Atomテキストエディタでhtmlやcssのファイルを移動させたいんだけどどうすればいいの……と思った人はいませんか? なかには移動できる場合とできない場合があるんだけど……と思った人もいるかも知れませんね……まぁそれは私なんですが…… 実はすごく簡単なのですが、ちょっとコツが必要なのです。ということで今日はAtomテキストエディタでhtmlやcssなどのファイル移動をする方法を説明しますね。
実はすごく簡単なのですが、ちょっとコツが必要なのです。ということで今日はAtomテキストエディタでhtmlやcssなどのファイル移動をする方法を説明しますね。
プロジェクトフォルダアイコン上へドラッグアンドドロップ
ファイル移動する方法は、ものすごく簡単で「移動するファイルを選択し、移動先フォルダの真上へドラッグアンドドロップするだけ」です。ポイントは「移動先フォルダの真上(=薄色でグレーアウトされている場所)へ」です。そうなんです、移動先フォルダの真上にドラッグアンドドロップしないと移動できないのです。
たとえば、移動先フォルダに既にあるファイル上へドラッグアンドドロップした場合は、移動できません。 おそらくこれが原因で『ファイルを移動させたいんだけどどうすればいいの……』とか『移動できる場合とできない場合があるんだけど……』となってしまうのだと思います。言葉だけの説明だとムズカシイと思いますので、画像で説明します。ファイル移動する例として「プロジェクタフォルダにあるindex.htmlをchildフォルダに移動する」としますね。
おそらくこれが原因で『ファイルを移動させたいんだけどどうすればいいの……』とか『移動できる場合とできない場合があるんだけど……』となってしまうのだと思います。言葉だけの説明だとムズカシイと思いますので、画像で説明します。ファイル移動する例として「プロジェクタフォルダにあるindex.htmlをchildフォルダに移動する」としますね。
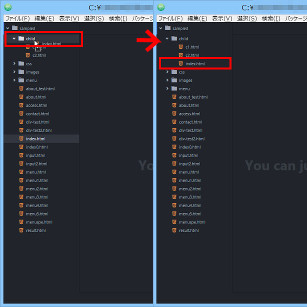
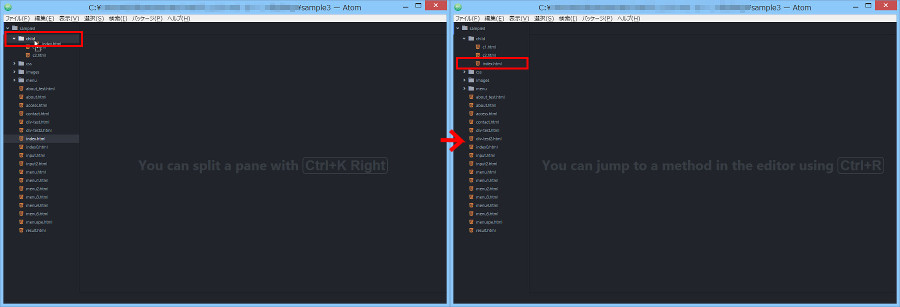
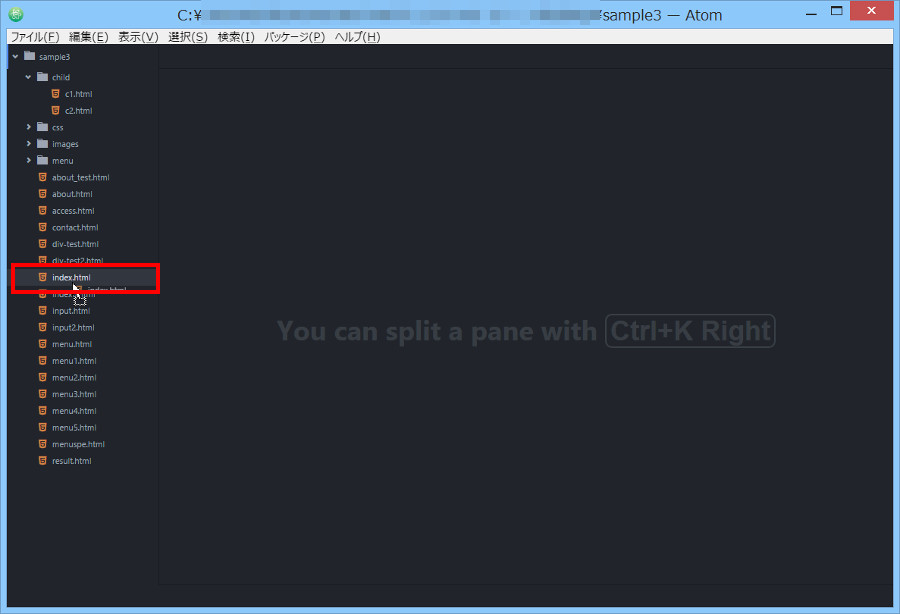
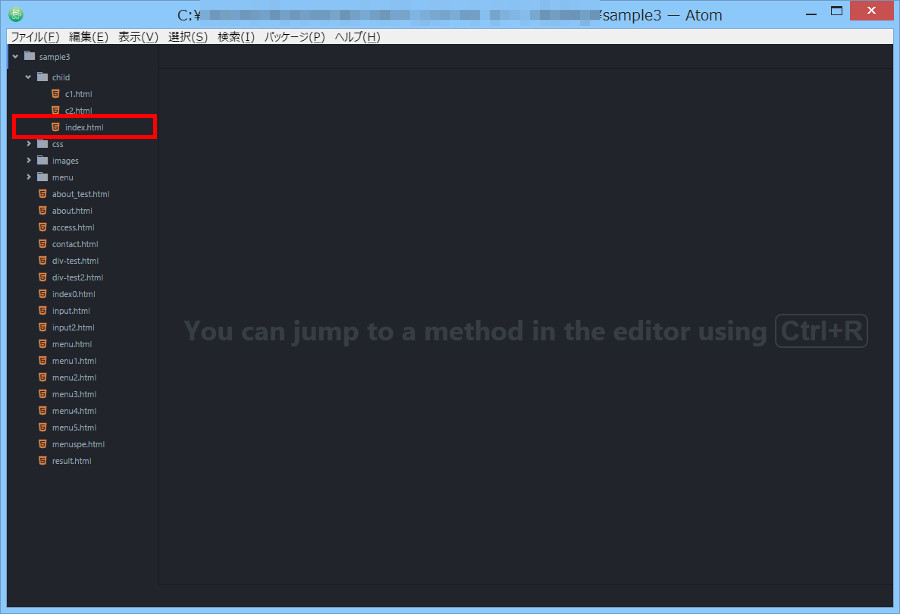
まずは移動するファイルindex.htmlをマウスでクリックしてください。そしてクリックしたまま(=マウスの左側のボタンを押したまま)、離さないでくださいネ。

そして移動先であるchildフォルダの上へ、ドラッグアンドドロップ(=マウスの左側のボタンを押したまま、マウスを移動して、childフォルダ上で離します)します。ドロップするポイントは「薄色でグレーアウトされている場所」です。


どうですか? ちゃんとファイル移動できていますか?
ファイル上へドラッグアンドドロップした場合
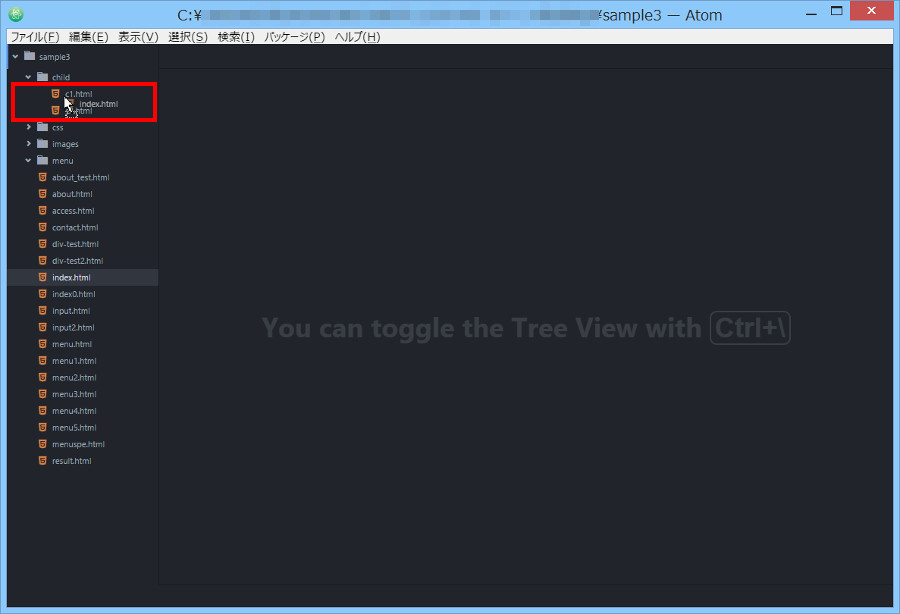
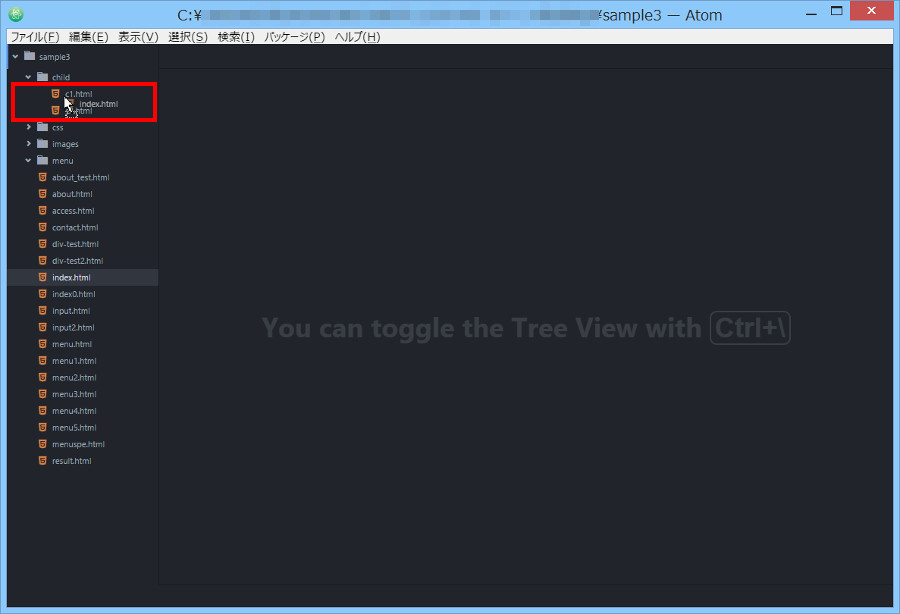
ちなみに移動先フォルダに既にあるファイル上へドラッグアンドドロップした場合も、念のため確認しておきましょう。先ほどと同じように移動するファイルindex.htmlをマウスでクリックして、移動先であるchildフォルダに存在する c1.html や c2.html の上へドラッグアンドドロップ(=マウスの左側のボタンを押したまま、マウスを移動して、childフォルダ上で離します)します……移動できませんね。


まとめ
今日はAtomテキストエディタでファイル移動をする方法を説明しました。『どうすればいいの?』『移動できる場合とできない場合があるんだけど……』と思っていた人にとっては、『な~んだ、そんなことか』と思うかもしれませんね。もう一度まとめると
1. 移動するファイルを選択し
2. 移動先フォルダの真上へ
3. ドラッグアンドドロップする
です。このなかで大事なのが「2. 移動先フォルダの真上へ」(=薄色でグレーアウトされている場所)ということです。それではまた。