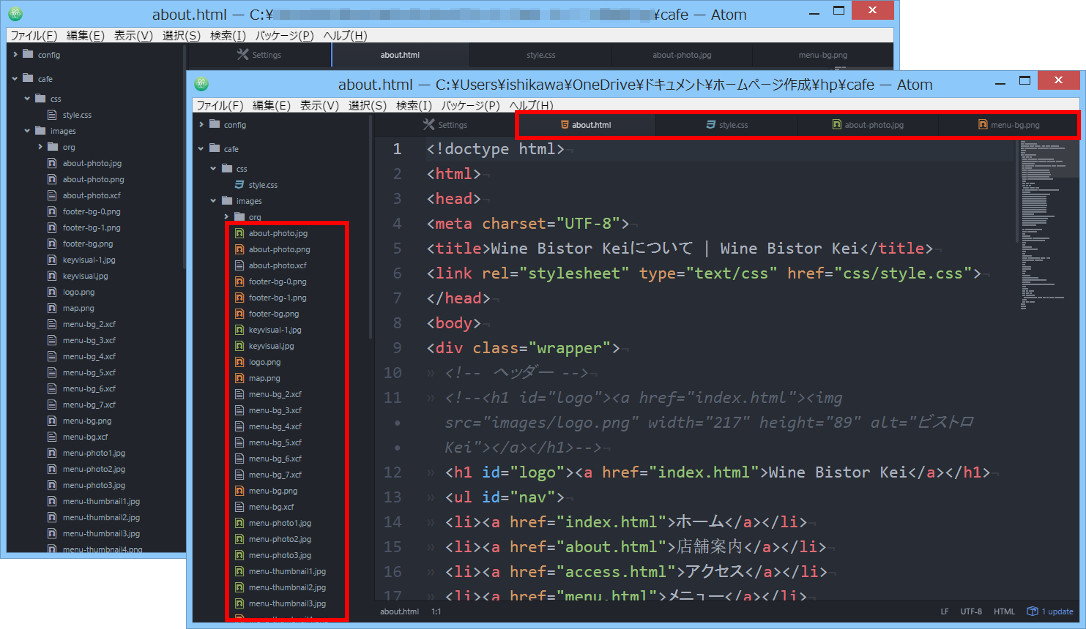
Atomテキストエディタのツリービューとタグに表示されているファイルが多くなってくると『htmlとcssなどを識別するのが大変。もっと見やすくしたいなぁ。たとえばファイルの種類ごとにアイコンを表示できたらなぁ……』と思いませんか? そんな時にはfile-iconsパッケージ(=補助プログラム)をインストールすると、ツリービューとタグにファイルのアイコンを表示してくれるので便利です。たとえば以下の図のように表示できます。

ということで今日は、Atomテキストエディタにfile-iconsパッケージ(=補助プログラム)をインストールする方法を説明しますね。
日本語環境で使用するためのパッケージ「japanese-menu」をインストールしていない人は、先にインストールしておいてくださいね。→Atomテキストエディタを日本語環境で使用するためのパッケージをインストールする方法
それでは、はじめますね。
file-iconsパッケージをインストールする
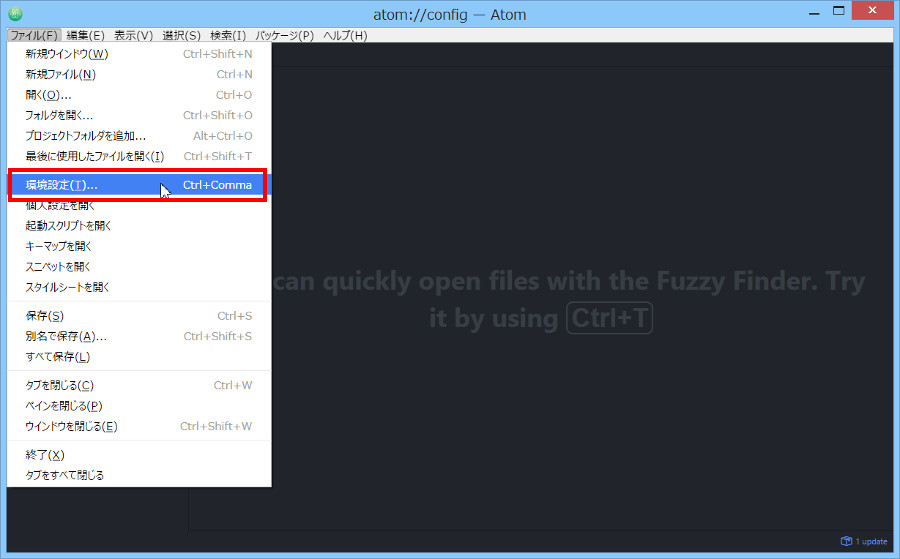
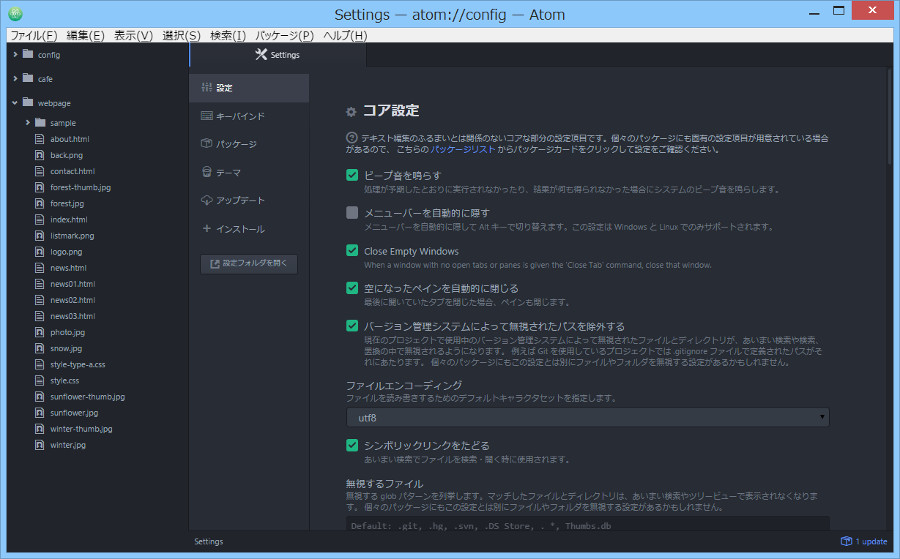
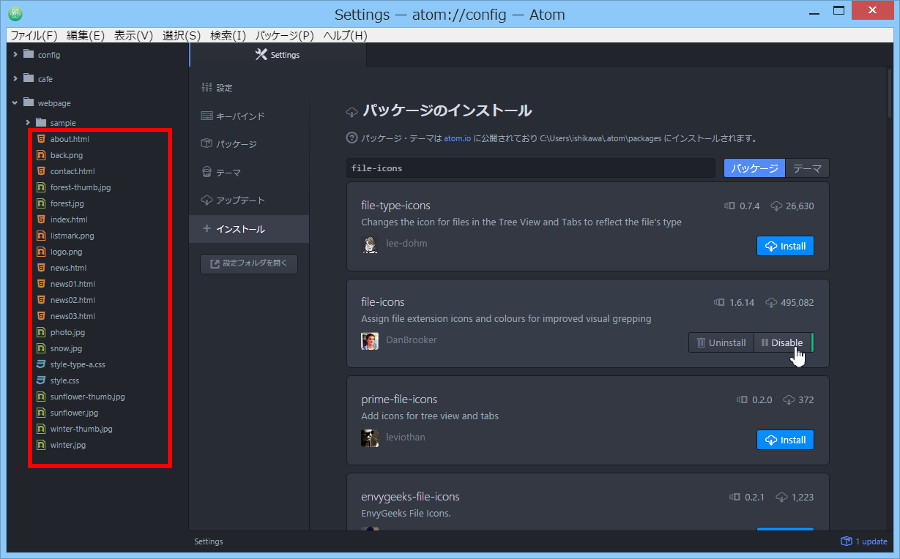
それではfile-iconsパッケージのインストールをします。まずは[ファイル]→[環境設定]で設定画面を表示します。


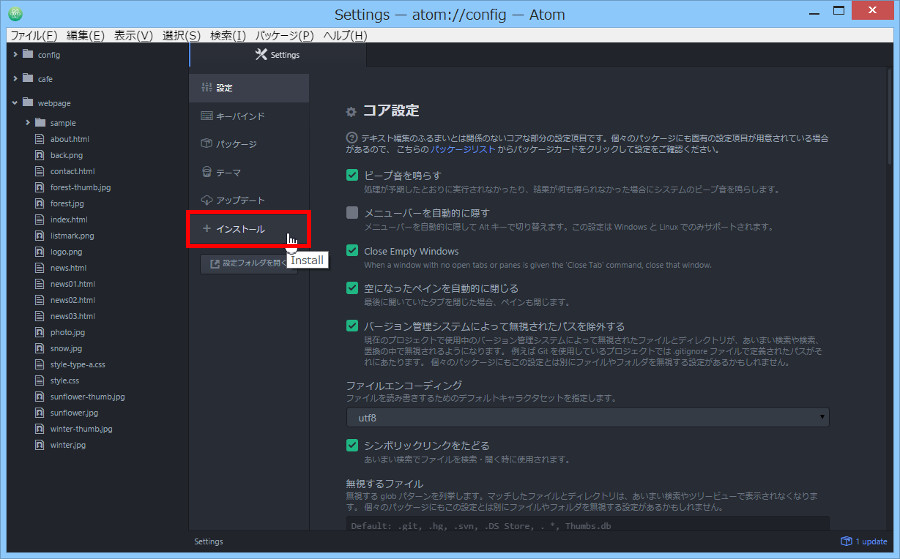
インストールをクリックしてください。パッケージのインストール という画面が表示されます。


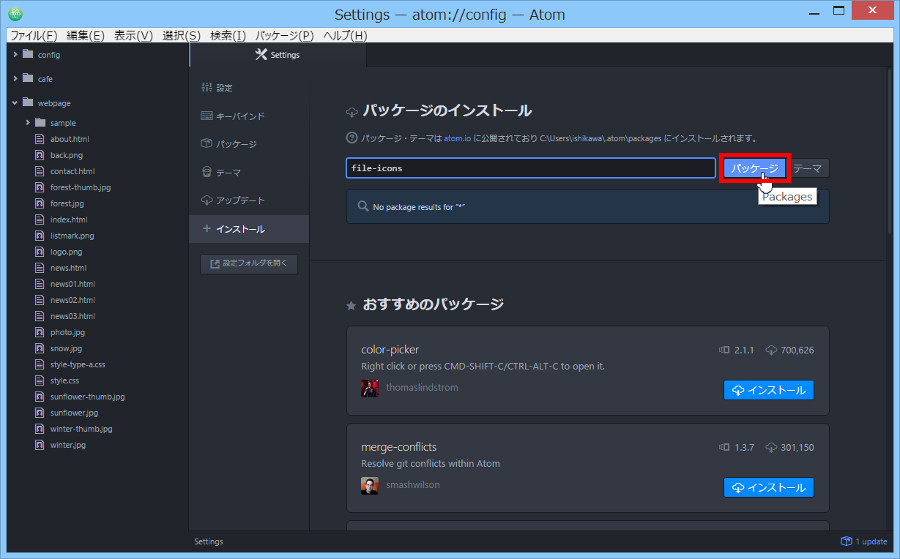
検索枠に file-icons と入力してください。

パッケージボタン をクリックしてください。

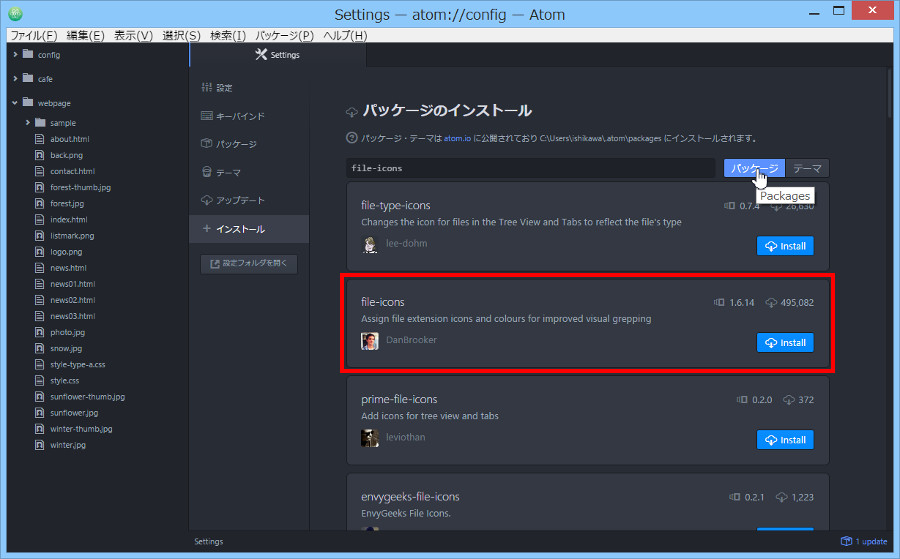
しばらくすると file-icons と表示された枠が表示されます。一番上とは限らないので、ご注意を。

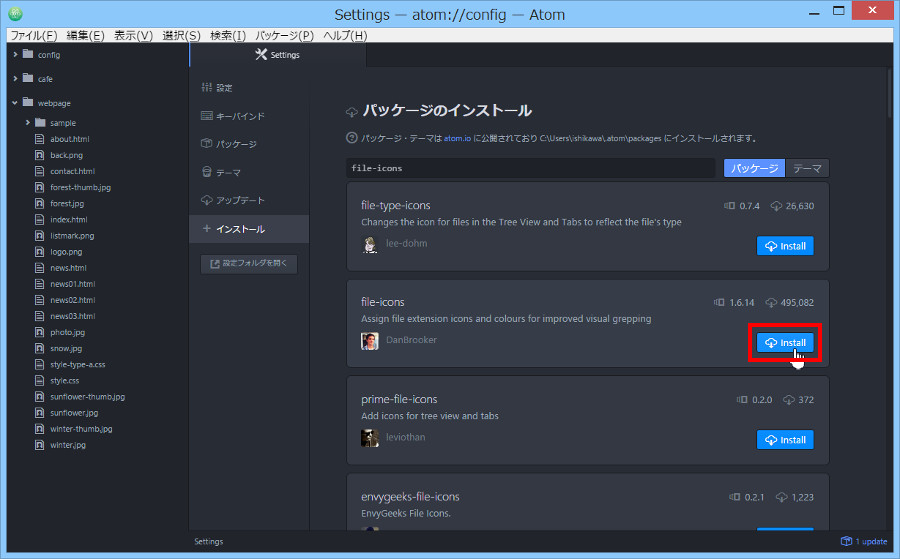
Installボタン をクリックします。

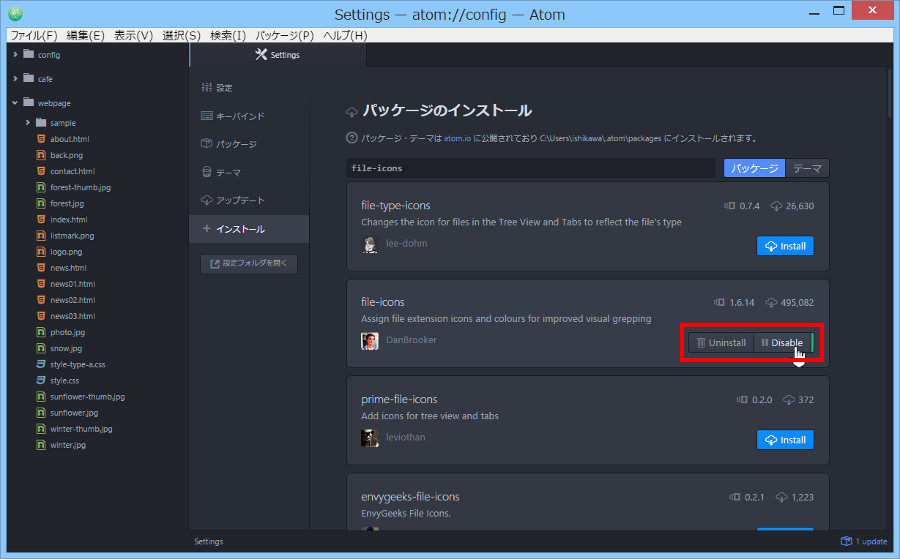
しばらく時間がかかりますので、お待ちください。インストールが終了すると、以下の画面のようになります。Uninstallボタン・Disableボタンが表示されていますね。これで正常にインストールが終了しています。

それでは、ツリービューからみてみましょう。
ツリービューにアイコンが表示される
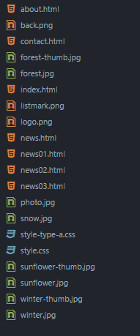
それでは、ツリービューを見てみましょう。htmlファイルには「html5のロゴマーク」アイコンが表示されています。cssファイルには「css3のロゴマーク」アイコンが表示されていますね。

画像は、pngファイルはオレンジ色・jpgファイルは緑色でアイコン表示されていますね。
ちなみに、file-iconsパッケージのインストール前後ではこんなに違います。


見やすさがまったく違いますね。
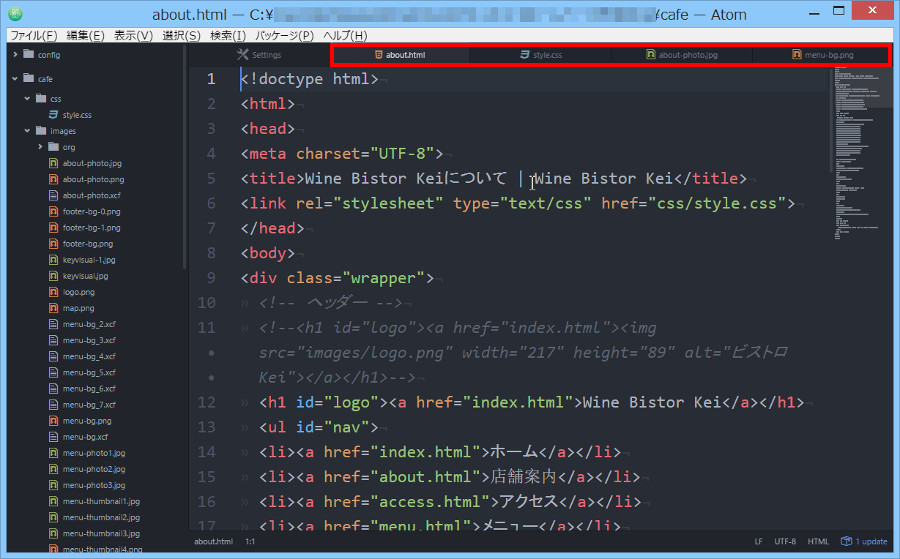
タブにもファイル名の横にアイコンが表示される
次にタブに目を移してみましょう。ご覧のとおり、ツリービューと同じように「html5のロゴマーク」アイコン・「css3のロゴマーク」アイコンなどがタブに表示されています。

こちらもfile-iconsパッケージのインストール前後ではこんなに違います。


見やすさがまったく違いますね。
html5やcss3のロゴマークについて
そうそうhtml5やcss3のロゴマークは、W3Cというインターネット技術のいろいろなことを決めている団体によって決められました。ロゴマークのホームページはこちら→W3C HTML5 Logo
まとめ
今日は、Atomテキストエディタのツリービューとタグにファイルのアイコンを表示するfile-iconsパッケージのインストール方法を説明しました。ファイル数が多くなってくると、ツリービューやタグから目的のファイルを探すのが大変になってきます。少しでも見やすくするとホームページを作成するhtmlやcssのコーディングが楽になりますので、ぜひインストールしてくださいね。それでは。
