htmlファイルを作成していて、<a>タグを入力する時もっと簡単にできないの……と思いませんか? <a>タグは、htmlを記述すると必ず記述するタグですからサクサクと簡単に入力したいですよね。 Atomテキストエディタであれば実は<a>タグを超簡単に入力できます。ということで今日はその入力方法をご紹介しますね。
Atomテキストエディタであれば実は<a>タグを超簡単に入力できます。ということで今日はその入力方法をご紹介しますね。
まずは準備として、Atomでこれから編集するファイルの種類をhtmlにします。これをしないと簡単に入力する方法ができないので必ずしてくださいネ。方法がわからない人はこちらをどうぞ→htmlやcssなどファイルの種類を選択
それでははじめますね。
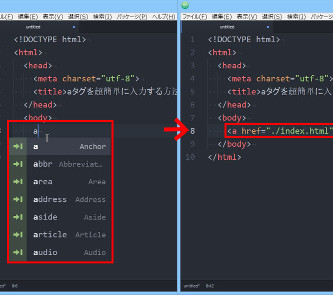
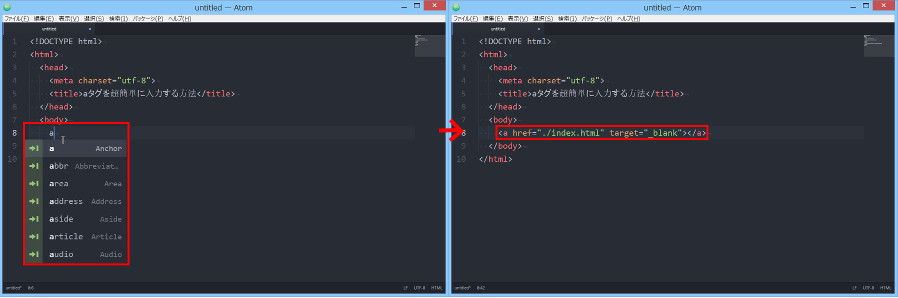
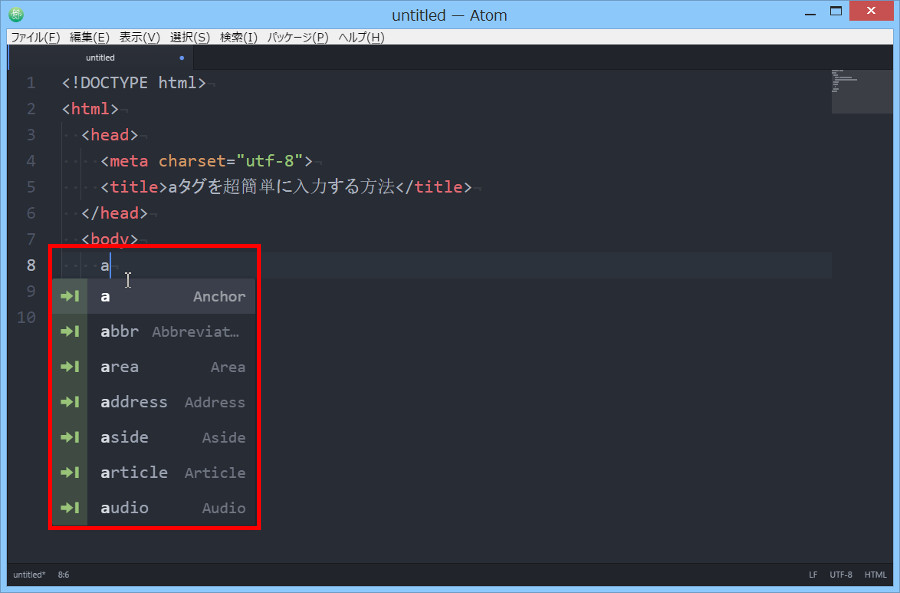
まず a という文字だけ入力してください。タグのはじまりである < の入力はしないで、a という文字だけですよ。

するとプルダウンが表示されて、入力候補が表示されていますよね。
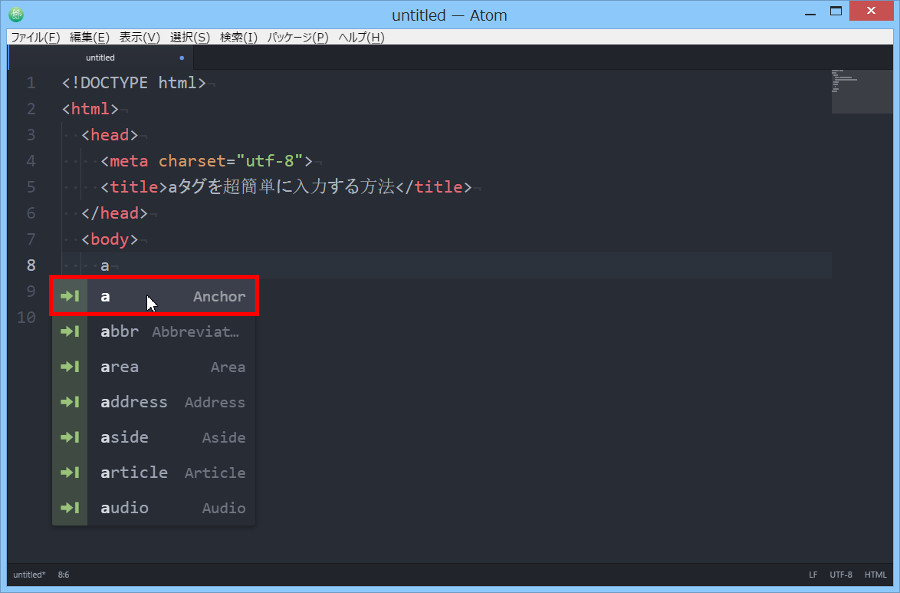
このなかから、「a Anchor」を選んで、確定してください。おそらく入力候補の一番上に表示されているはずです。

ちなみに入力候補を選び、確定する方法には
・マウスのクリックで候補を選び、確定
・上下の矢印キーで候補を選び、Enterキーで選択確定
・上下の矢印キーで候補を選び、Tabキーで選択確定
と3つの方法があります。あなたのやりやすい方法でやってくださいネ。
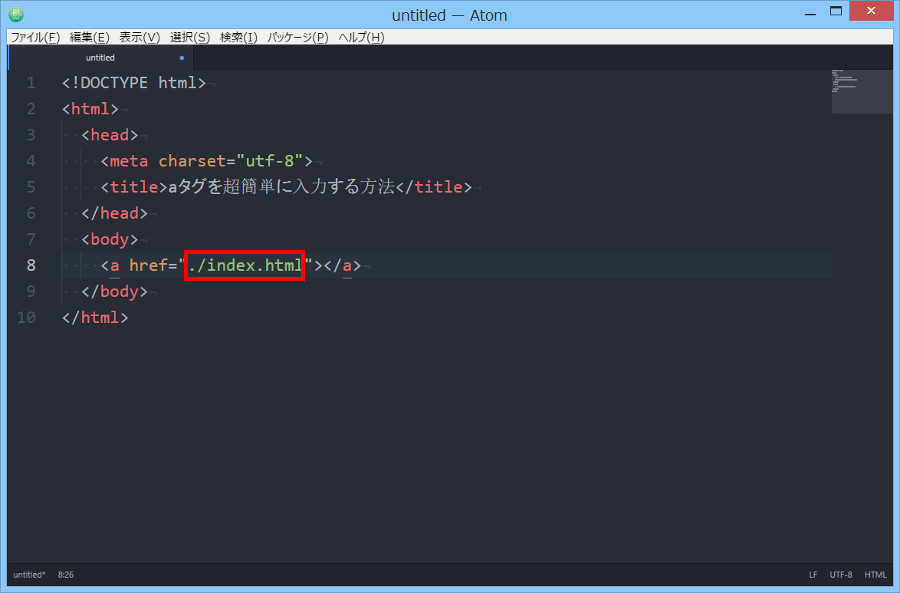
話はもどって……えっと<a href=”#”></a>が入力されていますね。

しかもファイルのパスを入力する場所にカーソルが移動していますので、あとはそこにファイルのパス名を入力するだけです。

すごく簡単に<a>タグが入力できましたね。
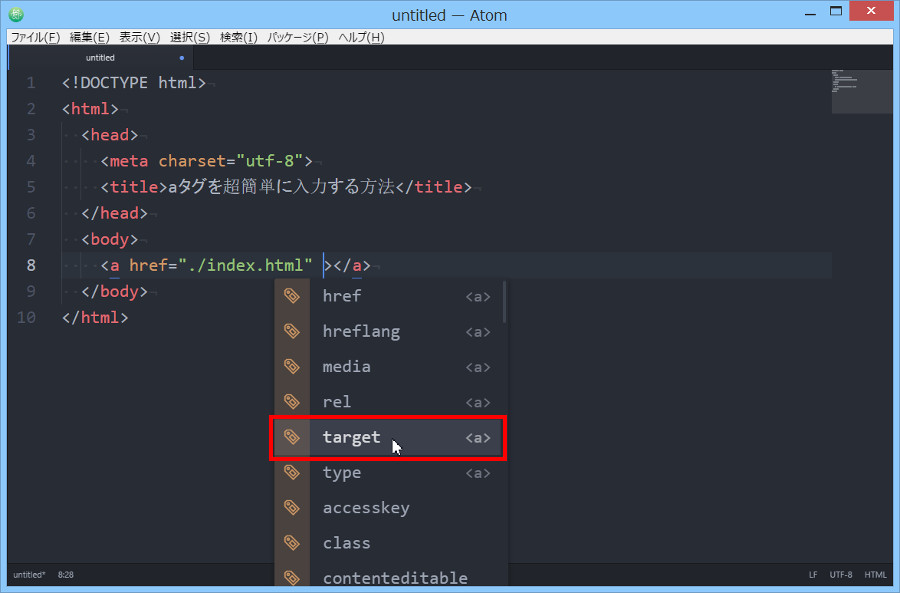
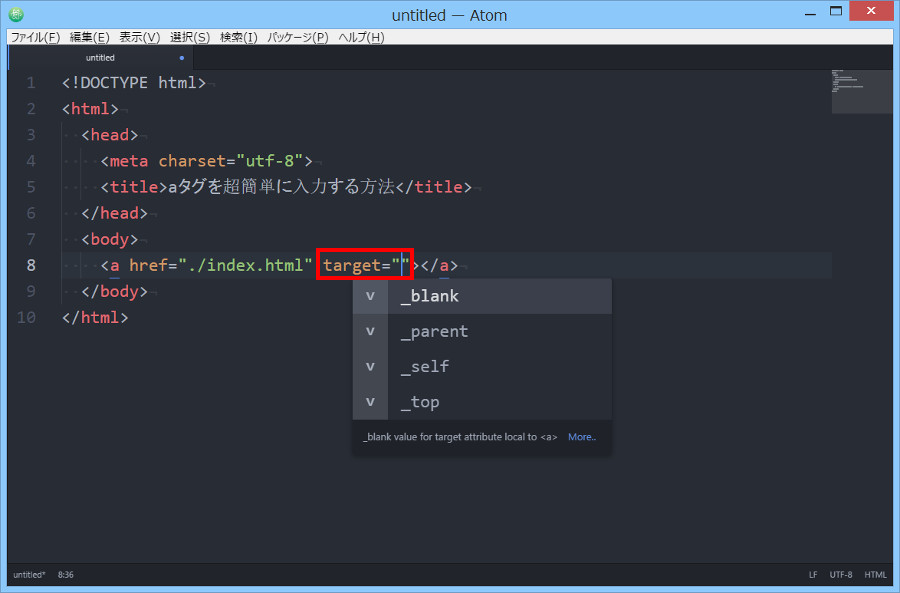
えっ、target属性はどうするの? と思ったあなた、するどいですね。まずはカーソルを<a>タグの>の前へ移動させてください。

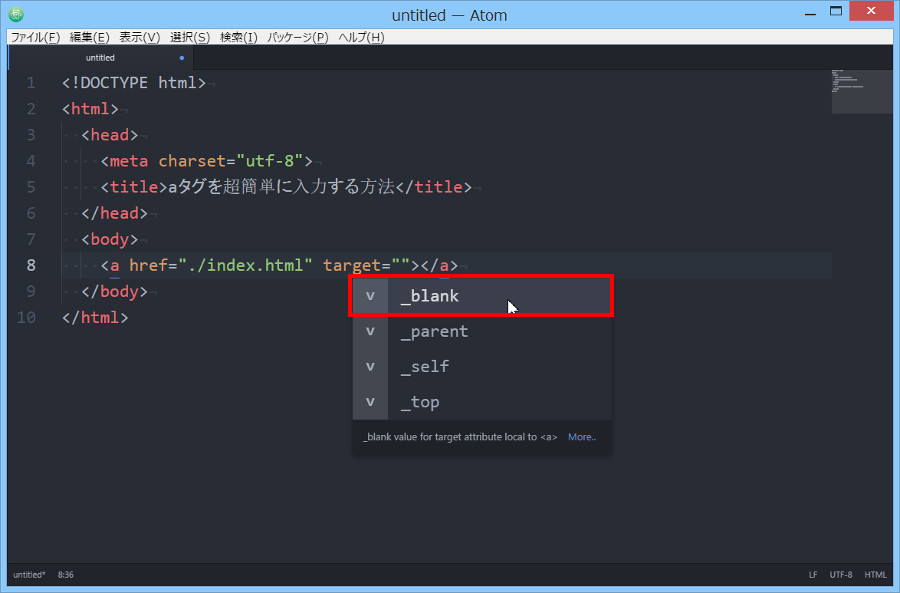
「target=""」の文字が入力され、さらに入力候補まで表示されています。

まとめ
今日はAtomテキストエディタでhtmlファイルに<a>タグを簡単に入力する方法をご紹介しました。この方法であれば、<a>タグのhref属性やtarget属性、そらにそれらの属性値(=ファイルのパス・_targetなど)も簡単に入力できるので、ホームページを効率的に楽しく作成することができると思います。ぜひ活用してくださいネ。ちなみに今日ご紹介した入力方法は専門用語でコード補完(スニペット と オートコンプリート)といいます。これらの専門用語をおぼえる必要はありませんが、機会があればその仕組みもご紹介しますね。それでは。