AtomでHTMLとCSSの文法チェッカー「W3C Markup Validator」を利用するw3c-validationパッケージをインストールする方法および使い方の説明をしますね。

『linterの文法チェックをつかっているけど難しすぎてよくわかならない(+_+)……』というのは管理人だけではないかと思います。そんな人にもw3c-validationパッケージはおすすめです。
ということで、w3c-validationパッケージのインストール方法および簡単な使い方の説明をしますね。
インストール方法
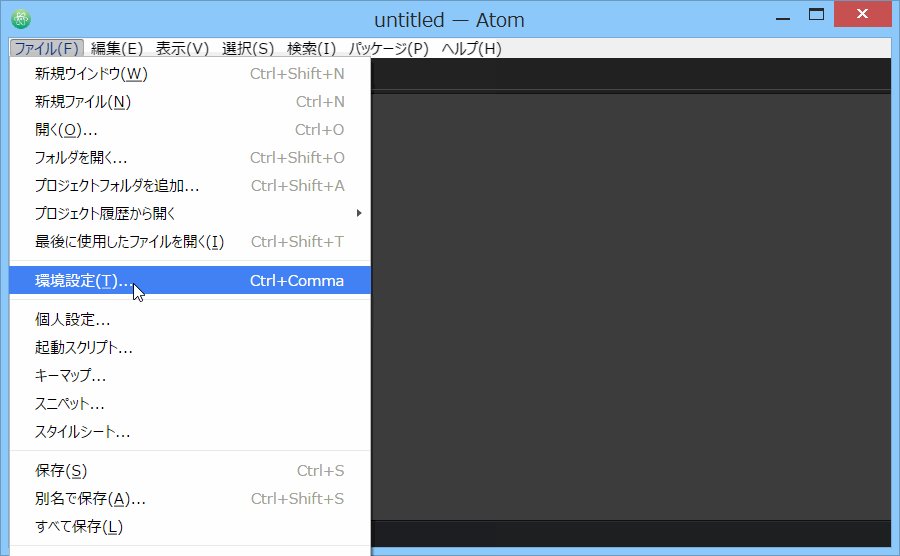
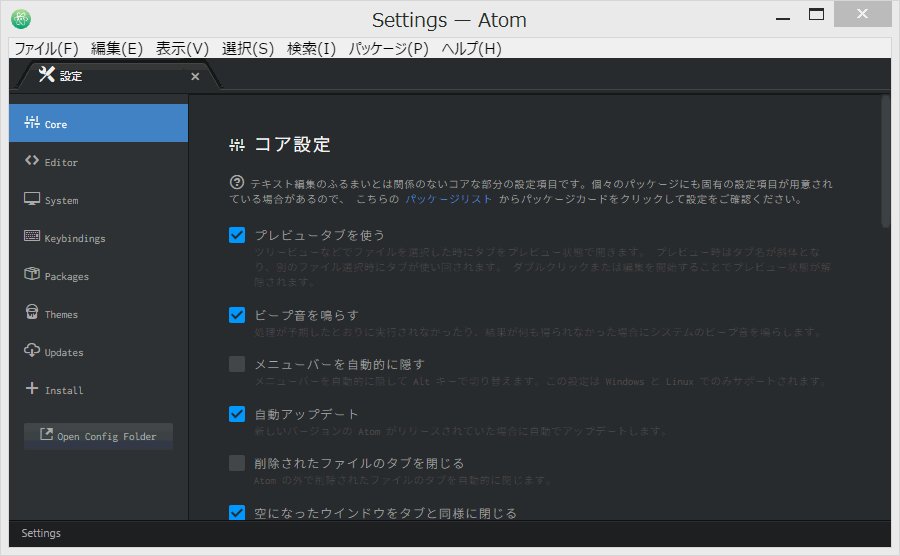
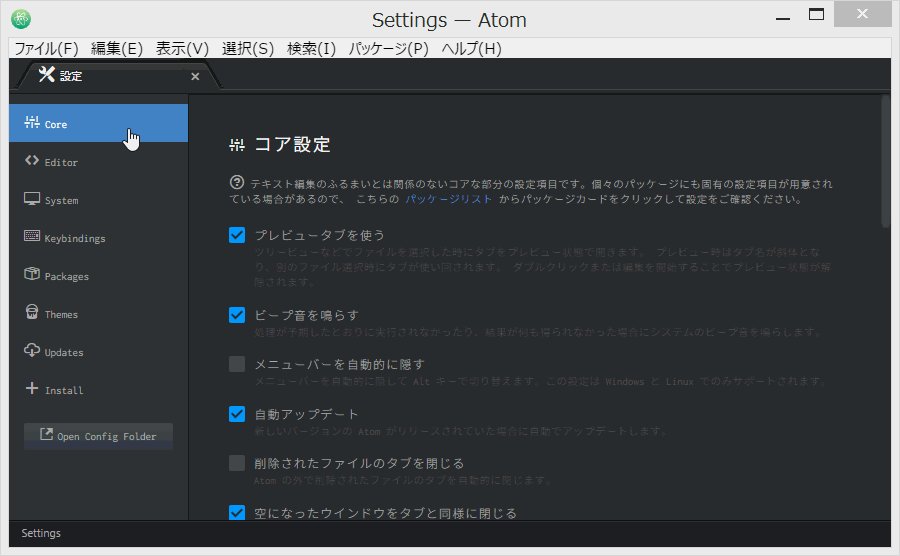
それではw3c-validationパッケージのインストールをはじめますね。まずは[ファイル]→[環境設定]で設定画面を表示します。

↑動画が動いていない時は、画像をクリックしてください。
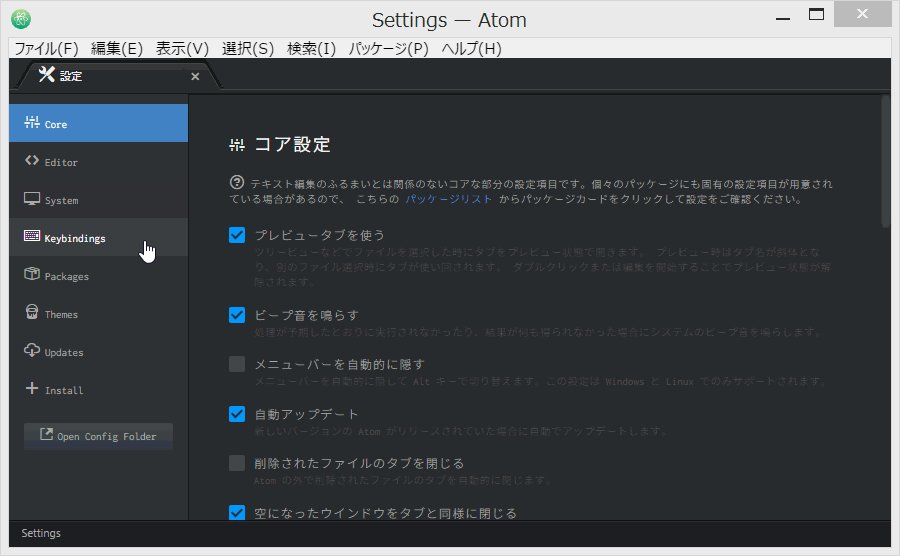
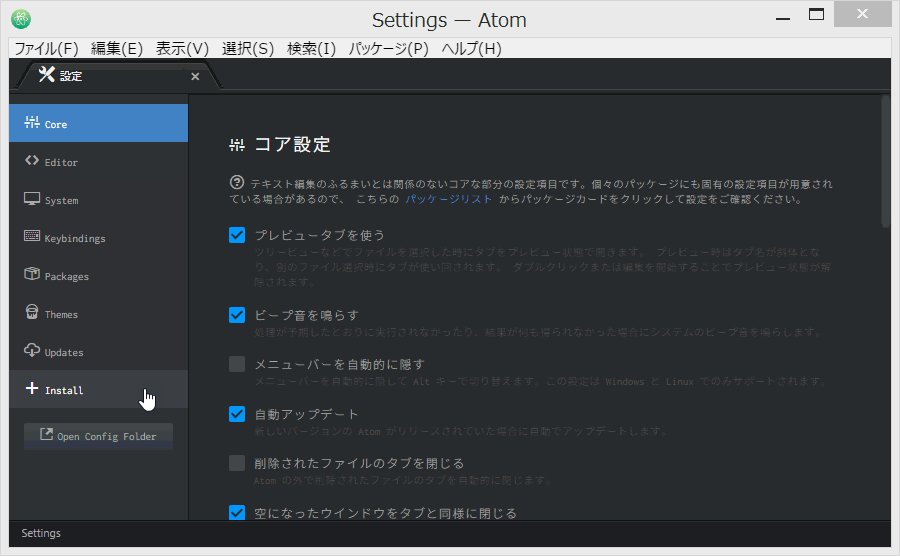
設定画面の[Install]をクリックしてください。パッケージのインストール という画面が表示されます。

↑動画が動いていない時は、画像をクリックしてください。
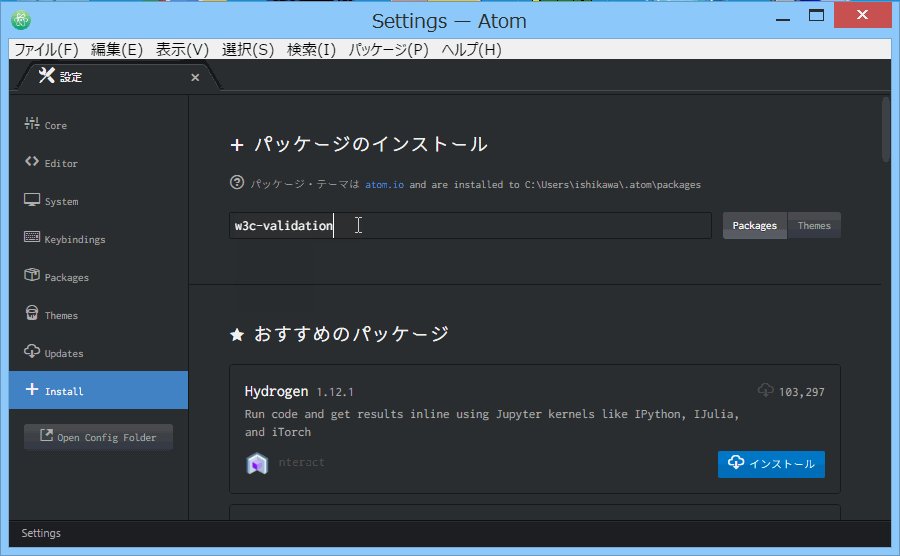
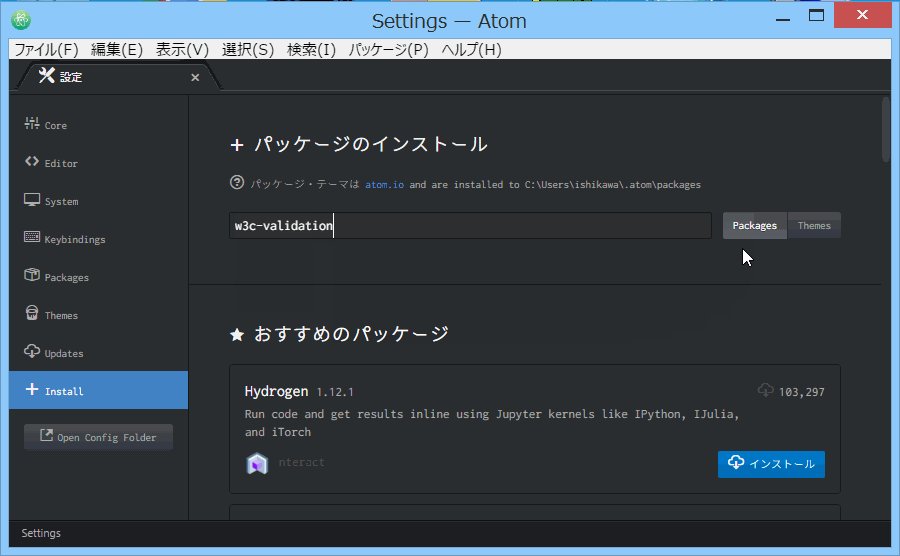
検索枠に w3c-validation と入力し、[Packege]ボタンをクリックしてください。しばらくすると w3c-validation が表示されます。

↑動画が動いていない時は、画像をクリックしてください。
[Install]ボタンをクリックするとインストールを開始します。しばらく時間がかかりますので、お待ちください。

↑動画が動いていない時は、画像をクリックしてください。
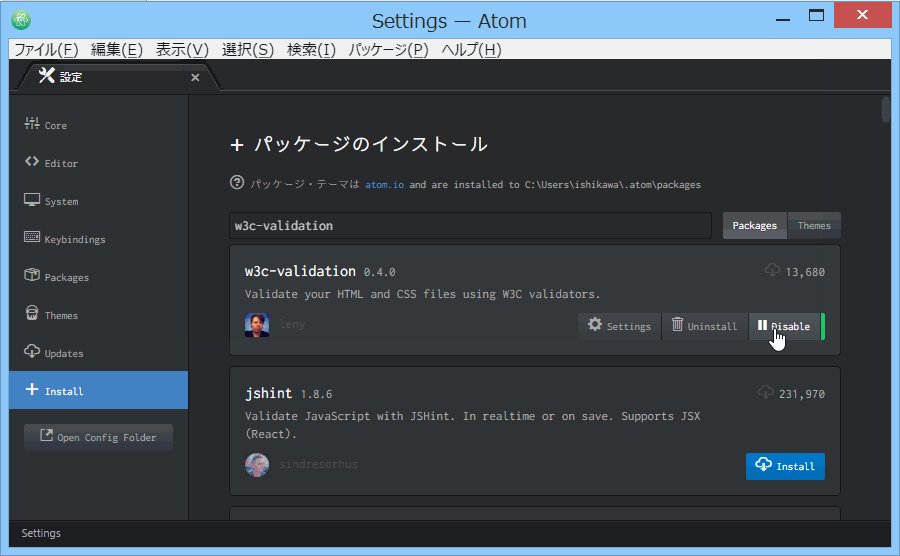
インストールが終了すると、以下の画面のようになります。[Setting]、[Uninstall]、[Disable]の各ボタンが表示されていますね。これでインストールは終了しました。

では、次に使い方を説明しますね。
使い方
ではw3c-validationパッケージの使い方を説明しますね。オプションでいろいろ変更できますが、まずはインストール直後の状態のまま使う方法を説明します。
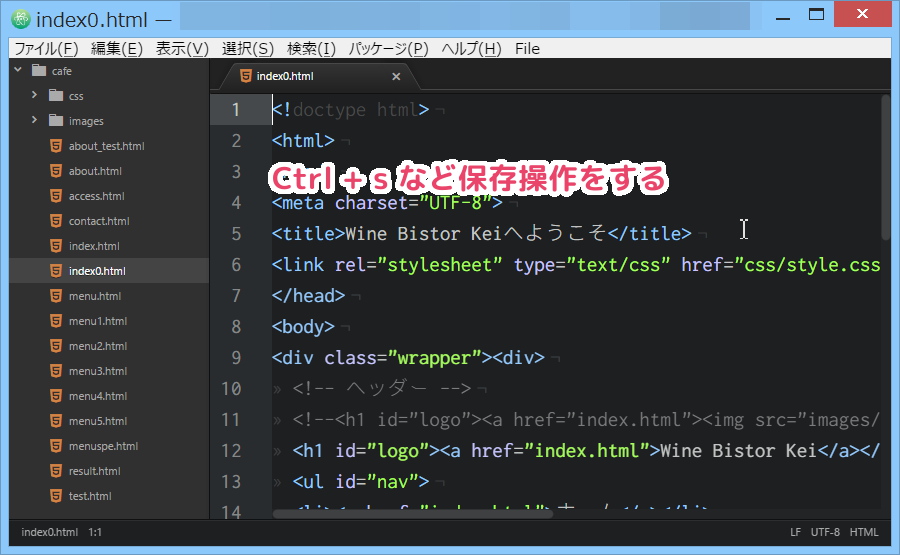
といっても簡単で、まずはhtmlを開いてください(CSSでも同じ操作になります)。そこでCtrl+sなどの保存します。

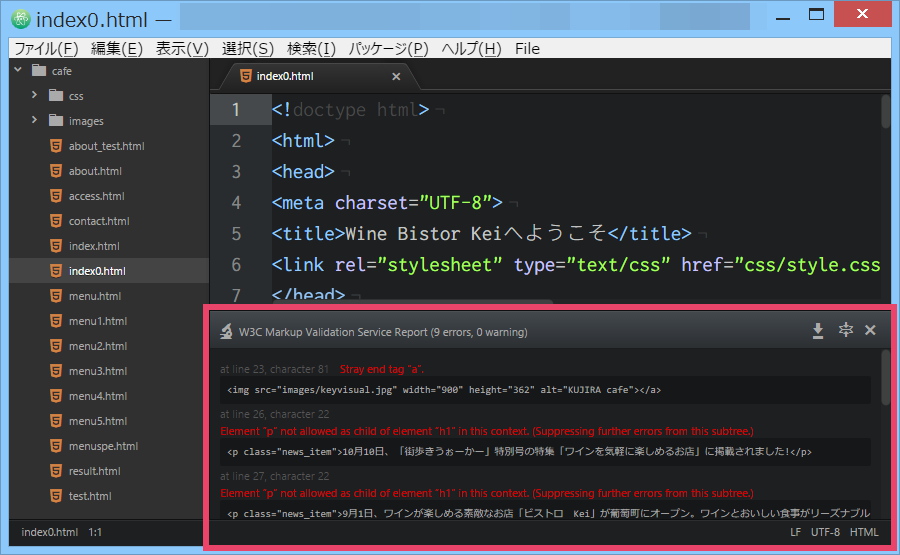
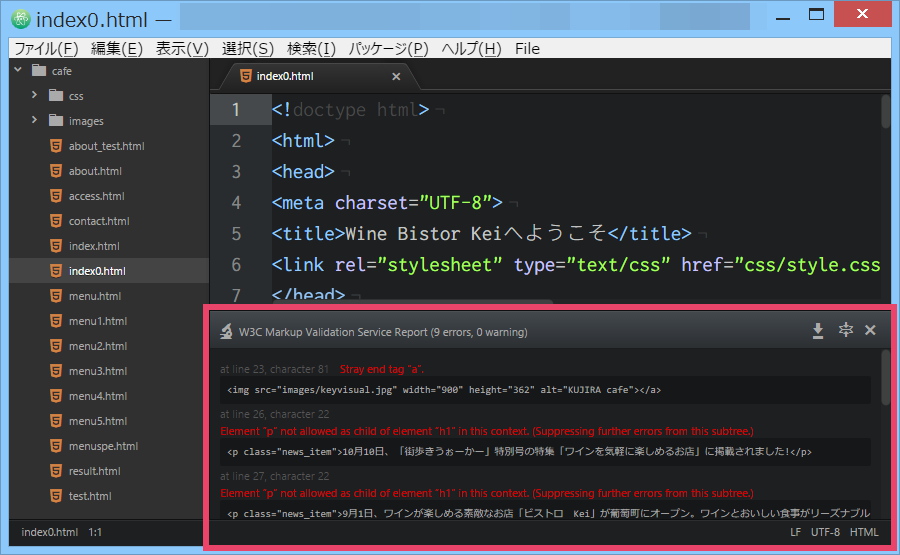
すると下部に情報画面(=パネル)が表示され、エラー一覧が表示されます。

基本的には、この一覧で表示されているエラー等を確認しながら、修正していきます。
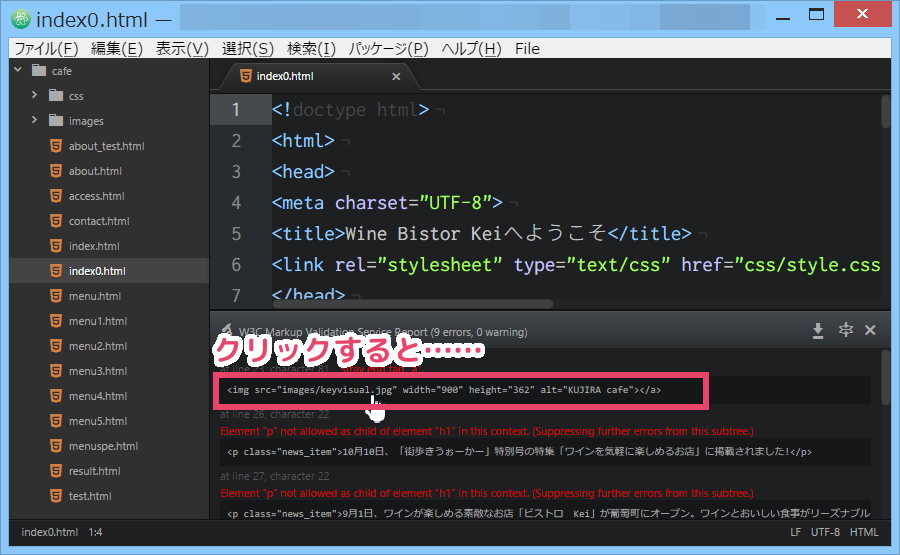
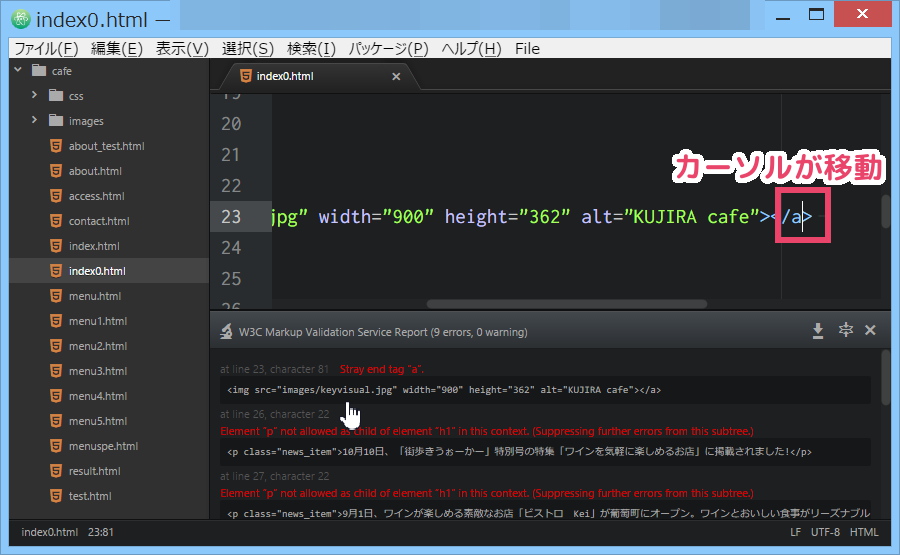
たとえば、画面下部の情報画面(=パネル)に表示されているエラー一覧から、選択し、クリックするとエラー箇所へカーソルが移動します。

![]()

便利ですね。
情報画面(=パネル)の右側にある3つのアイコン
ここで情報画面(=パネル)の右側にある3つのアイコンをそれぞれ説明しておきますね。
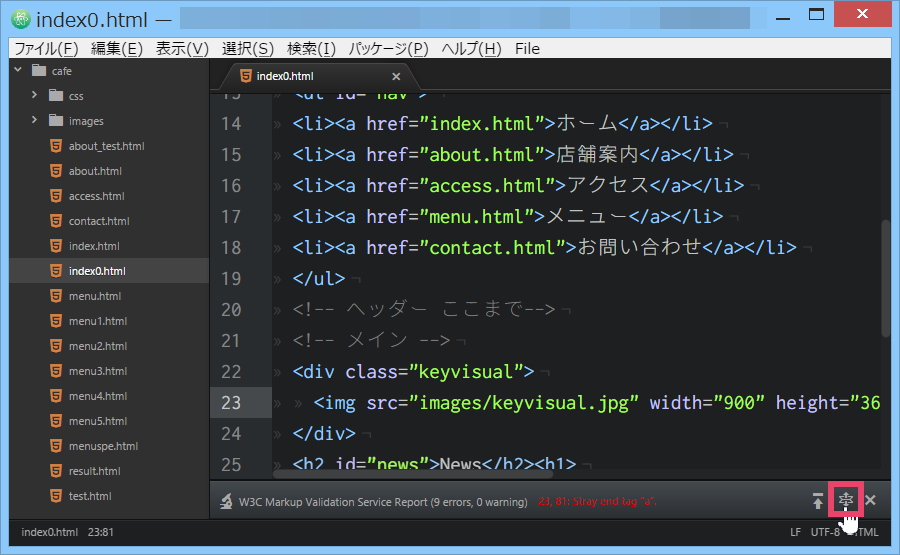
一覧の行頭・行末移動アイコン
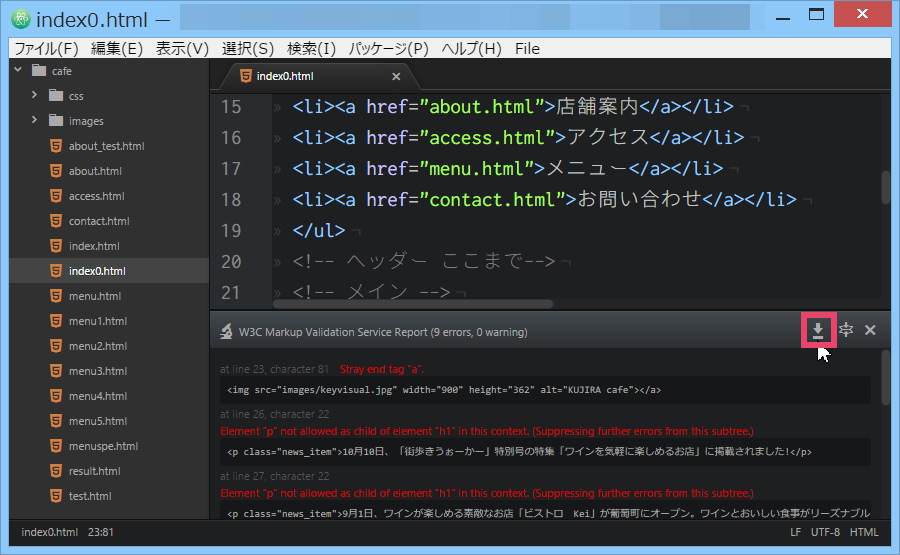
一番左側の[一覧の行頭・行末移動]アイコンは、多数のエラーあり、一覧をスクロースしないと見えない場合に使用します。クリックすると一覧の一番下、または一番上に移動できます。

![]()

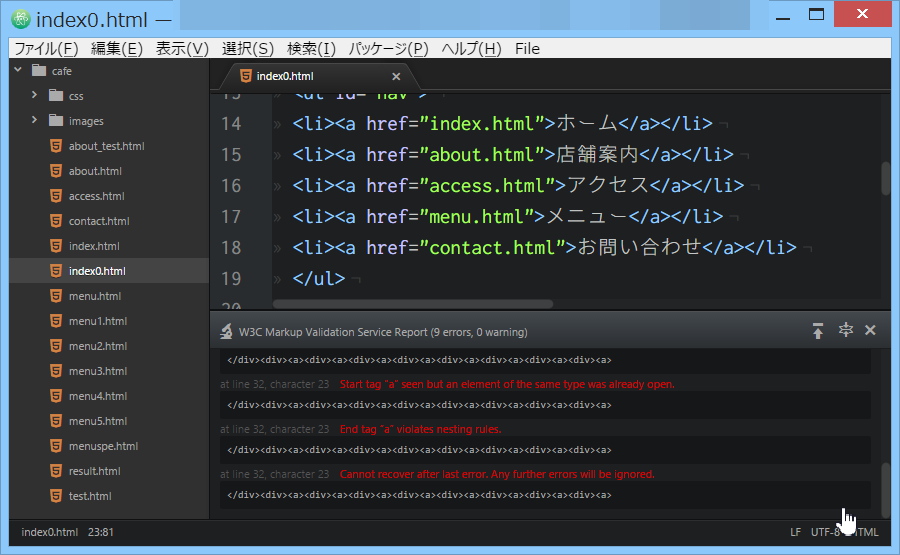
折りたたみアイコン
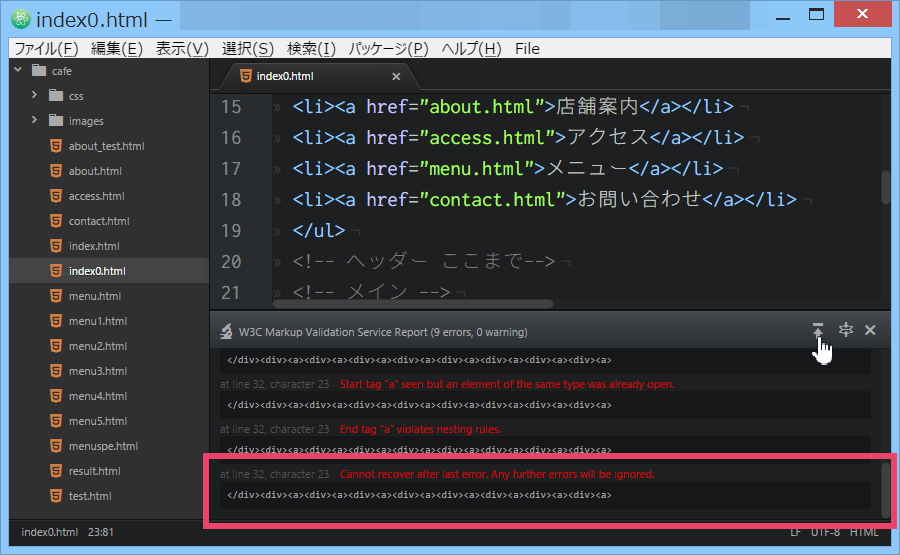
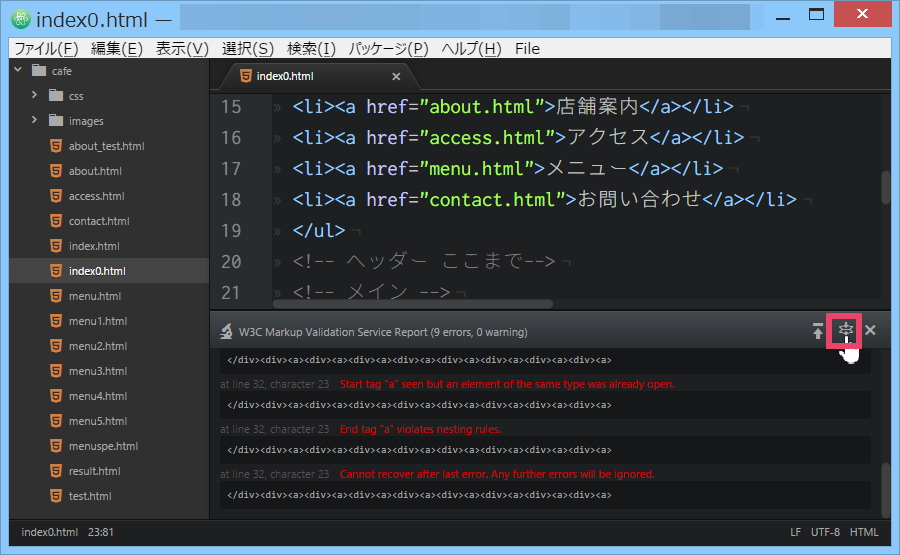
真ん中の[折りたたみ]アイコンは、情報画面(=パネル)を、展開したり、折りたたんだりします。

![]()

![]()

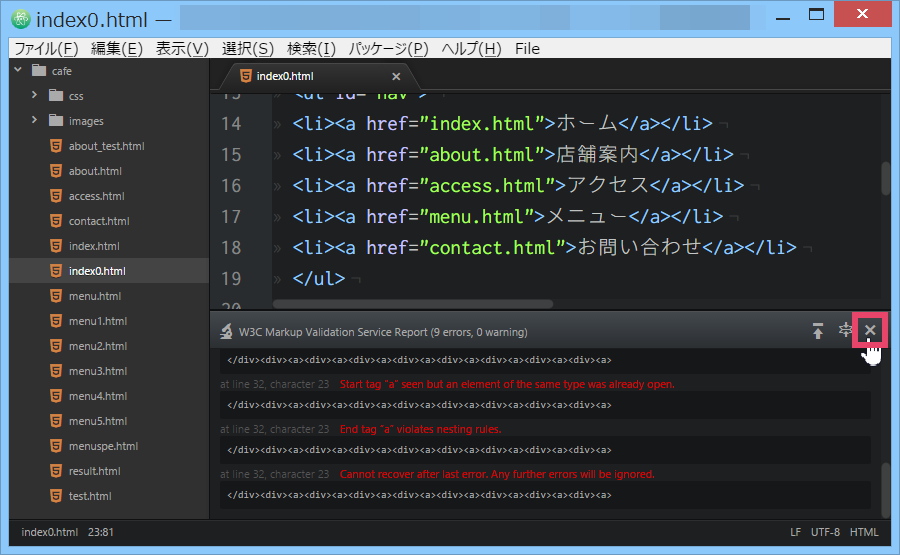
閉じるアイコン
一番右側の[閉じる]アイコンは、情報画面(=パネル)を閉じます。

![]()

再度表示するときは、Ctrl+sなどの保存操作をしてください。
まとめ
今日はAtomでHTMLとCSSの文法チェッカー「W3C Markup Validator」を利用するw3c-validationパッケージをインストールする方法および使い方の説明をしました。
『linterの文法チェックをつかっているけど難しすぎてよくわかならない(+_+)……』というのは管理人だけではないかと思います。そんな人にもw3c-validationパッケージはおすすめです。
w3c-validationパッケージにはいくつかオプションがあり、動作を変更することができます。その説明はまた改めて記事にしますので、しばらくお待ちください。
それでは。

