Atomテキストエディタでカーソルがある現在行の下に、新しい空白行を1回で追加するショートカットキーCtrl+Enterを知っていますか? 例えばhtmlのコメント<!– –>や、cssのコメント/* */の内側に文字を入力して、次の行に移動することがよくあると思います。その時あなたは「→キーを何回か押して行末まで移動して、Enterキーを入力して……」とキーボードを操作していませんか? 実はその操作を1回で可能にするショートカットキーがあります。ということで今日は、Atomで現在行の下に、新しい空白行を1回で追加するWindowsショートカットキーをお伝えしますね。とっても便利ですのでぜひ覚えてくださいネ。
例えばhtmlのコメント<!– –>や、cssのコメント/* */の内側に文字を入力して、次の行に移動することがよくあると思います。その時あなたは「→キーを何回か押して行末まで移動して、Enterキーを入力して……」とキーボードを操作していませんか? 実はその操作を1回で可能にするショートカットキーがあります。ということで今日は、Atomで現在行の下に、新しい空白行を1回で追加するWindowsショートカットキーをお伝えしますね。とっても便利ですのでぜひ覚えてくださいネ。
ちなみに空白行を上に追加する方法はこちら
https://creating-homepage.com/archives/2640
htmlやcssコメントを簡単に入力する方法はこちら

それでははじめますね。
ショートカットキーと入力例
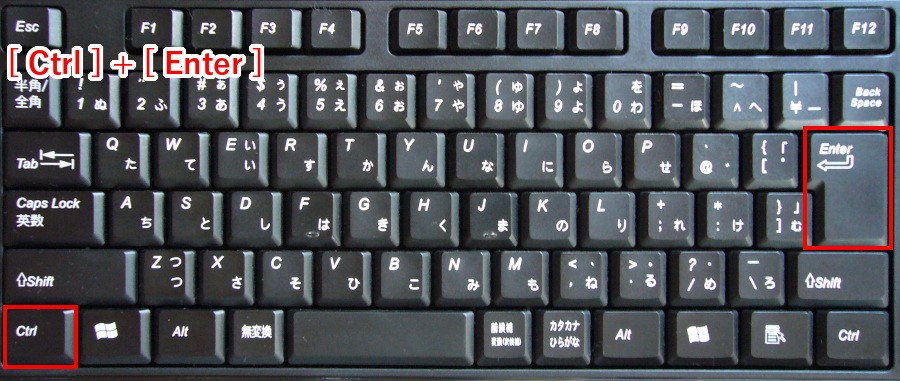
Windowsのショートカットキーは、Ctrl+Enterになります。

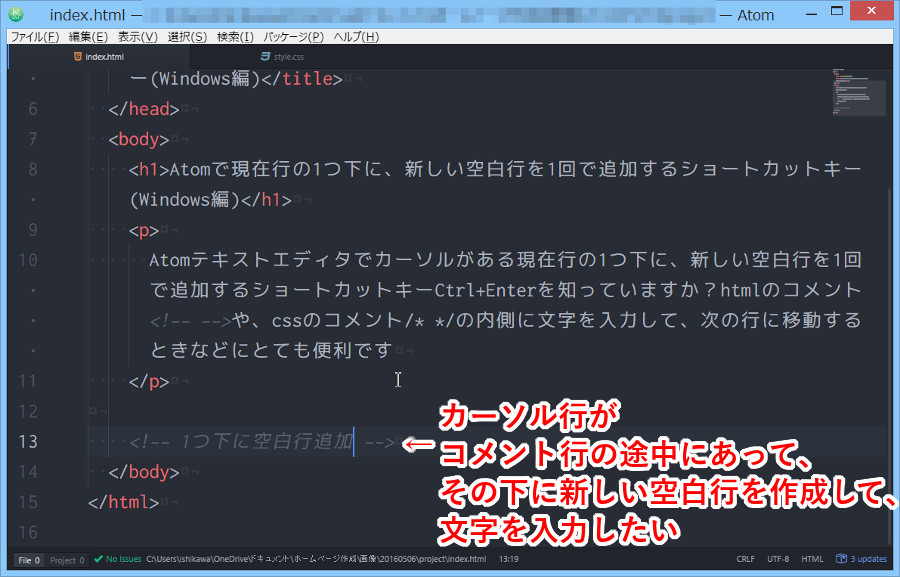
それでは入力例を見ていきましょう。例えばコメントを入力している時、こんな時はありませんか?


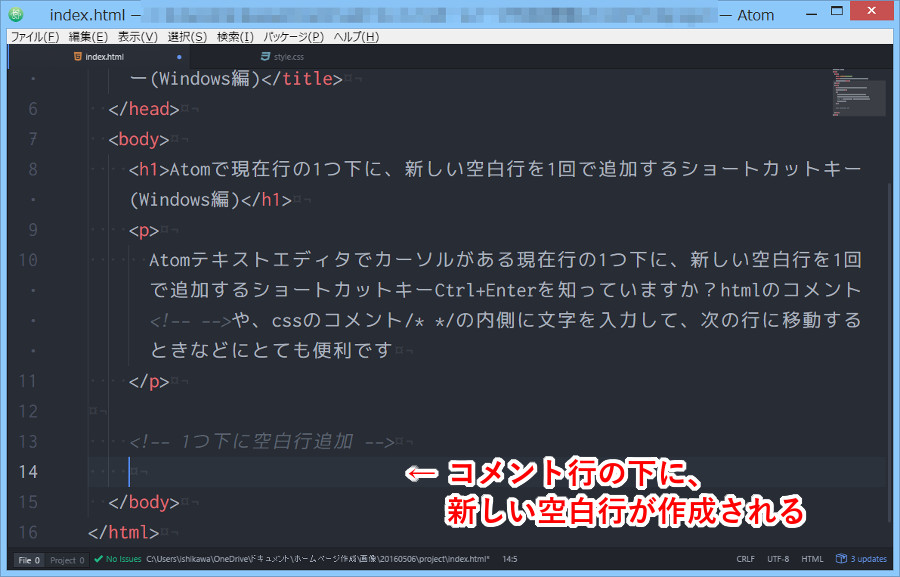
カーソル行がコメント行の途中にあって、その下に新しい空白行を作成して、文字を入力したい…というパターンです。htmlコメント<!– –>でもcssコメント/* */でもよくありますよね。
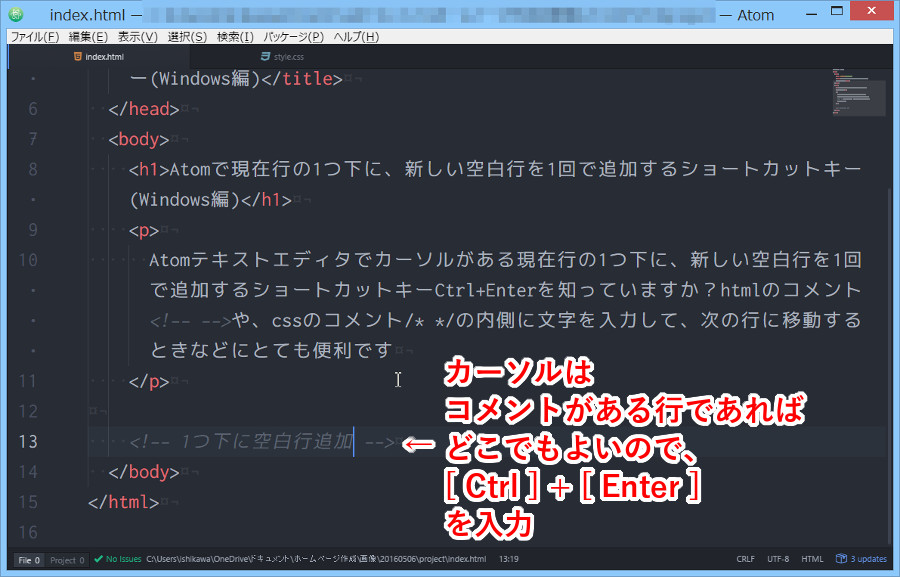
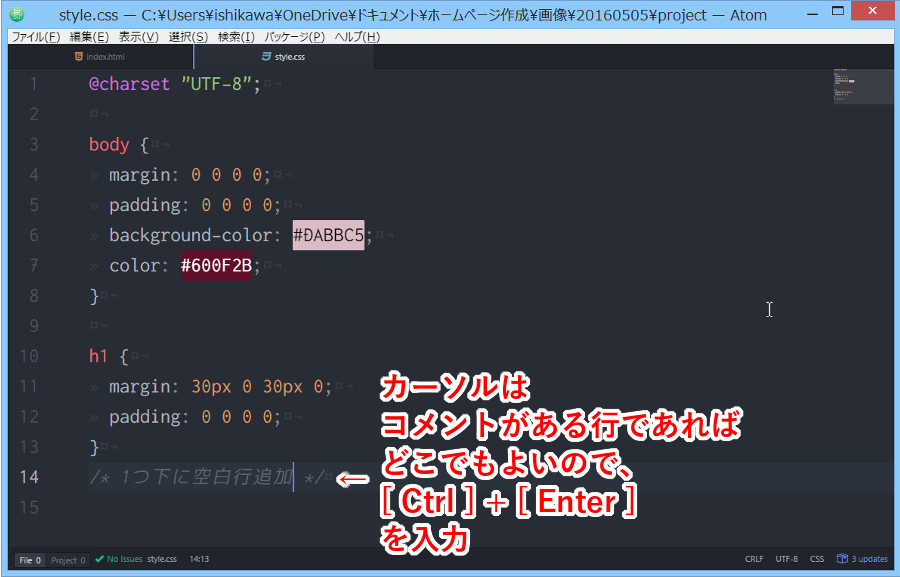
このときカーソルはコメントがある行であればどこでもよいので、ショートカットキーCtrl+Enterを入力してください。




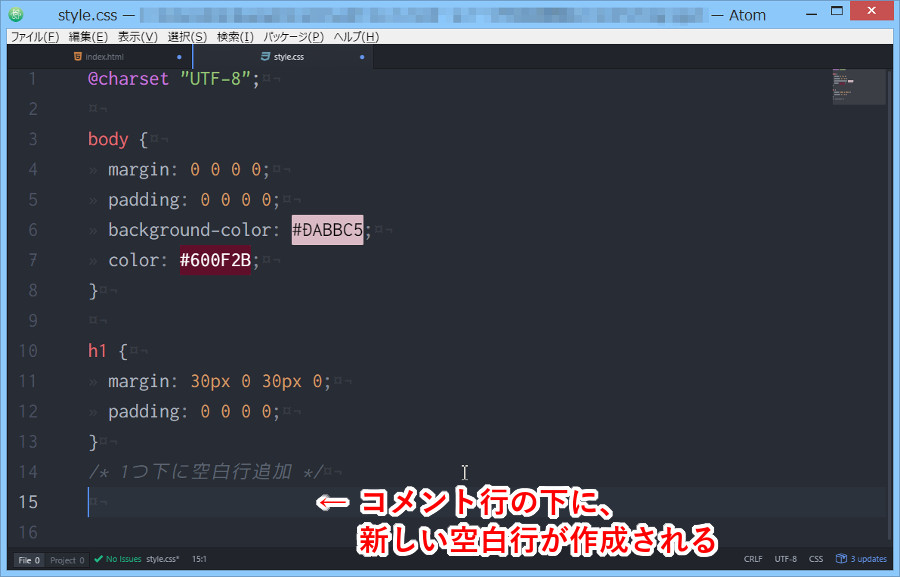
すると、コメント行の下に、新しい空白行が作成されました。しかもインデント付きです。普通であれば、「→キーを何回か押して行末まで移動して、Enterキーを入力して……」というキー操作をしなければならないところが、1回のキー入力で済んでしまいます。とっても便利です。
まとめ
今日はAtomテキストエディタで「カーソルがある現在行の下に、新しい空白行を1回のキー操作で追加することができるWindowsショートカットキーCtrl+Enter」をお伝えしました。htmlのコメント<!– –>や、cssのコメント/* */の内側に文字を入力して、次の行に移動する時などにとっても便利です。ぜひ覚えて、ホームページ作成を効率的に楽しく行ってくだネ。

