Atomテキストエディタでhtmlコーディングの間違いチェックをしてくれるlinter-htmlhintパッケージ(=補助プログラム)をインストールしたけど、使い方がよくわからないんだけど……と思いませんか? ということで今日は、Atomテキストエディタでhtmlのコーディング間違いチェックをするlinter-htmlhintの使用方法のうち、コーディングして保存したタイミングで間違いチェックをする方法について説明しますね。保存しないで、間違いチェックをする方法はこちらからお願いします→ファイル保存操作をしないでlinter-htmlhintによる間違いチェックをする方法
ということで今日は、Atomテキストエディタでhtmlのコーディング間違いチェックをするlinter-htmlhintの使用方法のうち、コーディングして保存したタイミングで間違いチェックをする方法について説明しますね。保存しないで、間違いチェックをする方法はこちらからお願いします→ファイル保存操作をしないでlinter-htmlhintによる間違いチェックをする方法
あとlinterを使いこなすのはムズカシイなぁという人はw3c-validationパッケージ便利です。
まだlinterおよびlinter-htmlhintをインストールしていない人はこちらからお願いします。
エラーチェック結果を表示するステータスバーの見方・使い方はこちらです。
それでは、htmlのコーディング間違いチェックをするlinter-htmlhintの使用方法の説明をはじめますね。
保存したタイミングで間違いチェックをする
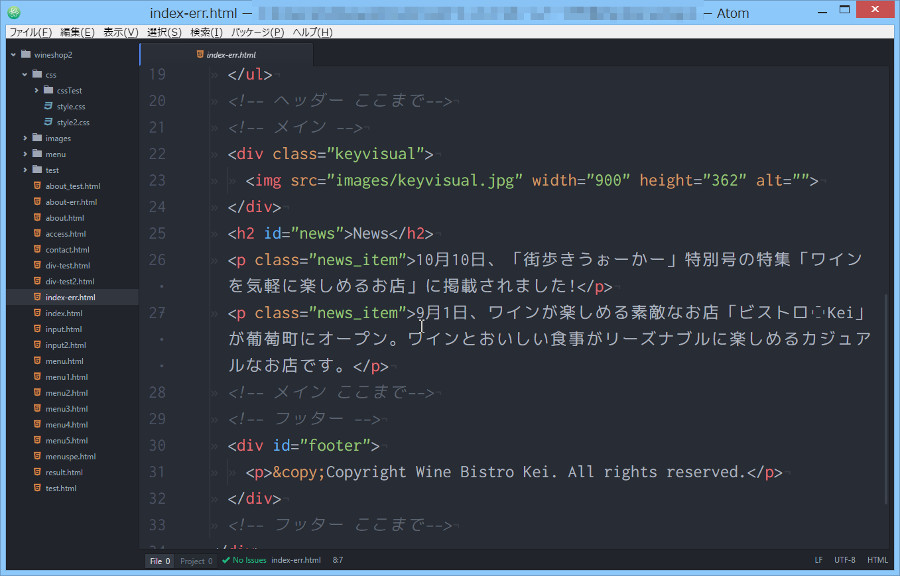
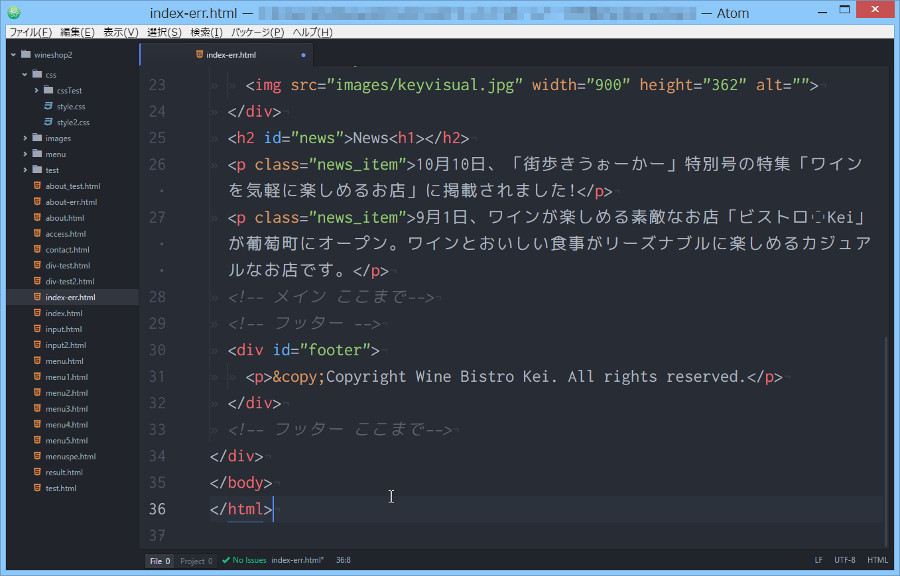
linter-htmlhintパッケージは、Atomエディタでhtmlファイルを保存したタイミングで間違いチェックをします。それでは画像で説明しますね。まずエラーがないhtmlファイルを開きます。

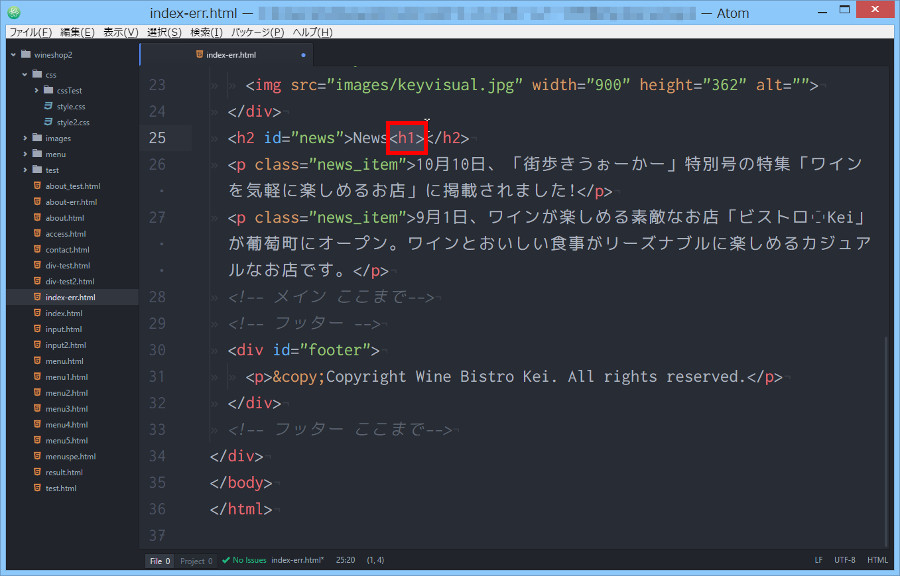
ここでワザとコーディングミスをしてみます。<h2>と</h2>の間にワザと<h1>を記述します。

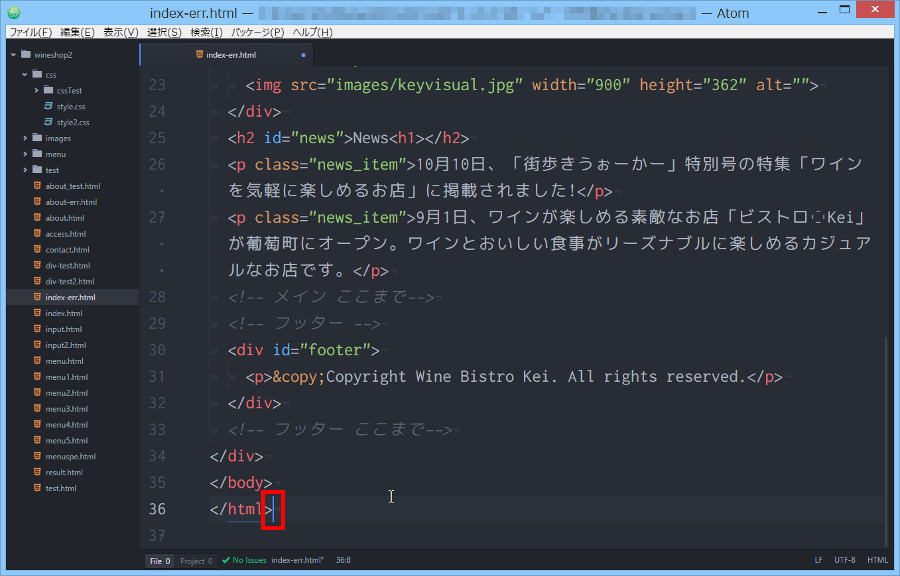
実際には、間違いを記述しても気づかずにそのままコーディングを続けていると思うので、その状況を想定してカーソルを一番最後まで移動させます。

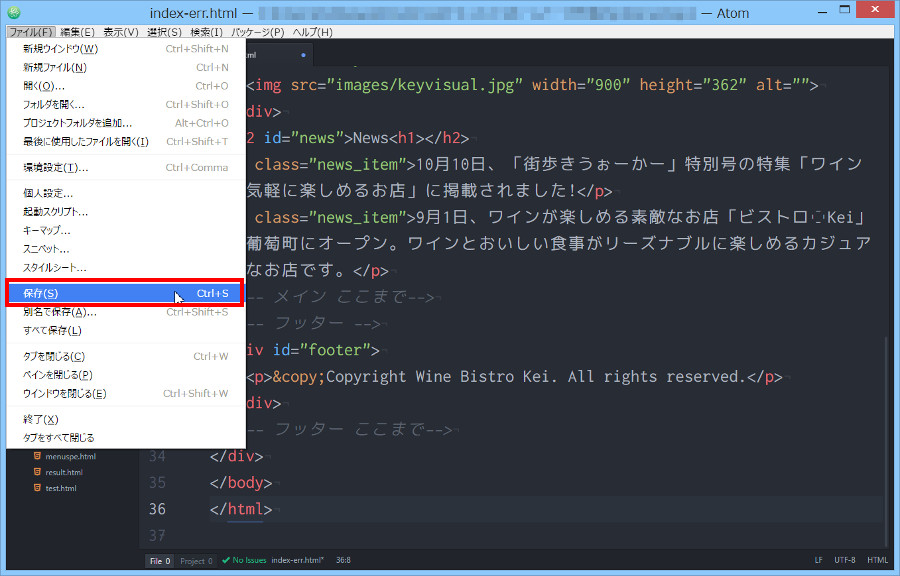
ここで保存します。


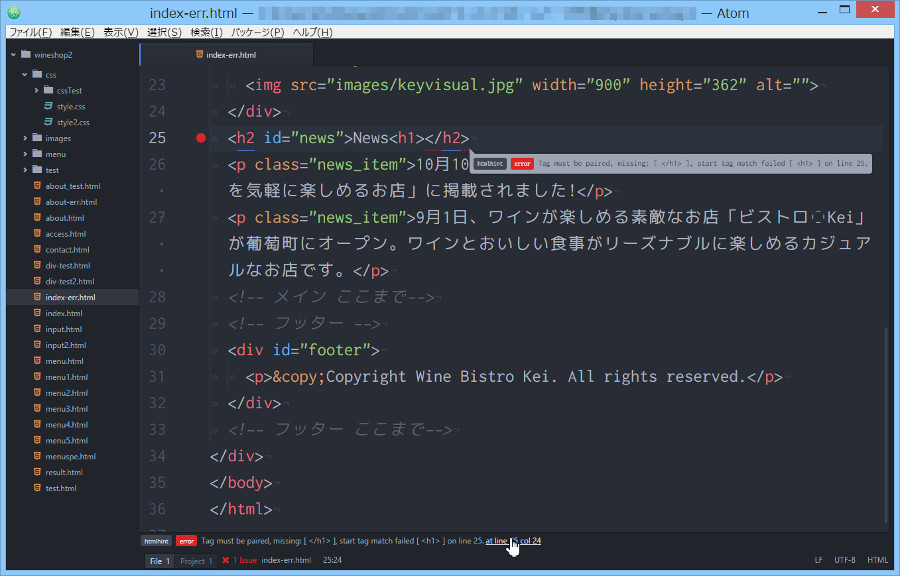
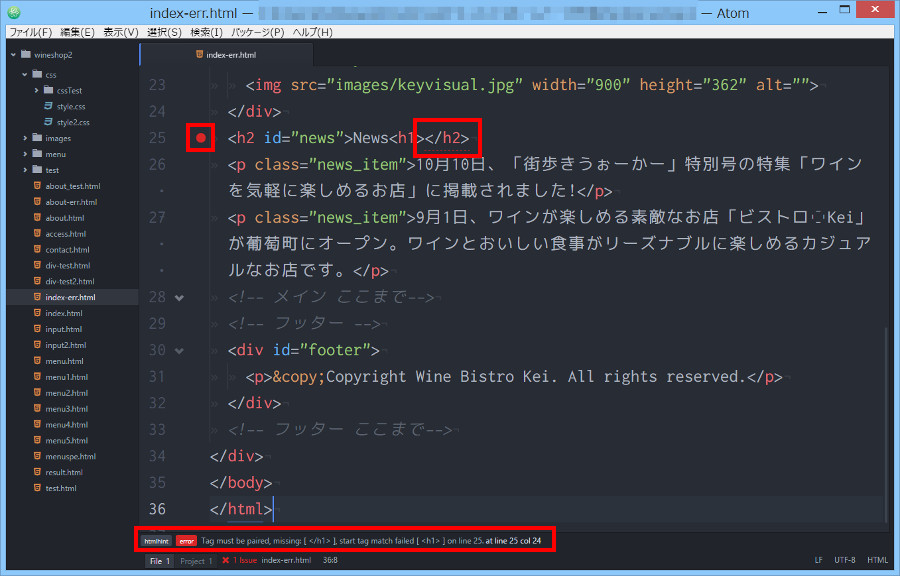
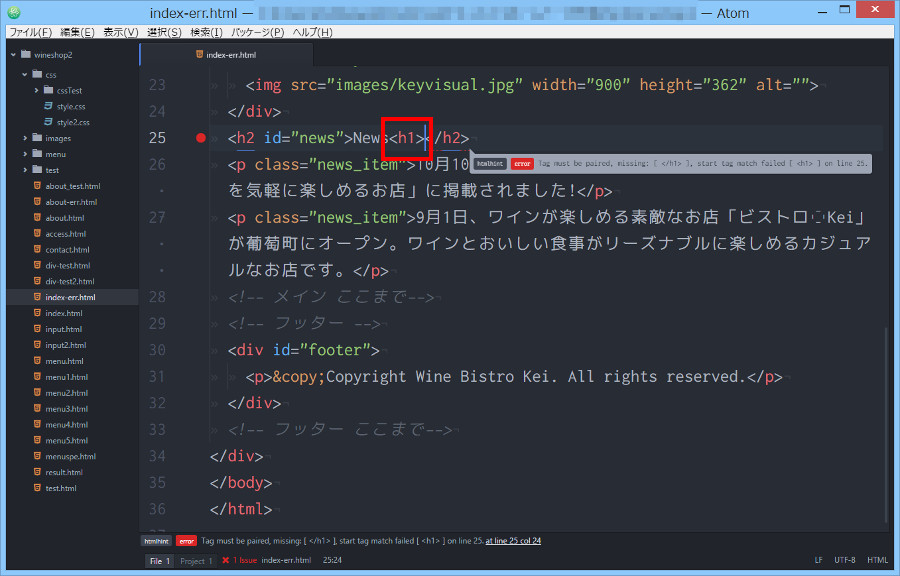
 すると「該当行に●」と「</h2>のところに破線のアンダーライン」「エラーチェック結果を表示するファイルステータスバーの Fileタブに1・Issuesタブに×」とが表示されました。
すると「該当行に●」と「</h2>のところに破線のアンダーライン」「エラーチェック結果を表示するファイルステータスバーの Fileタブに1・Issuesタブに×」とが表示されました。
間違いチェック結果を利用して修正する
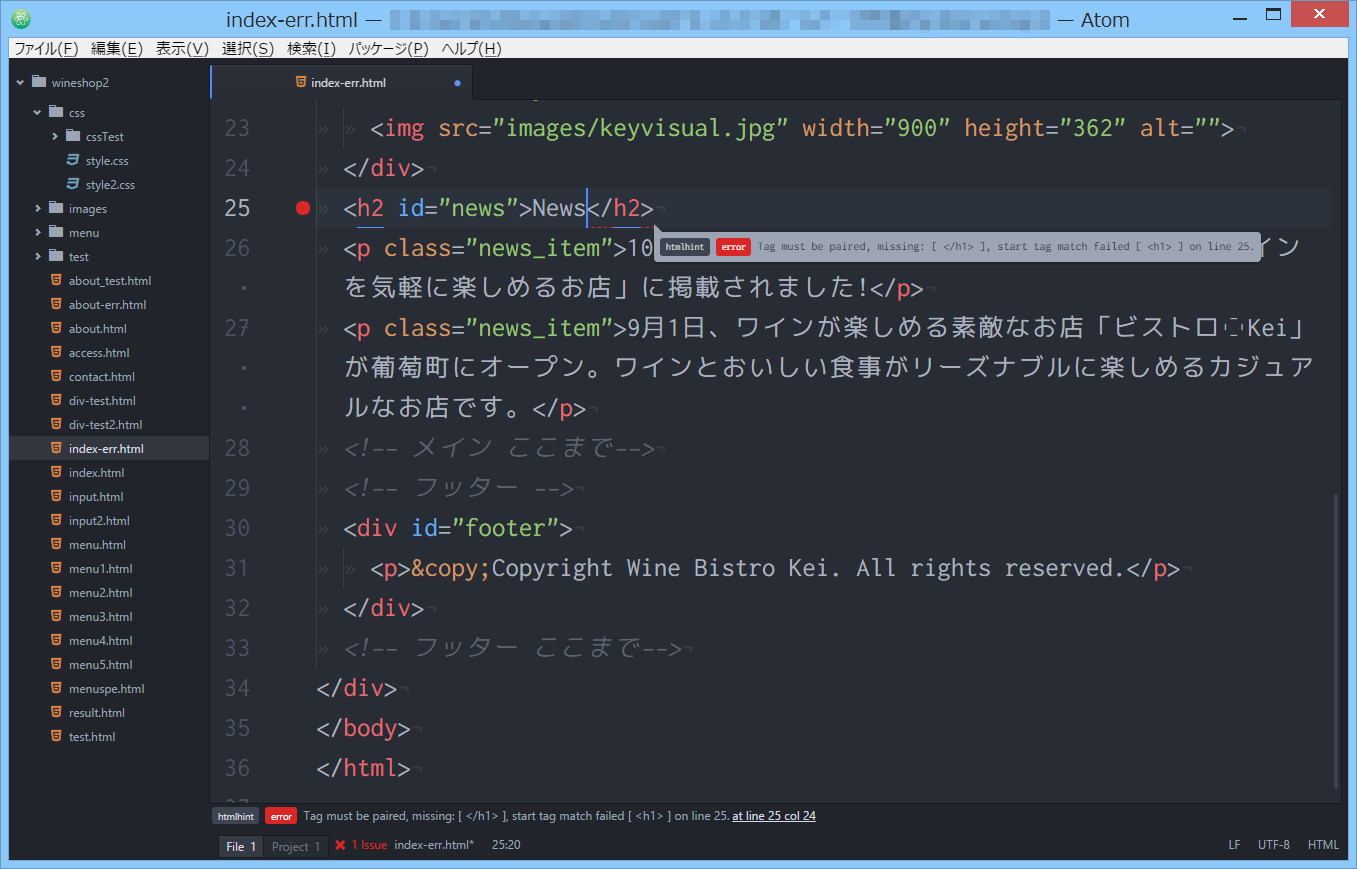
詳細エラーメッセージをみると「Tag must be paired, missing [ </h1> ], start tag match failed [ <h1> ] on line 25, at line 25 col 24」とあります。つまり「<h1>開始タグに対応する</h1>終了タグがないのでエラーです」というわけです。場所も25行目の24桁目と表示されています。
![]()
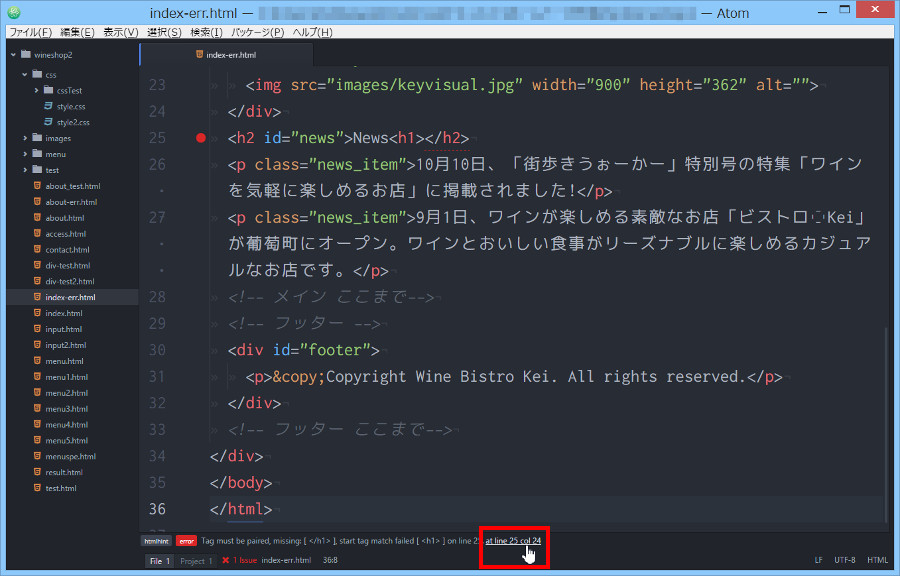
ここで「at line 25 col 24」をクリックします。するとエラー箇所にカーソルが移動し、さらに詳細エラーメッセージが表示されます。





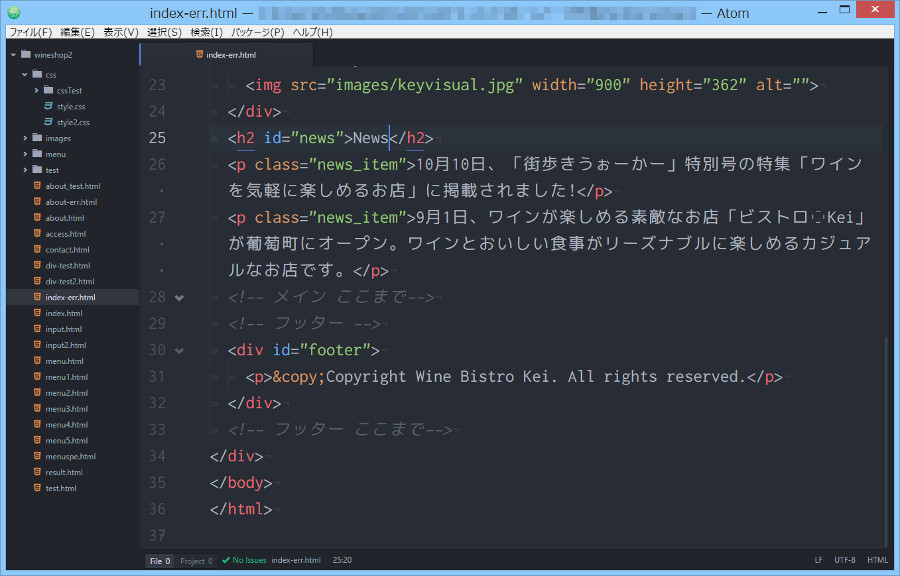
カーソルにある詳細エラーメッセージが消えました。また</h2>にあった破線のアンダーラインも消えています。
さらにエラーチェック結果を表示するファイルステータスバーのFileタブが「0」、Issuesタブが「No Isuues」に変わりました。

これでhtmlの間違いがなくなりました。
まとめ
今日はAtomテキストエディタでhtmlをコーディングしていると間違いチェックをしてくれるlinter-htmlhintパッケージ(=補助プログラム)の使い方について説明しました。実はhtmlの間違いチェックをしても、一度ファイルを閉じてしまうとエラー情報が消えてしまします。これに対応する方法はまた改めてお伝えしますね。
あと、linterを使いこなすのはムズカシイなぁという人はw3c-validationパッケージ便利ですよ→AtomでHTMLとCSSの文法チェッカー「W3C Markup Validator」を利用するw3c-validationパッケージのインストール方法と使い方





