html・cssファイルに記述している行数が多くなってくると、『いま表示されている編集画面は、ファイル全体のどれくらの位置なのかがわかったらなぁ』と思うことはありませんか? Atomテキストエディタには、そんな悩みを視覚的・直感的に解決してくれる便利な「minimap」というパッケージ(=補助プログラム)があります。今日はそのインストール方法を説明しますね。

あっ、日本語環境で使用するためのパッケージ「japanese-menu」をインストールしていない人は、先にインストールしておいてくださいね。→Atomテキストエディタを日本語環境で使用するためのパッケージをインストールする方法
それでは、はじめますね。
minimapをインストールする
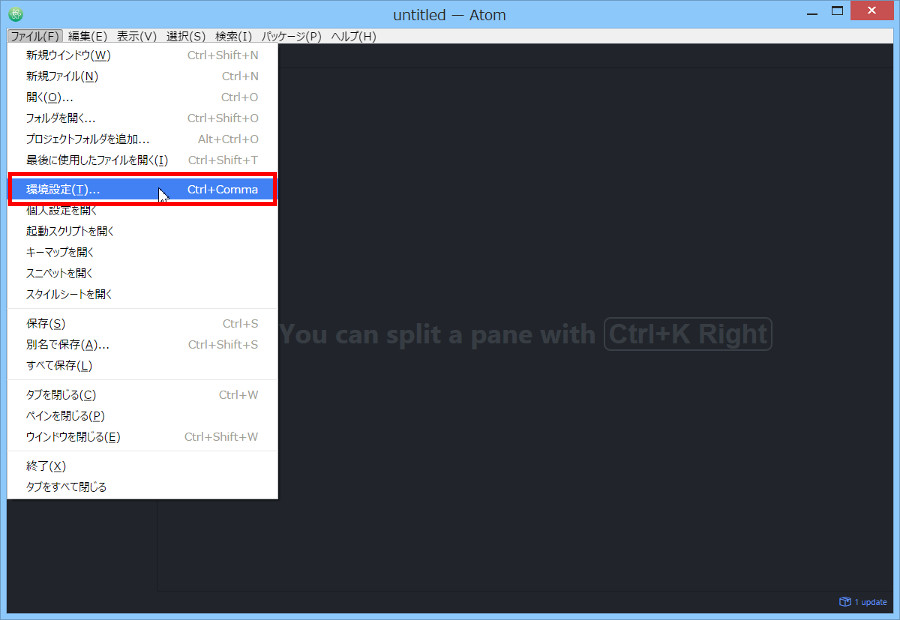
それではminimapのインストールをします。まずは[ファイル]→[環境設定]で設定画面を表示します。


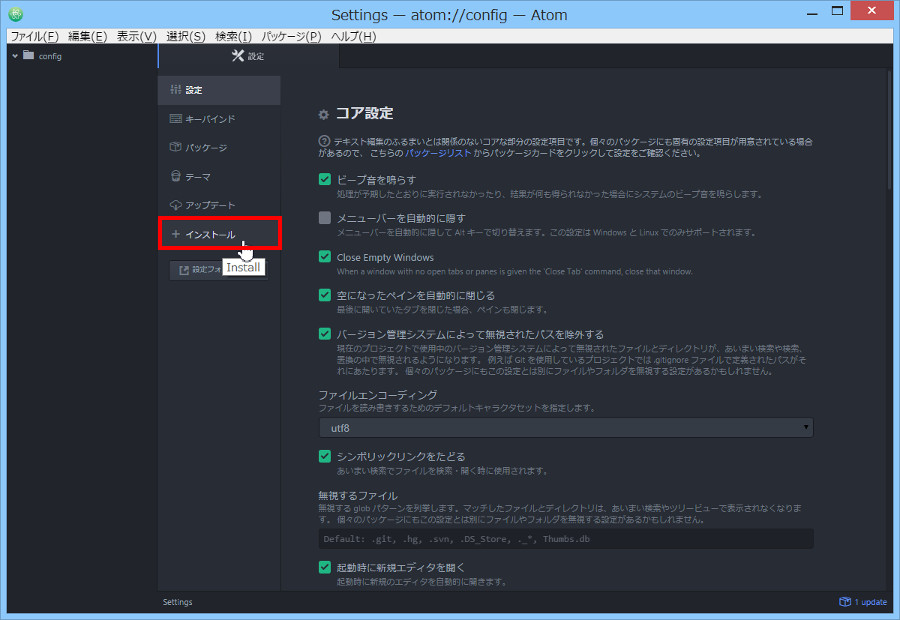
インストールをクリックしてください。パッケージのインストール という画面が表示されます。


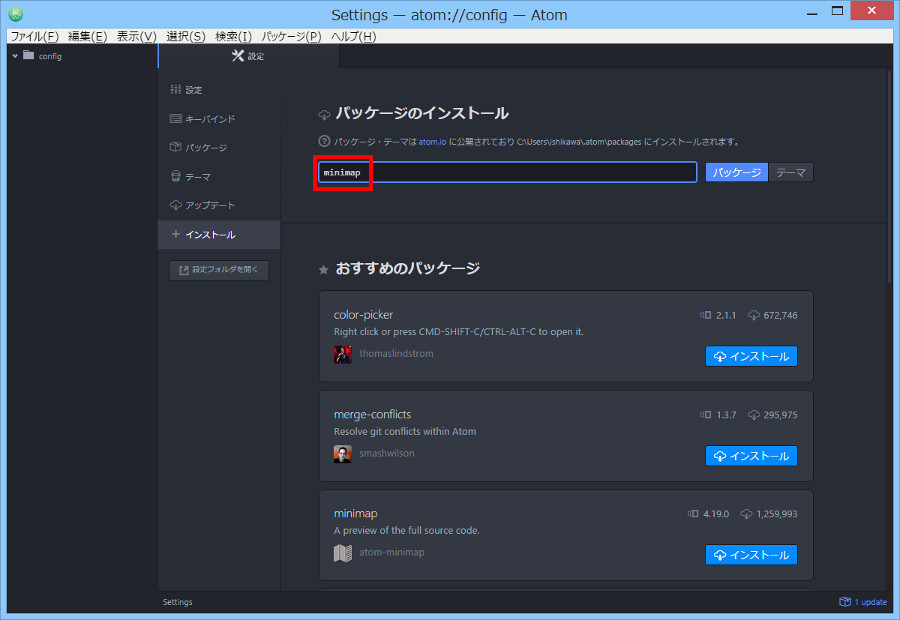
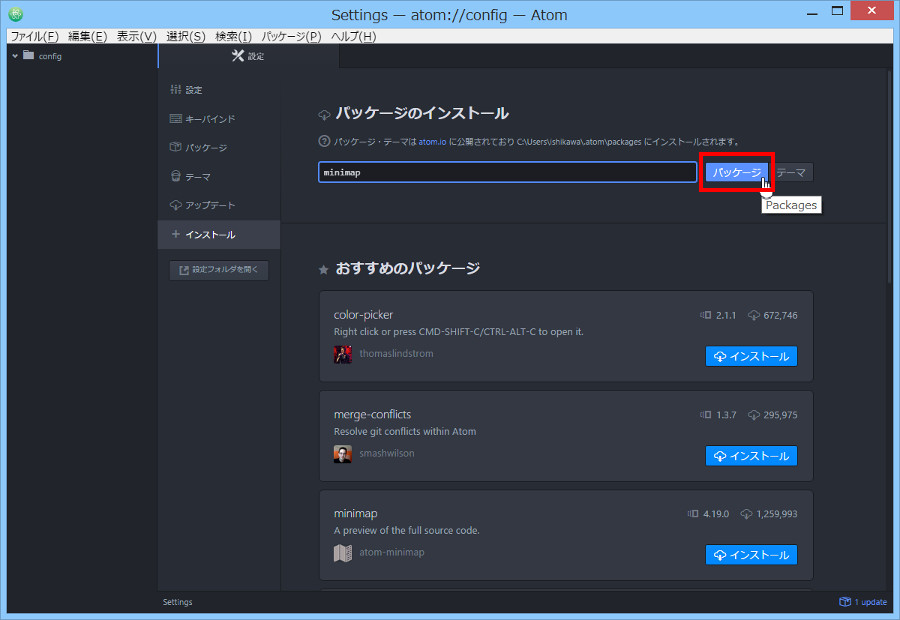
検索枠に minimap と入力してください。

パッケージボタン をクリックしてください。

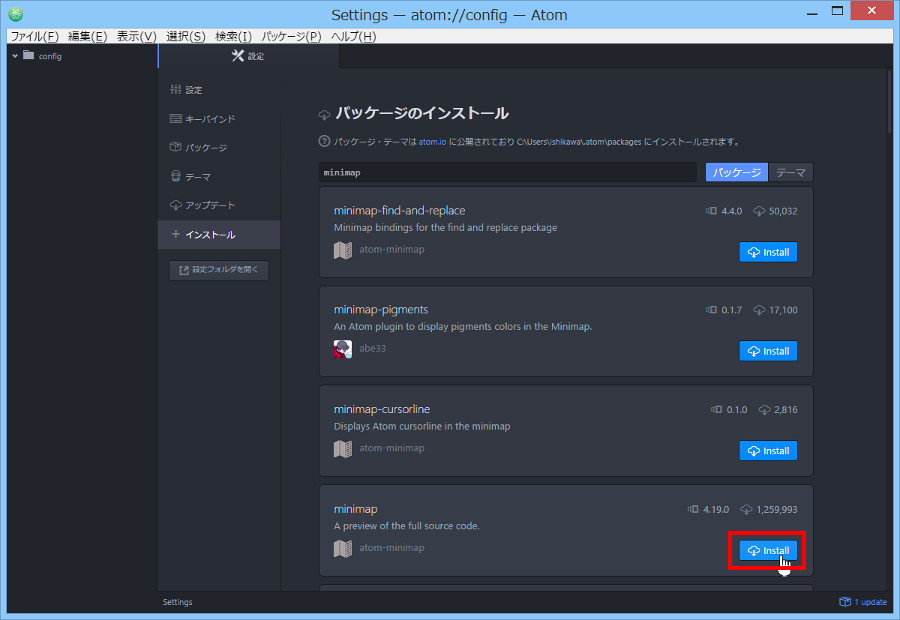
しばらくすると minimap と表示された枠が表示されます。一番上とは限らないので、ご注意を。

Installボタン をクリックします。

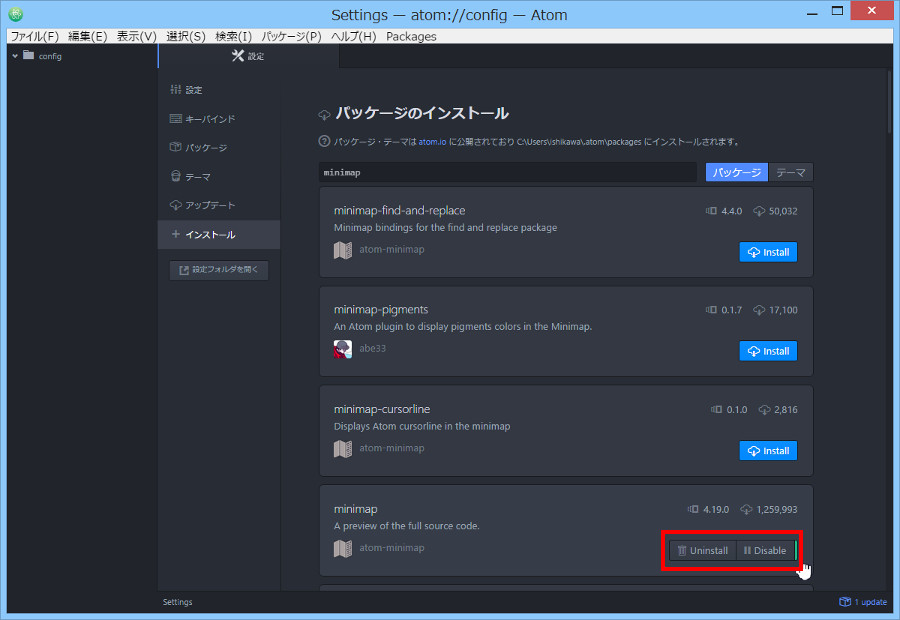
しばらく時間がかかりますので、お待ちください。インストールが終了すると、以下の画面のようになります。Uninstallボタン・Disableボタンが表示されていますね。これで正常にインストールが終了しています。

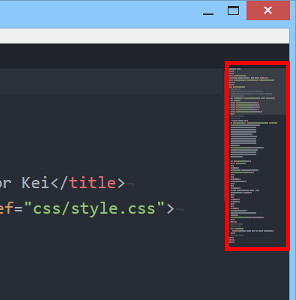
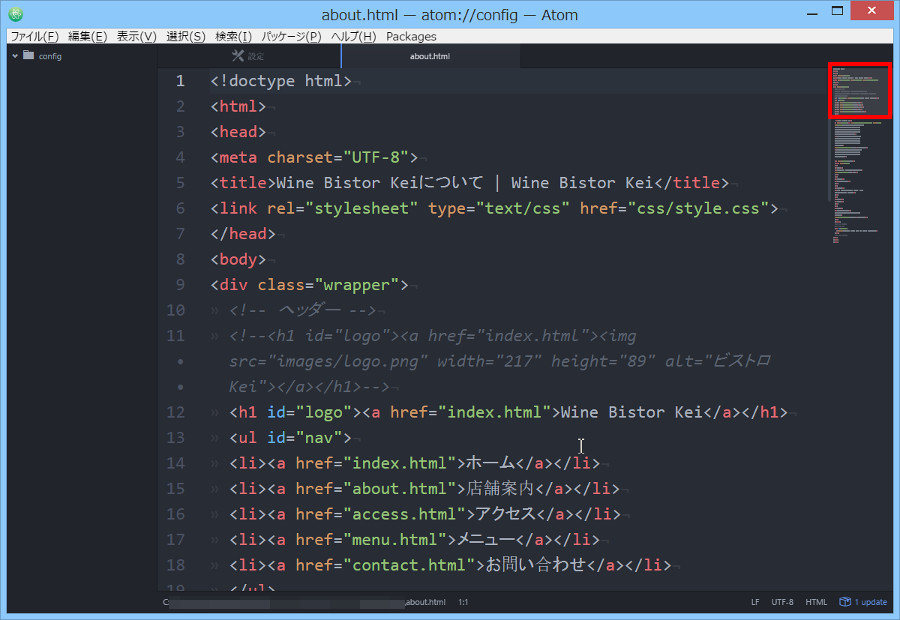
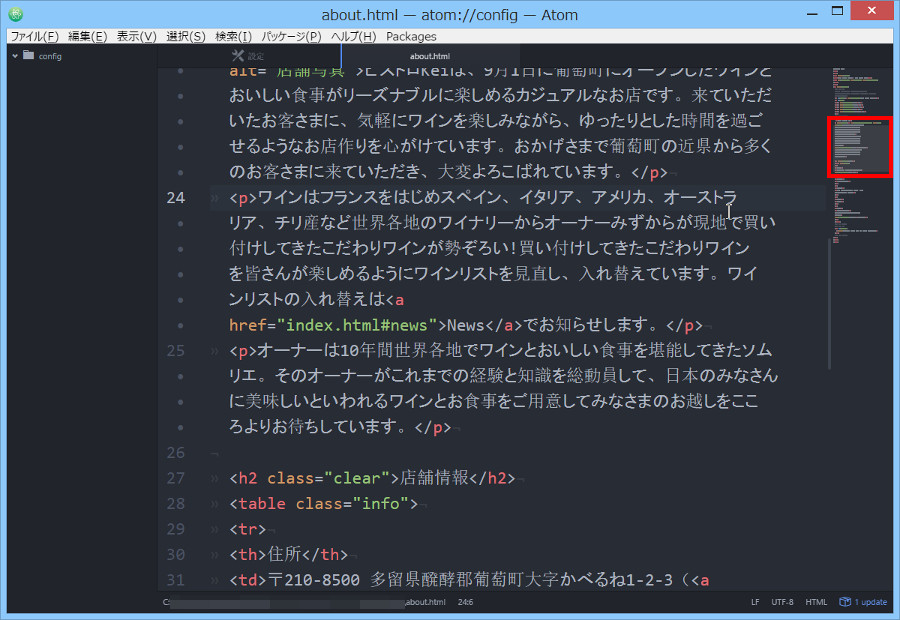
それでは、htmlファイルかcssファイルをみてみましょう。ファイル全体を表示している小さな地図が右端に表示されていると思います。これがminimapです。

mimimapを簡単に操作してみる
それでは、mimimapを簡単に操作してみましょう。まずは編集画面を少し(画像では1行目から124行目へ)スクロールしてみます。するとminimapの半透明枠も連動して移動します。


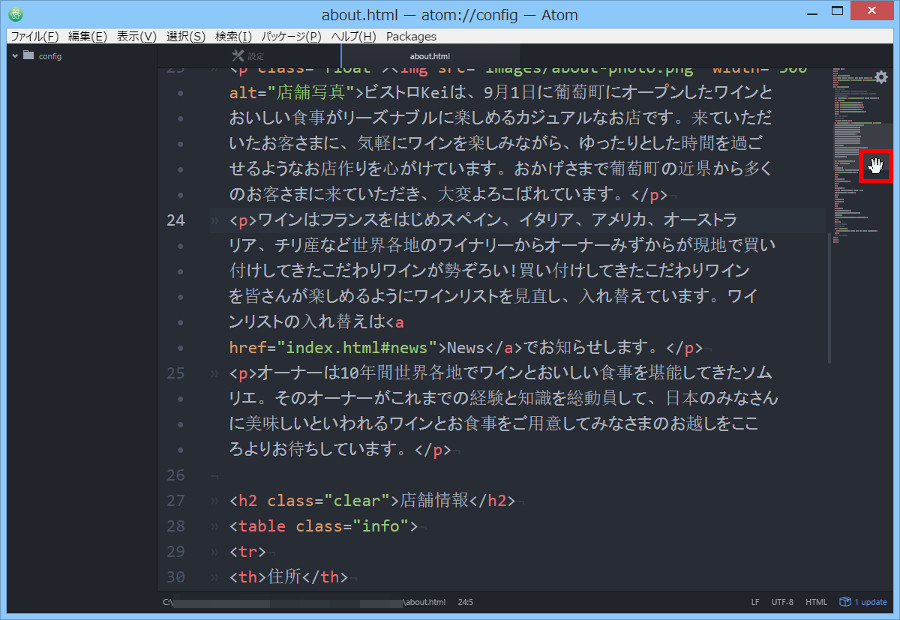
もうひとつだけ確認しましょう。今度はmimimapにマウスを移動させてください。「じゃんけんのパーの手」のアイコンが表示されますね。

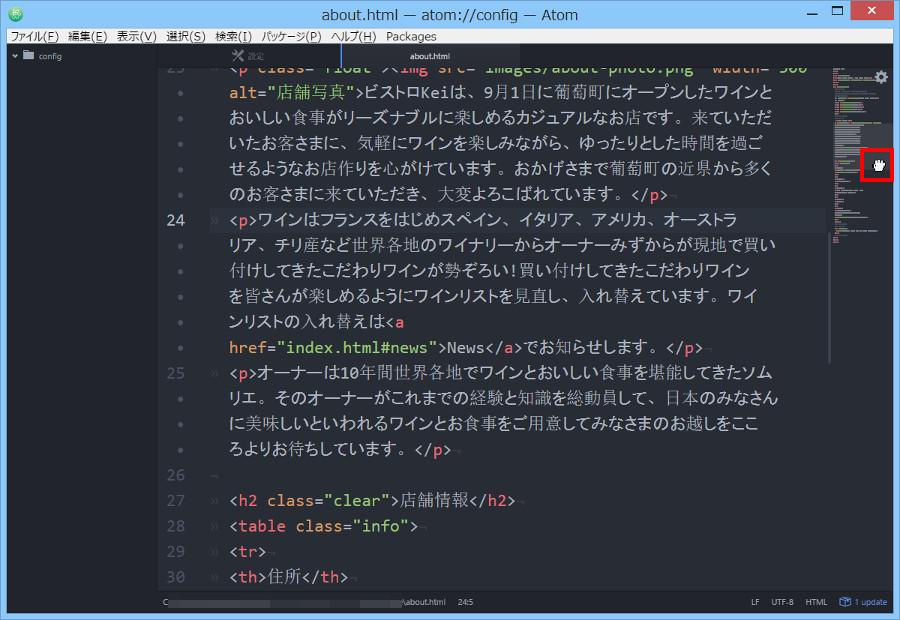
ここでクリックすると、「じゃんけんのグーの手」アイコンになります。

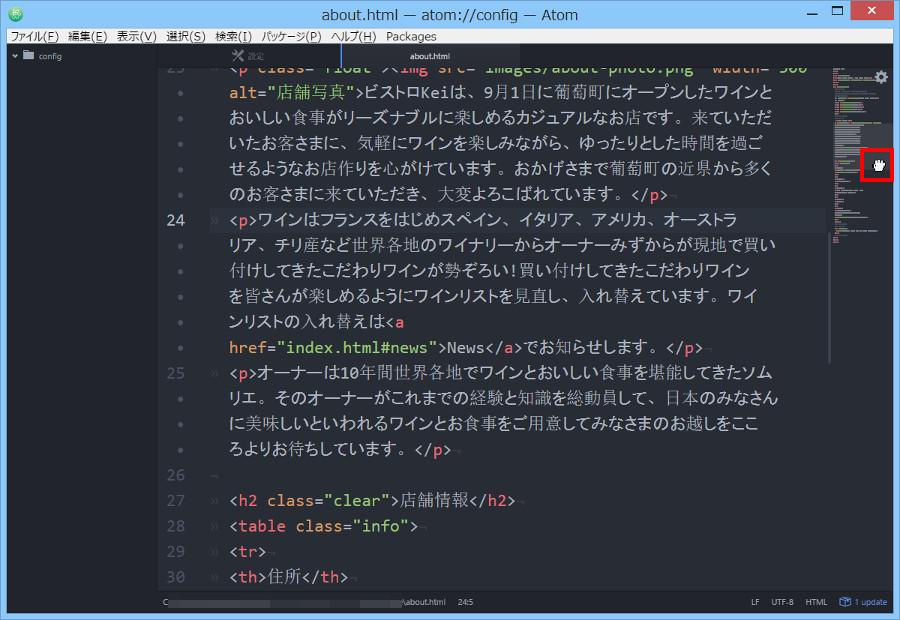
このまま「じゃんけんのグーの手」アイコン(=クリックした)状態で、上下に移動させると、編集画面も連動してスクロールされます。画像では最終行のある画面へ移動しました


まとめ
今日は、html・cssファイルに記述している行数が多くなってきて『いま表示されている編集画面は、ファイル全体のどれくらの位置なのかなぁ』と思うようになった時に、位置を視覚的・直感的に把握することができる便利な「minimap」パッケージ(=補助プログラム)のインストール方法を説明しました。実は「minimap」にはいくつか設定できることがあるのです。次回はそのmimimapパッケージ設定について説明をしますね。