Atomテキストエディタで、プロジェクトフォルダに登録してあるhtmlファイルやcssファイルを編集し、保存する方法を今日はお伝えしますね。
えっと、はじめる前に準備があります……まだプロジェクトフォルダを登録していない人は登録してください。方法がわからない人はこちら→htmlやcssの入門書でAtomテキストエディタを使用する方法。

それともう1つプロジェクトフォルダにファイルを1つも作成していない人は、新規作成してください。今日はそのファイルを編集しますので。ファイルの新規作成方法がわからない人はこちら→Atomテキストエディタでhtml・cssファイルを「新規作成→文字コード設定→改行コード設定→ファイル種類設定→保存する」操作方法のまとめ
わたしはtest.htmlを編集していきます。

準備はできましたか? それでははじめますね。
ファイルの編集
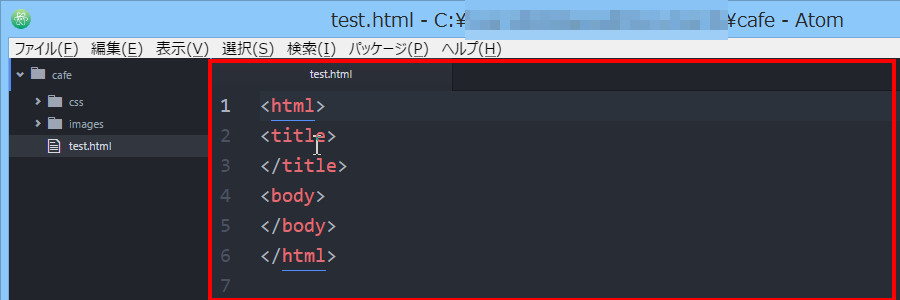
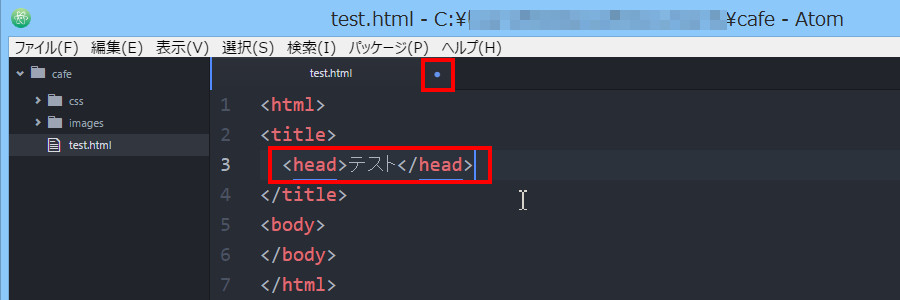
ファイルの編集といっても簡単で、画面左側(=ツリービュー)でファイルをクリックすると、右側(=ペインといいます)にファイルが表示されますので、それを編集するだけです。


html・css入門書などでは、index.htmlを編集していくという流れになっているかと思います。その時には画面左側(=ツリービュー)でindex.htmlをクリックして、編集することになります。
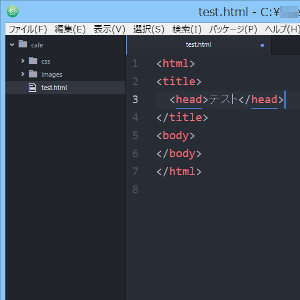
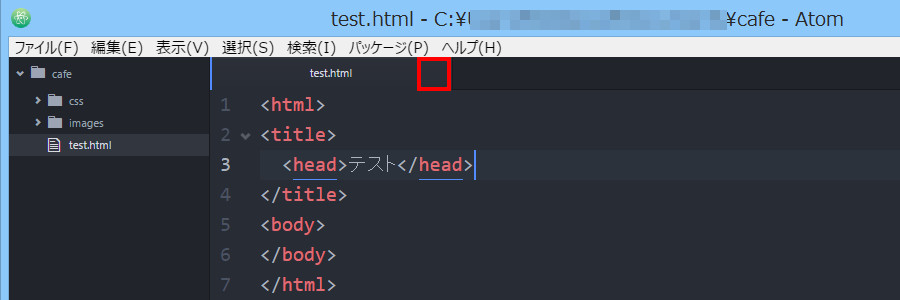
ファイルを編集すると、タブにマークがつきます。このままAtomテキストエディタを終了してしまうと、保存されません。なのでファイルの保存をしましょう。

フォルダ内にあるhtml・cssファイルなどを編集する場合
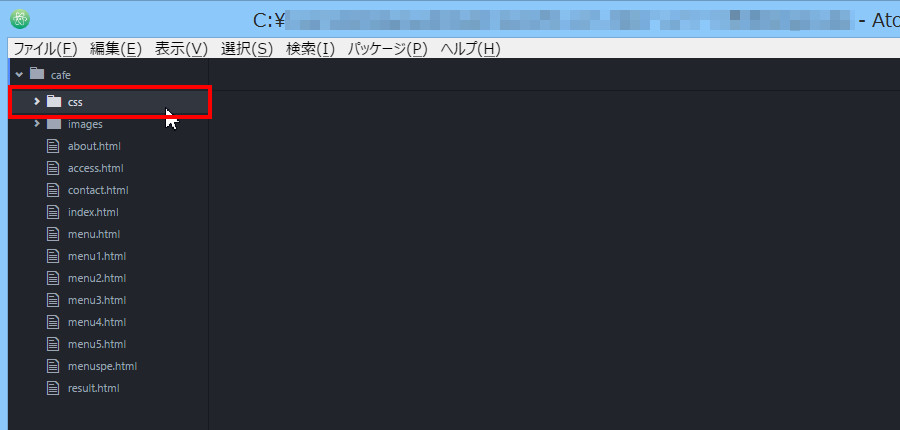
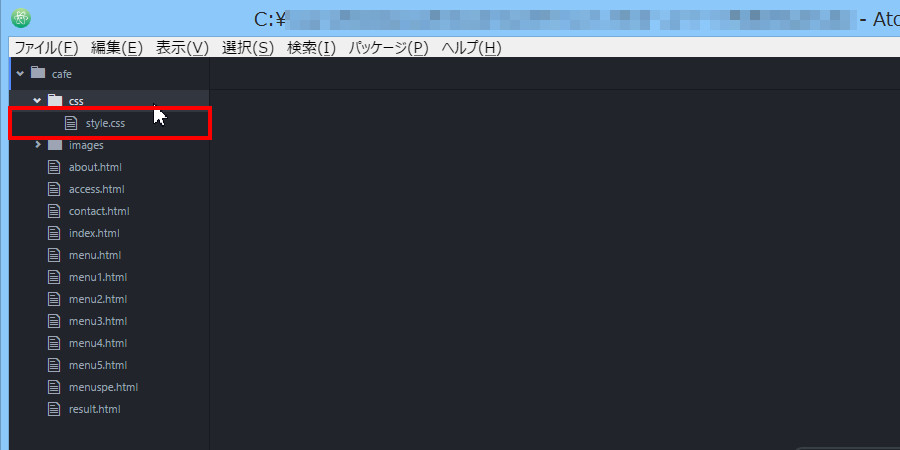
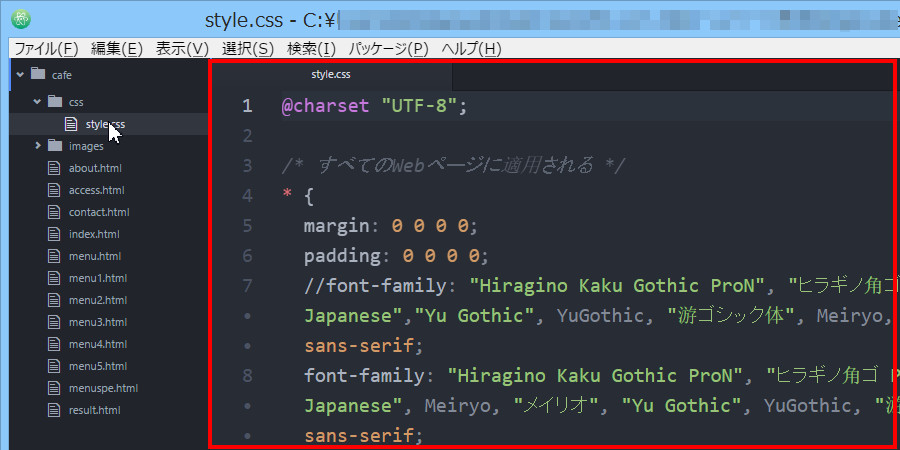
html・css入門書では、フォルダ内にあるhtml・cssファイルなどを編集することも多いかと思います。その時は、画面左側(=ツリービュー)でフォルダを選択し、ファイルを表示させて、クリックすれば編集できます。たとえばcssフォルダ内にあるstyle.cssを編集する場合は以下のようになります。



ファイルの保存
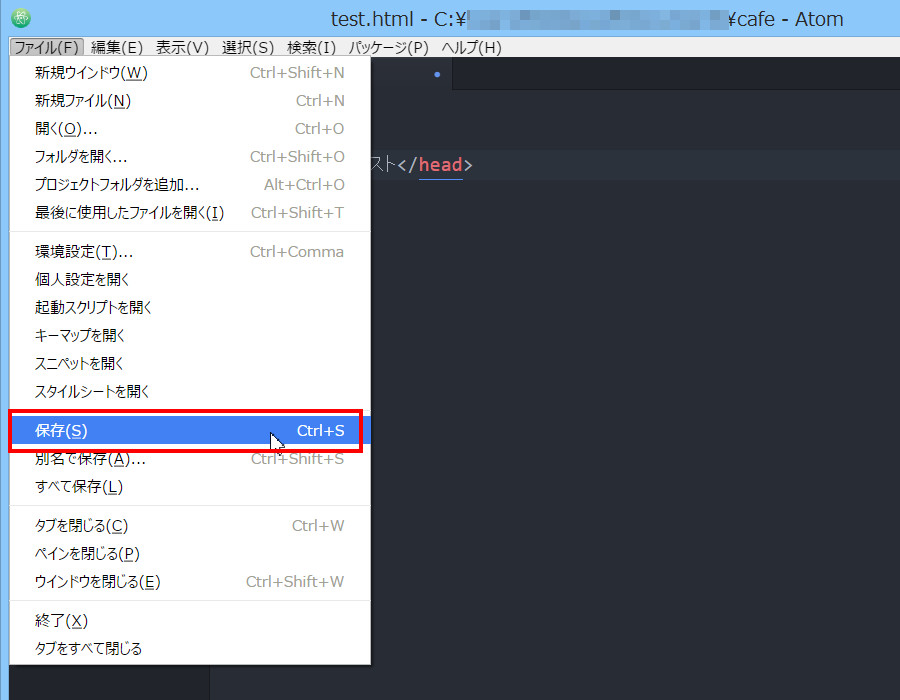
Atomテキストエディタでファイルを保存するには、[ファイル]→[保存]を選択します。


タブに青丸が消えると、保存は完了しています。
これで、編集したファイルを保存することができました。Windowsの保存ショートカットキーである Ctrl + S もつかえます。ちなみにこちらのページで紹介しているショートカットキーはすべてAtomテキストエディタで同じようにつかえます。→ホームページ作成でhtmlとcss編集作業を効率アップするショートカットキーの6選!Windows編
まとめ
今日は、Atomテキストエディタでhtml・cssファイルを編集し、保存する方法をご紹介しました。次回は、ファイルを削除する方法をご紹介しますね。

