Atomテキストエディタでcssのコーディング・スペルミス・構文など間違いチェックをするにはどうしたらいいの……よくわからない……と思いませんか?
Atomでcssの間違いチェックをする時にはlinter-csslintパッケージ(=補助プログラム)を使用するのですが、ちょっと慣れが必要です。ということで今日はAtomでcssのコーディング間違いチェックをするlinter-csslintの使い方について説明しますね。

あと、やっぱりlinterを使いこなすのはムズカシイなぁという人はw3c-validationパッケージ便利です。
linter-csslintパッケージをインストールしていない人はこちらからお願いします。
あとエラー情報をみるには、見方を知っておく必要があります。『よくわからないなぁ』という人はこちらをどうぞ。
linterとlinter-csslintパッケージインストールはできましたか?それでははじめますね。
既にあるcssファイルの場合
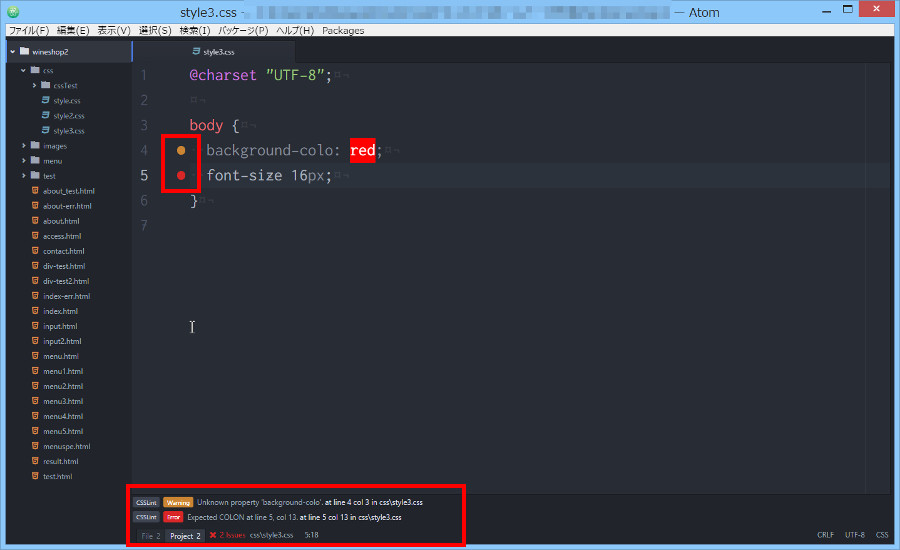
既にあるcssファイルの場合cssのコーディング・スペルミス・構文など間違いチェックは、ペインに表示した時点で行われます。
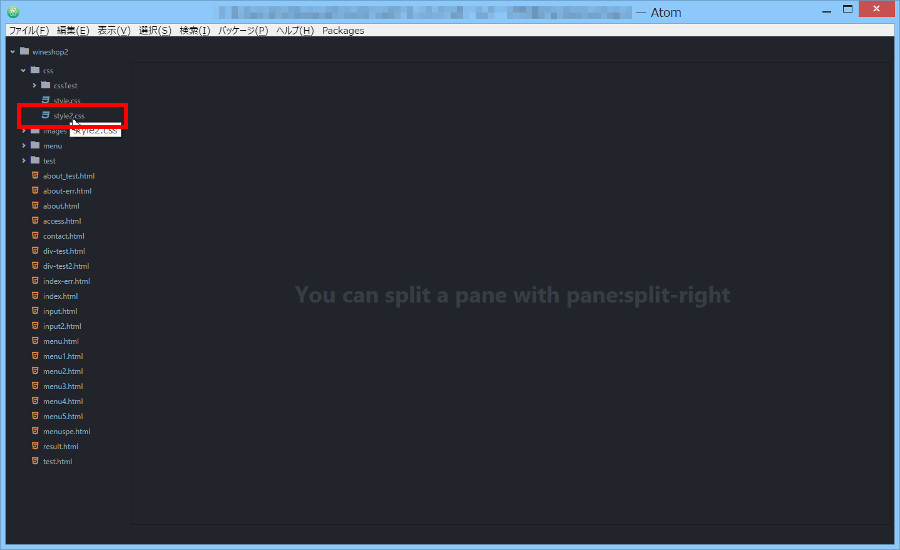
たとえば、cssファイルをツリービューから選択してペインに表示すると間違いチェックが行われます。


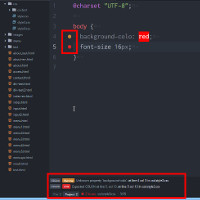
オレンジ色●(警告)、赤色●(エラー)が表示されているところが、cssのコーディング・スペルミス・構文など間違いの可能性がある場所です
新規作成のcssファイルの場合
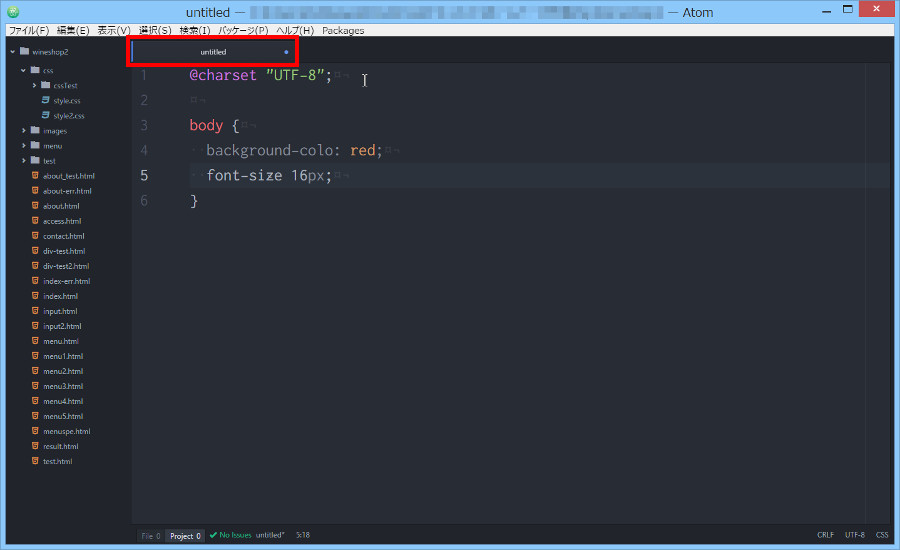
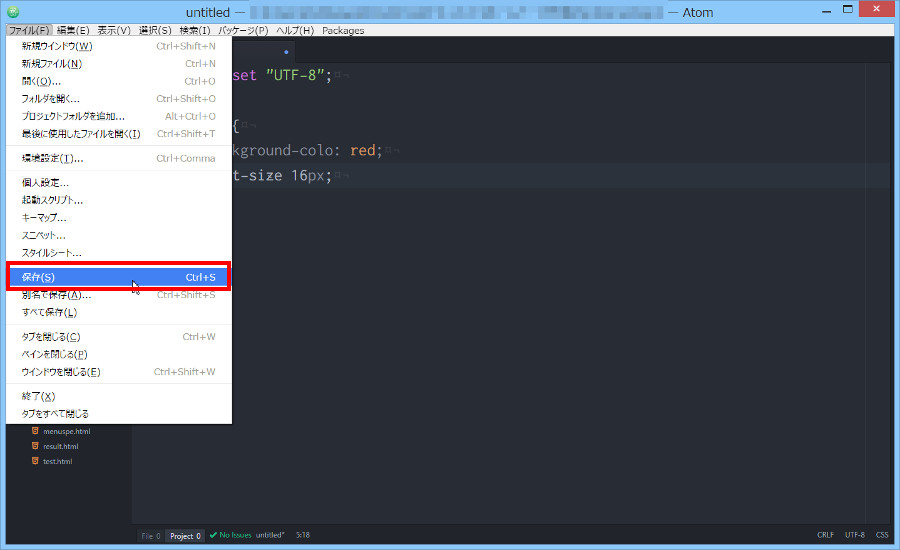
新規作成のcss場合は、(ファイル名をつけて)保存した時点で間違いチェックが行われます。保存する前には行われないので注意してください。



オレンジ色●(警告)、赤色●(エラー)が表示されているところが、cssのコーディング・スペルミス・構文など間違いの可能性がある場所です。
ErrorとWarningの違い
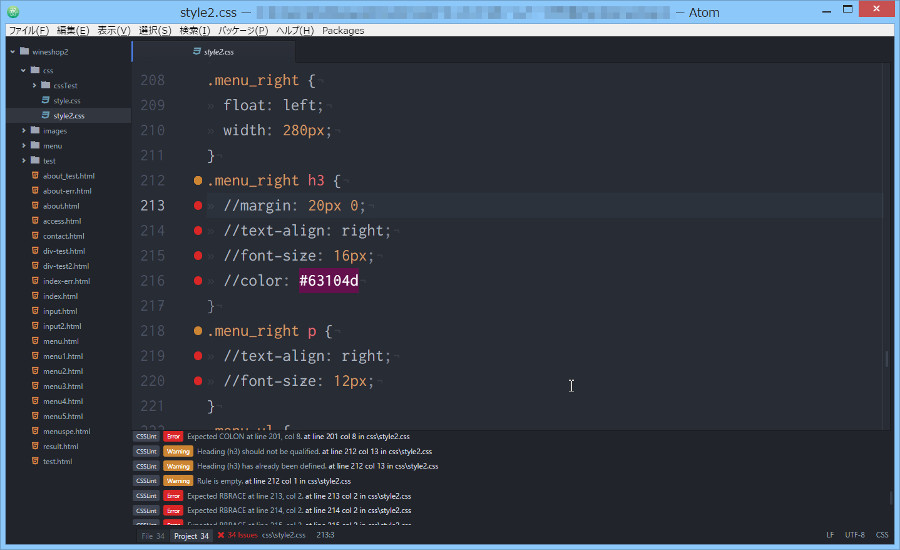
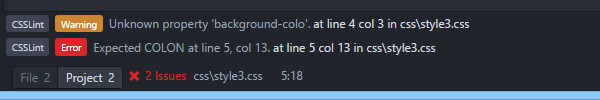
cssの場合は、ErrorとWarningが多く表示されているかもしれません。まずはエラー詳細メッセージをみてみましょう。表示されていない時は、linterステータスバーのFileタブをクリックして詳細メッセージを表示してください。

ErrorとWarningがあることがわかります。ちなみに「ErrorとWarningの違い」は以下のとおりです。
- Error…エラー。エラーの修正が必要
- Warning…警告。エラーの可能性あり。エラーの修正が必要かもしれない。
Warning(=警告)に対して修正するかどうかの判断が難しいですが、とりあえずは正しく表示されていれば修正はしなくていいと思います。
ちなみに Error や Warning はこちらの規則に従って行われています→「https://github.com/CSSLint/csslint/wiki/Rules」。本来は Warning(=警告)も表示されないように、きちんと規則に従って書くべきですが、現時点ではちょっと難しすぎますね。
まとめ
今日はAtomテキストエディタでCSSのコーディング・スペルミス・構文など間違いチェックをするlinter-csslintパッケージの使い方について説明しました。注意点としては「css新規ファイル作成時には保存した場合にチェックが行われること」「Warning(警告)の場合は修正が必要かもしれないエラーレベルである」の2点です。
あと、やっぱりlinterを使いこなすのはムズカシイなぁという人はw3c-validationパッケージ便利ですよ→AtomでHTMLとCSSの文法チェッカー「W3C Markup Validator」を利用するw3c-validationパッケージのインストール方法と使い方
それではまた。