Atomテキストエディタで間違いチェックするlinterでエラー情報を表示する枠の高さを変更する方法は……と思いませんか? 特にcssファイルの場合はWarning(警告)が数多く表示されている可能性が高いと思います。なので『表示枠が大きく表示できたら見やすいのになぁ』と思いますよね。ということで今日はAtomテキストエディタのlinterのステータスバーの上に表示するエラー情報枠の高さを変更する方法の説明をします。
特にcssファイルの場合はWarning(警告)が数多く表示されている可能性が高いと思います。なので『表示枠が大きく表示できたら見やすいのになぁ』と思いますよね。ということで今日はAtomテキストエディタのlinterのステータスバーの上に表示するエラー情報枠の高さを変更する方法の説明をします。
そうそう、linterステータスバーでエラー詳細を表示する方法がわからない時はこちらをみてください。

あと、やっぱりlinterを使いこなすのはムズカシイなぁという人はw3c-validationパッケージ便利です。

それでははじめますね。
手動で高さを変更する
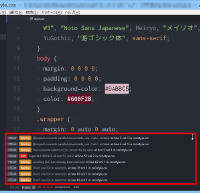
まずは手動で高さを変更する方法から説明しますね。エラー情報枠が表示されていない場合は、linterステータスバーのFileタブかProjectタブをクリックして、エラー情報枠を表示させてください。

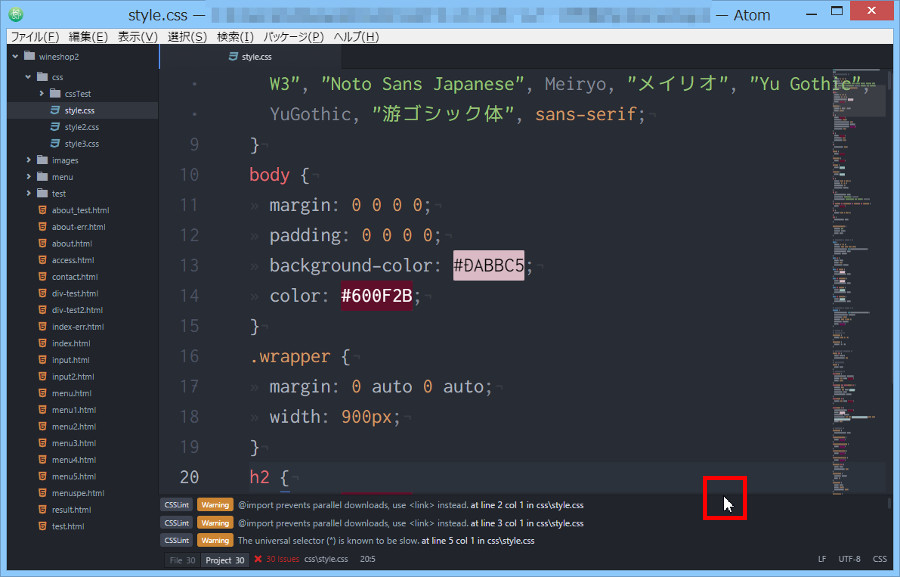
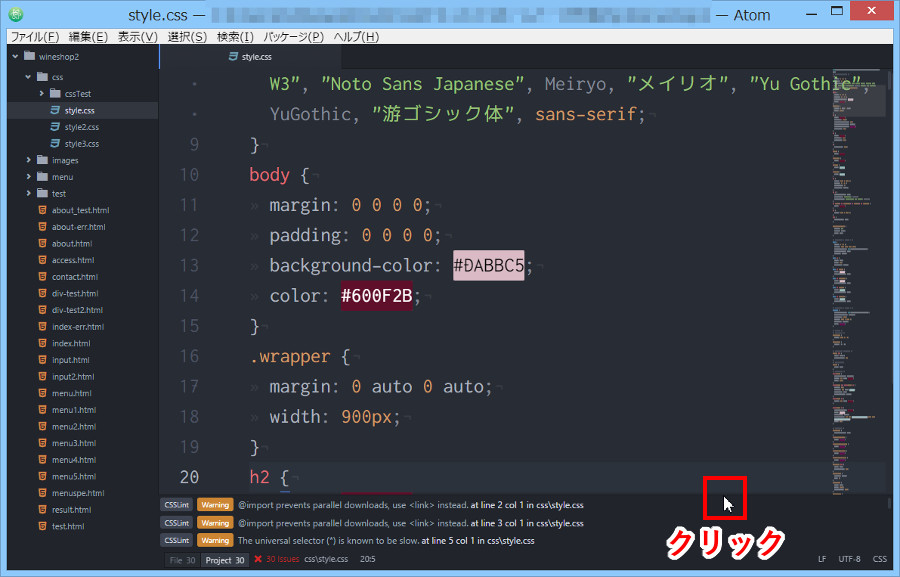
次に情報枠とペイン枠の「さかい」付近にマウスを持って行ってください。

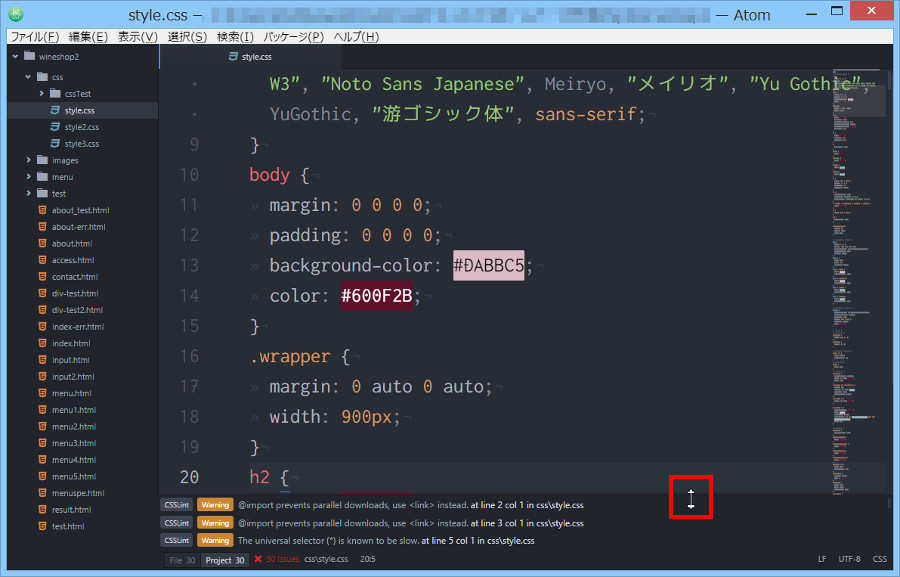
ここでマウスをクリックしてください。矢印が上下アイコンにかわるポイントがあります。変わらなければ何度か同じことをくりかえして下さい。


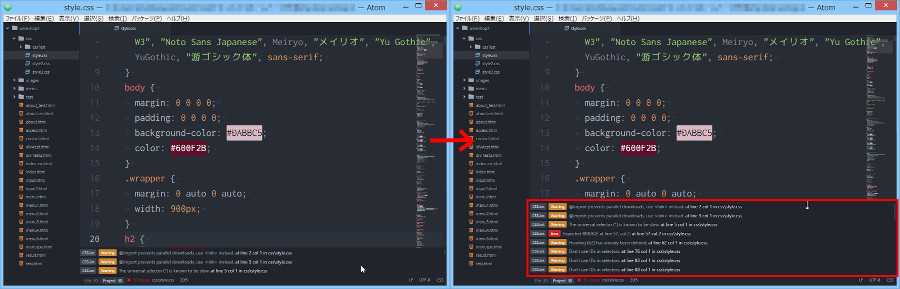
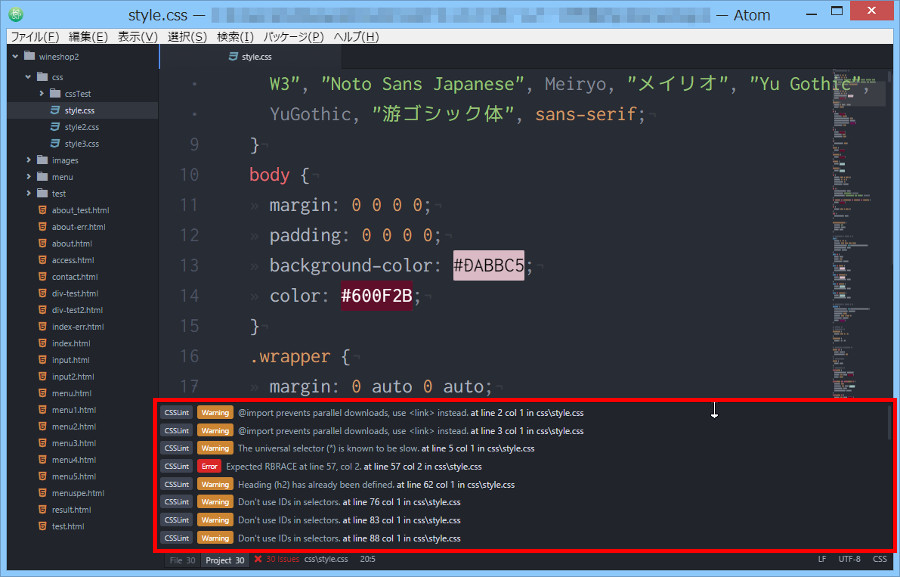
あとはちょうどいい高さになる位置でドラッグアンドドロップ(=マウスの左側のボタンを押したまま、マウスを移動して、ちょうどいい高さで離す)します

高さを変更できましたね。それでは、次に設定画面で高さを変更してみます。
設定で高さを変更する
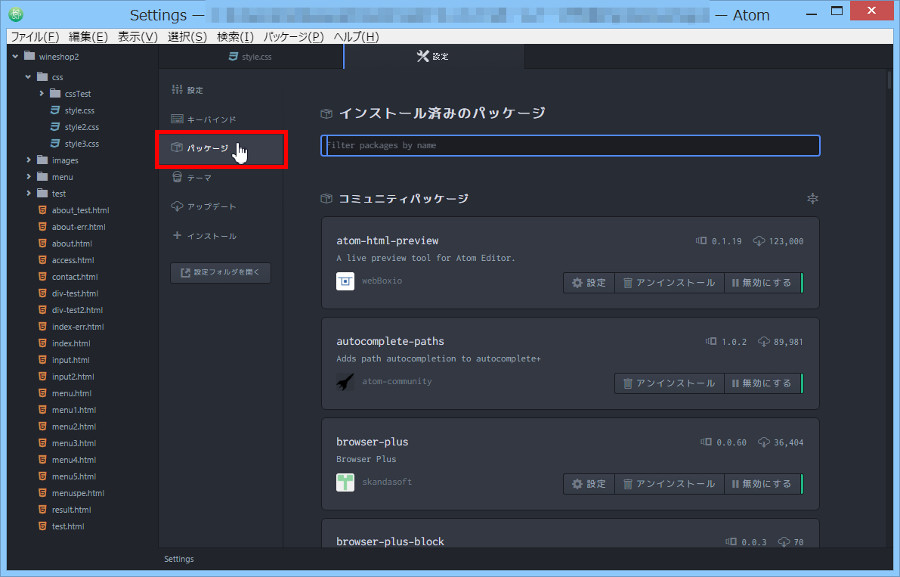
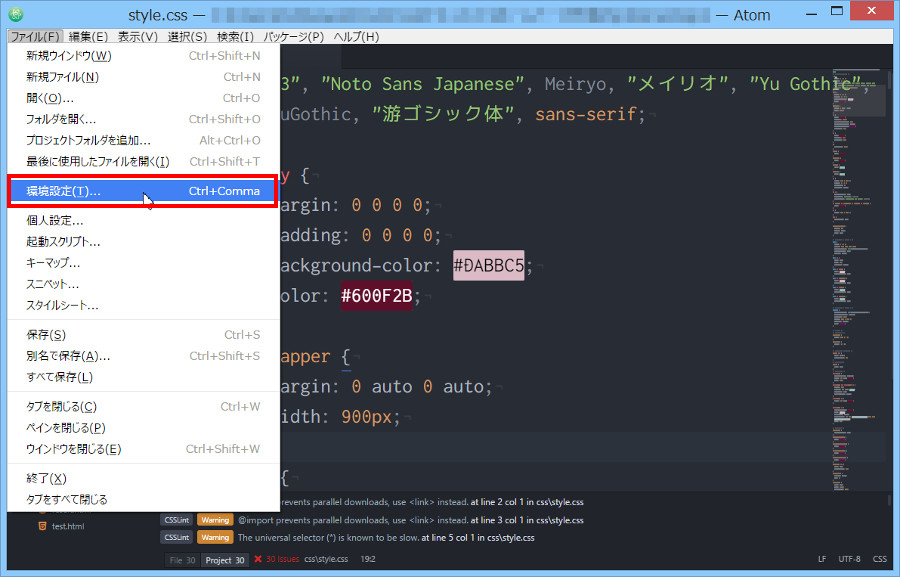
エラー情報枠の高さは設定画面でも変更することができます。まずメニューバーの[ファイル]→[環境設定]を選択してください。

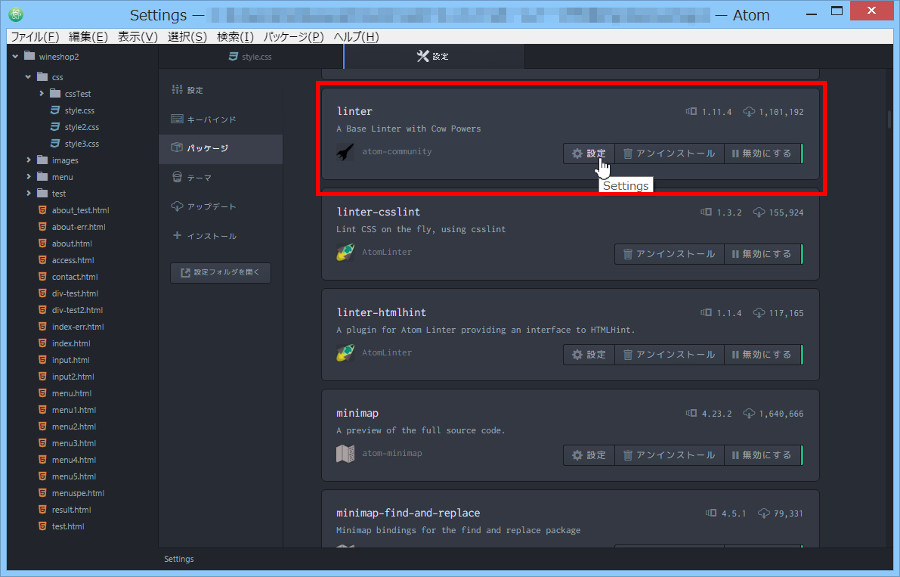
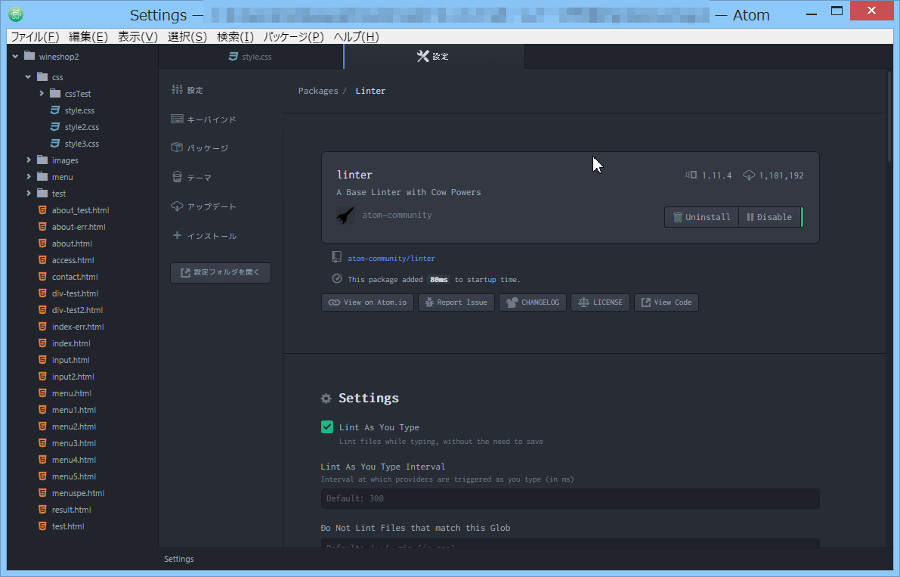
右の画面を下にスクロールさせて、linterパッケージを探して、設定ボタンをクリックしてください。


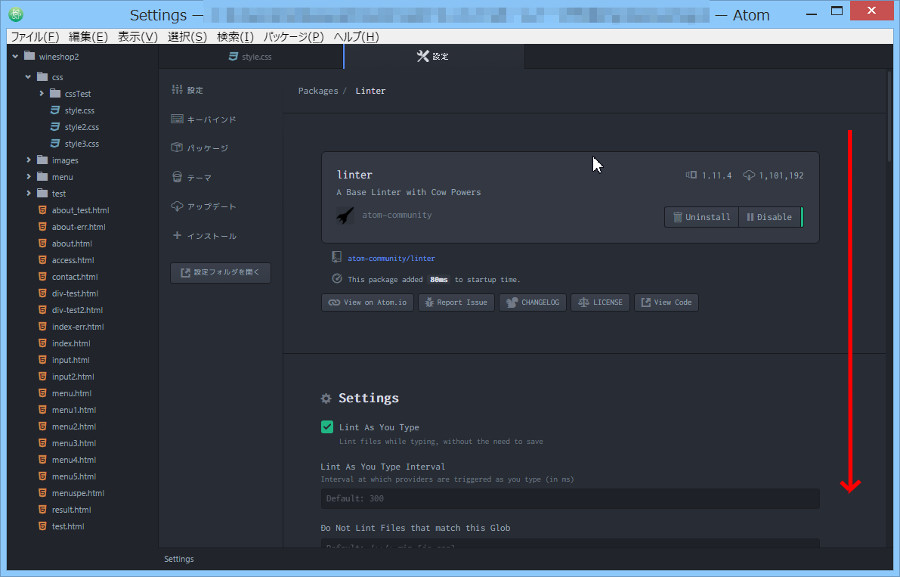
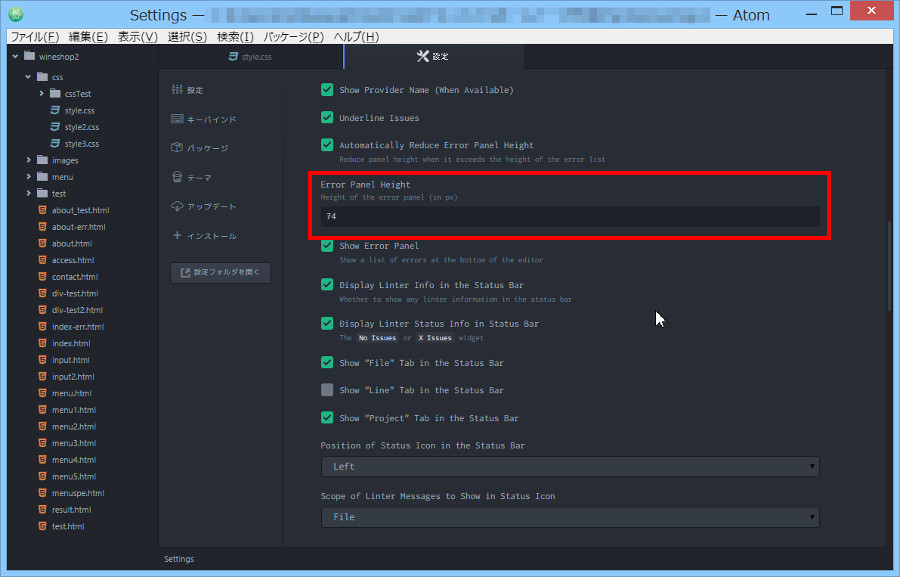
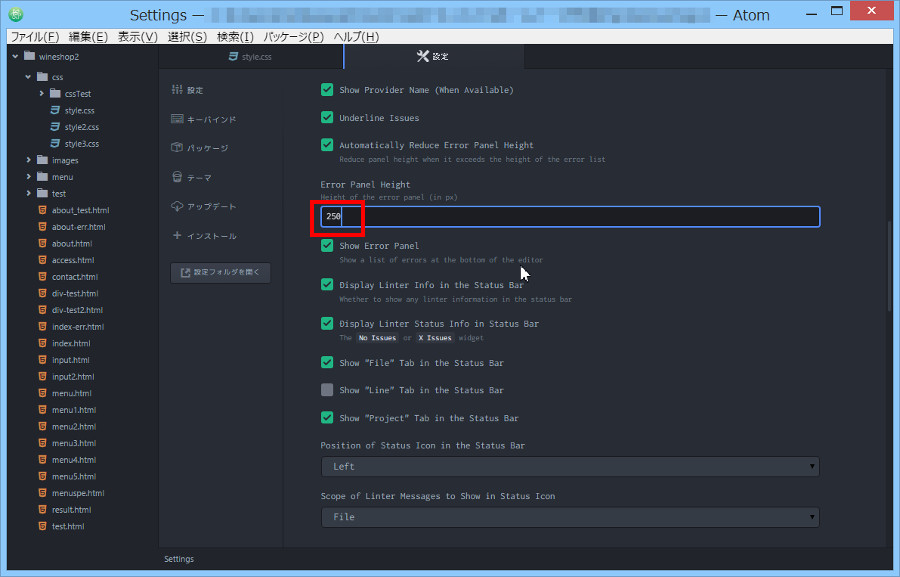
下の方にスクロールさせてください。Error Panel Height が見えてきます。


この Error Pnael Height に数値を入れることでエラー表示枠の高さを変更することができます。数値の単位はピクセルです。ここでは 250 と入力して、確認してみましょう。

ちなみにこのまま先ほど説明したように手動でも変更することができます。手動で設定すると設定画面のError Panel Heightの高さも自動で変更されます。
まとめ
今日はAtomのlinterのステータスバーの上に表示するエラー情報枠の高さを変更する方法を説明しました。特にcssファイルの場合はWarning(警告)が数多く表示されている可能性が高いと思います。なので『表示枠が大きく表示できたら見やすいのになぁ』と思いますよね。そんな時に高さをうまく変更してくださいね。
あと、やっぱりlinterを使いこなすのはムズカシイなぁという人はw3c-validationパッケージ便利ですよ→AtomでHTMLとCSSの文法チェッカー「W3C Markup Validator」を利用するw3c-validationパッケージのインストール方法と使い方
それでは。