htmlに記述するdivタグの数が増えてくると揃えていたはずのインデント(=字下げ)が、いつの間にかバラバラになって、対応関係がわからなくなっていませんか?  2カラム・3カラムのページレイアウトにするとdivタグを数多く使う必要がでてくるため、一つ一つインデント(=字下げ)を揃えていこうとするのですが……途中でdivタグの開始と終了の対応関係がわからなくなってしまったり……何かいい方法はないの……と思いませんか? Atomテキストエディタならバラバラになっているタグのインデント(字下げ)を簡単に揃えることができます。なので今日はその方法をお伝えしますね。
2カラム・3カラムのページレイアウトにするとdivタグを数多く使う必要がでてくるため、一つ一つインデント(=字下げ)を揃えていこうとするのですが……途中でdivタグの開始と終了の対応関係がわからなくなってしまったり……何かいい方法はないの……と思いませんか? Atomテキストエディタならバラバラになっているタグのインデント(字下げ)を簡単に揃えることができます。なので今日はその方法をお伝えしますね。
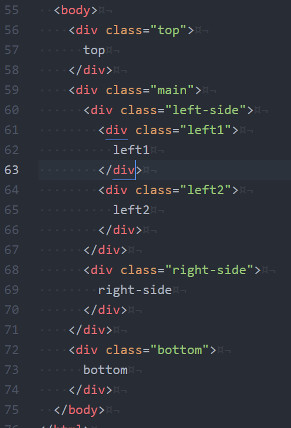
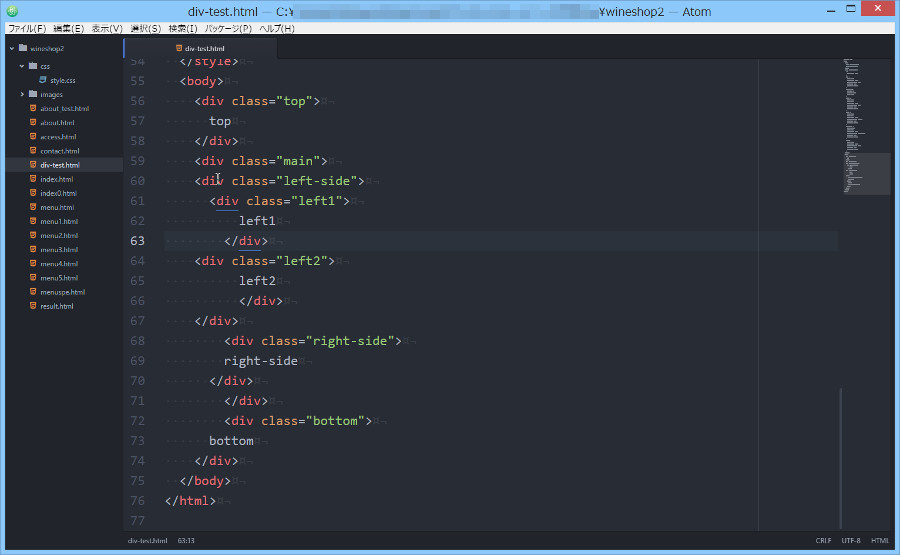
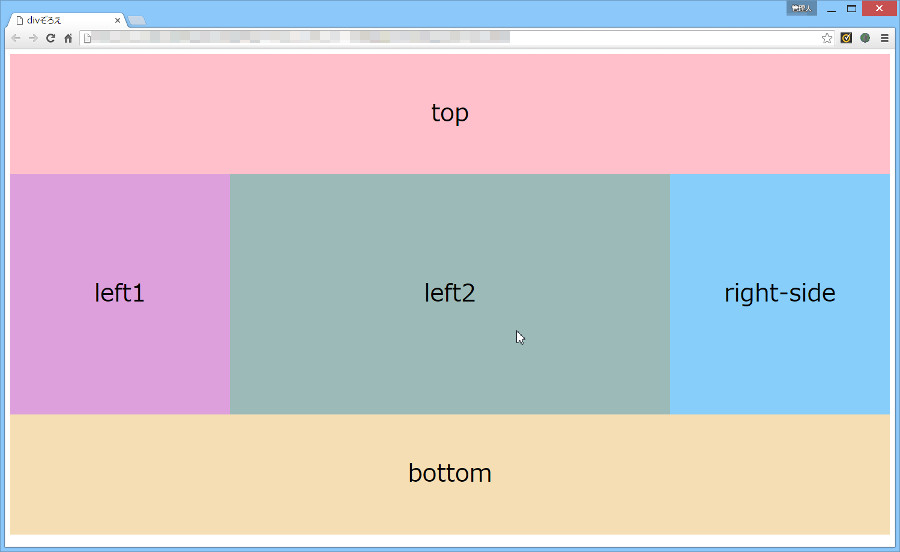
というわけで、今日はこんなhtmlファイルを用意してみました。ブラウザーでみるとたったこれだけのレイアウトですが、htmlファイルをみると……divタグだらけですね。

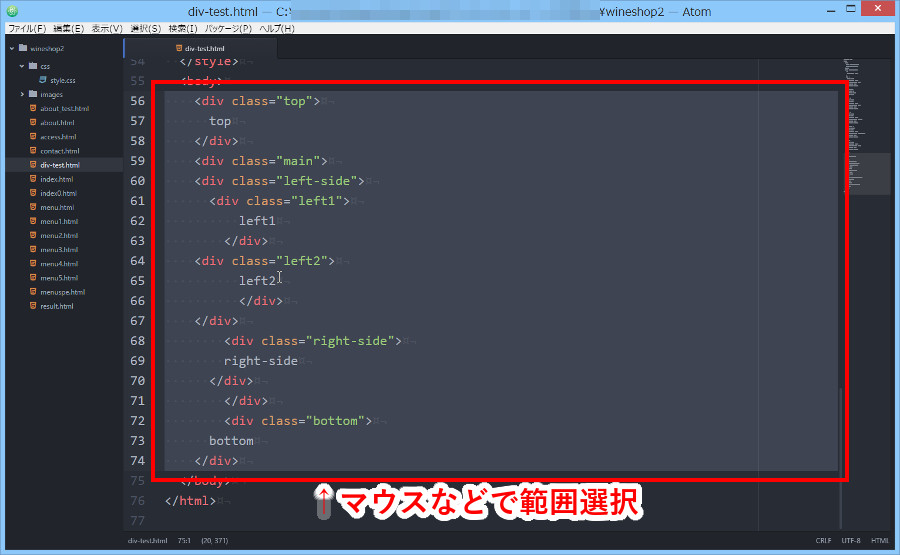
今日の例では説明をするためにdivタグの中にほとんど記述していないので分かりやすいですが、本来はこのdivタグの中にさらに多くのタグが記述されますよね。うまくインデント(字下げ)を揃えられていればいいのですが、実際のところ記述していると「開始のdivタグ」と「終了のdivタグ」が数多くあるので対応関係が非常にわかりづらくなります。こんな時に、バラバラになったdivタグのインデント(字下げ)を簡単に揃えて対応関係をはっきりさせましょう。まず、インデント(字下げ)をしたい範囲をマウスで選択してください。

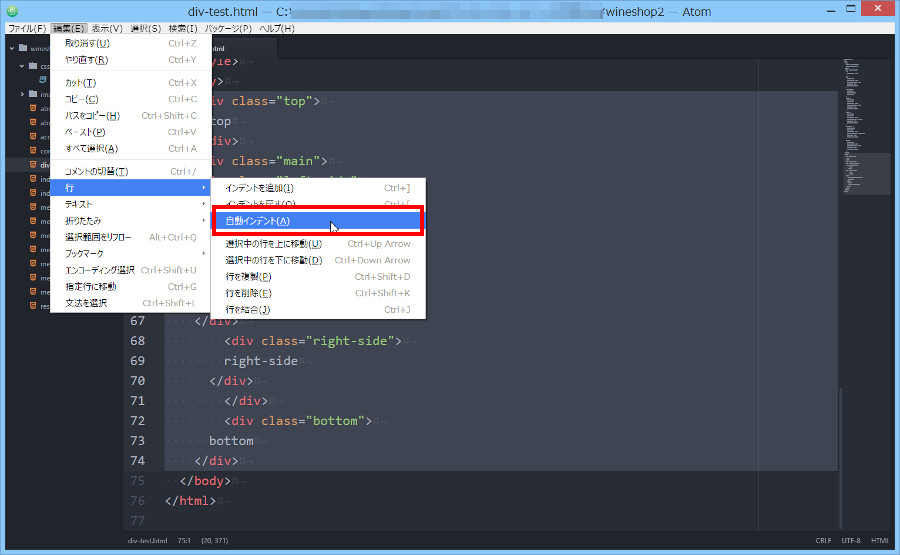
次に[編集]→[行]→[自動インデント]を選択してください。

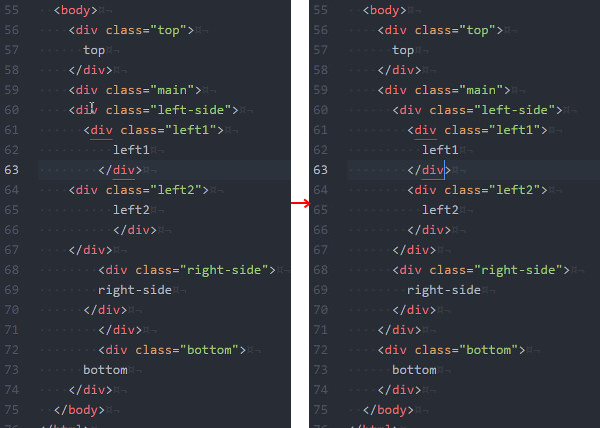
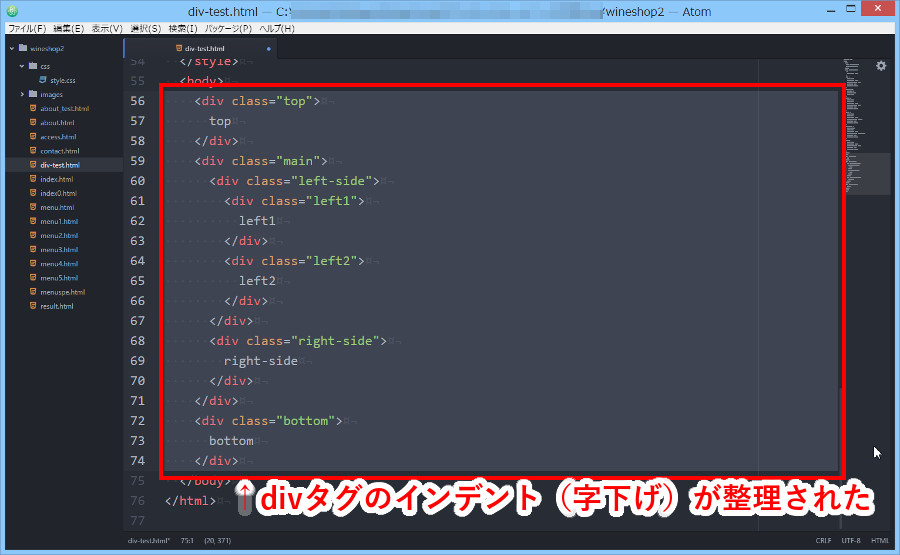
バラバラになって対応関係がわからなくなっていたdivタグが、インデント(字下げ)を揃えることによって、整理されて分かりやすくなりましたね。

まとめ
htmlファイルではタグが数多くなり複雑になるので、対応関係を見た目でわかりやすくしておきたいですよね。そんな時に今日ご紹介した「自動インデント」でタグのインデント(字下げ)を簡単に揃えれば、対応関係がすっきりして分かりやすくなります。divタグだけでなく、複雑になりがちな<table><tr><th><td>の各タグでも同じようにできますので、タグの対応関係がなんだか分かりずらいなぁという時にやってみてくださいネ。