 Atom
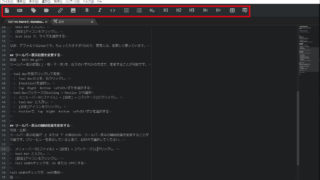
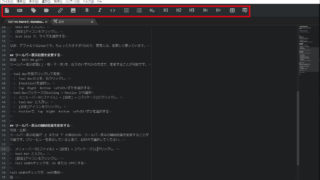
Atom Atomで、Markdown記法を挿入するツールバーの表示設定
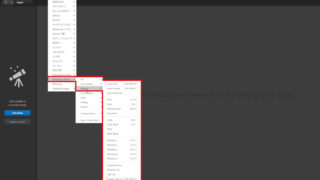
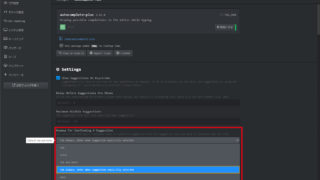
Markdown記法を挿入するツールバーの表示設定を、変更することが可能です。今日は、主な変更方法を説明しますね。
 Atom
Atom  Atom
Atom  Atom
Atom  Atom
Atom  Atom
Atom  Atom
Atom  Atom
Atom  ノートパソコン
ノートパソコン  Atom
Atom  Atom
Atom