Atomテキストエディタでエラーチェックをしてくれるlinterパッケージをインストールしてみたけど、ステータスバーの見方・使い方がよくわからない……と困っていませんか? 今日はAtomでエラーチェックをするLinterステータスバーの見方・使い方を説明しますね。
今日はAtomでエラーチェックをするLinterステータスバーの見方・使い方を説明しますね。
なおlinterを使いこなすのはちょっとムズカシイなぁという人はw3c-validationパッケージ便利です。

そうそう、まだLinterをインストールしていない人はこちらからお願いします。

linterステータスバーの項目名称
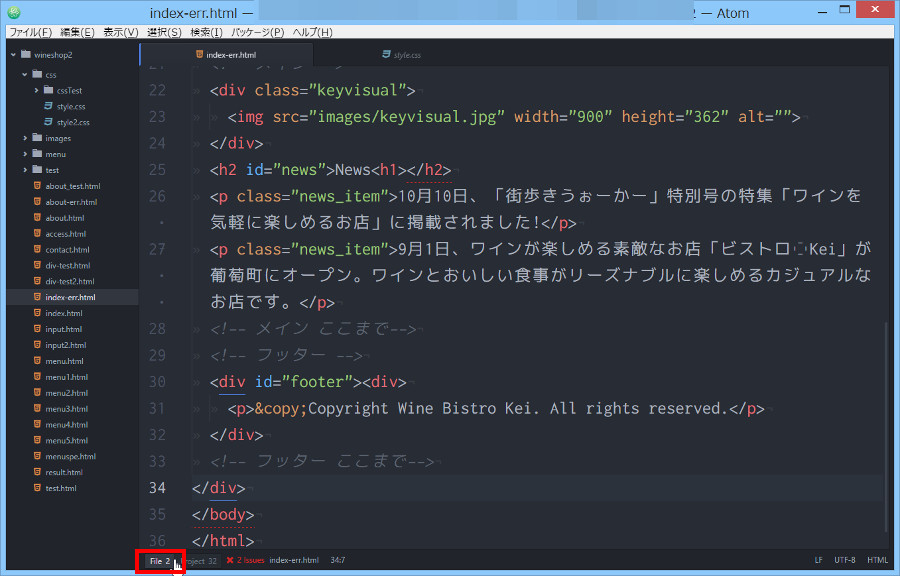
まずは説明する上で、linterステータスバーに表示されている項目名称を確認しておきますね。左から順にFileタブ・Projectタブ・Issueタブ・ファイル名タブ・行 桁位置タブとなります。






それでは各項目名称について説明していきますね。
Fileタブについて
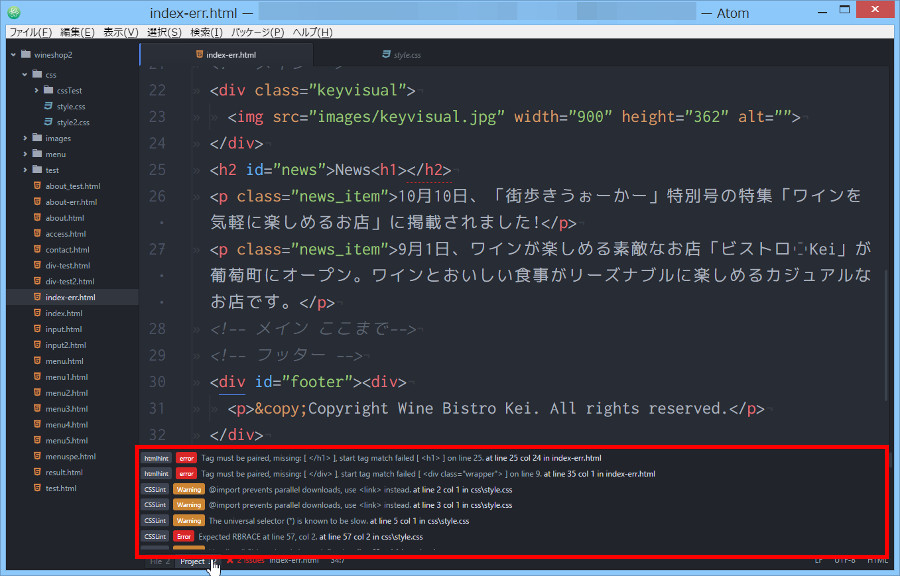
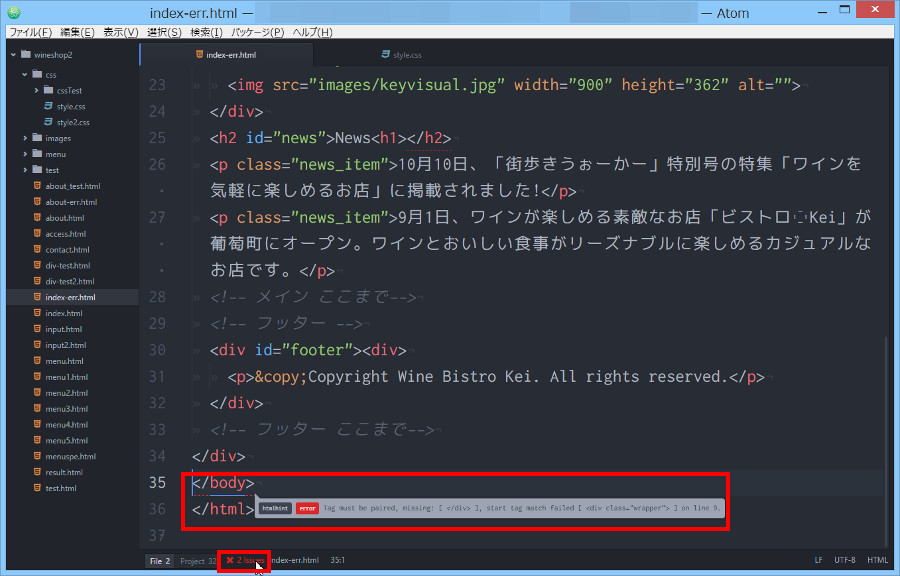
Fileタブは、表示中のファイルに存在するエラー数・エラー詳細についての情報を表示します。たとえば以下の図の場合は、index-err.htmlファイルに2つエラーがあります。

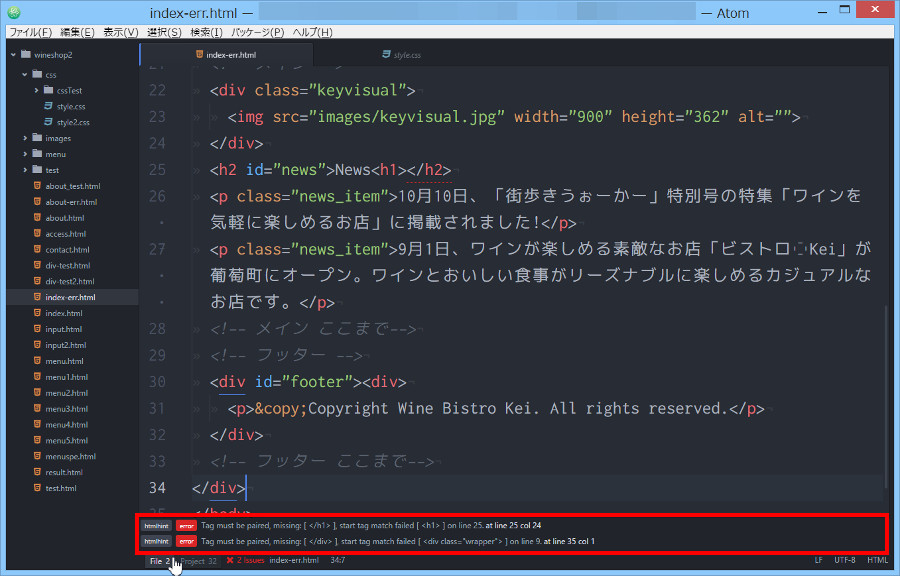
さらにFileタブをクリックするとエラー詳細が表示されます。


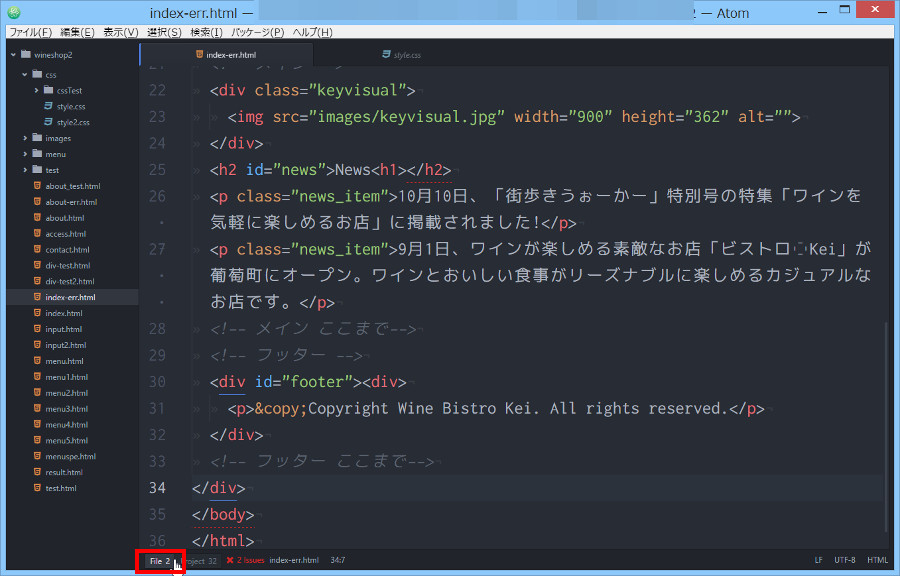
もう一度Fileタブをクリックするとエラー詳細が非表示になります。

Projectタブについて
Projectタブは、「ペインに表示し、linterパッケージで間違いチェックを実行したファイルに存在するエラー数・エラー詳細」についての情報を表示します。「linterパッケージで間違いチェックを実行したファイル」という言い方がちょっとややこしいですね。よく分からない人はとりあえず「ペインに表示しているファイル」でも構いません。たとえば以下の図の場合は、index-err.htmlファイル・style.cssに32のエラーがあります。

さらにProjectタブをクリックするとエラー詳細が表示されます。


もう一度Projectタブをクリックするとエラー詳細が非表示になります。

ちなみに、「ペインに表示していてもlinterパッケージで間違いチェックを実行していないファイル」または「ペインに表示していないファイル」のエラー数・エラー詳細についての情報は表示しません。ここはちょっとややこしいので、改めて説明しますね。
Issueタブについて
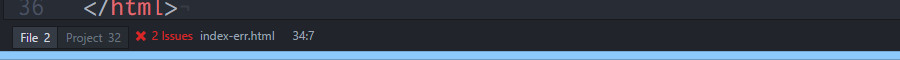
Issueタブは「問題点の数」を表示しています。下図の場合、「2 Issues」と表示しているので「2個の問題点=エラーが2か所」を意味しています。

問題点がすべて修正された時、または問題点がない時は、「No Issue」と表示されます。下図の場合、「No Issue」と表示しているので「0個の問題点=エラーなし」を意味しています。

Issueをクリックすると問題点の場所にカーソルが移動します。


ちなみにこの「問題点の数」を計算する範囲を「Fileタブ単位にするか、Projectタブにするか」を設定で変更することができます。初期設定ではFileタブ単位になっています。
ファイル名タブ
行 桁位置タブ
まとめ
Atomテキストエディタでエラーチェックをしてくれるlinterパッケージをインストールしてみたけど、なんだかステータスバーの見方・使い方がよくわからない……という人も多いのではないでしょうか? というか私だったんですけどね。linterは便利ですが奥が深いので、分からないことが多くありそうです。また調べてよい情報があれば説明しますね。
あと、なおlinterを使いこなすのはムズカシイなぁという人はw3c-validationパッケージ便利ですよ→AtomでHTMLとCSSの文法チェッカー「W3C Markup Validator」を利用するw3c-validationパッケージのインストール方法と使い方