示されていますね。

linter-htmlhintパッケージのインストール
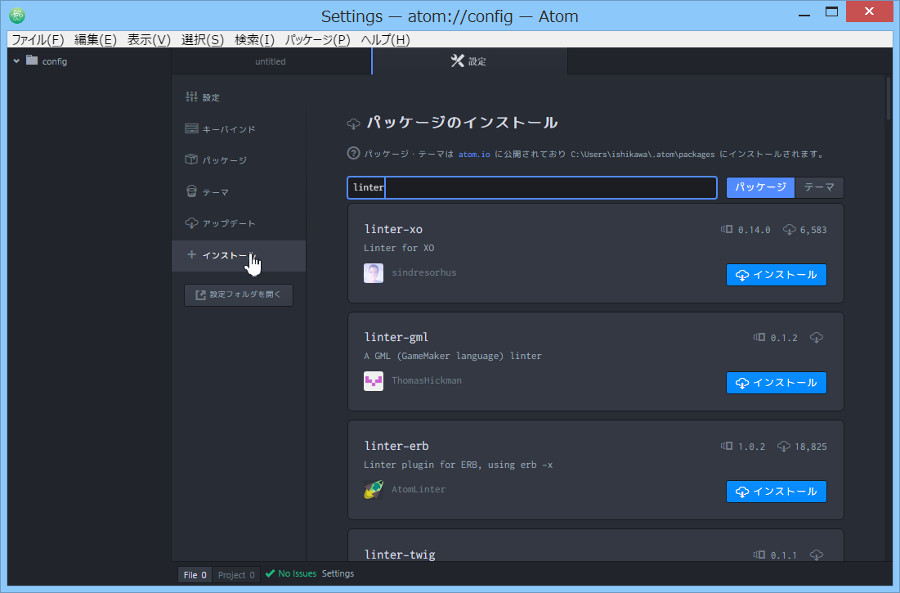
ふたたび設定画面の左側にある インストール をクリックして、検索枠を表示させてください。上の方にスクロールさせて戻ってもOKです。


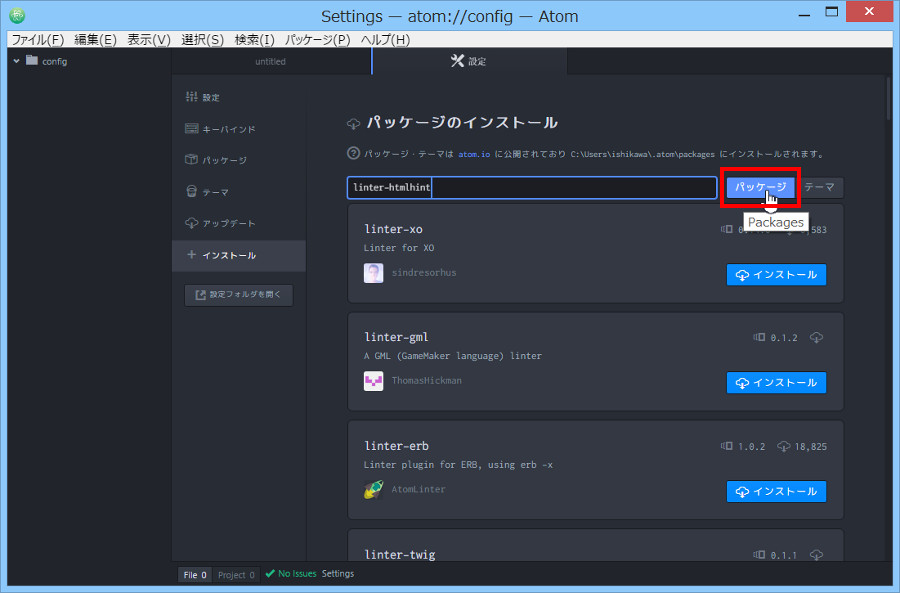
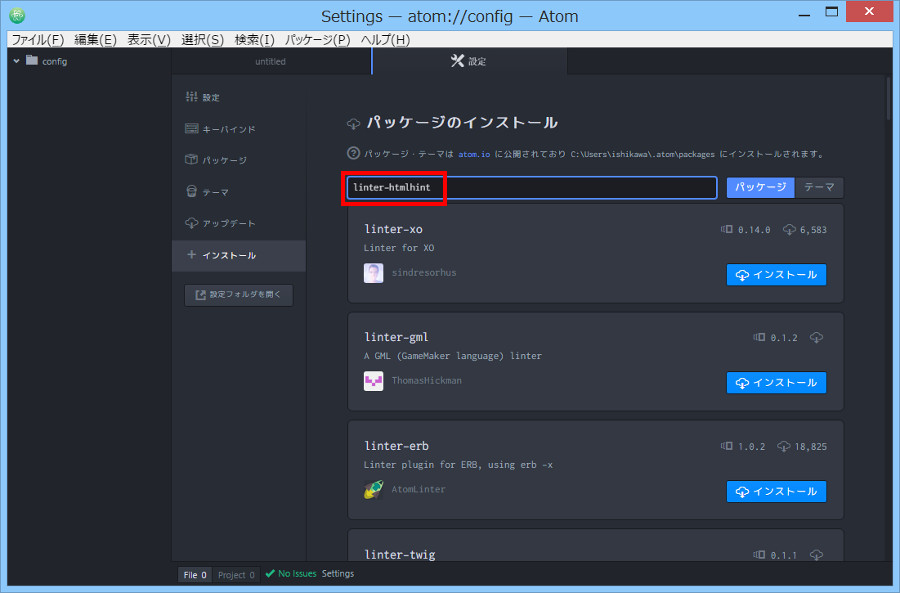
検索枠に linter-htmlhint と入力してください。

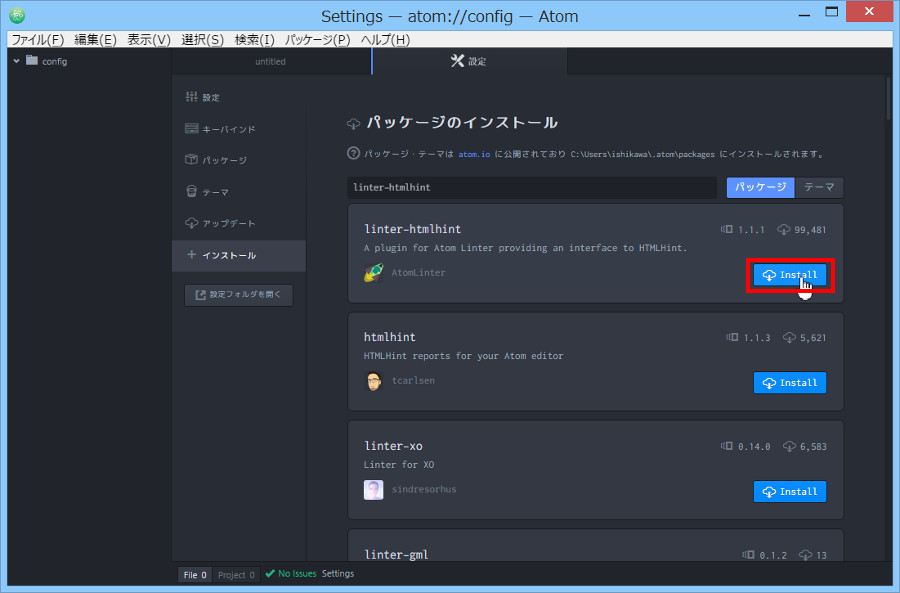
しばらくすると linter-htmlhint と表示された枠が表示されます。

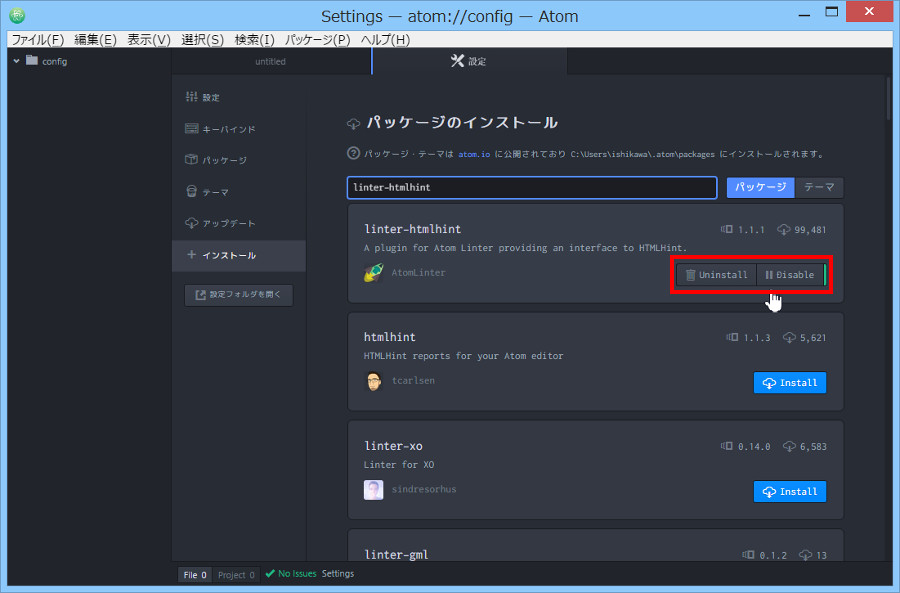
しばらく時間がかかりますので、お待ちください。インストールが終了すると、以下の画面のようになります。Uninstallボタン・Disableボタンが表示されていますね。

linter-csslintパッケージのインストール
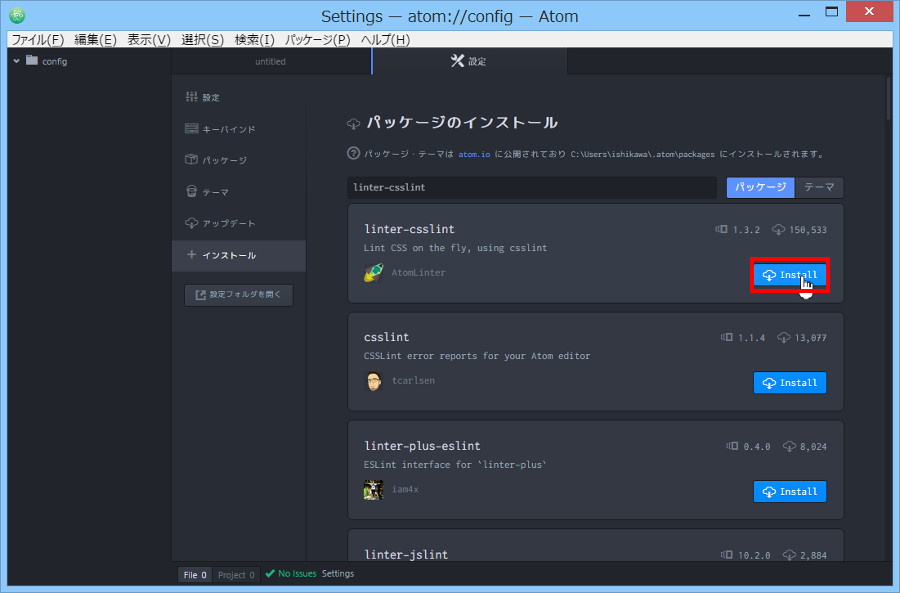
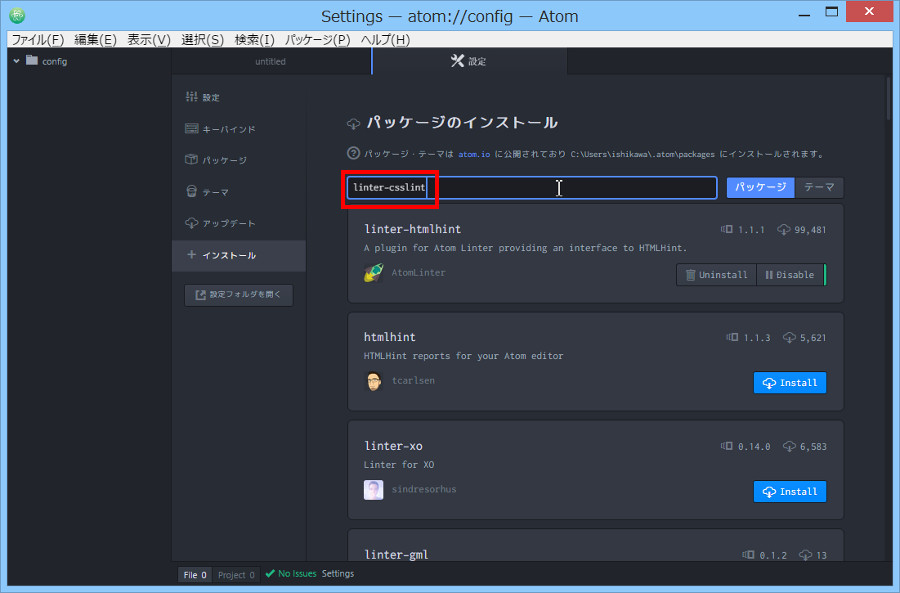
検索枠に linter-csslint と入力してください(検索枠が表示されていない場合は、上の方にスクロールさせて戻って表示し、入力してください)。

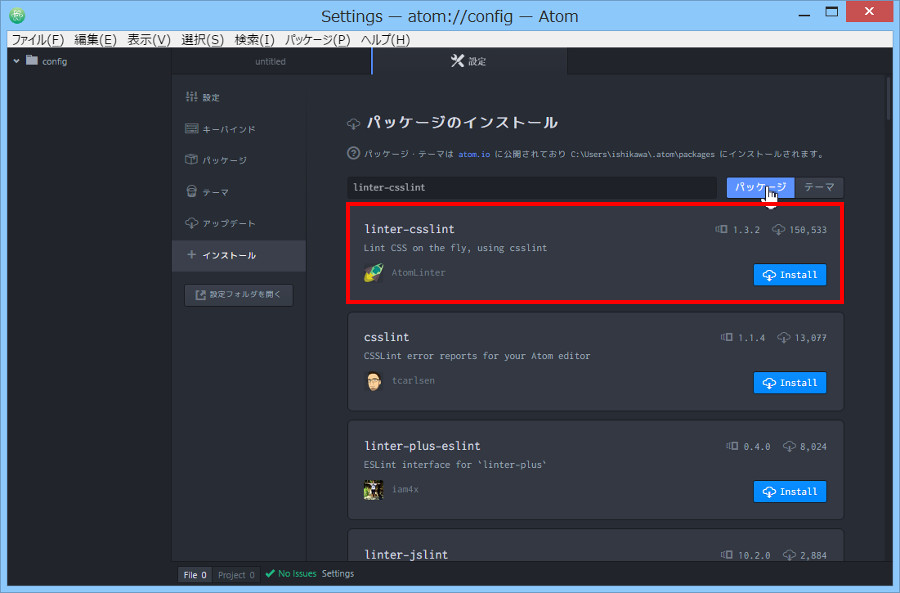
しばらくすると linter-csslint と表示された枠が表示されます。

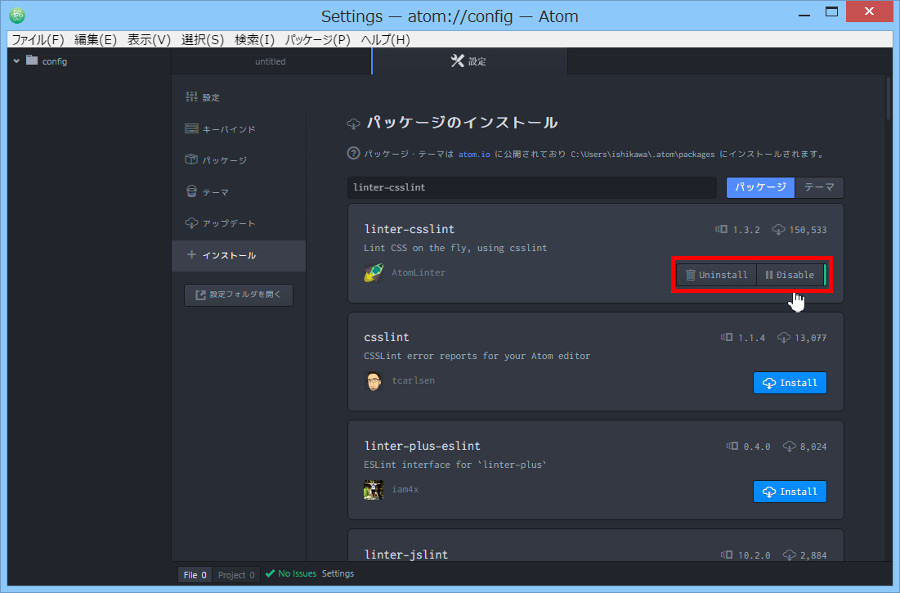
しばらく時間がかかりますので、お待ちください。インストールが終了すると、以下の画面のようになります。Uninstallボタン・Disableボタンが表示されていますね。

以上でAtomテキストエディタでhtmlとcssの間違いチェックができるようにするlinter・linter-htmlhint・linter-csslintパッケージのインストールが完了しました。
まとめ
今日はAtomテキストエディタでhtmlタグ・構文やcssスペルミス・構文などの間違いチェックをしてくれる便利な linter・linter-htmlhint・linter-csslint の3つのパッケージをインストールする方法を説明しました。linterと名がつくパッケージがたくさんあるのでパッケージ名を間違えないようにインストールしておいてくださいね。間違いチェックをする方法については長くなるので、別記事にて説明しますね。