htmlやcssの入門書を購入したから、Atomテキストエディタをつかってhtml・cssファイルの作成・編集をしていくぞ……あれっ?でも入門書にはAtomテキストエディタの使用方法が書いていないからわからない……ということはありませんか?

「スラスラわかるHTML&CSSのきほん」や「スラスラわかるCSSデザインのきほん」、「HTML5&CSS3レッスンブック」「作りながら学ぶHTML/CSSデザインの教科書」などのよい入門書があっても、Atomテキストエディタの使用方法が書いてないので使えない……と困っているあなた!
今日は、htmlやcssの入門書でAtomテキストエディタを使用する方法についてお伝えしますね。
入門書どおり 実習用フォルダ や 作業フォルダ を作成する
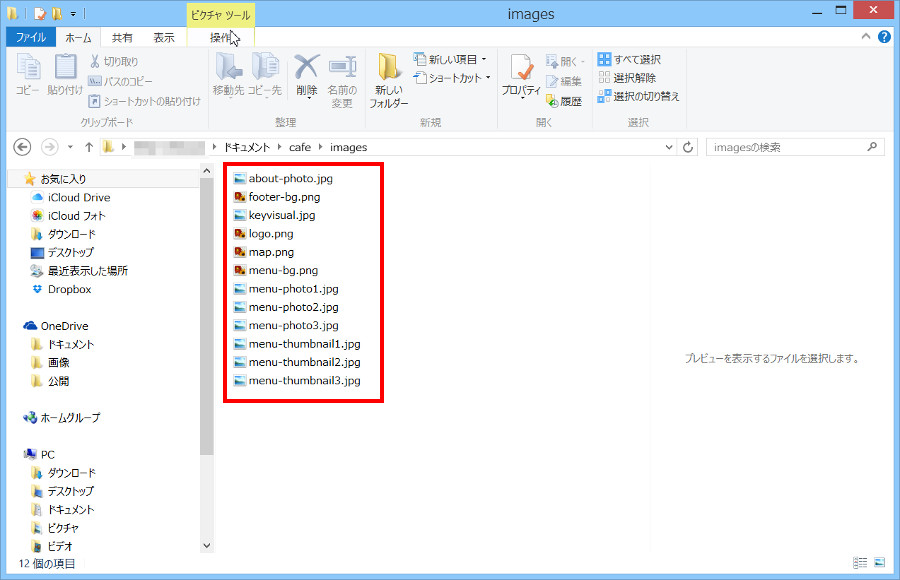
まずは入門書に記述されているとおり「実習用フォルダ」や「作業フォルダ」を作成して、必要な画像(jpgやpng)ファイルをコピーしてください。わたしが使っている「スラスラわかるHTML&CSSのきほん」だと、以下のようになっていると思います。


だいたい入門書では、「実習用サンプルデータ」や「サンプルファイル」をネットからダウンロードすることが多いと思います。そしてあなたのPCの「ドキュメント」フォルダ内にコピーして、「実習用フォルダ」「作業フォルダ」と呼ばれるフォルダを作成していることが多いと思います。
ちなみに私が紹介しているおすすめ入門書では、以下の記述場所で「実習用フォルダ」「作業フォルダ」を作成しています。
- データを整理するためのフォルダを作成する(スラスラわかるHTML&CSSのきほん P32)
- 実習用フォルダのコピー(スラスラわかるCSSデザインのきほん P vii)
- 作業場所の準備(HTML5&CSS3レッスンブック P20)
- HTMLファイルの作成と保存(作りながら学ぶHTML/CSSデザインの教科書 P11)
まずは上記の場所まで読み進み、「実習用フォルダ」「作業フォルダ」と呼ばれるフォルダを作成してください……できましたか?

Atomテキストエディタにプロジェクトフォルダを追加する
次に作成した「実習用フォルダ」「作業フォルダ」を、Atomテキストエディタへ登録します。登録は、Atomテキストエディタからhtml・cssファイルを作成・編集するために行います。そしてAtomテキストエディタではこのことを「プロジェクトフォルダを追加する」といいます。
Atomテキストエディタにプロジェクトフォルダを追加した状態

登録手順はこちらです→Atomテキストエディタでプロジェクトフォルダを登録する方法
プロジェクトフォルダって何?というあなたはコチラをどうぞ→Atomテキストエディタのプロジェクトフォルダってそもそも何?
まとめ
今日はhtmlやcssの入門書でAtomテキストエディタを使用する方法についてお伝えしました。このあとはhtml・cssファイルの作成、編集となります。こちらについてはまた後日、お伝えしますね。