htmlの記述でdivタグの数が多くなってくると、閉じわすれる時がありませんか? ページデザインする際に多くなるdivタグですが、多くなってくるとどうしても開始タグと終了タグの対応関係が複雑になってきて、『このdivタグの終了タグを、入力したっけ?』ということも多いと思います。Atomテキストエディタでは、divタグなどの終了タグを適切な位置に自動入力してくれる便利な方法があります。今日はその方法をご紹介しますね。
ページデザインする際に多くなるdivタグですが、多くなってくるとどうしても開始タグと終了タグの対応関係が複雑になってきて、『このdivタグの終了タグを、入力したっけ?』ということも多いと思います。Atomテキストエディタでは、divタグなどの終了タグを適切な位置に自動入力してくれる便利な方法があります。今日はその方法をご紹介しますね。
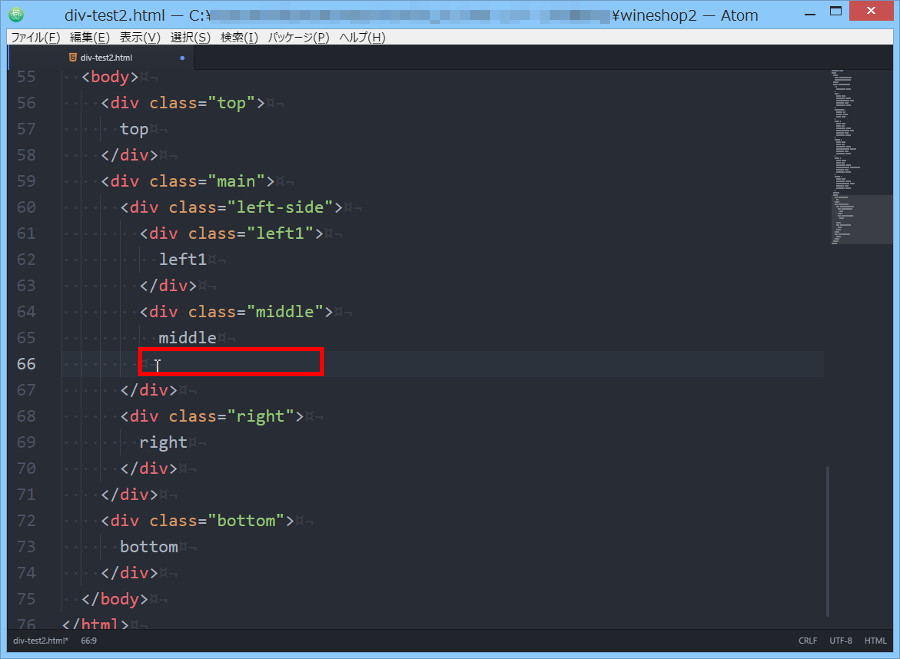
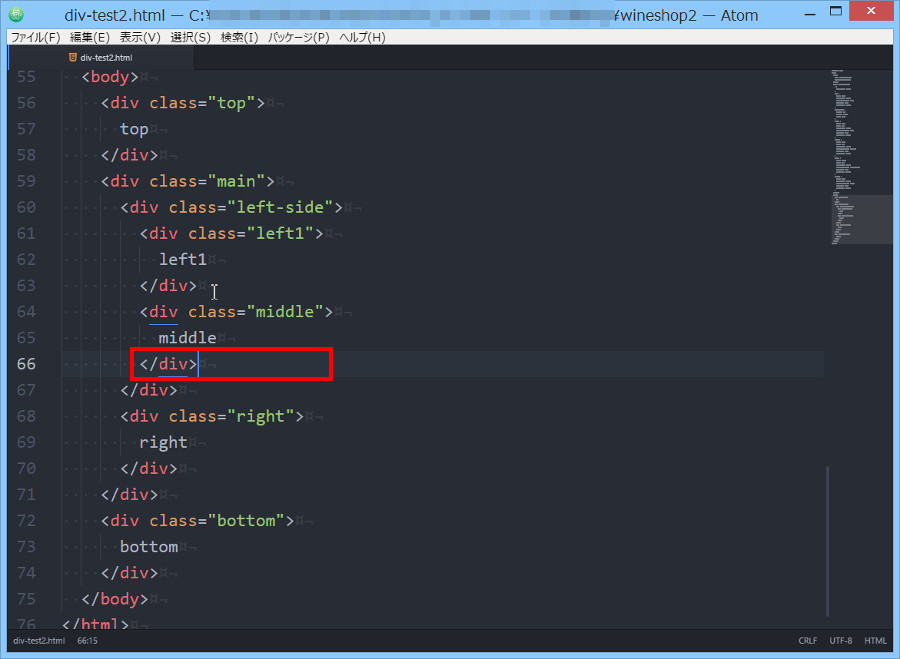
たとえば、以下のように<div class="middle">に対応する終了タグがなかったとします。

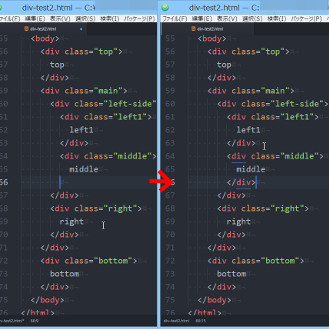
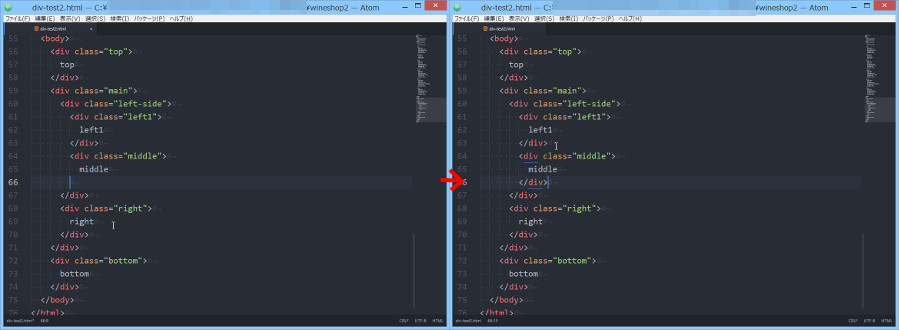
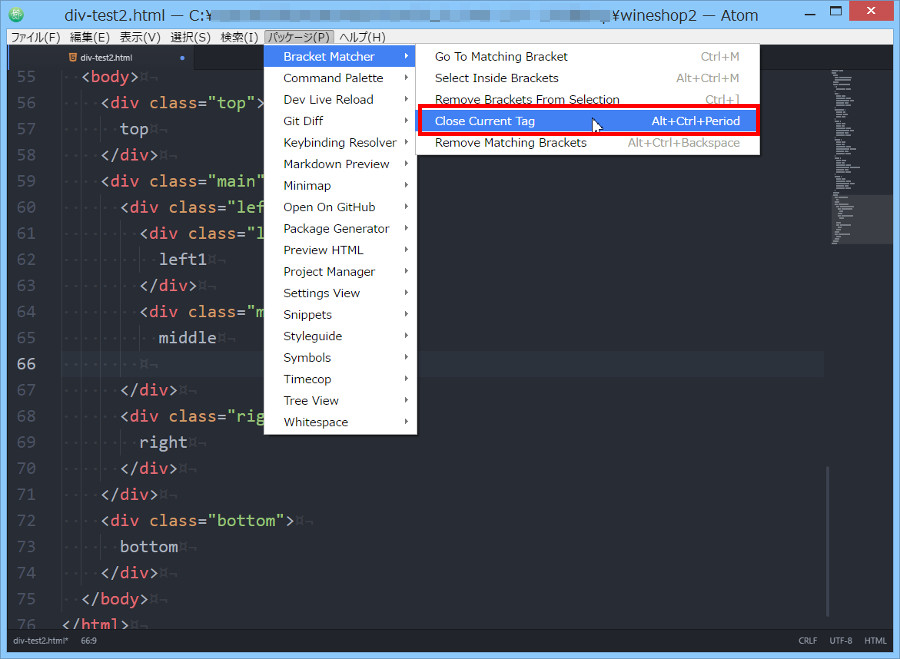
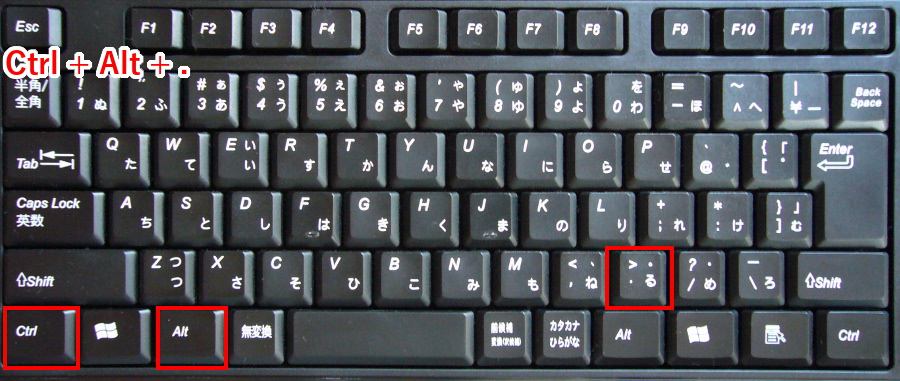
ここで[パッケージ]→[Bracket Matcher]→[Close Current Tag]を選択するか、キーボードの Ctrl + Alt + .(=ピリオド) を押してください。


すると、<div class="middle">に対応する終了タグが自動で入力されています。便利ですね。

ここでもう一度、[パッケージ]→[Bracket Matcher]→[Close Current Tag]を選択するか、キーボードの Ctrl + Alt + .(=ピリオド) を押してみてください……何も入力されないですよね。そうなんです、対応関係がない終了タグは自動入力されないのです。不要なタグを誤って入力することがないので、超便利ですよね。
まとめ
今日は、Atomテキストエディタでdivタグなどの終了タグを適切な位置に入力してくれる便利な方法をご紹介しました。ページデザインする際に多くなるdivタグですが、多くなってくるとどうしても開始タグと終了タグの対応関係が複雑になってきて、『このdivタグの終了タグを、入力したっけ?』となりますよね。そんな時に超便利な方法ですので、あなたもぜひ使ってくださいネ。