前回記事「Atomテキストエディタのプロジェクトフォルダってそもそも何?」で説明したプロジェクトフォルダですが、Atomテキストエディタでプロジェクトフォルダの登録方法を説明していなかったので、今日は、その手順をご紹介しますね。全部で3つの方法があります。それではまず1つ目から……
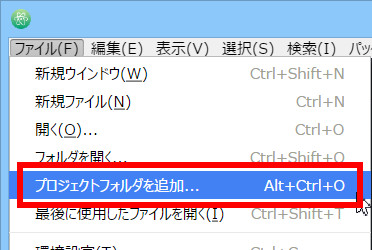
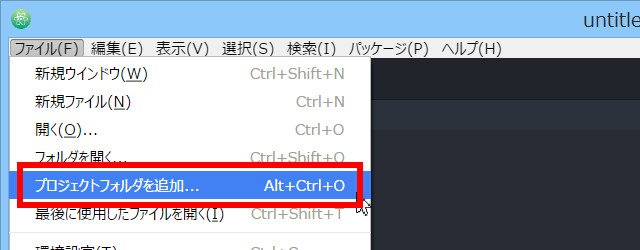
ファイル → プロジェクトフォルダを追加
まず一つ目の登録方法は、メニューバーの[ファイル]→[プロジェクトフォルダを追加]から登録する方法です。




いちばん、分かりやすいですかね。
Windowsエクスプローラーからドラッグアンドドロップで追加
2つ目の登録方法は、Windowsエクスプローラーからドラッグアンドドロップで追加する方法です。まずはAtomテキストエディタを起動させてください。

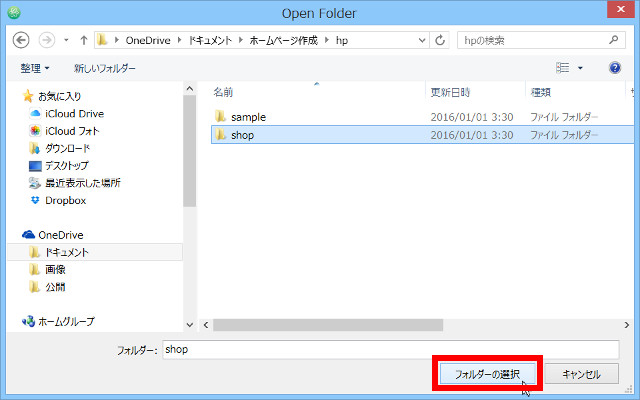
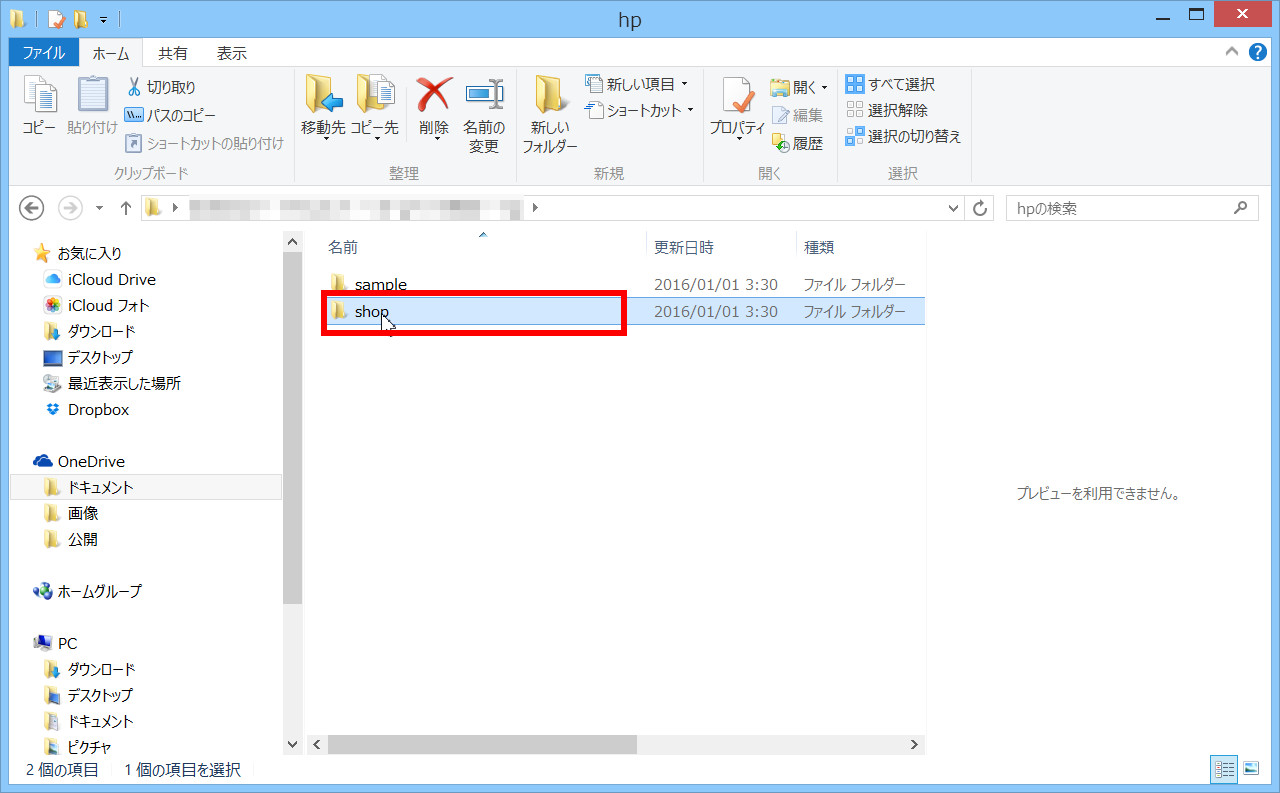
次に、Windowsのエクスプローラー(=フォルダやファイルをみるアプリで、ファイルフォルダともいいます)で、あなたが作成している「ホームページを表示するために必要なhtmlファイルやcssファイルをまとめている親フォルダ」を表示させます。わたしの場合がshopフォルダとするとこんな感じです。

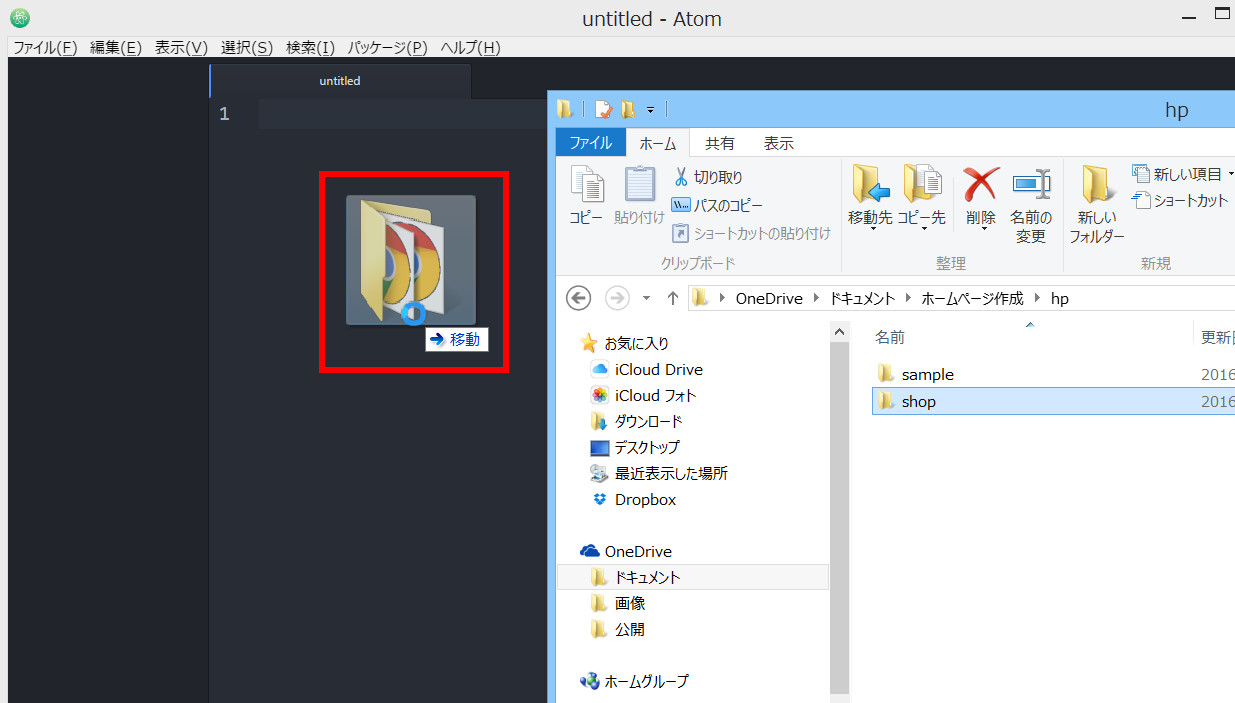
そしてWindowsのエクスプローラーのshopフォルダを、Atomテキストエディタへドラッグアンドドロップします(=Windowsのエクスプローラーのshopフォルダ上でマウスの左側のボタンを押したまま、マウスを移動して、Atomの画面上で離します)。


これでプロジェクトフォルダに登録されました。
ファイル → フォルダを開く
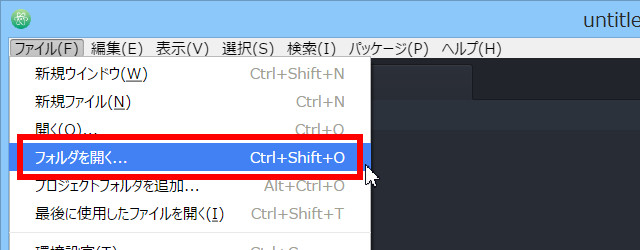
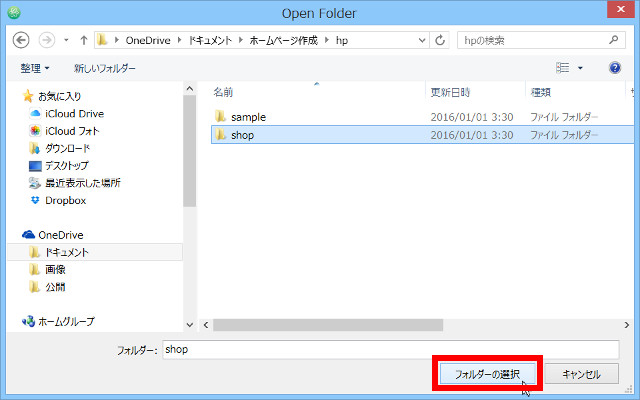
3つ目の登録方法は、メニューバーの[ファイル]→[フォルダを開く]から登録する方法です。




ここで『えっ?メニューバーの[ファイル]には[プロジェクトフォルダを追加]と[フォルダを開く]って2種類あるけど、何が違うの?』と思ったあなたはするどいですね。ちょっと話が長くなるので、また別の機会に説明しますね。
まとめ
今日は、Atomテキストエディタでプロジェクトフォルダを登録する3つの方法をご紹介しました。『えっ?プロジェクトフォルダって何?』というあなたは「Atomテキストエディタのプロジェクトフォルダってそもそも何?」を読んでみて下さいネ。