Atomテキストエディタを使っている人であれば、cssで長いプロパティ名はコード補完(ある程度入力すると、入力候補を推測表示してくれる機能)を利用して入力していると思います。ここで例えば「border-bottom-left-radius」を入力する時あなたはどのようにしますか? 実は「bbl」と入力するだけで「border-bottom-left-radius」と入力できてしまいます。今日はその確認をしてみましょう。

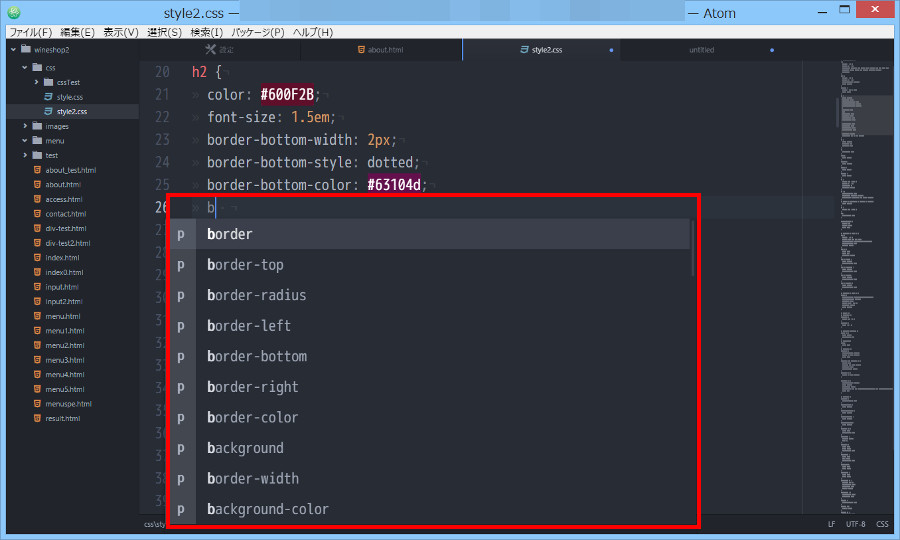
cssファイルを開いて、まず b と入力してください。するとご覧のとおり、スクロールしないと見えないくらい多くの候補が一覧表示されますね。

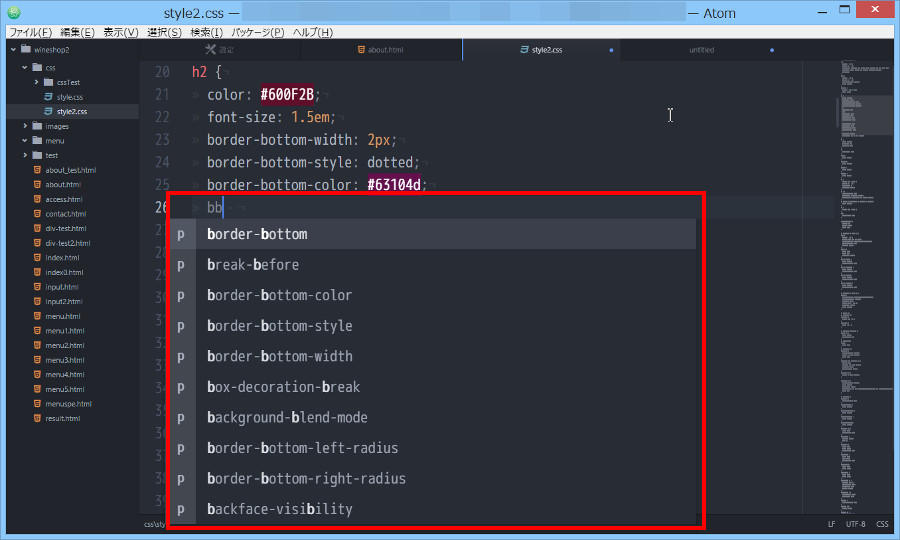
続けて b と入力します。するとご覧のとおり、前に入力したbと、いま入力したbとを含めて 2つのb が含まれるcssプロパティの入力候補が一覧表示されます。先ほどより候補が少なくなっているのがわかります。

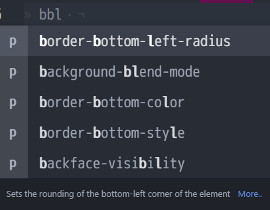
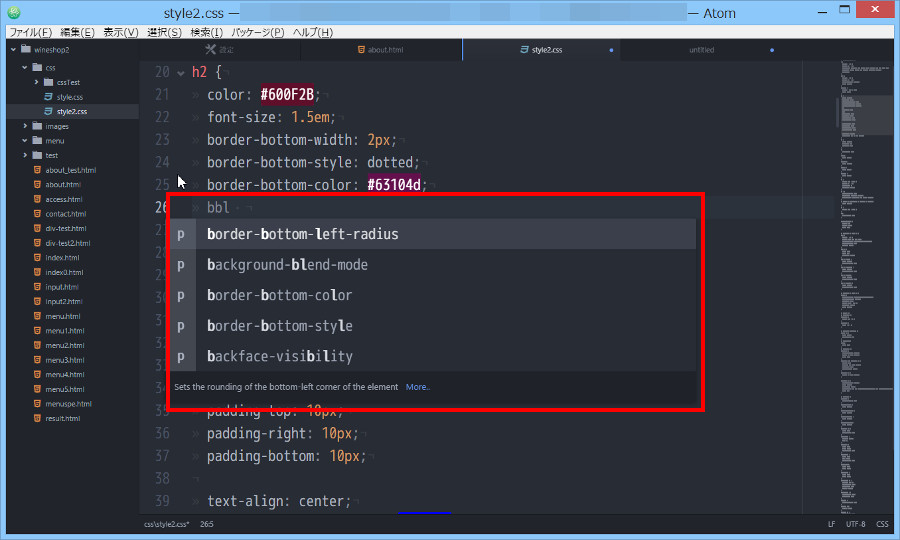
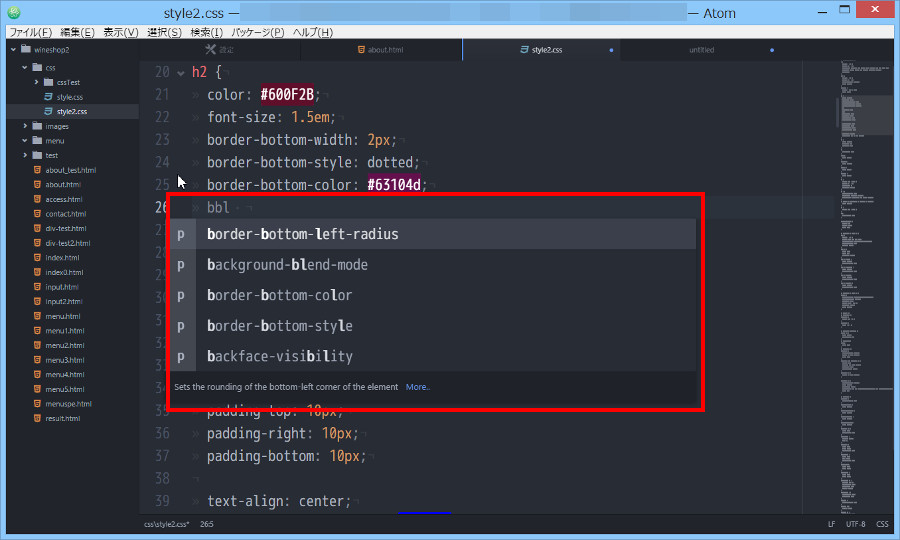
さらに l と入力します。すると前に入力した 2つのb に加えて、いま入力した l が含まれる入力候補が一覧表示されます。もうこの時点で今回入力予定のcssプロパティ「border-bottom-left-radius」が一番上にきているのがわかりますね。

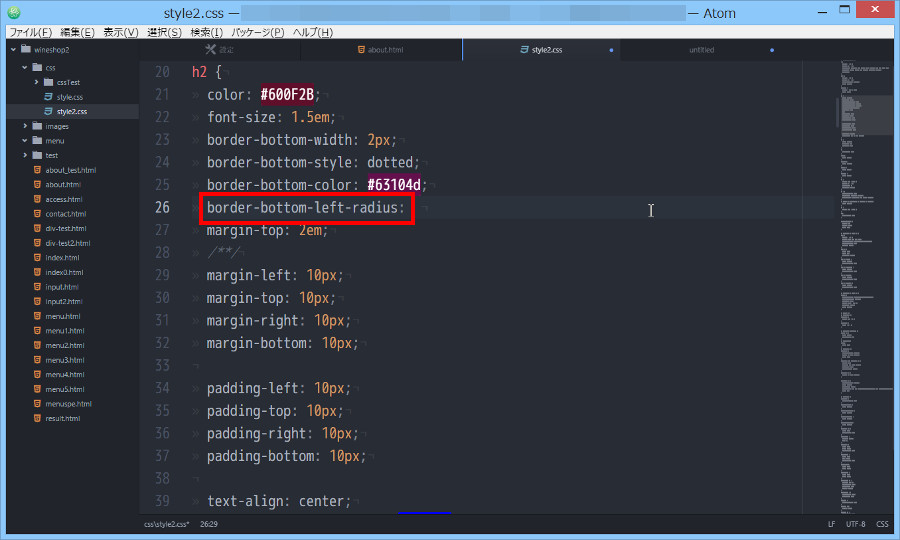
あとはEnterキーを押して確定すれば、「border-bottom-left-radius」が入力できてしまいます。

25文字のcssプロパティ名を入力するのに、たった3つ入力するだけですので便利です。他のプロパティでも当然使えますので『あーあー、コード補完でcssプロパティ名が一覧表示されるのは便利だけど、数が多くて選択するのが面倒だなぁ』という時に使ってください。
まとめ
今日はcssで長いプロパティ名を入力する時に便利な方法をご紹介しました。たとえば「border-bottom-left-radius」という25文字の長いプロパティ名を入力する時でも、「bbl」とたった3文字入力するだけでコード補完の機能が働いて入力できてしまいますのでたいへん便利です。少し専門的になりますがこれはオートコンプリートといって、autocomplete-cssというAtomのコアパッケージの機能が働いてこのような便利なことができるようになっているのです。