
Atomのインストールが終わったので、スグに使いはじめたけど、操作方法がよくわからない…ということはありませんか?
ということで今日は、5分で学べるAtomの使い方! スグに使いはじめたい人の基本操作として、[html・cssファイルの新規作成 → 画面分割 → ブラウザー確認 → 保存]の流れを説明しますね。
インストール直後の人は、Atomを日本語環境で使用するパッケージのインストールを一つだけお願いします。→Atomを日本語環境で使用するためのパッケージをインストールする方法
文章は少し長いですが、インストール直後の超初心者さんでも、終わった頃にはAtomの基本操作がちゃんとできるようになりますので、ちょっと頑張ってみてください。
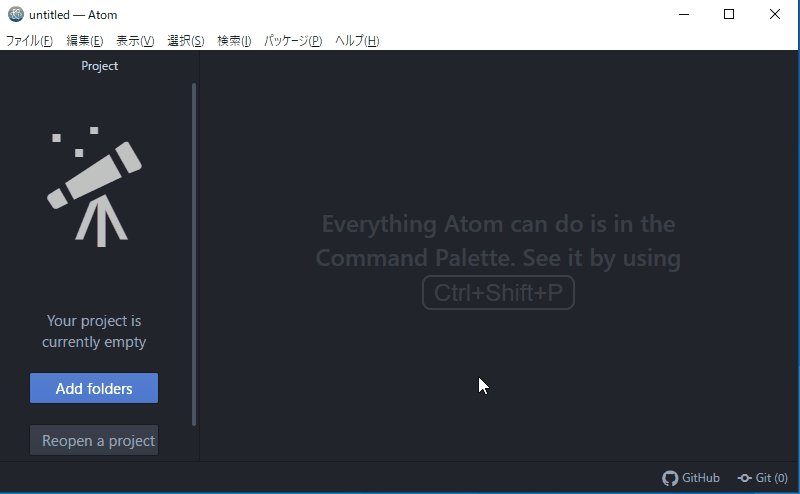
プロジェクトフォルダを選択

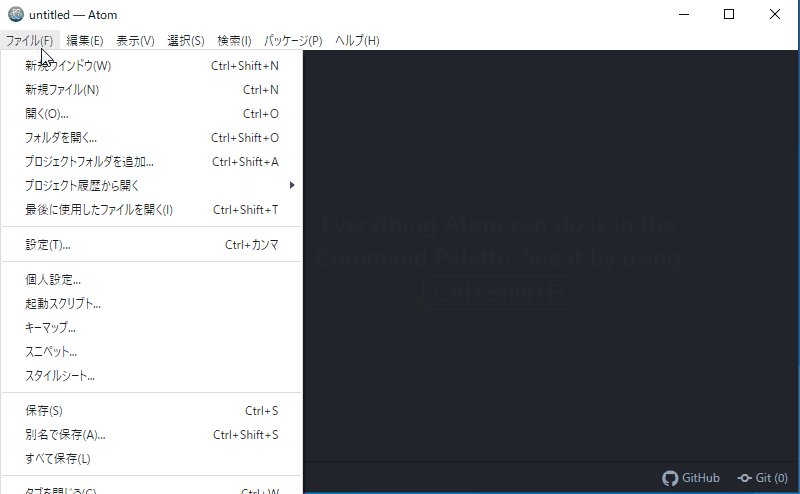
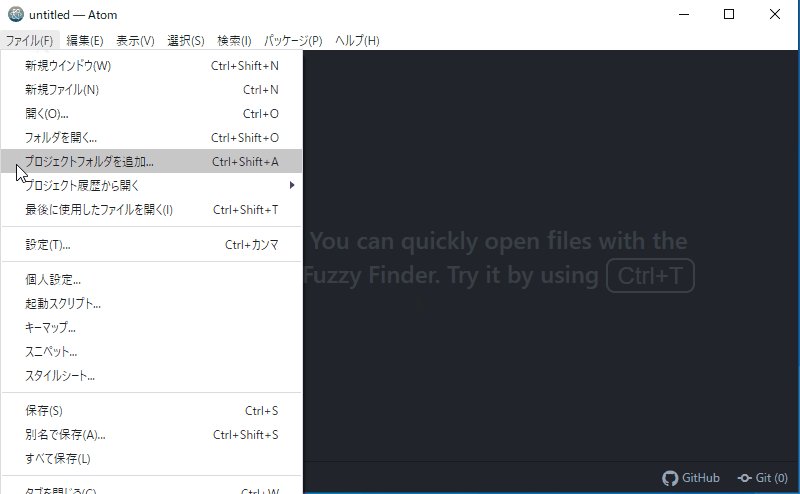
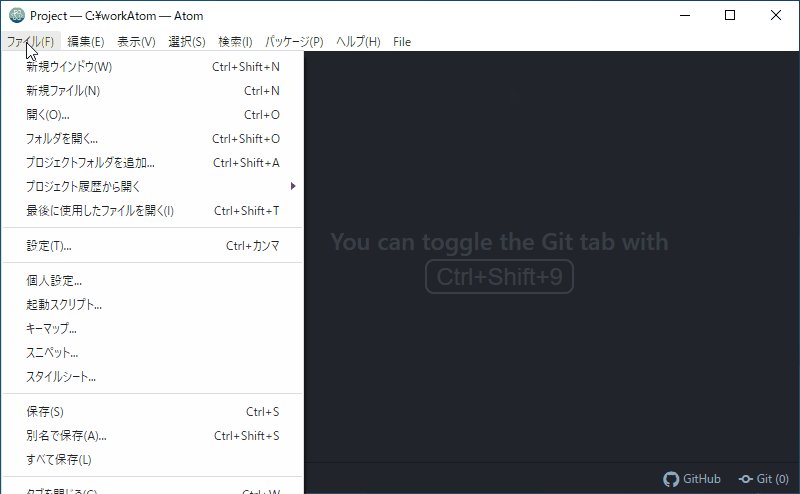
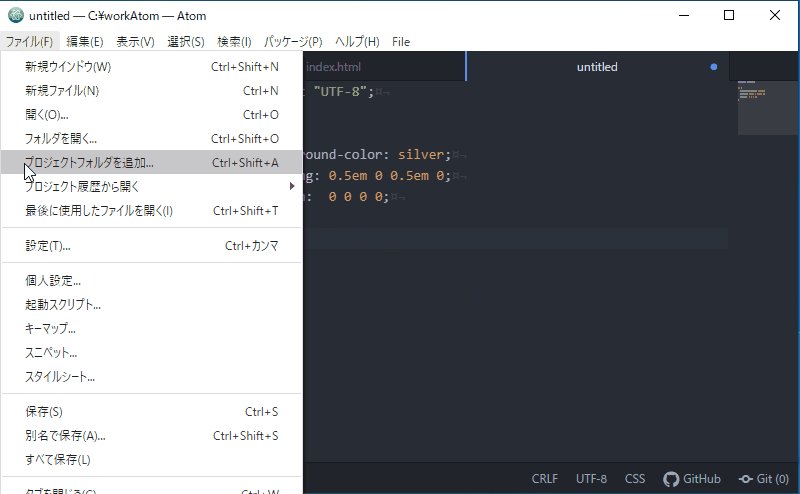
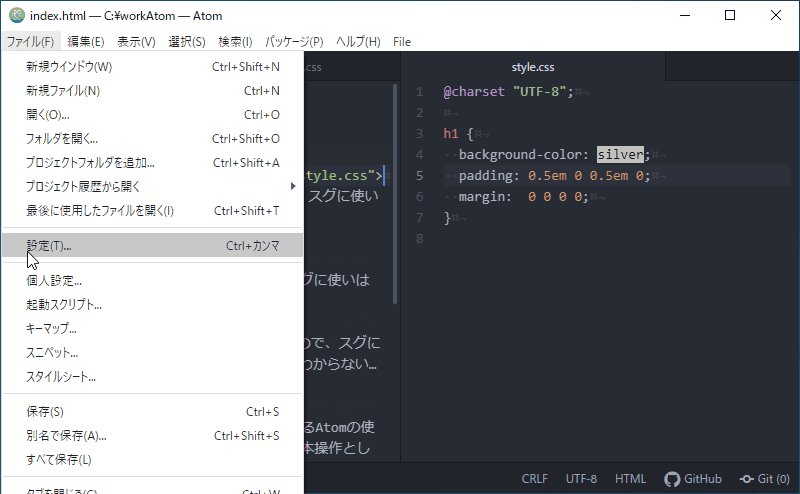
まずはAtomでプロジェクトフォルダを選択しましょう。メニューバー[ファイル] → [プロジェクトフォルダを追加]をクリックします(プロジェクトフォルダが何者なのかは、今日は考えなくて大丈夫です)。

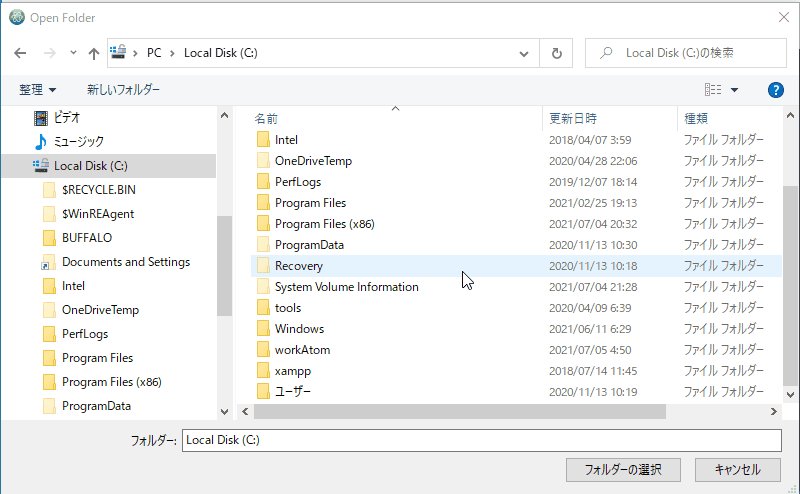
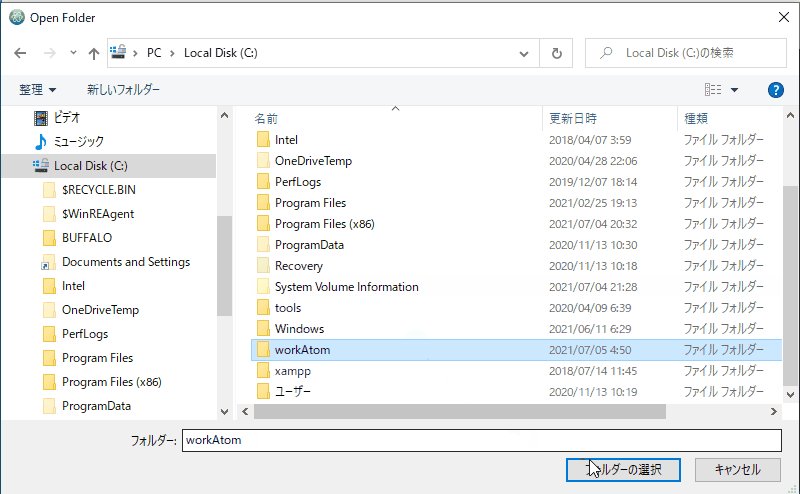
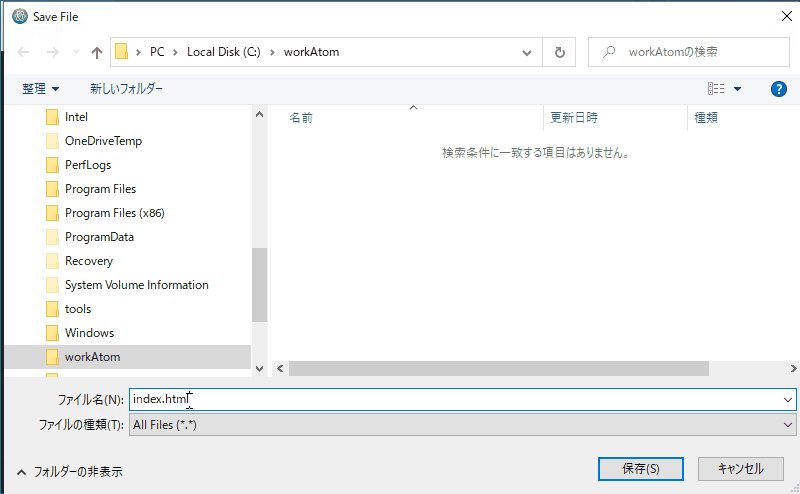
エクスプローラが表示されますので、あなたの作業フォルダを選択して、[フォルダの選択]ボタンをクリックしてください……っと『作業フォルダって何?』というあなたはコチラをご覧ください。

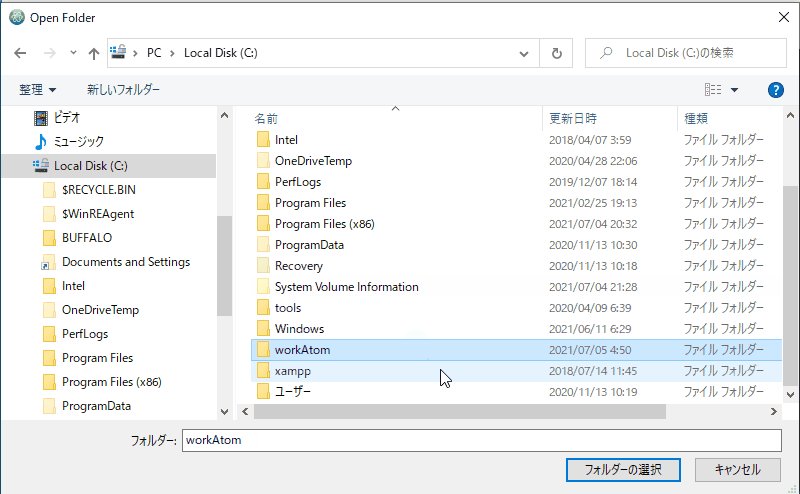
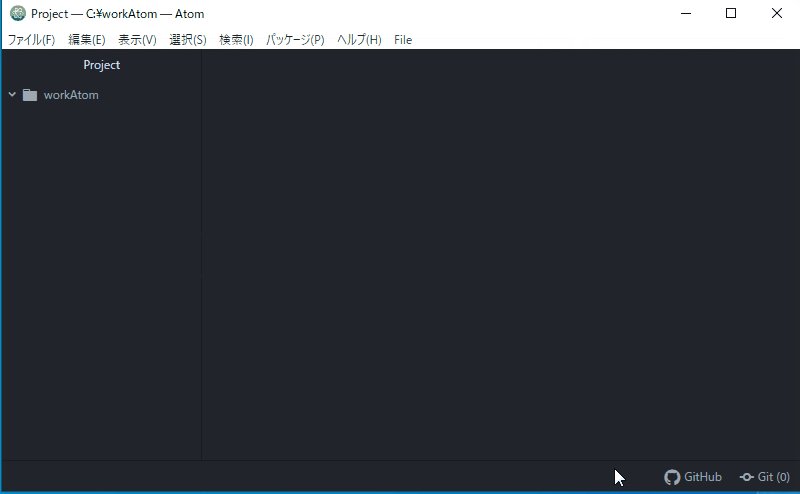
今回はCドライブ直下に[WorkAtom]フォルダを作成し、作業フォルダとして選択しました。
作業フォルダは設定できましたか? それでは、index.htmlを作りましょう。
HTMLの作成
まずはhtmlファイルを作成してみましょう。

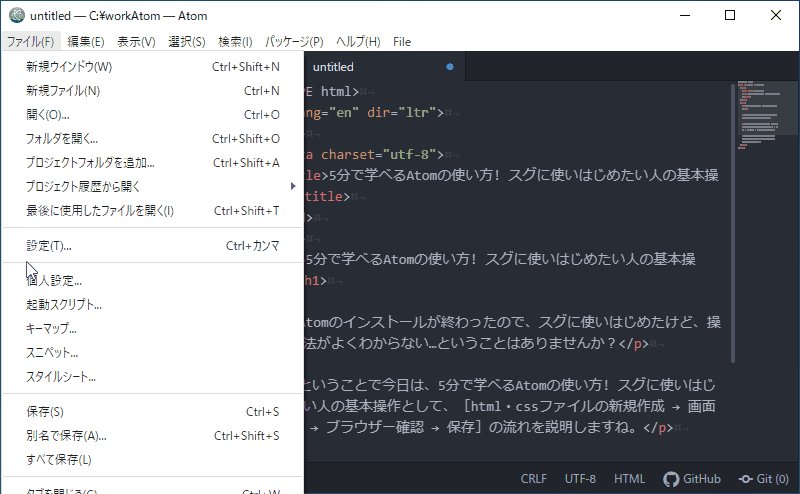
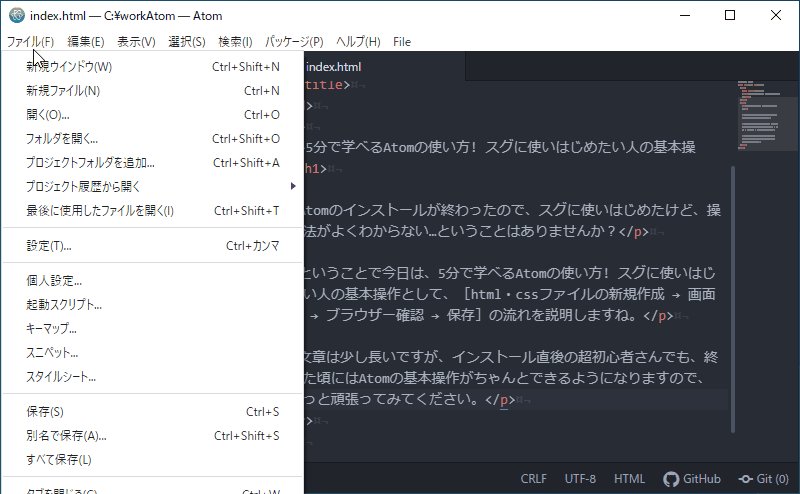
メニューバーの[ファイル]→[新規ファイル]を選択してください。

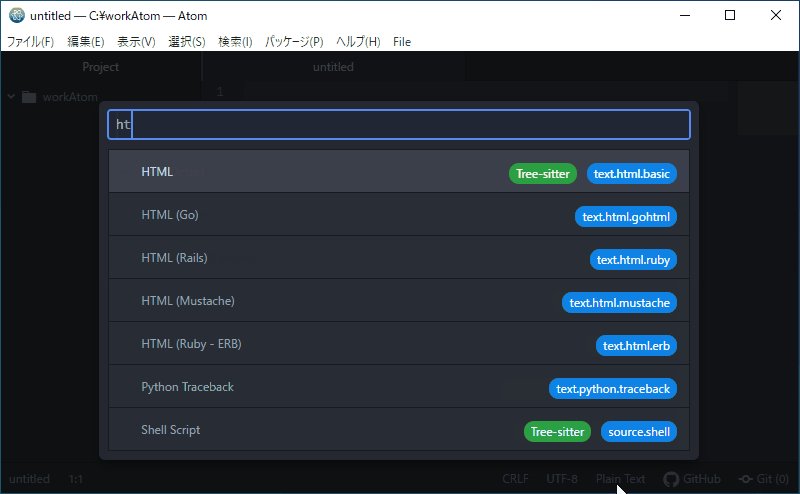
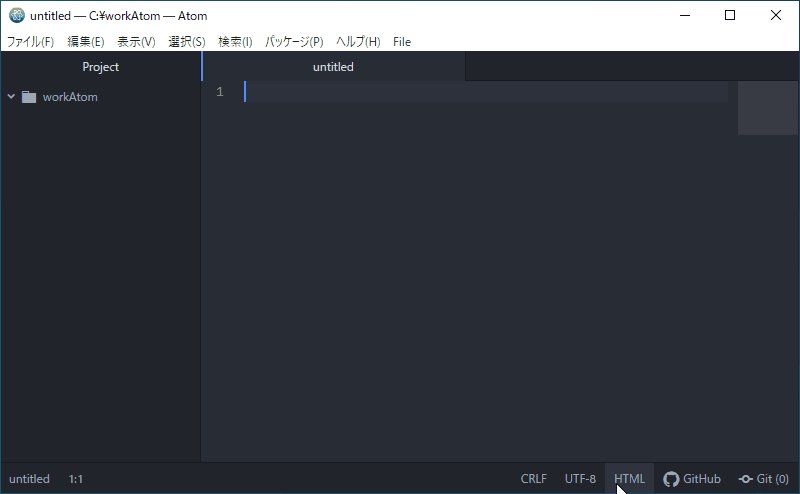
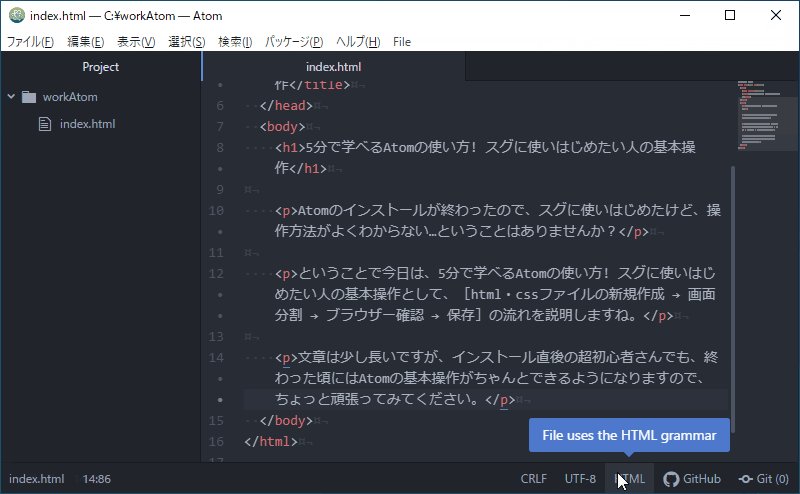
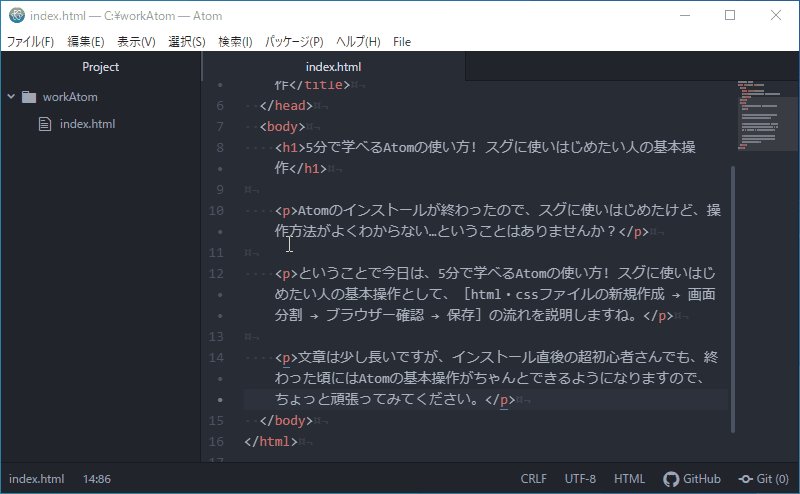
次に画面右下のステータスバーにあるファイルタイプをクリックし、「Plan Text」→「HTML」に変更します。
この操作をするとhtmlタグの入力補完などが可能になり、htmlコーディングの際に便利な機能が使えるようになります。ということで、入力補完をさっそくやってみましょう。
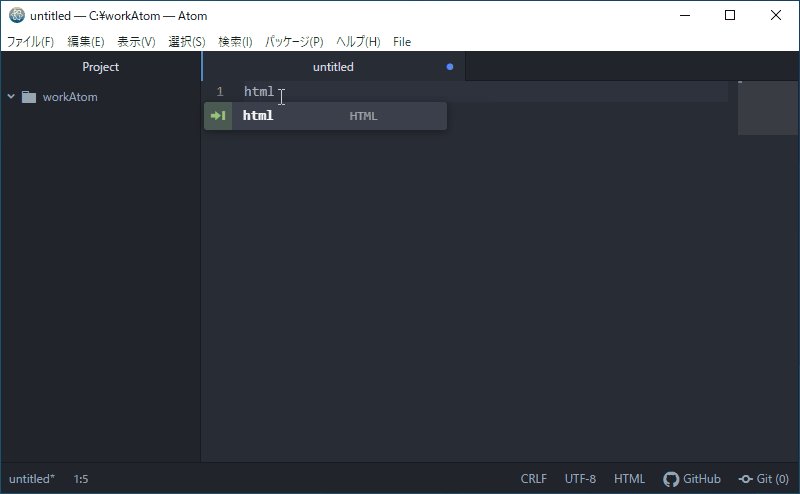
html と入力し、Tabキーを押すと、

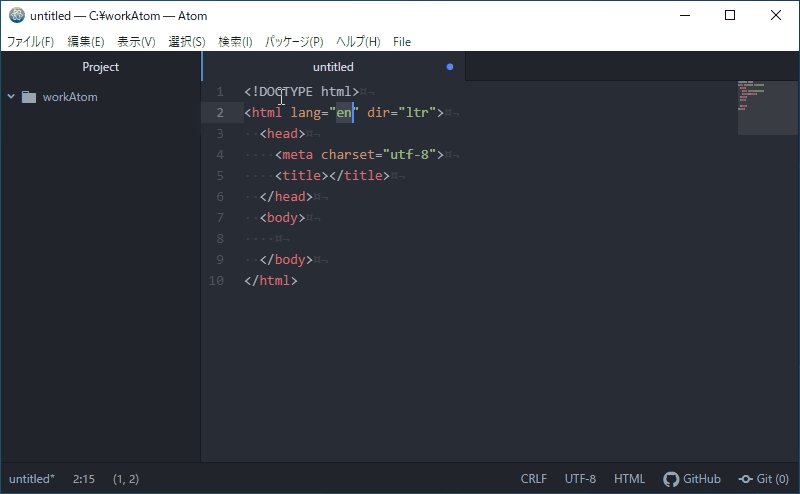
なんと、終了タグはもちろんのこと、headタグやbodyタグまで、一気に入力してくれます。
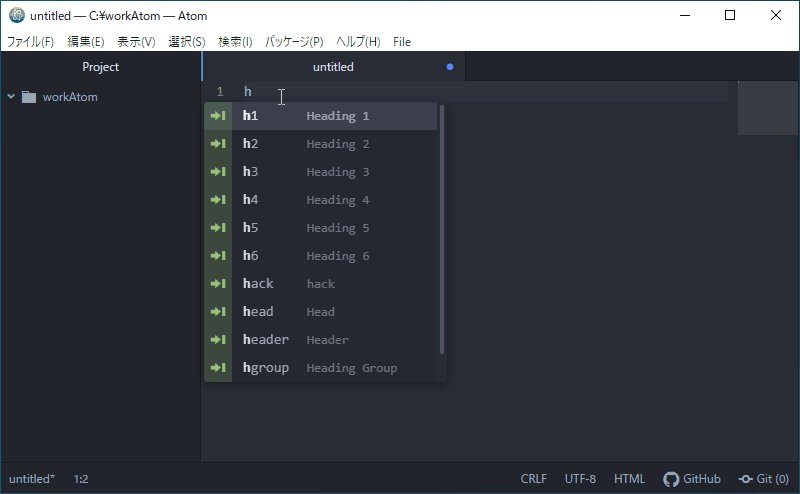
ほかにも、
- hキーを押して、Tabキーを押すと、hタグ入力
- pキーを押して、Tabキーを押すと、pタグ入力
などいろいろできます。便利なので、ぜひ使ってください。
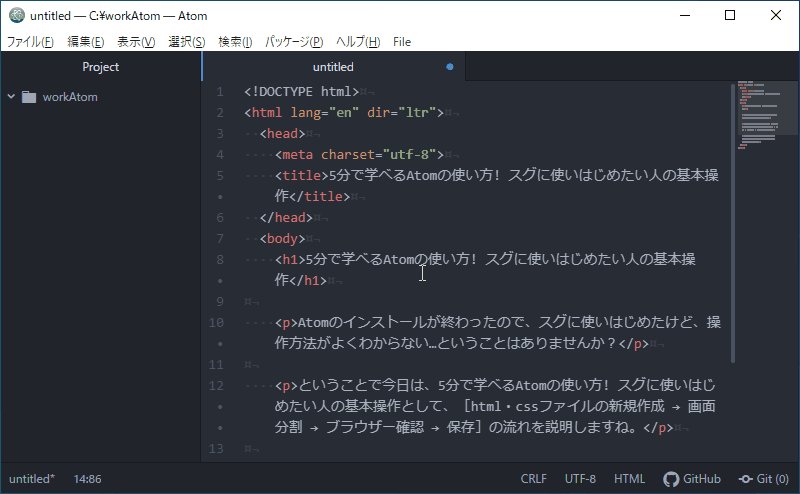
という感じで、コーディングが終わったら、

メニューバーの[ファイル]→[保存]を選択してください。ここではindex.htmlとして保存します。
CSSの作成
次にcssファイルを新規作成して、入力し、保存していきましょう。

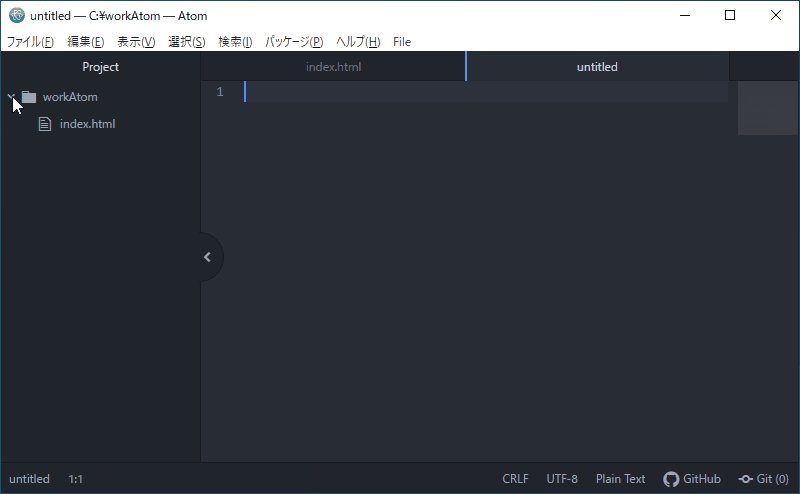
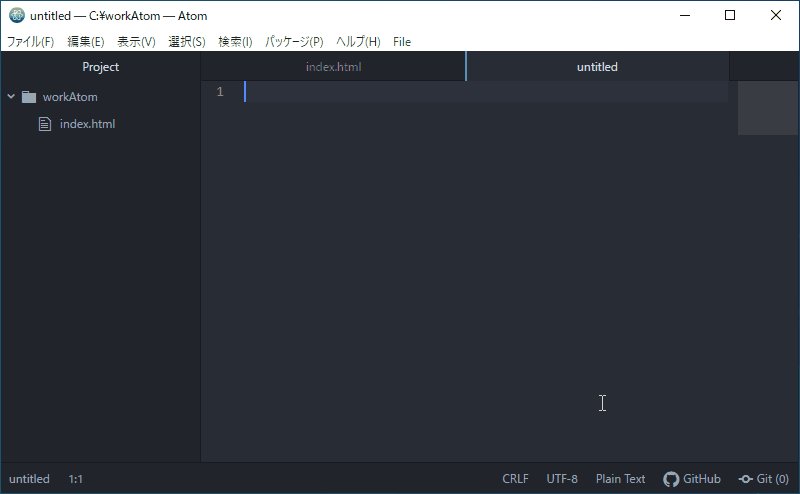
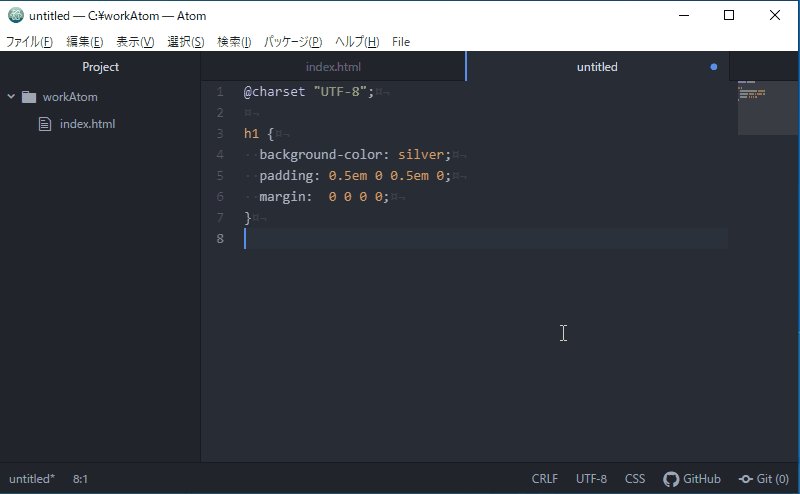
まずは、先ほどと同じようにメニューバーの[ファイル]→[新規ファイル]を選択してください。index.htmlのとなりタブに、untitledという名前がついた新規画面が開きましたね。

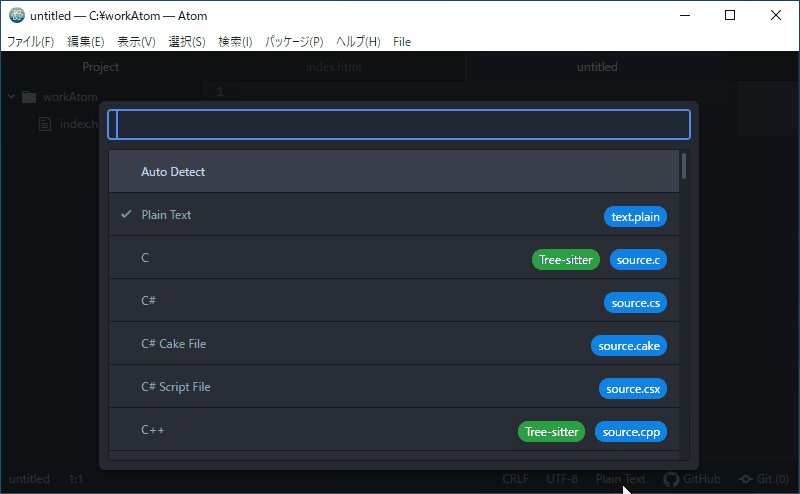
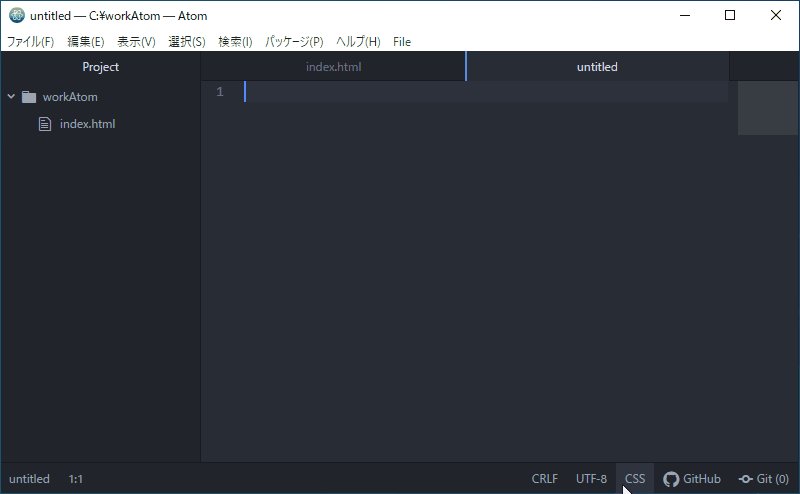
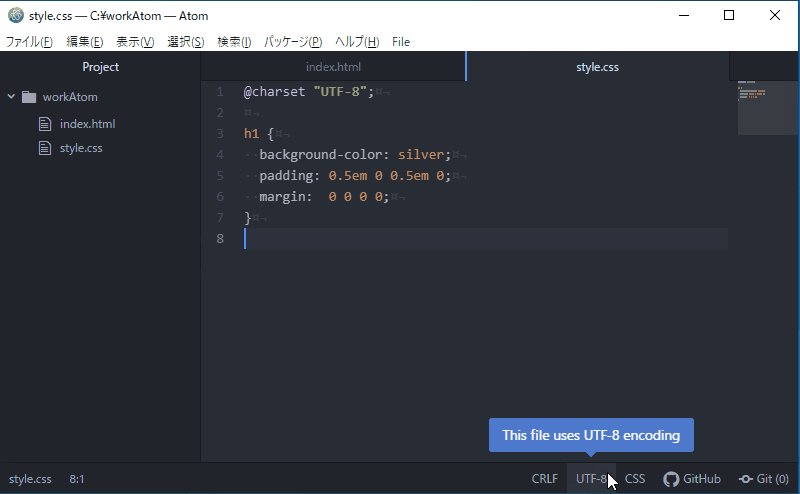
次に画面右下のステータスバーにあるファイルタイプを「Plan Text」→「CSS」に変更します。これを行うことにより、cssキーワードをカラー表示してくれるようになります。

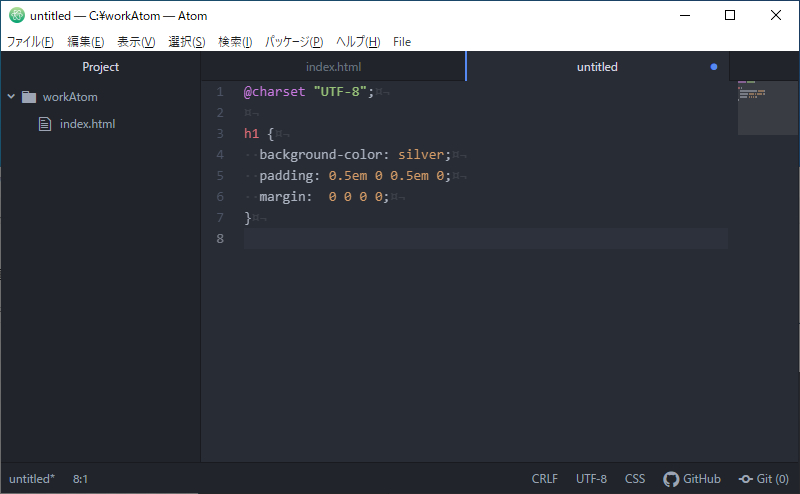
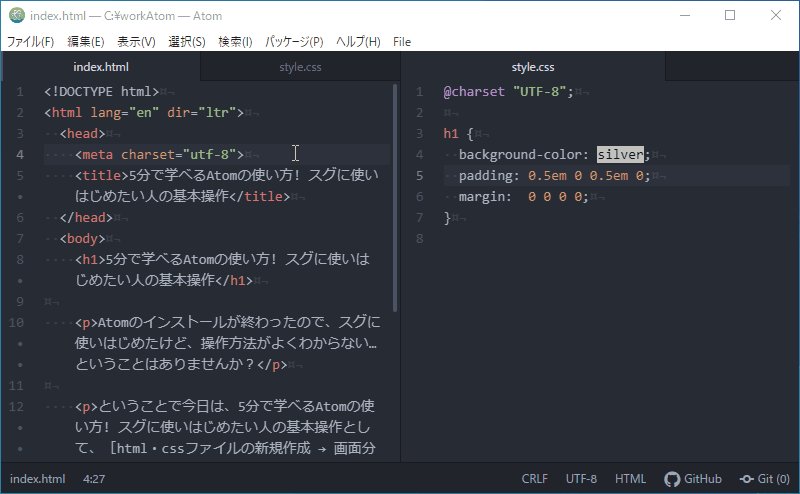
ということで、cssを入力して、

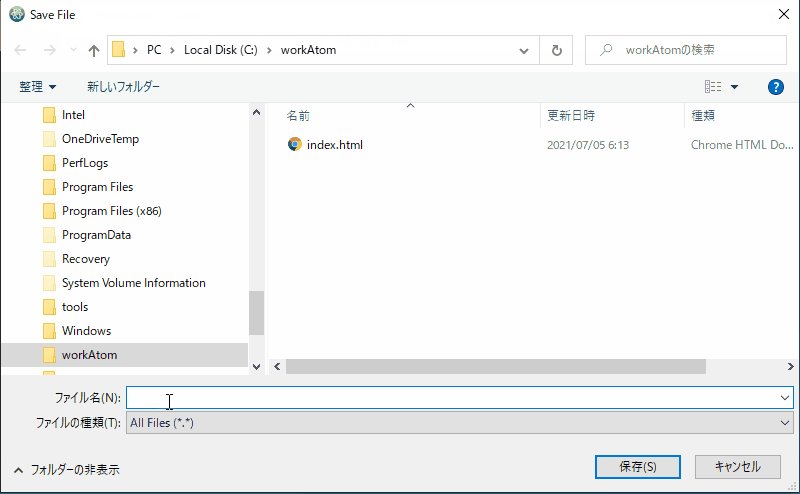
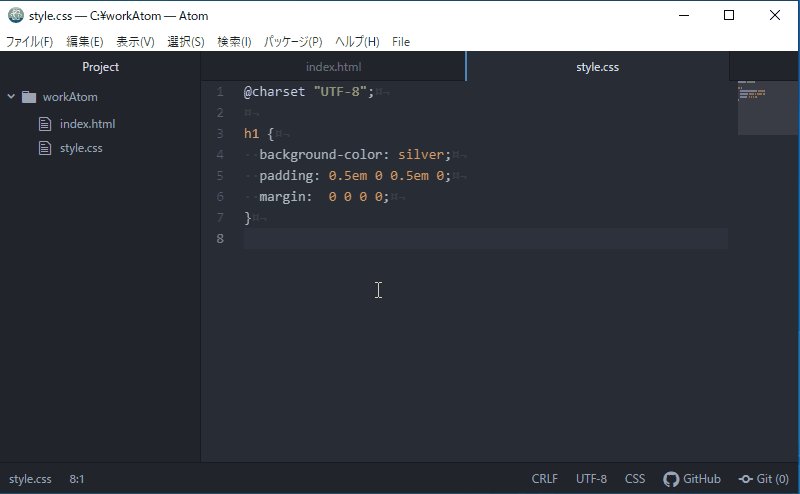
cssコードの入力が終わったら、[ファイル]→[保存]を選択し、今回は style.css として保存します。
保存が終わると、『あっ!index.htmlでstyle.cssを使用するために<link rel=”stylesheet” href=”style.css”>……を記述しないと……』となりますよね。
でも、タブを切り替えないで、ちょっと待ってくださいね。
ツリービューの表示・非表示
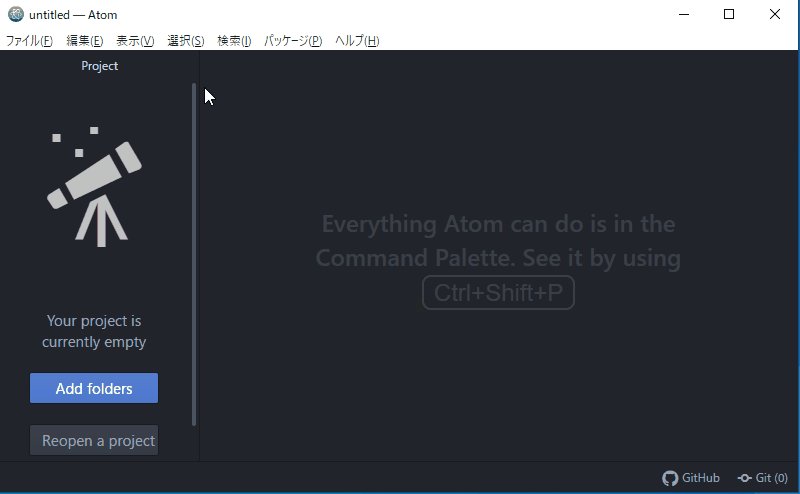
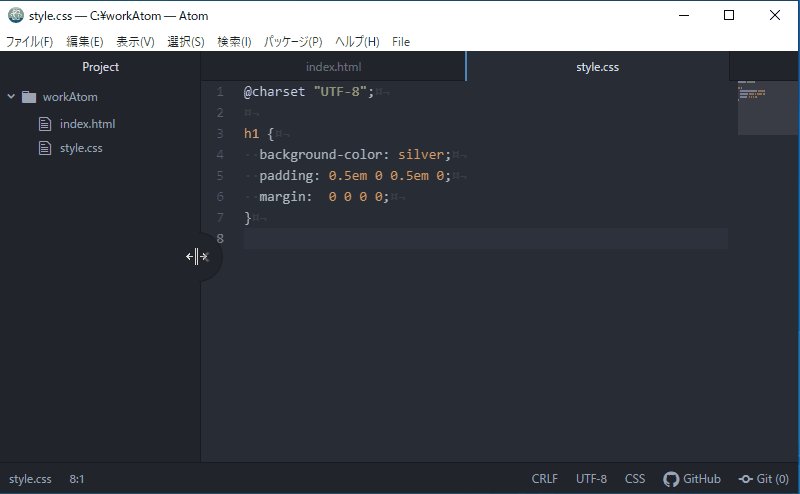
プロジェクトフォルダやファイルなどが表示されている画面左側部分は、ツリービューと呼びます。必要に応じて、表示⇔非表示をすることができます。

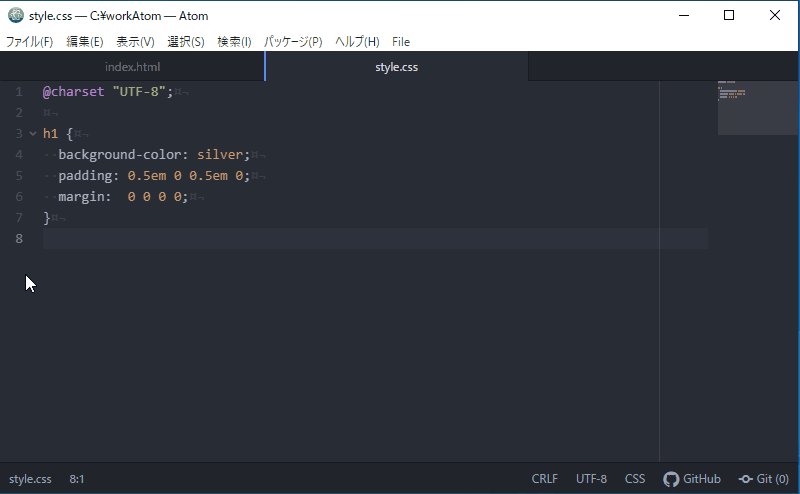
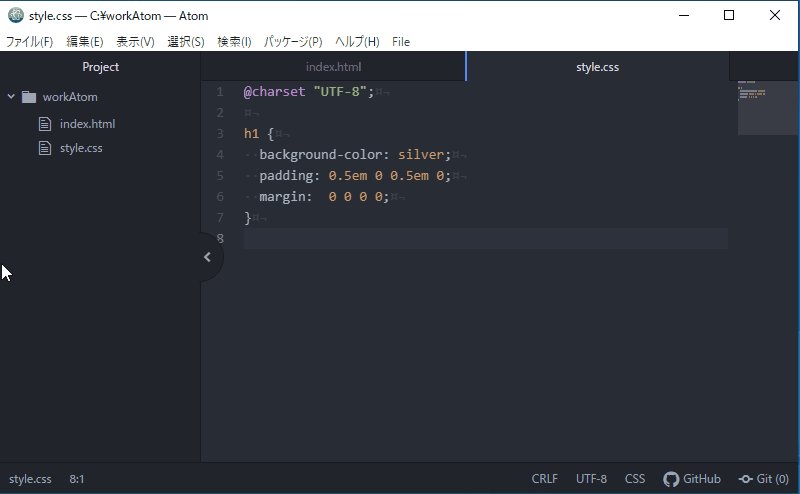
ツリービューの中央部分にマウスを当てると表示される < 又は > アイコンを、クリックするだけで、表示⇔非表示をすることができます。
この先は、非表示にしてすすめますね。
画面分割
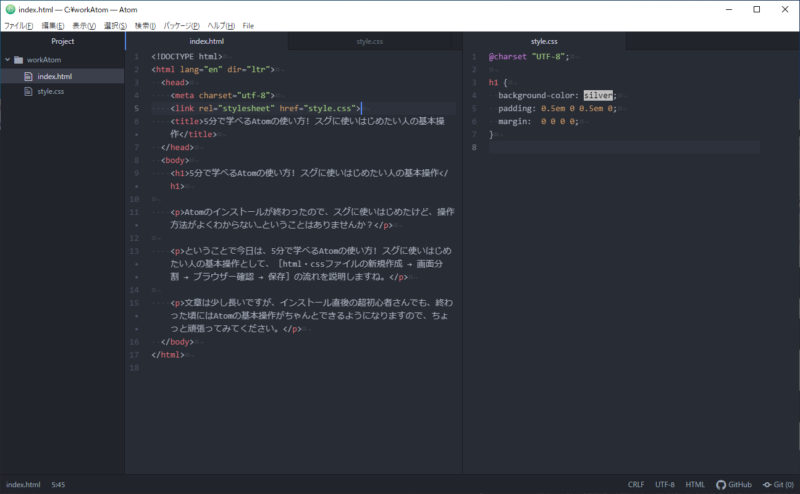
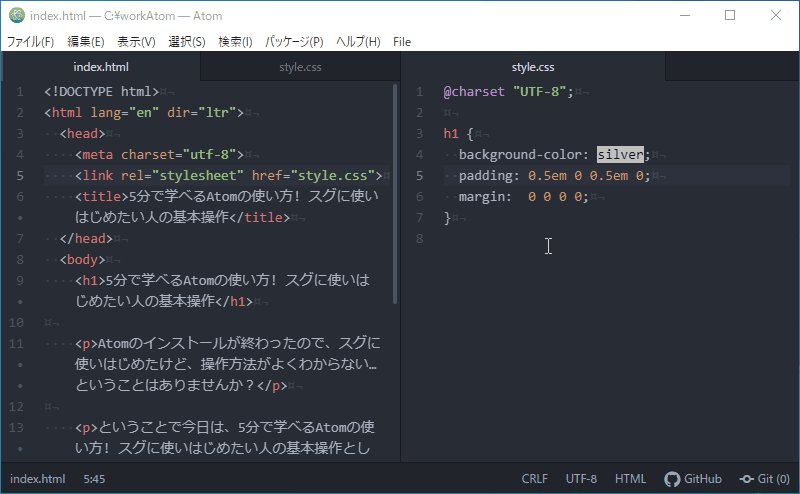
ここで、画面分割して、htmlとcssファイルを同時に見えるようにしましょう。

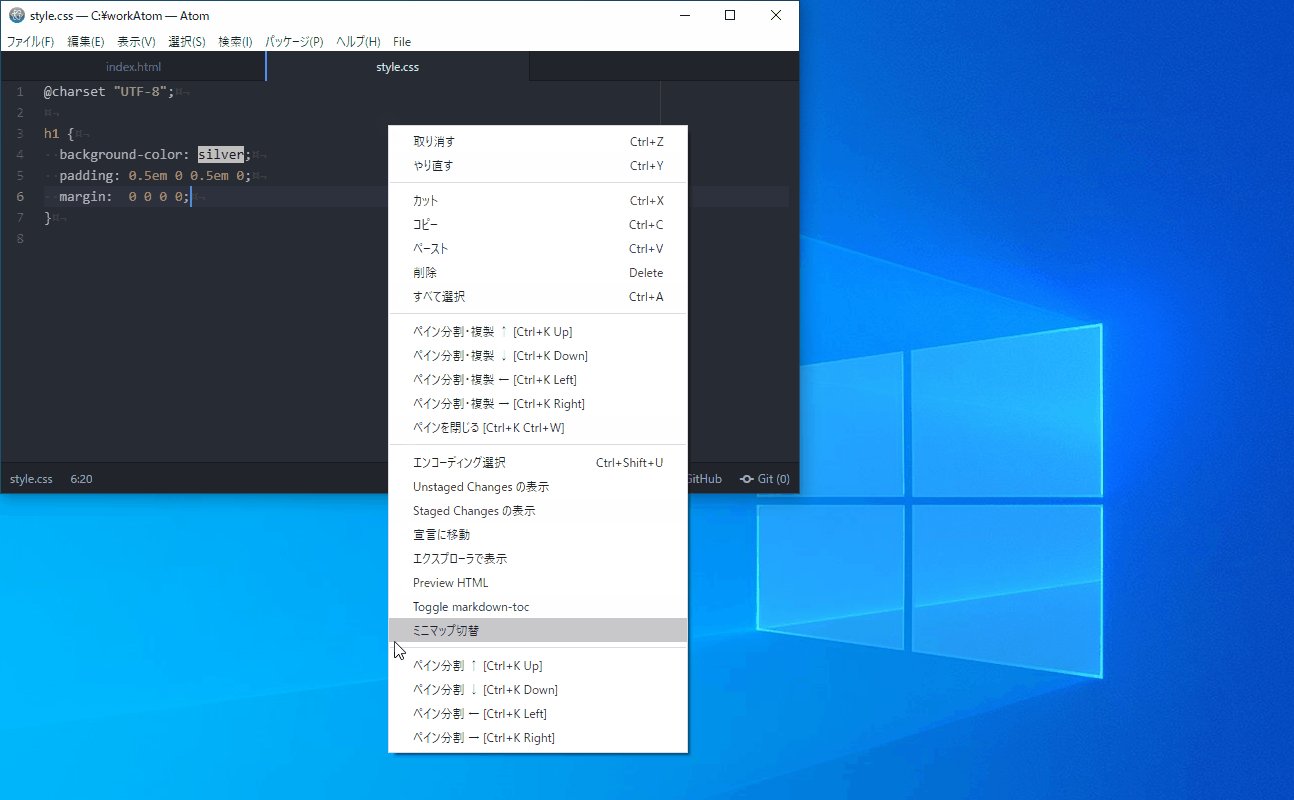
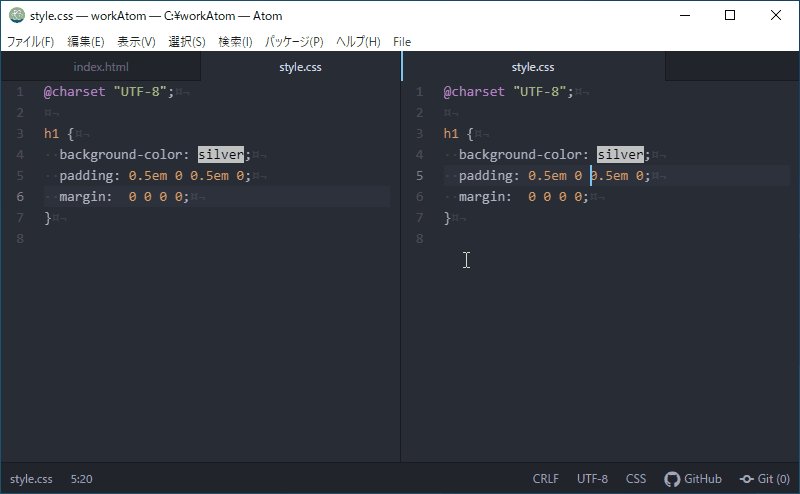
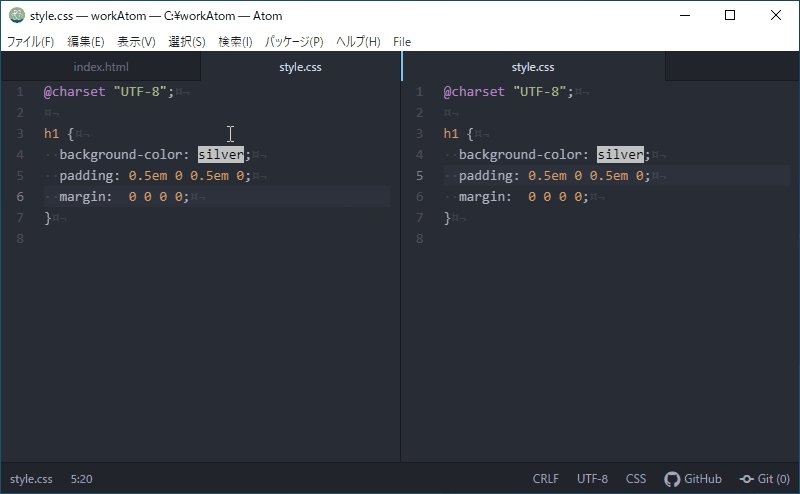
style.css上で右クリックして、[ペイン分割→]を選択すると、画面が左右に分割されます。

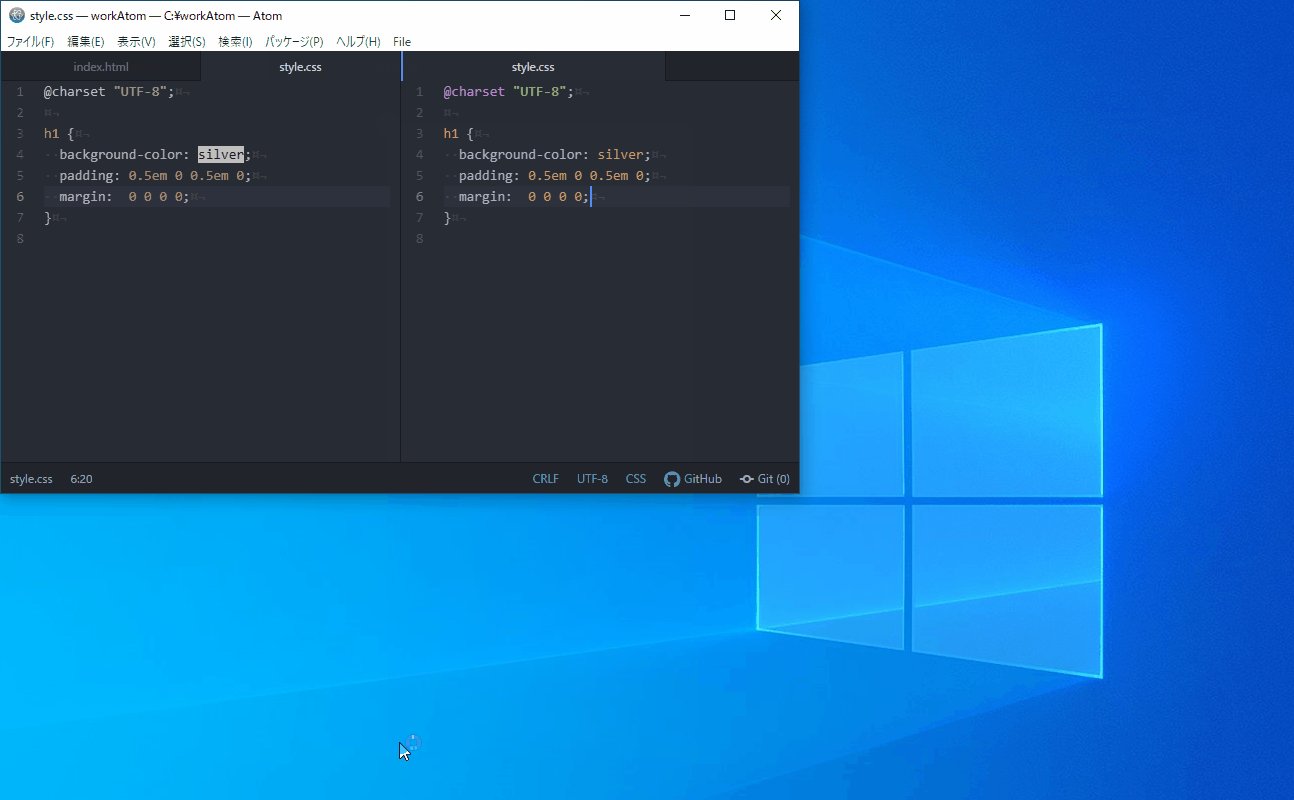
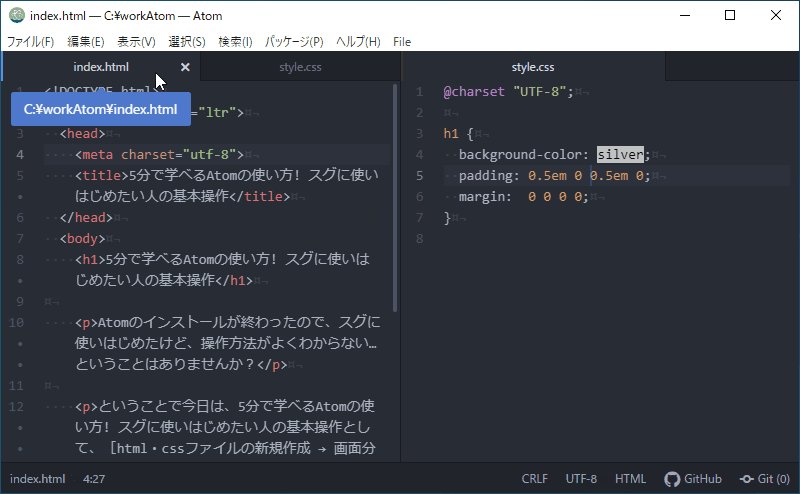
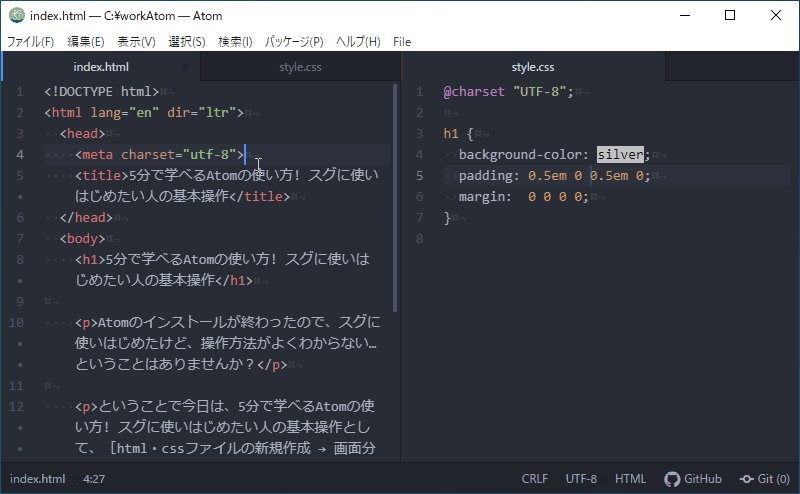
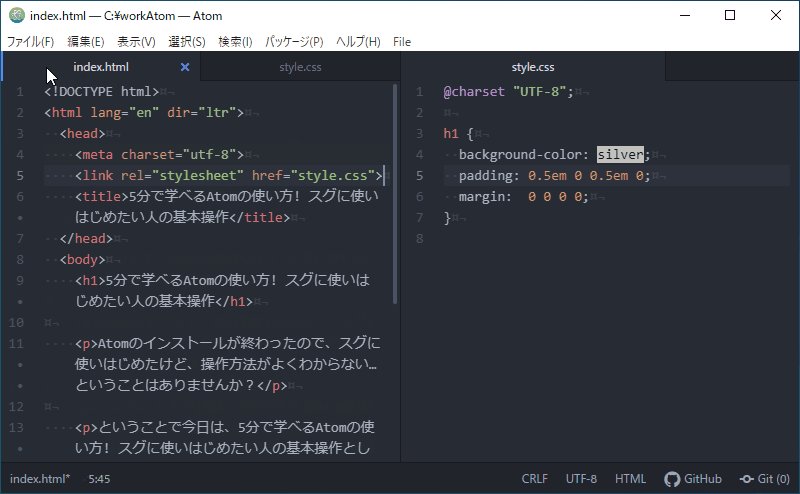
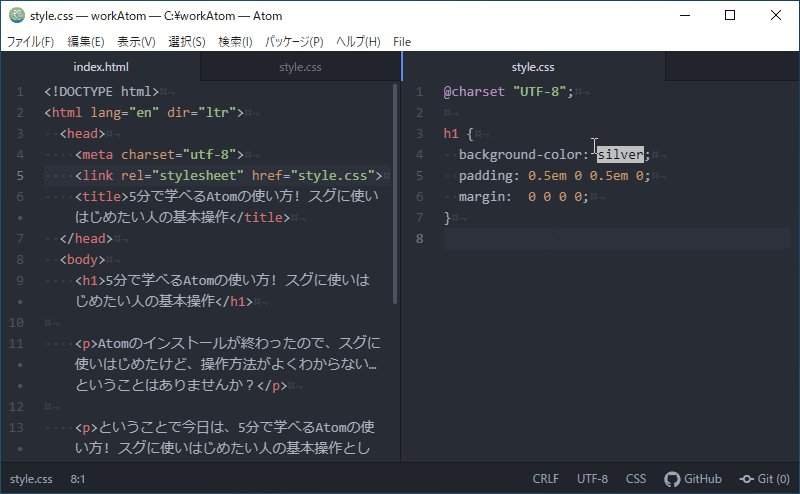
そして、index.htmlのタブを選択すると、htmlとcssファイルが同時に見えるようになります。便利です。

index.htmlに<link rel=”stylesheet” href=”style.css”>を記述して、[ファイル]→[保存]をしましょう。
ブラウザーで確認
ではcssが反映されたhtmlファイルをブラウザーから確認しましょう。

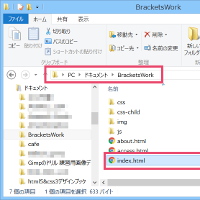
index.htmlのタブを右クリックして、[エクスプローラで表示]を選択すると、エクスプローラが表示されます。あとは、index.htmlをダブルクリックすれば、ブラウザーで確認できます。
表示がおかしかったら、Atomに戻って、index.htmlかstyle.cssを修正しましょう。
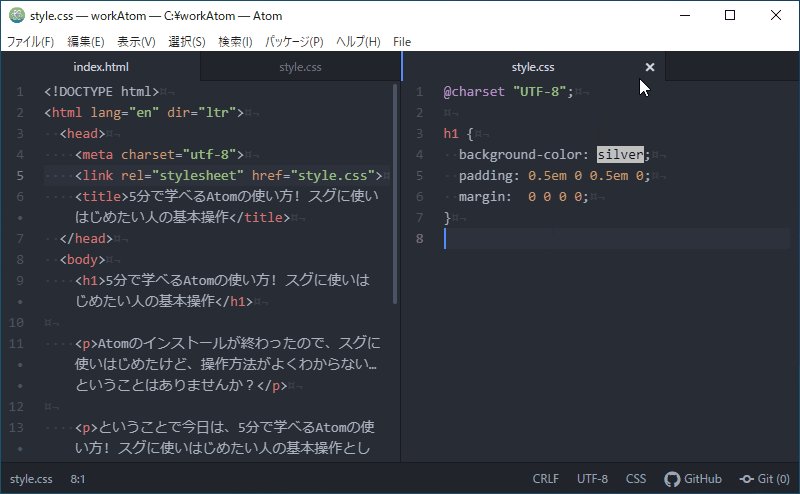
画面分割の解除

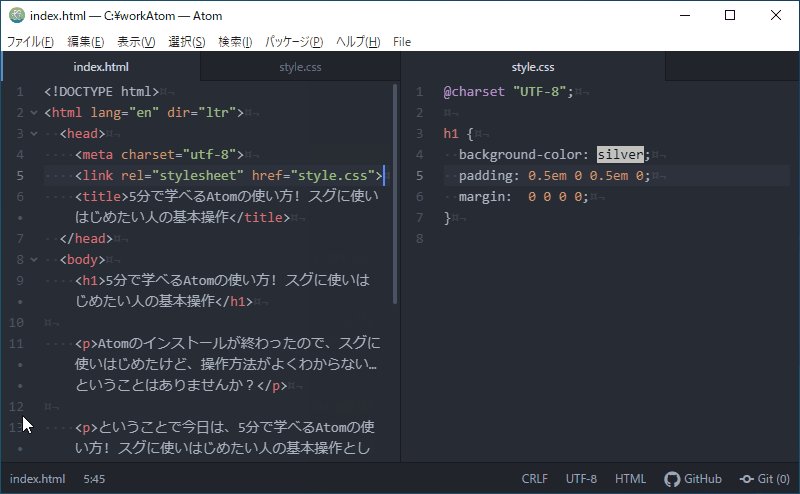
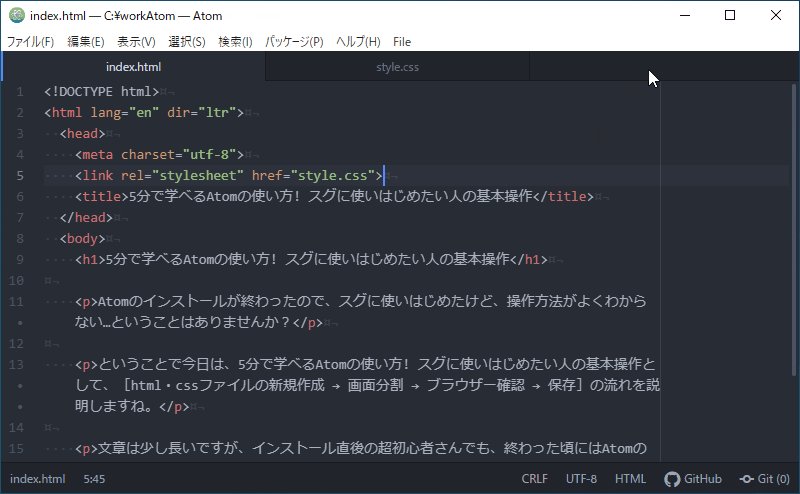
画面右側に表示されているstyle.cssタブ上で、×をクリックすれば、画面分割を解除できます。
Atomの終了

画面右上にある×アイコンをクリックしてください。
まとめ
今日は、5分で学べるAtomの使い方。スグに使いはじめたい人の基本操作として、[html・cssファイルの新規作成 → 画面分割 → ブラウザー確認 → 保存]といった基本的な操作方法を説明しました。
『Atomのインストールはしたけど、なんだか使い方がよくわからない』という人(過去の私です……)や、『とりあえずどんな感じなのか使ってみたい』とか『Atomは、自分にあったエディタかどうかちょっとだけ確認したい』という人にもお役に立てると思います。
なお、『もうちょっと、いろいろ試してみようかな』という人は、初期設定・必ずインストールしておきたいパッケージ・基本的な操作方法・使い方をまとめた、以下のページをご覧下さい。