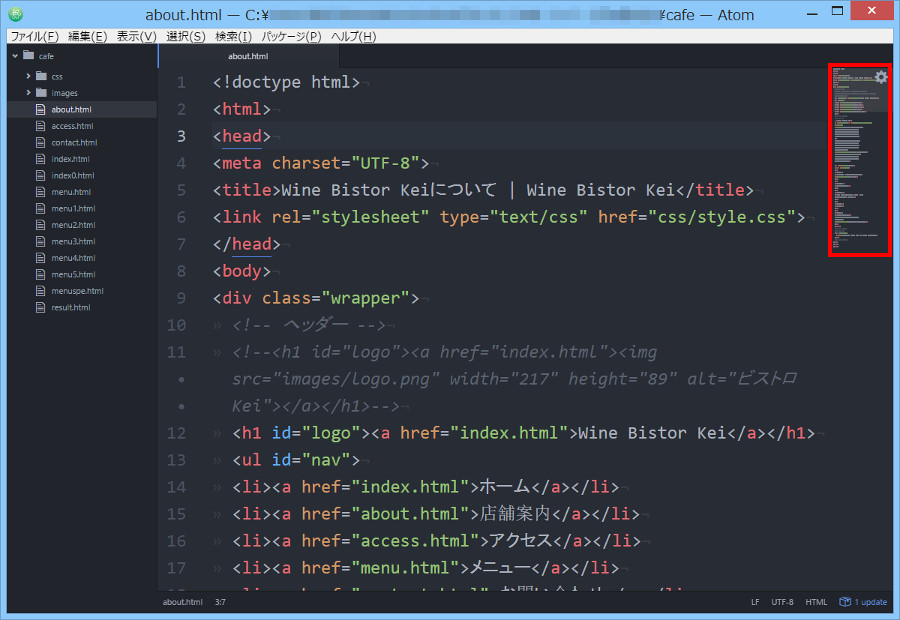
Atomテキストエディタにminimapパッケージ(=補助プログラム)をインストールして少し操作してみると、『minimap上にマウスをもっていくと、歯車アイコンが表示される。さらにクリックするとメニューまで表示され、設定項目がある。これってなんだろう……』と思いませんか? 今日はその設定項目に表示されている On Left・On Right、absolute-mode、code-highlights の内容について説明しますね。

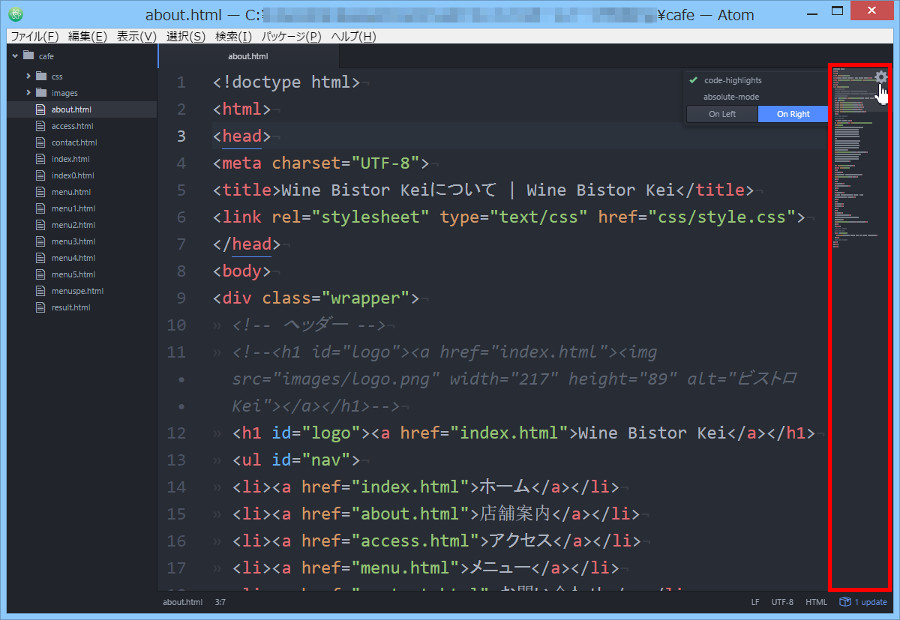
あっ、メニューの表示方法は、minimap上にマウスをもっていき、歯車アイコンをクリックするだけです。


それではいきますね。まずは設定項目の[On Left][On Right]から……
On Left、On Right は編集画面の左右どちらにminimapを表示をするかを設定する項目
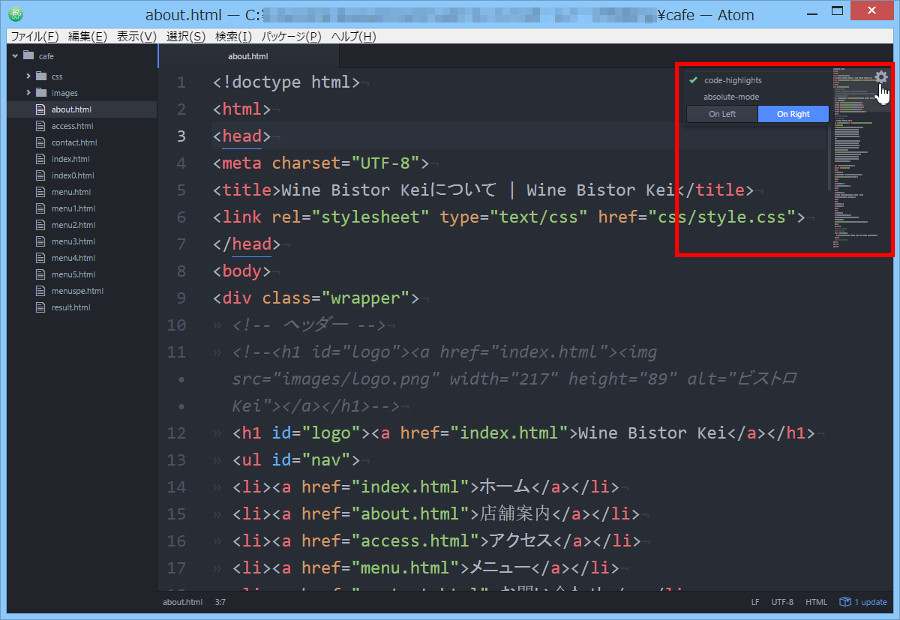
まずは設定項目[On Left][On Right]からです。これは「Atomテキストエディタ編集画面の左右どちらにminimapを表示するか」を設定する項目です。インストール直後は[On Right]に初期設定されていて、編集画面の右側にminimapが表示されていますね。

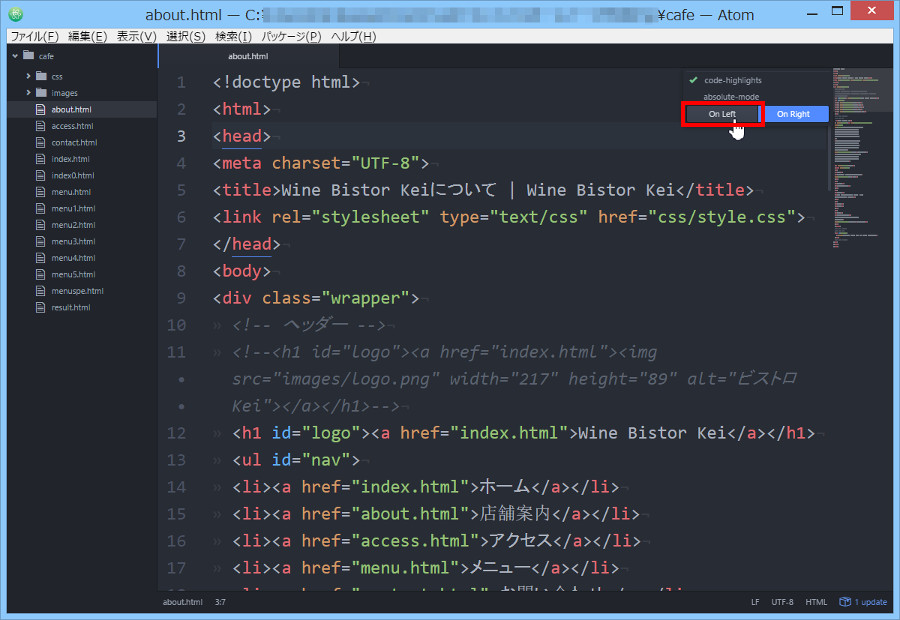
それでは[On Left]に切り替えてみましょう。


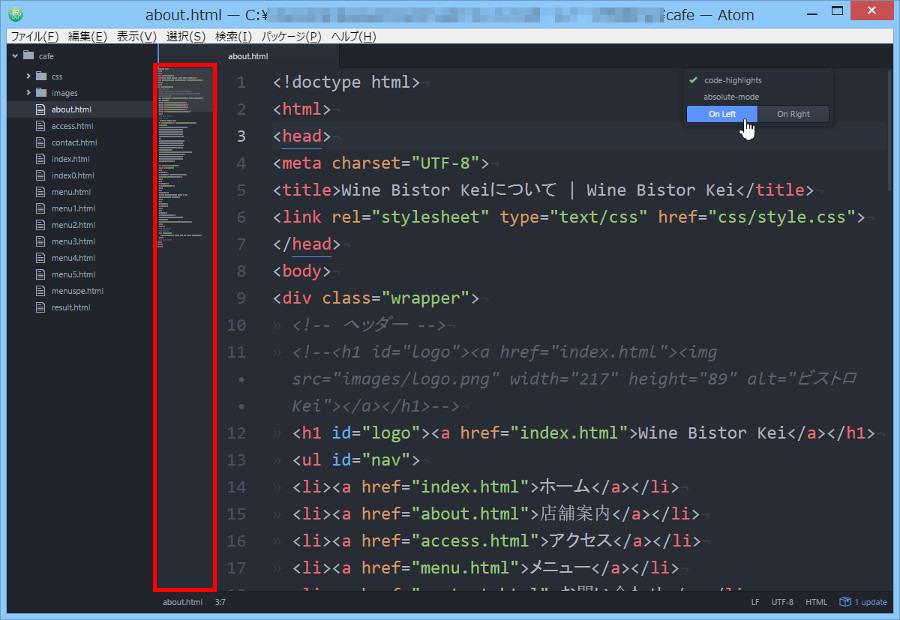
編集画面の左側にminimapが表示されていますね。
このように、[On Left][On Right]で、編集画面の左右どちらにminimapを表示するかを設定することができます。
それでは、次の設定項目にいきますね
absolute-modeは、編集画面の文字列にminimapを重ねて表示するか・しないかを設定する項目
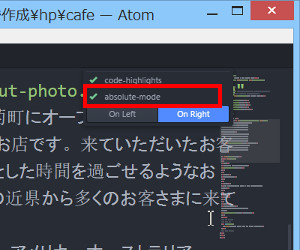
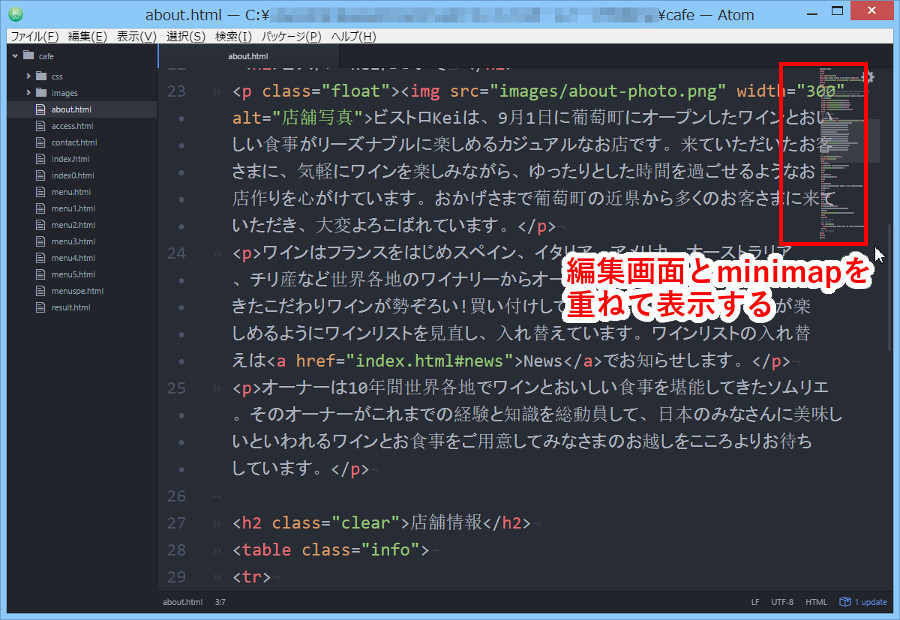
設定項目absolute-modeは、「Atomテキストエディタ編集画面の文字列に、minimapを重ねて表示するか・しないか」を設定する項目です……といってもよくわからないですよね。absoluteを英和辞典で調べても「絶対的な」という訳しかわからず、意味が通じないし……ということで、画像で説明しますね。まずabsolute-modeを有効にすると……

ご覧のとおり、absolute-modeを有効にすると、編集画面の文字列にminimapを重ねて表示します。

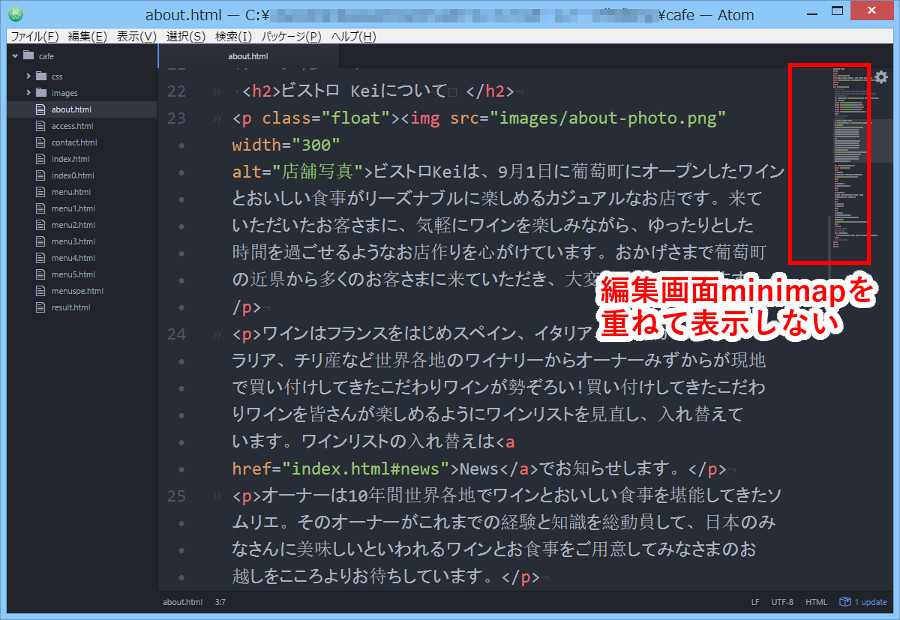
ではabsolute-modeを無効にすると……

ご覧のとおり、absolute-modeを無効にすると、編集画面の文字列にminimapを重ねて表示しません。

初期設定ではこのabsolute-modeは無効になっています。わたし的にはこちらの方が見やすいですが。
absolute-modeの説明を公式サイトでみてみると
ちなみにAtomテキストエディタ公式サイトではabsolute-modeを以下のように説明しています。
When enabled the Minimap uses an absolute positioning, letting the editor’s content flow below the Minimap.
英語の得意な人はそのまま理解してもらった方がいいです……わたしはまったく英語がダメなので、google翻訳をつかってたどたどしく訳してみると「absolute-modeを有効にした時は、ミニマップ下のエディタのコンテンツを流します」ということだそうです。なんとなく意味がわかるような、わからないような……
code-highlights はミニマップに強調表示するかしないかを設定する項目
設定項目 code-highlights は、「Atomテキストエディタ編集画面の強調表示(カラーや太字・細字など)をminimapに反映するか・しないか」を設定する項目です……といってもこれもよくわからないですよね。ということで、画像で説明しますね。まずはcode-highlightsを有効(=初期設定)にすると

ご覧のとおり、編集画面の強調表示(カラーや太字・細字など)が、minimap上に反映されています……って少しわかりずらいですね。

ではcode-highlightsを無効にすると

ご覧のとおり、code-highlightsを無効にすると、編集画面の強調表示(カラーや太字・細字など)が、minimap上に反映されません。

まとめ
今日は、Atomテキストエディタのminimapパッケージに表示される歯車アイコンで設定できる内容(On Left・On Right、absolute-mode、code-highlights)について説明しました。実は歯車アイコン以外にも、メニューバーの[ファイル]→[環境設定]→[パッケージ]から設定することができます。そして今日ご紹介した設定項目(On Left・On Right、absolute-mode、code-highlights)以外にもいろいろ設定することができます。こちらもいずれご説明できればと思っています。それでは。