Atomテキストエディタでブラウザーに切り替えないで、編集中のhtmlをプレビュー画面で確認できたらすごく便利なのに……と思いませんか? ホームページ作成においてchromeなどのブラウザーに切り替える作業は負荷がかかるので、できれば避けたいところですよね。 実はAtomには、ブラウザーに切り替えないでプレビュー画面確認ができてしまうatom-html-previewという便利なパッケージがあります。ということで今日はそのインストール方法・使い方を説明しますね。
実はAtomには、ブラウザーに切り替えないでプレビュー画面確認ができてしまうatom-html-previewという便利なパッケージがあります。ということで今日はそのインストール方法・使い方を説明しますね。
そうそう、日本語環境で使用するためのパッケージ「japanese-menu」をインストールしていない人は、先にインストールしておいてくださいね。→Atomテキストエディタを日本語環境で使用するためのパッケージをインストールする方法
それでは、atom-html-previewのインストール方法からはじめますね。
atom-html-previewのインストール方法
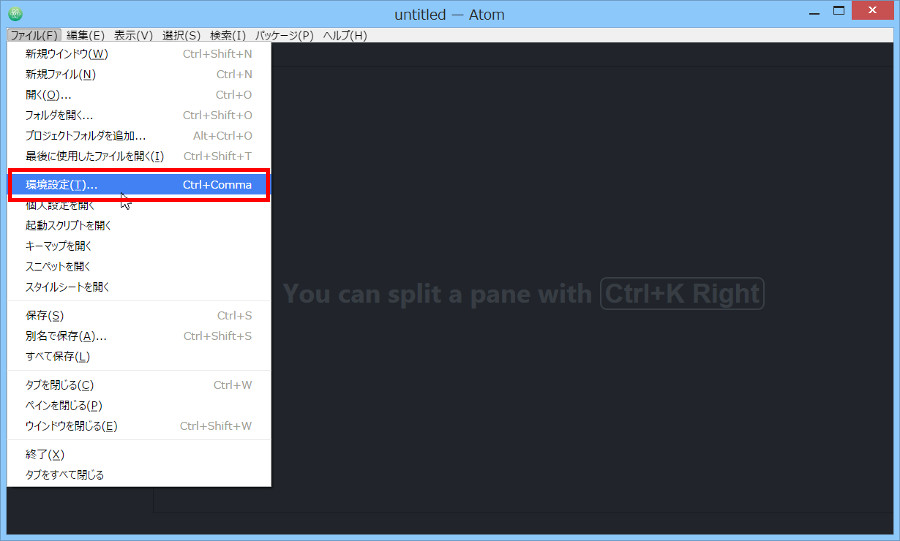
それではatom-html-previewのインストールをします。まずは[ファイル]→[環境設定]で設定画面を表示します。


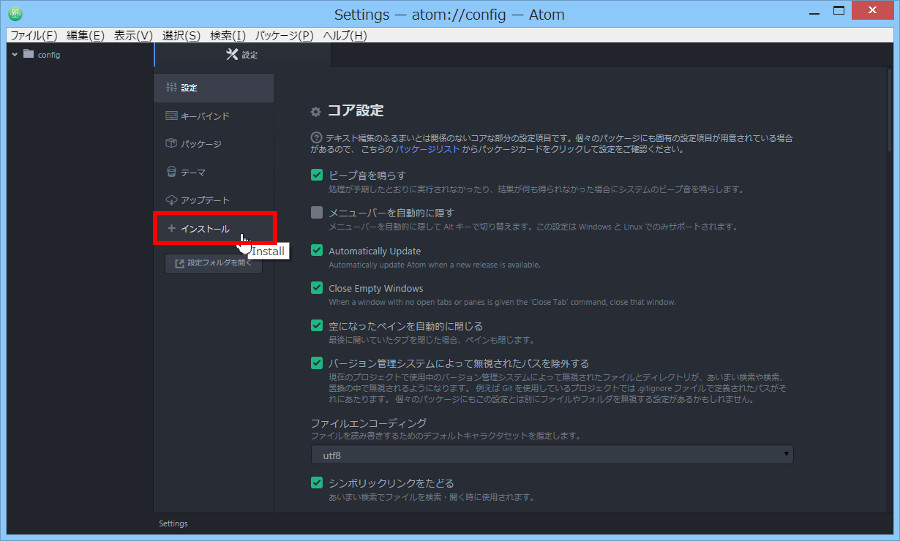
インストールをクリックしてください。パッケージのインストール という画面が表示されます。


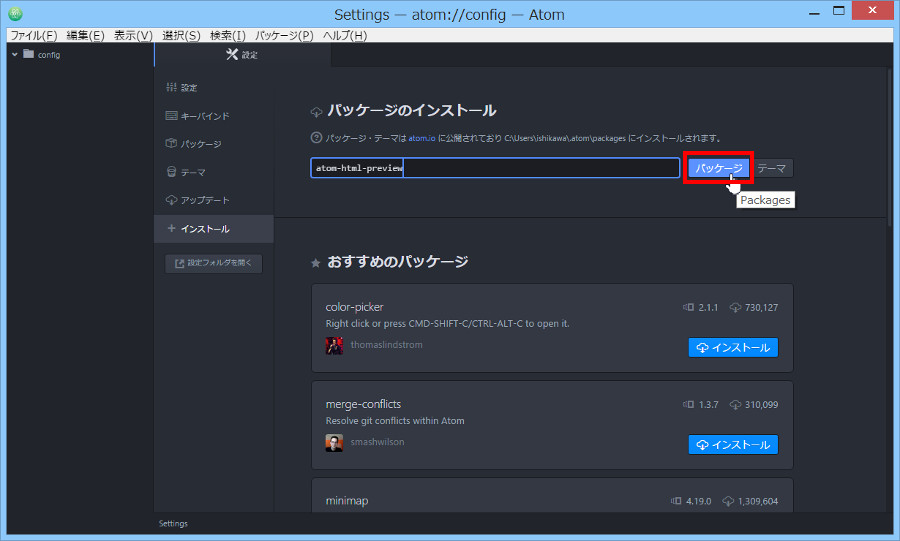
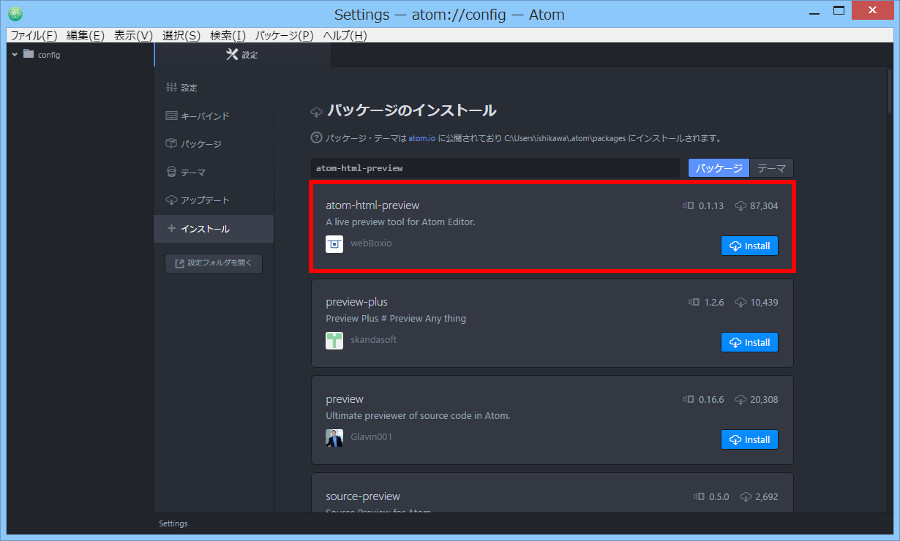
検索枠に atom-html-preview と入力してください。

パッケージボタン をクリックしてください。

しばらくすると atom-html-preview と表示された枠が表示されます。一番上とは限らないので、ご注意を。

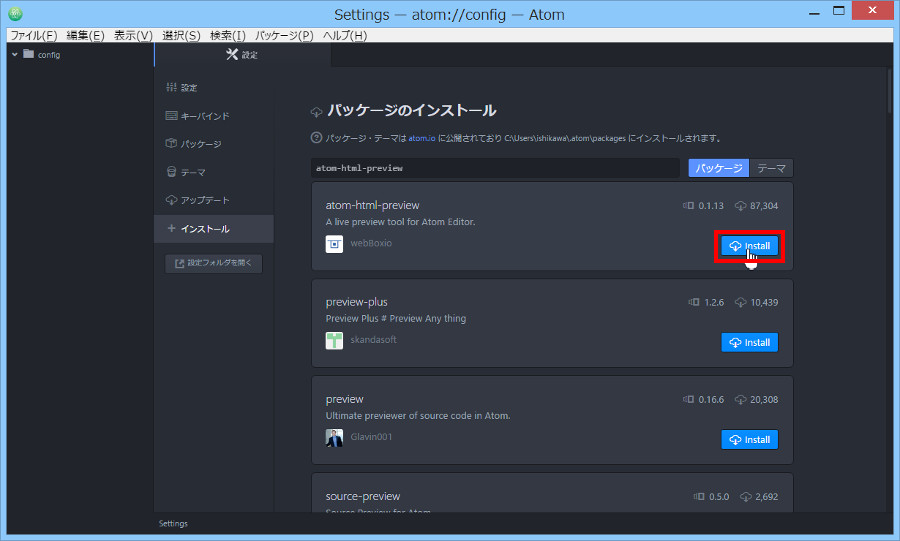
Installボタン をクリックします。

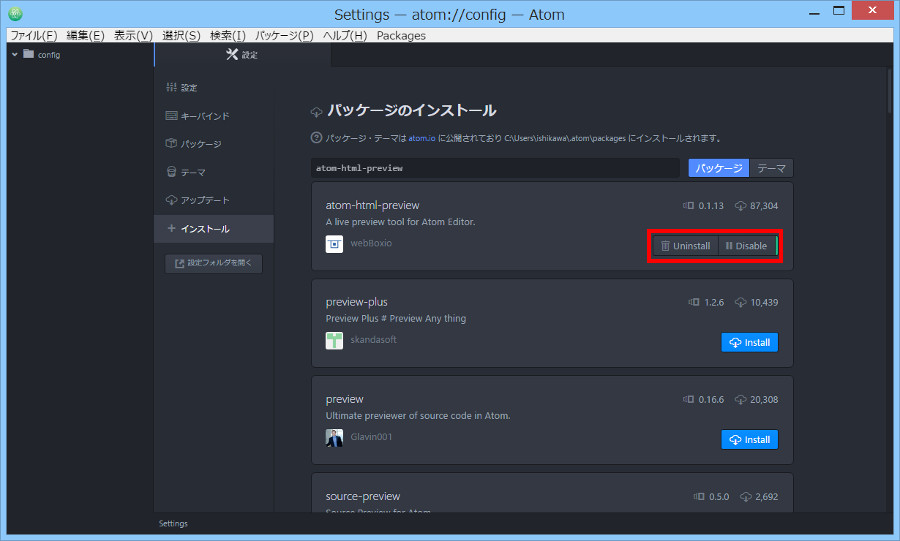
しばらく時間がかかりますので、お待ちください。インストールが終了すると、以下の画面のようになります。Uninstallボタン・Disableボタンが表示されていますね。これで正常にインストールが終了しています。

ここで一度、Atomテキストエディタを再起動させておいてください。
atom-html-previewパッケージの使用方法
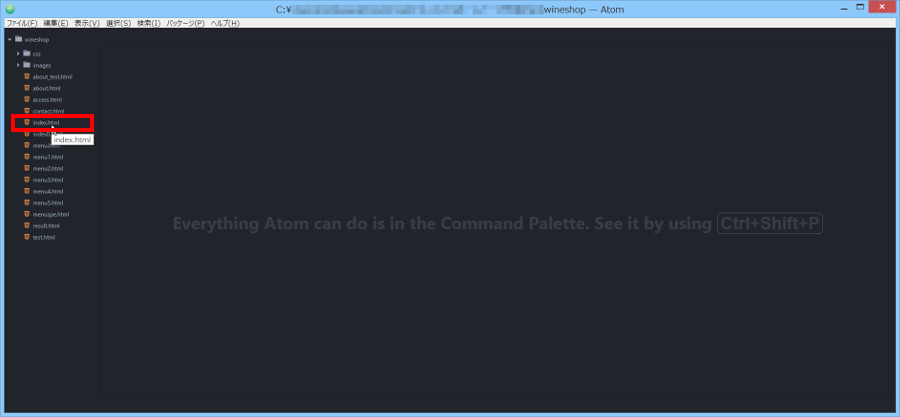
それでは、atom-html-previewパッケージの使用方法を説明しますね。まずは表示したいhtmlファイルをツリービューから選択してください。編集ペインにそのhtmlが表示されますね。


次に、以下の3つの方法のいずれかを行ってください。方法1はメニューバー、方法2は右クリック、方法3はショートカットキー……となります。
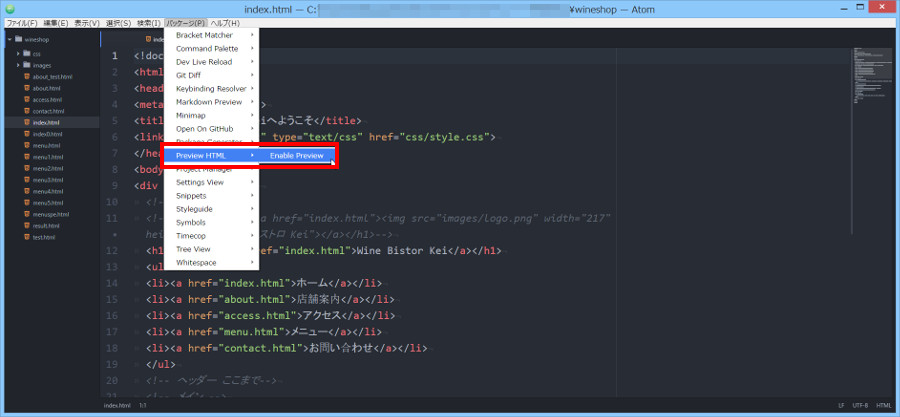
方法1:メニューバーを利用する場合
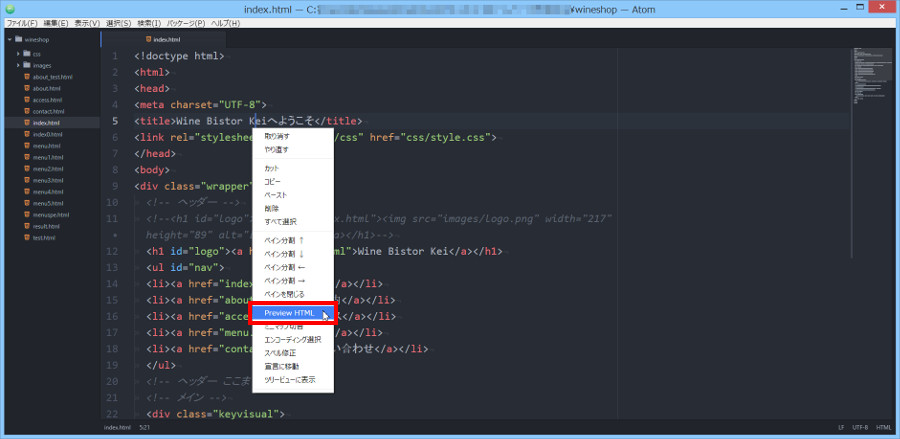
方法2:右クリックする場合
方法3:ショートカットキーを利用する場合
ショートカットキーCtrl+Shift+Hを押してください。
ちなみに再度、Ctrl+Shift+Hを押すと、htmlプレビューが閉じます。慣れるとこれが一番便利(=゚ω゚)ノ
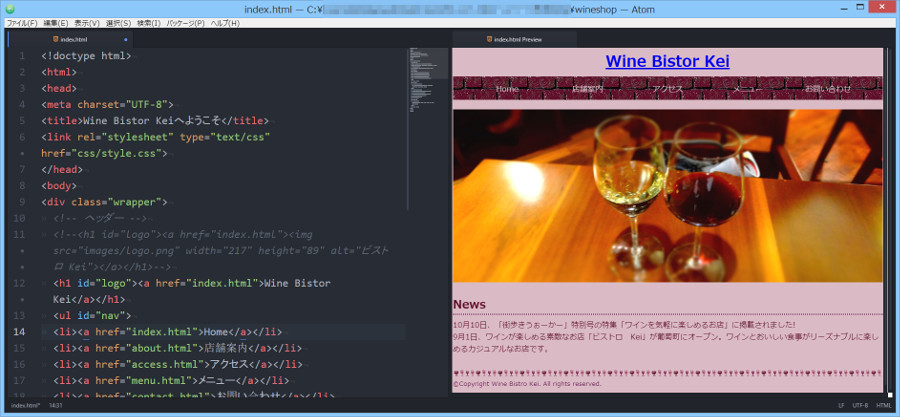
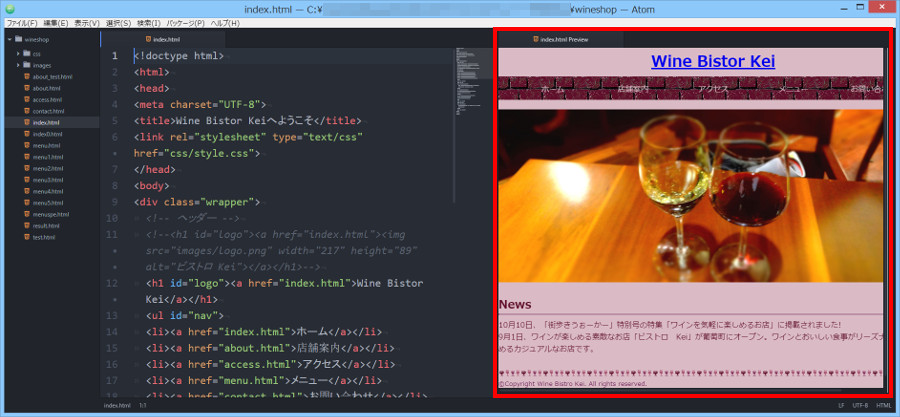
すると、画面右側にhtmlのプレビュー画面が表示されます。

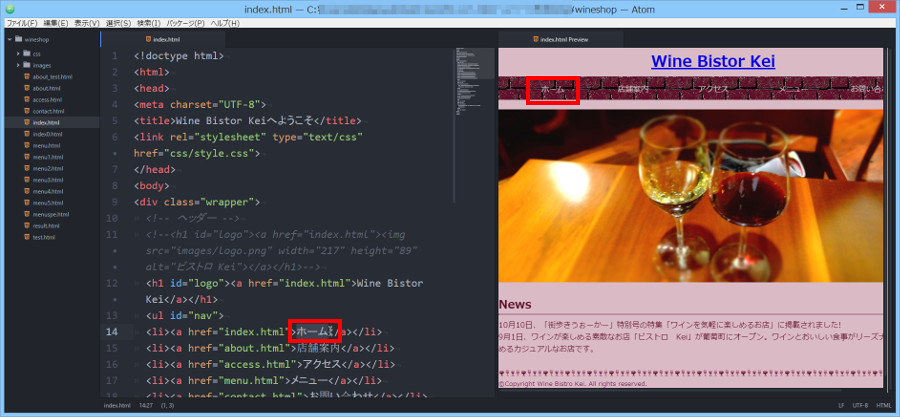
プレビュー画面は表示できましたか?それではここでhtmlをすこし編集してみます。「ホーム」という文字を「Home」と英語にしてみましょう。


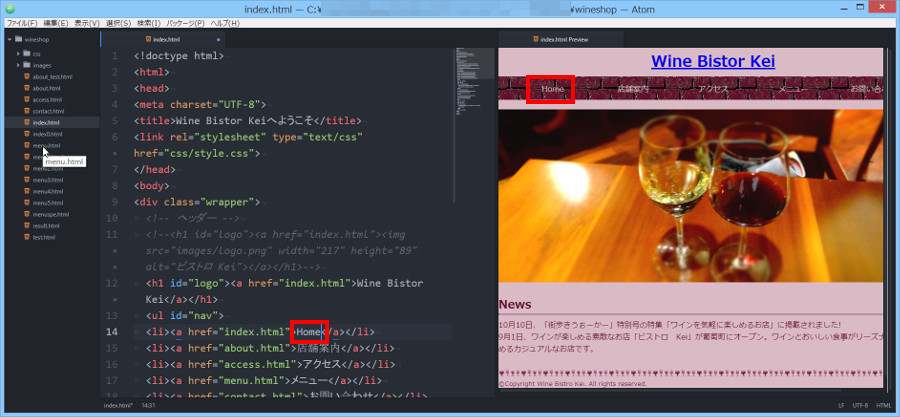
なんとhtmlファイルを編集しただけなのに、プレビュー画面にも同じタイミングで変更されています。すごく便利ですね。
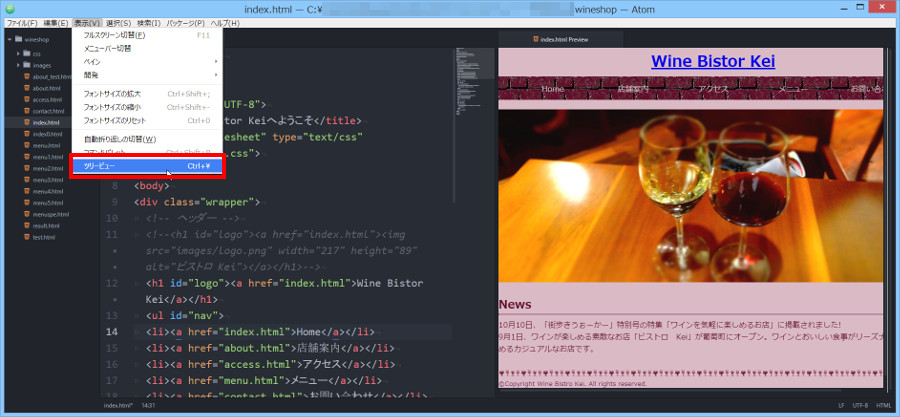
『でも、なんだか画面がせまいなぁ……』と思いませんか? そんな時はツリービューを一時的に非表示にしましょう。メニューバーの[表示]→[ツリービュー]を選択してください。


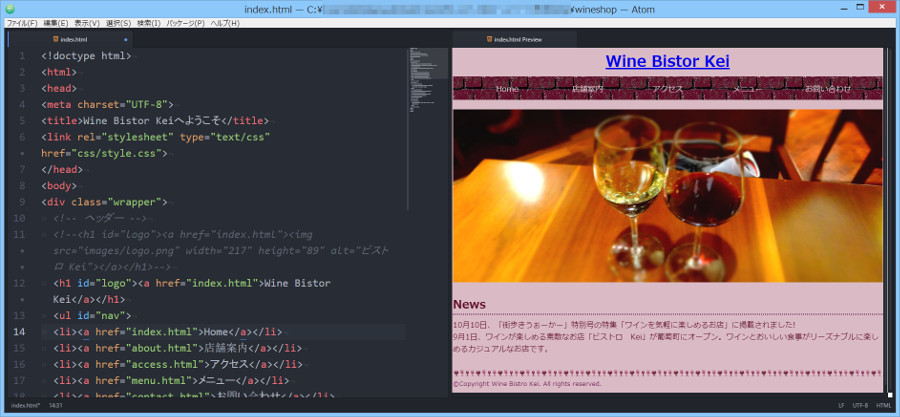
html編集画面もプレビュー画面も広くなって、見やすくなりましたね。
ツリービューを再表示したいときは、同じくメニューバーの[表示]→[ツリービュー]を選択してください。

まとめ
今日はAtomテキストエディタで編集中のhtmlをブラウザーに切り替えないで、プレビュー画面で確認できるatom-html-previewパッケージのインストール方法と使い方の説明をしました。ホームページを作成する上で、ブラウザーに切り替える作業は、思いのほか疲れます。ブラウザーへの切り替え作業をしないで画面確認ができるatom-html-previewパッケージをインストールして、効率よく、そして楽しくホームページを作成してくださいね。




コメント