divタグやtrタグ・tdタグなどが多くなってくるとタグの親子関係や対応関係などの構造がわかりずらい!なんとかならないの……と思いませんか?  先日ご紹介した「Atomテキストエディタでバラバラになったdivタグのインデント(字下げ)を簡単に揃える方法」でもある程度はhtmlの構造をわかりやすくできますが、インデント(字下げ)に縦線を表示することによって、さらにわかりやすくすることができます。今日はその方法をお伝えしますね。
先日ご紹介した「Atomテキストエディタでバラバラになったdivタグのインデント(字下げ)を簡単に揃える方法」でもある程度はhtmlの構造をわかりやすくできますが、インデント(字下げ)に縦線を表示することによって、さらにわかりやすくすることができます。今日はその方法をお伝えしますね。
日本語環境でAtomテキストエディタで使用する設定にしていない人は、先にこちらをお願いしますね→Atomテキストエディタを日本語環境で使用するためのパッケージをインストールする方法
それでは、はじめますね。
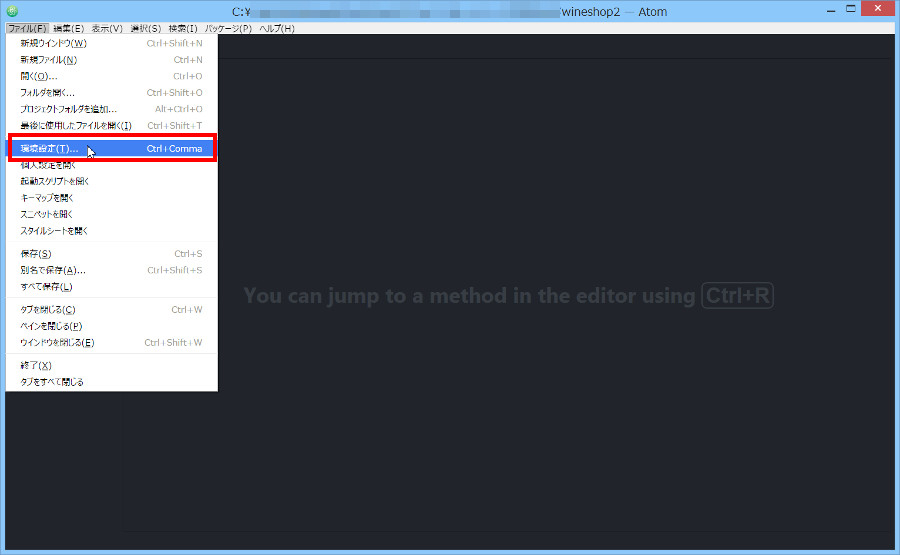
まずメニューバーより[ファイル]→[環境設定]を選択してください。

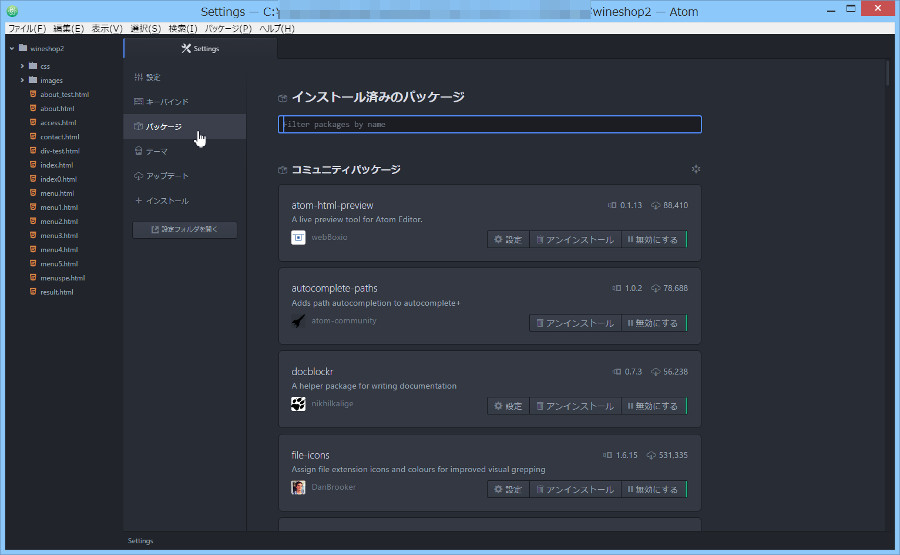
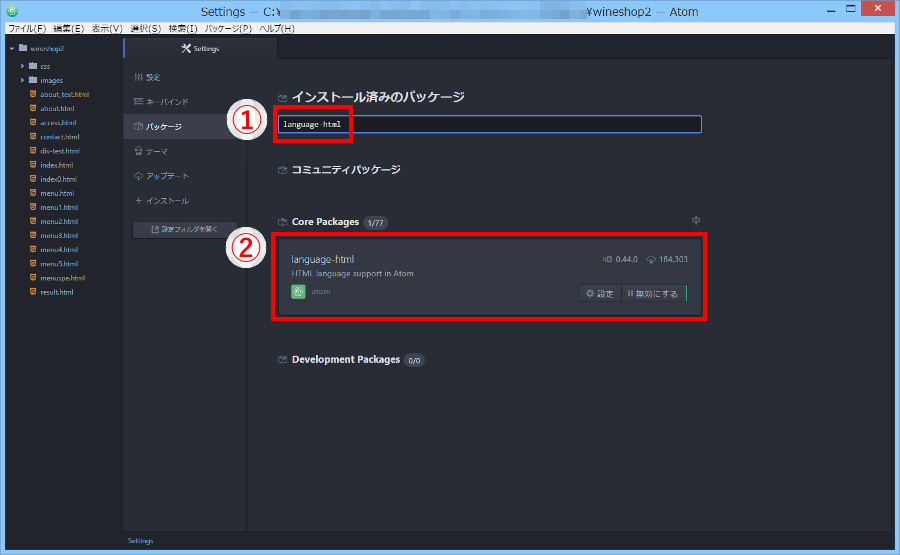
インストール済みのパッケージの検索枠に「language-html」と入力してください。入力がおわると同時にCore Packagesに、language-htmlが表示されますね。

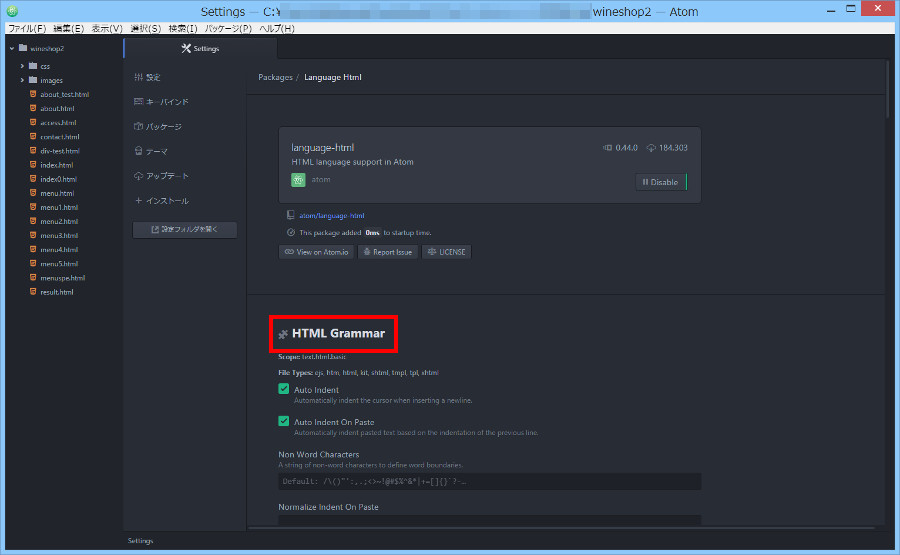
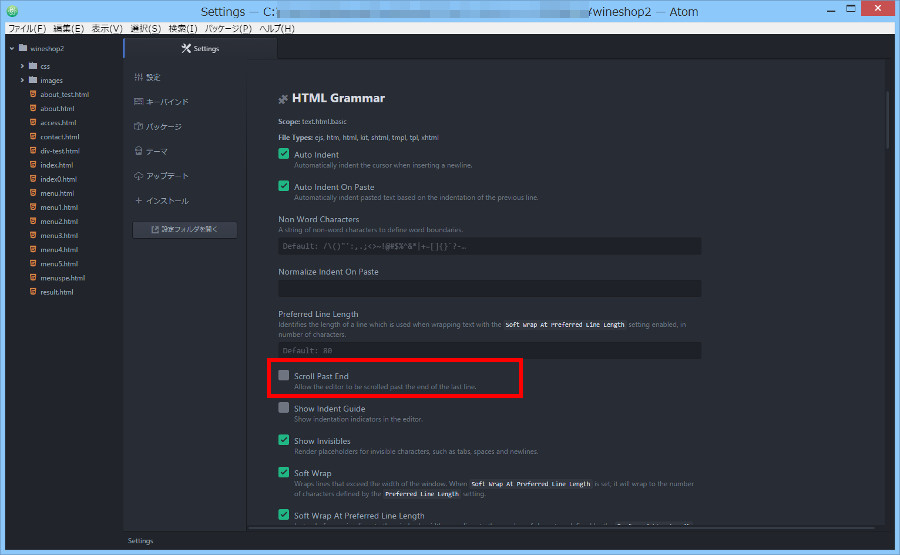
HTML Grammarという見出しがありますね。マウスなどで下の方に少しスクロールしてください。「Show Indent Guide」という項目がみえてきます。

![]()

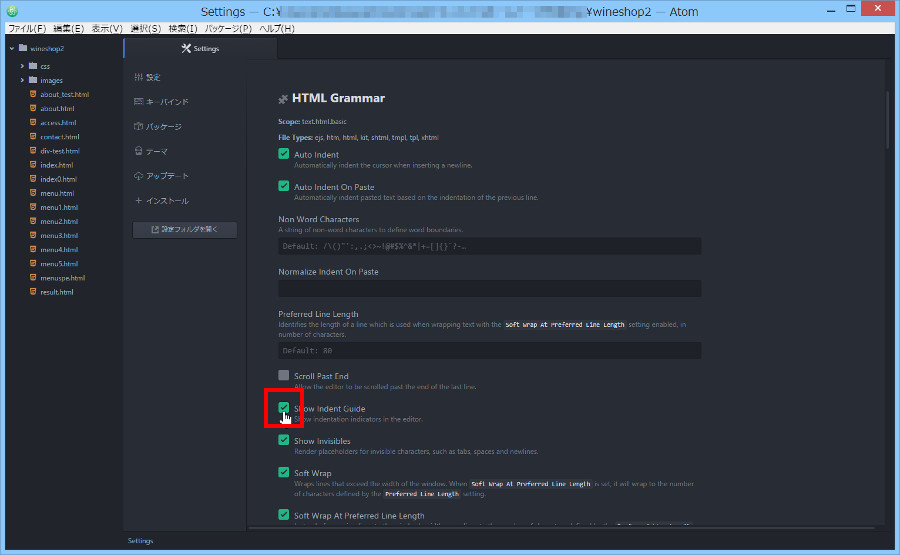
この「Show Indent Guide」という項目にチェックをしてください。

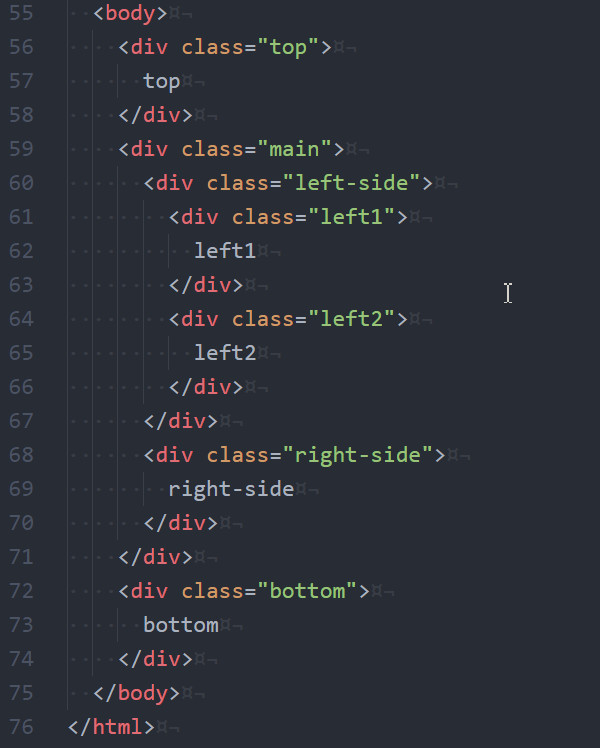
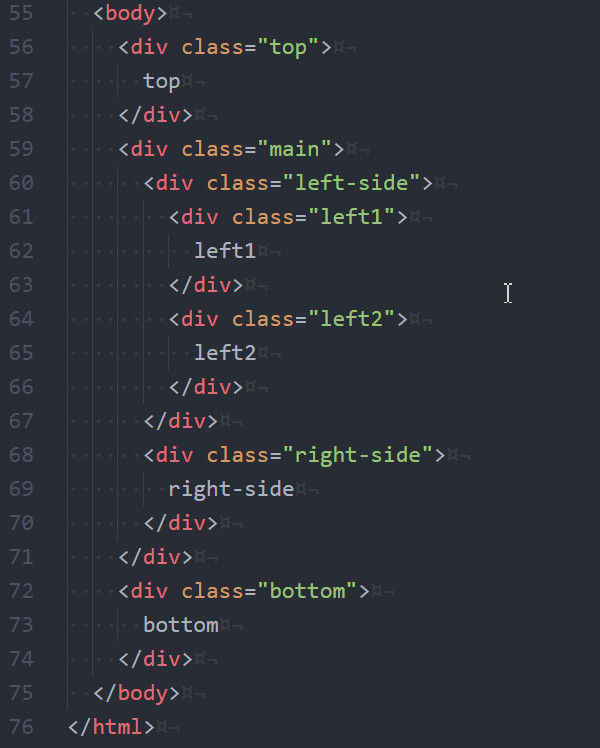
ここでhtmlを見てみると、インデント(字下げ)に縦線を表示されてわかりやすくなっています。

まとめ
今日はAtomテキストエディタでインデント(字下げ)に縦線を表示して、htmlのタグ構造をわかりやすくする方法をご紹介しました。特にdivタグやtrタグ・tdタグなどは記述する数が多いため、親子関係や対応関係などの構造がわかりずらくなるハズです。そんな時に先日ご紹介した「Atomテキストエディタでバラバラになったdivタグのインデント(字下げ)を簡単に揃える方法」とあわせて使えば、かなり分かりやすくなりますので、ホームページを効率的にそして楽しく作成してくださいネ。それでは。